NEWS
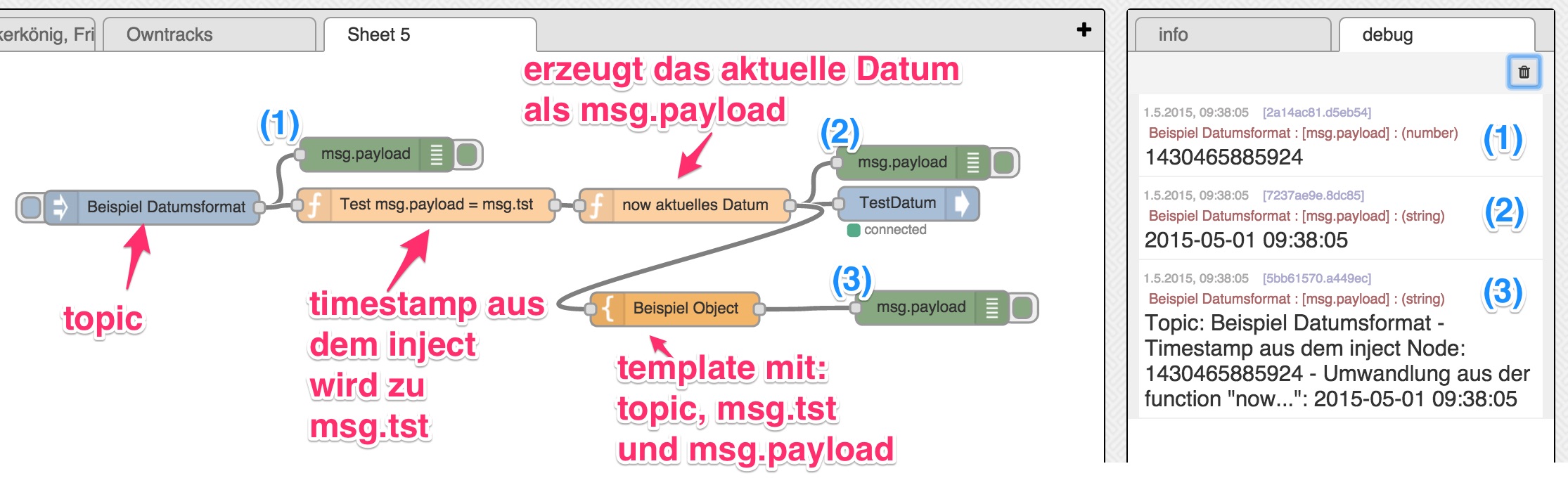
Beispiel: aktuelles Datum formatieren und ausgeben
-
Wenn man spezielle Datumsformatierungen häufig brauch, kann es sich lohnen, mit er externen moment-lib zu arbeiten.
<url url="https://t3n.de/news/momentjs-zeitberechnungen-mint-javascript-562592/">
[https://t3n.de/news/momentjs-zeitberechnungen-mint-javascript-562592/ " target="_blank">](</s><LINK_TEXT text=)[<link_text text="https://t3n.de/news/momentjs-zeitberech … t-562592/
">https://t3n.de/news/momentjs-zeitberechnungen-mint-javascript-562592/</link_text>](</s><LINK_TEXT text=)</url>Die muss erstmal installiert sein:
$ npm install moment
und in den settings.js im functionGlobalContext hinterlegt sein.
functionGlobalContext: { //os:require('os'), //fs:require('fs'), moment:require('moment') },Dann kann sie im Functionsnode einfach verwendet werden.
[{"id":"7a90b82b.fd85","type":"comment","z":"ac1c61ca.ff0038","name":"use moment module in function nodes","info":"https://momentjs.com/docs/\n","x":276,"y":105,"wires":[]},{"id":"f29493e0.f060f","type":"inject","z":"ac1c61ca.ff0038","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":209,"y":156,"wires":[["c0891056.eb7c"]]},{"id":"c0891056.eb7c","type":"function","z":"ac1c61ca.ff0038","name":"ext. Lib moment","func":"let moment = global.get('moment');\n\nmsg.date = moment().format(\"DD.MM.YYYY hh:mm\"); //moment example\n\nreturn msg","outputs":1,"noerr":0,"x":400,"y":156,"wires":[["bd9aef67.7569d8"]]},{"id":"bd9aef67.7569d8","type":"debug","z":"ac1c61ca.ff0038","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","x":574,"y":156,"wires":[]}] -
Hallo
Ich kann das erst heute Abend mal testen.
Eins verstehe ich noch nicht. —-…....und in den settings.js im functionGlobalContext hinterlegt sein——
Wo befindet sich denn die settings.js ? Vielleicht geht es ja auch einfacher. Es soll ja nur ein Bild gespeichert werden mit aktuellem Datum.
Danke
-
> Vielleicht geht es ja auch einfacher. Es soll ja nur ein Bild gespeichert werden mit aktuellem Datum.Dann solltest du vlt.
let suffix = ".jpg" //what ever let date = new Date(); let file = date.getTime()+suffix;oder ähnlich nehmen .
Dann sind diene Dateien auch gleich nach Datum sortiert.
-
Danke erstmal.Aber ich komme nicht weiter ,weil ich nicht weis was ich damit anfangen soll.Ich dachte das ich einfach ein functions node hinter meinem http request node habe und dann is alles gut ,aber es scheint doch etwas komplizierter zu sein.
Hast du vielleicht ein Beispiel wo ich mich orientieren kann ? Das wäre schön.
Danke
-
Ok. Ich glaube ich habe es selber herausgefunden.
msg.filename = "/root/timelapse/pic"+msg.payload+".jpg"; return msg; -
Falls du den Thread aus aktuellem Anlass ausgegraben hast,
kann man das nicht ohne Function Node machen.
Die ständige Verwendung von Function Nodes kann doch nicht das Ziel sein. `
Stimmt. Leider kann der Dateiname im file-node nicht dynamisch gebildet werden. Und irgendwo muss der ja herkommen.
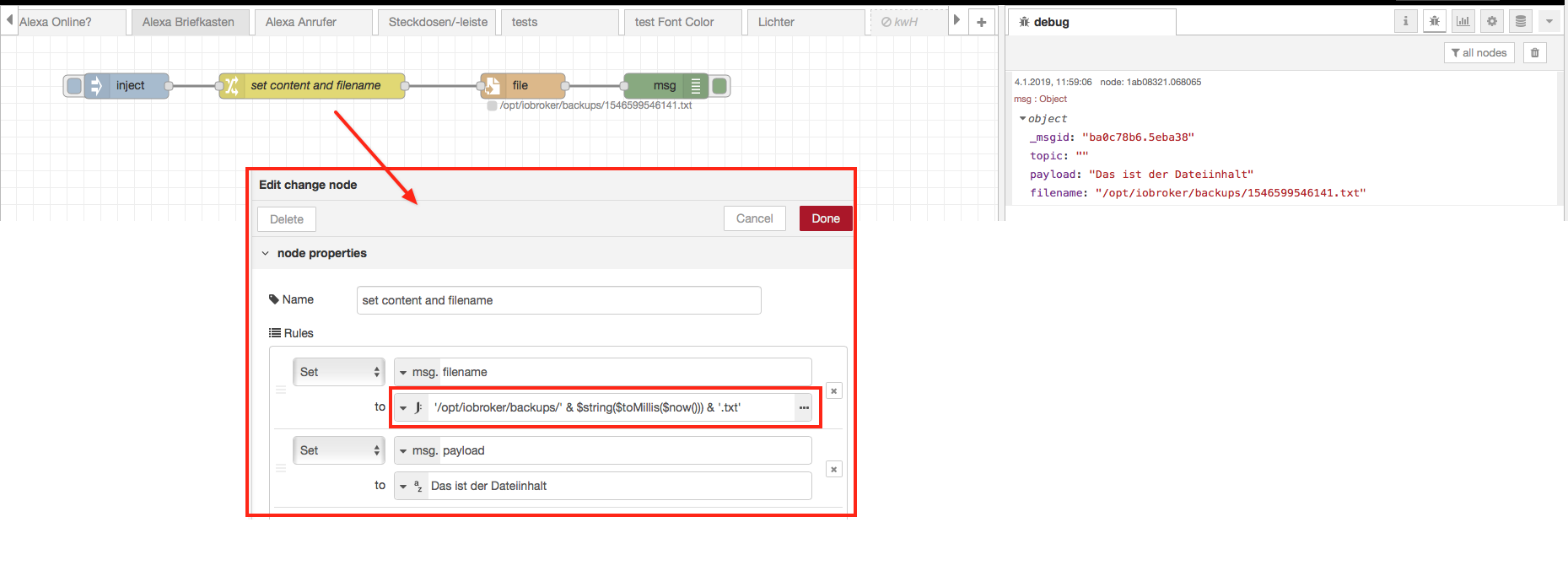
Aber du kannst natürlich einen change-node mit einem JSONata Ausdruck nehmen, das ist recht einfach:

JESONata kennt ne Reihe geeigneter date/time Funktionen:
http://docs.jsonata.org/date-time-functions
Leider ist in der iobroker-node-red Version nicht die aktuellste JSONata Version eingebunden. Das schmerzt besonders bei der function $fromMillis() die inzwischen diverse Format-Optionen kennt.
Man kann sich aber gut mit den JSONata Stringfunktionen behelfen:
-
Leider ist in der iobroker-node-red Version nicht die aktuellste JSONata Version eingebunden. Das schmerzt besonders bei der function $fromMillis() die inzwischen diverse Format-Optionen kennt. `
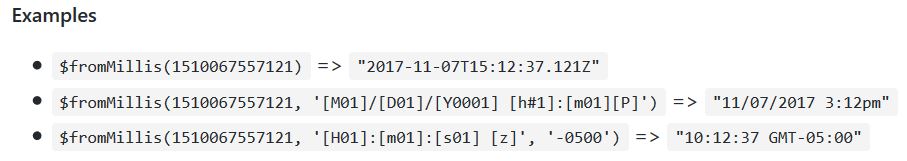
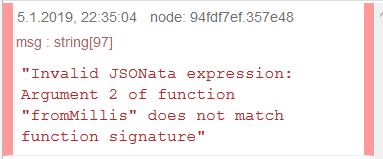
Ich verwende Node-Red direkt auf dem Raspi3, aber mit der$fromMillis habe ich auch ein Problem.Das erste Beispiel funktioniert,

die beiden anderen führen zu nachfolgender Fehlermeldung.

-
Ja, ist erst ab der JSONata 1.6.4 implementiert. Und die wird noch nicht in NR genutzt. Liegt also nicht am ioBroker.NR. Hab mal ein Issues auf Github hinterlassen https://github.com/node-red/node-red/issues/2023
Soll wohl ab NR 0.20 erfolgen.
Kannst es natürlich auf der JSONata-Seite testen: