NEWS
Emails empfangen.
-
Ich möchte Emails empfangen und weiterverarbeiten.
Dazu habe ich von https://github.com/chirag04/mail-listener2 im Javascript Adapter mail-listener2 installiert und das
Beispiel vom GitHub geringfügig angepasst.
schedule("*/15 * * * *", function (obj) { var MailListener = require("mail-listener2"); var mailListener = new MailListener({ username: "<email adresse="">", // hier Email Adresse eintragen password: "<passwort>", // hier Passwort eintragen host: "imap.gmail.com", port: 993, // imap port tls: true, connTimeout: 10000, // Default by node-imap authTimeout: 5000, // Default by node-imap, debug: null, // Or your custom function with only one incoming argument. Default: null tlsOptions: { rejectUnauthorized: false }, mailbox: "INBOX", // mailbox to monitor searchFilter: ["UNSEEN"], // the search filter being used after an IDLE notification has been retrieved markSeen: true, // all fetched email willbe marked as seen and not fetched next time fetchUnreadOnStart: true, // use it only if you want to get all unread email on lib start. Default is `false`, mailParserOptions: {streamAttachments: true}, // options to be passed to mailParser lib. attachments: false, // download attachments as they are encountered to the project directory attachmentOptions: { directory: "attachments/" } // specify a download directory for attachments }); mailListener.start(); mailListener.on("server:connected", function(){console.log("imapconconnected");}); mailListener.on("server:disconnected", function(){console.log("imapDisconnected");}); mailListener.on("error", function(err){console.log(err);}); mailListener.on("mail", function(mail, seqno, attributes){ log(mail.from[0].address); log(mail.from[0].name); log(mail.subject); log( mail.text); var mailobj = {val: { from: mail.from[0].name, topic: mail.subject, text: mail.text } }; setState("Email_Reception",mailobj); }); mailListener.on("attachment", function(attachment){console.log(attachment.path);}); setTimeout(function(){mailListener.stop();},20000); });</passwort></email>Es scheint zu funktionieren. In dem State "Email_Reception" wird ein Object gesetzt, das Absender, Betreff und den Text enthält.
Die Auswertung machen ich in anderen Skripten, die dann durch den State Email_Reception getriggert werden
Ich stoße diese Abfrage alle 15 Minuten an und gehe nach 20 Sekunden wieder auf disconnected.
Spricht etwas dagegen die ganze Zeit verbunden zu bleiben bzw. spricht grundsätzlich etwas gegen dieses Vorgehen?
-
Hallo Marty56,
ich bin gerade am selben Projekt wie du. Ich möchte im iobroker E-Mails empfangen und weiterverarbeiten. Ich benutze das selbe Script wie du.
Soweit ich das sehen kann wird auch eine Verbindung zu meinem Email-Postfach aufgebaut. Ich kann aber das Objekt "Email_Reception" nicht finden bzw. auswerten. Wenn ich das richtig verstanden habe sollte "Email_Reception" ein Datenpunkt sein. Es wäre toll wenn du mir erklären könntest wie du das 'Script weiterverarbeitest. -
Hallo Marty56,
ich bin gerade am selben Projekt wie du. Ich möchte im iobroker E-Mails empfangen und weiterverarbeiten. Ich benutze das selbe Script wie du.
Soweit ich das sehen kann wird auch eine Verbindung zu meinem Email-Postfach aufgebaut. Ich kann aber das Objekt "Email_Reception" nicht finden bzw. auswerten. Wenn ich das richtig verstanden habe sollte "Email_Reception" ein Datenpunkt sein. Es wäre toll wenn du mir erklären könntest wie du das 'Script weiterverarbeitest.@vogtländer sagte in Emails empfangen.:
Email_Reception
Email_Reception einfach mit createState anlegen.
var mailobj = {val: { from: "", topic: "", text: "") } }; createState("Email_Reception",mailobj);Es wird in dem Script mit einem Object beschreiben, dass from, topic und text enthält.
Auf den Datenpunkt kannst Du dann triggern.
Auf die Werte kann Du dann dort mit
obj.state.val.topic, obj.state.val.from und obj.state.val.text zugreifen. -
Hallo,
das liest sich sehr interessant. Ich brauche auch einen Email Eingang, um Werte in ioBroker zu setzen. Bisher habe ich auf den Node in Node Red gesetzt, bin aber noch nicht dazu gekommen, etwas zu bauen.

Gruß
Pix@pix Hatte ich auch mal.
Aber Node Red hat einen ziemlichen Speicherbedarf.
Außerdem habe ich nach einem längeren Test von Node Red erkannt, dass ich mit Javascript erheblich schneller bin als mit Node Red. Für mich war Node Red - bis auf ein paar Ausnahmefälle - ein Produktivitätkiller. -
@pix Hatte ich auch mal.
Aber Node Red hat einen ziemlichen Speicherbedarf.
Außerdem habe ich nach einem längeren Test von Node Red erkannt, dass ich mit Javascript erheblich schneller bin als mit Node Red. Für mich war Node Red - bis auf ein paar Ausnahmefälle - ein Produktivitätkiller.@Marty56 Danke für die schnelle Antwort. Ich werde das gleich mal testen.
-
@vogtländer sagte in Emails empfangen.:
Email_Reception
Email_Reception einfach mit createState anlegen.
var mailobj = {val: { from: "", topic: "", text: "") } }; createState("Email_Reception",mailobj);Es wird in dem Script mit einem Object beschreiben, dass from, topic und text enthält.
Auf den Datenpunkt kannst Du dann triggern.
Auf die Werte kann Du dann dort mit
obj.state.val.topic, obj.state.val.from und obj.state.val.text zugreifen. -
@vogtländer sagte in Emails empfangen.:
Email_Reception
Email_Reception einfach mit createState anlegen.
var mailobj = {val: { from: "", topic: "", text: "") } }; createState("Email_Reception",mailobj);Es wird in dem Script mit einem Object beschreiben, dass from, topic und text enthält.
Auf den Datenpunkt kannst Du dann triggern.
Auf die Werte kann Du dann dort mit
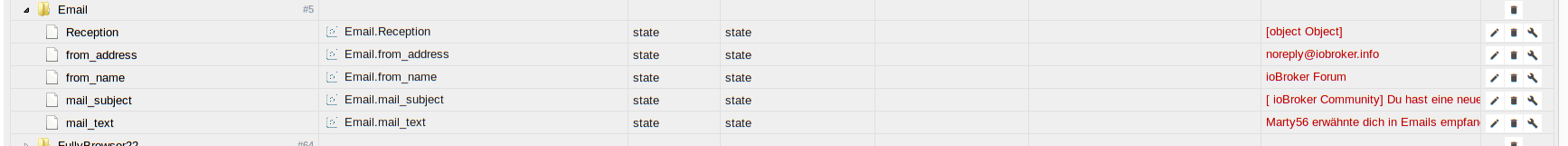
obj.state.val.topic, obj.state.val.from und obj.state.val.text zugreifen.@Marty56 hmm da kommt bei mir nur ein [object Object], wenn ich aber die einzelnen variablen in einen State schreibe, gehts, also die Daten werden ausgelesen, aber nicht Email_Reception eingetragen.. ?
Ich brauchs nicht unbedingt, möchte aber wissen, warum das nicht geht.. :-)Hier mal mein Script, es wird unter javascript.0. ein Verzeichnis Email angelegt, wo alle Datenpunkte dann eingetragen werden ( so habe ich mehr übersicht )
var mailobj = {val: { from: "", topic: "", text: "", } }; createState("Email.Reception",mailobj); createState("Email.from_address"); createState("Email.from_name"); createState("Email.mail_subject"); createState("Email.mail_text"); schedule("*/2 * * * *", function (obj) { var MailListener = require("mail-listener2"); var mailListener = new MailListener({ username: "blabla.com", // hier Email Adresse eintragen password: "geheimespassword", // hier Passwort eintragen host: "imap.gmail.com", port: 993, // imap port tls: true, connTimeout: 10000, // Default by node-imap authTimeout: 5000, // Default by node-imap, debug: null, // Or your custom function with only one incoming argument. Default: null tlsOptions: { rejectUnauthorized: false }, mailbox: "INBOX", // mailbox to monitor searchFilter: ["UNSEEN"], // the search filter being used after an IDLE notification has been retrieved markSeen: true, // all fetched email willbe marked as seen and not fetched next time fetchUnreadOnStart: true, // use it only if you want to get all unread email on lib start. Default is `false`, mailParserOptions: {streamAttachments: true}, // options to be passed to mailParser lib. attachments: false, // download attachments as they are encountered to the project directory attachmentOptions: { directory: "attachments/" } // specify a download directory for attachments }); mailListener.start(); mailListener.on("server:connected", function(){console.log("imapconconnected");}); mailListener.on("server:disconnected", function(){console.log("imapDisconnected");}); mailListener.on("error", function(err){console.log(err);}); mailListener.on("mail", function(mail, seqno, attributes){ log(mail.from[0].address); log(mail.from[0].name); log(mail.subject); log( mail.text); var mailobj = {val: { from: mail.from[0].name, topic: mail.subject, text: mail.text } }; setState("Email.Reception", mailobj); setState("Email.from_address", mail.from[0].address); setState("Email.from_name", mail.from[0].name); setState("Email.mail_subject", mail.subject); setState("Email.mail_text", mail.text); }); mailListener.on("attachment", function(attachment){console.log(attachment.path);}); setTimeout(function(){mailListener.stop();},20000); }); -
@Marty56 hmm da kommt bei mir nur ein [object Object], wenn ich aber die einzelnen variablen in einen State schreibe, gehts, also die Daten werden ausgelesen, aber nicht Email_Reception eingetragen.. ?
Ich brauchs nicht unbedingt, möchte aber wissen, warum das nicht geht.. :-)Hier mal mein Script, es wird unter javascript.0. ein Verzeichnis Email angelegt, wo alle Datenpunkte dann eingetragen werden ( so habe ich mehr übersicht )
var mailobj = {val: { from: "", topic: "", text: "", } }; createState("Email.Reception",mailobj); createState("Email.from_address"); createState("Email.from_name"); createState("Email.mail_subject"); createState("Email.mail_text"); schedule("*/2 * * * *", function (obj) { var MailListener = require("mail-listener2"); var mailListener = new MailListener({ username: "blabla.com", // hier Email Adresse eintragen password: "geheimespassword", // hier Passwort eintragen host: "imap.gmail.com", port: 993, // imap port tls: true, connTimeout: 10000, // Default by node-imap authTimeout: 5000, // Default by node-imap, debug: null, // Or your custom function with only one incoming argument. Default: null tlsOptions: { rejectUnauthorized: false }, mailbox: "INBOX", // mailbox to monitor searchFilter: ["UNSEEN"], // the search filter being used after an IDLE notification has been retrieved markSeen: true, // all fetched email willbe marked as seen and not fetched next time fetchUnreadOnStart: true, // use it only if you want to get all unread email on lib start. Default is `false`, mailParserOptions: {streamAttachments: true}, // options to be passed to mailParser lib. attachments: false, // download attachments as they are encountered to the project directory attachmentOptions: { directory: "attachments/" } // specify a download directory for attachments }); mailListener.start(); mailListener.on("server:connected", function(){console.log("imapconconnected");}); mailListener.on("server:disconnected", function(){console.log("imapDisconnected");}); mailListener.on("error", function(err){console.log(err);}); mailListener.on("mail", function(mail, seqno, attributes){ log(mail.from[0].address); log(mail.from[0].name); log(mail.subject); log( mail.text); var mailobj = {val: { from: mail.from[0].name, topic: mail.subject, text: mail.text } }; setState("Email.Reception", mailobj); setState("Email.from_address", mail.from[0].address); setState("Email.from_name", mail.from[0].name); setState("Email.mail_subject", mail.subject); setState("Email.mail_text", mail.text); }); mailListener.on("attachment", function(attachment){console.log(attachment.path);}); setTimeout(function(){mailListener.stop();},20000); });@ilovegym
Ich kappier den Satz
"mm da kommt bei mir nur ein [object Object], wenn ich aber die einzelnen variablen in einen State schreibe, gehts, also die Daten werden ausgelesen, aber nicht Email_Reception eingetragen.. ?" nicht.Was wird denn bei den log angezeigt. Kommen da die erwarteten Werte?
-
@ilovegym
Ich kappier den Satz
"mm da kommt bei mir nur ein [object Object], wenn ich aber die einzelnen variablen in einen State schreibe, gehts, also die Daten werden ausgelesen, aber nicht Email_Reception eingetragen.. ?" nicht.Was wird denn bei den log angezeigt. Kommen da die erwarteten Werte?
@Marty56 ja, es kommen die Werte, aber er schreibt mir nicht alles in einen State, sondern nur in die getrennten, die ich angelegt habe. Wenn ich also dein Script nehme, dann kommen die Werte im Log, aber in dem State Email_Reception steht nur object Object sonst nix..
-
@ilovegym
Ich kappier den Satz
"mm da kommt bei mir nur ein [object Object], wenn ich aber die einzelnen variablen in einen State schreibe, gehts, also die Daten werden ausgelesen, aber nicht Email_Reception eingetragen.. ?" nicht.Was wird denn bei den log angezeigt. Kommen da die erwarteten Werte?
-
Hi ich bekomme es einfach nicht hin.
Die Datenpunkte werden zwar erstellt sind aber leer.
Es hat für mich den Anschein als ob alles was innerhalb der Fkt.mailListener.start(); mailListener.on("server:connected", function(){console.log("imapconconnected");}); mailListener.on("server:disconnected", function(){console.log("imapDisconnected");}); mailListener.on("error", function(err){console.error(err);}); mailListener.on("mail", function(mail, seqno, attributes){ log(mail.from[0].address); log(mail.from[0].name); log(mail.subject); log( mail.text); var mailobj = {val: { from: mail.from[0].name, topic: mail.subject, text: mail.text } }; setState("Email.Reception", mailobj); setState("javascript.0.Email.from_address", mail.from[0].address); setState("javascript.0.Email.from_name", mail.from[0].name); setState("javascript.0.Email.mail_subject", mail.subject); setState("javascript.0.Email.mail_text", mail.text); });steht zwar ausgeführt wird aber nicht an iobroker weitergegeben wird.
Auch wird der erste Datenpunkt "Email.Reception" nicht erzeugt. -
Hi ich bekomme es einfach nicht hin.
Die Datenpunkte werden zwar erstellt sind aber leer.
Es hat für mich den Anschein als ob alles was innerhalb der Fkt.mailListener.start(); mailListener.on("server:connected", function(){console.log("imapconconnected");}); mailListener.on("server:disconnected", function(){console.log("imapDisconnected");}); mailListener.on("error", function(err){console.error(err);}); mailListener.on("mail", function(mail, seqno, attributes){ log(mail.from[0].address); log(mail.from[0].name); log(mail.subject); log( mail.text); var mailobj = {val: { from: mail.from[0].name, topic: mail.subject, text: mail.text } }; setState("Email.Reception", mailobj); setState("javascript.0.Email.from_address", mail.from[0].address); setState("javascript.0.Email.from_name", mail.from[0].name); setState("javascript.0.Email.mail_subject", mail.subject); setState("javascript.0.Email.mail_text", mail.text); });steht zwar ausgeführt wird aber nicht an iobroker weitergegeben wird.
Auch wird der erste Datenpunkt "Email.Reception" nicht erzeugt.@vogtländer hast du das komplette script kopiert, bei deinem code fehlt ja einiges..??
-
ja ich habe das komplette Script kopiert.
Es kommen auch keine Fehler beim Ausführen.
Aber es ist als ob alles was in der Funktion ? mailListener.on(...) steht
nicht zurückgegeben wird. -
jetzt geht es auch bei mir ich habe JS Adapter neu installiert und alles neu
gestartet. nur "Email.Reception", mailob funktioniert auch bei mir nicht -
jetzt geht es auch bei mir ich habe JS Adapter neu installiert und alles neu
gestartet. nur "Email.Reception", mailob funktioniert auch bei mir nicht@vogtländer jetzt wo du es schreibst... manchmal muss man bei neuen Scripts den javascript-adapter neu starten, das reicht meist schon...
-
Das in der Objektansicht nur [object Object] angezeigt wird, ist ganz normal, weil ich ja keinen String in dem Datenpunkt ablege, sondern ein Object.
Wenn Du auf die Werte zugreifen willst, dann kannst Du das entweder machen, in dem Du ein Script macht, dass auf Email_Reception triggert.
on({id: "Email_Reception"}, function(obj) { log(obj.state.val.topic); });oder was auch natürlich geht ist.
var emailobj = getState("Email_Reception").val; log(emailobj.topic); -
Das in der Objektansicht nur [object Object] angezeigt wird, ist ganz normal, weil ich ja keinen String in dem Datenpunkt ablege, sondern ein Object.
Wenn Du auf die Werte zugreifen willst, dann kannst Du das entweder machen, in dem Du ein Script macht, dass auf Email_Reception triggert.
on({id: "Email_Reception"}, function(obj) { log(obj.state.val.topic); });oder was auch natürlich geht ist.
var emailobj = getState("Email_Reception").val; log(emailobj.topic);@Marty56 ah, danke, ja jetzt ist mir das klar!
-
Wenn man Mails triggern will, die immer ähnlich aufgebaut sind - Lassen sich verschiedenen "createState" so erstellen, dass nur ein bestimmter Teil der Mail-Nachricht damit gefüllt wird?
In der Mail findet man beispielsweise
Ort:
Zeit:
Energie:In jeder Mail ist das so und ich möchte in den verschiedenen States nur den Teil hinter beispielsweise "Energie:" anzeigen.