NEWS
Neue iPhone App
-
Eigentlich müsste eine Meldung kommen vpn detected `
Die Meldung kann ich nicht sehen. Vielleicht geht sie auf meinem highspeed-iPhone zu schnell weg? ;)
Aber die Frage war ja, ob die App meine eigene VPN-Verbindung aktivieren kann/könnte. Oder hängt das unmittelbar zusammen?
-
Den Anzeigefehler habe ich auch wenn ich die App Inn Hochformat öffne und dann im Querformat drehe. Schließe ich die App aber und öffne diese direkt im Querformat ist die Anzeige ok.
@dtp:die kosmetischen mängel kann ich nicht nachvollziehen `
Nun ja, so sieht es mit Safari unter iOS 12 im Querformat aus.
Safari_iOS.png
Und so sieht es mit der ioBroker.vis App aus.
ioBroker_vis_App.png
Evtl. kann die App einige von mir verwendete CSS-Befehle nicht korrekt darstellen. Auf jeden Fall verhält sie sich anders, als Safari. Und die weißen Ränder sind auf dem iPhone X auch nicht so prickelnd. 8-)
Zur Sicherheit habe ich eben übrigens die App noch mal komplett gelöscht und neu installiert. `
-
Ich habe auch Probleme mit vpn.
Funktioniert das bei dir reproduzierbar immer nicht?Ist reproduziebar. Nach Aufbau der vpn Verbindung muss ich einmal runterswipen damit es geladen wird. Ist für mich kein Beinbruch.
So oft nutze ich es eh nicht :-) Bei mir sehen alle Ansichten korrekt aus. Wobei meine Ansichten sehr schlicht sind mit weißen Hintergrund und schwarzen Text und 0 Grafik.
So ein Auto-reload nach Aufbau der vpn wäre zwar nett aber wenn mans weiß geht es halt auch ohne.
-
Den Anzeigefehler habe ich auch wenn ich die App Inn Hochformat öffne und dann im Querformat drehe. Schließe ich die App aber und öffne diese direkt im Querformat ist die Anzeige ok. `
Das ist kein Problem der App, sondern von VIS selber. Das kann man ganz einfach nachvollziehen, indem man ein Widget mal soweit nach unten schiebt, dass man in der Runtime scrollen muss.
Abhilfe schafft, wenn man dem Body-Tag per CSS die gewünschte Hintergrundfarbe gibt.
-
dem kann ich nur zustimmen es ist zur Zeit kein Bug im iOS bekannt also muss es an der vis liegen.
Runter swipen zum neuladen hilft auch nach der rotation.
Ich habe noch ein neuen Build erstellt der die externen VPN nochmal besser handelt. Es können keine manuell angelegt vpns aus einer app gestartet werden
-
Das ist kein Problem der App, sondern von VIS selber. `
Warum tritt das Problem denn dann weder in Safari noch in der ioBroker.VIS App für Android auf? Dort wird nach dem Drehen ins Querformat weiterhin alles korrekt angezeigt.
Seltsam ist zudem, dass der fehlerhaft angezeigte Bereich nicht auf die Widgets beschränkt ist, sondern sich auf den zuvor im Hochformat nicht angezeigten Inhalt begrenzt.
Aber wie gesagt, ich setze globale CSS-Werte für meine Views, da es leider kein Theme gibt, das mir vollumfänglich gefällt. Evtl. ist das der Grund für die Darstellungsprobleme. Ich frage mich allerdings, ob es möglich ist, diese CSS-Werte auf ein VIS-Projekt zu beschränken und für ein anderes VIS-Projekt mit anderen Werten zu arbeiten.
dem kann ich nur zustimmen es ist zur Zeit kein Bug im iOS bekannt also muss es an der vis liegen. `
Nun ja, wenn es ein Bug in iOS wäre, dann müsste Safari ja auch entsprechende Probleme haben, was aber de facto nicht der Fall ist.
Im Moment sieht die App auf dem iPhone X auch noch nicht wirklich "rund" aus, weil sie den vollen Screen nicht ausnutzt. Die weißen Balken unten (im Hochformat) und links und rechts (im Querformat) sind eher nicht so schön. Den oberen weißen Balken im Hochformat kann man ja immerhin einfärben, aber auch hier würde ich mir wünschen, dass noch etwas mehr Bildschirmfläche für den View genutzt wird, so dass lediglich die Statuszeile um die Notch herum verbleibt.
-
Hi,
den Safari und den WKWebView kann man nur bedingt vergleichen. Safari hat mehr Möglichkeiten und ist ausgereifter.
Bei der DemoVis ist das gleiche Problem https://iobroker.click/vis/index.html?bluefox_project
Die weißen Balken sind von Apples Guideline so gewünscht damit das Bild einen symmetrischen Abstand von links und rechts hat.
Ich habe versucht in der neuen Version die Balken ein wenig zu minimieren und hoffe das es trotzdem von Apple akzeptiert wird.
-
Die weißen Balken sind von Apples Guideline so gewünscht damit das Bild einen symmetrischen Abstand von links und rechts hat. `
Hm. Und wie schaffen es dann andere Apps, wie z.B. DS Cam oder Pushover, ihren Content Format füllend über den gesamten Screen anzuzeigen?
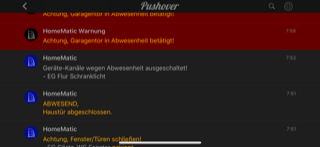
Hier mal ein Beispiel von Pushover:

Da sind auf dem iPhone X keinerlei Balken im Querformat sichtbar. Und DS Cam kann die Videos der Synology Surveillance Station auch Format füllend anzeigen.
-
Danke für den schnellen Build. Es wird so langsam. 8-)
Allerdings habe ich noch immer einen kleinen weißen Balken um unteren Rand im Hochformat.

Kann man den evtl. - wie die Statusbar auch - auf Schwarz umstellen?
Zudem habe ich noch ein paar Anmerkungen zum Querformat.

1. Unmittelbar nach dem Drehen ist zunächst noch ein weißer Balken im Bereich der Notch sichtbar, der verschwindet, wenn man den View nach links scrollt.2. In den beiden Randbereichen links und rechts (entsprechend der Breite der vorherigen weißen Ränder) ist keine Touch-Bedienung möglich. Lässt sich das evtl. noch aktivieren?
3. Die Fehldarstellung mit den weißen Flächen nach dem Drehen in das Querformat verschwindet, wenn man einen Reconnect per Swipe-Geste macht. Man könnte das Problem also zumindest temporär lösen, wenn bei jedem Drehen ins Querformat automatisch ein Reconnect durchgeführt würde. Keine wirklich elegante Lösung, aber ein Workaround.
Gruß,
Thorsten
-
Mal ne ganz verrückte Idee … Warum die App nur auf vis beschränken? Sie ist doch am Ende nur ein Browser ...
Über Pro-Cloud gehen auch die anderen Visu-Adapter wie Material, Habpanel und so ... könnte man die nicht auch aufrufbar machen? Ist ja auch nur ne URL ... Für Lokal kann ich ne komplette URL angeben, aber per Cloud?
-
Mal ne ganz verrückte Idee … Warum die App nur auf vis beschränken? Sie ist doch am Ende nur ein Browser ...
Über Pro-Cloud gehen auch die anderen Visu-Adapter wie Material, Habpanel und so ... könnte man die nicht auch aufrufbar machen? Ist ja auch nur ne URL ... Für Lokal kann ich ne komplette URL angeben, aber per Cloud? `
Kannst du eine Beispielurl geben wie sowas aufgebaut ist? -
https://iobroker.pro/material/index.html
https://iobroker.pro/mobile/index.html
https://iobroker.net/habpanel/index.html
:-)
also sowohl .net wie auch .pro können visualisierungen anzeigen. Am Ende ist es immer der adaptername der da im Pfasd drin ist
Im vergleich zu https://iobroker.pro/vis/index.html
-
Hier mal meine bisherigen Erfahrungen mit deiner App Version 1.0 (8) in Verbindung mit der kostenlosen Cloud-Variante (iobroker.net):
Ich habe deine App nämlich soeben installiert und bei Cloud login URL: https://iobroker.net eingegeben.
Beim ersten Start funktionierte das ganze noch. (am Rande - ich teste das ganze im Moment noch mit der DemoView)
Jedoch nach dem 2. Start der App wurde auch auf den Loginscreen von iobroker.net geleitet - hier meine Zugangsdaten eingegeben komme ich auf den Startbildschirm, wo ich zwischen z.B. VIS, Flot, etc. auswählen kann…
Ein tap auf Vis Runtime verursacht vermutlich einen Reload (es ist kurz ein drehender kreis zu sehen).
Ein tap auf Flot verursacht folgendes Phänomen:
-
es wird die Flot-Seite aufgerufen und es kommt im Hintergrund die Meldung edit is not allowed (dies ist bei der kostenlosen Cloud-Variante ja noch normal)
-
es erscheint folgende Fehlermeldung "Error - view was not found error: please check the url: https://iobroker.net/vis/index.html#DemoView"
Danach wird die Visualisierung geöffnet.
-
-
Hab heute mal den aktuellen Build 10 getestet.
Die App wird immer besser.
FaceID des iPhone X und das iPad Pro werden einwandrei unterstützt.
Der automatische Reconnect nach dem Drehen des Displays funktioniert auch und macht die Sache nun weitaus komfortabler.
Wäre es eigentlich möglich, dass man in den Einstellungen jeweils für den Portrait- und den Landscape-Modus eine Default-Auflösung vorgeben kann, mit der ein View angezeigt wird? Das wäre echt klasse und würde das Zoomen ggf. vereinfachen.
Wenn jetzt noch die weißen Balken beim iPhone X und iPad Pro vollkommen verschwinden würden und die Touchbedienung im Landscape-Modus auch in den Randbereichen unterstütz würde, wäre die App so gut wie perfekt.
By the way, ich mag es, wenn Apps auch auf Deutsch verfügbar sind. Nicht, dass ich kein Englisch kann (muss nahezu täglich im Job Englisch schreiben und sprechen), aber ich ziehe einfach deutschesprachige Apps vor.
-
Hätte da noch einen Feature-Wunsch.
Könntest du noch ein Flag einfügen, mit dem man das Drehen der Anzeige unterbinden kann? Also quasi, dass die App trotz Drehen des iPhones oder iPads im Hoch- oder Querformat bleibt und sich nicht mitdreht?
Und wäre es möglich, direkt in die Einstellungen per Fingergeste (z.B. Antippen mit zwei oder drei Fingern) zu kommen? Per Siri ist es ja nicht immer so optimal.
Gruß,
Thorsten
-
Richtig geil die App. Aber wenn man schon lobt, dann kann man hier einen Rundumschlag machen. Alle die zum Gesamtbild von ioBroker etwas tun, machen einen richtig guten Job.
Wenn man noch zu der App Wünsche melden kann, würde ich es gerne tun.
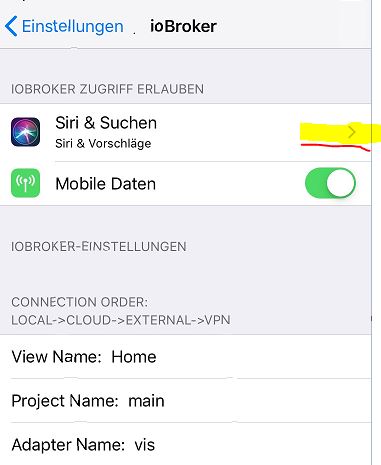
Ist es möglich die einzelnen Verbindungspunkte (Lokal, Clound, VPN) in einzelne Unterpunke / Menüs zu packen?
Also ich meinen damit diesen Auswahlpunkt der eine Stufe tiefer in die Config geht (siehe bild)
Beipiel Auswahl Siri