NEWS
Yahka.0 und Harmony Hub activities
-
Hallo zusammen,
vielen Dank für die Skripte. Sie funktionieren bei mit wunderbar, sodass ich die Harmony-Aktivitäten jetzt endlich auch über HomeKit deaktivieren kann. Leider erhalte ich in den Logs aber noch ein Warning, was mich etwas irritiert:
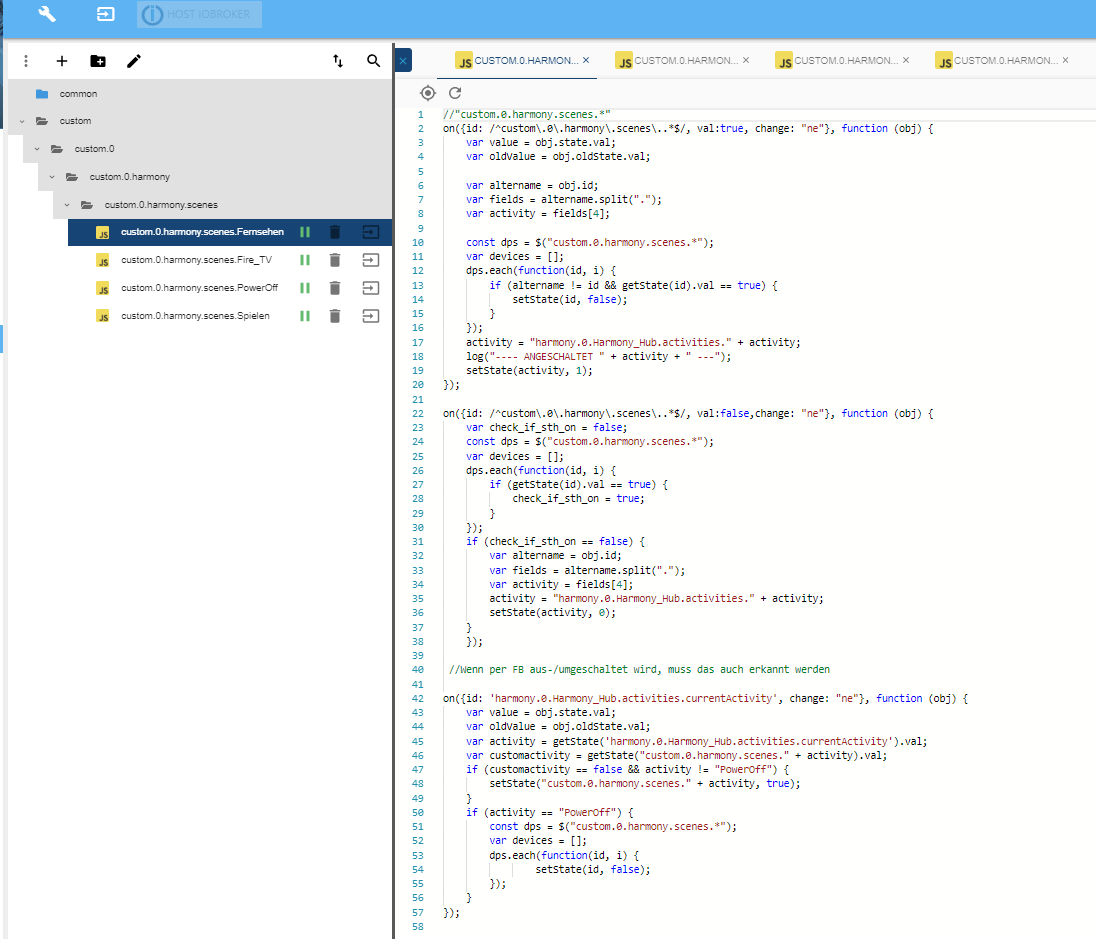
javascript.0 2019-02-03 14:57:10.779 warn at Object. <anonymous>(script.js.custom.0.harmony.scenes.Fernsehen:46:26) javascript.0 2019-02-03 14:57:10.772 warn getState "custom.0.harmony.scenes.PowerOff" not found (3)</anonymous>Ich habe jeweils für jede Harmony-Aktivität ein Script angelegt sowie das einzelne Script für das Ausschalten mit der Harmony-Fernbedienung (PowerOff):
error.png
Hat jemand eine Idee, warum im JS die Scene "custom.0.harmony.scenes.PowerOff" trotzdem nicht gefunden werden kann?
Das Log zeigt folgende Einträge:
log.png
Danke euch und viele Grüße
Ben `
Hast du auch für alles die passenden Variablen angelegt. ?
Grüße
-
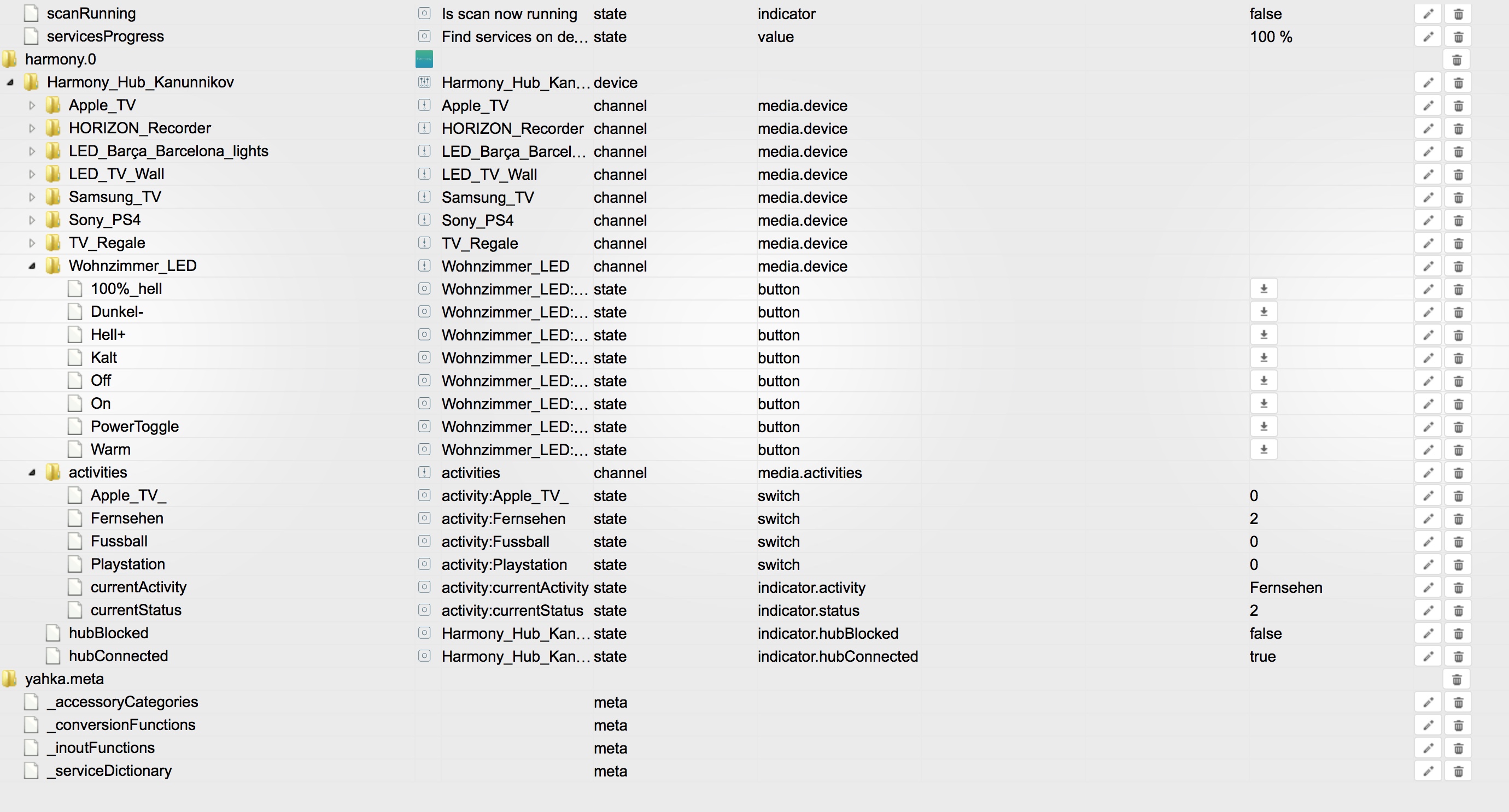
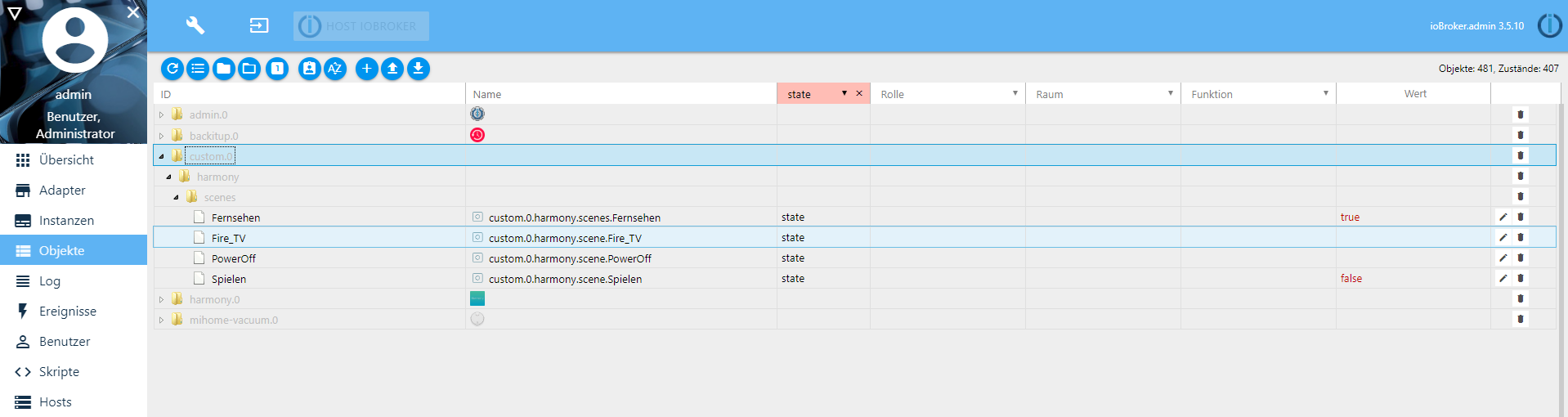
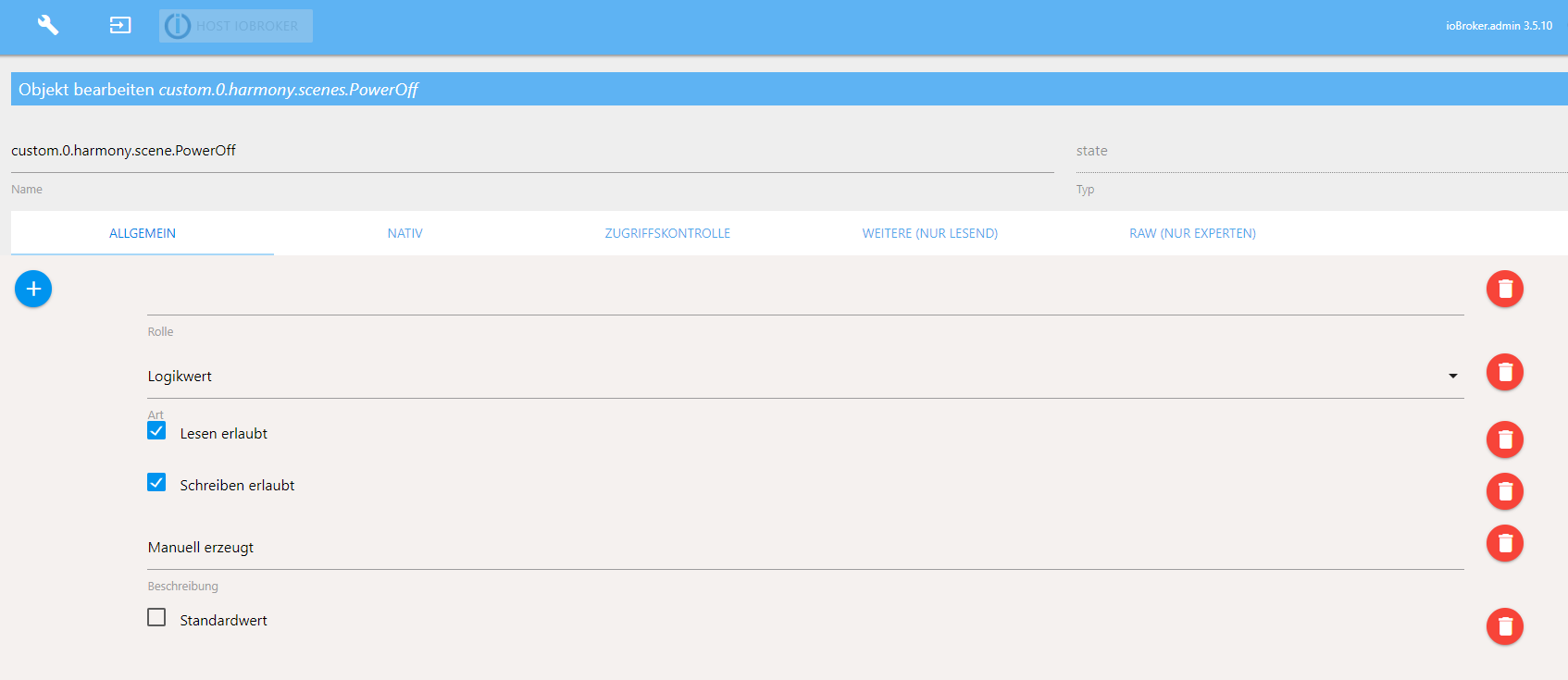
Ich habe jeweils die entsprechenden Datenpunkte angelegt und sie im yahka referenziert:
objects.PNG
object.PNGreference.PNGscript.PNG `
So wie ich das sehe hast du deine Scene in Zeile 2 noch nicht benannt, muss dann ungefähr so aussehen.
on({id: /^javascript\.0\.Harmony\.scenes\.Smart_TV_wiedergeben.*$/, val:true, change: "ne"}, function (obj) {Grüße
-
@Homer1976:Ich habe jeweils die entsprechenden Datenpunkte angelegt und sie im yahka referenziert:
objects.PNG
object.PNGreference.PNGscript.PNG `
So wie ich das sehe hast du deine Scene in Zeile 2 noch nicht benannt, muss dann ungefähr so aussehen.
on({id: /^javascript\.0\.Harmony\.scenes\.Smart_TV_wiedergeben.*$/, val:true, change: "ne"}, function (obj) {Grüße `
Vielen Dank für die schnelle Antwort. Genau das war es! Jetzt funktionieren alle 3 Scripte ohne Probleme.
-
@Homer1976: Wieso empfiehlst du den Leuten ständig das Script "falsch" zu benutzen? Der Aufwand im Script wäre nicht nötig, wenn jede Scene benannt werden würde. Der Sinn ist es genau das nicht zu tun. `
Hi danw,
ich hatte das selbe Problem das es so nicht gelaufen ist, erst als ich die Datenpunkte so angepasst habe hat es funktioniert.
Das gleiche wurde ja hier zuvor bestätigt.
-
Irgendwie ist jetzt alles durcheinander ;)
Das Script ist extra so geschrieben, dass wenn man Activities in der Harmony hinzufügt, das Script nicht anpassen muss. Also bitte nichts daran ändern.
In ein einziges Script machst du folgendes rein. Man könnte es noch in zwei aufteilen, bringt aber nix.
//"custom.0.harmony.scenes.*" on({id: /^custom\.0\.harmony\.scenes\..*$/, val:true, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; var altername = obj.id; var fields = altername.split("."); var activity = fields[4]; const dps = $("custom.0.harmony.scenes.*"); var devices = []; dps.each(function(id, i) { if (altername != id && getState(id).val == true) { setState(id, false); } }); activity = "harmony.0.Harmony_Hub.activities." + activity; log("---- ANGESCHALTET " + activity + " ---"); setState(activity, 1); }); on({id: /^custom\.0\.harmony\.scenes\..*$/, val:false,change: "ne"}, function (obj) { var check_if_sth_on = false; const dps = $("custom.0.harmony.scenes.*"); var devices = []; dps.each(function(id, i) { if (getState(id).val == true) { check_if_sth_on = true; } }); if (check_if_sth_on == false) { var altername = obj.id; var fields = altername.split("."); var activity = fields[4]; activity = "harmony.0.Harmony_Hub.activities." + activity; setState(activity, 0); } }); //Wenn per FB aus-/umgeschaltet wird, muss das auch erkannt werden on({id: 'harmony.0.Harmony_Hub.activities.currentActivity', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; var activity = getState('harmony.0.Harmony_Hub.activities.currentActivity').val; var customactivity = getState("custom.0.harmony.scenes." + activity).val; if (customactivity == false && activity != "PowerOff") { setState("custom.0.harmony.scenes." + activity, true); } if (activity == "PowerOff") { const dps = $("custom.0.harmony.scenes.*"); var devices = []; dps.each(function(id, i) { setState(id, false); }); } });Das einzige, was du dann per Hand machen musst, ist die Datenpunkte wie auch in meinem Post dazu beschrieben zu erstellen.
Wenn du also die Activities "Fernsehen", "AppleTV", "RetroPie" hast, dann
custom.0.harmony.scenes.Fernsehen, custom.0.harmony.scenes.AppleTV, custom.0.harmony.scenes.RetroPie
NICHT unter javascript.0
Falls du es darunter, oder woanders, haben möchtest, musst du das Script entsprechend anpassen. `
Ich kann nur empfehlen nur das zu machen. Dafür ist das Script da und so soll es ja gehen. So muss nur unter "custom.0.harmony.scenes" die Szene erstellt werden. Sonst nix. Und das geht auch ;)
Sollte der Datenpunkt unter javascript.0 sein muss das natürlich angepasst werden, sonst aber nix.
//edit: Wenns nicht geht sag Bescheid (und poste ne Fehlermeldung, wenn vorhanden), dann helfe ich gern.
-
Irgendwie ist jetzt alles durcheinander ;)
Das Script ist extra so geschrieben, dass wenn man Activities in der Harmony hinzufügt, das Script nicht anpassen muss. Also bitte nichts daran ändern.
In ein einziges Script machst du folgendes rein. Man könnte es noch in zwei aufteilen, bringt aber nix.
//"custom.0.harmony.scenes.*" on({id: /^custom\.0\.harmony\.scenes\..*$/, val:true, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; var altername = obj.id; var fields = altername.split("."); var activity = fields[4]; const dps = $("custom.0.harmony.scenes.*"); var devices = []; dps.each(function(id, i) { if (altername != id && getState(id).val == true) { setState(id, false); } }); activity = "harmony.0.Harmony_Hub.activities." + activity; log("---- ANGESCHALTET " + activity + " ---"); setState(activity, 1); }); on({id: /^custom\.0\.harmony\.scenes\..*$/, val:false,change: "ne"}, function (obj) { var check_if_sth_on = false; const dps = $("custom.0.harmony.scenes.*"); var devices = []; dps.each(function(id, i) { if (getState(id).val == true) { check_if_sth_on = true; } }); if (check_if_sth_on == false) { var altername = obj.id; var fields = altername.split("."); var activity = fields[4]; activity = "harmony.0.Harmony_Hub.activities." + activity; setState(activity, 0); } }); //Wenn per FB aus-/umgeschaltet wird, muss das auch erkannt werden on({id: 'harmony.0.Harmony_Hub.activities.currentActivity', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; var activity = getState('harmony.0.Harmony_Hub.activities.currentActivity').val; var customactivity = getState("custom.0.harmony.scenes." + activity).val; if (customactivity == false && activity != "PowerOff") { setState("custom.0.harmony.scenes." + activity, true); } if (activity == "PowerOff") { const dps = $("custom.0.harmony.scenes.*"); var devices = []; dps.each(function(id, i) { setState(id, false); }); } });Das einzige, was du dann per Hand machen musst, ist die Datenpunkte wie auch in meinem Post dazu beschrieben zu erstellen.
Wenn du also die Activities "Fernsehen", "AppleTV", "RetroPie" hast, dann
custom.0.harmony.scenes.Fernsehen, custom.0.harmony.scenes.AppleTV, custom.0.harmony.scenes.RetroPie
NICHT unter javascript.0
Falls du es darunter, oder woanders, haben möchtest, musst du das Script entsprechend anpassen. `
Ich kann nur empfehlen nur das zu machen. Dafür ist das Script da und so soll es ja gehen. So muss nur unter "custom.0.harmony.scenes" die Szene erstellt werden. Sonst nix. Und das geht auch ;)
Sollte der Datenpunkt unter javascript.0 sein muss das natürlich angepasst werden, sonst aber nix.
//edit: Wenns nicht geht sag Bescheid (und poste ne Fehlermeldung, wenn vorhanden), dann helfe ich gern. `
Vielen Dank für die Ergänzung! Hat auf Anhieb funktioniert, sodass ich jetzt nur noch 1 Script am laufen habe. Echt ein klasse Support hier in dem Forum, danke @Homer1976 und @danw
-
hallo
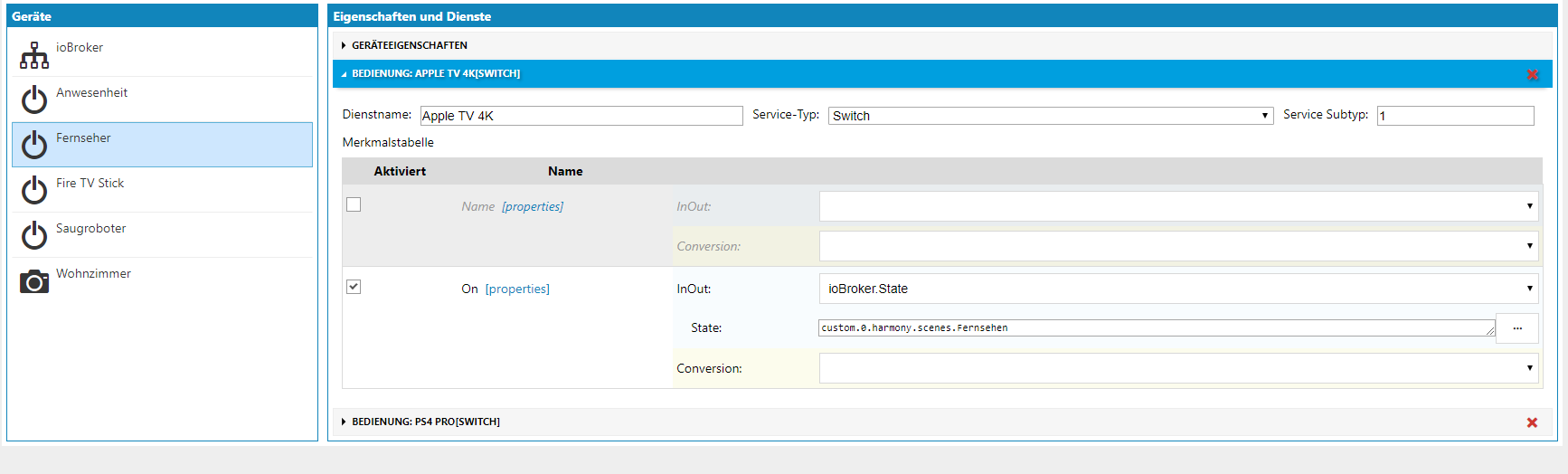
ich weiß das ist jetzt schon ein etwas älteres Thema aber ich wollte trotzdem meine Lösung hier mal präsentieren
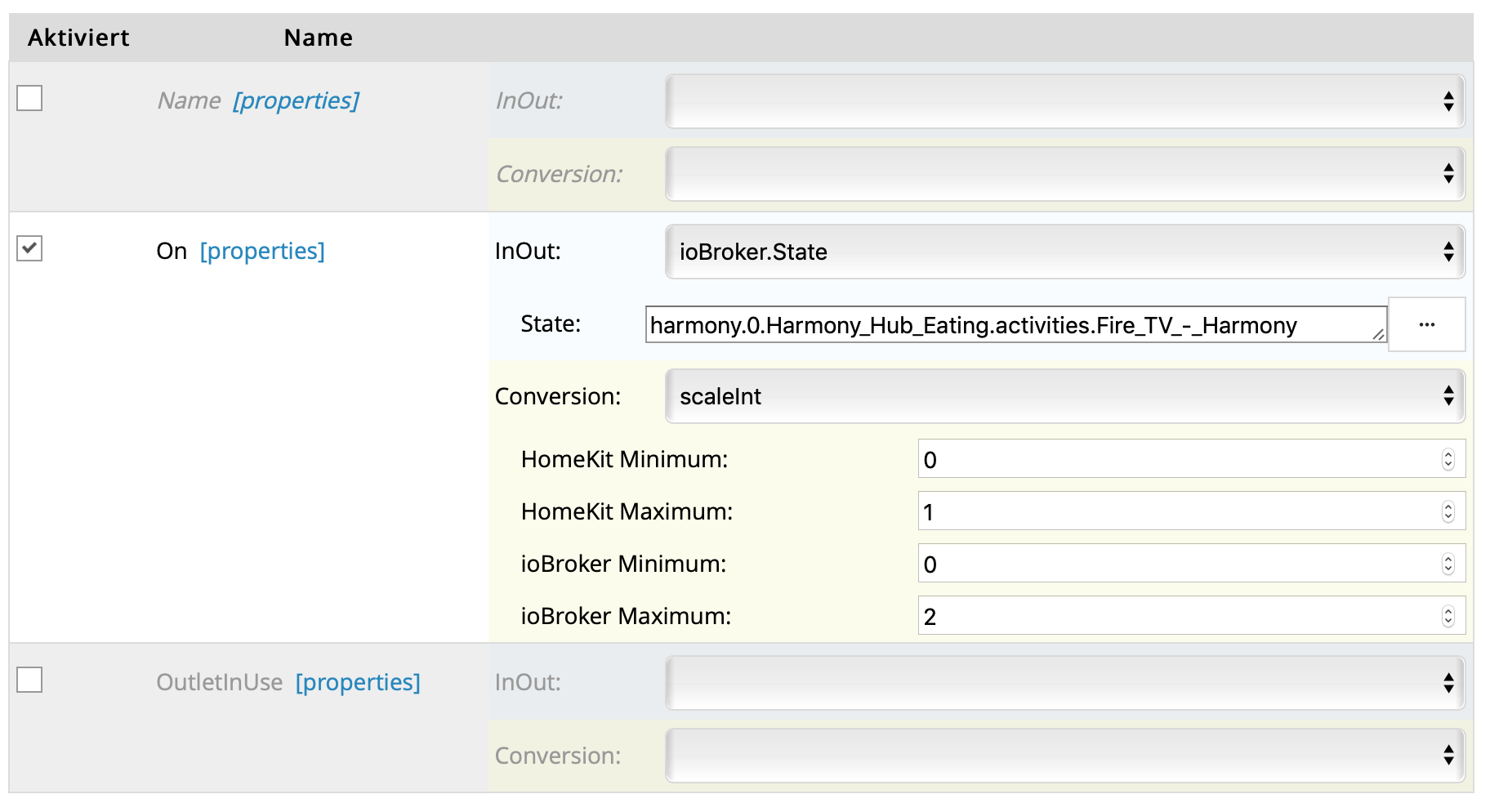
ich habe die aktuelle version yahka 0.9.1 installiert.
in dieser habe ich das wie auf dem screenshot und ganz ohne script zum laufen bekommen.der einzige "Nachteil" ist das wenn man eine Activity starte kurz das icon auf ein und dann wieder aus geht - der hub dann seine Arbeit macht und wenn die Activity dann läuft bleibt der Schalter auf ein.
damit funktioniert alles wunderbar, bis auf diesen kleinen "optischen" Fehler.
das problem mit dem ein/aus status kommt daher das der hub status 1 zum starten nimmt und status 2 hat wenn die Activity läuft
-
Schon alt, trotzdem findet man den Thread ja noch.
Vielleicht trifft das nicht genau das Gesuchte, ein Blick auf dieses Howto könnte sich aber lohnen:
https://github.com/jensweigele/ioBroker.yahka/wiki/Fernseher-mit-YAHKA-simulieren