NEWS
Yahka.0 und Harmony Hub activities
-
Also es gibt drei Activities/Szenen/Aktionen für die Harmony:
-
Fernsehen
-
AppleTV
-
Retro Pie
Skripte sind denke ich aktiviert (Start Button geklickt…) Was bedeutet denn "Instanz ist deaktiviert"?
18192_harmony.png
18192_instanzen.png
18192_skript_fernseher.png
18192_skripte.png -
-
Irgendwie ist jetzt alles durcheinander ;)
Das Script ist extra so geschrieben, dass wenn man Activities in der Harmony hinzufügt, das Script nicht anpassen muss. Also bitte nichts daran ändern.
In ein einziges Script machst du folgendes rein. Man könnte es noch in zwei aufteilen, bringt aber nix.
//"custom.0.harmony.scenes.*" on({id: /^custom\.0\.harmony\.scenes\..*$/, val:true, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; var altername = obj.id; var fields = altername.split("."); var activity = fields[4]; const dps = $("custom.0.harmony.scenes.*"); var devices = []; dps.each(function(id, i) { if (altername != id && getState(id).val == true) { setState(id, false); } }); activity = "harmony.0.Harmony_Hub.activities." + activity; log("---- ANGESCHALTET " + activity + " ---"); setState(activity, 1); }); on({id: /^custom\.0\.harmony\.scenes\..*$/, val:false,change: "ne"}, function (obj) { var check_if_sth_on = false; const dps = $("custom.0.harmony.scenes.*"); var devices = []; dps.each(function(id, i) { if (getState(id).val == true) { check_if_sth_on = true; } }); if (check_if_sth_on == false) { var altername = obj.id; var fields = altername.split("."); var activity = fields[4]; activity = "harmony.0.Harmony_Hub.activities." + activity; setState(activity, 0); } }); //Wenn per FB aus-/umgeschaltet wird, muss das auch erkannt werden on({id: 'harmony.0.Harmony_Hub.activities.currentActivity', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; var activity = getState('harmony.0.Harmony_Hub.activities.currentActivity').val; var customactivity = getState("custom.0.harmony.scenes." + activity).val; if (customactivity == false && activity != "PowerOff") { setState("custom.0.harmony.scenes." + activity, true); } if (activity == "PowerOff") { const dps = $("custom.0.harmony.scenes.*"); var devices = []; dps.each(function(id, i) { setState(id, false); }); } });Das einzige, was du dann per Hand machen musst, ist die Datenpunkte wie auch in meinem Post dazu beschrieben zu erstellen.
Wenn du also die Activities "Fernsehen", "AppleTV", "RetroPie" hast, dann
custom.0.harmony.scenes.Fernsehen, custom.0.harmony.scenes.AppleTV, custom.0.harmony.scenes.RetroPie
NICHT unter javascript.0
Falls du es darunter, oder woanders, haben möchtest, musst du das Script entsprechend anpassen.
-
Könntest du mir mal ein Screenshot von deiner Konfig schicken.
Das hier verstehe ich einfach nicht:
Das einzige, was du dann per Hand machen musst, ist die Datenpunkte wie auch in meinem Post dazu beschrieben zu erstellen.
Was meinst du mit Datenpunkte? In yahka, richtig?
NICHT unter javascript.0
Was meinst du damit?
Nochmal vielen Dank für die Hilfe!!!
-
Könntest du mir mal ein Screenshot von deiner Konfig schicken.
Das hier verstehe ich einfach nicht:
Das einzige, was du dann per Hand machen musst, ist die Datenpunkte wie auch in meinem Post dazu beschrieben zu erstellen.
Was meinst du mit Datenpunkte? In yahka, richtig?
NICHT unter javascript.0
Was meinst du damit?
Nochmal vielen Dank für die Hilfe!!! `
Gib es mal so ein. Müsste jetzt auf dich angepasst sein. Und da wo jetzt Fernehen steht gibst du dann Apple TV usw. ein
genau wie es bei dir im Harmony Adapter drin steht.
! on({id: /^custom.0.harmony.scenes.Fernsehen.$/, val:true}, function (obj) {
! var value = obj.state.val;
! var oldValue = obj.oldState.val;
! var ack = obj.state.ack;
! var altername = obj.id;
! var fields = altername.split(".");
! var activity = fields[4];
! const dps = $("custom.0.harmony.scenes.");
! var devices = [];
! dps.each(function(id, i) {
! if (altername != id && getState(id).val == true) {
! setState(id, false);
! }
! });
! activity = "harmony.0.Harmony_Hub.activities." + activity;
! setState(activity, 1);
! });
! on({id: /^custom.0.harmony.scenes.Fernsehen.$/, val:false}, function (obj) {
! var anges = false;
! const dps = $("custom.0.harmony.scenes.");
! var devices = [];
! dps.each(function(id, i) {
! if (getState(id).val == true) {
! anges = true;
! }
! });
! if (anges == false) {
! var altername = obj.id;
! var fields = altername.split(".");
! var activity = fields[4];
! activity = "harmony.0.Harmony_Hub.activities." + activity;
! setState(activity, 0);
! }
! }); -
Könntest du mir mal ein Screenshot von deiner Konfig schicken.
Das hier verstehe ich einfach nicht:
Das einzige, was du dann per Hand machen musst, ist die Datenpunkte wie auch in meinem Post dazu beschrieben zu erstellen.
Was meinst du mit Datenpunkte? In yahka, richtig?
NICHT unter javascript.0
Was meinst du damit?
Nochmal vielen Dank für die Hilfe!!! `
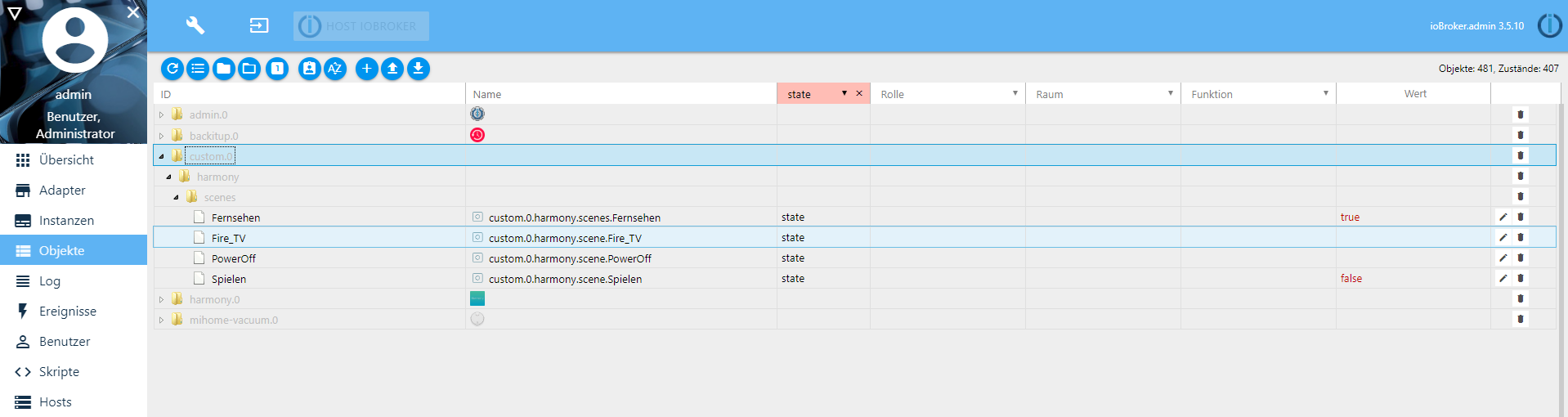
Geh auf Objekte, drück auf das Plus und erstelle die Objekte direkt im Wurzelverzeichnis. Bei dir sind die ja unter javascript.0.
-
Et voila. Klappt alles!
Vielen Dank nochmal Euch!
-
Vielen Dank für die Hinweise hier im Thread!
Aber leider stehe ich ebenso auf dem Schlauch :oops:
Das zweite Script nur einmal anlegen -> checked
Das erste Script für jede Activity anlegen und in Zeile 1 und 19 zwischen den Punkten den Activity-Namen eintragen - checked
Folgendes ist mir auch nach den zahlreichen Erläuterungen unklar:
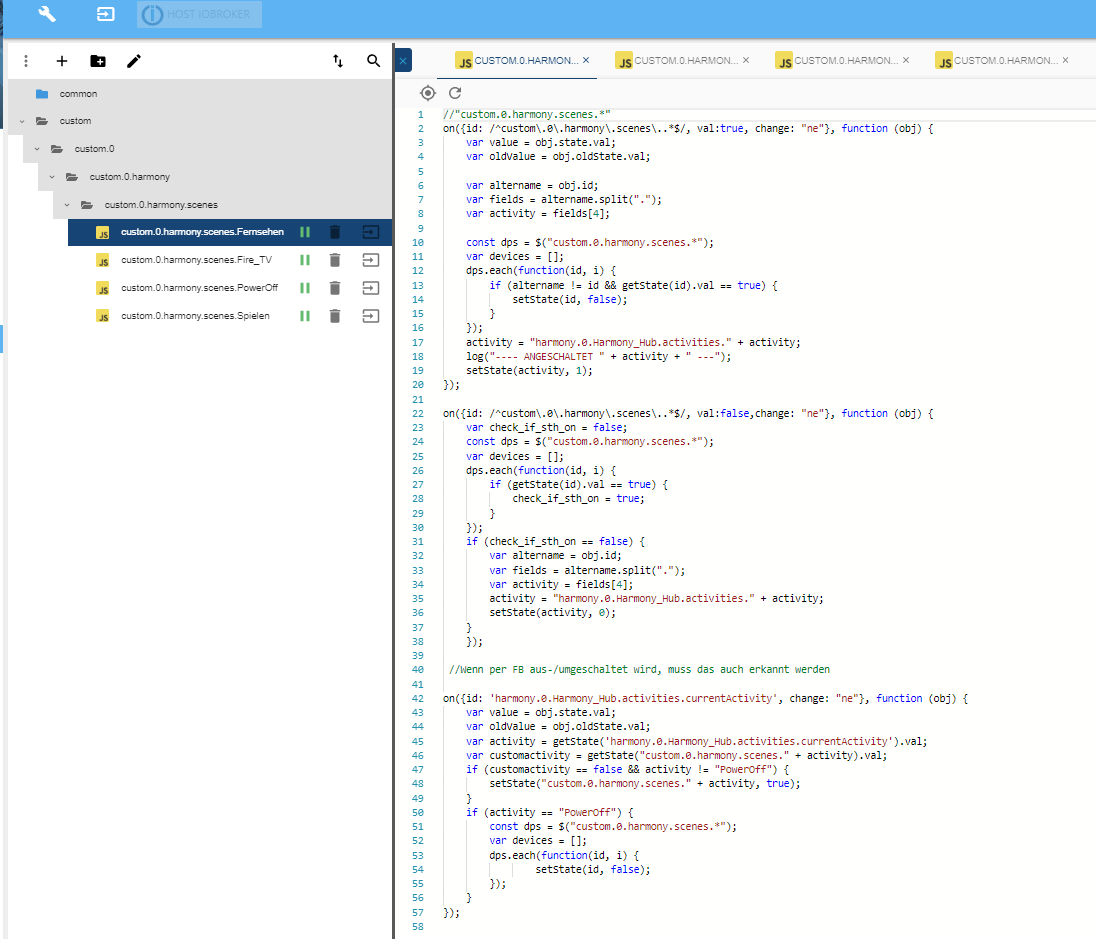
- Wenn man das Script mit dem Namen wie z.B. custom.0.harmony.scenes.AppleTV abspeichert, wird wie in den geposteten Screenshots von madmax1314 für jeden Namensbestandteil bis zum nächsten Punkt ein Unterordner angelegt. Das Script ist dann zwar mit dem richtigem Namen gespeichert, aber halt in den Unterordnern custom -> custom.0 -> custom.0.harmony.scenes -> custom.0.harmony.scenes.AppleTV (also genau wie in dem Screenshot von madmax1314)
Ist das jetzt schlimm, oder einfach nur unschön?
- Durch die bisherige Anlage der Scripte wurde ja in der Tat noch kein Datenpunkt erzeugt.
Wenn ich jetzt nach auf Objekte gehe und dort auf das +, bekomme ich den „Parent“ ja schon vorgegeben und soll noch Name/Typ/Dateipunkttyp angeben.
Name: Nehme an ebenfalls custom.0.harmony.scenes.AppleTV ?
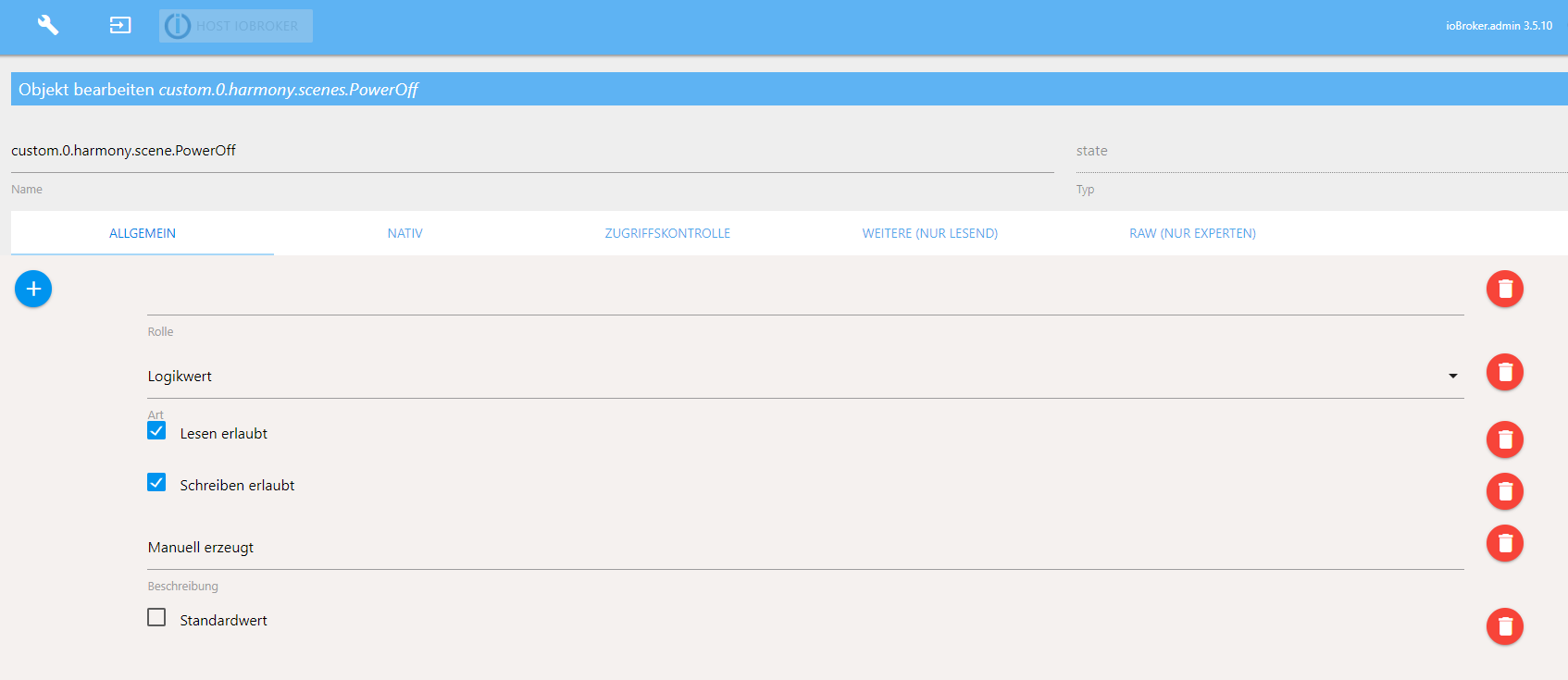
Typ: Datenpunkt ?
Dateipunkttyp: Logikwert oder Schalter ?
Egal was man auswählt kommt man danach ja in den Bildschirm zur weiteren Objektbearbeitung.
Scheinbar muss man hier auch noch Sachen ausfüllen wo ich gerade rumstochere.
kleinlautwerd bitte nochmal ne Info wie ich für die erzeugten Scripte (custom.0.harmony.scenes.AppleTV etc etc) jetzt doch gleich Datenpunkte erzeuge :oops:
-
Vielen Dank für die Hinweise hier im Thread!
Aber leider stehe ich ebenso auf dem Schlauch :oops:
Das zweite Script nur einmal anlegen -> checked
Das erste Script für jede Activity anlegen und in Zeile 1 und 19 zwischen den Punkten den Activity-Namen eintragen - checked
Folgendes ist mir auch nach den zahlreichen Erläuterungen unklar:
- Wenn man das Script mit dem Namen wie z.B. custom.0.harmony.scenes.AppleTV abspeichert, wird wie in den geposteten Screenshots von madmax1314 für jeden Namensbestandteil bis zum nächsten Punkt ein Unterordner angelegt. Das Script ist dann zwar mit dem richtigem Namen gespeichert, aber halt in den Unterordnern custom -> custom.0 -> custom.0.harmony.scenes -> custom.0.harmony.scenes.AppleTV (also genau wie in dem Screenshot von madmax1314)
Ist das jetzt schlimm, oder einfach nur unschön?
- Durch die bisherige Anlage der Scripte wurde ja in der Tat noch kein Datenpunkt erzeugt.
Wenn ich jetzt nach auf Objekte gehe und dort auf das +, bekomme ich den „Parent“ ja schon vorgegeben und soll noch Name/Typ/Dateipunkttyp angeben.
Name: Nehme an ebenfalls custom.0.harmony.scenes.AppleTV ?
Typ: Datenpunkt ?
Dateipunkttyp: Logikwert oder Schalter ?
Egal was man auswählt kommt man danach ja in den Bildschirm zur weiteren Objektbearbeitung.
Scheinbar muss man hier auch noch Sachen ausfüllen wo ich gerade rumstochere.
kleinlautwerd bitte nochmal ne Info wie ich für die erzeugten Scripte (custom.0.harmony.scenes.AppleTV etc etc) jetzt doch gleich Datenpunkte erzeuge :oops: `
Nein nur unter Objekte auf + dort kopierst du das( custom.0.harmony.scenes.AppleTV ) rein als Logikwert und schließt es wieder und fertig das zweite was sich öffnet kannst du ignorieren einfach nur schließen und das machst du mit jeden einzelnen Datenpunkt.Grüße
-
Hallo zusammen,
vielen Dank für die Skripte. Sie funktionieren bei mit wunderbar, sodass ich die Harmony-Aktivitäten jetzt endlich auch über HomeKit deaktivieren kann. Leider erhalte ich in den Logs aber noch ein Warning, was mich etwas irritiert:
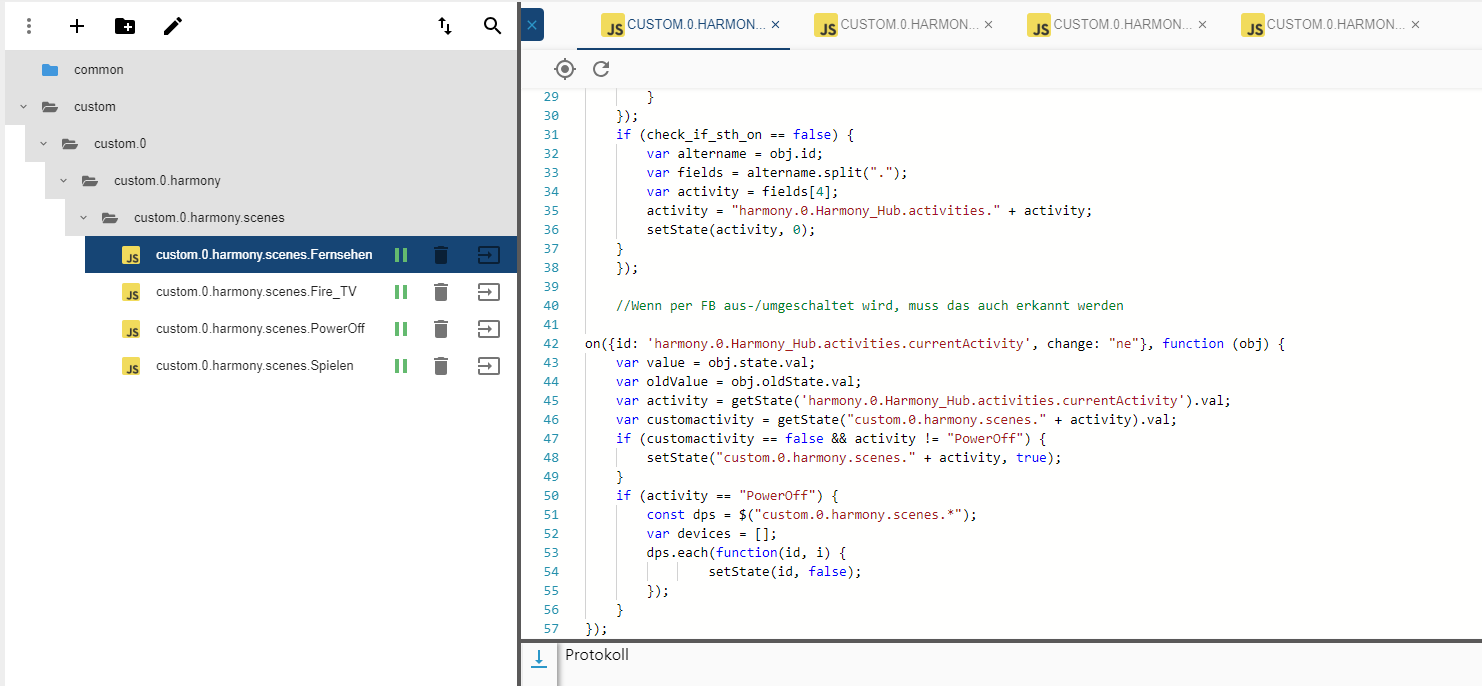
javascript.0 2019-02-03 14:57:10.779 warn at Object. <anonymous>(script.js.custom.0.harmony.scenes.Fernsehen:46:26) javascript.0 2019-02-03 14:57:10.772 warn getState "custom.0.harmony.scenes.PowerOff" not found (3)</anonymous>Ich habe jeweils für jede Harmony-Aktivität ein Script angelegt sowie das einzelne Script für das Ausschalten mit der Harmony-Fernbedienung (PowerOff):

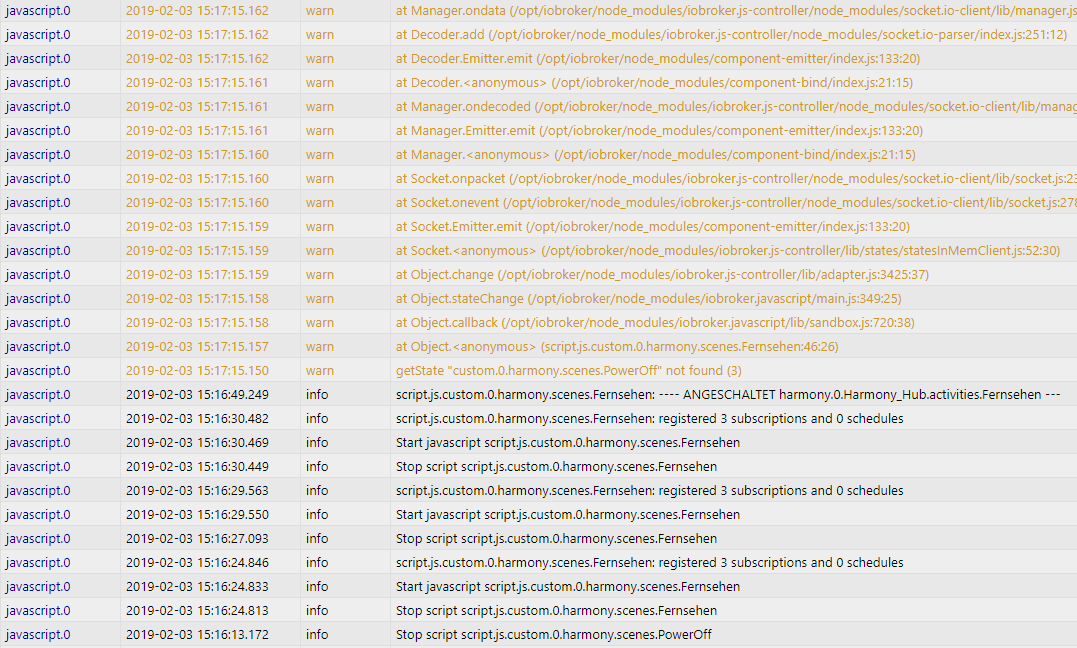
Hat jemand eine Idee, warum im JS die Scene "custom.0.harmony.scenes.PowerOff" trotzdem nicht gefunden werden kann?
Das Log zeigt folgende Einträge:

Danke euch und viele Grüße
Ben
-
Hallo zusammen,
vielen Dank für die Skripte. Sie funktionieren bei mit wunderbar, sodass ich die Harmony-Aktivitäten jetzt endlich auch über HomeKit deaktivieren kann. Leider erhalte ich in den Logs aber noch ein Warning, was mich etwas irritiert:
javascript.0 2019-02-03 14:57:10.779 warn at Object. <anonymous>(script.js.custom.0.harmony.scenes.Fernsehen:46:26) javascript.0 2019-02-03 14:57:10.772 warn getState "custom.0.harmony.scenes.PowerOff" not found (3)</anonymous>Ich habe jeweils für jede Harmony-Aktivität ein Script angelegt sowie das einzelne Script für das Ausschalten mit der Harmony-Fernbedienung (PowerOff):
error.png
Hat jemand eine Idee, warum im JS die Scene "custom.0.harmony.scenes.PowerOff" trotzdem nicht gefunden werden kann?
Das Log zeigt folgende Einträge:
log.png
Danke euch und viele Grüße
Ben `
Hast du auch für alles die passenden Variablen angelegt. ?
Grüße
-
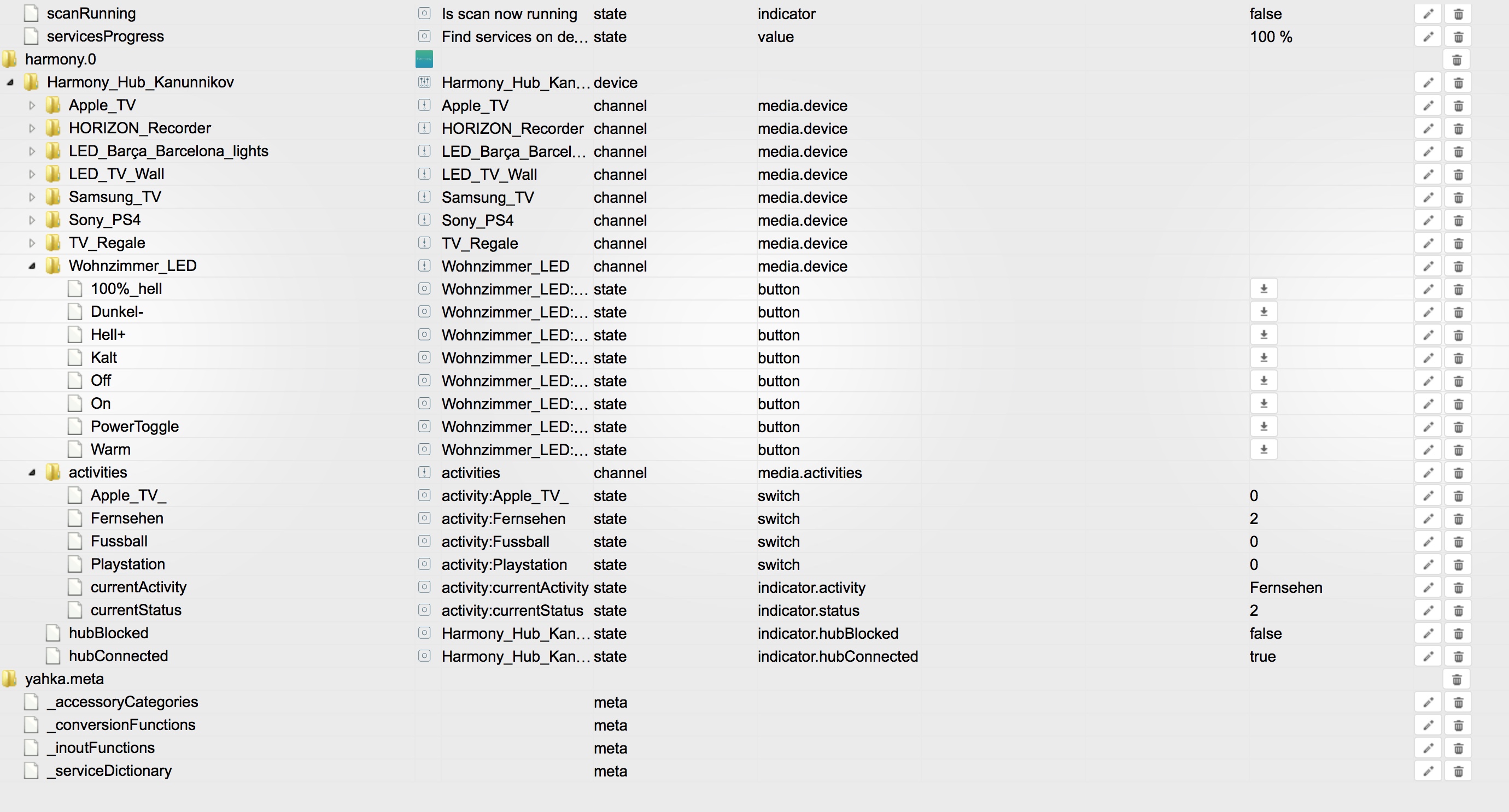
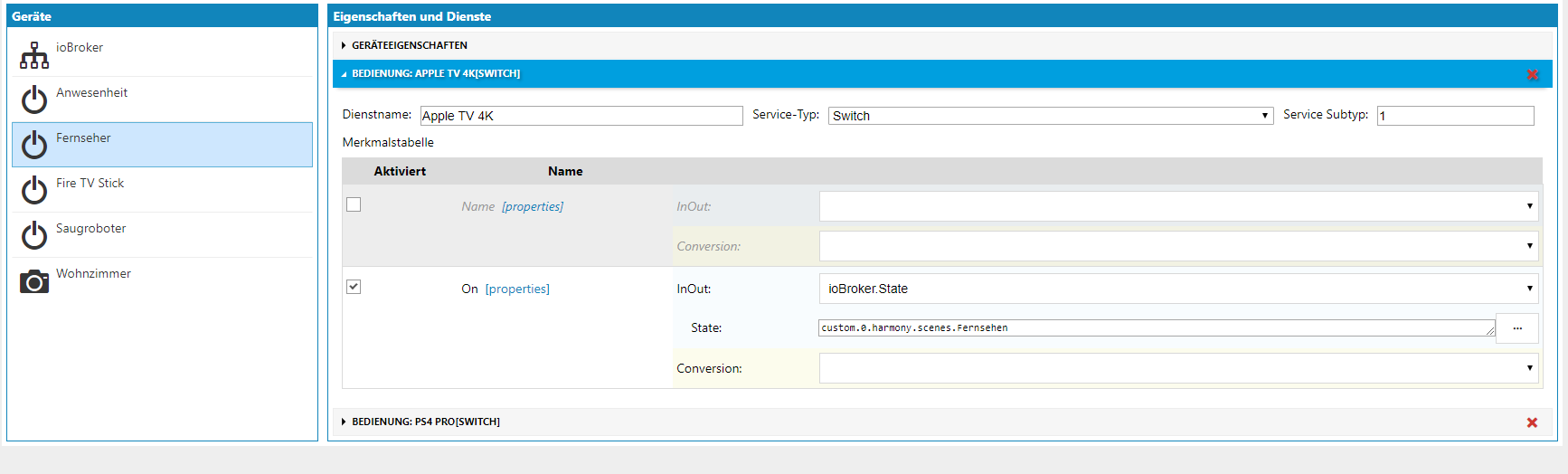
Ich habe jeweils die entsprechenden Datenpunkte angelegt und sie im yahka referenziert:
objects.PNG
object.PNGreference.PNGscript.PNG `
So wie ich das sehe hast du deine Scene in Zeile 2 noch nicht benannt, muss dann ungefähr so aussehen.
on({id: /^javascript\.0\.Harmony\.scenes\.Smart_TV_wiedergeben.*$/, val:true, change: "ne"}, function (obj) {Grüße
-
@Homer1976:Ich habe jeweils die entsprechenden Datenpunkte angelegt und sie im yahka referenziert:
objects.PNG
object.PNGreference.PNGscript.PNG `
So wie ich das sehe hast du deine Scene in Zeile 2 noch nicht benannt, muss dann ungefähr so aussehen.
on({id: /^javascript\.0\.Harmony\.scenes\.Smart_TV_wiedergeben.*$/, val:true, change: "ne"}, function (obj) {Grüße `
Vielen Dank für die schnelle Antwort. Genau das war es! Jetzt funktionieren alle 3 Scripte ohne Probleme.
-
@Homer1976: Wieso empfiehlst du den Leuten ständig das Script "falsch" zu benutzen? Der Aufwand im Script wäre nicht nötig, wenn jede Scene benannt werden würde. Der Sinn ist es genau das nicht zu tun. `
Hi danw,
ich hatte das selbe Problem das es so nicht gelaufen ist, erst als ich die Datenpunkte so angepasst habe hat es funktioniert.
Das gleiche wurde ja hier zuvor bestätigt.
-
Irgendwie ist jetzt alles durcheinander ;)
Das Script ist extra so geschrieben, dass wenn man Activities in der Harmony hinzufügt, das Script nicht anpassen muss. Also bitte nichts daran ändern.
In ein einziges Script machst du folgendes rein. Man könnte es noch in zwei aufteilen, bringt aber nix.
//"custom.0.harmony.scenes.*" on({id: /^custom\.0\.harmony\.scenes\..*$/, val:true, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; var altername = obj.id; var fields = altername.split("."); var activity = fields[4]; const dps = $("custom.0.harmony.scenes.*"); var devices = []; dps.each(function(id, i) { if (altername != id && getState(id).val == true) { setState(id, false); } }); activity = "harmony.0.Harmony_Hub.activities." + activity; log("---- ANGESCHALTET " + activity + " ---"); setState(activity, 1); }); on({id: /^custom\.0\.harmony\.scenes\..*$/, val:false,change: "ne"}, function (obj) { var check_if_sth_on = false; const dps = $("custom.0.harmony.scenes.*"); var devices = []; dps.each(function(id, i) { if (getState(id).val == true) { check_if_sth_on = true; } }); if (check_if_sth_on == false) { var altername = obj.id; var fields = altername.split("."); var activity = fields[4]; activity = "harmony.0.Harmony_Hub.activities." + activity; setState(activity, 0); } }); //Wenn per FB aus-/umgeschaltet wird, muss das auch erkannt werden on({id: 'harmony.0.Harmony_Hub.activities.currentActivity', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; var activity = getState('harmony.0.Harmony_Hub.activities.currentActivity').val; var customactivity = getState("custom.0.harmony.scenes." + activity).val; if (customactivity == false && activity != "PowerOff") { setState("custom.0.harmony.scenes." + activity, true); } if (activity == "PowerOff") { const dps = $("custom.0.harmony.scenes.*"); var devices = []; dps.each(function(id, i) { setState(id, false); }); } });Das einzige, was du dann per Hand machen musst, ist die Datenpunkte wie auch in meinem Post dazu beschrieben zu erstellen.
Wenn du also die Activities "Fernsehen", "AppleTV", "RetroPie" hast, dann
custom.0.harmony.scenes.Fernsehen, custom.0.harmony.scenes.AppleTV, custom.0.harmony.scenes.RetroPie
NICHT unter javascript.0
Falls du es darunter, oder woanders, haben möchtest, musst du das Script entsprechend anpassen. `
Ich kann nur empfehlen nur das zu machen. Dafür ist das Script da und so soll es ja gehen. So muss nur unter "custom.0.harmony.scenes" die Szene erstellt werden. Sonst nix. Und das geht auch ;)
Sollte der Datenpunkt unter javascript.0 sein muss das natürlich angepasst werden, sonst aber nix.
//edit: Wenns nicht geht sag Bescheid (und poste ne Fehlermeldung, wenn vorhanden), dann helfe ich gern.
-
Irgendwie ist jetzt alles durcheinander ;)
Das Script ist extra so geschrieben, dass wenn man Activities in der Harmony hinzufügt, das Script nicht anpassen muss. Also bitte nichts daran ändern.
In ein einziges Script machst du folgendes rein. Man könnte es noch in zwei aufteilen, bringt aber nix.
//"custom.0.harmony.scenes.*" on({id: /^custom\.0\.harmony\.scenes\..*$/, val:true, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; var altername = obj.id; var fields = altername.split("."); var activity = fields[4]; const dps = $("custom.0.harmony.scenes.*"); var devices = []; dps.each(function(id, i) { if (altername != id && getState(id).val == true) { setState(id, false); } }); activity = "harmony.0.Harmony_Hub.activities." + activity; log("---- ANGESCHALTET " + activity + " ---"); setState(activity, 1); }); on({id: /^custom\.0\.harmony\.scenes\..*$/, val:false,change: "ne"}, function (obj) { var check_if_sth_on = false; const dps = $("custom.0.harmony.scenes.*"); var devices = []; dps.each(function(id, i) { if (getState(id).val == true) { check_if_sth_on = true; } }); if (check_if_sth_on == false) { var altername = obj.id; var fields = altername.split("."); var activity = fields[4]; activity = "harmony.0.Harmony_Hub.activities." + activity; setState(activity, 0); } }); //Wenn per FB aus-/umgeschaltet wird, muss das auch erkannt werden on({id: 'harmony.0.Harmony_Hub.activities.currentActivity', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; var activity = getState('harmony.0.Harmony_Hub.activities.currentActivity').val; var customactivity = getState("custom.0.harmony.scenes." + activity).val; if (customactivity == false && activity != "PowerOff") { setState("custom.0.harmony.scenes." + activity, true); } if (activity == "PowerOff") { const dps = $("custom.0.harmony.scenes.*"); var devices = []; dps.each(function(id, i) { setState(id, false); }); } });Das einzige, was du dann per Hand machen musst, ist die Datenpunkte wie auch in meinem Post dazu beschrieben zu erstellen.
Wenn du also die Activities "Fernsehen", "AppleTV", "RetroPie" hast, dann
custom.0.harmony.scenes.Fernsehen, custom.0.harmony.scenes.AppleTV, custom.0.harmony.scenes.RetroPie
NICHT unter javascript.0
Falls du es darunter, oder woanders, haben möchtest, musst du das Script entsprechend anpassen. `
Ich kann nur empfehlen nur das zu machen. Dafür ist das Script da und so soll es ja gehen. So muss nur unter "custom.0.harmony.scenes" die Szene erstellt werden. Sonst nix. Und das geht auch ;)
Sollte der Datenpunkt unter javascript.0 sein muss das natürlich angepasst werden, sonst aber nix.
//edit: Wenns nicht geht sag Bescheid (und poste ne Fehlermeldung, wenn vorhanden), dann helfe ich gern. `
Vielen Dank für die Ergänzung! Hat auf Anhieb funktioniert, sodass ich jetzt nur noch 1 Script am laufen habe. Echt ein klasse Support hier in dem Forum, danke @Homer1976 und @danw
-
hallo
ich weiß das ist jetzt schon ein etwas älteres Thema aber ich wollte trotzdem meine Lösung hier mal präsentieren
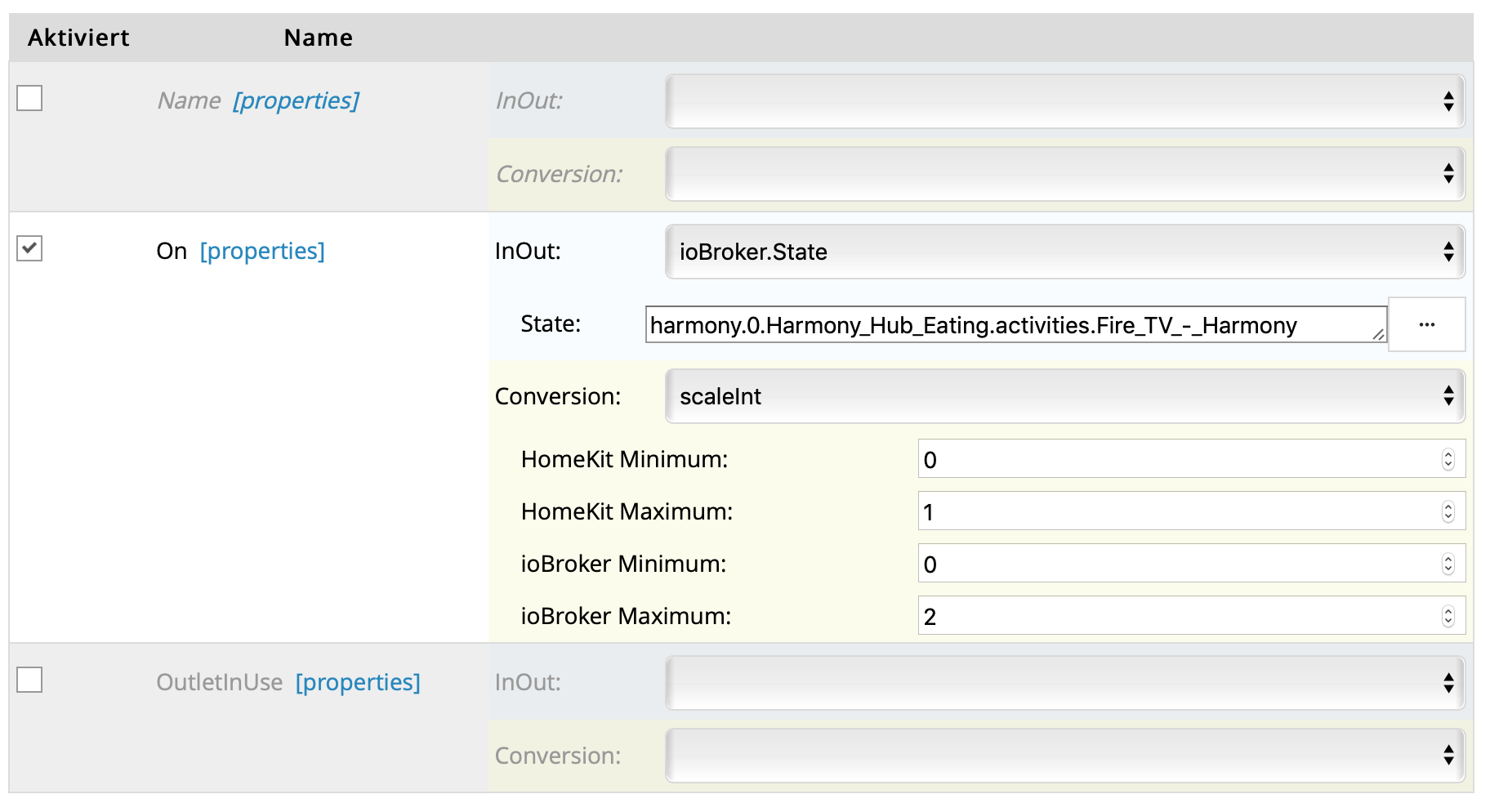
ich habe die aktuelle version yahka 0.9.1 installiert.
in dieser habe ich das wie auf dem screenshot und ganz ohne script zum laufen bekommen.der einzige "Nachteil" ist das wenn man eine Activity starte kurz das icon auf ein und dann wieder aus geht - der hub dann seine Arbeit macht und wenn die Activity dann läuft bleibt der Schalter auf ein.
damit funktioniert alles wunderbar, bis auf diesen kleinen "optischen" Fehler.
das problem mit dem ein/aus status kommt daher das der hub status 1 zum starten nimmt und status 2 hat wenn die Activity läuft