NEWS
Node-Red mit Alexa - Dimmer
-
Also interessant wäre mal, wie die Nachricht aussieht, wenn du "Alexa ein" sagst.
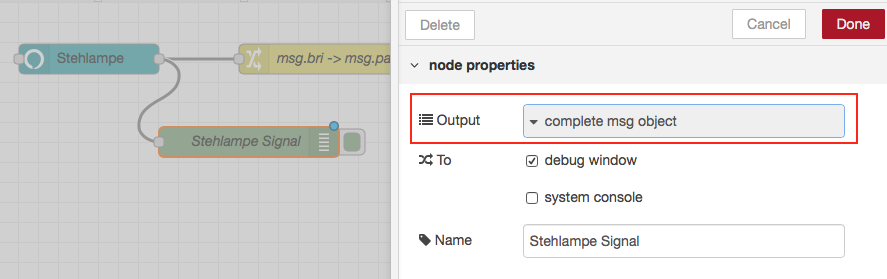
Dazu solltest du aber nicht 2 debug nodes an Stehlampe klemmen, sondern Sur eines mit der Einstellung 'complete msg object'

"Alexa ein" sollte ja nur EIN msg-object erzeugen und das hat eine payload-eigenschaft und ggf eine bri-eigenschaft.
Interessant ist jetzt, gibt es da die bri-eigenschaft und falls ja, was hat die für Inhalt. Dazu die das Object im Debug Panel kopieren und hier posten.

-
Wieder was gelernt. Danke!
Wenn ich nur 'Alexa Stehlampe Ein' sage > Kommt Payload mit 'On' und Bri mit dem letzten Wert z.b. '50'
Eigentlich kann ich damit leben. Bedeutet bei 'Alexa ein' schaltet er die Lampe ein mit der letzten Helligkeit.
Hätte es nur gerne, dass ich bei 'Ein' die Lampe auf 100% bekomme.
Das scheint sich nur zu beißen weil bei 'Ein' eben immer .payload = on und .bri = [letzter Wert] kommt.
Wüsste nicht wie ich das hinbekomme dann auf 100% zu gehen.
Wenn ich sage 'Alexa Stehlampe 75' kommt ja auch .paylod = on und .bri = 75
Danke!
-
` > Wenn ich nur 'Alexa Stehlampe Ein' sage > Kommt Payload mit 'On' und Bri mit dem letzten Wert z.b. '50'…
Wenn ich sage 'Alexa Stehlampe 75' kommt ja auch .paylod = on und .bri = 75 `
Da hat das change-node keine change, woher soll es dann wissen, ob Alexa "on" oder "bri" meint?
Auszug aus der node Info
` > ..payload string | on/off
"on" or "off" trigger from Alexa.
when dimming command is issued, this payload stays "on" as long as bri > 0. In other words, payload == "off" only when bri == 0. `
Da hast du eigentlich keine change, das könnte nur der Entwickler des Alexa-node ändern. Da wirst du auch nicht tricksen können;-( Jedenfalls nicht in diese Konstellation NR/Alexa-local-node.
Das node trennt praktisch nicht zwischen on und bri.
-
Da war ich wohl nicht gründlich. Wer lesen kann ist klar im Vorteil :lol:
Sollte doch gehen.
` > on_off_command boolean | true/false
indicate whether the command was an on/off command or a dimming/brightness command
eg. Alexa turn on/off light -> true
Alexa set light to 39% -> false
Alexa set light to 0% -> false `
Sollte so gehen (Pseudocode): Wenn msg.on_off_command dann msg.payload -> 0/100 msg.payload Sonst msg.bri -> msg.payloadDas Ganze ist leicht in einen JSONata-Ausdruck gepackt. Ersetze mal dein Change-node durch Dieses:
[ { "id": "a07b6c76.f86d2", "type": "change", "z": "2262a318.45ba74", "name": "on/off or bri to payload", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "(\t on_off_command = true ? (\t payload = \"on\" ? 100 : 0\t \t ) : (\t bri\t )\t\t)", "tot": "jsonata" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 680, "y": 760, "wires": [ [ "747a10d.f6d8ef" ] ] } ] -
Können wir nicht gleich noch die Farbe hinzufügen :D Daran hapert es derzeit bei mir.
Leider brauch Phillips Hue einen "HUE" wert den weder der UI Colorpicker auswirft noch Alexa :D
-
..auch wenn ich es gerade noch nicht ganz verstehe wie es funktioniert :) `
Das kommt mit der Zeit :lol:
Im Grunde eine 1:1 Umsetzung des Pseudocodes.
Der Trick war, dass das Alexa-local-node noch eine Eigenschaft on_off_command kennt. Und diese wird auf true gesetzt, wenn es sich um einen ON oder OFF Befehl handelte und NUR dann.
Damit ist es dann möglich zu unterscheiden, ob die 100 (ON/OFF-Befehl=true UND payload="on") oder der Helligkeitswert (bri) (ON/OFF-Befehl=false) zu setzen ist.
Der JSONata-Ausdruck ist vlt. von der Syntax nicht gleich verständlich;-( JSONata ist KEIN Javascript! auch wenn es ähnlich aussieht.
Muss man sich halt einlesen: http://jsonata.org/
Und die paar node-red Besonderheiten dazu: https://github.com/node-red/cookbook.no … ta-Recipes
Natürlich kann das ähnlich einfach mit Javascript gemacht werden, aber das steht im Change-node nicht zur Verfügung. Müßte man einen functions-node nehmen.
Ja, da weis ich auch erstmal nicht wie das gehen kann. Hab leider keine Hue :(
Mit welchem Adapter betreibst du denn das Teil? Kennt das Ding in den Objekten eine HUE-Eigenschaft ?
-
Den Hue Adapter würde ich nicht nutzen wenn du eh Node-Red nutzt denn da gibt's ja das HueMagic
und dieses ist Flexibel, es nimmt RGB oder HEX entgegen.. aber leider gibt Alexa nur HSB/HSL Werte als HUE (Hue: 0, Saturation: 1, Brightness:1) für Rot zum Beispiel. Man müsste also einen Converter von HSB/HSL zu HEX oder RGB haben.
derzeit Steuer ich Rot / Blau / Weiss so.. was echt nicht toll ist.
if ((msg['command']) == 'SetColorRequest') { if ((msg['payload']['hue']) == '0' && (msg['payload']['saturation']) == '1') { msg['payload']['hex'] = '#ff0000'; } else if ((msg['payload']['hue']) == '240') { msg['payload']['hex'] = '#3366ff'; } else if ((msg['payload']['hue']) == '0' && (msg['payload']['saturation']) == '0') { msg['payload']['hex'] = '#ffffff'; } msg['payload']['brightness'] = '100'; msg['payload']['saturation'] = '100'; return msg; } else { } -
Ich kenne mich da leider nicht gut aus.
Aber sollte sowas nicht hilfreich sein?
https://www.npmjs.com/package/node-red- … or-convert
` > This node converts between different color representations, it can convert between the following systems.
RGB - Red, Green, Blue
HSL - Hue, Saturation, Level
HSV - Hue, Saturation, Value (brightnes)
CSS - CSS color names `
-
Ja den habe ich ausprobiert aber irgendwie klappt es damit nicht so richtig. vielleicht mache ich es auch falsch.. Am Ende wäre es aber der richtige Converter dafür. HSV Array-> RGB als Array
Man müsste dann aber schauen das man vorher Saturation und Brightness noch *100 nimmt..
-
…Ja den habe ich ausprobiert aber irgendwie klappt es damit nicht so richtig.... `
Gut ist immer, wenn man ein Beispiel zeigen kann, wie es sein soll.
So nach dem Motto:
Für gelb müssen folgende states folgende Werte bekommen…
Man müsste dann aber schauen das man vorher Saturation und Brightness noch *100 nimmt.. `
Versuch doch mal die Werte per Hand bei den States zu setzen und schau, ob die Hue reagiert wie sie soll. Wenn das geht, sollte man das auch per flow hinbekommen;-)
-
Also irgendwas passt nicht :-(

if ((msg['command']) == 'SetColorRequest') { msg['payload']['hsv'] = [(msg['payload']['hue']), (msg['payload']['saturation']) * 100, (msg['payload']['brightness']) * 100]; return msg; } else { }Ausgabe Alexa und Blocky:
{"hue":0,"saturation":1,"brightness":1,"hsv":[0,100,100]}Ausgabe Converter (HSV to RGB)
[3,3,3] -
Also wenn ich dich recht verstehe, soll zb. die Alexa Ausgabe so konvertiert werden. oder wie?
sollte rot sein.
{"hue":0,"saturation":1,"brightness":1,"hsv":[0,100,100]}so aussehen:
ist immer noch rot, nur rgb
{"hue":0,"saturation":1,"brightness":1,"rgb":[255,0,0]}oder verstehe ich das falsch?
-
Alexa wirft bei "Alexa Schalte Test auf ROT" dies aus:
"hue":0,"saturation":1,"brightness":1dies schiebe ich in den Blocky und mache ein Array daraus damit dies kommt:
"hsv":[0,100,100]Der Converter macht aber nun ein RGB Array und zwar so:
[3,3,3]Es müsste aber für den HUE Adapter so kommen:
RGB [255,0,0] -
Ich hoffe, ich habe richtig kapiert.
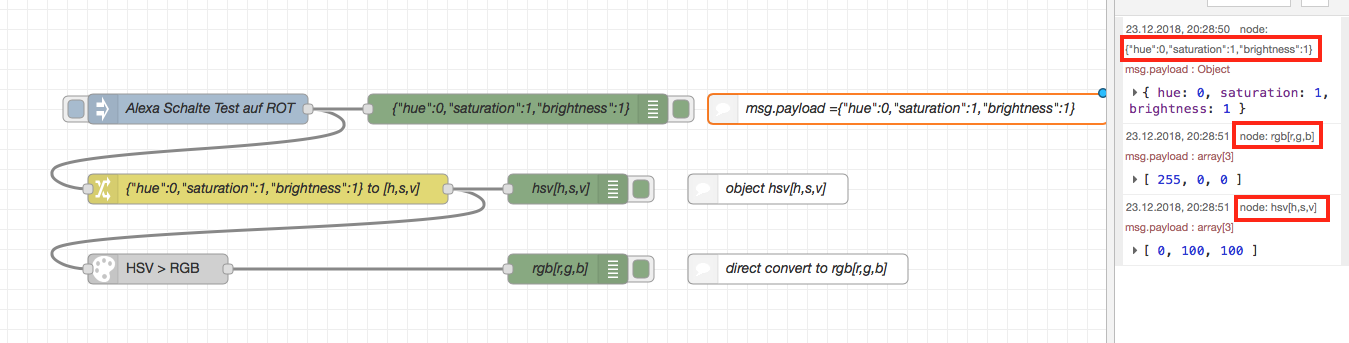
Das sollte auch ohne Blockly problemlos gehen:
hier der flow:
! ````
[
{
"id": "26dc88fe.708c5",
"type": "inject",
"z": "ca47e1d4.9f532",
"name": "Alexa Schalte Test auf ROT",
"topic": "",
"payload": "{"hue":0,"saturation":1,"brightness":1}",
"payloadType": "json",
"repeat": "",
"crontab": "",
"once": false,
"onceDelay": 0.1,
"x": 230,
"y": 140,
"wires": [
[
"ad83b521.77c65",
"7eb1492e.f3b3d8"
]
]
},
{
"id": "86870acf.2656c",
"type": "color-convert",
"z": "ca47e1d4.9f532",
"input": "hsv",
"output": "rgb",
"outputType": "array",
"x": 190,
"y": 300,
"wires": [
[
"a57a950f.248af8"
]
]
},
{
"id": "ad83b521.77c65",
"type": "change",
"z": "ca47e1d4.9f532",
"name": "{"hue":0,"saturation":1,"brightness":1} to [h,s,v]",
"rules": [
{
"t": "set",
"p": "payload",
"pt": "msg",
"to": "[\t payload.hue,\t payload.saturation * 100,\t payload.brightness * 100\t]",
"tot": "jsonata"
}
],
"action": "",
"property": "",
"from": "",
"to": "",
"reg": false,
"x": 300,
"y": 220,
"wires": [
[
"86870acf.2656c",
"a4ad7796.ecdb8"
]
]
},
{
"id": "ccb4443d.a17ce8",
"type": "comment",
"z": "ca47e1d4.9f532",
"name": "msg.payload ={"hue":0,"saturation":1,"brightness":1}",
"info": "",
"x": 940,
"y": 140,
"wires": []
},
{
"id": "3e66cbf2.9da13c",
"type": "comment",
"z": "ca47e1d4.9f532",
"name": "direct convert to rgb[r,g,b]",
"info": "",
"x": 830,
"y": 300,
"wires": []
},
{
"id": "bd23336d.d791e8",
"type": "comment",
"z": "ca47e1d4.9f532",
"name": "object hsv[h,s,v]",
"info": "",
"x": 800,
"y": 220,
"wires": []
},
{
"id": "a57a950f.248af8",
"type": "debug",
"z": "ca47e1d4.9f532",
"name": "rgb[r,g,b]",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "payload",
"x": 600,
"y": 300,
"wires": []
},
{
"id": "7eb1492e.f3b3d8",
"type": "debug",
"z": "ca47e1d4.9f532",
"name": "{"hue":0,"saturation":1,"brightness":1}",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "payload",
"x": 550,
"y": 140,
"wires": []
},
{
"id": "a4ad7796.ecdb8",
"type": "debug",
"z": "ca47e1d4.9f532",
"name": "hsv[h,s,v]",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "payload",
"x": 600,
"y": 220,
"wires": []
}
] Am Eingang bekommt das Teil ein Oblect```` {"hue":0,"saturation":1,"brightness":1}Am Ausgang hast du ein Array````
[r,g,b]Wenn das lieber ein Object sein soll, der Form:```` {"rgb": [r,g,b]} ````ist eine minimale Änderung nötig. -
Perfekt :D dann hab ich nur den Converter falsch benutzt :D :D danach noch nen Change to msg.payload.rgb und Alexa schaltet das ganze :-) Danke dir
-




