NEWS
[Vorstellung] Meine zweite Visualisierung
-
@Röstkartoffel
Ich geb auf, komme nicht weiter.Versuche später nochmal.@slemy sagte in [Vorstellung] Meine zweite Visualisierung:
@Röstkartoffel
Ich geb auf, komme nicht weiter.Versuche später nochmal.schick später mal Screenshots von allen Schritten die du machst.
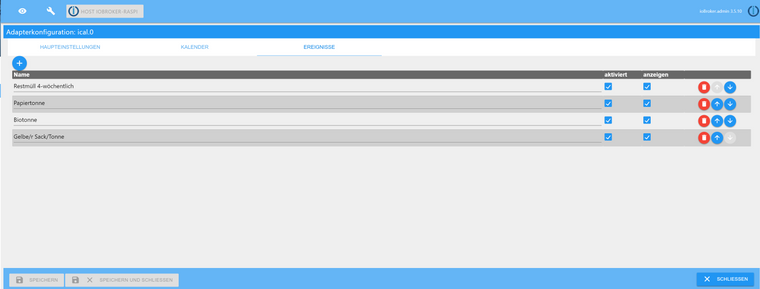
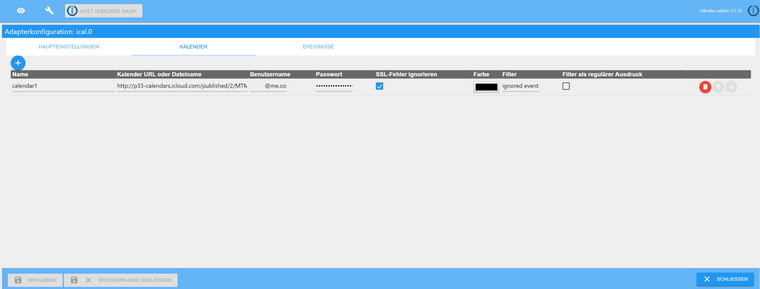
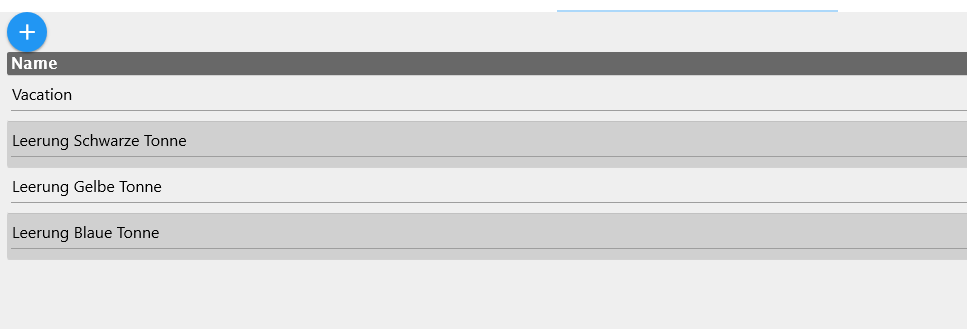
ICAL, Script, Kalender -
@slemy sagte in [Vorstellung] Meine zweite Visualisierung:
@Röstkartoffel
Ich geb auf, komme nicht weiter.Versuche später nochmal.schick später mal Screenshots von allen Schritten die du machst.
ICAL, Script, KalenderSo, egal was ich mache kommt immer das gleiche raus .





Skript !
// Skript basiered auf JoJ123's Müllskript und Pix' Regenskript // v 0.1, tempestas 21.12.2018 // Voraussetzung: ical 1.7 // Anleitung: /* {1} 1) im ical Adapter die Ereignisse definieren, die gesucht werden sollen (z.B. Restabfall) {1} 2) const PFAD auf euren ical Adapter anpassen (0, oder 1, zwei...) {1} 3) im Bereich EINTRAEGE vor den Doppelpunkten die Ereignisse analog des ical Ereginis eintragen. ACHTUNG: ES DÜRFEN HIER KEINE FREIZEICHEN GENUTZT WERDEN; ICAL MACHT AUS "Gelber Sack" ALS EREIGNIS DATENPUNKT "GelberSack" daher muss hier dann "GelberSack" eingetragen werden {1} hinter den Doppelpunkten wird der Pfad angegeben, in dem die Datenpunkte für die Tage bis zum jeweiligen Müll gespeichert werden. Davor wird dann noch die Javascript Instanz gesetzt, in der ihr das Skript startet. Gesamtpfad dann also z.B. "javascript.0.muell.restmuell" {1} {1} Hinweis: das Skript kann für alle Arten von Events genutzt werden, daher hier auf dne Begriff "Muell" verzichtet. {1} {1} {1} */ debug = true; const PFAD = "ical.2.events."; const EINTRAEGE = { "Restmüll": 'muell.restmuell', "Altpapier": 'muell.altpapier', "Biotonne": 'muell.biotonne', "GelberSack": 'muell.gelbersack' }; //States anlegen Object.keys(EINTRAEGE).forEach(key => { createState(EINTRAEGE[key], -1); if (debug) log("State "+EINTRAEGE[key] +" angelegt"); }); createState("muell.next"); // state, in den der kleinste Wert geschrieben wird, falls man z.B. auf einer Hauptübersicht immer nur den Wert bis zum nächsten Event (egal welches) sehen möchte) var idNext = "muell.next"; function check() { var i; var min =90; // maximale Vorschau der Tage im ical ist 90, von dort aus suchen wir den kleinsten Wert Object.keys(EINTRAEGE).forEach(eintrag => { // erst prüfen, ob event heute vorliegt if ( getState(PFAD + 0 +".today." + eintrag).val === true) { // Pfad weicht von den anderen Tagen ab! setState(EINTRAEGE[eintrag], 0); min = 0; if(debug) log(eintrag + " wird heute abgeholt"); } // falls nicht, weiter schauen, wann es kommt else { for (i=1 ; i<90;i++) { // heute (0) wird separat geprüft, da dort ein andere Pfad zum Tragen kommt; max 90 Tage Vorschau if ( getState(PFAD + i +"." + eintrag).val === true) { setState(EINTRAEGE[eintrag], i); if (i < min) min = i; if(debug) log(eintrag + " in "+i +" Tagen"); break; // beim ersten gefundenen Eitnrag wird unterbrochen, da ja der nächste Termin gesucht wird } } } }); // kleinsten Wert in next - State schreiben if(debug) log("Der nächste Müll ist in "+min +" Tagen"); setState(idNext, min); } // Bei Start setTimeout(check, 5000); // 5 Sekunde warten, um beim erstmaligen Start Fehler zu vermeiden, die aus nicht existierenden States resultieren // Zeitplan schedule('15 4 * * *', () => check() ); // Täglich 4.15h -
Hallo,
in Deinem Script hast Du nicht die Einträge genommen, wie in Deinem Kalender:
Im Kalender steht z.B.: Restmüll 2-wöchentlich, im Script "Restmüll", das geht irgendwie nicht zusammen.
Bei mir sieht das so aus:
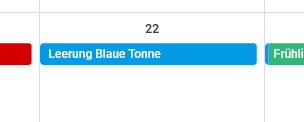
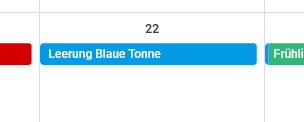
Kalender:

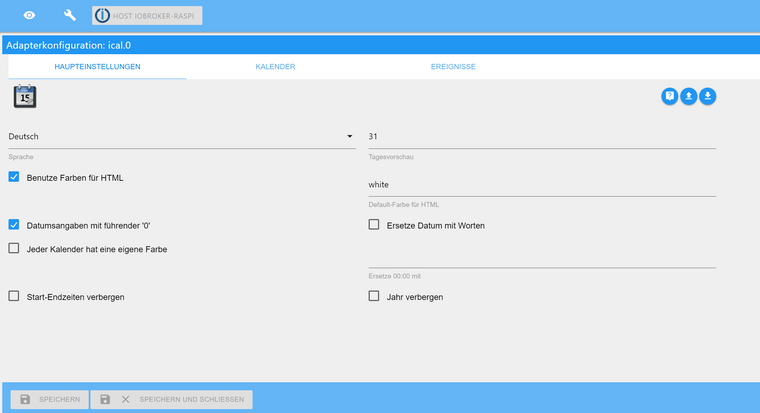
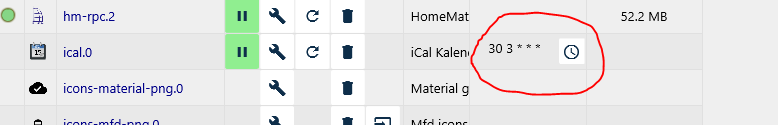
Einstellungen zu ical:
Script:

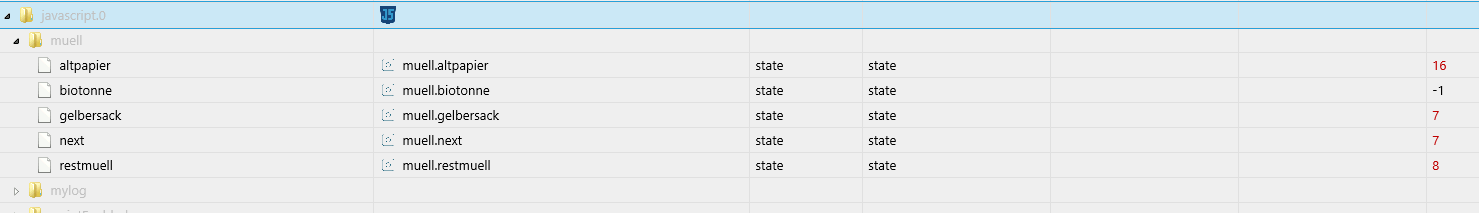
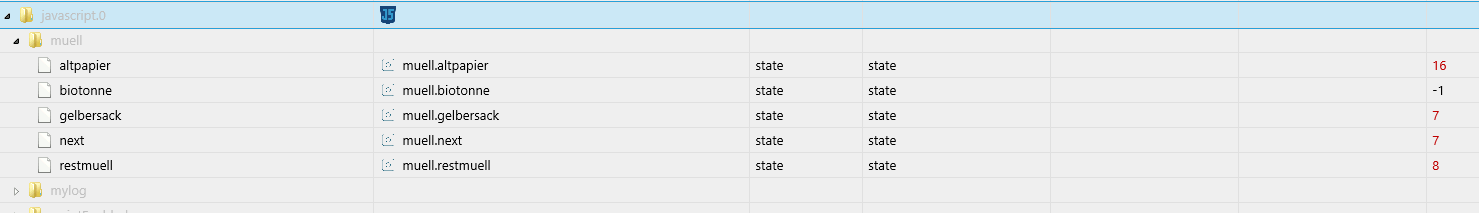
Adapter JavaScript:

Die Bezeichnung im Script muss wohl exakt mit denen des Kalenders übereinstimmen, allerdings ohne Leerzeichen. Bei mir gibt es keine Biotonne bzw. wir kompostieren, daher Biotonne deaktiviert im Script, im Adapter bei Biotonne dann -1.
Hier mein Script, was bei mir klaglos läuft.
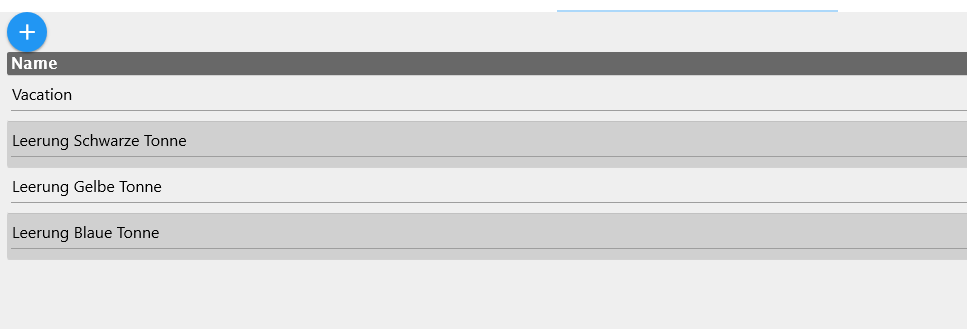
muellscript_als_utf8_ohne_BOM.txtSieht dann bei mir so aus:

Bitte beachten beim Eintragen der Müllarten im Script:
ACHTUNG: ES DÜRFEN HIER KEINE FREIZEICHEN GENUTZT WERDEN; ICAL MACHT AUS "Gelber Sack" ALS EREIGNIS DATENPUNKT "GelberSack", daher muss hier dann "GelberSack" eingetragen werden
Bei Dir würde aus dem Kalendereintrag: Restmüll 2-wöchentlich Restmüll2-wöchentlich werden, ohne Leerzeichen.
Gruß
Egbert -
Hallo,
in Deinem Script hast Du nicht die Einträge genommen, wie in Deinem Kalender:
Im Kalender steht z.B.: Restmüll 2-wöchentlich, im Script "Restmüll", das geht irgendwie nicht zusammen.
Bei mir sieht das so aus:
Kalender:

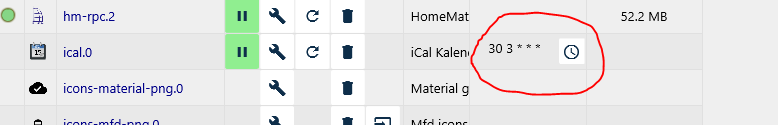
Einstellungen zu ical:
Script:

Adapter JavaScript:

Die Bezeichnung im Script muss wohl exakt mit denen des Kalenders übereinstimmen, allerdings ohne Leerzeichen. Bei mir gibt es keine Biotonne bzw. wir kompostieren, daher Biotonne deaktiviert im Script, im Adapter bei Biotonne dann -1.
Hier mein Script, was bei mir klaglos läuft.
muellscript_als_utf8_ohne_BOM.txtSieht dann bei mir so aus:

Bitte beachten beim Eintragen der Müllarten im Script:
ACHTUNG: ES DÜRFEN HIER KEINE FREIZEICHEN GENUTZT WERDEN; ICAL MACHT AUS "Gelber Sack" ALS EREIGNIS DATENPUNKT "GelberSack", daher muss hier dann "GelberSack" eingetragen werden
Bei Dir würde aus dem Kalendereintrag: Restmüll 2-wöchentlich Restmüll2-wöchentlich werden, ohne Leerzeichen.
Gruß
Egbert -
Hallo, @slemy ,
ich würde in Deinem Script mal eine Müllart richtig anpassen und schauen, ob dann was ankommt.
Gruß
opossum@opossum
Alles klar, ich benutze https://www.awb-es.de/abfuhr/abfuhrtermine/__Abfuhrtermine-suchen.html?city=Leinfelden-Echterdingen&street=Viehweg
da sind schon alles eingetragen, auf iCloud Kalender manuel zu editieren ist ne menge arbeit , hab noch keine Möglichkeit gefunden wie ich zb.
Restmüll 2-wöchentlich überall löschen und aus Restmüll 4-wöchentlich nur Restmüll zu machenEdit:
hab mal so versucht
const PFAD = "ical.2.events.";
const EINTRAEGE = {
"Restmüll 4-wöchentlich": 'muell.restmuell',
"Papiertonne": 'muell.altpapier',
"Biotonne": 'muell.biotonne',
"Gelbe/r Sack/Tonne": 'muell.gelbersack'
};geht auch nicht
-
@slemy sagte in [Vorstellung] Meine zweite Visualisierung:
"Restmüll 4-wöchentlich": 'muell.restmuell',
Du hast da aber noch ein Leerzeichen drin: Restmüll 4-wöchentlich, das Leerzeichen vor der 4 bitte mal wegnehmen.
Auch bei Gelbe/r Sack/Tonne steht vor dem Sack :joy: :joy: noch ein Leerzeichen?Was steht denn im Log um 04.15 drin? Bei mir sieht das so aus:
2019-03-06 04:15:00.008 - info: javascript.0 script.js.common.muell: LeerungSchwarzeTonne in 8 Tagen
2019-03-06 04:15:00.009 - info: javascript.0 script.js.common.muell: LeerungBlaueTonne in 16 Tagen
2019-03-06 04:15:00.009 - info: javascript.0 script.js.common.muell: LeerungGelbeTonne in 7 Tagen
2019-03-06 04:15:00.009 - info: javascript.0 script.js.common.muell: Der nächste Müll ist in 7 TagenNoch ein Punkt:
CRON für ICAL ist gesetzt?

Dann fiele mir nur noch ein: Umlaute im Kalender, bei mir sind keine, muss aber kein Problem sein.
Gruß
opossum -
@slemy sagte in [Vorstellung] Meine zweite Visualisierung:
"Restmüll 4-wöchentlich": 'muell.restmuell',
Du hast da aber noch ein Leerzeichen drin: Restmüll 4-wöchentlich, das Leerzeichen vor der 4 bitte mal wegnehmen.
Auch bei Gelbe/r Sack/Tonne steht vor dem Sack :joy: :joy: noch ein Leerzeichen?Was steht denn im Log um 04.15 drin? Bei mir sieht das so aus:
2019-03-06 04:15:00.008 - info: javascript.0 script.js.common.muell: LeerungSchwarzeTonne in 8 Tagen
2019-03-06 04:15:00.009 - info: javascript.0 script.js.common.muell: LeerungBlaueTonne in 16 Tagen
2019-03-06 04:15:00.009 - info: javascript.0 script.js.common.muell: LeerungGelbeTonne in 7 Tagen
2019-03-06 04:15:00.009 - info: javascript.0 script.js.common.muell: Der nächste Müll ist in 7 TagenNoch ein Punkt:
CRON für ICAL ist gesetzt?

Dann fiele mir nur noch ein: Umlaute im Kalender, bei mir sind keine, muss aber kein Problem sein.
Gruß
opossum@opossum Cron für ICAL ist gesetzt auf 0,30 * * * *
Mein Log wird so lang das mein Raspberry neu startet oder der hängt ne weile .
Ich mach Morgen wieder neu, und schaue wie ich ein saubere Kalender bekomme, ohne Leerzeichen kürzere Namen etc.
THX erstmal .Gruß
Robert -
@slemy sagte in [Vorstellung] Meine zweite Visualisierung:
@Röstkartoffel
Ich geb auf, komme nicht weiter.Versuche später nochmal.Aufgeben gilt nicht, Pause machen dagegen schon.
Wir kriegen das hin.Zuerst muss dein iCal die Events richtig erkennen / lesen und die Datenpunkte eintragen. Dann erst geht es mit dem Skript weiter. Immer einen Schritt nach dem anderen, dann läufts.
@Röstkartoffel sagt
Zuerst muss dein iCal die Events richtig erkennen / lesen und die Datenpunkte eintragen. Dann erst geht es mit dem Skript weiter. Immer einen Schritt nach dem anderen, dann läufts.
Wie ich auch schon schrieb, trage unter Events "Restmüll" ein.
Du brauchst nicht in deinem Kalender die Einträge ändern, das geht so.
Wenn iCal dann die Datenabfrage macht (alle 30 Minuten ?), schaue in die Datenpunkte, ob jetzt an einem Tag der Event "Restmüll" auf true steht.
Erst wenn diese Grundvoraussetzung gegeben ist, kannst du mit dem Skript anfangen. -
@Kuddel : Super Visu. Vielen Dank dafür. Wollte dir ne PN schicken, ging aber i-wie nicht. Nur der Hinweis: In den Links zu deinen Kameras sind denke ich private Infos enthalten die du rausnehmen solltest.:grinning:
@ahfreezer ah hab ich doch noch was vergessen.
sind nur die Kameras, is nicht so schlimm.
Aber danke für den Hinweis.
-
Hi, jetzt habe ich auch noch eine Frage. Bezieht sich auf die Preview der Frontkamera
Wenn ich auf der Startseite die Kamera anklicke, wird mir die dahinterliegende View angezeigt. Passt soweit.
Nun ist meine Klingel auch smart. Es soll die View angezeigt werden, wenn jmd. klingelt.Kann ich das hier mit einbauen, oder muss ich über einen Umweg gehen? (2. View, mit separatem Datenpunkt)
VG
-
Hi, jetzt habe ich auch noch eine Frage. Bezieht sich auf die Preview der Frontkamera
Wenn ich auf der Startseite die Kamera anklicke, wird mir die dahinterliegende View angezeigt. Passt soweit.
Nun ist meine Klingel auch smart. Es soll die View angezeigt werden, wenn jmd. klingelt.Kann ich das hier mit einbauen, oder muss ich über einen Umweg gehen? (2. View, mit separatem Datenpunkt)
VG
@ahfreezer ich habe das mittlerweile mit einem anderen Widget wesentlich besser hinbekommen.
Ich benötige jetzt nur noch einen View und mache die Vergrößerung direkt über das Widget.
Hier sind alle Widgets des Views Haustür:
-
@ahfreezer ich habe das mittlerweile mit einem anderen Widget wesentlich besser hinbekommen.
Ich benötige jetzt nur noch einen View und mache die Vergrößerung direkt über das Widget.
Hier sind alle Widgets des Views Haustür:
-
@ahfreezer ich habe das mittlerweile mit einem anderen Widget wesentlich besser hinbekommen.
Ich benötige jetzt nur noch einen View und mache die Vergrößerung direkt über das Widget.
Hier sind alle Widgets des Views Haustür:
@Kuddel sagte in [Vorstellung] Meine zweite Visualisierung:
ch habe das mittlerweile mit einem anderen Widget wesentlich besser hinbekommen
Danke dir. Für die zusätzliche "Klingelvariante" komme ich vermutlich nicht um eine separate View herum.
Aber das Widget für den "realtime" Blick ist schon super :) -
Wechsle mal den Pfad, oder schalte mal die Ansicht zwischen Liste und Thumbnail um.
Notfalls die Seite neu im Browser laden.
Dir wird auch das Upload Symbol nicht aktiv angezeigt.
Hatte ich auch schon öfter und ein Pfadwechsel, bzw. ein Refresch am Browser hats gerichtet bei mir.VIS scheint sich öfters zu verschlucken. Auch bei der Auswahl von Datenpunkten.
-
@opossum sagte in [Vorstellung] Meine zweite Visualisierung:
Hallo, @slemy,
ok, viel Erfolg wünsche ich Dir.
Gruß
EgbertHallo opossum,
wo gibt's diese witzigen Müllsäcke-Icons ? :-)
Gruß Bernd@skokarl sagte in [Vorstellung] Meine zweite Visualisierung:
Hallo opossum,
wo gibt's diese witzigen Müllsäcke-Icons ? :-)
Gruß Bernd
Hallo, Bernd,ich hänge die hier mal als zip dran.
Mülltonne.zip
Ich habe sie aus dem Homematicforum, der User Challenger hat die in seiner Mediolavisualisierung benutzt. Die gefielen mir auf Anhieb. Sind lustig anzuschauen.Gruß
Egbert