NEWS
weatherwidget.io in vis
-
Moin Moin,
ich bin ganz neu im Thema iobroker bzw. vis.
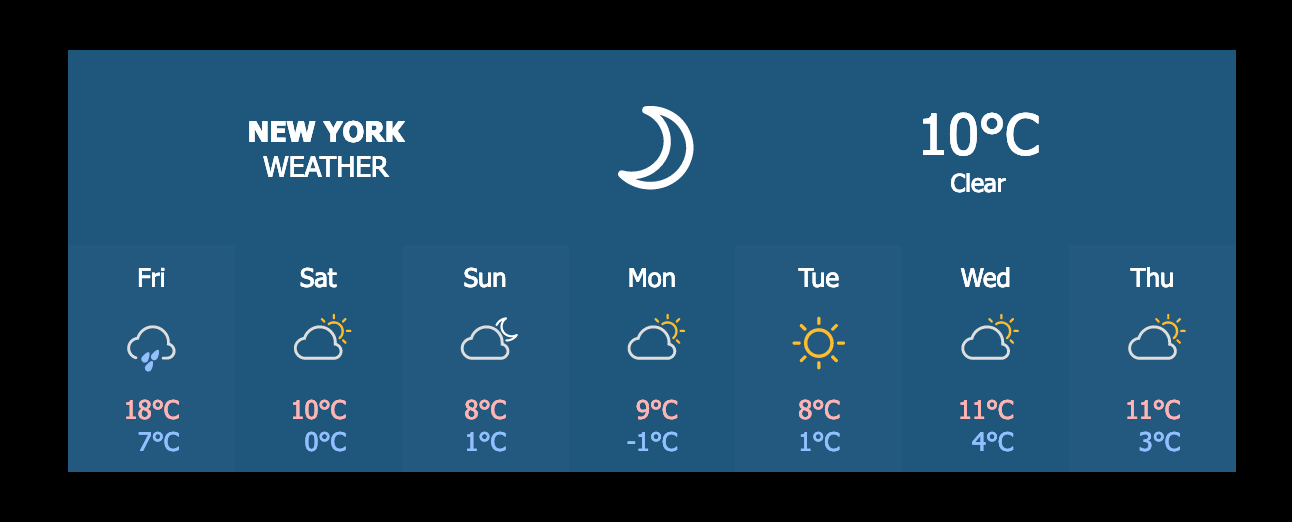
Nun bin ich auf die Seite weatherwidget.io gestoßen welche mir sehr gut gefällt und ich nun in mein vis einfügen will.
Ich bin auf "get code" gegangen und habe folgendes bekommen<a class="weatherwidget-io" href="https://forecast7.com/de/53d3410d05/ohlendorf/" data-label_1="OHLENDORF" data-label_2="Wetter" data-icons="Climacons Animated" data-theme="original" >OHLENDORF Wetter</a>
<script>
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src='https://weatherwidget.io/js/widget.min.js';fjs.parentNode.insertBefore(js,fjs);}}(document,'script','weatherwidget-io-js');
</script>Das wollte ich nun in ein html-widget einfügen aber es steht lediglich Ohlendorf Wetter oben.
Kann mir jemand sagen was ich falsch mache oder ob der Code nicht kompatibel ist?Vielen Dank im Vorraus!
-
Moin Moin,
ich bin ganz neu im Thema iobroker bzw. vis.
Nun bin ich auf die Seite weatherwidget.io gestoßen welche mir sehr gut gefällt und ich nun in mein vis einfügen will.
Ich bin auf "get code" gegangen und habe folgendes bekommen<a class="weatherwidget-io" href="https://forecast7.com/de/53d3410d05/ohlendorf/" data-label_1="OHLENDORF" data-label_2="Wetter" data-icons="Climacons Animated" data-theme="original" >OHLENDORF Wetter</a>
<script>
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src='https://weatherwidget.io/js/widget.min.js';fjs.parentNode.insertBefore(js,fjs);}}(document,'script','weatherwidget-io-js');
</script>Das wollte ich nun in ein html-widget einfügen aber es steht lediglich Ohlendorf Wetter oben.
Kann mir jemand sagen was ich falsch mache oder ob der Code nicht kompatibel ist?Vielen Dank im Vorraus!
-
@Ghostislav said in weatherwidget.io in vis:
<a class="weatherwidget-io" href="https://forecast7.com/de/53d3410d05/ohlendorf/" data-label_1="OHLENDORF" data-label_2="Wetter" data-icons="Climacons Animated" data-theme="original" >OHLENDORF Wetter</a>
<script>
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src='https://weatherwidget.io/js/widget.min.js';fjs.parentNode.insertBefore(js,fjs);}}(document,'script','weatherwidget-io-js');
</script>iFrame funktioniert leider auch nicht!
-
@Ghostislav said in weatherwidget.io in vis:
<a class="weatherwidget-io" href="https://forecast7.com/de/53d3410d05/ohlendorf/" data-label_1="OHLENDORF" data-label_2="Wetter" data-icons="Climacons Animated" data-theme="original" >OHLENDORF Wetter</a>
<script>
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src='https://weatherwidget.io/js/widget.min.js';fjs.parentNode.insertBefore(js,fjs);}}(document,'script','weatherwidget-io-js');
</script>iFrame funktioniert leider auch nicht!
-
@Ghostislav
Habe es bei mir probiert und es geht....habe aber den Text von der Seite genommen
@Segway sagte in weatherwidget.io in vis:
@Ghostislav
Habe es bei mir probiert und es geht....habe aber den Text von der Seite genommen
Welchen Text?
Bei mir geht es im Editor auch noch im HTML-Widget. Sobald ich aber in den View gehe, oder Änderungen am Widget tätige, wird mir auch nur noch der Link angezeigt. Andere Wetter Widgets von anderen Seiten, die ähnlichen Code generieren funktionieren alle problemlos.Ich schätze, der VIS Editor ist auch ein wenig (viel) Buggy. ;) Hab da auch andere Probleme mit, so dass ich stetig refreshen muss, damit Änderungen an Widgets übernommen werden, oder Datenpunkte ausgewählt werden können.
-
@Segway sagte in weatherwidget.io in vis:
@Ghostislav
Habe es bei mir probiert und es geht....habe aber den Text von der Seite genommen
Welchen Text?
Bei mir geht es im Editor auch noch im HTML-Widget. Sobald ich aber in den View gehe, oder Änderungen am Widget tätige, wird mir auch nur noch der Link angezeigt. Andere Wetter Widgets von anderen Seiten, die ähnlichen Code generieren funktionieren alle problemlos.Ich schätze, der VIS Editor ist auch ein wenig (viel) Buggy. ;) Hab da auch andere Probleme mit, so dass ich stetig refreshen muss, damit Änderungen an Widgets übernommen werden, oder Datenpunkte ausgewählt werden können.
@mehrwiedu genau. Das selbe Problem ist bei mir auch!
@Segway war es auch im View bei Dir okay? -
Ich hatte das Problem auch.
Bei mir war es aber lediglich die "Größe" vom dem Basic-html Widget.Ich habe das Fenster im Editor selber größer gezogen und dann wurde alles sauber dargestellt.
(Das VIS ist noch nicht fertig und ich bin erst seit 3 Wochen dabei)

-
Ich hatte das Problem auch.
Bei mir war es aber lediglich die "Größe" vom dem Basic-html Widget.Ich habe das Fenster im Editor selber größer gezogen und dann wurde alles sauber dargestellt.
(Das VIS ist noch nicht fertig und ich bin erst seit 3 Wochen dabei)

@Mathias-IO auch im view?
Im Editor wird mir auch alles sauber angezeigt, aber sobald ich in den View wechsel steht nur oben links in der Ecke der Text! -
@mehrwiedu genau. Das selbe Problem ist bei mir auch!
@Segway war es auch im View bei Dir okay? -
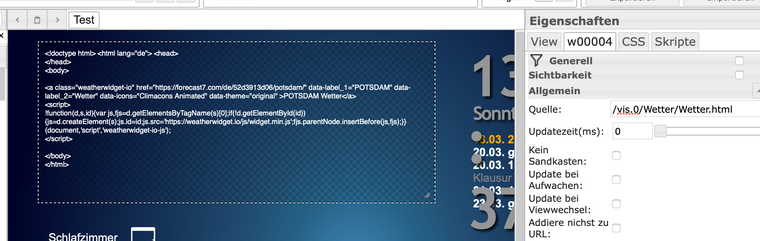
Ist eigentlich ganz einfach, ihr erstellt eine HTML Datei mit dem Code, diese ladet ihr über den Dateimanager hoch und bindet sie dann über ein iframe als Quelle ein...
Beispiel - Datei heißt "Wetter.html" und liegt im Projekt "Home" im Unterverzeichnis "WetterWidget"
Quelle für iframe:
"/vis.0/Home/WetterWidget/Wetter.html"Code für die html, euren Teil setzt ihr einfach in den Bereich zwischen <body> und </body>
<!doctype html> <html lang="de"> <head> </head> <body> </body> </html> -
@Mathias-IO auch im view?
Im Editor wird mir auch alles sauber angezeigt, aber sobald ich in den View wechsel steht nur oben links in der Ecke der Text!@Ghostislav Bei mir sieht man es im Editor so gut wie garnicht. Ich habe ein Basic-HTML verwendet. Da steht in der linken Ecke dann im Editor nur "LIPPSTADT Wetter".
Ist das Basic-HTML groß genug gezogen, dann wird es im VIS sauber dargestellt. Zumindest bei mir. -
Ist eigentlich ganz einfach, ihr erstellt eine HTML Datei mit dem Code, diese ladet ihr über den Dateimanager hoch und bindet sie dann über ein iframe als Quelle ein...
Beispiel - Datei heißt "Wetter.html" und liegt im Projekt "Home" im Unterverzeichnis "WetterWidget"
Quelle für iframe:
"/vis.0/Home/WetterWidget/Wetter.html"Code für die html, euren Teil setzt ihr einfach in den Bereich zwischen <body> und </body>
<!doctype html> <html lang="de"> <head> </head> <body> </body> </html>@Schuko80 leider klappt das bei mir nicht. Ich bekomme ein iframe mit dem Quellcode angezeigt.
-
@Schuko80 Habe es so gemacht, wie du oben geschrieben hattest:
<!doctype html> <html lang=„de“> <head></head> <body> <a class="weatherwidget-io" href="https://forecast7.com/de/52d4012d99/eiche/" data-label_1="POTSDAM" data-label_2="Wetter" data-icons="Climacons Animated" data-theme="original" >POTSDAM Wetter</a> <script> !function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src='https://weatherwidget.io/js/widget.min.js';fjs.parentNode.insertBefore(js,fjs);}}(document,'script','weatherwidget-io-js'); </script> </body> </html>
-
Du hast da wunderbar Ordnung reingebracht, ich vermute es liegt daran, das du neue Zeilen erstellt hast.
Jenachdem welchen Editor du genommen hast, kann es sein, das die Zeilenumbrüche falsch interpretiert werden.Unter Windows nutzt man normalerweise Notepad ++ oder so dafür, mit Boardmitteln gibt es manchmal Ärger.
Im Anhang ist eine HTML von mir, ist zwar auch mit dem Windoes Editor erstellt worden, aber ich habe keine Zeilenumbrüche gemacht, bzw. dort wo welche sind habe ich nur Copy & Paste genutzt.Probier die mal, wenn die funktioniert, kopier da einfach nur den Code von der Seite rein, ohne irgendwas zu ändern. (Meinen natürlich vorher löschen)
-
Wunderbar! Danke, jetzt klappt es. Ich arbeite mit einem Mac und hatte es vorher mit TextEdit bearbeitet - wohl der falsche Editor für HTMLs. Jetzt habe ich es mit Brackets editiert (und deine Vorlage genutzt) und es funktioniert auf Anhieb. DANKE!
-
Jetzt habe ich doch nochmal eine Frage. Im VIS wird das Wetterwidget nun korrekt angezeigt. Leider aktualisiert sich die Anzeige in der VIS nicht allein, wie z.B. die Uhrzeit, oder Kalendereinträge (String). Um die Wetterdaten aktuell anzeigen zu lassen, muss ich die Seite der VIS immer neu laden. Gibt es die Möglichkeit das auch ohne ein Reload im Browser zu tun?
-
Ist eigentlich ganz einfach, ihr erstellt eine HTML Datei mit dem Code, diese ladet ihr über den Dateimanager hoch und bindet sie dann über ein iframe als Quelle ein...
Beispiel - Datei heißt "Wetter.html" und liegt im Projekt "Home" im Unterverzeichnis "WetterWidget"
Quelle für iframe:
"/vis.0/Home/WetterWidget/Wetter.html"Code für die html, euren Teil setzt ihr einfach in den Bereich zwischen <body> und </body>
<!doctype html> <html lang="de"> <head> </head> <body> </body> </html> -
Ist eigentlich ganz einfach, ihr erstellt eine HTML Datei mit dem Code, diese ladet ihr über den Dateimanager hoch und bindet sie dann über ein iframe als Quelle ein...
Beispiel - Datei heißt "Wetter.html" und liegt im Projekt "Home" im Unterverzeichnis "WetterWidget"
Quelle für iframe:
"/vis.0/Home/WetterWidget/Wetter.html"Code für die html, euren Teil setzt ihr einfach in den Bereich zwischen <body> und </body>
<!doctype html> <html lang="de"> <head> </head> <body> </body> </html>@Schuko80
@Schuko80 said in weatherwidget.io in vis:Ist eigentlich ganz einfach, ihr erstellt eine HTML Datei mit dem Code, diese ladet ihr über den Dateimanager hoch und bindet sie dann über ein iframe als Quelle ein...
Danke. hat auf Anhieb funktioniert.