NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
@Mic:Besser gut "inspiriert" als schlecht selber gemacht :lol:
Hintergrund (und Wetterdarstellung in anderer View) schamlos übernommen von https://forum.iobroker.net/viewtopic.php?f=35&t=5369&start=340#p122126, außerdem die runden Buttons von https://forum.iobroker.net/viewtopic.php?f=35&t=13917&start=300#p186400. Vielen Dank Euch beiden!
Das linke Hauptmenü ist Eigenkreation. Durch Klicken auf das Menü-Symbol oben links klappt es auf, und nach View-Wechsel oder nach 5 Sekunden automatisch wieder zu. Realisiert über "View in Widget", und Sichtbarkeit mittels Datenpunkt und Script. Deutlich schneller und zuverlässiger übrigens als die Lösung im Materials Design.
Screenshot_20181111-203327.png
Screenshot_20181111-203321.png `
könntest du mir die gelben licht Buttons zukommen lassen? sehen klasseaus
-
könntest du mir die gelben licht Buttons zukommen lassen? sehen klasseaus `
Sind 3 Widgets übereinander, gesteuert über Sichtbarkeit.
[{"tpl":"tplHqButton","data":{"oid":"","min":"false","max":"true","iconName":"/icons-mic/m_eigene/lamp.png","btIconWidth":"43","offsetAuto":false,"leftOffset":"22","topOffset":"24","caption":"","captionOn":"","iconOn":"/icons-mic/m_eigene/lamp.png","pushButton":false,"usejQueryStyle":false,"g_visibility":true,"styleActive":"hq-button-no-background","styleNormal":"hq-button-no-background","changeEffect":"","testActive":false,"g_css_shadow_padding":true,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","g_signals":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"g_last_change":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"g_gestures":false,"g_ccontrol":false,"g_leftRight":true,"g_css_font_text":false,"g_css_border":false,"g_fixed":false,"timeAsInterval":true,"infoLeftFontSize":"12","infoFontRightSize":"12","infoLeftPaddingLeft":"15","infoLeftPaddingRight":"50","infoRightPaddingRight":"15","descriptionLeft":"Alle Alexa-Geräte auf Pause","descriptionLeftDisabled":true,"visibility-oid":"shelly.0.SHSW-1#XXXXX#1.Relay0.Switch"},"style":{"left":"451px","top":"219px","width":"80px","height":"80px","z-index":"20","background-color":"","opacity":"","background":"rgba(17,139,182,0.4)","box-shadow":"0px 0px 30px #118bb6"},"widgetSet":"hqwidgets"},{"tpl":"tplHqButton","data":{"oid":"","min":"false","max":"true","iconName":"/icons-mic/m_eigene/lamp.png","btIconWidth":"43","offsetAuto":false,"leftOffset":"22","topOffset":"24","caption":"","captionOn":"","iconOn":"/icons-mic/m_eigene/lamp.png","pushButton":false,"usejQueryStyle":false,"g_visibility":true,"styleActive":"hq-button-no-background","styleNormal":"hq-button-no-background","changeEffect":"","testActive":false,"g_css_shadow_padding":true,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","g_signals":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"g_last_change":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"g_gestures":false,"g_ccontrol":false,"g_leftRight":true,"g_css_font_text":false,"g_css_border":false,"g_fixed":false,"timeAsInterval":true,"infoLeftFontSize":"12","infoFontRightSize":"12","infoLeftPaddingLeft":"15","infoLeftPaddingRight":"50","infoRightPaddingRight":"15","descriptionLeft":"Alle Alexa-Geräte auf Pause","descriptionLeftDisabled":true,"visibility-oid":"shelly.0.SHSW-1#XXXXX#1.Relay0.Switch"},"style":{"left":"451px","top":"219px","width":"80px","height":"80px","z-index":"10","background-color":"","opacity":"","background":"rgba(230, 203, 0, 0.7)","box-shadow":"0px 0px 30px yellow"},"widgetSet":"hqwidgets"},{"tpl":"tplHqButton","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","oid":"shelly.0.SHSW-1#XXXXX#1.Relay0.Switch","min":"false","max":"true","iconName":"","btIconWidth":"56","offsetAuto":"true","leftOffset":"15","topOffset":"55","timeAsInterval":"true","infoLeftFontSize":"12","infoFontRightSize":"12","infoLeftPaddingLeft":"15","infoLeftPaddingRight":"50","infoRightPaddingRight":"15","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"styleNormal":"hq-button-no-background","styleActive":"hq-button-no-background","descriptionLeft":"Switch","descriptionLeftDisabled":true,"pushButton":false},"style":{"left":"439px","top":"208px","width":"100px","height":"100px","z-index":"30"},"widgetSet":"hqwidgets"}] -
Hier bitte schön.
Bildschirmfoto 2018-11-24 um 16.57.31.png `
Das findet ich sehr stark aufgebaut. Gefällt mir sehr gut.
So ähnlich würde ich mein VIS auch aufbauen wollen.
Wie hast du das mit dem Home LOGO (links unten) gemacht?
Was ich mir auch noch anschauen muss ist das mit der Anwesenheit der aktiven Geräte/Personen.
-
Hi, schön dass dir meine Arbeit gefällt.
Der Homebutton wurde per Photoshop direkt auf das Hintergrundbild gelegt und anschließend per HTML verlinkt.
Hier bitte schön.
Bildschirmfoto 2018-11-24 um 16.57.31.png `
Das findet ich sehr stark aufgebaut. Gefällt mir sehr gut.
So ähnlich würde ich mein VIS auch aufbauen wollen.
Wie hast du das mit dem Home LOGO (links unten) gemacht?
Was ich mir auch noch anschauen muss ist das mit der Anwesenheit der aktiven Geräte/Personen. `
-
Ah jetzt habe ich da voll die Idee. :D
Müsste es doch auch möglich sein eine komplette Navigationsleiste so zu gestalten.
Muss ich nur mal sehen, wie ich da eine Animation bzw. einen Effekt noch mit reinbekomme,
wie bei einen ganz normalen Button.
Der Homebutton wurde per Photoshop direkt auf das Hintergrundbild gelegt und anschließend per HTML verlinkt. `
-
Hi, schönes Widget.
wie hast du das realisiert, dass du die günstigste Tankstelle markiert bekommst?
Tankerkönig mit Markierung der günstigsten Tankstelle :)
tanker.jpg
Hi stM47,
Ich habe jeweils unter die Preise das grüne Feld gelegt, dieses wird über die Sichtbarkeit aktiviert/deaktiviert.
Also falls Tankstellenname = Name günstigste Tankstelle -> Preis markieren.
Viele Grüße
Christian
-
Bitte Ergebnis dann hier posten!
Ah jetzt habe ich da voll die Idee. :D
Müsste es doch auch möglich sein eine komplette Navigationsleiste so zu gestalten.
Muss ich nur mal sehen, wie ich da eine Animation bzw. einen Effekt noch mit reinbekomme,
wie bei einen ganz normalen Button.
Der Homebutton wurde per Photoshop direkt auf das Hintergrundbild gelegt und anschließend per HTML verlinkt.
-
Hi Christian,
danke für die Antwort!
falls Tankstellenname = Name günstigste Tankstelle -> Preis markieren
Muss ich dass mit Blockly erstellen oder gibt es eine andere Möglichkeit?
Hi, schönes Widget.
wie hast du das realisiert, dass du die günstigste Tankstelle markiert bekommst?
Tankerkönig mit Markierung der günstigsten Tankstelle :)
tanker.jpg
Hi stM47,
Ich habe jeweils unter die Preise das grüne Feld gelegt, dieses wird über die Sichtbarkeit aktiviert/deaktiviert.
Also falls Tankstellenname = Name günstigste Tankstelle -> Preis markieren.
Viele Grüße
Christian `
-
Hi Christian,
danke für die Antwort!
falls Tankstellenname = Name günstigste Tankstelle -> Preis markieren
Muss ich dass mit Blockly erstellen oder gibt es eine andere Möglichkeit?
Hi, schönes Widget.
wie hast du das realisiert, dass du die günstigste Tankstelle markiert bekommst? `
Hi stM47,
Ich habe jeweils unter die Preise das grüne Feld gelegt, dieses wird über die Sichtbarkeit aktiviert/deaktiviert.
Also falls Tankstellenname = Name günstigste Tankstelle -> Preis markieren.
Viele Grüße
Christian
Nein, ist viel einfacher :D
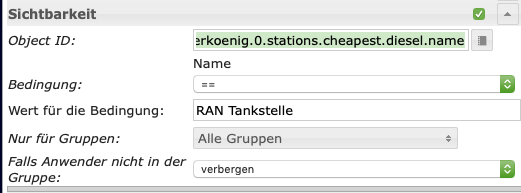
Das legst Du in vis per Sichtbarkeit fest:
Beispiel:
falls tankerkoenig.0.stations.cheapest.diesel.name = Tankstellenname
dann sichtbar.
Gruß
Christian
-
von mir noch eine Anmerkung:
Die günstigste Tankstelle pro Kraftstoffsorte wird angelegt und nur die, die als erstes im Adapter aufgeführt ist.
Wenn also zwei Tankstellen den zum Beispiel gleichen Dieselpreis haben, wird die erstere Tankstelle aus der Liste genommen.
Gruß
Volker
-
Wird gemacht… Denke mal das ich da vielleicht schon heute Abend was posten kann. 8-)
Bitte Ergebnis dann hier posten!
Ah jetzt habe ich da voll die Idee. :D
Müsste es doch auch möglich sein eine komplette Navigationsleiste so zu gestalten.
Muss ich nur mal sehen, wie ich da eine Animation bzw. einen Effekt noch mit reinbekomme,
wie bei einen ganz normalen Button.
Der Homebutton wurde per Photoshop direkt auf das Hintergrundbild gelegt und anschließend per HTML verlinkt.
-
von mir noch eine Anmerkung:
Die günstigste Tankstelle pro Kraftstoffsorte wird angelegt und nur die, die als erstes im Adapter aufgeführt ist.
Wenn also zwei Tankstellen den zum Beispiel gleichen Dieselpreis haben, wird die erstere Tankstelle aus der Liste genommen.
Gruß
Volker `
Wenn Du die Tankstellen nach Entfernung sortiert hast, ist das doch perfekt :D
Denn wenn eine zweite Tankstelle den gleichen Preis hat aber weiter entfernt liegt ist sie damit automatisch teurer :!:
Gruß
Christian
-
Hi Christian,
danke für die Antwort!
falls Tankstellenname = Name günstigste Tankstelle -> Preis markieren
Muss ich dass mit Blockly erstellen oder gibt es eine andere Möglichkeit?
Hi stM47,
Ich habe jeweils unter die Preise das grüne Feld gelegt, dieses wird über die Sichtbarkeit aktiviert/deaktiviert.
Also falls Tankstellenname = Name günstigste Tankstelle -> Preis markieren.
Viele Grüße
Christian
Nein, ist viel einfacher :D
Das legst Du in vis per Sichtbarkeit fest:
Beispiel:
falls tankerkoenig.0.stations.cheapest.diesel.name = Tankstellenname
dann sichtbar.
Gruß
Christian `
Klingt echt einfach, bekomme es aber nicht hin :cry:
Foto mit Farbe erstellt.
Hintergrund: z-index: 0
Foto mit Farbe z-index: 1
Preis: z-index: 2
Ich habe bei Sichtbarkeit die Objekt ID tankerkoenig.0.stations.cheapest.diesel.name ausgewählt
Bei Bedingungen ==
und bei Wert für die Bedingung: den Namen der jeweilige Tankstelle

Und das habe ich für alle Tankstellen gemacht und trotzdem wird das Bild auf der Website nicht angezeigt.
Muss ich noch etwas ändern?
-
Geh mal in die Adapter-Config und vergleiche die Namen (Eigener Name für Tankstelle)
die müssen exakt übereinstimmen.
Gruß
Christian
-
Anbei mal der erste Entwurf von der NAVI Leiste, noch ohne Animation.

Wird gemacht… Denke mal das ich da vielleicht schon heute Abend was posten kann. 8-)
Bitte Ergebnis dann hier posten!
Ah jetzt habe ich da voll die Idee. :D
Müsste es doch auch möglich sein eine komplette Navigationsleiste so zu gestalten.
Muss ich nur mal sehen, wie ich da eine Animation bzw. einen Effekt noch mit reinbekomme,
wie bei einen ganz normalen Button.