NEWS
[gelöst] Farbe abhängig vom Zustand ändern
-
Hallo,
habe diese Farbumschläge nun hinbekommen aber das geht nur wenn die Werte
0 oder 1 sind
True oder False sindIch habe den proxmox Adapter laufen für meine einzelnen VMs und dort ist der status halt RUNNING oder STOPPED. Ein Farbumschlag bekomme ich leider nicht hin :-(
hier OK:

Proxmox nicht OK

-
Hallo,
habe diese Farbumschläge nun hinbekommen aber das geht nur wenn die Werte
0 oder 1 sind
True oder False sindIch habe den proxmox Adapter laufen für meine einzelnen VMs und dort ist der status halt RUNNING oder STOPPED. Ein Farbumschlag bekomme ich leider nicht hin :-(
hier OK:

Proxmox nicht OK

@Segway
Wie sieht der dazugehörige Datenpunkt aus?Gruß
Rainer -
@Segway
Ja!
aber knapp daneben.bitte den RAW-TAB (optimal als Text)
-
@Homoran said in [gelöst] Farbe abhängig vom Zustand ändern:
@Segway
Ja!
aber knapp daneben.knapp daneben ist auch vorbei :relaxed:
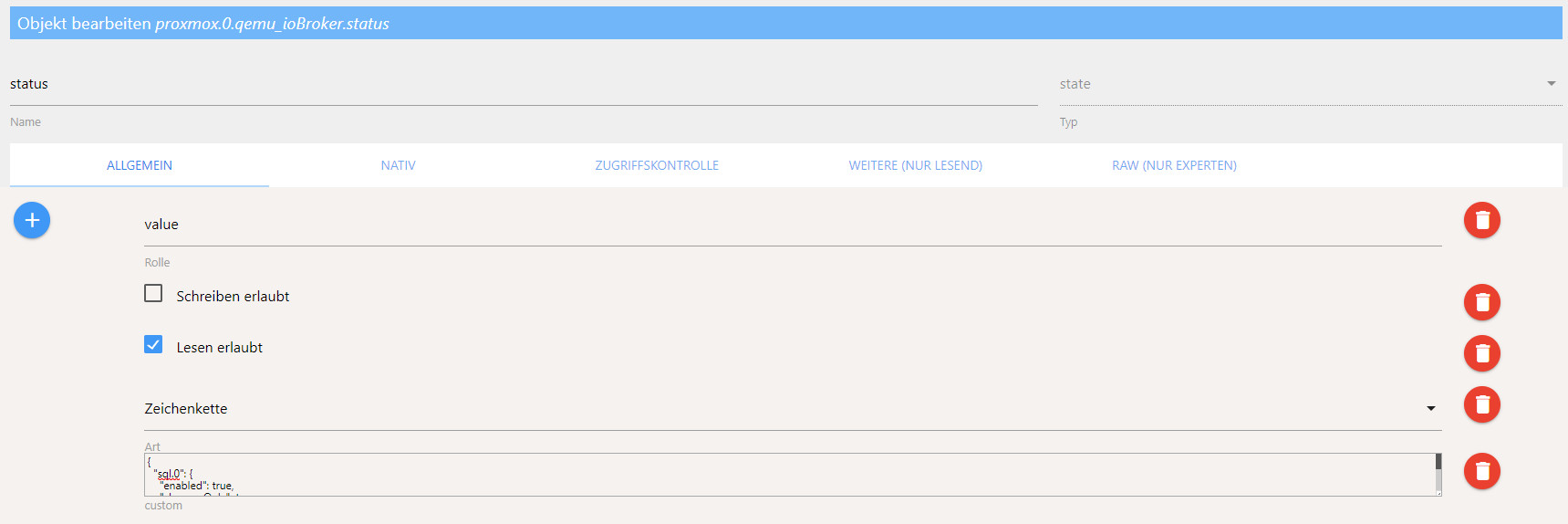
{ "from": "system.adapter.proxmox.0", "ts": 1541834146916, "common": { "name": "status", "role": "value", "type": "string", "write": false, "read": true, "custom": { "sql.0": { "enabled": true, "changesOnly": true, "debounce": "10000", "maxLength": 10, "retention": 0, "changesRelogInterval": "", "changesMinDelta": "", "storageType": "", "aliasId": "" } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "proxmox.0.qemu_ioBroker.status", "type": "state" } -
@Homoran said in [gelöst] Farbe abhängig vom Zustand ändern:
@Segway
Ja!
aber knapp daneben.knapp daneben ist auch vorbei :relaxed:
{ "from": "system.adapter.proxmox.0", "ts": 1541834146916, "common": { "name": "status", "role": "value", "type": "string", "write": false, "read": true, "custom": { "sql.0": { "enabled": true, "changesOnly": true, "debounce": "10000", "maxLength": 10, "retention": 0, "changesRelogInterval": "", "changesMinDelta": "", "storageType": "", "aliasId": "" } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "proxmox.0.qemu_ioBroker.status", "type": "state" }@Segway
Danke!
Hattest du schon geschrieben welches Widget du nutzst?Der Datenpunkt ist ein String - also kein Bool
Ich müsste mir mal das Widget ansehen, ob da auch Text geht, oder sonst musst du ein kleines Skript (Blockly) schreiben, das den Text in True/False oder 1/0 ändertGruß
Rainer -
Ne hatte ich glaube ich noch nicht geschrieben:

Hab es mal mit dem Frittendatenbankpunkt verglichen....in der Tat das ist ein boolean und im proxmox ist das ein string. Kann man das Widget "umbiegen" oder mss ich die Datenpunkte alle "übersetzen" mit einem Skript ?
-
Ne hatte ich glaube ich noch nicht geschrieben:

Hab es mal mit dem Frittendatenbankpunkt verglichen....in der Tat das ist ein boolean und im proxmox ist das ein string. Kann man das Widget "umbiegen" oder mss ich die Datenpunkte alle "übersetzen" mit einem Skript ?
@Segway said in [gelöst] Farbe abhängig vom Zustand ändern:
Kann man das Widget "umbiegen" oder mss ich die Datenpunkte alle "übersetzen" mit einem Skript ?
leider nur anders herum :

Bei Werten von 0-9 kann man einen Text zuordnen
Dann musst du hier leider ein Skript bemühen - außer jemand anders weiß etwas besseres
(z.B. mehrere Widgets übereinanderlegen und über die Sichtbarkeit steuern)Gruß
Rainer -
Idee:
Bevor ich hier jetzt scripte nutze ich doch lieber den Adapter radar.0 oder nicht ?
Da habe ich bereits den On- / Offline Status von Wlan-Geräten drin, dass müsste doch auch über IP Adresse gehen.Das werde ich mal machen da ich Script-NOOB und Script-Allergiker bin
NACHTRAG:
und schon klappt es auch mit dem Nachbarn:

-
Hallo,
ich nutzte die Fenstersymbole und möchte sie gerne abhängig vom Zustand rot bzw grün färben. Das Schwarz des Bildes kann ich ja wahrscheinlich nicht ändern, daher am besten den Bildhintergrund. Muß ich dazu effektiv zwei Icon erstellen, an der gleichen Stelle positionieren und nur jeweils eins abhängig vom state zeigen? Oder was ist der beste/einfachste Weg dafür?
Gruß, Drao
@drao sagte in [gelöst] Farbe abhängig vom Zustand ändern:
ich nutzte die Fenstersymbole und möchte sie gerne abhängig vom Zustand rot bzw grün färben. Das Schwarz des Bildes kann ich ja wahrscheinlich nicht ändern, daher am besten den Bildhintergrund. Muß ich dazu effektiv zwei Icon erstellen, an der gleichen Stelle positionieren und nur jeweils eins abhängig vom state zeigen? Oder was ist der beste/einfachste Weg dafür?
Das ganze hier ist zwar arg alt, aber ich hatte mir gerade dieselbe Frage gestellt. Dieser Thread weicht ja sehr schnell auf andere Widgets aus.
Wie hier beschrieben wurde: https://www.smarthome-tricks.de/software-iobroker/iobroker-vis-object-binding-fur-textfarbe/ braucht man aber gar keine komplexen Verrenkungen.Einfach in einen eigenen String-DP die Wunschfarbe als Hex reinschreiben und den Datenpunkt dann im Widget - umgeben von geschweiften Klammern - in das Feld widgetBackground reinschreiben, fertig.
Dabei das Caveat beachten, dass der Farbwechsel im Vis-Editor nicht zu sehen ist, aber im runtime Vis schon. Also nicht glauben, das klappt nicht, nur weil's im Editor nicht zu sehen ist. :slightly_smiling_face:
Den Inhalt des eigenen DP mit der Farbe kann man dann nach Herzenslust skripten.