NEWS
Code an Restapi senden via http Befehl…
-
Hat keiner eine Idee oder nen Tipp wie ich die HTTP befehle senden und empfangen kann? :( `
sprichst du die Wanne mit einer internen IP an, oder läuft das alles über eine Cloud mit auth, token und son mist?versuche mal (ungetestet):````
var server = ''; // IP der Wanne
var id = ''; // ID der Wannerequest.post ({
url: server + '/api/tlc/' + id + '/bathtub-fill/',
headers: {'Content-Type': 'application/json'}
},
function (error, response, body) {
log('Code_statusCode: ' + response.statusCode);
log(JSON.parse(body));
}); -
Hat keiner eine Idee oder nen Tipp wie ich die HTTP befehle senden und empfangen kann? :( `
sprichst du die Wanne mit einer internen IP an, oder läuft das alles über eine Cloud mit auth, token und son mist?versuche mal (ungetestet):````
var server = ''; // IP der Wanne
var id = ''; // ID der Wannerequest.post ({
url: server + '/api/tlc/' + id + '/bathtub-fill/',
headers: {'Content-Type': 'application/json'}
},
function (error, response, body) {
log('Code_statusCode: ' + response.statusCode);
log(JSON.parse(body));
});
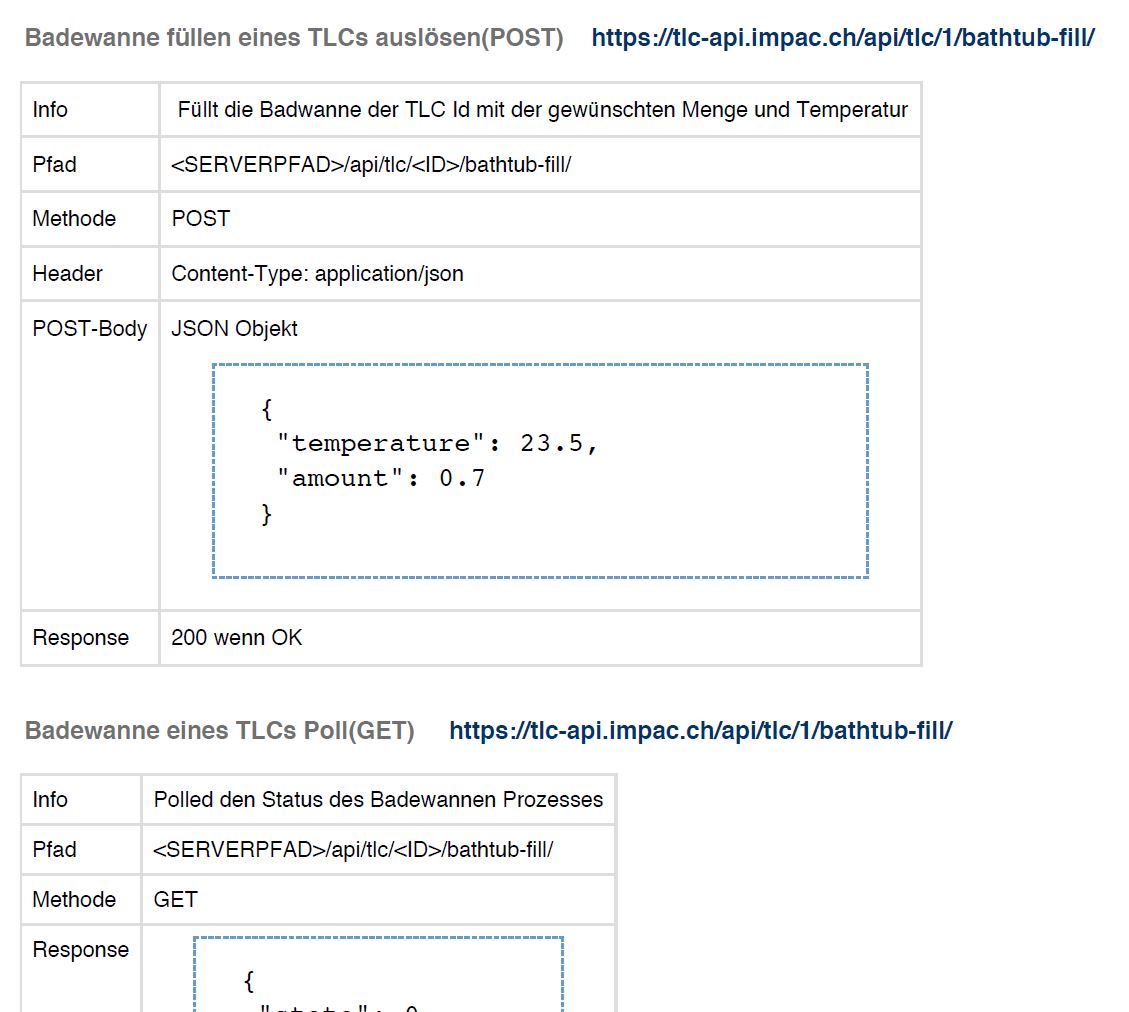
```` `Das zu übertragene JSON fehlt hier.
var server = ''; // IP der Wanne var id = ''; // ID der Wanne var body_sent = { "temperature": 23.5, "amount": 0.7 } request.post ({ url: server + '/api/tlc/' + id + '/bathtub-fill/', headers: {'Content-Type': 'application/json'}, json: body_sent }, function (error, response, body) { log('Code_statusCode: ' + response.statusCode); log(JSON.parse(body)); }); -
Hat keiner eine Idee oder nen Tipp wie ich die HTTP befehle senden und empfangen kann? :( `
sprichst du die Wanne mit einer internen IP an, oder läuft das alles über eine Cloud mit auth, token und son mist?versuche mal (ungetestet):````
var server = ''; // IP der Wanne
var id = ''; // ID der Wannerequest.post ({
url: server + '/api/tlc/' + id + '/bathtub-fill/',
headers: {'Content-Type': 'application/json'}
},
function (error, response, body) {
log('Code_statusCode: ' + response.statusCode);
log(JSON.parse(body));
});
```` `Das zu übertragene JSON fehlt hier.
var server = ''; // IP der Wanne var id = ''; // ID der Wanne var body_sent = { "temperature": 23.5, "amount": 0.7 } request.post ({ url: server + '/api/tlc/' + id + '/bathtub-fill/', headers: {'Content-Type': 'application/json'}, json: body_sent }, function (error, response, body) { log('Code_statusCode: ' + response.statusCode); log(JSON.parse(body)); }); ```` `ich bin der Meinung, dass du hier Daten abfragst. Da brauchst kein JSON mitschicken. Oder?
-
Hi Männers,
sorry grad ne Zeit lang nicht aktiv gewesen, ich spreche die Geräte dann mit einer internen IP-Adresse an.
Das sollte das ganze einfacher gestalten.
Muss ich jetzt nur noch einen Trigger haben und den entsprechenden Befehl losschicken oder wie starte ich
eines der gezeigten Skripte dann?
Danke natürlich auch noch an euch :D
-
Hallo Leute, bin erst jetzt wieder dazu gekommen es zu testen, bin nebenbei noch am Hausbauen da fehlt oft Zeit.
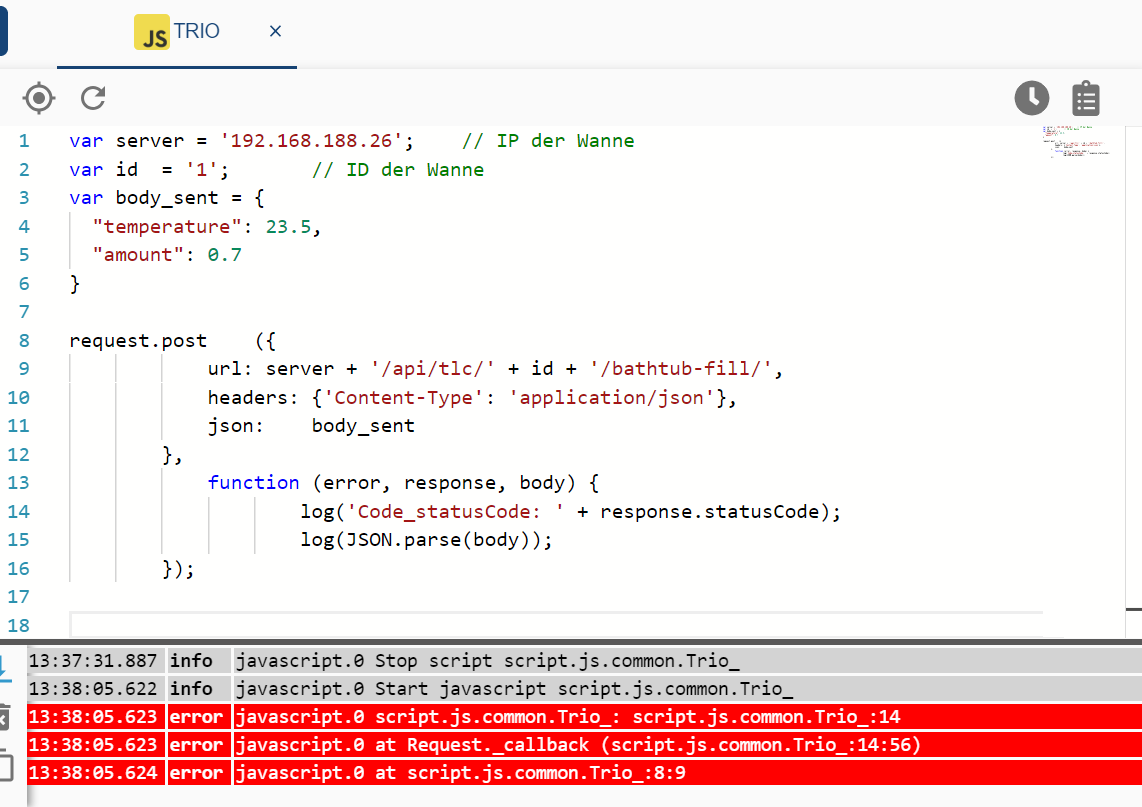
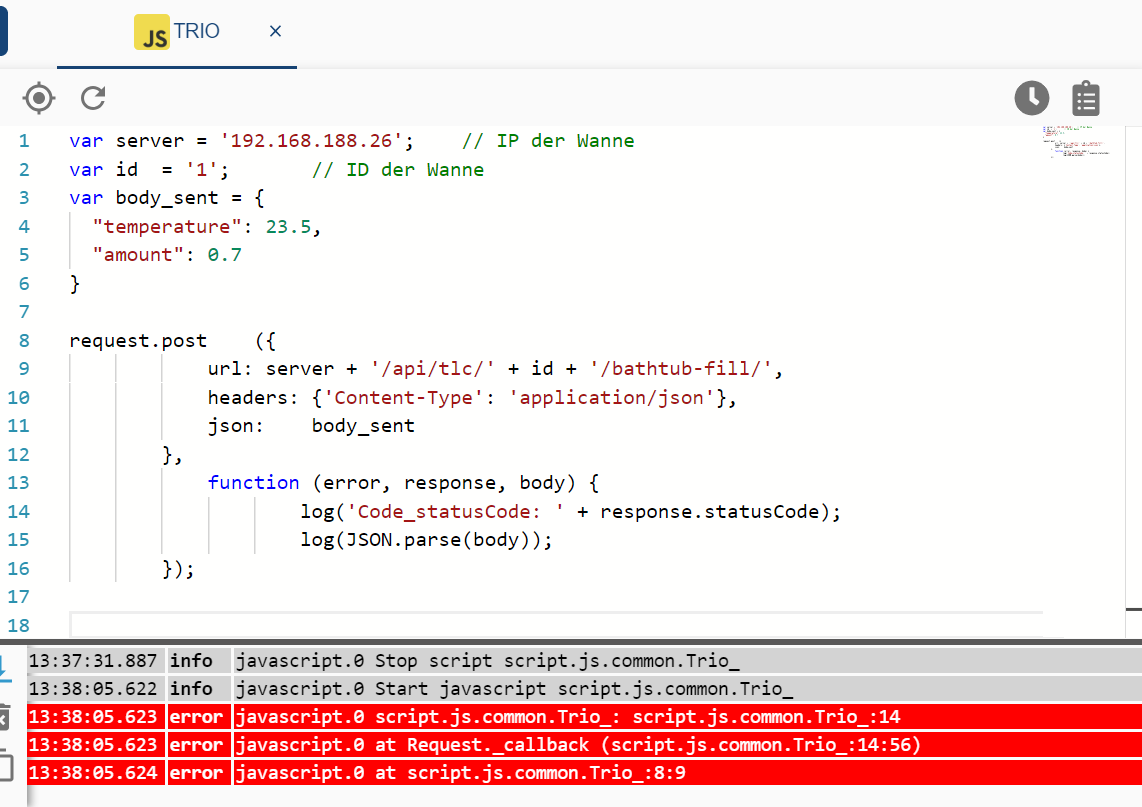
Habe es mal so reingehackt in meinem Unwissen... Es kamen nur Fehlermeldungen, aber ich denke so ganz so einfach war es auch nicht :relaxed:habt ihr mal nen Tipp?

-
Hallo Leute, bin erst jetzt wieder dazu gekommen es zu testen, bin nebenbei noch am Hausbauen da fehlt oft Zeit.
Habe es mal so reingehackt in meinem Unwissen... Es kamen nur Fehlermeldungen, aber ich denke so ganz so einfach war es auch nicht :relaxed:habt ihr mal nen Tipp?

@danw Kannst du mich vll. noch einmal kurz in die richtige Richtung stupsen?
Danke vorab....
-
@danw Kannst du mich vll. noch einmal kurz in die richtige Richtung stupsen?
Danke vorab....
@Zodiac2812 Versuch doch mal statt
log('Code_statusCode: ' + response.statusCode); log(JSON.parse(body));dieses zu nutzen: Ich gehe davon aus das die response leer ist.
log('Code_statusCode: ' + JSON.stringify(statusCode) log(JSON.stringify(body));Des weiteren kann ich dir Insomnia als Werkzeug empfehlen. Das ist ein CrossPlatform Programm mit dem du REST API's abfragen kannst. Deutlich einfacher als ueber js dir das immer selber zusammen zu bauen. Wenn du die Syntax sauber hast kannst du die Requests dann ja in JS nachbilden
A.
-
Zeig uns mal den Fehler aus dem Log-Reiter, der sollte größer sein.
Ich kriege keine Mail-Benachrichtigung mehr seit dem neuem Forum, deswegen fällt mir das gar nicht auf, wenn jemand was in einem abonnierten Thema schreibt etc.
So funktioniert es bei mir:
var server = ''; // IP der Wanne var id = ''; // ID der Wanne var body_sent = { "temperature": 23.5, "amount": 0.7 } request.post({ url: server + '/api/tlc/' + id + '/bathtub-fill/', headers: {'Content-Type': 'application/json'}, json: body_sent }, function(error, response, body) { if (error) { console.log(error); } if (!error && response.statusCode == 200) { log(JSON.parse(body)); } } );Bitte dran denken, dass der Code ja noch entsprechend genutzt werden muss oder was auch immer mit gemacht werden muss, was du erreichen willst. Das ist nur ein Beispiel.
-
Danke für die Hilfe... setze mich jetzt am Wochenende mal intensiv damit auseinander...
und werde Berichten..... Insomnia Teste ich dann auch mal auch wenn ich als kompletter starter denke da nicht viel zu checken. :confused: -
Danke für die Hilfe... setze mich jetzt am Wochenende mal intensiv damit auseinander...
und werde Berichten..... Insomnia Teste ich dann auch mal auch wenn ich als kompletter starter denke da nicht viel zu checken. :confused:Guten Abend oder besser noch guten Morgen!
Darf ich mal neugierig sein und nachfragen, ob man in diesem Thema schon weiter gekommen ist?
MfG, Stefan!
-
Guten Abend oder besser noch guten Morgen!
Darf ich mal neugierig sein und nachfragen, ob man in diesem Thema schon weiter gekommen ist?
MfG, Stefan!
@stefanhemi1 sagte in Code an Restapi senden via http Befehl…:
Guten Abend oder besser noch guten Morgen!
Darf ich mal neugierig sein und nachfragen, ob man in diesem Thema schon weiter gekommen ist?
MfG, Stefan!
das hier ist schon alt.
was willst du genau erreichen?folgende fragen muss man sich beim Abruf oder senden per http überlegen:
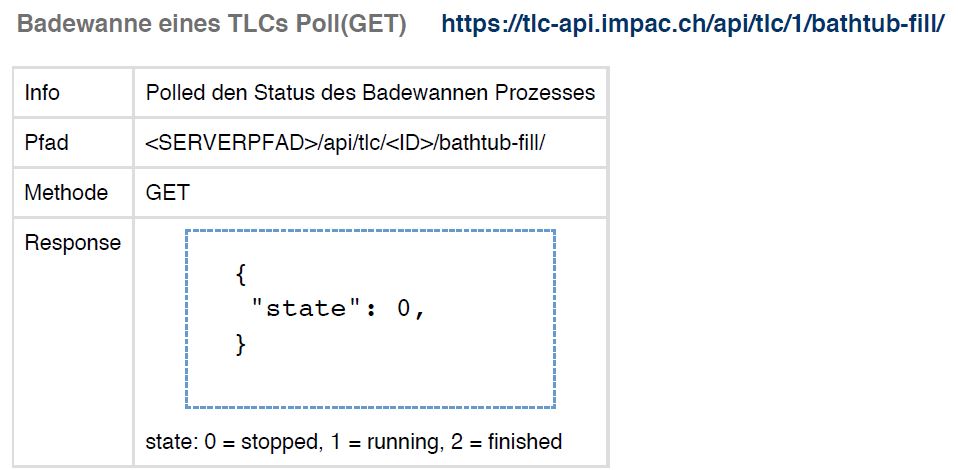
- mit welcher Methode erwartet die gegenstelle die Anfrage (GET oder POST)
- gibt es eine Authentifizierung? Welche Methode? (formular, oauth, Basic)
- Welche Daten in welchem exakten Format erwartet die Gegenstelle zum Abruf , aber auch zum setzen von Daten (JSON,XML,proprietär). Das findet man entweder in API-Beschreibungen oder bekommt das durch Reengineering raus (sehr aufwändig, viel rumprobieren) und manchmal versucht der Hersteller der Gegenstelle es auch durch verschlüsseln oder verschwurbeln künstlich schwierig zu machen.