NEWS
Animierte CSS Wetter Symbole? Hilfe!
-
Hallo Freunde der visuellen Kunst,
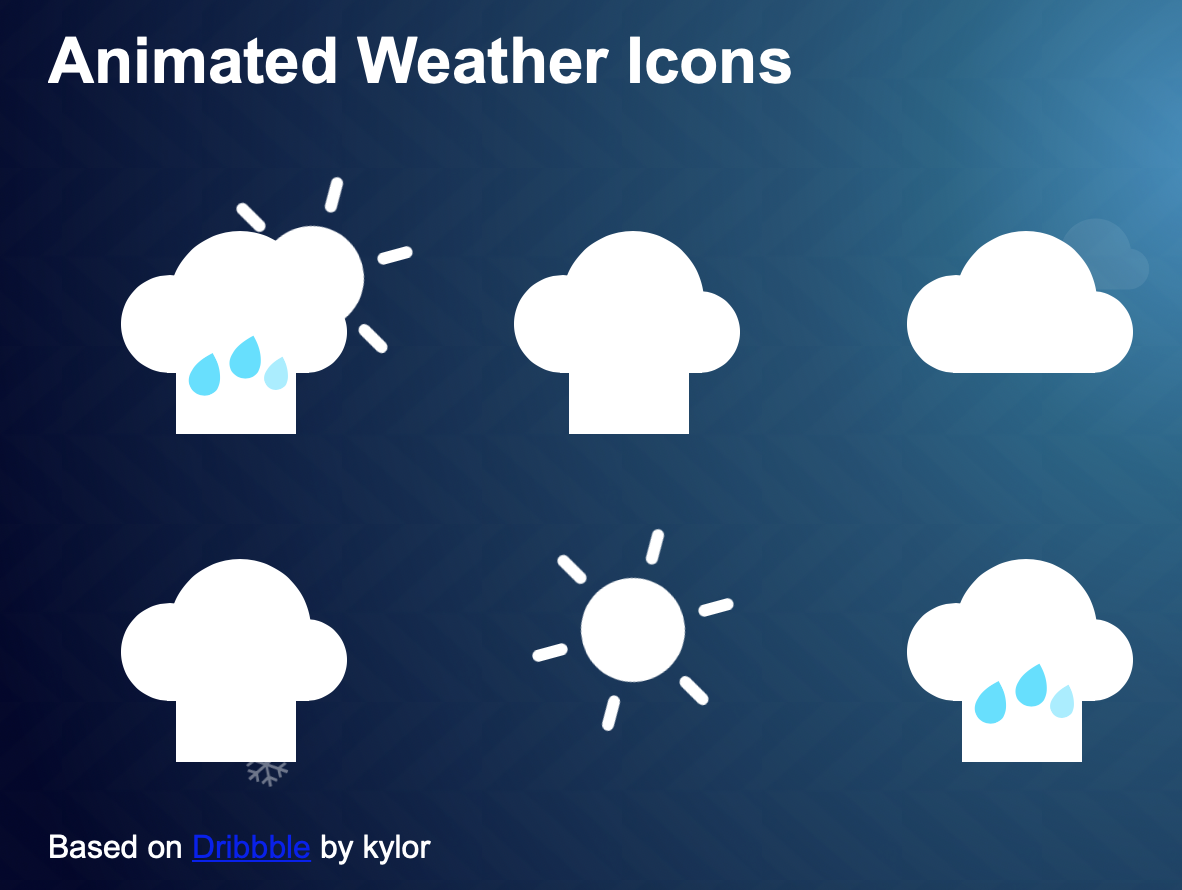
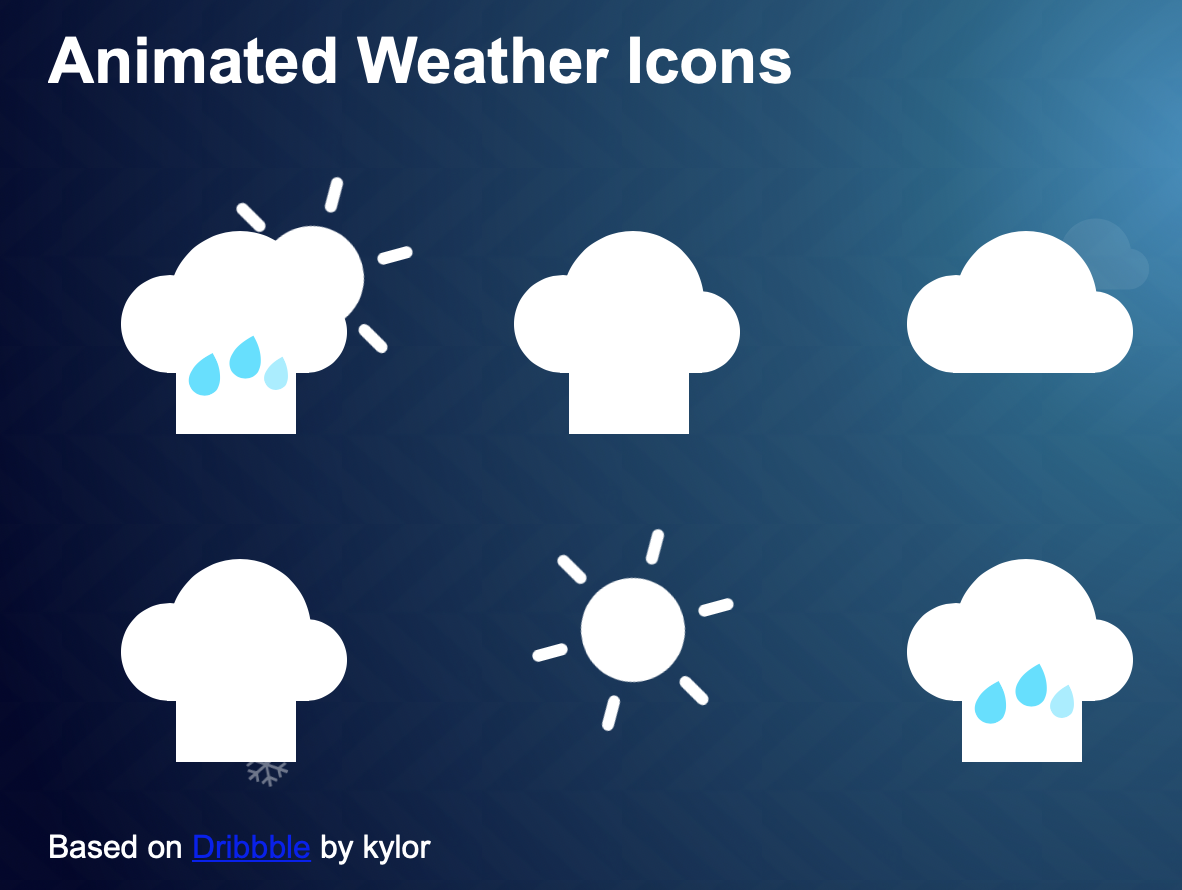
ich versuche diese animierten Wettersymbole in meine Vis einzubinden.
https://codepen.io/joshbader/pen/EjXgqr#code-areaLeider bin ich mir nicht sicher wie ich das machen soll. Gut ein HTML Widget mit dem HMTL Code ist klar, aber was mache ich genau mit dem CSS Part. Wenn ich den CSS Code im HTML Widget unter dem Reiter CSS eingebe verändert sich mein VIS Editor komplett.
Vielleicht hat jemand eine Idee?
-
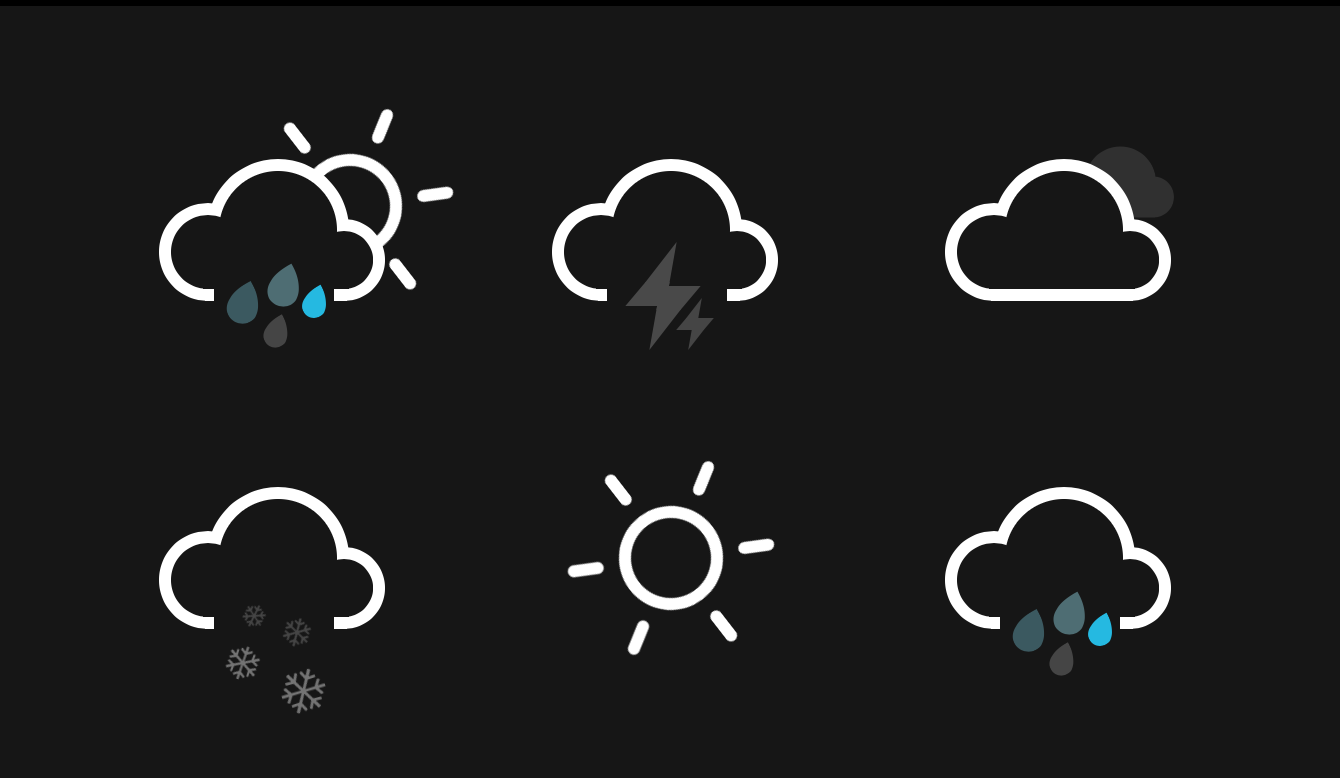
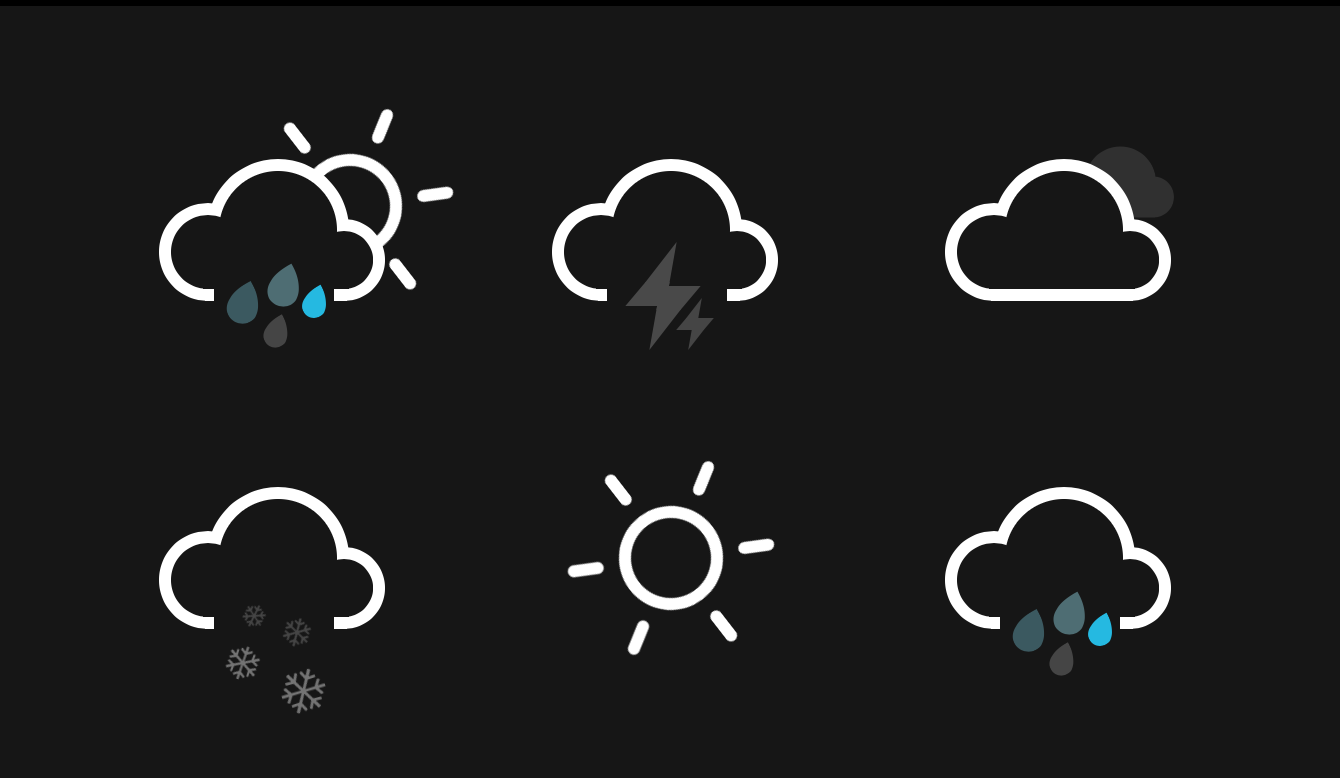
So sieht das jetzt aus wenn ich alles vor .icon wegmache. Irgendwie nicht so der Hit. Der Editor aber ist nicht betroffen. Hast du noch eine Idee? Sollte ja eigentlich so aussehen wie auf der Seite mit dem Quelltext.
Viele Grüße

<div class="weather"> <div class="icon sun-shower"> <div class="cloud"></div> <div class="sun"> <div class="rays"></div> </div> <div class="rain"></div> </div> <div class="icon thunder-storm"> <div class="cloud"></div> <div class="lightning"> <div class="bolt"></div> <div class="bolt"></div> </div> </div> <div class="icon cloudy"> <div class="cloud"></div> <div class="cloud"></div> </div> <div class="icon flurries"> <div class="cloud"></div> <div class="snow"> <div class="flake"></div> <div class="flake"></div> </div> </div> <div class="icon sunny"> <div class="sun"> <div class="rays"></div> </div> </div> <div class="icon rainy"> <div class="cloud"></div> <div class="rain"></div> </div> </div>CSS: mache alles vor .icon weg und füge zusätzlich das ein
.weather { max-width: 42em; padding: 2em; margin: 0 auto; color: #161616; font-family: 'Roboto', sans-serif; text-align: center; background-color: currentColor; } -
Hallo Freunde der visuellen Kunst,
ich versuche diese animierten Wettersymbole in meine Vis einzubinden.
https://codepen.io/joshbader/pen/EjXgqr#code-areaLeider bin ich mir nicht sicher wie ich das machen soll. Gut ein HTML Widget mit dem HMTL Code ist klar, aber was mache ich genau mit dem CSS Part. Wenn ich den CSS Code im HTML Widget unter dem Reiter CSS eingebe verändert sich mein VIS Editor komplett.
Vielleicht hat jemand eine Idee?
@Flexer das ganze vor dem klassenspezifischem muss auf jeden Fall weg, weil du mit sowas wie p natürlich alle paragraphs änderst und nicht nur bezogen auf ein Widget und dir geht es ja sowieso nur um die icons, also mach mal alles vor .icon weg.
-
So sieht das jetzt aus wenn ich alles vor .icon wegmache. Irgendwie nicht so der Hit. Der Editor aber ist nicht betroffen. Hast du noch eine Idee? Sollte ja eigentlich so aussehen wie auf der Seite mit dem Quelltext.
Viele Grüße

<div class="weather"> <div class="icon sun-shower"> <div class="cloud"></div> <div class="sun"> <div class="rays"></div> </div> <div class="rain"></div> </div> <div class="icon thunder-storm"> <div class="cloud"></div> <div class="lightning"> <div class="bolt"></div> <div class="bolt"></div> </div> </div> <div class="icon cloudy"> <div class="cloud"></div> <div class="cloud"></div> </div> <div class="icon flurries"> <div class="cloud"></div> <div class="snow"> <div class="flake"></div> <div class="flake"></div> </div> </div> <div class="icon sunny"> <div class="sun"> <div class="rays"></div> </div> </div> <div class="icon rainy"> <div class="cloud"></div> <div class="rain"></div> </div> </div>CSS: mache alles vor .icon weg und füge zusätzlich das ein
.weather { max-width: 42em; padding: 2em; margin: 0 auto; color: #161616; font-family: 'Roboto', sans-serif; text-align: center; background-color: currentColor; } -
TADAAAAA! Super genial. Vielen lieben Dank für deine Hilfe.
Wie kann man denn CSS am besten sich selbst beibringen. PS bin Laie.

-
Hallo Freunde der visuellen Kunst,
ich versuche diese animierten Wettersymbole in meine Vis einzubinden.
https://codepen.io/joshbader/pen/EjXgqr#code-areaLeider bin ich mir nicht sicher wie ich das machen soll. Gut ein HTML Widget mit dem HMTL Code ist klar, aber was mache ich genau mit dem CSS Part. Wenn ich den CSS Code im HTML Widget unter dem Reiter CSS eingebe verändert sich mein VIS Editor komplett.
Vielleicht hat jemand eine Idee?
@flexer Hallo kannst du vielleicht dein code für die animierte wettersymbole hochladen.Danke ich finde die super
-
TADAAAAA! Super genial. Vielen lieben Dank für deine Hilfe.
Wie kann man denn CSS am besten sich selbst beibringen. PS bin Laie.

Hi,
wie baust du das in deine VIS ein.
Also wie steuerst du dann je nach Datenpunktinhalt (z.B.: daswetter) das richtige icon an?
Gruß
-
Hi,
wie baust du das in deine VIS ein.
Also wie steuerst du dann je nach Datenpunktinhalt (z.B.: daswetter) das richtige icon an?
Gruß
@nousefor82 hi das mache ich mit vis bind
-
@nousefor82 hi das mache ich mit vis bind
hi, kannst du das etwas tiefer legen? :-D
-
hi, kannst du das etwas tiefer legen? :-D
@nousefor82 mit ein function in vis scripts
-
@nousefor82 mit ein function in vis scripts
Kannst du dein Skript hier zur Verfügung stellen? Würde mich interessieren wie das funktioniert.
Danke
-
Kannst du dein Skript hier zur Verfügung stellen? Würde mich interessieren wie das funktioniert.
Danke
@nousefor82 lade mal dein code(html css und script) hoch das ich des gleich bei mir teste
-
@nousefor82 lade mal dein code(html css und script) hoch das ich des gleich bei mir teste
Ich habe noch garkein Skript:confused:
-
Ich habe noch garkein Skript:confused:
@nousefor82 @Flexer @foxriver76
Hier ein gif aus mein vis screensaver mit animierte wetter symbol .