NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Da müsste tempestas das Bild noch zur Verfügung stellen und du es dann mit den Dateimanager in dein Vis hochladen und dann verlinken.
-
Du kannst dir jedes Bild per Google suchen, dass du magst. Schau Mal nach sun space suchen.
Das Bild ist halt klein und auch nicht in größer zu finden.
Das schafft ihr schon selbst. 8-)
Es fehlt noch etwas CSS für die glow Effekte. Kann ich nachreichen
Beim markierten musst du nichts tun, das sind ja einfach nur Texte
-
Du kannst dir jedes Bild per Google suchen, dass du magst. Schau Mal nach sun space suchen.
Das Bild ist halt klein und auch nicht in größer zu finden.
Das schafft ihr schon selbst. 8-)
Es fehlt noch etwas CSS für die glow Effekte. Kann ich nachreichen
Beim markierten musst du nichts tun, das sind ja einfach nur Texte `
Ok schaue ich mal ;)
glow Effekte wären cool wenn du bei gelegenheit nachreichst ;)
Danke dir
-
Hier meine VIS-Anzeige:
 ~~https://i.ibb.co/3M9kHWm/2.png" />
~~https://i.ibb.co/3M9kHWm/2.png" />Viele kleine Punkte sind noch anzupassen, vor allem müssen noch ein paar mehr Homematic Geräte eingebunden und verknüpft werden.
Bisher sind nur "Wohnzimmer" und "Büro" korrekt eingestellt. Der Staubsaugerroboter muss auch noch konfiguriert werden..
Der Grundriss des Hauses ist mit Sims 4 erstellt worden. Das geht sicherlich auch etwas schicker und wenn man sich etwas mehr Mühe gibt, kann daraus sogar ein gerader Screenshot werden :lol:~~ `
Kööntest du deine View komplett als Export zur Verfügung stellen? Würde da gerne drauf aufbauen wollen :D -
Hallo,
die ist schon alt,,,,,,,,,,schaut jetzt so aus:
Sind teilweise iFrame Widgets… und die Wetteradapter...(daswetter und yr.no weather)
Wetterwarnung:
viewtopic.php?f=20&t=7589&hilit=UWZ
Screenshot (1147).png
Screenshot (1148)_LI.jpg `
Hi sigi,
ich wäre auch sehr an deinen tollen vis Views interessiert. Vor allem an den Wetter Views. Hast du einen anonymen Export schon hinbekommen ?
Wie hast du die Wettervorhersage für Montag, Dienstag, Mittwoch, Donnerstag, Freitag so hinbekommen ?
Ich hätte sowas ähnliches mit dem yr.no widget schon probiert. Das lässt sich bei mir aber nicht skalieren …
Hab hier auch schon einen Thread dazu veröffentlicht:
Beste Grüße
-
Hallo, siehe da:
-
sieht echt gut aus, aber wo bekommt man die ganzen icons her??
gibts da eine bibliothek?
Hallo zusammen und ein frohes neues Jahr auch noch,
unter viewtopic.php?f=35&t=13917&start=60#p154795 hatte ich ja schon mal meine view eingestellt. Da es immer mal wieder was zu erweitern/verändern/erneuern gibt stelle ich mal wieder was neues ein. Wem's gefällt und etwas davon haben möchte einfach melden.
Gruß
Axel
Bad.JPG
Einstellungen.JPG
Backup.JPG
Fenster.JPG
Haustechnik.JPG
Licht.JPG
Robby.JPG
Wohnen.JPG
Heizung.JPG `
-
sieht echt gut aus, aber wo bekommt man die ganzen icons her??
gibts da eine bibliothek?
Hallo zusammen und ein frohes neues Jahr auch noch,
unter viewtopic.php?f=35&t=13917&start=60#p154795 hatte ich ja schon mal meine view eingestellt. Da es immer mal wieder was zu erweitern/verändern/erneuern gibt stelle ich mal wieder was neues ein. Wem's gefällt und etwas davon haben möchte einfach melden.
Gruß
Axel
Bad.JPG
Einstellungen.JPG
Backup.JPG
Fenster.JPG
Haustechnik.JPG
Licht.JPG
Robby.JPG
Wohnen.JPG
Heizung.JPG
Sind im Grossen und Ganzen Icon's vom Material Design und Icons 8. Guckst du hier: https://icons8.de/
Da kann man sich alles was man so braucht herunterladen. Einzeln oder als Set.
-
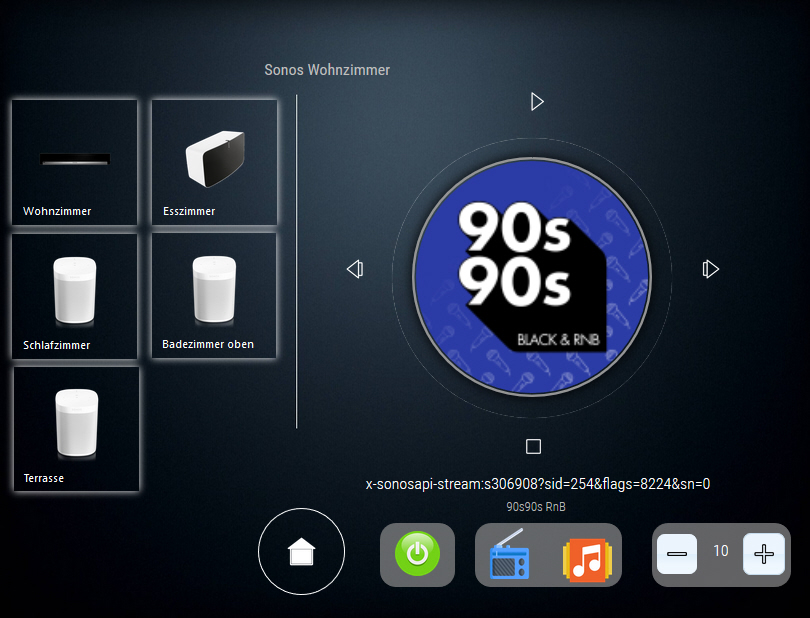
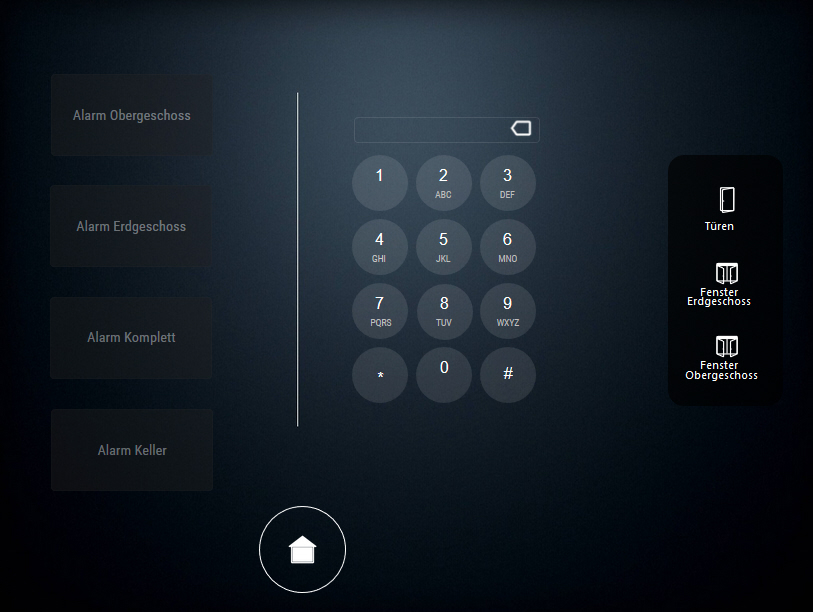
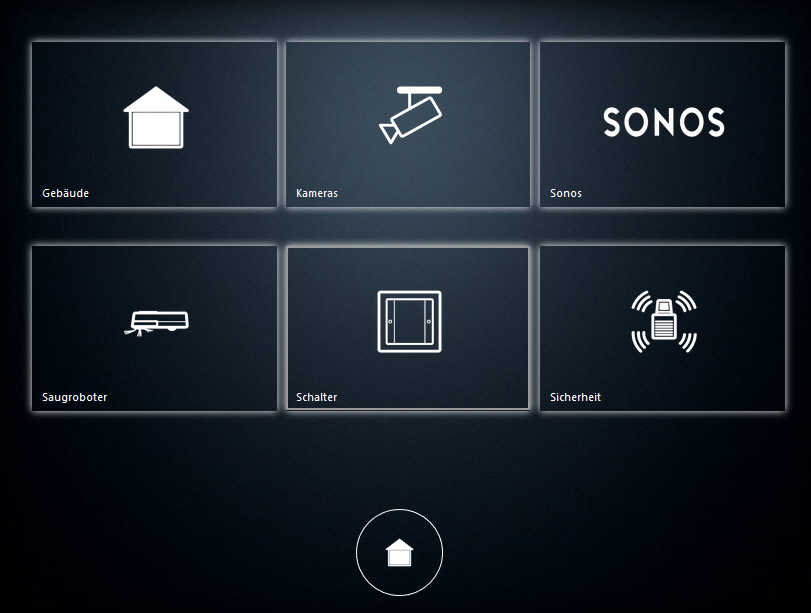
So, nachdem nun alles fertig ist hier mal meine Grafiken.
Läuft auf einem 10" Samsung Tablet und basiert auf dem Material Design von Uhula. Nochmal vielen Dank dafür. Tolle Arbeit !
Bei einigen Geräten oder Anzeigen wie z.B. den Rollläden oder Fenstern gehen zusätzliche Dialoge zum Bedienen oder Anzeigen auf. `
Hallo, wie hast du das gemacht mit der Anzeige der Windrichtung. Bekomme das einfach nicht hin.MfG
Ralf
-
Hallo, hat jemand schon mal die Raspi P3 Daten aus dem RPI2 Adapter in einer VISU zusammen gebaut?
Bekomme irgendwie die SD Werte sauber als MB Werte hin. Die Zahl die in den Objekten steht, passt nicht zu der wie unter DF
cu Deta
-
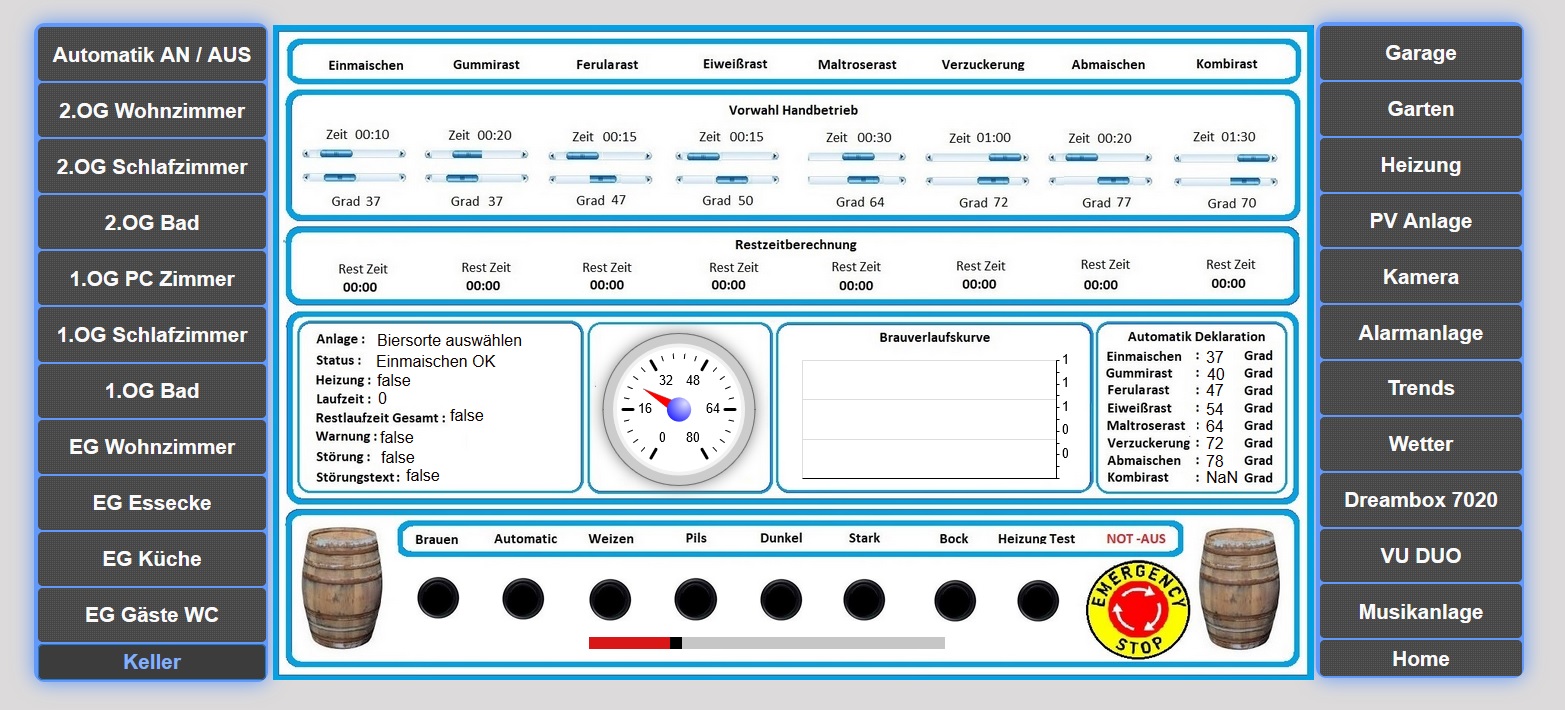
Erste Entwürfe zum Bierbrauen sind zeigbar.
:D

-
Hallo zusammen und ein frohes neues Jahr auch noch,
unter viewtopic.php?f=35&t=13917&start=60#p154795 hatte ich ja schon mal meine view eingestellt. Da es immer mal wieder was zu erweitern/verändern/erneuern gibt stelle ich mal wieder was neues ein. Wem's gefällt und etwas davon haben möchte einfach melden.
Gruß
Axel
… `
Hallo zusammen,
zuerst mal vielen herzlichen Dank an Dich Axel für's Bereitstellen deines Projektes. Nicht nur optisch gefällt mir echt mega gut, sondern auch weil ich relativ frisch bei iobroker bin (vorher openhab) und somit auf deine Wdigets im VIS zugreifen kann. UX-Design ist einfach nicht meine stärke :mrgreen:
Nachdem ich Dein Projekt aber importiert und angefangen habe an meine Bedürfnisse anzupassen, hänge ich nun schon länger an folgendem Problem:
Die Widgets werden in ihrer Breite beschnitten. Die Stärken des Material Designs (Responsivität, automatische Anpassung, Column-orientiertes-Design) kommen nicht richtig zum Zug.

Alle widgets sind am rechten Rand beschnitten. :?Die Ansicht im vis-Editor sieht aber gut aus:

Hat jemand von euch eine Idee woran das liegen kann? @lesiflo vielleicht?
Ich habe bereits mit den "Entwickler-Tools" der Browser versucht die Ursache zu finden, hatte dabei jedoch wenig Erfolg.
Anbei noch zur Info die Eigenschaften des Wetter Widgets

-
So, nachdem nun alles fertig ist hier mal meine Grafiken.
Läuft auf einem 10" Samsung Tablet und basiert auf dem Material Design von Uhula. Nochmal vielen Dank dafür. Tolle Arbeit !
Bei einigen Geräten oder Anzeigen wie z.B. den Rollläden oder Fenstern gehen zusätzliche Dialoge zum Bedienen oder Anzeigen auf. `
Hallo, wie hast du das gemacht mit der Anzeige der Windrichtung. Bekomme das einfach nicht hin.MfG
Ralf `
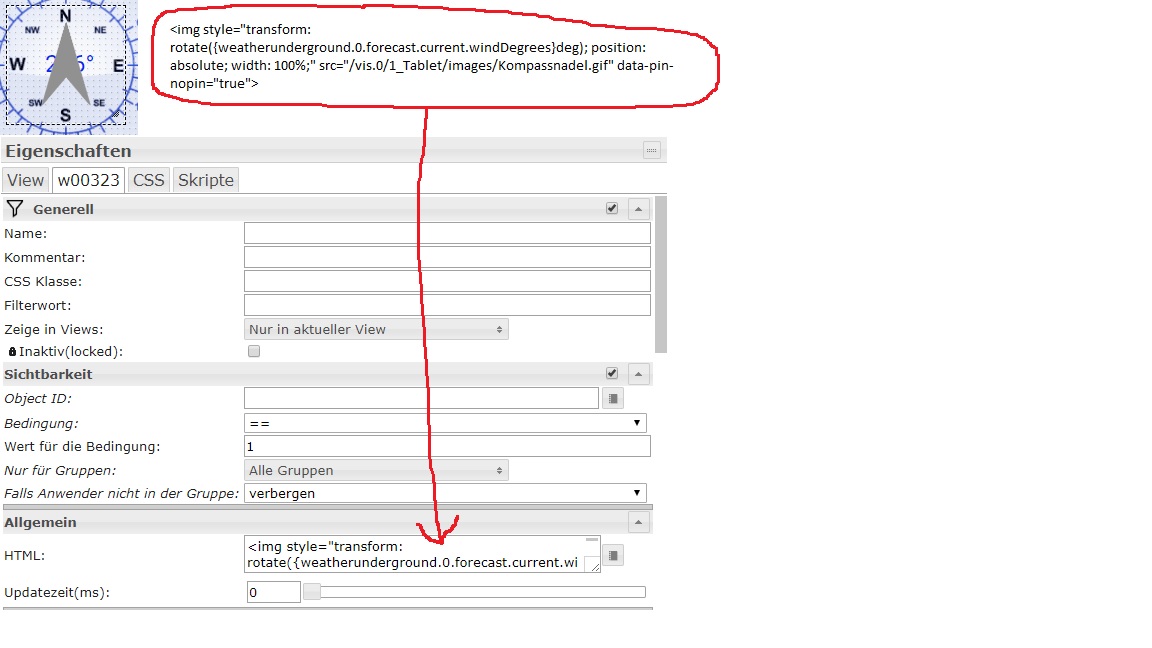
Im Widget welches ich dafür verwende muss der Datenpunkt der Windrichtung aus iobroker hinterlegt sein. bei mir z.B. ist das weatherunderground.0.forecast.current.windDegrees

-
Hallo zusammen und ein frohes neues Jahr auch noch,
unter viewtopic.php?f=35&t=13917&start=60#p154795 hatte ich ja schon mal meine view eingestellt. Da es immer mal wieder was zu erweitern/verändern/erneuern gibt stelle ich mal wieder was neues ein. Wem's gefällt und etwas davon haben möchte einfach melden.
Gruß
Axel
… `
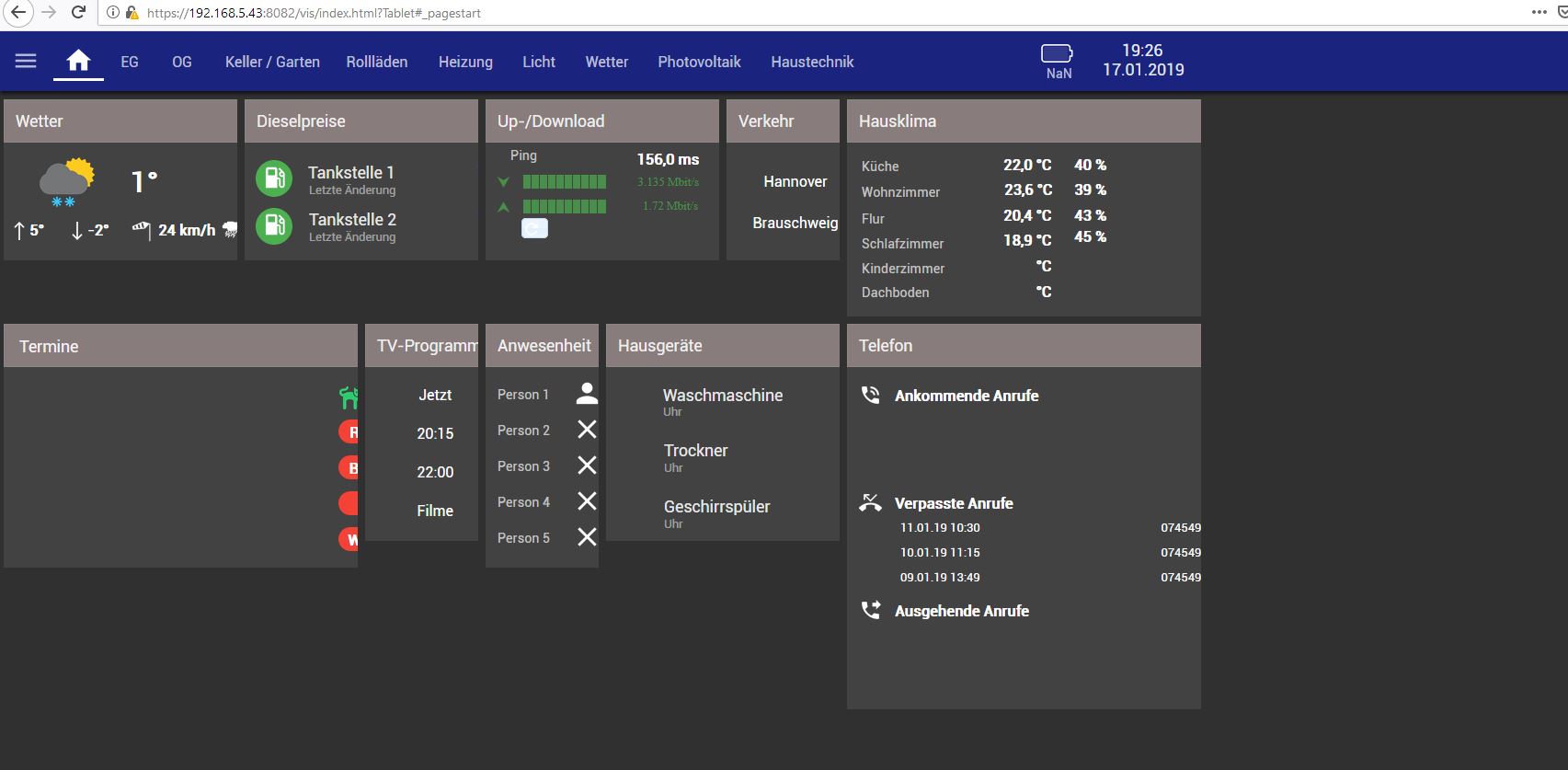
Hallo zusammen,
zuerst mal vielen herzlichen Dank an Dich Axel für's Bereitstellen deines Projektes. Nicht nur optisch gefällt mir echt mega gut, sondern auch weil ich relativ frisch bei iobroker bin (vorher openhab) und somit auf deine Wdigets im VIS zugreifen kann. UX-Design ist einfach nicht meine stärke :mrgreen:
Nachdem ich Dein Projekt aber importiert und angefangen habe an meine Bedürfnisse anzupassen, hänge ich nun schon länger an folgendem Problem:
Die Widgets werden in ihrer Breite beschnitten. Die Stärken des Material Designs (Responsivität, automatische Anpassung, Column-orientiertes-Design) kommen nicht richtig zum Zug.
2019-01-17 19_26_16-vis.jpg
Alle widgets sind am rechten Rand beschnitten. :?
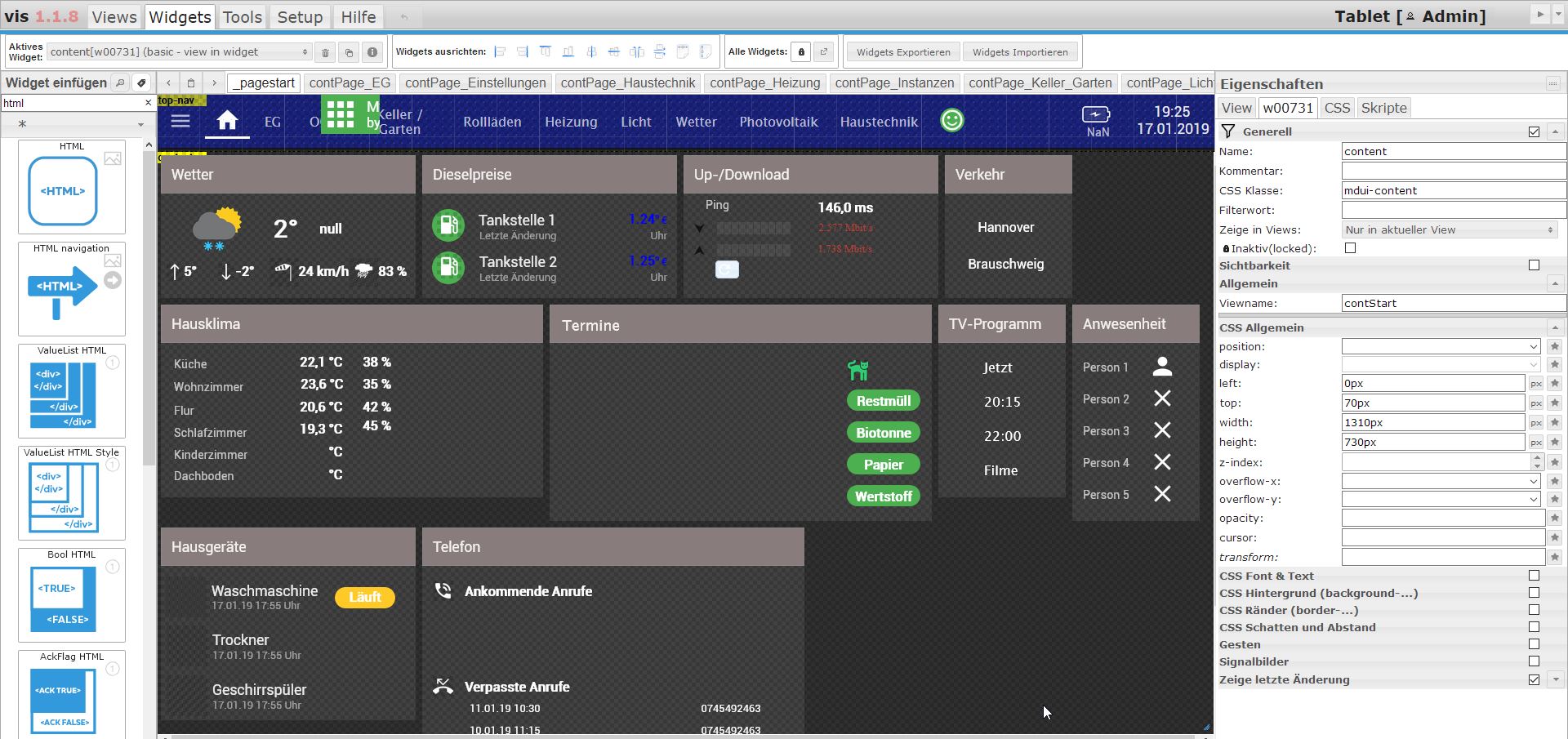
Die Ansicht im vis-Editor sieht aber gut aus:
vis_Ansicht.jpg
Hat jemand von euch eine Idee woran das liegen kann? @lesiflo vielleicht?
Ich habe bereits mit den "Entwickler-Tools" der Browser versucht die Ursache zu finden, hatte dabei jedoch wenig Erfolg.
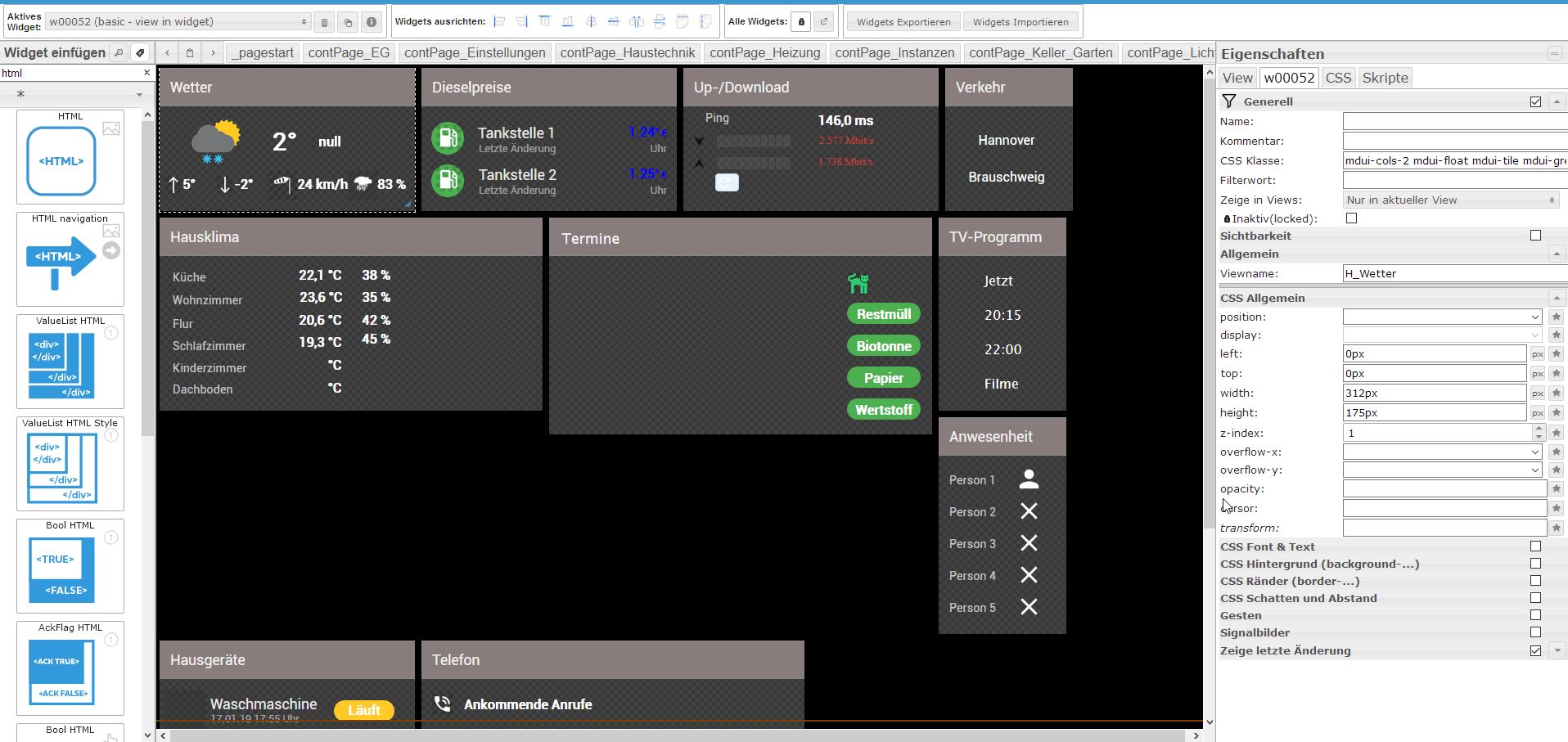
Anbei noch zur Info die Eigenschaften des Wetter Widgets
vis_widgetAnsicht.jpg `
Hi, das passiert immer dann, wenn die Anzahl und Breite der Card's nicht ausreicht um die Anzeige auszufüllen. Du kannst versuchen die Card's beiter zu machen.
-
Hi, das passiert immer dann, wenn die Anzahl und Breite der Card's nicht ausreicht um die Anzeige auszufüllen. Du kannst versuchen die Card's beiter zu machen. `
Hi Axel,
vielen Dank für Deine schnelle Antwort. Das werde ich am Wochenende ausprobieren. Dachte eigentlich das Material-Design schiebt die Widgets dann von sich aus so hin, wie die Karten von der Breite rein passen (also analog z.B. zu einer Bildergallerie bei Bootstrap).
Noch kurz was anderes: wie nimmst Du Einfluss auf die Reihenfolge der Widgets innerhalb deiner Content-Seiten? (Ich behelfe mir aktuell mit Ausschneiden&Einfügen, wobei das eingefügte immer hinten angefügt wird). Drag&Drop scheint bei dem MaterialDesig nicht zu gehen.
Viele Grüße
Lukas
-
Hi, das passiert immer dann, wenn die Anzahl und Breite der Card's nicht ausreicht um die Anzeige auszufüllen. Du kannst versuchen die Card's beiter zu machen. `
Hi Axel,
vielen Dank für Deine schnelle Antwort. Das werde ich am Wochenende ausprobieren. Dachte eigentlich das Material-Design schiebt die Widgets dann von sich aus so hin, wie die Karten von der Breite rein passen (also analog z.B. zu einer Bildergallerie bei Bootstrap).
Noch kurz was anderes: wie nimmst Du Einfluss auf die Reihenfolge der Widgets innerhalb deiner Content-Seiten? (Ich behelfe mir aktuell mit Ausschneiden&Einfügen, wobei das eingefügte immer hinten angefügt wird). Drag&Drop scheint bei dem MaterialDesig nicht zu gehen.
Viele Grüße
Lukas `
Die Änderung der Reihenfolge erfolgt in der contPage_-Seite. Dort musst du unter Viewname den Namen des Views eintragen welches als nächstes angezeigt werden soll. Die Reihenfolge ist von links nach rechts. -
Im Widget welches ich dafür verwende muss der Datenpunkt der Windrichtung aus iobroker hinterlegt sein. bei mir z.B. ist das weatherunderground.0.forecast.current.windDegrees
Kompass.jpg `
Leider liefert weatherunderground keine Daten da ich kein Key habe.
Ok, kostet zwar nur einen Zehner im Jahr, aber nur für die Windrichtung muß das nicht sein.
Nutze DWD, DasWetter und Openweathermap und das reicht schon :lol:
Trotzdem Danke für die Hilfe
-




Datei zu groß, daher dropbox.
https://www.dropbox.com/s/l20rft4ywv38u … e.zip?dl=0
CSS Beleuchtung/Schalter:
.metro div { box-shadow: none !important; } .btns { border: none; outline: none; padding: 14px 5px; background-color: transparent; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/Playone.png); background-size:50% 50%; background-repeat:no-repeat; } .activels { border: none; outline: none; padding: 14px 5px; background-color: #e2be1d; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/Playone.png); background-size:50% 50%; background-repeat:no-repeat; } .btns5 { border: none; outline: none; padding: 14px 5px; background-color: transparent; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/sub-front.png); background-size:50% 50%; background-repeat:no-repeat; } .activels5 { border: none; outline: none; padding: 14px 5px; background-color: #e2be1d; cursor: pointer; border: solid #f1f1f1 ; border-radius:20px; background-image:url(/vis.0/main/Icons/sub-front.png); background-size:50% 50%; background-repeat:no-repeat; } .btnpb { border: none; outline: none; padding: 14px 5px; background-color: transparent; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/scale.png); background-size:50% 50%; background-repeat:no-repeat; } .activelpb { border: none; outline: none; padding: 14px 5px; background-color: #e2be1d; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/scale.png); background-size:50% 50%; background-repeat:no-repeat; } .btnp5 { border: none; outline: none; padding: 14px 5px; background-color: transparent; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/Play5.png); background-size:50% 50%; background-repeat:no-repeat; } .activelp5 { border: none; outline: none; padding: 14px 5px; background-color: #e2be1d; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/Play5.png); background-size:50% 50%; background-repeat:no-repeat; } .btncat { border: none; outline: none; padding: 14px 5px; background-color: transparent; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/Cat.png); background-size:50% 50%; background-repeat:no-repeat; } .activelcat { border: none; outline: none; padding: 14px 5px; background-color: #e2be1d; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/Cat.png); background-size:50% 50%; background-repeat:no-repeat; } .btnw { border: none; outline: none; padding: 14px 5px; background-color: transparent; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/Waschmaschine.png); background-size:50% 50%; background-repeat:no-repeat; } .activelw { border: none; outline: none; padding: 14px 5px; background-color: #e2be1d; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/Waschmaschine.png); background-size:50% 50%; background-repeat:no-repeat; } .btnp { border: none; outline: none; padding: 14px 5px; background-color: transparent; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/Gartenpump.png); background-size:50% 50%; background-repeat:no-repeat; } .activep { border: none; outline: none; padding: 14px 5px; background-color: #e2be1d; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/Gartenpump.png); background-size:50% 50%; background-repeat:no-repeat; } } .activep { border: none; outline: none; padding: 14px 5px; background-color: #e2be1d; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/Waschmaschine.png); background-size:50% 50%; background-repeat:no-repeat; } /*Licht*/ .btnstl { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:% %; background-repeat:no-repeat; } .activestl { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:% %; background-repeat:no-repeat; } .btnlow { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:% %; background-repeat:no-repeat; } .activelow { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:% %; background-repeat:no-repeat; } .btnhi { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:% %; background-repeat:no-repeat; } .activehi { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:% %; background-repeat:no-repeat; } .btnwzt { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:% %; background-repeat:no-repeat; } .activewzt { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid white; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:% %; background-repeat:no-repeat; } .btnIris1 { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:% %; background-repeat:no-repeat; } .activeIris1 { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:% %; background-repeat:no-repeat; } .btnIris2 { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:% %; background-repeat:no-repeat; } .activeIris2 { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:% %; background-repeat:no-repeat; } .btnslz { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:35% %; background-repeat:no-repeat; } .activeslz { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:35% %; background-repeat:no-repeat; } .btnbett { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:% %; background-repeat:no-repeat; } .activebett { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:% %; background-repeat:no-repeat; } .btnsch { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:% %; background-repeat:no-repeat; } .activesch { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid white; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:% %; background-repeat:no-repeat; } .btnkz { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:% %; background-repeat:no-repeat; } .activekz { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid white; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:% %; background-repeat:no-repeat; } .btntr { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:% %; background-repeat:no-repeat; } .activetr { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid white; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:% %; background-repeat:no-repeat; } .btnkom { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:% %; background-repeat:no-repeat; } .activekom { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:% %; background-repeat:no-repeat; } .btndu { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:% %; background-repeat:no-repeat; } .activedu { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:% %; background-repeat:no-repeat; } h1 { color: grey; padding-left: 0em; padding-bottom:0em; text-align:left; font-size:14px; transform: translate(5px,40px); font-family:RobotoCondensed-Light; } h2 { color: grey; padding-left: 0em; padding-bottom:0; font-size:14px; text-align:left; transform: translate(5px,35px); font-family:RobotoCondensed-Light; } h3 { color: grey; padding-left: 0em; padding-bottom:em; font-size:14px; text-align:left; transform: translate(5px,20px); font-family:RobotoCondensed-Light; }







