NEWS
[gelöst] Farbe abhängig vom Zustand ändern
-
Die "Tabelle" habe ich händisch erstellt.
Hier der Code
[{"tpl":"tplValueListHtml8","data":{"oid":"hm-rpc.0.LEQ1249340.1.STATE","visibility-cond":"==","visibility-val":1,"count":"2","value0":"geschlossen","value1":"gekippt","value2":"offen","style0":"background-color:green; color:black; padding:1px","style1":"background-color:yellow; color:black; padding:1px","style2":"background-color:red; color:black; padding:1px","test_list":null},"style":{"left":"315px","top":"210px","height":"15px","text-align":"center","font-weight":"","font-size":"x-small","font-variant":"","font-style":"","font-family":"Verdana, Geneva, sans-serif"},"widgetSet":"basic"},{"tpl":"tplHtmlNav","data":{"visibility-cond":"==","visibility-val":1,"html":"Dachgeschoß"},"style":{"left":"150px","top":"195px","width":"265px","height":"15px","font-style":"","font-family":"Verdana, Geneva, sans-serif","font-size":"x-small","font-weight":"bolder","background":"black","color":"white"},"widgetSet":"basic"},{"tpl":"tplHtmlNav","data":{"visibility-cond":"==","visibility-val":1,"html":"- Büro links"},"style":{"left":"150px","top":"210px","height":"15px","font-style":"","font-family":"Verdana, Geneva, sans-serif","font-size":"x-small","width":"165px","background":"grey","color":"white"},"widgetSet":"basic"},{"tpl":"tplHtmlNav","data":{"visibility-cond":"==","visibility-val":1,"html":"- Büro rechts"},"style":{"left":"150px","top":"225px","height":"15px","font-style":"","font-family":"Verdana, Geneva, sans-serif","font-size":"x-small","width":"165px","color":"white","background":"grey"},"widgetSet":"basic"},{"tpl":"tplHtmlNav","data":{"visibility-cond":"==","visibility-val":1,"html":"- Bad"},"style":{"left":"150px","top":"240px","height":"15px","font-style":"","font-family":"Verdana, Geneva, sans-serif","font-size":"x-small","width":"165px","color":"white","background":"grey"},"widgetSet":"basic"},{"tpl":"tplHtmlNav","data":{"visibility-cond":"==","visibility-val":1,"html":"- Heizungsraum"},"style":{"left":"150px","top":"255px","height":"15px","font-style":"","font-family":"Verdana, Geneva, sans-serif","font-size":"x-small","width":"165px","color":"white","background":"grey"},"widgetSet":"basic"},{"tpl":"tplHtmlNav","data":{"visibility-cond":"==","visibility-val":1,"html":"- Gästezimmer klein links"},"style":{"left":"150px","top":"330px","height":"15px","font-style":"","font-family":"Verdana, Geneva, sans-serif","font-size":"x-small","width":"165px","color":"white","background":"grey"},"widgetSet":"basic"},{"tpl":"tplHtmlNav","data":{"visibility-cond":"==","visibility-val":1,"html":"Obergeschoß"},"style":{"left":"150px","top":"270px","width":"265px","height":"15px","font-style":"","font-family":"Verdana, Geneva, sans-serif","font-size":"x-small","font-weight":"bolder","background":"black","color":"white"},"widgetSet":"basic"},{"tpl":"tplHtmlNav","data":{"visibility-cond":"==","visibility-val":1,"html":"- Schlafzimmer links"},"style":{"left":"150px","top":"285px","height":"15px","font-style":"","font-family":"Verdana, Geneva, sans-serif","font-size":"x-small","width":"165px","color":"white","background":"grey"},"widgetSet":"basic"},{"tpl":"tplHtmlNav","data":{"visibility-cond":"==","visibility-val":1,"html":"- Schlafzimmer rechts"},"style":{"left":"150px","top":"300px","height":"15px","font-style":"","font-family":"Verdana, Geneva, sans-serif","font-size":"x-small","width":"165px","color":"white","background":"grey"},"widgetSet":"basic"},{"tpl":"tplHtmlNav","data":{"visibility-cond":"==","visibility-val":1,"html":"- Bad"},"style":{"left":"150px","top":"315px","height":"15px","font-style":"","font-family":"Verdana, Geneva, sans-serif","font-size":"x-small","width":"165px","color":"white","background":"grey"},"widgetSet":"basic"},{"tpl":"tplHtmlNav","data":{"visibility-cond":"==","visibility-val":1,"html":"- Wäschezimmer"},"style":{"left":"150px","top":"375px","height":"15px","font-style":"","font-family":"Verdana, Geneva, sans-serif","font-size":"x-small","width":"165px","color":"white","background":"grey"},"widgetSet":"basic"},{"tpl":"tplHtmlNav","data":{"visibility-cond":"==","visibility-val":1,"html":"- Gästezimmer klein rechts"},"style":{"left":"150px","top":"345px","height":"15px","font-style":"","font-family":"Verdana, Geneva, sans-serif","font-size":"x-small","width":"165px","color":"white","background":"grey"},"widgetSet":"basic"},{"tpl":"tplHtmlNav","data":{"visibility-cond":"==","visibility-val":1,"html":"- Gästezimmer groß"},"style":{"left":"150px","top":"360px","height":"15px","font-style":"","font-family":"Verdana, Geneva, sans-serif","font-size":"x-small","width":"165px","color":"white","background":"grey"},"widgetSet":"basic"},{"tpl":"tplHtmlNav","data":{"visibility-cond":"==","visibility-val":1,"html":"Erdgeschoß"},"style":{"left":"150px","top":"390px","height":"15px","font-style":"","font-family":"Verdana, Geneva, sans-serif","font-size":"x-small","width":"265px","font-weight":"bolder","background":"black","color":"white"},"widgetSet":"basic"},{"tpl":"tplHtmlNav","data":{"visibility-cond":"==","visibility-val":1,"html":"- Wohnzimmer Tür"},"style":{"left":"150px","top":"435px","height":"15px","font-style":"","font-family":"Verdana, Geneva, sans-serif","font-size":"x-small","width":"165px","color":"white","background":"grey"},"widgetSet":"basic"},{"tpl":"tplHtmlNav","data":{"visibility-cond":"==","visibility-val":1,"html":"- Wohnzimmer Fenster links"},"style":{"left":"150px","top":"405px","height":"15px","font-style":"","font-family":"Verdana, Geneva, sans-serif","font-size":"x-small","width":"165px","color":"white","background":"grey"},"widgetSet":"basic"},{"tpl":"tplHtmlNav","data":{"visibility-cond":"==","visibility-val":1,"html":"- Esszimmer"},"style":{"left":"150px","top":"450px","height":"15px","font-style":"","font-family":"Verdana, Geneva, sans-serif","font-size":"x-small","width":"165px","color":"white","background":"grey"},"widgetSet":"basic"},{"tpl":"tplHtmlNav","data":{"visibility-cond":"==","visibility-val":1,"html":"- Küche Fenster"},"style":{"left":"150px","top":"465px","height":"15px","font-style":"","font-family":"Verdana, Geneva, sans-serif","font-size":"x-small","width":"165px","color":"white","background":"grey"},"widgetSet":"basic"},{"tpl":"tplHtmlNav","data":{"visibility-cond":"==","visibility-val":1,"html":"- Wohnzimmer Fenster rechts"},"style":{"left":"150px","top":"420px","height":"15px","font-style":"","font-family":"Verdana, Geneva, sans-serif","font-size":"x-small","width":"165px","color":"white","background":"grey"},"widgetSet":"basic"},{"tpl":"tplHtmlNav","data":{"visibility-cond":"==","visibility-val":1,"html":"- Küche Tür"},"style":{"left":"150px","top":"480px","height":"15px","font-style":"","font-family":"Verdana, Geneva, sans-serif","font-size":"x-small","width":"165px","color":"white","background":"grey"},"widgetSet":"basic"},{"tpl":"tplHtmlNav","data":{"visibility-cond":"==","visibility-val":1,"html":"- Bad"},"style":{"left":"150px","top":"495px","height":"15px","font-style":"","font-family":"Verdana, Geneva, sans-serif","font-size":"x-small","width":"165px","color":"white","background":"grey"},"widgetSet":"basic"},{"tpl":"tplHtmlNav","data":{"visibility-cond":"==","visibility-val":1,"html":"- Anschlußraum"},"style":{"left":"150px","top":"510px","height":"15px","font-style":"","font-family":"Verdana, Geneva, sans-serif","font-size":"x-small","width":"165px","color":"white","background":"grey"},"widgetSet":"basic"},{"tpl":"tplHtmlNav","data":{"visibility-cond":"==","visibility-val":1,"html":"- Tür"},"style":{"left":"150px","top":"525px","height":"15px","font-style":"","font-family":"Verdana, Geneva, sans-serif","font-size":"x-small","width":"165px","color":"white","background":"grey"},"widgetSet":"basic"},{"tpl":"tplValueListHtml8","data":{"oid":"hm-rpc.0.LEQ1249341.1.STATE","visibility-cond":"==","visibility-val":1,"count":"2","value0":"geschlossen","value1":"gekippt","value2":"offen","style0":"background-color:green; color:black; padding:1px","style1":"background-color:yellow; color:black; padding:1px","test_list":"","style2":"background-color:red; color:black; padding:1px"},"style":{"left":"315px","top":"225px","height":"15px","text-align":"center","font-weight":"","font-size":"x-small","font-variant":"","font-style":"","font-family":"Verdana, Geneva, sans-serif","width":"100px"},"widgetSet":"basic"},{"tpl":"tplValueListHtml8","data":{"oid":"hm-rpc.0.LEQ0629760.1.STATE","visibility-cond":"==","visibility-val":1,"count":"2","value0":"geschlossen","value1":"gekippt","value2":"offen","style0":"background-color:green; color:black; padding:1px","style1":"background-color:yellow; color:black; padding:1px","test_list":null,"style2":"background-color:red; color:black; padding:1px"},"style":{"left":"315px","top":"240px","height":"15px","text-align":"center","font-weight":"","font-size":"x-small","font-variant":"","font-style":"","font-family":"Verdana, Geneva, sans-serif"},"widgetSet":"basic"},{"tpl":"tplValueListHtml8","data":{"oid":"hm-rpc.0.LEQ1467052.1.STATE","visibility-cond":"==","visibility-val":1,"count":"1","value0":"geschlossen","value1":"offen","value2":"offen","style0":"background-color:green; color:black; padding:1px","style1":"background-color:red; color:black; padding:1px","test_list":null,"style2":"background-color:red; color:black; padding:1px"},"style":{"left":"315px","top":"255px","height":"15px","text-align":"center","font-weight":"","font-size":"x-small","font-variant":"","font-style":"","font-family":"Verdana, Geneva, sans-serif"},"widgetSet":"basic"},{"tpl":"tplValueListHtml8","data":{"oid":"hm-rpc.0.LEQ1249117.1.STATE","visibility-cond":"==","visibility-val":1,"count":"2","value0":"geschlossen","value1":"gekippt","value2":"offen","style0":"background-color:green; color:black; padding:1px","style1":"background-color:yellow; color:black; padding:1px","test_list":null,"style2":"background-color:red; color:black; padding:1px"},"style":{"left":"315px","top":"285px","height":"15px","text-align":"center","font-weight":"","font-size":"x-small","font-variant":"","font-style":"","font-family":"Verdana, Geneva, sans-serif"},"widgetSet":"basic"},{"tpl":"tplValueListHtml8","data":{"oid":"hm-rpc.0.LEQ1249306.1.STATE","visibility-cond":"==","visibility-val":1,"count":"2","value0":"geschlossen","value1":"gekippt","value2":"offen","style0":"background-color:green; color:black; padding:1px","style1":"background-color:yellow; color:black; padding:1px","test_list":null,"style2":"background-color:red; color:black; padding:1px"},"style":{"left":"315px","top":"300px","height":"15px","text-align":"center","font-weight":"","font-size":"x-small","font-variant":"","font-style":"","font-family":"Verdana, Geneva, sans-serif"},"widgetSet":"basic"},{"tpl":"tplValueListHtml8","data":{"oid":"hm-rpc.0.LEQ1249438.1.STATE","visibility-cond":"==","visibility-val":1,"count":"2","value0":"geschlossen","value1":"gekippt","value2":"offen","style0":"background-color:green; color:black; padding:1px","style1":"background-color:yellow; color:black; padding:1px","test_list":null,"style2":"background-color:red; color:black; padding:1px"},"style":{"left":"315px","top":"345px","height":"15px","text-align":"center","font-weight":"","font-size":"x-small","font-variant":"","font-style":"","font-family":"Verdana, Geneva, sans-serif"},"widgetSet":"basic"},{"tpl":"tplValueListHtml8","data":{"oid":"hm-rpc.0.LEQ1248740.1.STATE","visibility-cond":"==","visibility-val":1,"count":"2","value0":"geschlossen","value1":"gekippt","value2":"offen","style0":"background-color:green; color:black; padding:1px","style1":"background-color:yellow; color:black; padding:1px","test_list":null,"style2":"background-color:red; color:black; padding:1px"},"style":{"left":"315px","top":"330px","height":"15px","text-align":"center","font-weight":"","font-size":"x-small","font-variant":"","font-style":"","font-family":"Verdana, Geneva, sans-serif"},"widgetSet":"basic"},{"tpl":"tplValueListHtml8","data":{"oid":"hm-rpc.0.LEQ1249122.1.STATE","visibility-cond":"==","visibility-val":1,"count":"2","value0":"geschlossen","value1":"gekippt","value2":"offen","style0":"background-color:green; color:black; padding:1px","style1":"background-color:yellow; color:black; padding:1px","test_list":null,"style2":"background-color:red; color:black; padding:1px"},"style":{"left":"315px","top":"315px","height":"15px","text-align":"center","font-weight":"","font-size":"x-small","font-variant":"","font-style":"","font-family":"Verdana, Geneva, sans-serif"},"widgetSet":"basic"},{"tpl":"tplValueListHtml8","data":{"oid":"hm-rpc.0.LEQ0630717.1.STATE","visibility-cond":"==","visibility-val":1,"count":"2","value0":"geschlossen","value1":"gekippt","value2":"offen","style0":"background-color:green; color:black; padding:1px","style1":"background-color:yellow; color:black; padding:1px","test_list":null,"style2":"background-color:red; color:black; padding:1px"},"style":{"left":"315px","top":"405px","height":"15px","text-align":"center","font-weight":"","font-size":"x-small","font-variant":"","font-style":"","font-family":"Verdana, Geneva, sans-serif"},"widgetSet":"basic"},{"tpl":"tplValueListHtml8","data":{"oid":"hm-rpc.0.LEQ1249006.1.STATE","visibility-cond":"==","visibility-val":1,"count":"2","value0":"geschlossen","value1":"gekippt","value2":"offen","style0":"background-color:green; color:black; padding:1px","style1":"background-color:yellow; color:black; padding:1px","test_list":null,"style2":"background-color:red; color:black; padding:1px"},"style":{"left":"315px","top":"375px","height":"15px","text-align":"center","font-weight":"","font-size":"x-small","font-variant":"","font-style":"","font-family":"Verdana, Geneva, sans-serif"},"widgetSet":"basic"},{"tpl":"tplValueListHtml8","data":{"oid":"hm-rpc.0.LEQ1248500.1.STATE","visibility-cond":"==","visibility-val":1,"count":"2","value0":"geschlossen","value1":"gekippt","value2":"offen","style0":"background-color:green; color:black; padding:1px","style1":"background-color:yellow; color:black; padding:1px","test_list":null,"style2":"background-color:red; color:black; padding:1px"},"style":{"left":"315px","top":"360px","height":"15px","text-align":"center","font-weight":"","font-size":"x-small","font-variant":"","font-style":"","font-family":"Verdana, Geneva, sans-serif"},"widgetSet":"basic"},{"tpl":"tplValueListHtml8","data":{"oid":"hm-rpc.0.KEQ0848388.1.STATE","visibility-cond":"==","visibility-val":1,"count":"2","value0":"geschlossen","value1":"gekippt","value2":"offen","style0":"background-color:green; color:black; padding:1px","style1":"background-color:yellow; color:black; padding:1px","test_list":null,"style2":"background-color:red; color:black; padding:1px"},"style":{"left":"315px","top":"450px","height":"15px","text-align":"center","font-weight":"","font-size":"x-small","font-variant":"","font-style":"","font-family":"Verdana, Geneva, sans-serif"},"widgetSet":"basic"},{"tpl":"tplValueListHtml8","data":{"oid":"hm-rpc.0.LEQ1249372.1.STATE","visibility-cond":"==","visibility-val":1,"count":"2","value0":"geschlossen","value1":"gekippt","value2":"offen","style0":"background-color:green; color:black; padding:1px","style1":"background-color:yellow; color:black; padding:1px","test_list":null,"style2":"background-color:red; color:black; padding:1px"},"style":{"left":"315px","top":"435px","height":"15px","text-align":"center","font-weight":"","font-size":"x-small","font-variant":"","font-style":"","font-family":"Verdana, Geneva, sans-serif"},"widgetSet":"basic"},{"tpl":"tplValueListHtml8","data":{"oid":"hm-rpc.0.LEQ1249315.1.STATE","visibility-cond":"==","visibility-val":1,"count":"2","value0":"geschlossen","value1":"gekippt","value2":"offen","style0":"background-color:green; color:black; padding:1px","style1":"background-color:yellow; color:black; padding:1px","test_list":null,"style2":"background-color:red; color:black; padding:1px"},"style":{"left":"315px","top":"420px","height":"15px","text-align":"center","font-weight":"","font-size":"x-small","font-variant":"","font-style":"","font-family":"Verdana, Geneva, sans-serif"},"widgetSet":"basic"},{"tpl":"tplValueListHtml8","data":{"oid":"hm-rpc.0.LEQ1249569.1.STATE","visibility-cond":"==","visibility-val":1,"count":"2","value0":"geschlossen","value1":"gekippt","value2":"offen","style0":"background-color:green; color:black; padding:1px","style1":"background-color:yellow; color:black; padding:1px","test_list":null,"style2":"background-color:red; color:black; padding:1px"},"style":{"left":"315px","top":"465px","height":"15px","text-align":"center","font-weight":"","font-size":"x-small","font-variant":"","font-style":"","font-family":"Verdana, Geneva, sans-serif"},"widgetSet":"basic"},{"tpl":"tplValueListHtml8","data":{"oid":"hm-rpc.0.LEQ1254226.1.STATE","visibility-cond":"==","visibility-val":1,"count":"2","value0":"geschlossen","value1":"gekippt","value2":"offen","style0":"background-color:green; color:black; padding:1px","style1":"background-color:yellow; color:black; padding:1px","test_list":null,"style2":"background-color:red; color:black; padding:1px"},"style":{"left":"315px","top":"510px","height":"15px","text-align":"center","font-weight":"","font-size":"x-small","font-variant":"","font-style":"","font-family":"Verdana, Geneva, sans-serif"},"widgetSet":"basic"},{"tpl":"tplValueListHtml8","data":{"oid":"hm-rpc.0.LEQ1253267.1.STATE","visibility-cond":"==","visibility-val":1,"count":"2","value0":"geschlossen","value1":"gekippt","value2":"offen","style0":"background-color:green; color:black; padding:1px","style1":"background-color:yellow; color:black; padding:1px","test_list":null,"style2":"background-color:red; color:black; padding:1px"},"style":{"left":"315px","top":"495px","height":"15px","text-align":"center","font-weight":"","font-size":"x-small","font-variant":"","font-style":"","font-family":"Verdana, Geneva, sans-serif"},"widgetSet":"basic"},{"tpl":"tplValueListHtml8","data":{"oid":"hm-rpc.0.LEQ1250064.1.STATE","visibility-cond":"==","visibility-val":1,"count":"2","value0":"geschlossen","value1":"gekippt","value2":"offen","style0":"background-color:green; color:black; padding:1px","style1":"background-color:yellow; color:black; padding:1px","test_list":null,"style2":"background-color:red; color:black; padding:1px"},"style":{"left":"315px","top":"480px","height":"15px","text-align":"center","font-weight":"","font-size":"x-small","font-variant":"","font-style":"","font-family":"Verdana, Geneva, sans-serif"},"widgetSet":"basic"},{"tpl":"tplValueListHtml8","data":{"oid":"hm-rpc.0.MEQ0175436.1.STATE","visibility-cond":"==","visibility-val":1,"count":"1","value0":"geschlossen","value1":"offen","value2":"offen","style0":"background-color:green; color:black; padding:1px","style1":"background-color:red; color:black; padding:1px","test_list":null,"style2":"background-color:red; color:black; padding:1px"},"style":{"left":"315px","top":"525px","height":"15px","text-align":"center","font-weight":"","font-size":"x-small","font-variant":"","font-style":"","font-family":"Verdana, Geneva, sans-serif"},"widgetSet":"basic"}]Vorsicht: Es gibt in dem Widget neben den vielen Drehgriffsensoren auch zwei "normale" Tür/Fenstersensoren.
-
Vielen dank dafür!!!! Ich dachte das es sich hier bei um eine Tabelle handelt, so wie man sie aus den HTML Zeiten kennt, aber es sind ja auch einzelne Zellen die angeordnet wurden :-)
Gibt es eigentlich einen Editor mit dem man solche Widgets erstellen kann? Wäre manchmal sehr hilfreich :-D
-
Vielen dank dafür!!!! Ich dachte das es sich hier bei um eine Tabelle handelt, so wie man sie aus den HTML Zeiten kennt, aber es sind ja auch einzelne Zellen die angeordnet wurden :-)
Gibt es eigentlich einen Editor mit dem man solche Widgets erstellen kann? Wäre manchmal sehr hilfreich :-D `
Der Editor heisst "simpixo". :mrgreen: Ich habe das abends beim Fernsehen gebaut. Man kann in vis relativ gut mehrere Objekte markieren und dann anordnen.
-
… einen Satz erstellen, dann diesen komplett markieren.
Anschliessend mit Strg-C kopieren und so oft, wie man ihn braucht mit STRG-V einfügen
Mit Hilfe der Ausrichtungshilfe anordnen und dann nur noch die IDs anpassen
Fertig
Gruß
Rainer
-
Hallo,
super Anleitung, das funktioniert auch sehr gut. Ich hätte da aber noch eine andere Anwendung die ich irgendwie nicht hin bekomme.
Ich möchte gerne ein Feld haben was die Farbe ändert wenn ich bestimmte Werte zwischen 0 und 100 erreiche.
Anwendung soll die Temperaturanzeige des Pufferspeichers sein, hier zeige ich die Werte bereits an möchte aber zusätzlich noch diese Anzeigen mit farblichen Hintergrund hinterlegen. z.B. bis 30 °C blau von 30 bis 40 gelb und von 40 bis 60 °C rot u.s.w.
Wie könnte mal so etwas realisieren?Geht das überhaupt?
Danke und Gruß Jan
-
Ich bin gerade an dem gleichen Thema dran - allerdings möchte ich nicht den Hintergrund farbig haben, sondern NUR die Schrift.
background-color wäre ja der Hintergrund aber font color funktioniert da leider nicht. Hat jemand einen Tip, wie ich die Schriften entsprechend der Zustände mit einem Farbumschlag belegen kann?
-
Ich hätte da mal ne Frage.
Ich habe VW Car Net mithilfe von Javascript und nem Code von einem aus dem Forum in ioBroker angebunden. Ich sehe von meinem Elektro-Golf den LAdezustand Rest-Reichweite usw.
Jetzt wollte ich dass wenn Ladevorgang "Charging" steht dass mein Hintergrund Grün wird und "Ladevorgang" steht. Und wenn der Wert "off" steht "Ladevorgang gestoppt" steht. Aber woher weiss ich welcher wert 0 oder 1 ist? oder geht das ganze nur mit TRUE und FALSE werten?
Sorry bin neu in der ioBroker Welt und kein programmierer^^
VG
Gimix
-
Hallo,
habe diese Farbumschläge nun hinbekommen aber das geht nur wenn die Werte
0 oder 1 sind
True oder False sindIch habe den proxmox Adapter laufen für meine einzelnen VMs und dort ist der status halt RUNNING oder STOPPED. Ein Farbumschlag bekomme ich leider nicht hin :-(
hier OK:

Proxmox nicht OK

-
Hallo,
habe diese Farbumschläge nun hinbekommen aber das geht nur wenn die Werte
0 oder 1 sind
True oder False sindIch habe den proxmox Adapter laufen für meine einzelnen VMs und dort ist der status halt RUNNING oder STOPPED. Ein Farbumschlag bekomme ich leider nicht hin :-(
hier OK:

Proxmox nicht OK

@Segway
Wie sieht der dazugehörige Datenpunkt aus?Gruß
Rainer -
@Segway
Ja!
aber knapp daneben.bitte den RAW-TAB (optimal als Text)
-
@Homoran said in [gelöst] Farbe abhängig vom Zustand ändern:
@Segway
Ja!
aber knapp daneben.knapp daneben ist auch vorbei :relaxed:
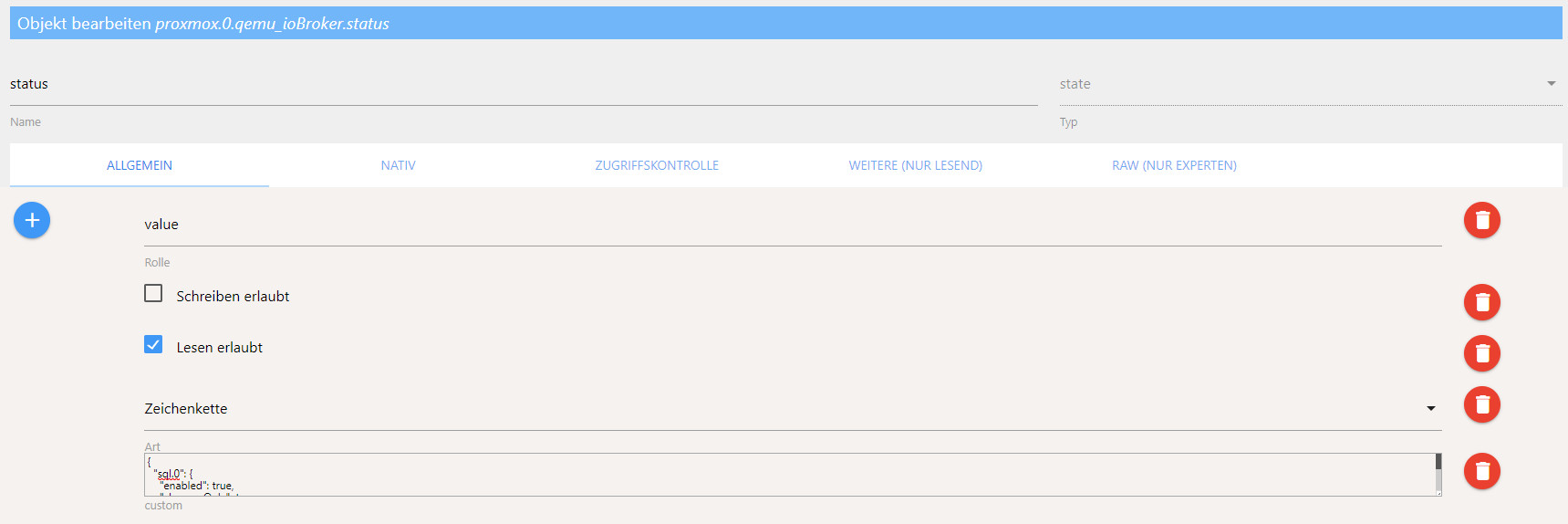
{ "from": "system.adapter.proxmox.0", "ts": 1541834146916, "common": { "name": "status", "role": "value", "type": "string", "write": false, "read": true, "custom": { "sql.0": { "enabled": true, "changesOnly": true, "debounce": "10000", "maxLength": 10, "retention": 0, "changesRelogInterval": "", "changesMinDelta": "", "storageType": "", "aliasId": "" } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "proxmox.0.qemu_ioBroker.status", "type": "state" } -
@Homoran said in [gelöst] Farbe abhängig vom Zustand ändern:
@Segway
Ja!
aber knapp daneben.knapp daneben ist auch vorbei :relaxed:
{ "from": "system.adapter.proxmox.0", "ts": 1541834146916, "common": { "name": "status", "role": "value", "type": "string", "write": false, "read": true, "custom": { "sql.0": { "enabled": true, "changesOnly": true, "debounce": "10000", "maxLength": 10, "retention": 0, "changesRelogInterval": "", "changesMinDelta": "", "storageType": "", "aliasId": "" } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "proxmox.0.qemu_ioBroker.status", "type": "state" }@Segway
Danke!
Hattest du schon geschrieben welches Widget du nutzst?Der Datenpunkt ist ein String - also kein Bool
Ich müsste mir mal das Widget ansehen, ob da auch Text geht, oder sonst musst du ein kleines Skript (Blockly) schreiben, das den Text in True/False oder 1/0 ändertGruß
Rainer -
Ne hatte ich glaube ich noch nicht geschrieben:

Hab es mal mit dem Frittendatenbankpunkt verglichen....in der Tat das ist ein boolean und im proxmox ist das ein string. Kann man das Widget "umbiegen" oder mss ich die Datenpunkte alle "übersetzen" mit einem Skript ?
-
Ne hatte ich glaube ich noch nicht geschrieben:

Hab es mal mit dem Frittendatenbankpunkt verglichen....in der Tat das ist ein boolean und im proxmox ist das ein string. Kann man das Widget "umbiegen" oder mss ich die Datenpunkte alle "übersetzen" mit einem Skript ?
@Segway said in [gelöst] Farbe abhängig vom Zustand ändern:
Kann man das Widget "umbiegen" oder mss ich die Datenpunkte alle "übersetzen" mit einem Skript ?
leider nur anders herum :

Bei Werten von 0-9 kann man einen Text zuordnen
Dann musst du hier leider ein Skript bemühen - außer jemand anders weiß etwas besseres
(z.B. mehrere Widgets übereinanderlegen und über die Sichtbarkeit steuern)Gruß
Rainer -
Idee:
Bevor ich hier jetzt scripte nutze ich doch lieber den Adapter radar.0 oder nicht ?
Da habe ich bereits den On- / Offline Status von Wlan-Geräten drin, dass müsste doch auch über IP Adresse gehen.Das werde ich mal machen da ich Script-NOOB und Script-Allergiker bin
NACHTRAG:
und schon klappt es auch mit dem Nachbarn:

-
Hallo,
ich nutzte die Fenstersymbole und möchte sie gerne abhängig vom Zustand rot bzw grün färben. Das Schwarz des Bildes kann ich ja wahrscheinlich nicht ändern, daher am besten den Bildhintergrund. Muß ich dazu effektiv zwei Icon erstellen, an der gleichen Stelle positionieren und nur jeweils eins abhängig vom state zeigen? Oder was ist der beste/einfachste Weg dafür?
Gruß, Drao
@drao sagte in [gelöst] Farbe abhängig vom Zustand ändern:
ich nutzte die Fenstersymbole und möchte sie gerne abhängig vom Zustand rot bzw grün färben. Das Schwarz des Bildes kann ich ja wahrscheinlich nicht ändern, daher am besten den Bildhintergrund. Muß ich dazu effektiv zwei Icon erstellen, an der gleichen Stelle positionieren und nur jeweils eins abhängig vom state zeigen? Oder was ist der beste/einfachste Weg dafür?
Das ganze hier ist zwar arg alt, aber ich hatte mir gerade dieselbe Frage gestellt. Dieser Thread weicht ja sehr schnell auf andere Widgets aus.
Wie hier beschrieben wurde: https://www.smarthome-tricks.de/software-iobroker/iobroker-vis-object-binding-fur-textfarbe/ braucht man aber gar keine komplexen Verrenkungen.Einfach in einen eigenen String-DP die Wunschfarbe als Hex reinschreiben und den Datenpunkt dann im Widget - umgeben von geschweiften Klammern - in das Feld widgetBackground reinschreiben, fertig.
Dabei das Caveat beachten, dass der Farbwechsel im Vis-Editor nicht zu sehen ist, aber im runtime Vis schon. Also nicht glauben, das klappt nicht, nur weil's im Editor nicht zu sehen ist. :slightly_smiling_face:
Den Inhalt des eigenen DP mit der Farbe kann man dann nach Herzenslust skripten.