NEWS
Neuer Adapter:::milight-smart-light
-
Ja klar, war nur wegen der Aussage, dass alles funktioniert hätte mit der 0.1.9, was eben nicht der Fall war. Wenn man keine Sprachsteuerung verwendet, dann ist es allerdings auch wieder richtig, dass die alte Version funktioniert.
Fußball ist übrigens zu Ende, geht aber demnächst weiter.@cactus-online Ich nutze keine Apfel-Maschinen :relaxed:. Aber das sollte eigentlich kein Hindernis darstellen, wenn die Browser aktuell sind (die Admin-Oberfläche nutzt nur schnödes HTML5, CSS3 und ein bisschen javascript). Ich habe unter Linux, win7, und Android mit Chrome, Firefox und Opera getestet, da klappt alles wie es soll (also alles schön responsive). Hast Du mal unter OS X den ganz aktuellen Chrome probiert? Hier sind eigentlich alle HTML5, CSS3 und javascript Funktionen enthalten die benötigt werden.
Und ganz wichtig: Immer die Systemanforderungen an ioBroker befolgen, d.h. Node.js v8.12.0 und npm v6.4.1. Für meinen Adapter brauchst Du auch auf jeden Fall eine 8'ter Node.js Version. Ich nutzte z.Z. produktiv die Node.js v8.15.0 ohne Probleme.
Noch ein Hinweis: wenn ein Feld rot ist, dann kannst Du auch nicht speichern, da dies Pflichtfelder sind. -
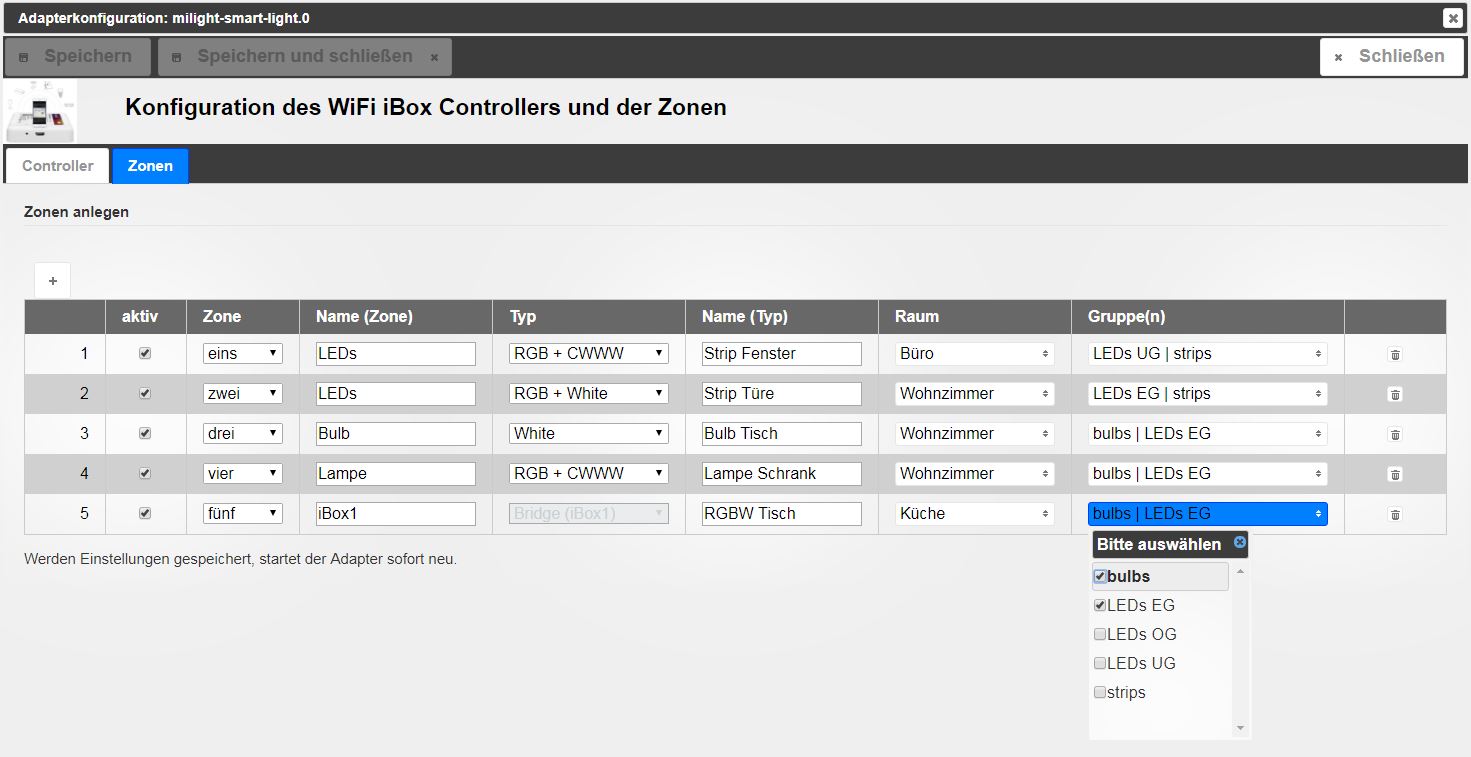
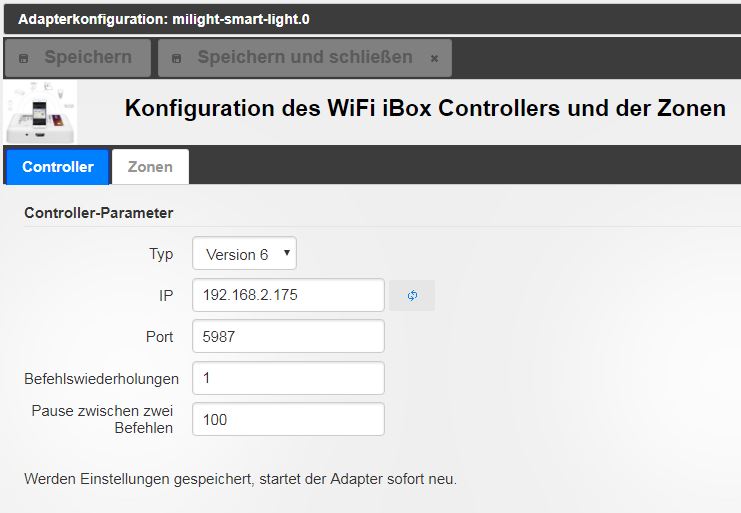
@darthbully Einiges von dem was Du geschrieben hast muss so sein, ein paar Dinge aber nicht. Bevor ich mir das im Detail anschaue, tue mir bitte einmal den folgenden Gefallen: starte mit einer neu initialisierten Zone. Das sollte dann bis auf die verwendeten Namen genau so aussehen:

Wechsele im Admin in den Experten-Modus und setze dann von Hand die Werte (für Helligkeit immer brightness, nie brightnessOnly benutzen), die Du testen möchtest. Dann bitte poste hier noch einmal an welcher Stelle Du meinst, dass irgendetwas nicht richtig ist. Dann kann ich die Schritte 1:1 nachvollziehen. -
@cactus-online Ich nutze keine Apfel-Maschinen :relaxed:. Aber das sollte eigentlich kein Hindernis darstellen, wenn die Browser aktuell sind (die Admin-Oberfläche nutzt nur schnödes HTML5, CSS3 und ein bisschen javascript). Ich habe unter Linux, win7, und Android mit Chrome, Firefox und Opera getestet, da klappt alles wie es soll (also alles schön responsive). Hast Du mal unter OS X den ganz aktuellen Chrome probiert? Hier sind eigentlich alle HTML5, CSS3 und javascript Funktionen enthalten die benötigt werden.
Und ganz wichtig: Immer die Systemanforderungen an ioBroker befolgen, d.h. Node.js v8.12.0 und npm v6.4.1. Für meinen Adapter brauchst Du auch auf jeden Fall eine 8'ter Node.js Version. Ich nutzte z.Z. produktiv die Node.js v8.15.0 ohne Probleme.
Noch ein Hinweis: wenn ein Feld rot ist, dann kannst Du auch nicht speichern, da dies Pflichtfelder sind.@carsten04 sagte in Neuer Adapter:::milight-smart-light:
@cactus-online Ich nutze keine Apfel-Maschinen :relaxed:. Aber das sollte eigentlich kein Hindernis darstellen, wenn die Browser aktuell sind (die Admin-Oberfläche nutzt nur schnödes HTML5, CSS3 und ein bisschen javascript). Ich habe unter Linux, win7, und Android mit Chrome, Firefox und Opera getestet, da klappt alles wie es soll (also alles schön responsive). Hast Du mal unter OS X den ganz aktuellen Chrome probiert? Hier sind eigentlich alle HTML5, CSS3 und javascript Funktionen enthalten die benötigt werden?
Und ganz wichtig: Immer die Systemanforderungen an ioBroker befolgen, d.h. Node.js v8.12.0 und npm v6.4.1. Für meinen Adapter brauchst Du auch auf jeden Fall eine 8'ter Node.js Version. Ich nutzte z.Z. produktiv die Node.js v8.15.0 ohne Probleme.
Noch ein Hinweis: wenn ein Feld rot ist, dann kannst Du auch nicht speichern, da dies Pflichtfelder sind.Ich benutze nur iOS Geräte, keine angebissenen Äpfel als Desktop oder Notebook. Ich kann versichern, dass alle von mir getesteten Browser (es waren: FireFox 15.0 (13894), Edge 42.10.3, Dolphin V9.24.4, FirFox Klar 8.0, Chrome 72.0.3626.101, Safari aus iOS 12.1.4) das jeweils aktuellste waren, was mir der AppStore zu bieten hatte. Ich bin auch ganz brav und benutze nur jenes, was ohne irgendwelche Änderungen an Repos etc. installiert wird. Es funktioniert ja auch überall, außer den mobilen Geräten (mit einer sicherlich geringen Verbreitung) mit angebissenem Apfel. Meines Erachtens nach könnte genau das Responsive das Problem zu sein.
node -v
v8.15.0nodejs -v
v8.15.0npm -v
6.7.0Es gab den Hinweis, das npm zu neu sei. Ich habe das nicht explizit in dieser Version installiert. Ich verstehe ja nicht viel von node, aber npm ist ja wohl "nur" der Package-Manager und sollte zur Laufzeit keinen Einfluss haben, oder ? Node ist 8.1.5, was, wie Du selbst schreibst, wohl die getestete Version ist.
Sicherlich unabhängig von der Konfig-Seite ist, ist die Frage nach der App, bzw. warumd er Server seine Ressource nicht findet.
-
Ich bekomme beim Aufruf der MSL App "Server Error" "Server resources are not available!" Unten links steht noch "Nuxt.js". Im Log taucht beim Start des Adapters keinerlei Fehler auf.
Drei Zonen kann ich auf dem ersten Blick soweit steuern.
Wo liegt das Problem?
-
@RichieXX @cactus-online : das App-Problem ist noch einmal eine andere Baustelle, die kommt auch noch dran. Das Merkwürdige hierbei ist halt, dass die Installation bei manchen (wie z.B. bei mir) unter win7 (meine Entwicklungskiste) und Linux (mein Produktivsystem) sauber durchläuft und die App sofort funktioniert.
-
@cactus-online Dann scheint es wirklich ein iOS-Thema zu sein, was aber eigentlich sehr unlogisch ist, da HTML5, CSS3 und javascript (ECMAScript 6) soweit standardisiert sind, dass das BS keine Rolle spielen sollte und Du ja auch die aktuellen Browserversionen durchprobiert hast.
Deine NPM Version müßte auch ok sein. Es gab mal massive Probleme mit der npm v5.8.x, die sind aber spätestens ab der npm v6.4.1 erledigt.Ergänzung: Google sagt, dass es wohl Probleme mit MaterializeCSS auf iOS-Geräten gibt. Dann scheint wohl hier eher das Problem zu liegen. Gut möglich, dass dann mit einer der nächsten MaterializeCSS Versionen, die in den iobroker.admin-Adapter übernommen werden, die Handling- und Darstellungsfehler behoben sind.
-
Danke für die schnelle Antwort. Ich bilde mir sogar ein, das ging schon mal. Geändert habe ich zwischenzeitlich nichts wissentlich.
Wo ist denn die Log zu diesem Dienst. Vielleicht finde ich etwas raus.
@RichieXX sagte in Neuer Adapter:::milight-smart-light:
Danke für die schnelle Antwort. Ich bilde mir sogar ein, das ging schon mal. Geändert habe ich zwischenzeitlich nichts wissentlich.
Wo ist denn die Log zu diesem Dienst. Vielleicht finde ich etwas raus.
Da gibt es kein Log, da die App im Browser läuft. Ich werde mir das Ganze aber auch noch einmal genau anschauen.
-
@darthbully Einiges von dem was Du geschrieben hast muss so sein, ein paar Dinge aber nicht. Bevor ich mir das im Detail anschaue, tue mir bitte einmal den folgenden Gefallen: starte mit einer neu initialisierten Zone. Das sollte dann bis auf die verwendeten Namen genau so aussehen:

Wechsele im Admin in den Experten-Modus und setze dann von Hand die Werte (für Helligkeit immer brightness, nie brightnessOnly benutzen), die Du testen möchtest. Dann bitte poste hier noch einmal an welcher Stelle Du meinst, dass irgendetwas nicht richtig ist. Dann kann ich die Schritte 1:1 nachvollziehen.@carsten04 said in Neuer Adapter:::milight-smart-light:
@darthbully Schnipp....tue mir bitte einmal den folgenden Gefallen: starte mit einer neu initialisierten Zone.
Mach ich gerne, bin mir gerade unsicher wie Du das meinst
soll ich zone1 inaktiv machen, speichern raus und dann noch mal aktivieren?
-
@carsten04 said in Neuer Adapter:::milight-smart-light:
@darthbully Schnipp....tue mir bitte einmal den folgenden Gefallen: starte mit einer neu initialisierten Zone.
Mach ich gerne, bin mir gerade unsicher wie Du das meinst
soll ich zone1 inaktiv machen, speichern raus und dann noch mal aktivieren?
@darthbully sagte in Neuer Adapter:::milight-smart-light:
@carsten04 said in Neuer Adapter:::milight-smart-light:
@darthbully Schnipp....tue mir bitte einmal den folgenden Gefallen: starte mit einer neu initialisierten Zone.
Mach ich gerne, bin mir gerade unsicher wie Du das meinst
soll ich zone1 inaktiv machen, speichern raus und dann noch mal aktivieren?
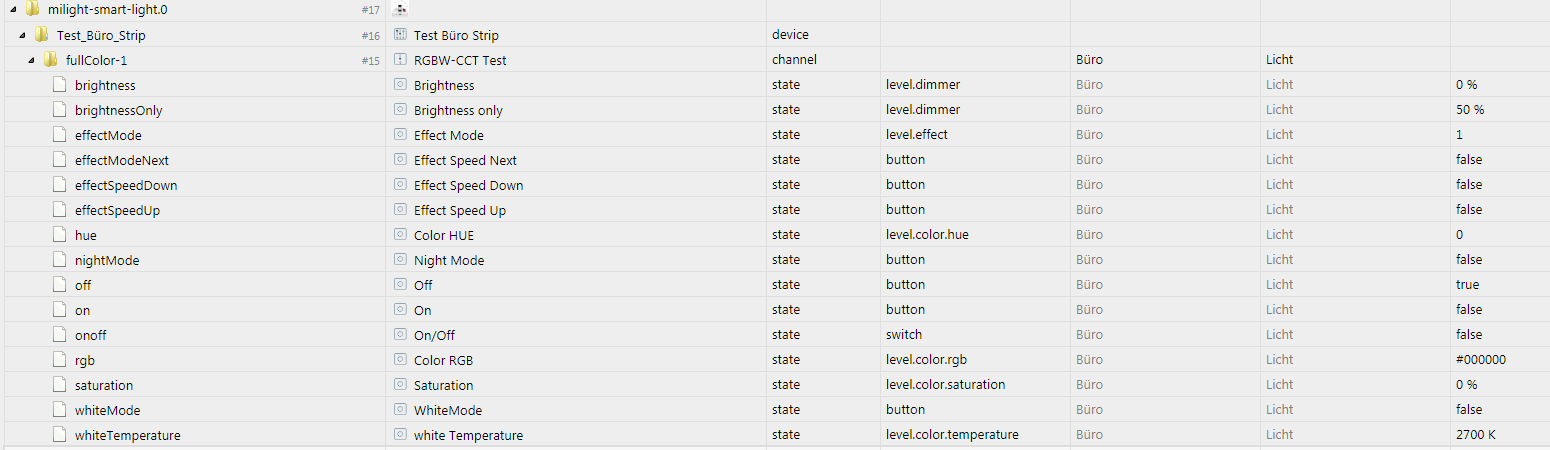
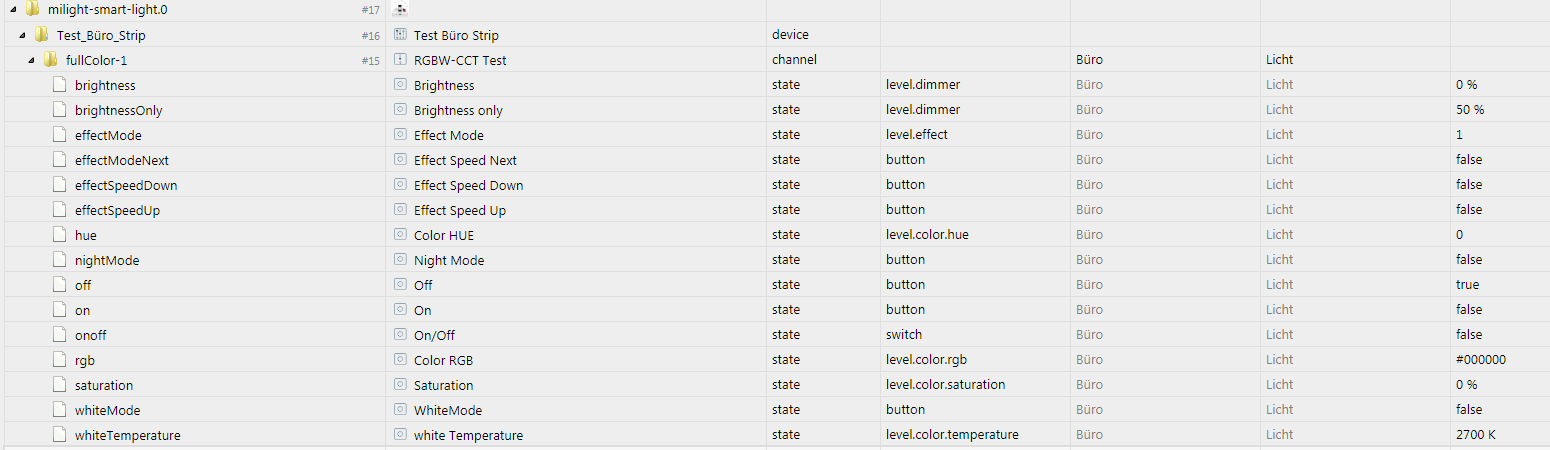
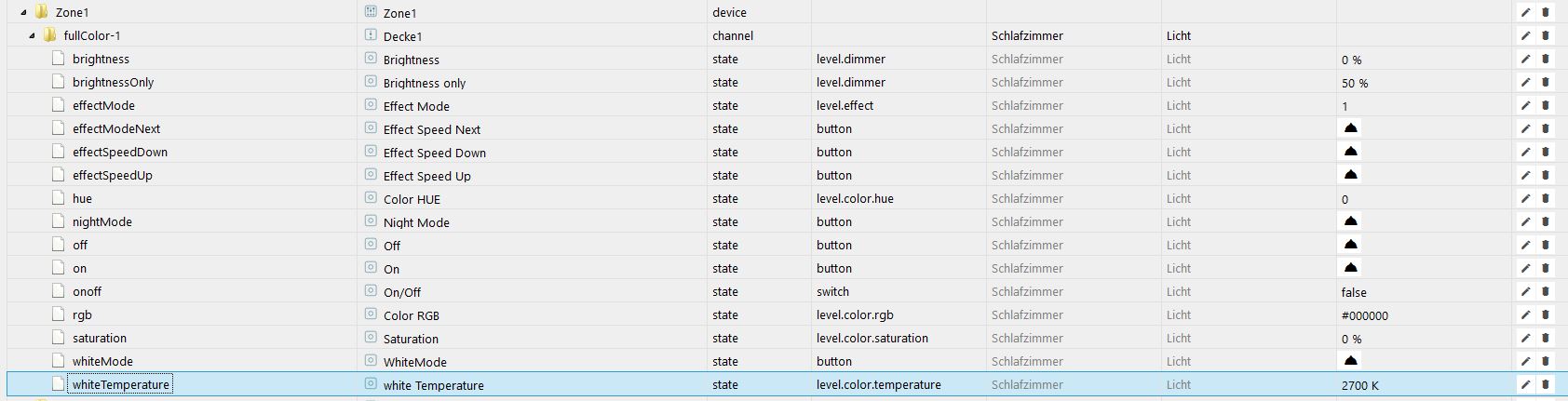
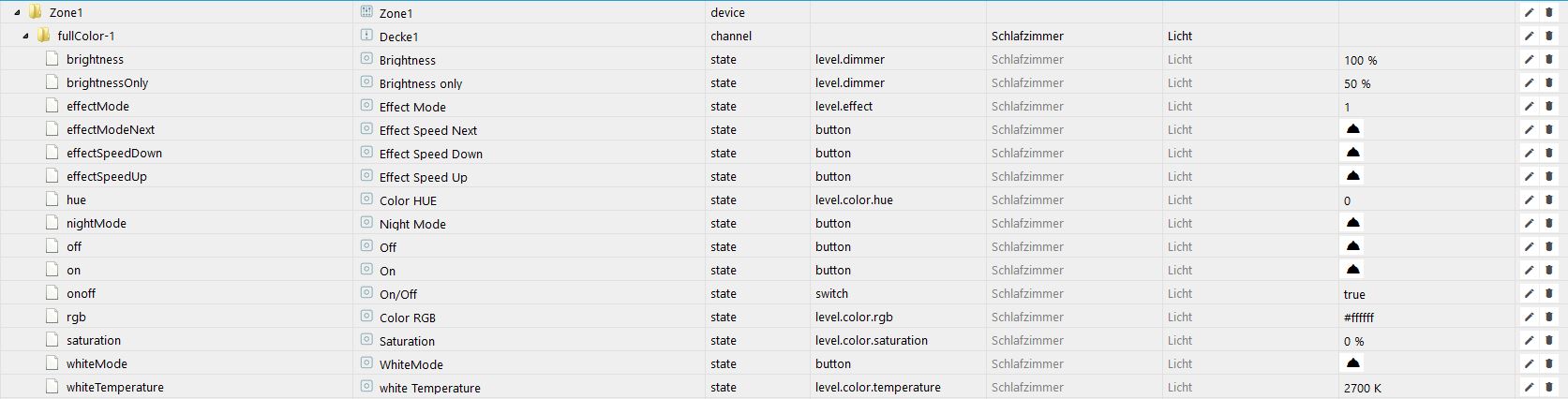
Ja genau so, dann kannst Du mit den initialen Startwerten (wie im Screenshot zu sehen) anfangen.
-
@darthbully sagte in Neuer Adapter:::milight-smart-light:
@carsten04 said in Neuer Adapter:::milight-smart-light:
@darthbully Schnipp....tue mir bitte einmal den folgenden Gefallen: starte mit einer neu initialisierten Zone.
Mach ich gerne, bin mir gerade unsicher wie Du das meinst
soll ich zone1 inaktiv machen, speichern raus und dann noch mal aktivieren?
Ja genau so, dann kannst Du mit den initialen Startwerten (wie im Screenshot zu sehen) anfangen.
Hier nun die Screenshots
Nach Anlegen der Zone

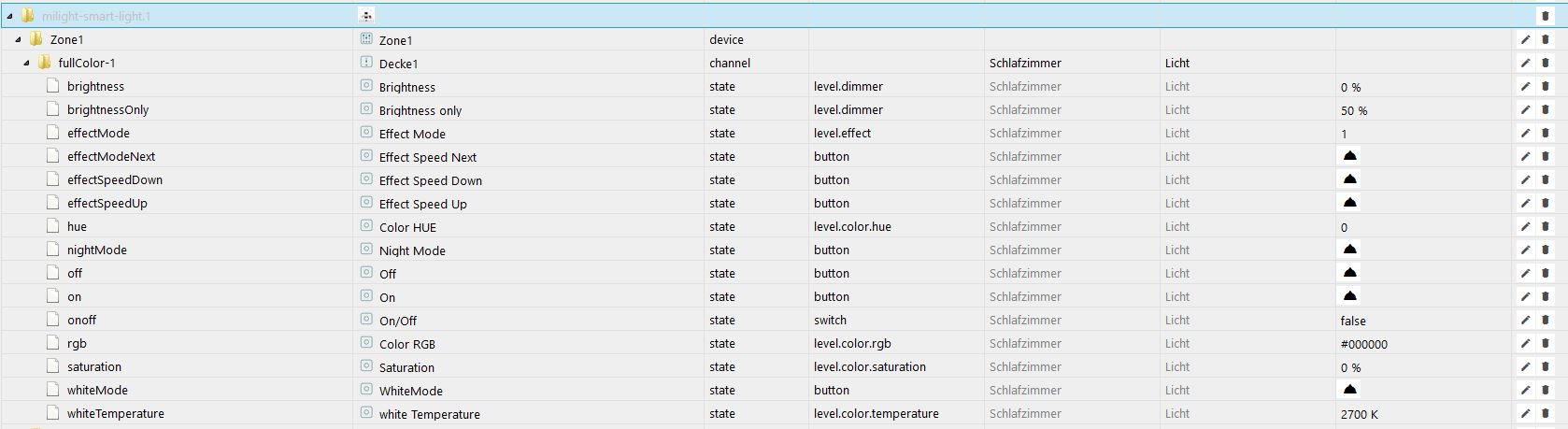
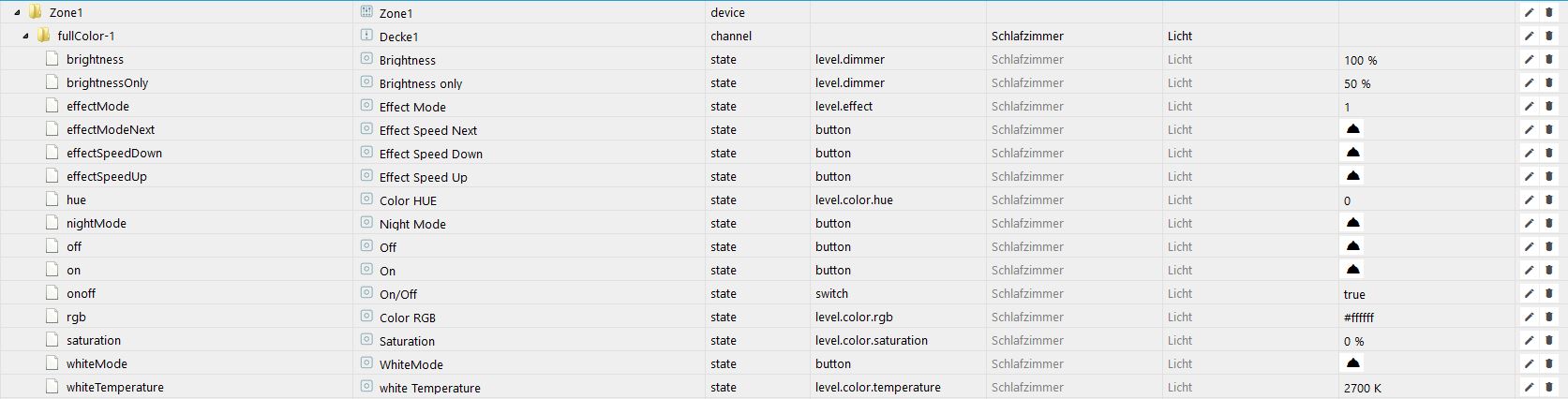
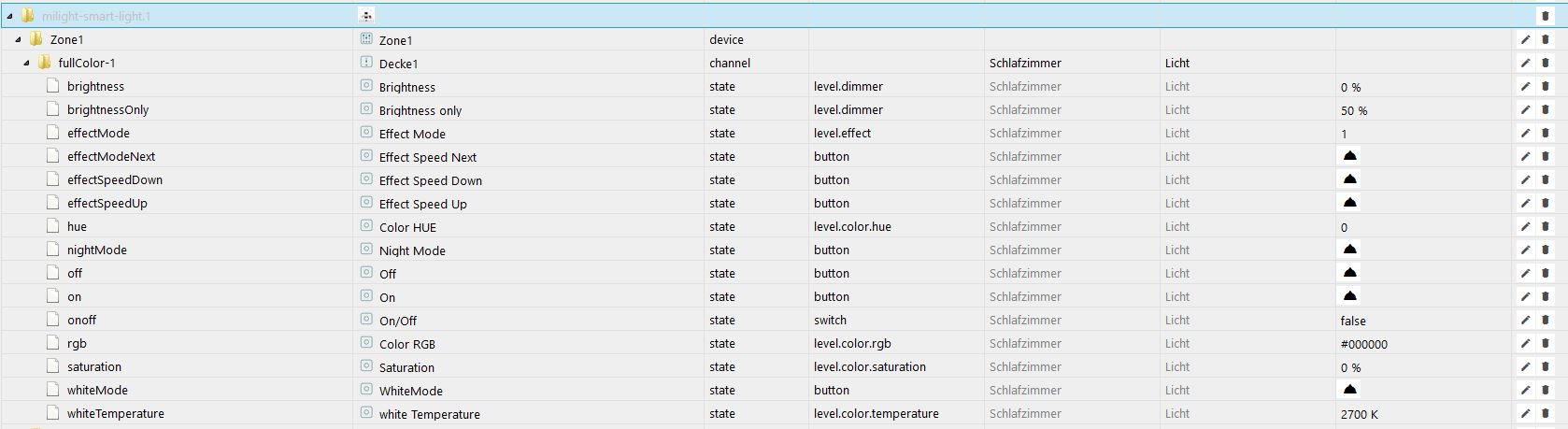
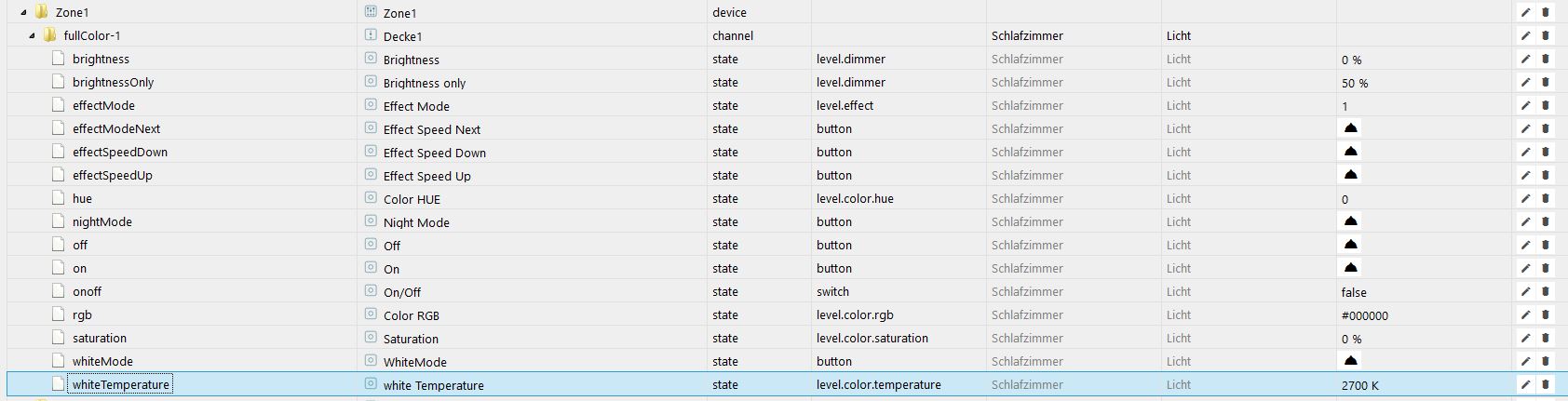
Nach dem ersten Einschalten

Nach dem Ausschalten

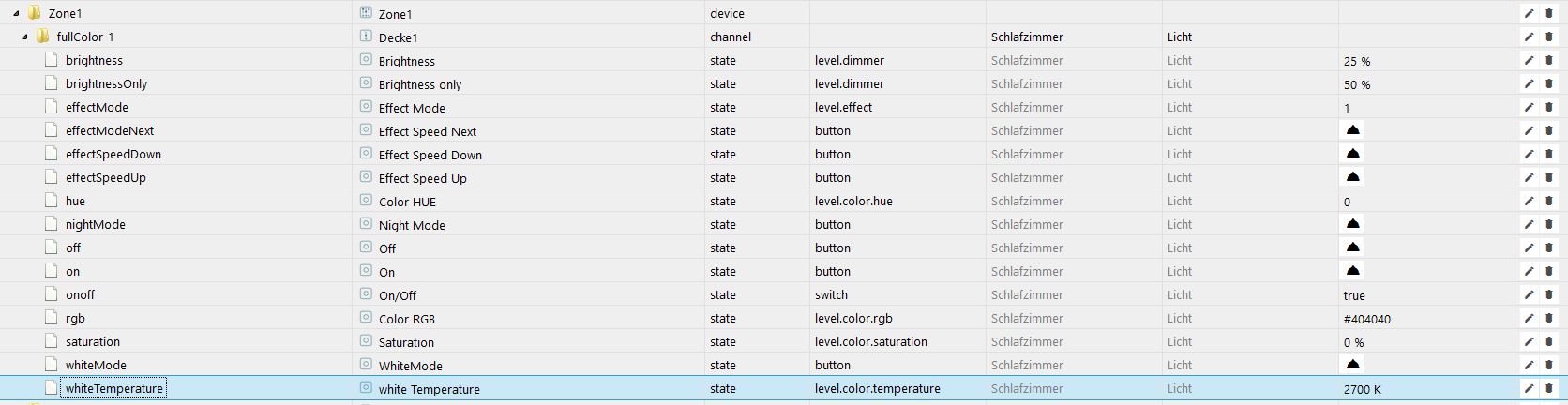
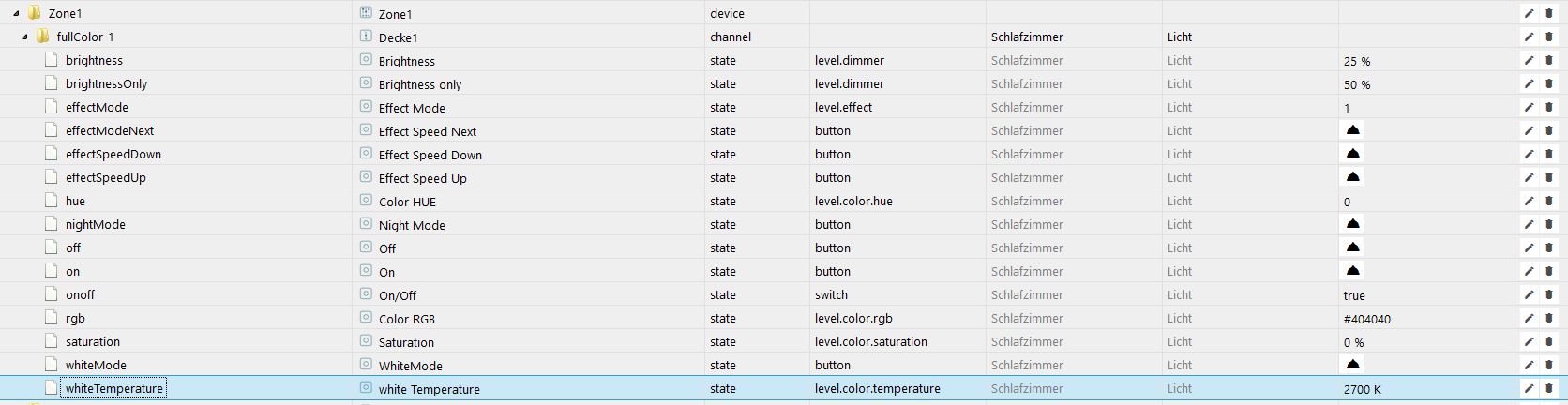
Nachdem ich die Werte geändert habe Brightnes auf 25% Farbe auf 2700K

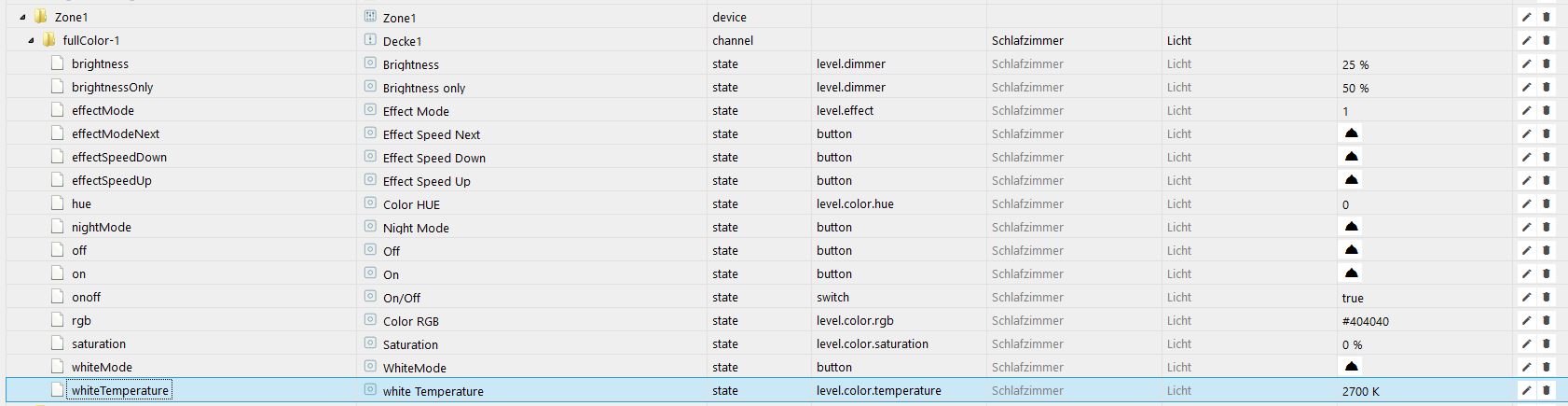
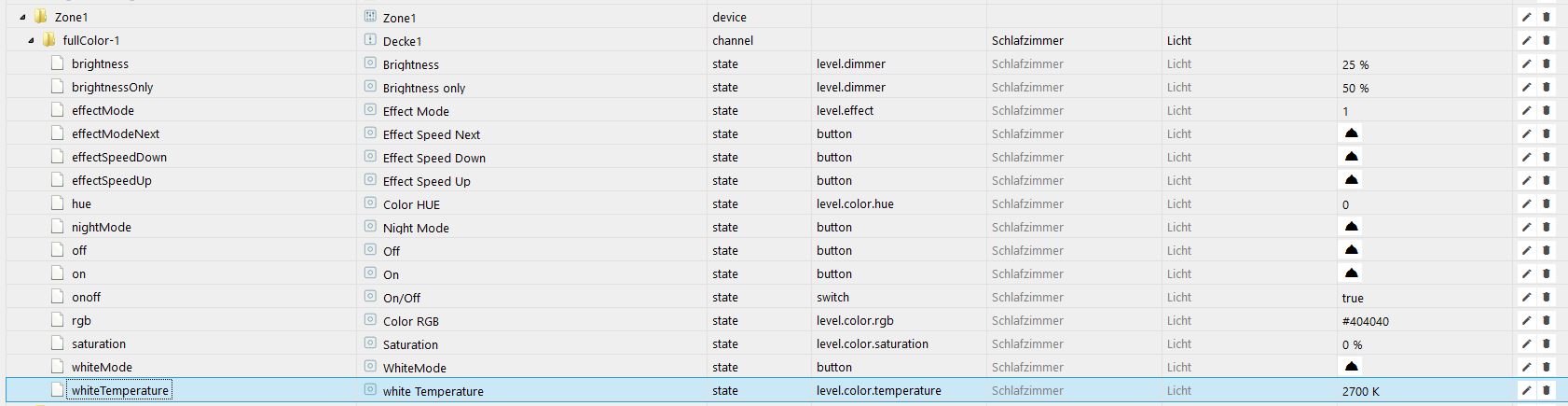
Nach erneutem Einschalten Ergebnis Brightness ist auf 25% Farbe ist auf 6500K

Wie Du siehst steht immer noch 2700K da, aber die Farbe ist eindeutig 6500K
Ich hoffe das hilft etwas.
Liebe Grüße
Chris -
Hier nun die Screenshots
Nach Anlegen der Zone

Nach dem ersten Einschalten

Nach dem Ausschalten

Nachdem ich die Werte geändert habe Brightnes auf 25% Farbe auf 2700K

Nach erneutem Einschalten Ergebnis Brightness ist auf 25% Farbe ist auf 6500K

Wie Du siehst steht immer noch 2700K da, aber die Farbe ist eindeutig 6500K
Ich hoffe das hilft etwas.
Liebe Grüße
Chris -
Alle die den Fehler "Server resources are not available!" beim laden der App hatten, bitte den Adapter noch einmal neu via Github installieren (vorher sauber deinstallieren). Es müsste dann eigentlich funktionieren. Bitte hier Rückmeldung geben, damit ich danach eine neue Version in das latest Repository einstellen kann.
-
@darthbully Wie kommst Du auf die Idee, dass #404040 eindeutig eine Farbe mit Farbtemperatur 6500K wäre?
@carsten04 said in Neuer Adapter:::milight-smart-light:
@darthbully Wie kommst Du auf die Idee, dass #404040 eindeutig eine Farbe mit Farbtemperatur 6500K wäre?
Nein falsch verstanden, ich wollte nur damit sagen, dass die Farbe der LEDs nicht 2700K entspricht sondern eher 6500K sprich Kaltweiß ist. Obwohl ja eigentlich bei Farbtemperatur 2700K drin steht.
Die Farbe (RGB) ist scheinbar vom eingestellten Wert Brightness abhängig, was aber wiederum keinen Einfluss auf die Farbtemperatur hat.Stelle ich z.B. die Farbe auf grün (rgb 00ff00), dann bleibt es auch so.
-
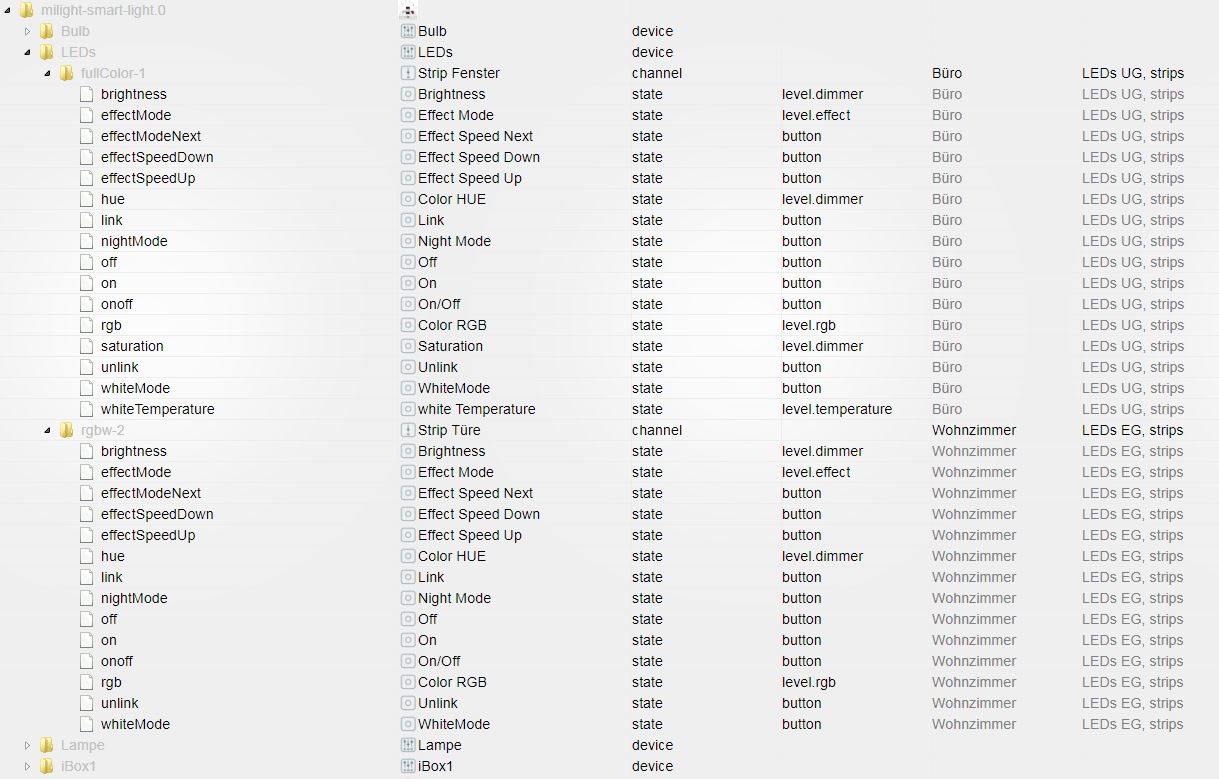
@darthbully Dann mal zur Erläuterung: die Werte in Deinen screenshots sind alle richtig. #404040 ist ein Grauwert, also ein nicht so helles Weiß. Die whiteTemperature ist die Farbtemperatur für Weiß und hat keinen Einfluß auf den RGB-Wert. Sie wirkt sich aber natürlich dann aus, wenn Du eine Saturation größer 0% wählst, dann wird eben warmweiß bis kaltweiß (je nach whiteTemperature-Wert) dazugemischt . Der Adapter berücksichtigt immer die Abhängigkeiten zwischen RGB und HSV (hue, saturation, brightness). Also saturation=0% und brightness=100% ist immer rgb=ffffff, also maximales Weiss. Je nach whiteTemperature ist das dann irgendwas zwischen warmweiß (2700K) und kaltweiß (6500K). Wenn Du die brightness dann runtersetzt und die saturation weiterhin 0% ist, entspricht das einem rgb-Grauton (z.B. #404040). Der gleiche Zusammenhang zwischen RGB und HSV gilt natürlich auch für jede andere Farbe (das kannst Du gut im Objektbaum beobachten, wenn Du einen der genannten Werte änderst.) #000000 entspricht schwarz und damt wird die Bulb / der Strip off gesetzt, d.h. die brightness wird 0%. Wenn Du dann wieder anschaltest, wird der letzt rgb-Wert wieder gesetzt. Das Ganze habe ich so implementiert, damit die Abhängigkeiten zwischen RGB und HSV sich immer in den states des Objektbaums (auch on, off, onoff) wiederspiegeln. Dadurch werden z.B. auch alle vis-Elemente immer synchron gehalten, wenn Du z.B. einen Slider für brightness, saturation, etc. nutzt. Der vis-colorpicker kann dadurch auch genutzt werden, da dieser auch die Auswahl aller Weiß- bis Grautöne zuläßt. Änderst Du also z.B. mit dem vis-colorpicker den rgb-Wert, werden alle anderen Elemente für hue, saturation, brightness, (on, off, onoff) entsprechend aktualisiert.
-
Alle die den Fehler "Server resources are not available!" beim laden der App hatten, bitte den Adapter noch einmal neu via Github installieren (vorher sauber deinstallieren). Es müsste dann eigentlich funktionieren. Bitte hier Rückmeldung geben, damit ich danach eine neue Version in das latest Repository einstellen kann.
@carsten04 sagte in Neuer Adapter:::milight-smart-light:
Alle die den Fehler "Server resources are not available!" beim laden der App hatten, bitte den Adapter noch einmal neu via Github installieren (vorher sauber deinstallieren). Es müsste dann eigentlich funktionieren. Bitte hier Rückmeldung geben, damit ich danach eine neue Version in das latest Repository einstellen kann.
Auf keinen Fall diese Version ins Repo tun. Ich weiß noch nicht genau bei welcher Aktion, aber der Adapter reißt die admin-Instanz zu Boden. Admin Web "antwortet" nicht mehr und im Log werden Fehler geworfen:
2019-02-17 19:41:12.990 - ESC[32minfoESC[39m: host.fuchs-virt instance system.adapter.admin.0 started with pid 2001 2019-02-17 19:41:13.991 - ESC[32minfoESC[39m: admin.0 starting. Version 3.5.10 in /home/iobroker/node_modules/iobroker.admin, node: v8.15.0 2019-02-17 19:41:14.013 - ESC[32minfoESC[39m: admin.0 requesting all states 2019-02-17 19:41:14.015 - ESC[32minfoESC[39m: admin.0 requesting all objects 2019-02-17 19:41:14.015 - ESC[32minfoESC[39m: admin.0 Request actual repository... 2019-02-17 19:41:15.095 - ESC[32minfoESC[39m: admin.0 received all states 2019-02-17 19:41:16.149 - ESC[32minfoESC[39m: admin.0 received all objects 2019-02-17 19:41:16.290 - ESC[32minfoESC[39m: admin.0 http server listening on port 8081 2019-02-17 19:41:16.291 - ESC[32minfoESC[39m: admin.0 Use link "http://localhost:8081" to configure. 2019-02-17 19:41:16.408 - ESC[32minfoESC[39m: host.fuchs-virt Update repository "default" under "http://download.iobroker.net/sources-dist.json" 2019-02-17 19:41:17.929 - ESC[31merrorESC[39m: admin.0 uncaught exception: updateConnectedInfo is not defined 2019-02-17 19:41:17.929 - ESC[31merrorESC[39m: admin.0 ReferenceError: updateConnectedInfo is not defined at Socket.<anonymous> (/home/iobroker/node_modules/iobroker.admin/lib/socket.js:555:70) at emitOne (events.js:116:13) at Socket.emit (events.js:211:7) at /home/iobroker/node_modules/iobroker.admin/node_modules/socket.io/lib/socket.js:503:12 at _combinedTickCallback (internal/process/next_tick.js:132:7) at process._tickCallback (internal/process/next_tick.js:181:9) 2019-02-17 19:41:17.930 - ESC[32minfoESC[39m: admin.0 terminating http server on port 8081 2019-02-17 19:41:18.131 - ESC[32minfoESC[39m: admin.0 Repository received successfully. 2019-02-17 19:41:18.177 - ESC[31merrorESC[39m: Caught by controller[0]: ReferenceError: updateConnectedInfo is not defined 2019-02-17 19:41:18.177 - ESC[31merrorESC[39m: Caught by controller[0]: at Socket.<anonymous> (/home/iobroker/node_modules/iobroker.admin/lib/socket.js:555:70) 2019-02-17 19:41:18.178 - ESC[31merrorESC[39m: Caught by controller[0]: at emitOne (events.js:116:13) 2019-02-17 19:41:18.178 - ESC[31merrorESC[39m: Caught by controller[0]: at Socket.emit (events.js:211:7) 2019-02-17 19:41:18.178 - ESC[31merrorESC[39m: Caught by controller[0]: at /home/iobroker/node_modules/iobroker.admin/node_modules/socket.io/lib/socket.js:503:12 2019-02-17 19:41:18.178 - ESC[31merrorESC[39m: Caught by controller[0]: at _combinedTickCallback (internal/process/next_tick.js:132:7) 2019-02-17 19:41:18.178 - ESC[31merrorESC[39m: Caught by controller[0]: at process._tickCallback (internal/process/next_tick.js:181:9) 2019-02-17 19:41:18.178 - ESC[31merrorESC[39m: host.fuchs-virt instance system.adapter.admin.0 terminated with code 0 (OK) 2019-02-17 19:41:18.178 - ESC[32minfoESC[39m: host.fuchs-virt Restart adapter system.adapter.admin.0 because enabled 2019-02-17 19:41:48.188 - ESC[32minfoESC[39m: host.fuchs-virt instance system.adapter.admin.0 started with pid 2034Ich denke, ich deinstalliere den Adapter mal schleunigst wieder.
-
@carsten04 sagte in Neuer Adapter:::milight-smart-light:
Alle die den Fehler "Server resources are not available!" beim laden der App hatten, bitte den Adapter noch einmal neu via Github installieren (vorher sauber deinstallieren). Es müsste dann eigentlich funktionieren. Bitte hier Rückmeldung geben, damit ich danach eine neue Version in das latest Repository einstellen kann.
Auf keinen Fall diese Version ins Repo tun. Ich weiß noch nicht genau bei welcher Aktion, aber der Adapter reißt die admin-Instanz zu Boden. Admin Web "antwortet" nicht mehr und im Log werden Fehler geworfen:
2019-02-17 19:41:12.990 - ESC[32minfoESC[39m: host.fuchs-virt instance system.adapter.admin.0 started with pid 2001 2019-02-17 19:41:13.991 - ESC[32minfoESC[39m: admin.0 starting. Version 3.5.10 in /home/iobroker/node_modules/iobroker.admin, node: v8.15.0 2019-02-17 19:41:14.013 - ESC[32minfoESC[39m: admin.0 requesting all states 2019-02-17 19:41:14.015 - ESC[32minfoESC[39m: admin.0 requesting all objects 2019-02-17 19:41:14.015 - ESC[32minfoESC[39m: admin.0 Request actual repository... 2019-02-17 19:41:15.095 - ESC[32minfoESC[39m: admin.0 received all states 2019-02-17 19:41:16.149 - ESC[32minfoESC[39m: admin.0 received all objects 2019-02-17 19:41:16.290 - ESC[32minfoESC[39m: admin.0 http server listening on port 8081 2019-02-17 19:41:16.291 - ESC[32minfoESC[39m: admin.0 Use link "http://localhost:8081" to configure. 2019-02-17 19:41:16.408 - ESC[32minfoESC[39m: host.fuchs-virt Update repository "default" under "http://download.iobroker.net/sources-dist.json" 2019-02-17 19:41:17.929 - ESC[31merrorESC[39m: admin.0 uncaught exception: updateConnectedInfo is not defined 2019-02-17 19:41:17.929 - ESC[31merrorESC[39m: admin.0 ReferenceError: updateConnectedInfo is not defined at Socket.<anonymous> (/home/iobroker/node_modules/iobroker.admin/lib/socket.js:555:70) at emitOne (events.js:116:13) at Socket.emit (events.js:211:7) at /home/iobroker/node_modules/iobroker.admin/node_modules/socket.io/lib/socket.js:503:12 at _combinedTickCallback (internal/process/next_tick.js:132:7) at process._tickCallback (internal/process/next_tick.js:181:9) 2019-02-17 19:41:17.930 - ESC[32minfoESC[39m: admin.0 terminating http server on port 8081 2019-02-17 19:41:18.131 - ESC[32minfoESC[39m: admin.0 Repository received successfully. 2019-02-17 19:41:18.177 - ESC[31merrorESC[39m: Caught by controller[0]: ReferenceError: updateConnectedInfo is not defined 2019-02-17 19:41:18.177 - ESC[31merrorESC[39m: Caught by controller[0]: at Socket.<anonymous> (/home/iobroker/node_modules/iobroker.admin/lib/socket.js:555:70) 2019-02-17 19:41:18.178 - ESC[31merrorESC[39m: Caught by controller[0]: at emitOne (events.js:116:13) 2019-02-17 19:41:18.178 - ESC[31merrorESC[39m: Caught by controller[0]: at Socket.emit (events.js:211:7) 2019-02-17 19:41:18.178 - ESC[31merrorESC[39m: Caught by controller[0]: at /home/iobroker/node_modules/iobroker.admin/node_modules/socket.io/lib/socket.js:503:12 2019-02-17 19:41:18.178 - ESC[31merrorESC[39m: Caught by controller[0]: at _combinedTickCallback (internal/process/next_tick.js:132:7) 2019-02-17 19:41:18.178 - ESC[31merrorESC[39m: Caught by controller[0]: at process._tickCallback (internal/process/next_tick.js:181:9) 2019-02-17 19:41:18.178 - ESC[31merrorESC[39m: host.fuchs-virt instance system.adapter.admin.0 terminated with code 0 (OK) 2019-02-17 19:41:18.178 - ESC[32minfoESC[39m: host.fuchs-virt Restart adapter system.adapter.admin.0 because enabled 2019-02-17 19:41:48.188 - ESC[32minfoESC[39m: host.fuchs-virt instance system.adapter.admin.0 started with pid 2034Ich denke, ich deinstalliere den Adapter mal schleunigst wieder.
-
@cactus-online Das hat nichts mit meinem Adapter zu tun. Ich habe jetzt gerade extra noch einmal via Github bei mir auf der Produktionsumgebung installiert. Läuft tadellos durch und App funktioniert sofort.
@carsten04 sagte in Neuer Adapter:::milight-smart-light:
@cactus-online Das hat nichts mit meinem Adapter zu tun. Ich habe jetzt gerade extra noch einmal via Github bei mir auf der Produktionsumgebung installiert. Läuft tadellos durch und App funktioniert sofort.
Dann weiß ich auch nicht. Adapter deinstalliert-> Admin ist wieder da und die Fehler im Log sind weg.
-
@cactus-online Mhmm . . . eigentlich kann das nicht sein. Du nutzt ja noch den js-controller v1.4.2, richtig? Da läuft jeder Adapter (auch der Admin) immer in einem eigenen Prozess. Was nutzt Du denn für eine HW (wieviel RAM?) und wieviele Adapter laufen denn bei Dir? Kommen die Fehlermeldungen sofort nach Beendigung der Installation, oder erst nach speichern der Instanz?