NEWS
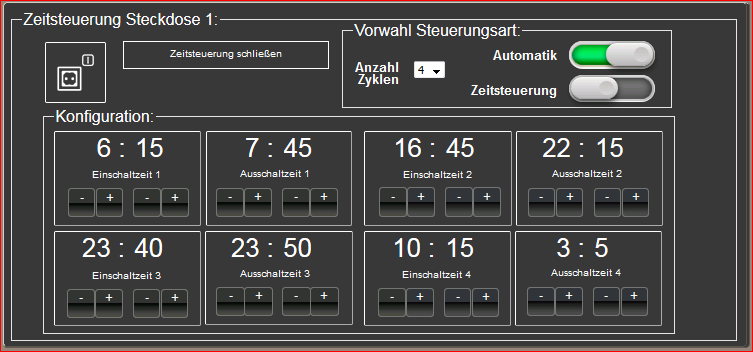
[Vorlage] Zeitschaltuhr mit 4 Zyklen ein aus einstellbar in vis inkl. Astro und manuell auto umschaltung
-
Hallo,
finde dein Script eigentlich richtig gut. Leider gibts nur ein Astro ein. Wenn man aber z.b. die Rolladen wieder rauf fahren will wenns wieder hell wird, oder das Licht ausschalten, bräuchte man auch noch ein Astro aus. In Blockly würde ich es mir ergänzen, aber Javascript ist nicht so meins
@Tobi82 Es gibt eine komplette Astro Vorwahl, dann wird nach Astro ein und ausgeschaltet und die 4 Zyklen sind dadurch deaktivert. Das sollte doch in der Version schon für eine Rolladenansteuerung reichen.
-
Hallo
Nachdem jetzt alles läuft habe ich bei mir festgestellt das bei einem System Neustart die eingestellten Zeiten nicht gespeichert werden sondern die zur einrichtung vorhandenen Zeiten wieder aktiv sind.
Ist das normal ?
oder gibt es bei meinem System noch ein Problem ?
Gruß
Jojo@jojo1924 Konnte ich so bei mir nicht feststellen. Normalerweise werden sämtlich States gesichert. Vlt. mal den Admin updaten...
-
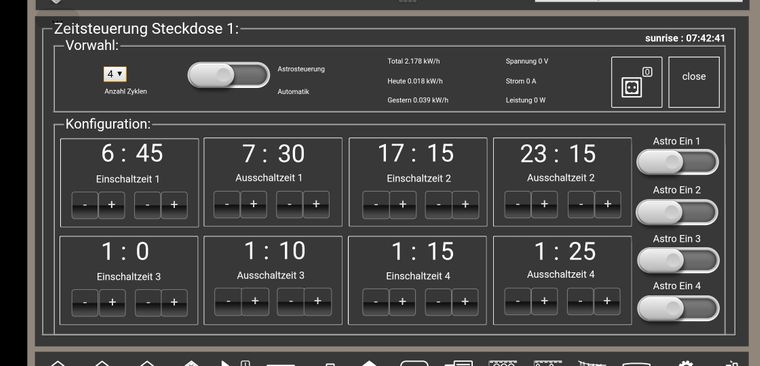
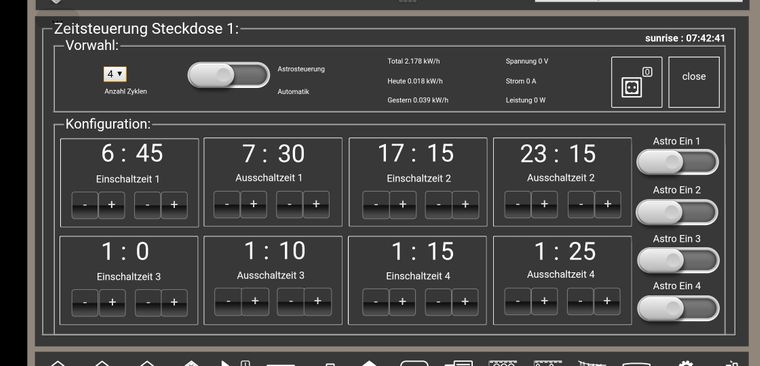
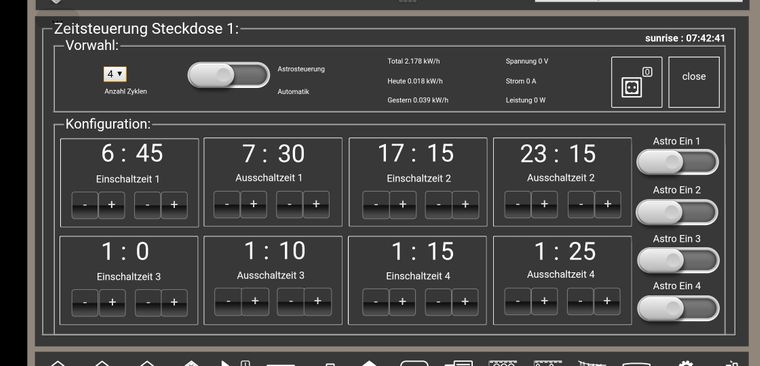
Hi, habe das Script und die View nochmal leicht modifiziert, sodass die view mit einem Vorwahl Schalter weniger auskommt, ebenfalls werden sämtliche Zeitzyklen Einstellungsfenster bei globaler Vorwahl Astro automatisch geschlossen und die Zyklusvorwahl auf 0 gesetzt. Wenn Interesse besteht beides so nochmal hochzuladen, gebt einfach bescheid. Ansosnten sind die Funktionen im Umfang gleich geblieben.!

-
Hi, habe das Script und die View nochmal leicht modifiziert, sodass die view mit einem Vorwahl Schalter weniger auskommt, ebenfalls werden sämtliche Zeitzyklen Einstellungsfenster bei globaler Vorwahl Astro automatisch geschlossen und die Zyklusvorwahl auf 0 gesetzt. Wenn Interesse besteht beides so nochmal hochzuladen, gebt einfach bescheid. Ansosnten sind die Funktionen im Umfang gleich geblieben.!

@smartboart sagte in [Vorlage] Zeitschaltuhr mit 4 Zyklen ein aus einstellbar in vis inkl. Astro und manuell auto umschaltung:
Hi, habe das Script und die View nochmal leicht modifiziert, sodass die view mit einem Vorwahl Schalter weniger auskommt, ebenfalls werden sämtliche Zeitzyklen Einstellungsfenster bei globaler Vorwahl Astro automatisch geschlossen und die Zyklusvorwahl auf 0 gesetzt. Wenn Interesse besteht beides so nochmal hochzuladen, gebt einfach bescheid. Ansosnten sind die Funktionen im Umfang gleich geblieben.!
Würde mich freuen!
BTW hab ich gerade gesehen, dass es deine Bilder in diesem Thread durch die Umstellung zerschossen hat.
Falsche wurden übernommen. -
Hi, habe das Script und die View nochmal leicht modifiziert, sodass die view mit einem Vorwahl Schalter weniger auskommt, ebenfalls werden sämtliche Zeitzyklen Einstellungsfenster bei globaler Vorwahl Astro automatisch geschlossen und die Zyklusvorwahl auf 0 gesetzt. Wenn Interesse besteht beides so nochmal hochzuladen, gebt einfach bescheid. Ansosnten sind die Funktionen im Umfang gleich geblieben.!

@smartboart sagte in [Vorlage] Zeitschaltuhr mit 4 Zyklen ein aus einstellbar in vis inkl. Astro und manuell auto umschaltung:
Hi, habe das Script und die View nochmal leicht modifiziert, sodass die view mit einem Vorwahl Schalter weniger auskommt, ebenfalls werden sämtliche Zeitzyklen Einstellungsfenster bei globaler Vorwahl Astro automatisch geschlossen und die Zyklusvorwahl auf 0 gesetzt. Wenn Interesse besteht beides so nochmal hochzuladen, gebt einfach bescheid. Ansosnten sind die Funktionen im Umfang gleich geblieben.!
Ja, bitte diese Version auch hochladen.
Danke -
@smartboart sagte in [Vorlage] Zeitschaltuhr mit 4 Zyklen ein aus einstellbar in vis inkl. Astro und manuell auto umschaltung:
Hi, habe das Script und die View nochmal leicht modifiziert, sodass die view mit einem Vorwahl Schalter weniger auskommt, ebenfalls werden sämtliche Zeitzyklen Einstellungsfenster bei globaler Vorwahl Astro automatisch geschlossen und die Zyklusvorwahl auf 0 gesetzt. Wenn Interesse besteht beides so nochmal hochzuladen, gebt einfach bescheid. Ansosnten sind die Funktionen im Umfang gleich geblieben.!
Würde mich freuen!
BTW hab ich gerade gesehen, dass es deine Bilder in diesem Thread durch die Umstellung zerschossen hat.
Falsche wurden übernommen.@Negalein ja ist mir auch schon in anderen Beiträgen aufgefallen. So richtig glücklich bin ich mit der Umstellung nicht....Ist aber bestimmt nur Gewöhnungssache.. Bis auf das in anderen Beiträgen sogar die Vorlagenscripte teilweise zerschossen sind. Z.Glück habe ich diese als upload zur Verfügung gestellt.
-
@smartboart sagte in [Vorlage] Zeitschaltuhr mit 4 Zyklen ein aus einstellbar in vis inkl. Astro und manuell auto umschaltung:
Hi, habe das Script und die View nochmal leicht modifiziert, sodass die view mit einem Vorwahl Schalter weniger auskommt, ebenfalls werden sämtliche Zeitzyklen Einstellungsfenster bei globaler Vorwahl Astro automatisch geschlossen und die Zyklusvorwahl auf 0 gesetzt. Wenn Interesse besteht beides so nochmal hochzuladen, gebt einfach bescheid. Ansosnten sind die Funktionen im Umfang gleich geblieben.!
Ja, bitte diese Version auch hochladen.
Danke@Röstkartoffel ok hier view und script...
Neu ist noch, bei Vorwahl Globale Astrofunktion werden wie erwähnt die Zyklen automatisch auf 0 gesetzt. Bei Vorwahl Zyklen auf 0 wird automatisch Automatik deaktiviert. Bei Vorwahl Zyklus 1,2,3 oder 4 wird automatisch Automatik aktiviert.
Dadurch kann der 2. Vorwahl Schalter in der view entfallen. -
@smartboart Super Arbeit!!!!
Eine Frage habe ich noch...Ich benötige für die Astrofunktion in deinem Skript noch das Astroskript oder?? Ich habe das in einem Beitrag gelesen, aber nicht ob das jetzt in der letzten Versioin inkludiert wurde oder noch nötig ist.
Danke für die Antwort.
-
@smartboart Super Arbeit!!!!
Eine Frage habe ich noch...Ich benötige für die Astrofunktion in deinem Skript noch das Astroskript oder?? Ich habe das in einem Beitrag gelesen, aber nicht ob das jetzt in der letzten Versioin inkludiert wurde oder noch nötig ist.
Danke für die Antwort.
das 1. ist für Astro Ein Zeitanzeige der Zyklusfelder.
Das 2. für die Anzeige oben rechts. Also Sonnen Auf und Untergang Zeitanzeige jeweils im intervall wechselnd..
Das hatte ich oben erwähnt, dass ich diese Anzeigen mit einem Script hier aus dem Forum realisiert habe...createState('javascript.0.astro.Anzeige_Zeitsteuerung', { type: 'string', name: 'sonne', def: 'leer' }); var sunsetMe = getAstroDate("dusk").toLocaleTimeString(); //var sunriseMe = getAstroDate("sunriseEnd").toLocaleTimeString(); var sonne = []; var x = 0; sonne[0] = 'sunset : ' + sunsetMe ; // keine Dezimalstellen //sonne[1] = 'sunrise : ' + sunriseMe ; // eine Dezimalstelle schedule('0 5 * * * ', function () { sunsetMe = getAstroDate("dusk").toLocaleTimeString(); //sunriseMe = getAstroDate("sunriseEnd").toLocaleTimeString(); sonne[0] = 'sunset : ' + sunsetMe ; // keine Dezimalstellen //sonne[1] = 'sunrise : ' + sunriseMe ; // eine Dezimalstelle }); // x=0; // Zähler auf 0 setInterval(function () { setState('javascript.0.astro.Sonnenuntergang', sonne[x]); // rotierende Anzeige in Variable schreiben x++; // hochzählen if (x == sonne.length) x = 0; // wenn zahl der verschiedenen Anzeigen erreicht, wieder nullen. }, 3600 * 1000); // alle drei SekundencreateState('javascript.0.astro.Sonne', { type: 'string', name: 'sonne', def: 'leer' }); var sunsetMe = getAstroDate("dusk").toLocaleTimeString(); var sunriseMe = getAstroDate("sunriseEnd").toLocaleTimeString(); var sonne = []; var x = 0; sonne[0] = 'sunset : ' + sunsetMe ; // keine Dezimalstellen sonne[1] = 'sunrise : ' + sunriseMe ; // eine Dezimalstelle schedule('0 5 * * * ', function () { sunsetMe = getAstroDate("dusk").toLocaleTimeString(); sunriseMe = getAstroDate("sunriseEnd").toLocaleTimeString(); sonne[0] = 'sunset : ' + sunsetMe ; // keine Dezimalstellen sonne[1] = 'sunrise : ' + sunriseMe ; // eine Dezimalstelle }); // x=0; // Zähler auf 0 setInterval(function () { setState('javascript.0.astro.Sonne', sonne[x]); // rotierende Anzeige in Variable schreiben x++; // hochzählen if (x == sonne.length) x = 0; // wenn zahl der verschiedenen Anzeigen erreicht, wieder nullen. }, 3 * 1000); // alle drei Sekunden -
das 1. ist für Astro Ein Zeitanzeige der Zyklusfelder.
Das 2. für die Anzeige oben rechts. Also Sonnen Auf und Untergang Zeitanzeige jeweils im intervall wechselnd..
Das hatte ich oben erwähnt, dass ich diese Anzeigen mit einem Script hier aus dem Forum realisiert habe...createState('javascript.0.astro.Anzeige_Zeitsteuerung', { type: 'string', name: 'sonne', def: 'leer' }); var sunsetMe = getAstroDate("dusk").toLocaleTimeString(); //var sunriseMe = getAstroDate("sunriseEnd").toLocaleTimeString(); var sonne = []; var x = 0; sonne[0] = 'sunset : ' + sunsetMe ; // keine Dezimalstellen //sonne[1] = 'sunrise : ' + sunriseMe ; // eine Dezimalstelle schedule('0 5 * * * ', function () { sunsetMe = getAstroDate("dusk").toLocaleTimeString(); //sunriseMe = getAstroDate("sunriseEnd").toLocaleTimeString(); sonne[0] = 'sunset : ' + sunsetMe ; // keine Dezimalstellen //sonne[1] = 'sunrise : ' + sunriseMe ; // eine Dezimalstelle }); // x=0; // Zähler auf 0 setInterval(function () { setState('javascript.0.astro.Sonnenuntergang', sonne[x]); // rotierende Anzeige in Variable schreiben x++; // hochzählen if (x == sonne.length) x = 0; // wenn zahl der verschiedenen Anzeigen erreicht, wieder nullen. }, 3600 * 1000); // alle drei SekundencreateState('javascript.0.astro.Sonne', { type: 'string', name: 'sonne', def: 'leer' }); var sunsetMe = getAstroDate("dusk").toLocaleTimeString(); var sunriseMe = getAstroDate("sunriseEnd").toLocaleTimeString(); var sonne = []; var x = 0; sonne[0] = 'sunset : ' + sunsetMe ; // keine Dezimalstellen sonne[1] = 'sunrise : ' + sunriseMe ; // eine Dezimalstelle schedule('0 5 * * * ', function () { sunsetMe = getAstroDate("dusk").toLocaleTimeString(); sunriseMe = getAstroDate("sunriseEnd").toLocaleTimeString(); sonne[0] = 'sunset : ' + sunsetMe ; // keine Dezimalstellen sonne[1] = 'sunrise : ' + sunriseMe ; // eine Dezimalstelle }); // x=0; // Zähler auf 0 setInterval(function () { setState('javascript.0.astro.Sonne', sonne[x]); // rotierende Anzeige in Variable schreiben x++; // hochzählen if (x == sonne.length) x = 0; // wenn zahl der verschiedenen Anzeigen erreicht, wieder nullen. }, 3 * 1000); // alle drei Sekunden@smartboart Danke noch mal für die Erläuterungen. Werde es die nächsten Tage mal alles ausprobieren.
-
Hallo Zusammen.
Ich habe mich auch mal an dem Skript versucht. Leider läuft es nicht. Als Fehler bekomme ich folgendes javascript.0 script.js.common.Zeitschaltung_Pool compile failed: at script.js.common.Zeitschaltung_Pool:265Das steht im LOG
javascript.0 2019-06-29 13:13:53.604 error at Object.createScript (vm.js:80:10) javascript.0 2019-06-29 13:13:53.604 error SyntaxError: Identifier 'id0' has already been declared javascript.0 2019-06-29 13:13:53.603 error ^ javascript.0 2019-06-29 13:13:53.603 error const id0 ="javascript.1.Zeitsteuerung.Steckdose.OsramLightify_1.Vorwahl";//Vorwahl Anzahl Zyklen Steckdose ein aus javascript.0 2019-06-29 13:13:53.602 error at script.js.common.javascript1.Steckdose.OsramLightify_1:47 javascript.0 2019-06-29 13:13:53.602 error script.js.common.javascript1.Steckdose.OsramLightify_1 compile failed:Ich hatte es mehrfach neu gestartet. Kann mir bitte jemand helfen?
DankeMod-Edit: Code/Log in Code Tags gepackt. Bitte benutzt die Code Tags Funktion -> </>
Hier gehts zur Hilfe. -
Hallo Zusammen.
Ich habe mich auch mal an dem Skript versucht. Leider läuft es nicht. Als Fehler bekomme ich folgendes javascript.0 script.js.common.Zeitschaltung_Pool compile failed: at script.js.common.Zeitschaltung_Pool:265Das steht im LOG
javascript.0 2019-06-29 13:13:53.604 error at Object.createScript (vm.js:80:10) javascript.0 2019-06-29 13:13:53.604 error SyntaxError: Identifier 'id0' has already been declared javascript.0 2019-06-29 13:13:53.603 error ^ javascript.0 2019-06-29 13:13:53.603 error const id0 ="javascript.1.Zeitsteuerung.Steckdose.OsramLightify_1.Vorwahl";//Vorwahl Anzahl Zyklen Steckdose ein aus javascript.0 2019-06-29 13:13:53.602 error at script.js.common.javascript1.Steckdose.OsramLightify_1:47 javascript.0 2019-06-29 13:13:53.602 error script.js.common.javascript1.Steckdose.OsramLightify_1 compile failed:Ich hatte es mehrfach neu gestartet. Kann mir bitte jemand helfen?
DankeMod-Edit: Code/Log in Code Tags gepackt. Bitte benutzt die Code Tags Funktion -> </>
Hier gehts zur Hilfe. -
ich stehe irgendwie auf dem schlauch.
folgende fehlermeldungen bekomme ich:13:50:00.018 warn javascript.0 at TriggerSteckdose (script.js.Scripte.Zeitschaltuhr:220:5) 13:50:00.019 warn javascript.0 at Object.<anonymous> (script.js.Scripte.Zeitschaltuhr:420:1)ich glaube, ich sehe den wald vor lauter bäumen nicht :/
Mod-Edit: Code/Log in Code Tags gepackt. Bitte benutzt die Code Tags Funktion -> </>
Hier gehts zur Hilfe.