NEWS
Animierte CSS Wetter Symbole? Hilfe!
-
TADAAAAA! Super genial. Vielen lieben Dank für deine Hilfe.
Wie kann man denn CSS am besten sich selbst beibringen. PS bin Laie.

-
Hallo Freunde der visuellen Kunst,
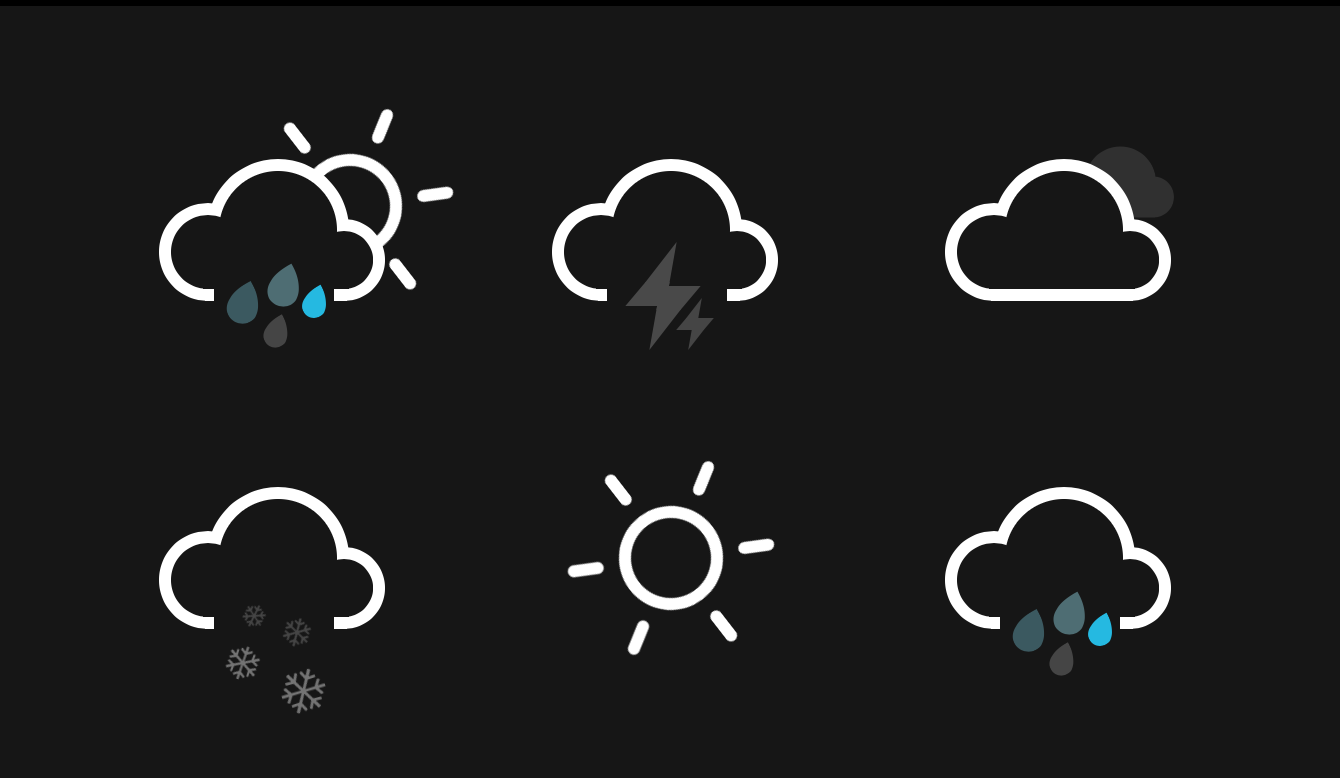
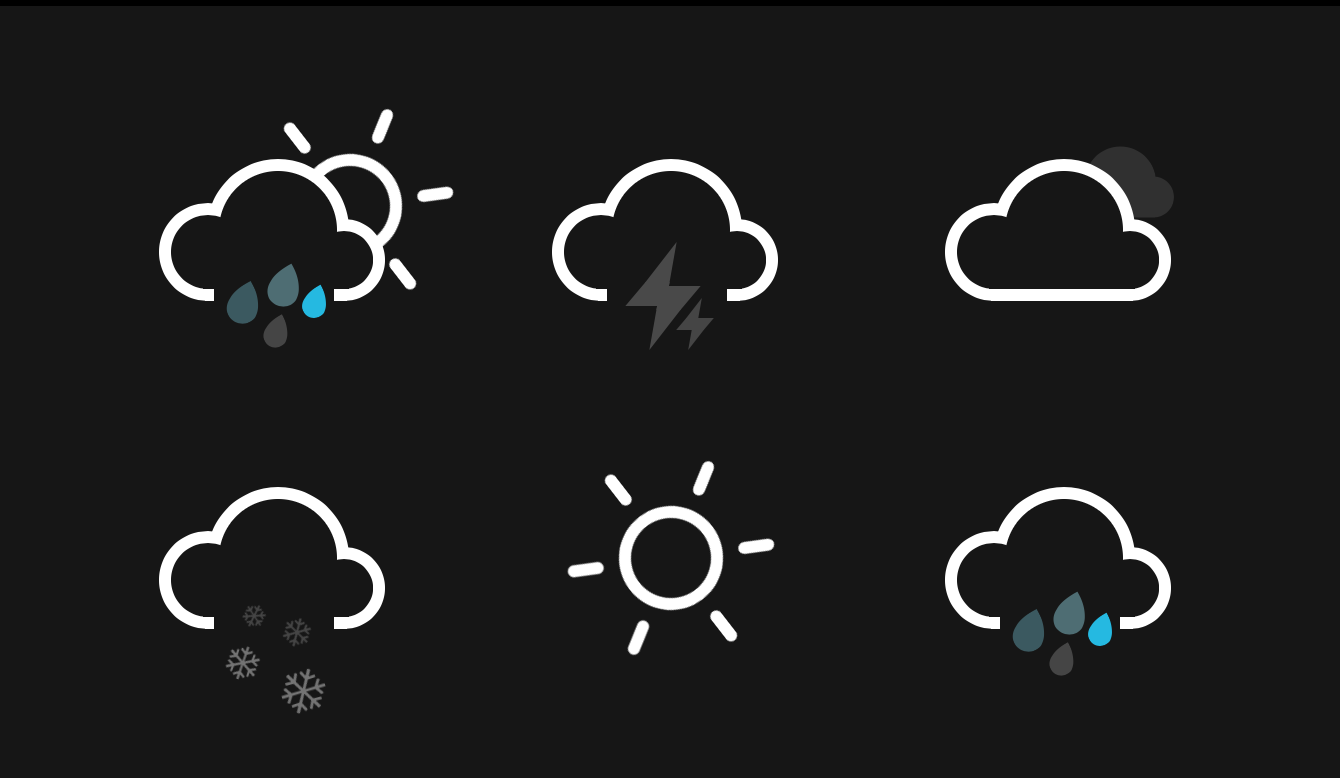
ich versuche diese animierten Wettersymbole in meine Vis einzubinden.
https://codepen.io/joshbader/pen/EjXgqr#code-areaLeider bin ich mir nicht sicher wie ich das machen soll. Gut ein HTML Widget mit dem HMTL Code ist klar, aber was mache ich genau mit dem CSS Part. Wenn ich den CSS Code im HTML Widget unter dem Reiter CSS eingebe verändert sich mein VIS Editor komplett.
Vielleicht hat jemand eine Idee?
@flexer Hallo kannst du vielleicht dein code für die animierte wettersymbole hochladen.Danke ich finde die super
-
TADAAAAA! Super genial. Vielen lieben Dank für deine Hilfe.
Wie kann man denn CSS am besten sich selbst beibringen. PS bin Laie.

Hi,
wie baust du das in deine VIS ein.
Also wie steuerst du dann je nach Datenpunktinhalt (z.B.: daswetter) das richtige icon an?
Gruß
-
Hi,
wie baust du das in deine VIS ein.
Also wie steuerst du dann je nach Datenpunktinhalt (z.B.: daswetter) das richtige icon an?
Gruß
@nousefor82 hi das mache ich mit vis bind
-
@nousefor82 hi das mache ich mit vis bind
hi, kannst du das etwas tiefer legen? :-D
-
hi, kannst du das etwas tiefer legen? :-D
@nousefor82 mit ein function in vis scripts
-
@nousefor82 mit ein function in vis scripts
Kannst du dein Skript hier zur Verfügung stellen? Würde mich interessieren wie das funktioniert.
Danke
-
Kannst du dein Skript hier zur Verfügung stellen? Würde mich interessieren wie das funktioniert.
Danke
@nousefor82 lade mal dein code(html css und script) hoch das ich des gleich bei mir teste
-
@nousefor82 lade mal dein code(html css und script) hoch das ich des gleich bei mir teste
Ich habe noch garkein Skript:confused:
-
Ich habe noch garkein Skript:confused:
@nousefor82 @Flexer @foxriver76
Hier ein gif aus mein vis screensaver mit animierte wetter symbol .