NEWS
Neuer Adapter:::milight-smart-light
-
@cactus-online Dann scheint es wirklich ein iOS-Thema zu sein, was aber eigentlich sehr unlogisch ist, da HTML5, CSS3 und javascript (ECMAScript 6) soweit standardisiert sind, dass das BS keine Rolle spielen sollte und Du ja auch die aktuellen Browserversionen durchprobiert hast.
Deine NPM Version müßte auch ok sein. Es gab mal massive Probleme mit der npm v5.8.x, die sind aber spätestens ab der npm v6.4.1 erledigt.Ergänzung: Google sagt, dass es wohl Probleme mit MaterializeCSS auf iOS-Geräten gibt. Dann scheint wohl hier eher das Problem zu liegen. Gut möglich, dass dann mit einer der nächsten MaterializeCSS Versionen, die in den iobroker.admin-Adapter übernommen werden, die Handling- und Darstellungsfehler behoben sind.
-
Danke für die schnelle Antwort. Ich bilde mir sogar ein, das ging schon mal. Geändert habe ich zwischenzeitlich nichts wissentlich.
Wo ist denn die Log zu diesem Dienst. Vielleicht finde ich etwas raus.
@RichieXX sagte in Neuer Adapter:::milight-smart-light:
Danke für die schnelle Antwort. Ich bilde mir sogar ein, das ging schon mal. Geändert habe ich zwischenzeitlich nichts wissentlich.
Wo ist denn die Log zu diesem Dienst. Vielleicht finde ich etwas raus.
Da gibt es kein Log, da die App im Browser läuft. Ich werde mir das Ganze aber auch noch einmal genau anschauen.
-
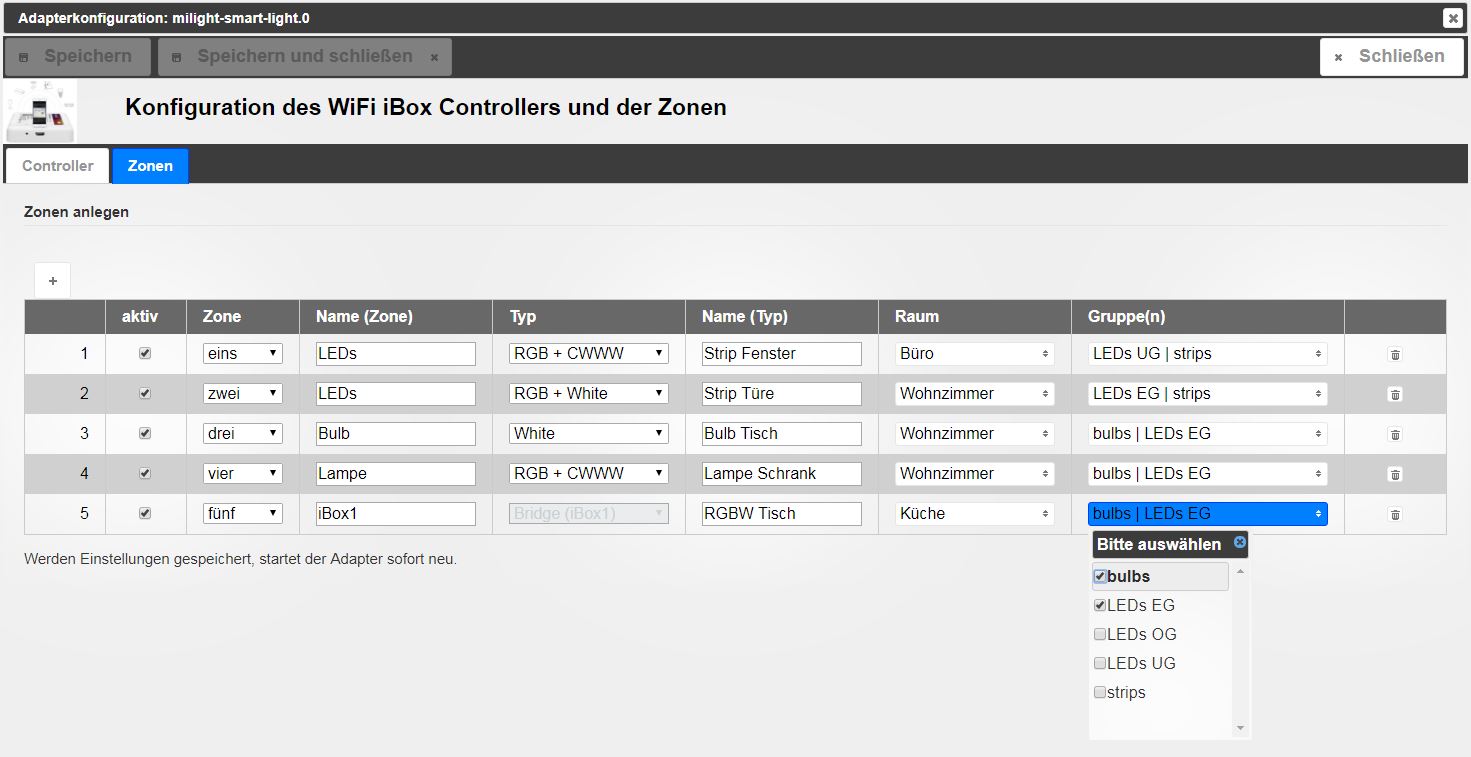
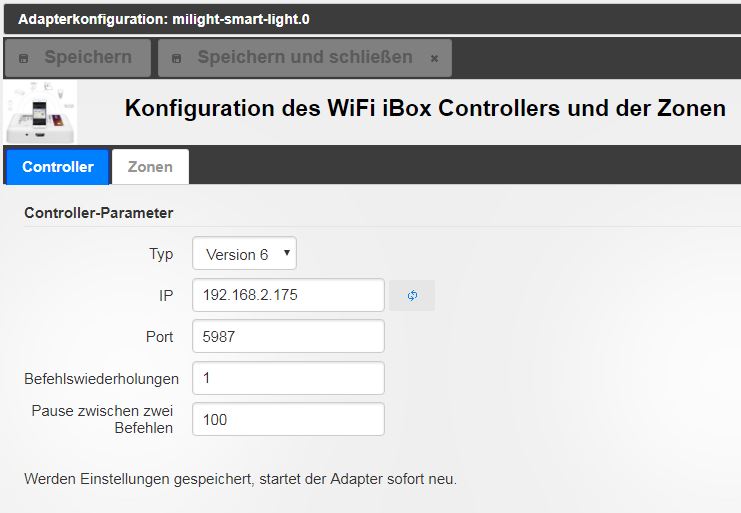
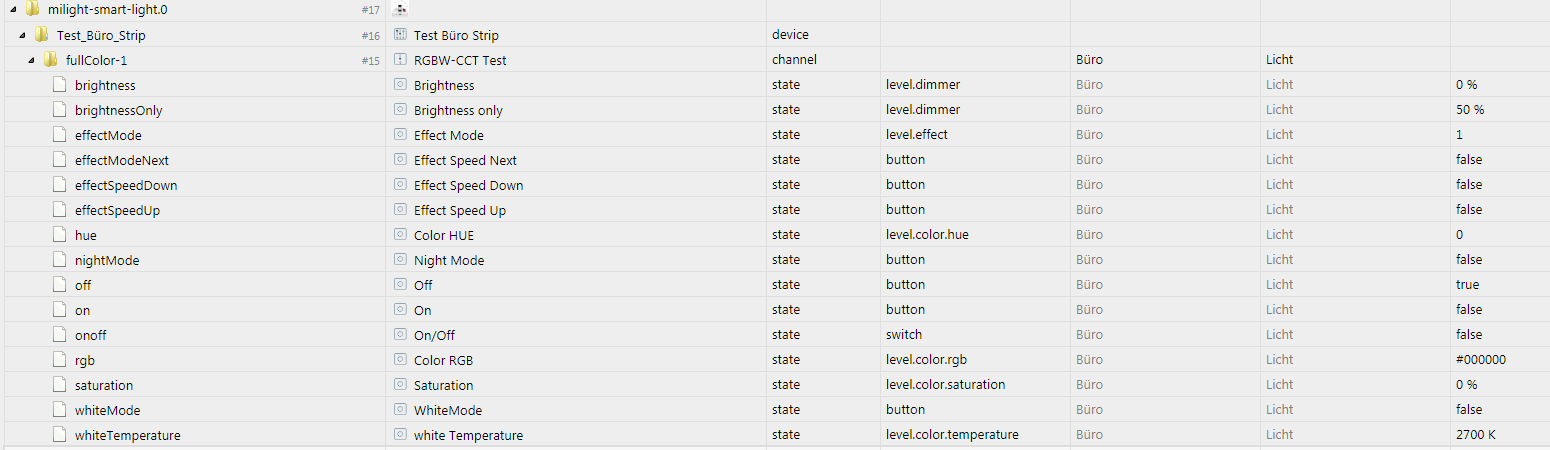
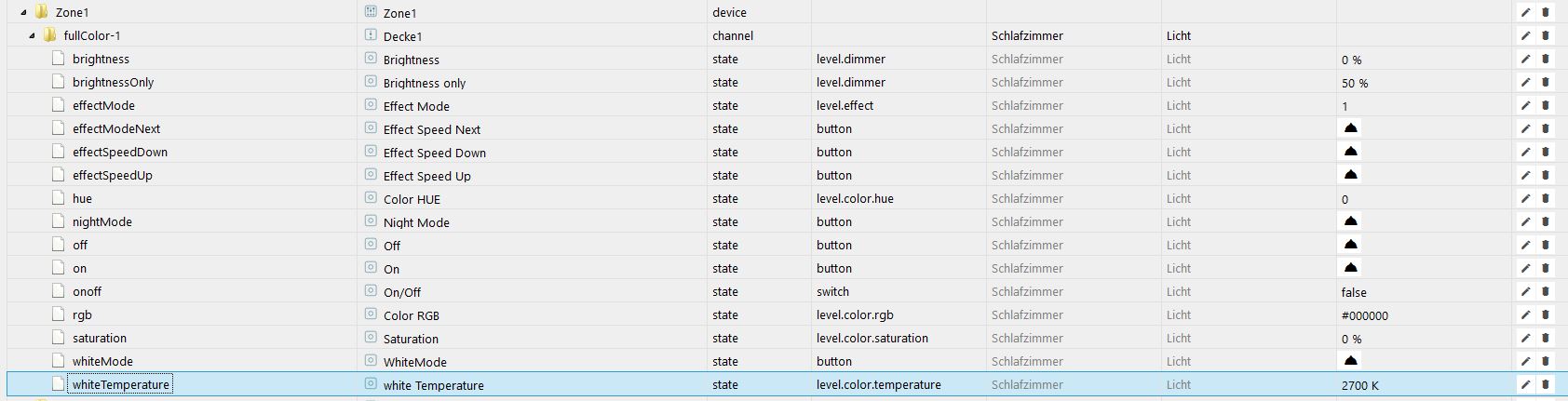
@darthbully Einiges von dem was Du geschrieben hast muss so sein, ein paar Dinge aber nicht. Bevor ich mir das im Detail anschaue, tue mir bitte einmal den folgenden Gefallen: starte mit einer neu initialisierten Zone. Das sollte dann bis auf die verwendeten Namen genau so aussehen:

Wechsele im Admin in den Experten-Modus und setze dann von Hand die Werte (für Helligkeit immer brightness, nie brightnessOnly benutzen), die Du testen möchtest. Dann bitte poste hier noch einmal an welcher Stelle Du meinst, dass irgendetwas nicht richtig ist. Dann kann ich die Schritte 1:1 nachvollziehen.@carsten04 said in Neuer Adapter:::milight-smart-light:
@darthbully Schnipp....tue mir bitte einmal den folgenden Gefallen: starte mit einer neu initialisierten Zone.
Mach ich gerne, bin mir gerade unsicher wie Du das meinst
soll ich zone1 inaktiv machen, speichern raus und dann noch mal aktivieren?
-
@carsten04 said in Neuer Adapter:::milight-smart-light:
@darthbully Schnipp....tue mir bitte einmal den folgenden Gefallen: starte mit einer neu initialisierten Zone.
Mach ich gerne, bin mir gerade unsicher wie Du das meinst
soll ich zone1 inaktiv machen, speichern raus und dann noch mal aktivieren?
@darthbully sagte in Neuer Adapter:::milight-smart-light:
@carsten04 said in Neuer Adapter:::milight-smart-light:
@darthbully Schnipp....tue mir bitte einmal den folgenden Gefallen: starte mit einer neu initialisierten Zone.
Mach ich gerne, bin mir gerade unsicher wie Du das meinst
soll ich zone1 inaktiv machen, speichern raus und dann noch mal aktivieren?
Ja genau so, dann kannst Du mit den initialen Startwerten (wie im Screenshot zu sehen) anfangen.
-
@darthbully sagte in Neuer Adapter:::milight-smart-light:
@carsten04 said in Neuer Adapter:::milight-smart-light:
@darthbully Schnipp....tue mir bitte einmal den folgenden Gefallen: starte mit einer neu initialisierten Zone.
Mach ich gerne, bin mir gerade unsicher wie Du das meinst
soll ich zone1 inaktiv machen, speichern raus und dann noch mal aktivieren?
Ja genau so, dann kannst Du mit den initialen Startwerten (wie im Screenshot zu sehen) anfangen.
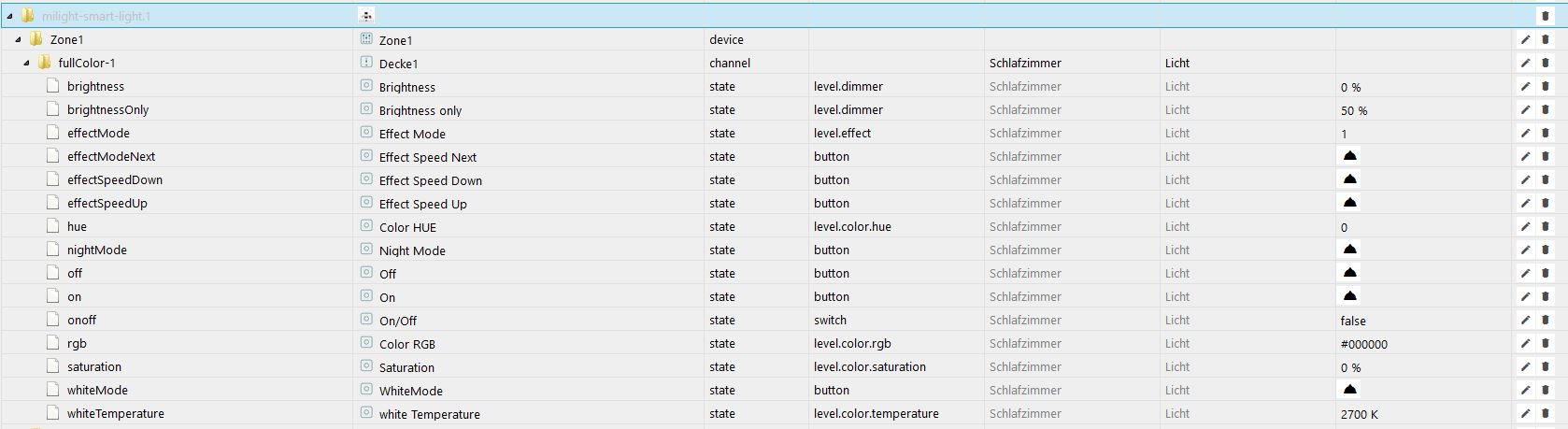
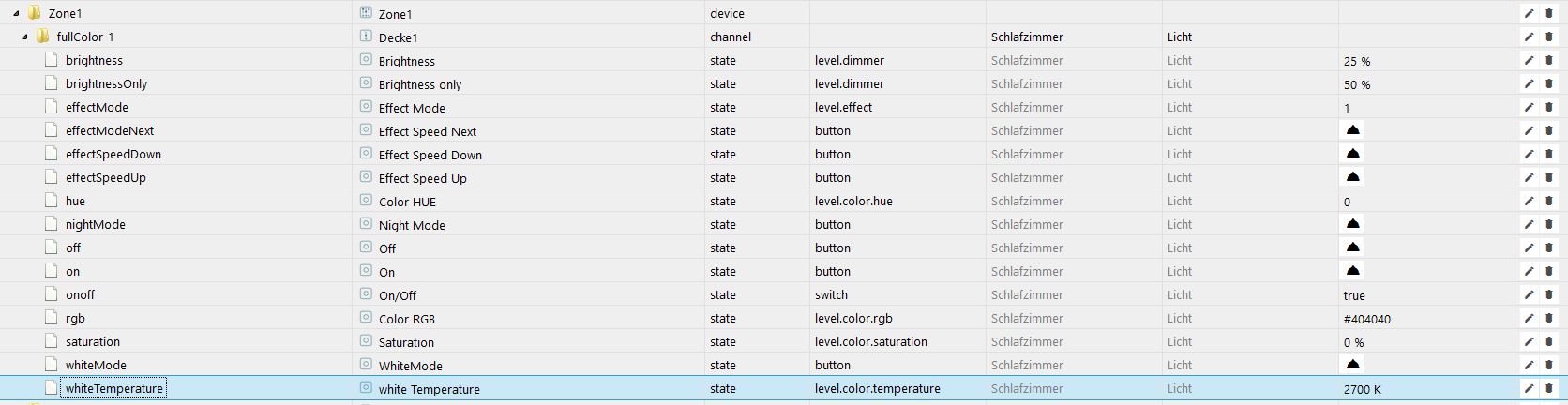
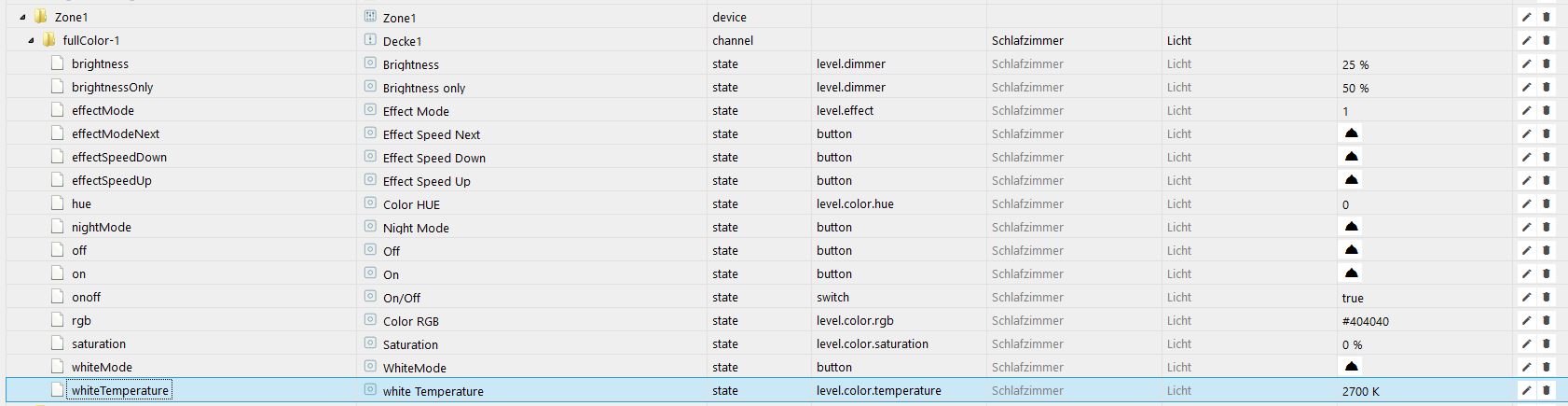
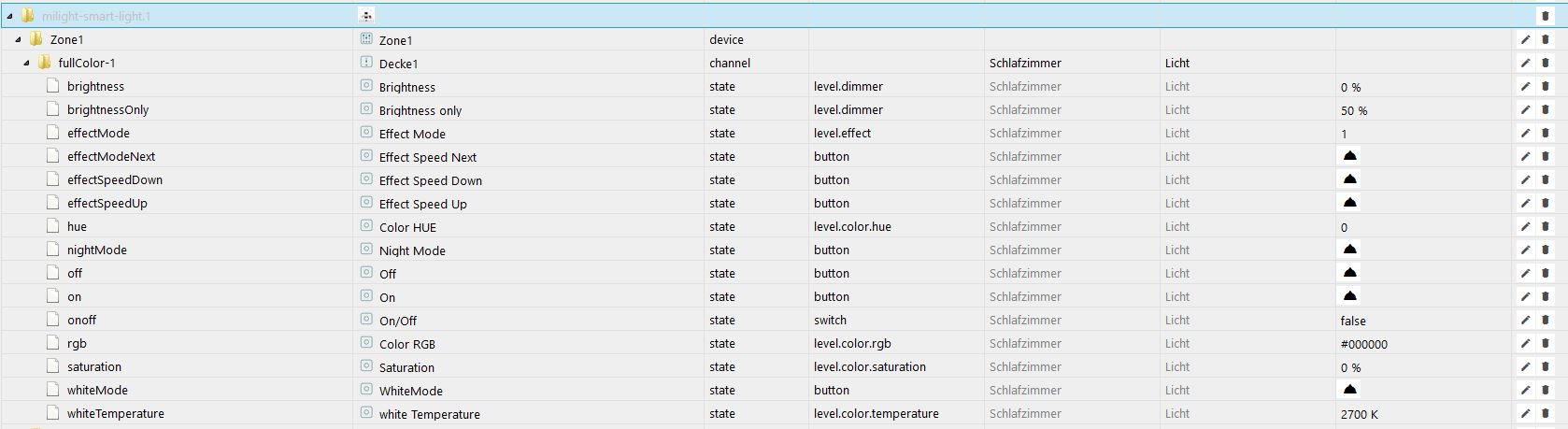
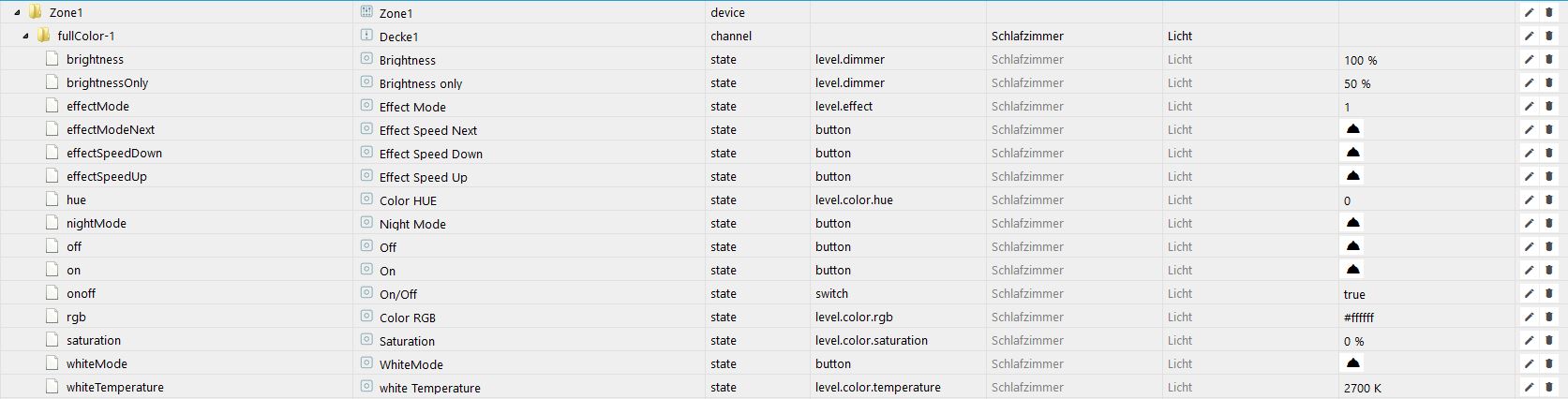
Hier nun die Screenshots
Nach Anlegen der Zone

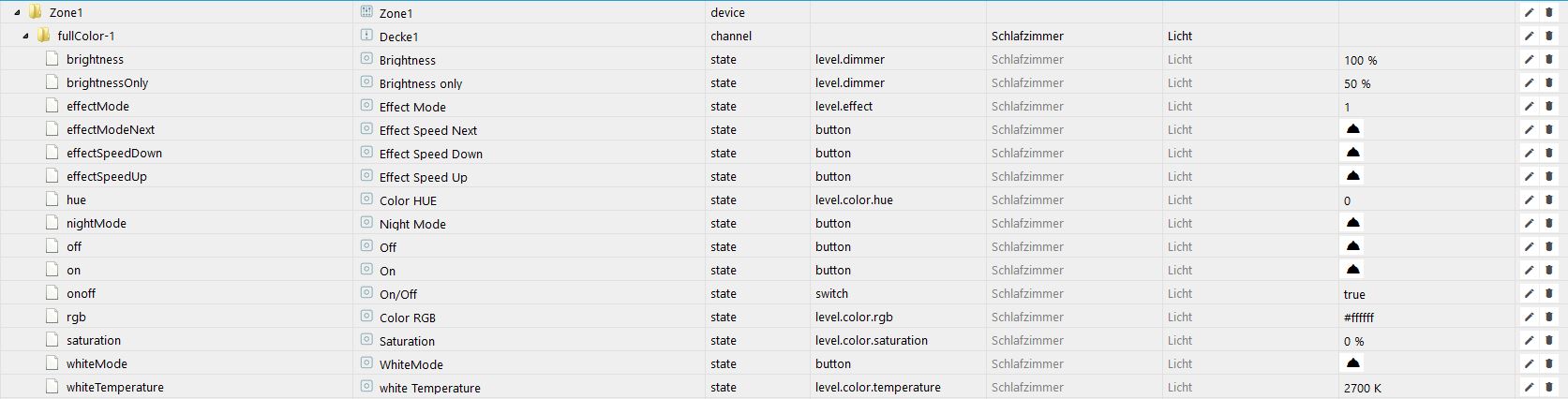
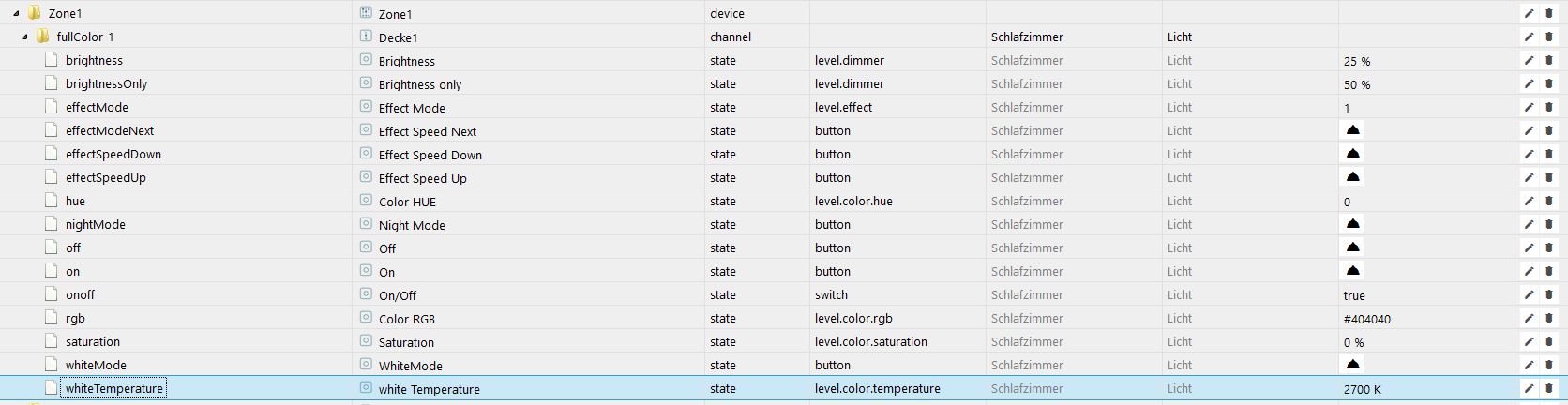
Nach dem ersten Einschalten

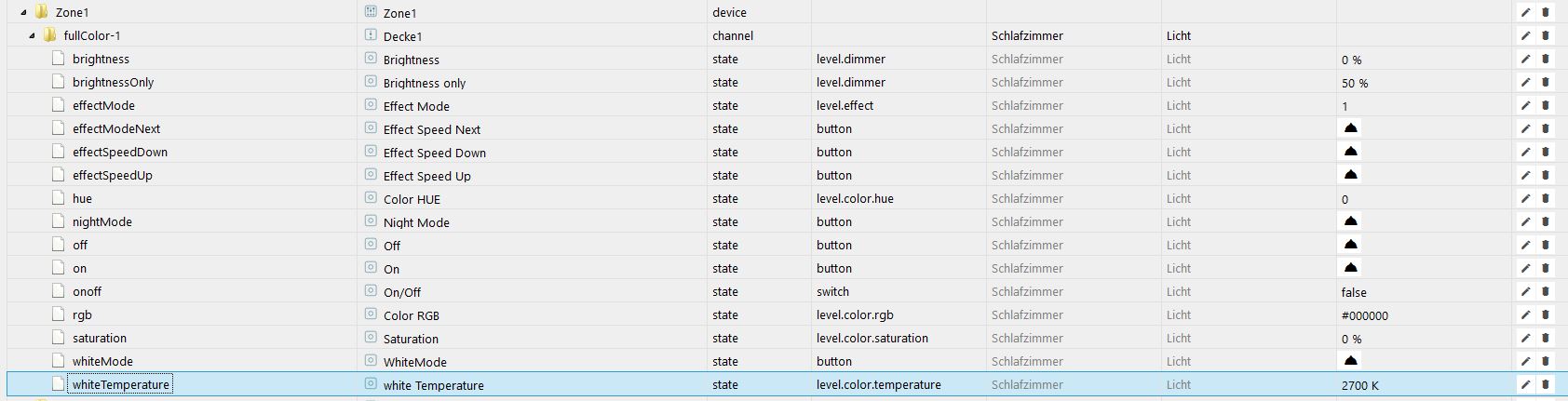
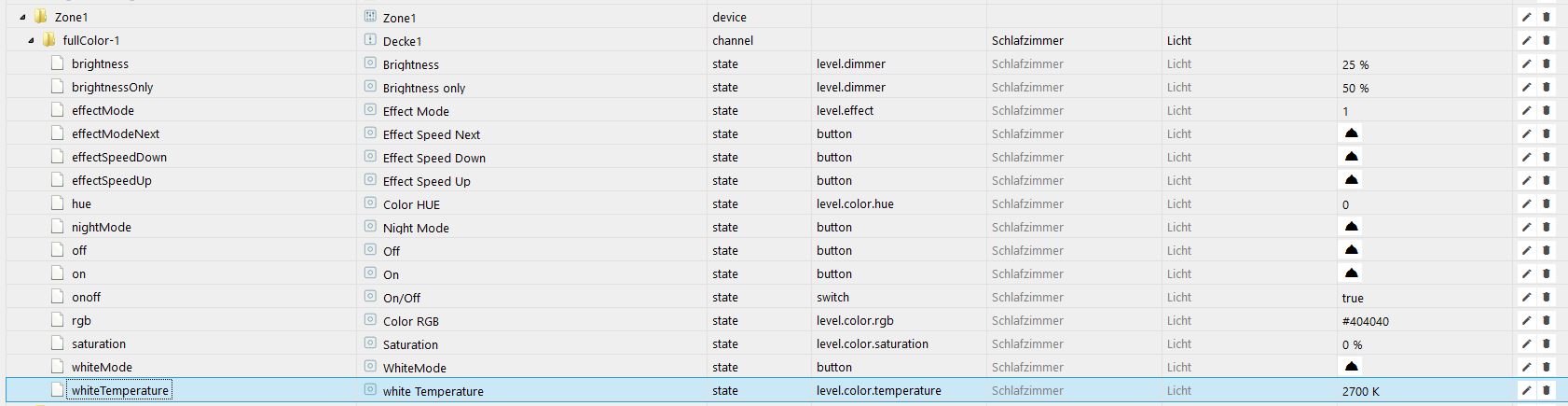
Nach dem Ausschalten

Nachdem ich die Werte geändert habe Brightnes auf 25% Farbe auf 2700K

Nach erneutem Einschalten Ergebnis Brightness ist auf 25% Farbe ist auf 6500K

Wie Du siehst steht immer noch 2700K da, aber die Farbe ist eindeutig 6500K
Ich hoffe das hilft etwas.
Liebe Grüße
Chris -
Hier nun die Screenshots
Nach Anlegen der Zone

Nach dem ersten Einschalten

Nach dem Ausschalten

Nachdem ich die Werte geändert habe Brightnes auf 25% Farbe auf 2700K

Nach erneutem Einschalten Ergebnis Brightness ist auf 25% Farbe ist auf 6500K

Wie Du siehst steht immer noch 2700K da, aber die Farbe ist eindeutig 6500K
Ich hoffe das hilft etwas.
Liebe Grüße
Chris -
Alle die den Fehler "Server resources are not available!" beim laden der App hatten, bitte den Adapter noch einmal neu via Github installieren (vorher sauber deinstallieren). Es müsste dann eigentlich funktionieren. Bitte hier Rückmeldung geben, damit ich danach eine neue Version in das latest Repository einstellen kann.
-
@darthbully Wie kommst Du auf die Idee, dass #404040 eindeutig eine Farbe mit Farbtemperatur 6500K wäre?
@carsten04 said in Neuer Adapter:::milight-smart-light:
@darthbully Wie kommst Du auf die Idee, dass #404040 eindeutig eine Farbe mit Farbtemperatur 6500K wäre?
Nein falsch verstanden, ich wollte nur damit sagen, dass die Farbe der LEDs nicht 2700K entspricht sondern eher 6500K sprich Kaltweiß ist. Obwohl ja eigentlich bei Farbtemperatur 2700K drin steht.
Die Farbe (RGB) ist scheinbar vom eingestellten Wert Brightness abhängig, was aber wiederum keinen Einfluss auf die Farbtemperatur hat.Stelle ich z.B. die Farbe auf grün (rgb 00ff00), dann bleibt es auch so.
-
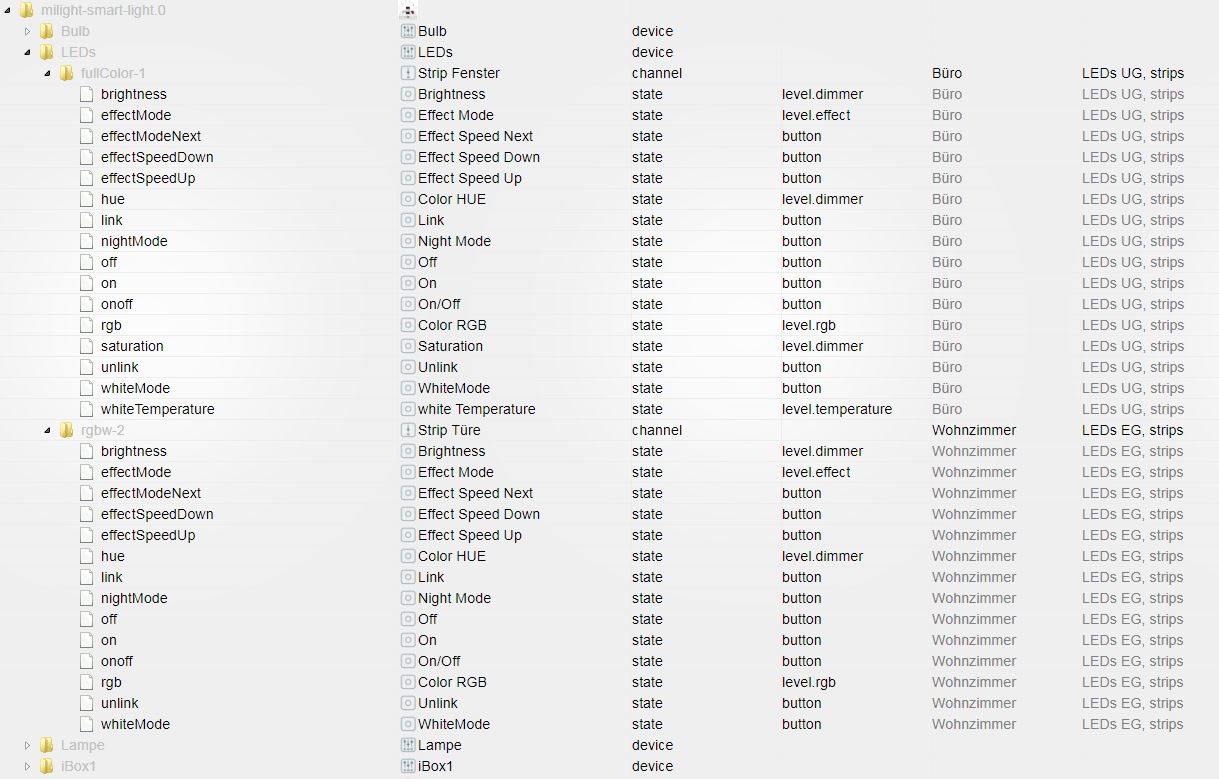
@darthbully Dann mal zur Erläuterung: die Werte in Deinen screenshots sind alle richtig. #404040 ist ein Grauwert, also ein nicht so helles Weiß. Die whiteTemperature ist die Farbtemperatur für Weiß und hat keinen Einfluß auf den RGB-Wert. Sie wirkt sich aber natürlich dann aus, wenn Du eine Saturation größer 0% wählst, dann wird eben warmweiß bis kaltweiß (je nach whiteTemperature-Wert) dazugemischt . Der Adapter berücksichtigt immer die Abhängigkeiten zwischen RGB und HSV (hue, saturation, brightness). Also saturation=0% und brightness=100% ist immer rgb=ffffff, also maximales Weiss. Je nach whiteTemperature ist das dann irgendwas zwischen warmweiß (2700K) und kaltweiß (6500K). Wenn Du die brightness dann runtersetzt und die saturation weiterhin 0% ist, entspricht das einem rgb-Grauton (z.B. #404040). Der gleiche Zusammenhang zwischen RGB und HSV gilt natürlich auch für jede andere Farbe (das kannst Du gut im Objektbaum beobachten, wenn Du einen der genannten Werte änderst.) #000000 entspricht schwarz und damt wird die Bulb / der Strip off gesetzt, d.h. die brightness wird 0%. Wenn Du dann wieder anschaltest, wird der letzt rgb-Wert wieder gesetzt. Das Ganze habe ich so implementiert, damit die Abhängigkeiten zwischen RGB und HSV sich immer in den states des Objektbaums (auch on, off, onoff) wiederspiegeln. Dadurch werden z.B. auch alle vis-Elemente immer synchron gehalten, wenn Du z.B. einen Slider für brightness, saturation, etc. nutzt. Der vis-colorpicker kann dadurch auch genutzt werden, da dieser auch die Auswahl aller Weiß- bis Grautöne zuläßt. Änderst Du also z.B. mit dem vis-colorpicker den rgb-Wert, werden alle anderen Elemente für hue, saturation, brightness, (on, off, onoff) entsprechend aktualisiert.
-
Alle die den Fehler "Server resources are not available!" beim laden der App hatten, bitte den Adapter noch einmal neu via Github installieren (vorher sauber deinstallieren). Es müsste dann eigentlich funktionieren. Bitte hier Rückmeldung geben, damit ich danach eine neue Version in das latest Repository einstellen kann.
@carsten04 sagte in Neuer Adapter:::milight-smart-light:
Alle die den Fehler "Server resources are not available!" beim laden der App hatten, bitte den Adapter noch einmal neu via Github installieren (vorher sauber deinstallieren). Es müsste dann eigentlich funktionieren. Bitte hier Rückmeldung geben, damit ich danach eine neue Version in das latest Repository einstellen kann.
Auf keinen Fall diese Version ins Repo tun. Ich weiß noch nicht genau bei welcher Aktion, aber der Adapter reißt die admin-Instanz zu Boden. Admin Web "antwortet" nicht mehr und im Log werden Fehler geworfen:
2019-02-17 19:41:12.990 - ESC[32minfoESC[39m: host.fuchs-virt instance system.adapter.admin.0 started with pid 2001 2019-02-17 19:41:13.991 - ESC[32minfoESC[39m: admin.0 starting. Version 3.5.10 in /home/iobroker/node_modules/iobroker.admin, node: v8.15.0 2019-02-17 19:41:14.013 - ESC[32minfoESC[39m: admin.0 requesting all states 2019-02-17 19:41:14.015 - ESC[32minfoESC[39m: admin.0 requesting all objects 2019-02-17 19:41:14.015 - ESC[32minfoESC[39m: admin.0 Request actual repository... 2019-02-17 19:41:15.095 - ESC[32minfoESC[39m: admin.0 received all states 2019-02-17 19:41:16.149 - ESC[32minfoESC[39m: admin.0 received all objects 2019-02-17 19:41:16.290 - ESC[32minfoESC[39m: admin.0 http server listening on port 8081 2019-02-17 19:41:16.291 - ESC[32minfoESC[39m: admin.0 Use link "http://localhost:8081" to configure. 2019-02-17 19:41:16.408 - ESC[32minfoESC[39m: host.fuchs-virt Update repository "default" under "http://download.iobroker.net/sources-dist.json" 2019-02-17 19:41:17.929 - ESC[31merrorESC[39m: admin.0 uncaught exception: updateConnectedInfo is not defined 2019-02-17 19:41:17.929 - ESC[31merrorESC[39m: admin.0 ReferenceError: updateConnectedInfo is not defined at Socket.<anonymous> (/home/iobroker/node_modules/iobroker.admin/lib/socket.js:555:70) at emitOne (events.js:116:13) at Socket.emit (events.js:211:7) at /home/iobroker/node_modules/iobroker.admin/node_modules/socket.io/lib/socket.js:503:12 at _combinedTickCallback (internal/process/next_tick.js:132:7) at process._tickCallback (internal/process/next_tick.js:181:9) 2019-02-17 19:41:17.930 - ESC[32minfoESC[39m: admin.0 terminating http server on port 8081 2019-02-17 19:41:18.131 - ESC[32minfoESC[39m: admin.0 Repository received successfully. 2019-02-17 19:41:18.177 - ESC[31merrorESC[39m: Caught by controller[0]: ReferenceError: updateConnectedInfo is not defined 2019-02-17 19:41:18.177 - ESC[31merrorESC[39m: Caught by controller[0]: at Socket.<anonymous> (/home/iobroker/node_modules/iobroker.admin/lib/socket.js:555:70) 2019-02-17 19:41:18.178 - ESC[31merrorESC[39m: Caught by controller[0]: at emitOne (events.js:116:13) 2019-02-17 19:41:18.178 - ESC[31merrorESC[39m: Caught by controller[0]: at Socket.emit (events.js:211:7) 2019-02-17 19:41:18.178 - ESC[31merrorESC[39m: Caught by controller[0]: at /home/iobroker/node_modules/iobroker.admin/node_modules/socket.io/lib/socket.js:503:12 2019-02-17 19:41:18.178 - ESC[31merrorESC[39m: Caught by controller[0]: at _combinedTickCallback (internal/process/next_tick.js:132:7) 2019-02-17 19:41:18.178 - ESC[31merrorESC[39m: Caught by controller[0]: at process._tickCallback (internal/process/next_tick.js:181:9) 2019-02-17 19:41:18.178 - ESC[31merrorESC[39m: host.fuchs-virt instance system.adapter.admin.0 terminated with code 0 (OK) 2019-02-17 19:41:18.178 - ESC[32minfoESC[39m: host.fuchs-virt Restart adapter system.adapter.admin.0 because enabled 2019-02-17 19:41:48.188 - ESC[32minfoESC[39m: host.fuchs-virt instance system.adapter.admin.0 started with pid 2034Ich denke, ich deinstalliere den Adapter mal schleunigst wieder.
-
@carsten04 sagte in Neuer Adapter:::milight-smart-light:
Alle die den Fehler "Server resources are not available!" beim laden der App hatten, bitte den Adapter noch einmal neu via Github installieren (vorher sauber deinstallieren). Es müsste dann eigentlich funktionieren. Bitte hier Rückmeldung geben, damit ich danach eine neue Version in das latest Repository einstellen kann.
Auf keinen Fall diese Version ins Repo tun. Ich weiß noch nicht genau bei welcher Aktion, aber der Adapter reißt die admin-Instanz zu Boden. Admin Web "antwortet" nicht mehr und im Log werden Fehler geworfen:
2019-02-17 19:41:12.990 - ESC[32minfoESC[39m: host.fuchs-virt instance system.adapter.admin.0 started with pid 2001 2019-02-17 19:41:13.991 - ESC[32minfoESC[39m: admin.0 starting. Version 3.5.10 in /home/iobroker/node_modules/iobroker.admin, node: v8.15.0 2019-02-17 19:41:14.013 - ESC[32minfoESC[39m: admin.0 requesting all states 2019-02-17 19:41:14.015 - ESC[32minfoESC[39m: admin.0 requesting all objects 2019-02-17 19:41:14.015 - ESC[32minfoESC[39m: admin.0 Request actual repository... 2019-02-17 19:41:15.095 - ESC[32minfoESC[39m: admin.0 received all states 2019-02-17 19:41:16.149 - ESC[32minfoESC[39m: admin.0 received all objects 2019-02-17 19:41:16.290 - ESC[32minfoESC[39m: admin.0 http server listening on port 8081 2019-02-17 19:41:16.291 - ESC[32minfoESC[39m: admin.0 Use link "http://localhost:8081" to configure. 2019-02-17 19:41:16.408 - ESC[32minfoESC[39m: host.fuchs-virt Update repository "default" under "http://download.iobroker.net/sources-dist.json" 2019-02-17 19:41:17.929 - ESC[31merrorESC[39m: admin.0 uncaught exception: updateConnectedInfo is not defined 2019-02-17 19:41:17.929 - ESC[31merrorESC[39m: admin.0 ReferenceError: updateConnectedInfo is not defined at Socket.<anonymous> (/home/iobroker/node_modules/iobroker.admin/lib/socket.js:555:70) at emitOne (events.js:116:13) at Socket.emit (events.js:211:7) at /home/iobroker/node_modules/iobroker.admin/node_modules/socket.io/lib/socket.js:503:12 at _combinedTickCallback (internal/process/next_tick.js:132:7) at process._tickCallback (internal/process/next_tick.js:181:9) 2019-02-17 19:41:17.930 - ESC[32minfoESC[39m: admin.0 terminating http server on port 8081 2019-02-17 19:41:18.131 - ESC[32minfoESC[39m: admin.0 Repository received successfully. 2019-02-17 19:41:18.177 - ESC[31merrorESC[39m: Caught by controller[0]: ReferenceError: updateConnectedInfo is not defined 2019-02-17 19:41:18.177 - ESC[31merrorESC[39m: Caught by controller[0]: at Socket.<anonymous> (/home/iobroker/node_modules/iobroker.admin/lib/socket.js:555:70) 2019-02-17 19:41:18.178 - ESC[31merrorESC[39m: Caught by controller[0]: at emitOne (events.js:116:13) 2019-02-17 19:41:18.178 - ESC[31merrorESC[39m: Caught by controller[0]: at Socket.emit (events.js:211:7) 2019-02-17 19:41:18.178 - ESC[31merrorESC[39m: Caught by controller[0]: at /home/iobroker/node_modules/iobroker.admin/node_modules/socket.io/lib/socket.js:503:12 2019-02-17 19:41:18.178 - ESC[31merrorESC[39m: Caught by controller[0]: at _combinedTickCallback (internal/process/next_tick.js:132:7) 2019-02-17 19:41:18.178 - ESC[31merrorESC[39m: Caught by controller[0]: at process._tickCallback (internal/process/next_tick.js:181:9) 2019-02-17 19:41:18.178 - ESC[31merrorESC[39m: host.fuchs-virt instance system.adapter.admin.0 terminated with code 0 (OK) 2019-02-17 19:41:18.178 - ESC[32minfoESC[39m: host.fuchs-virt Restart adapter system.adapter.admin.0 because enabled 2019-02-17 19:41:48.188 - ESC[32minfoESC[39m: host.fuchs-virt instance system.adapter.admin.0 started with pid 2034Ich denke, ich deinstalliere den Adapter mal schleunigst wieder.
-
@cactus-online Das hat nichts mit meinem Adapter zu tun. Ich habe jetzt gerade extra noch einmal via Github bei mir auf der Produktionsumgebung installiert. Läuft tadellos durch und App funktioniert sofort.
@carsten04 sagte in Neuer Adapter:::milight-smart-light:
@cactus-online Das hat nichts mit meinem Adapter zu tun. Ich habe jetzt gerade extra noch einmal via Github bei mir auf der Produktionsumgebung installiert. Läuft tadellos durch und App funktioniert sofort.
Dann weiß ich auch nicht. Adapter deinstalliert-> Admin ist wieder da und die Fehler im Log sind weg.
-
@cactus-online Mhmm . . . eigentlich kann das nicht sein. Du nutzt ja noch den js-controller v1.4.2, richtig? Da läuft jeder Adapter (auch der Admin) immer in einem eigenen Prozess. Was nutzt Du denn für eine HW (wieviel RAM?) und wieviele Adapter laufen denn bei Dir? Kommen die Fehlermeldungen sofort nach Beendigung der Installation, oder erst nach speichern der Instanz?
-
@darthbully Dann mal zur Erläuterung: die Werte in Deinen screenshots sind alle richtig. #404040 ist ein Grauwert, also ein nicht so helles Weiß. Die whiteTemperature ist die Farbtemperatur für Weiß und hat keinen Einfluß auf den RGB-Wert. Sie wirkt sich aber natürlich dann aus, wenn Du eine Saturation größer 0% wählst, dann wird eben warmweiß bis kaltweiß (je nach whiteTemperature-Wert) dazugemischt . Der Adapter berücksichtigt immer die Abhängigkeiten zwischen RGB und HSV (hue, saturation, brightness). Also saturation=0% und brightness=100% ist immer rgb=ffffff, also maximales Weiss. Je nach whiteTemperature ist das dann irgendwas zwischen warmweiß (2700K) und kaltweiß (6500K). Wenn Du die brightness dann runtersetzt und die saturation weiterhin 0% ist, entspricht das einem rgb-Grauton (z.B. #404040). Der gleiche Zusammenhang zwischen RGB und HSV gilt natürlich auch für jede andere Farbe (das kannst Du gut im Objektbaum beobachten, wenn Du einen der genannten Werte änderst.) #000000 entspricht schwarz und damt wird die Bulb / der Strip off gesetzt, d.h. die brightness wird 0%. Wenn Du dann wieder anschaltest, wird der letzt rgb-Wert wieder gesetzt. Das Ganze habe ich so implementiert, damit die Abhängigkeiten zwischen RGB und HSV sich immer in den states des Objektbaums (auch on, off, onoff) wiederspiegeln. Dadurch werden z.B. auch alle vis-Elemente immer synchron gehalten, wenn Du z.B. einen Slider für brightness, saturation, etc. nutzt. Der vis-colorpicker kann dadurch auch genutzt werden, da dieser auch die Auswahl aller Weiß- bis Grautöne zuläßt. Änderst Du also z.B. mit dem vis-colorpicker den rgb-Wert, werden alle anderen Elemente für hue, saturation, brightness, (on, off, onoff) entsprechend aktualisiert.
@carsten04
Vielen Dank für deine sehr umfangreiche Erläuterung. Jedoch kann ich nicht mein Problem darin erkennen.
Es geht ja darum, dass ich den FUT039 Treiber verwende, welcher 5in1 Dioden steuert. Sprich RGB WW KW
Deiner Erläuterung entnehme ich, dass Du das Warmweiß durch RGB und Sättigung erzeugst. Das ist aber bei 5in1 Stripes nicht notwendig, da diese ja bereits Kaltweiß (ca. 6500K) und Warmweiße (ca. 2700K) Dioden verbaut haben. Dein Adapter scheint aber ab der Version 0.2.0 Werte für WhiteMode (m.E. 6500K) vorzugeben.Testest Du ebenfalls mit RGB WW KW Stripes? Diese müssen ja nicht zwangsweise 5in1 sein. Ich habe das nun auch am selben Treiber (FUT039 http://futlight.com/productdetails.aspx?id=113&typeid=146) mit getrennten LEDs probiert. Dort verhält es es sich genauso.
Änderungen (Brightness udgl.) führen immer dazu, dass Kaltweiß aktiviert wird. Das war in der Version 0.1.9 nicht so.
Dort wurde immer der letzte Wert den der Treiber eingestellt hatte (und das unabhängig von was der eingestellt wurde) wieder aktiviert.
Soll heißen, wenn ich an der Fernbedienung FUT092 http://futlight.com/productdetails.aspx?id=161&typeid=143
oder der B4
http://futlight.com/productdetails.aspx?id=261&typeid=143
was eingestellt habe, dann war das wieder aktiv, wenn ich per Skript onoff auf true gestellt habe. Das ist nun definitiv nicht mehr der Fall.Das einzige was in der Version 0.1.9 nicht funktioniert hat, war das einstellen der Warm/Kaltweiß-Werte über Siri. Zwar konnte ich alle möglichen Farben einstellen auch die Sättigung konnte ich rauf runter beten nur nicht auf Weiß zurückschalten. Da hat Siri die Sättigung hochgezogen und somit den letzten Farbwert "ausgebleicht" was dann sehr helles rot oder sehr helles blau oder sehr helles grün war.
Umstellen auf die Weiß-Töne ging dann nur per Fernbedienung.Liebe Grüße
Chris -
@cactus-online Mhmm . . . eigentlich kann das nicht sein. Du nutzt ja noch den js-controller v1.4.2, richtig? Da läuft jeder Adapter (auch der Admin) immer in einem eigenen Prozess. Was nutzt Du denn für eine HW (wieviel RAM?) und wieviele Adapter laufen denn bei Dir? Kommen die Fehlermeldungen sofort nach Beendigung der Installation, oder erst nach speichern der Instanz?
@carsten04 sagte in Neuer Adapter:::milight-smart-light:
@cactus-online Mhmm . . . eigentlich kann das nicht sein. Du nutzt ja noch den js-controller v1.4.2, richtig? Da läuft jeder Adapter (auch der Admin) immer in einem eigenen Prozess. Was nutzt Du denn für eine HW (wieviel RAM?) und wieviele Adapter laufen denn bei Dir? Kommen die Fehlermeldungen sofort nach Beendigung der Installation, oder erst nach speichern der Instanz?
Ich konnte es weiter eingrenzen. Das Problem tritt auf, wenn ich die App (mslfe-ibr) im Browser aufrufe.
2019-02-17 21:41:33.103 - error: admin.0 uncaught exception: updateConnectedInfo is not defined 2019-02-17 21:41:33.103 - error: admin.0 ReferenceError: updateConnectedInfo is not defined at Socket.<anonymous> (/home/iobroker/node_modules/iobroker.admin/lib/socket.js:555:70) at emitOne (events.js:116:13) at Socket.emit (events.js:211:7) at /home/iobroker/node_modules/iobroker.admin/node_modules/socket.io/lib/socket.js:503:12 at _combinedTickCallback (internal/process/next_tick.js:132:7) at process._tickCallback (internal/process/next_tick.js:181:9) 2019-02-17 21:41:33.107 - info: admin.0 terminating http server on port 8081 2019-02-17 21:41:33.111 - info: admin.0 terminating 2019-02-17 21:41:33.130 - error: Caught by controller[0]: ReferenceError: updateConnectedInfo is not defined 2019-02-17 21:41:33.131 - error: Caught by controller[0]: at Socket.<anonymous> (/home/iobroker/node_modules/iobroker.admin/lib/socket.js:555:70) 2019-02-17 21:41:33.131 - error: Caught by controller[0]: at emitOne (events.js:116:13) 2019-02-17 21:41:33.131 - error: Caught by controller[0]: at Socket.emit (events.js:211:7) 2019-02-17 21:41:33.131 - error: Caught by controller[0]: at /home/iobroker/node_modules/iobroker.admin/node_modules/socket.io/lib/socket.js:503:12 2019-02-17 21:41:33.131 - error: Caught by controller[0]: at _combinedTickCallback (internal/process/next_tick.js:132:7) 2019-02-17 21:41:33.131 - error: Caught by controller[0]: at process._tickCallback (internal/process/next_tick.js:181:9) 2019-02-17 21:41:33.131 - error: host.fuchs-virt instance system.adapter.admin.0 terminated with code 0 (OK) 2019-02-17 21:41:33.133 - info: host.fuchs-virt Restart adapter system.adapter.admin.0 because enabledSchließe ich den Tab fängt sich der Admin wieder.
2019-02-17 21:42:03.146 - info: host.fuchs-virt instance system.adapter.admin.0 started with pid 7841 2019-02-17 21:42:04.154 - info: admin.0 starting. Version 3.5.10 in /home/iobroker/node_modules/iobroker.admin, node: v8.15.0 2019-02-17 21:42:04.177 - info: admin.0 requesting all states 2019-02-17 21:42:04.179 - info: admin.0 requesting all objects 2019-02-17 21:42:04.180 - info: admin.0 Request actual repository... 2019-02-17 21:42:05.366 - info: admin.0 received all states 2019-02-17 21:42:06.458 - info: admin.0 received all objects 2019-02-17 21:42:06.604 - info: admin.0 http server listening on port 8081 2019-02-17 21:42:06.604 - info: admin.0 Use link "http://localhost:8081" to configure. 2019-02-17 21:42:06.747 - info: host.fuchs-virt Update repository "default" under "http://download.iobroker.net/sources-dist.json" 2019-02-17 21:42:07.406 - info: admin.0 Repository received successfully.Der controller ist v 1.2.4
iobroker version 1.4.2Es sind zur Zeit 18 Adapter aktiv:
iobroker list adapters | wc -l 18Es ist eine Linux-VM, der Speicher sollte nicht das Problem sein.
free gesamt benutzt frei gemns. Puffer/Cache verfügbar Speicher: 2047988 851044 526800 8440 670144 994508 Auslagerungsspeicher: 499708 0 499708 cat /proc/meminfo MemTotal: 2047988 kB MemFree: 541656 kB MemAvailable: 1009268 kB Buffers: 100304 kB Cached: 465200 kB SwapCached: 0 kB ...VG,
TF
-
@carsten04 sagte in Neuer Adapter:::milight-smart-light:
@cactus-online Mhmm . . . eigentlich kann das nicht sein. Du nutzt ja noch den js-controller v1.4.2, richtig? Da läuft jeder Adapter (auch der Admin) immer in einem eigenen Prozess. Was nutzt Du denn für eine HW (wieviel RAM?) und wieviele Adapter laufen denn bei Dir? Kommen die Fehlermeldungen sofort nach Beendigung der Installation, oder erst nach speichern der Instanz?
Ich konnte es weiter eingrenzen. Das Problem tritt auf, wenn ich die App (mslfe-ibr) im Browser aufrufe.
2019-02-17 21:41:33.103 - error: admin.0 uncaught exception: updateConnectedInfo is not defined 2019-02-17 21:41:33.103 - error: admin.0 ReferenceError: updateConnectedInfo is not defined at Socket.<anonymous> (/home/iobroker/node_modules/iobroker.admin/lib/socket.js:555:70) at emitOne (events.js:116:13) at Socket.emit (events.js:211:7) at /home/iobroker/node_modules/iobroker.admin/node_modules/socket.io/lib/socket.js:503:12 at _combinedTickCallback (internal/process/next_tick.js:132:7) at process._tickCallback (internal/process/next_tick.js:181:9) 2019-02-17 21:41:33.107 - info: admin.0 terminating http server on port 8081 2019-02-17 21:41:33.111 - info: admin.0 terminating 2019-02-17 21:41:33.130 - error: Caught by controller[0]: ReferenceError: updateConnectedInfo is not defined 2019-02-17 21:41:33.131 - error: Caught by controller[0]: at Socket.<anonymous> (/home/iobroker/node_modules/iobroker.admin/lib/socket.js:555:70) 2019-02-17 21:41:33.131 - error: Caught by controller[0]: at emitOne (events.js:116:13) 2019-02-17 21:41:33.131 - error: Caught by controller[0]: at Socket.emit (events.js:211:7) 2019-02-17 21:41:33.131 - error: Caught by controller[0]: at /home/iobroker/node_modules/iobroker.admin/node_modules/socket.io/lib/socket.js:503:12 2019-02-17 21:41:33.131 - error: Caught by controller[0]: at _combinedTickCallback (internal/process/next_tick.js:132:7) 2019-02-17 21:41:33.131 - error: Caught by controller[0]: at process._tickCallback (internal/process/next_tick.js:181:9) 2019-02-17 21:41:33.131 - error: host.fuchs-virt instance system.adapter.admin.0 terminated with code 0 (OK) 2019-02-17 21:41:33.133 - info: host.fuchs-virt Restart adapter system.adapter.admin.0 because enabledSchließe ich den Tab fängt sich der Admin wieder.
2019-02-17 21:42:03.146 - info: host.fuchs-virt instance system.adapter.admin.0 started with pid 7841 2019-02-17 21:42:04.154 - info: admin.0 starting. Version 3.5.10 in /home/iobroker/node_modules/iobroker.admin, node: v8.15.0 2019-02-17 21:42:04.177 - info: admin.0 requesting all states 2019-02-17 21:42:04.179 - info: admin.0 requesting all objects 2019-02-17 21:42:04.180 - info: admin.0 Request actual repository... 2019-02-17 21:42:05.366 - info: admin.0 received all states 2019-02-17 21:42:06.458 - info: admin.0 received all objects 2019-02-17 21:42:06.604 - info: admin.0 http server listening on port 8081 2019-02-17 21:42:06.604 - info: admin.0 Use link "http://localhost:8081" to configure. 2019-02-17 21:42:06.747 - info: host.fuchs-virt Update repository "default" under "http://download.iobroker.net/sources-dist.json" 2019-02-17 21:42:07.406 - info: admin.0 Repository received successfully.Der controller ist v 1.2.4
iobroker version 1.4.2Es sind zur Zeit 18 Adapter aktiv:
iobroker list adapters | wc -l 18Es ist eine Linux-VM, der Speicher sollte nicht das Problem sein.
free gesamt benutzt frei gemns. Puffer/Cache verfügbar Speicher: 2047988 851044 526800 8440 670144 994508 Auslagerungsspeicher: 499708 0 499708 cat /proc/meminfo MemTotal: 2047988 kB MemFree: 541656 kB MemAvailable: 1009268 kB Buffers: 100304 kB Cached: 465200 kB SwapCached: 0 kB ...VG,
TF
@cactus-online Danke für Deinen Input. Nutzt Du einen eigenen socketio Adapter, oder den Internen des web Adapters? Hast Du egal ob beim socketio Adaper oder web Adapter das nur websocket Kästchen deaktiviert (sollte so sein)?
-
@cactus-online Danke für Deinen Input. Nutzt Du einen eigenen socketio Adapter, oder den Internen des web Adapters? Hast Du egal ob beim socketio Adaper oder web Adapter das nur websocket Kästchen deaktiviert (sollte so sein)?
@carsten04 sagte in Neuer Adapter:::milight-smart-light:
@cactus-online Danke für Deinen Input. Nutzt Du einen eigenen socketio Adapter, oder den Internen des web Adapters? Hast Du egal ob beim socketio Adaper oder web Adapter das nur websocket Kästchen deaktiviert (sollte so sein)?
Nein. ich habe keinen socket.io Adapter und wenn ich die integrierten Websockets im Web Adapter deaktiviere ändert sich das Verhalten in Bezug auf den Admin Adapter nicht, allerdings funktioniert dann (erwartungsgemäß) vis nicht mehr. Nur Websockets im Web Adapter ist nicht aktiviert.
-
Alle die den Fehler "Server resources are not available!" beim laden der App hatten, bitte den Adapter noch einmal neu via Github installieren (vorher sauber deinstallieren). Es müsste dann eigentlich funktionieren. Bitte hier Rückmeldung geben, damit ich danach eine neue Version in das latest Repository einstellen kann.
@carsten04 sagte in Neuer Adapter:::milight-smart-light:
Alle die den Fehler "Server resources are not available!" beim laden der App hatten, bitte den Adapter noch einmal neu via Github installieren (vorher sauber deinstallieren). Es müsste dann eigentlich funktionieren. Bitte hier Rückmeldung geben, damit ich danach eine neue Version in das latest Repository einstellen kann.
Mit der neuen github Version läuft jetzt auch die App. Danke!