NEWS
[Testing] Material UI Adapter
-
Ich weiß nicht was ich falsch mache ich installiere es, mache upload und trotzdem geht garnichts.
Woran liegt das nur ? Was mach ich falsch?
 ~~<link_text text="https://uploads.tapatalk-cdn.com/201811 ... 0060aa.jpg">https://uploads.tapatalk-cdn.com/20181119/596fe52ac8367b3188dae93eb30060aa.jpg</link_text>" />
~~<link_text text="https://uploads.tapatalk-cdn.com/201811 ... 0060aa.jpg">https://uploads.tapatalk-cdn.com/20181119/596fe52ac8367b3188dae93eb30060aa.jpg</link_text>" />Gesendet von meinem SM-G950F mit Tapatalk~~
-
Installation hat soweit nach den Anleitungen hier geklappt.
Direkt Räume und Funktionen unter Aufzählungen angelegt, funktioniert.
Folgende Frage:
Hab mehrere Lampen mit mehreren Birnen. Wie bekomme ich die als Gruppe, also als 1 Widget dargestellt.
Feedback/Lob:
Ich bin ioBroker Neuling, hab mich soweit gut eingelesen und schon einiges ausprobiert, erste Skripte am Laufen. Soweit bin ich echt zufrieden, als "Technikbegeisterter - aber nicht Programmierer".
Was mich noch gestört hat und womit ich mich bisher (vielleicht auch noch) nicht anfreunden konnte war die Visualisierung. Super komplex und für Einsteiger echt schwierig.
Was mir gefehlt hat habt ihr hier auf die Beine gestellt. Vielen Dank für den super Adapter - genau sowas benötigt man als Einsteiger. Paar Minuten einlesen und schon die erste Oberfläche mit Klick und schön. Bitte weiter so!
Hab zwar noch nicht alles verstanden - gibt ja noch keine Doku - aber ich probiere noch bissl rum, wird schon.
-
Installation hat soweit nach den Anleitungen hier geklappt.
Direkt Räume und Funktionen unter Aufzählungen angelegt, funktioniert.
Folgende Frage:
Hab mehrere Lampen mit mehreren Birnen. Wie bekomme ich die als Gruppe, also als 1 Widget dargestellt.
Feedback/Lob:
Ich bin ioBroker Neuling, hab mich soweit gut eingelesen und schon einiges ausprobiert, erste Skripte am Laufen. Soweit bin ich echt zufrieden, als "Technikbegeisterter - aber nicht Programmierer".
Was mich noch gestört hat und womit ich mich bisher (vielleicht auch noch) nicht anfreunden konnte war die Visualisierung. Super komplex und für Einsteiger echt schwierig.
Was mir gefehlt hat habt ihr hier auf die Beine gestellt. Vielen Dank für den super Adapter - genau sowas benötigt man als Einsteiger. Paar Minuten einlesen und schon die erste Oberfläche mit Klick und schön. Bitte weiter so!
Hab zwar noch nicht alles verstanden - gibt ja noch keine Doku - aber ich probiere noch bissl rum, wird schon. ` Hallo,
Wo hast du gute Dokumentation gefunden dazu, ich finde nähmlich kaum was brauchbares, bin nähmlich noch ein ziemlicher Neuling?
Gesendet von meinem SM-G950F mit Tapatalk
-
Schau mal z.Bsp. auf YouTube, dort gibt es super Tutorials zu verschiedenen Themen. Stichwort ioBroker Tutorial Deutsch.
-
Schau mal z.Bsp. auf YouTube, dort gibt es super Tutorials zu verschiedenen Themen. Stichwort ioBroker Tutorial Deutsch. ` Ja, aber ich suche speziell eins für diesen Adapter
Gesendet von meinem SM-G950F mit Tapatalk
-
Aber hier steht doch soweit alles - inkl. das es noch keine Doku gibt :mrgreen:
1. Adapter installieren
2. Befehl "iobroker upload material" per SSH absenden
3. Adapter neu starten
4. Unter Aufzählungen Räume und Funktionen anlegen
5. Objekte Räumen und Funktionen zuweisen
6. Material Ui starten
Fertig
Dann kann man auf die Oberfläche rumprobieren, umbenennen…etc. weiter bin ich selbst noch nicht.
Mir fehlt noch die Möglichkeit mehrere Birnen zu einer Lampe zu gruppieren, wenn das noch jmd. erklären könnte sind wir noch ein Stück weiter.
-
@southparkler: Dazu einfach mit Szenen arbeiten. Da können Geräte in Gruppen geschaltet werden. Unbedingt darauf achten den Szenennamen mit "0." beginnen zu lassen, damit die Szene auch mit einem Raum + Funktion verlinkt werden kann.
-
Vielen Dank,das mit den Szenen klappt.
Verstehe die Steuerung der UI noch nicht wirklich. Gruppen muss ich dann extra auswählen, die sind nicht in der normalen Raumübersicht!?
Finde ich persönlich umständlich.
Hab aber eine Möglichkeit gefunden - ich nutze die Gruppen aus dem Alexa Adapter, dann wird alles unter Räume angezeigt. Teste noch ein wenig, aber eine kleine Anleitung für diesen Adapter wäre doch schön. Ist doch nicht so einfach wie gedacht.
-
Sieht doch schon ganz gut aus, lässt sich sehr viel mit anstellen. Dürfte für den "Normalo User" mehr als ausreichend sein. Bedienung - wenn man mal weiß wie geht auch ganz gut.
Folgende Verbesserungsvorschläge:
-
Lichtgruppen sollten in Räume eingestellt werden können
-
Eine Farb-Symboleinstellung pro Funktion wäre eine große Zeitersparnis und Vereinfachung
-
Mehr Funktionen ermöglichen (Alexa funktioniert aktuell nicht, Temperatursensor, Bewegungsmelder, Fenstersensor etc. von Xiaomi)
-
Xiaomi Mi Robot
Vielleicht hab ich auch was falsch gemacht, dann gerne Hinweise dazu.
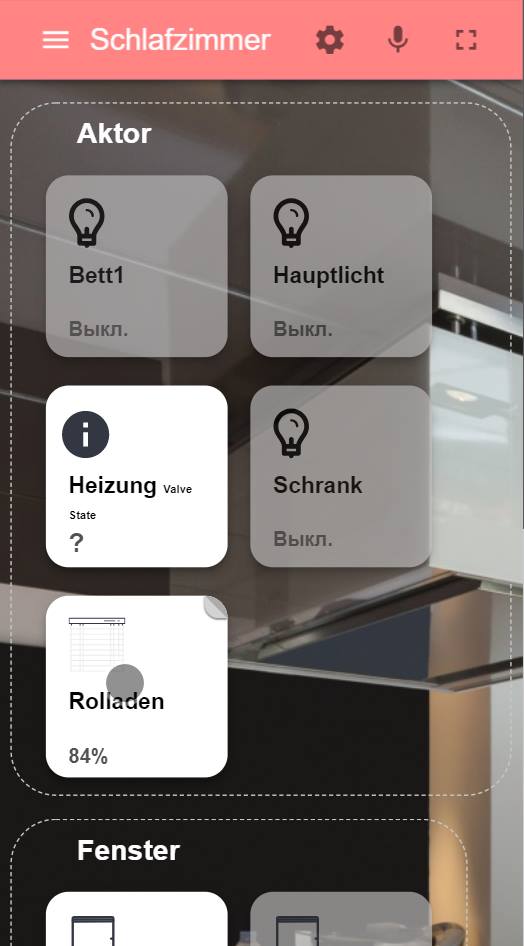
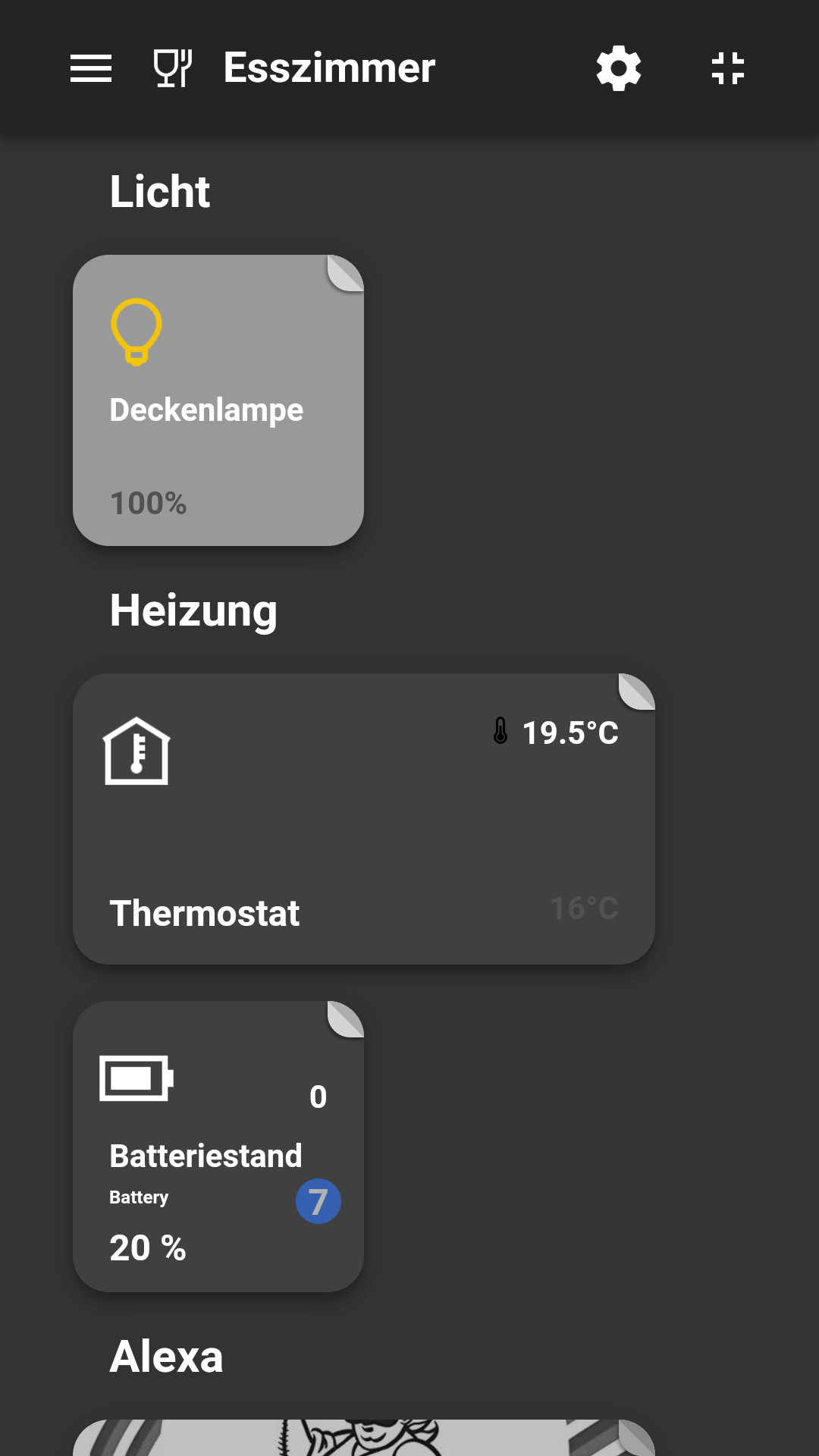
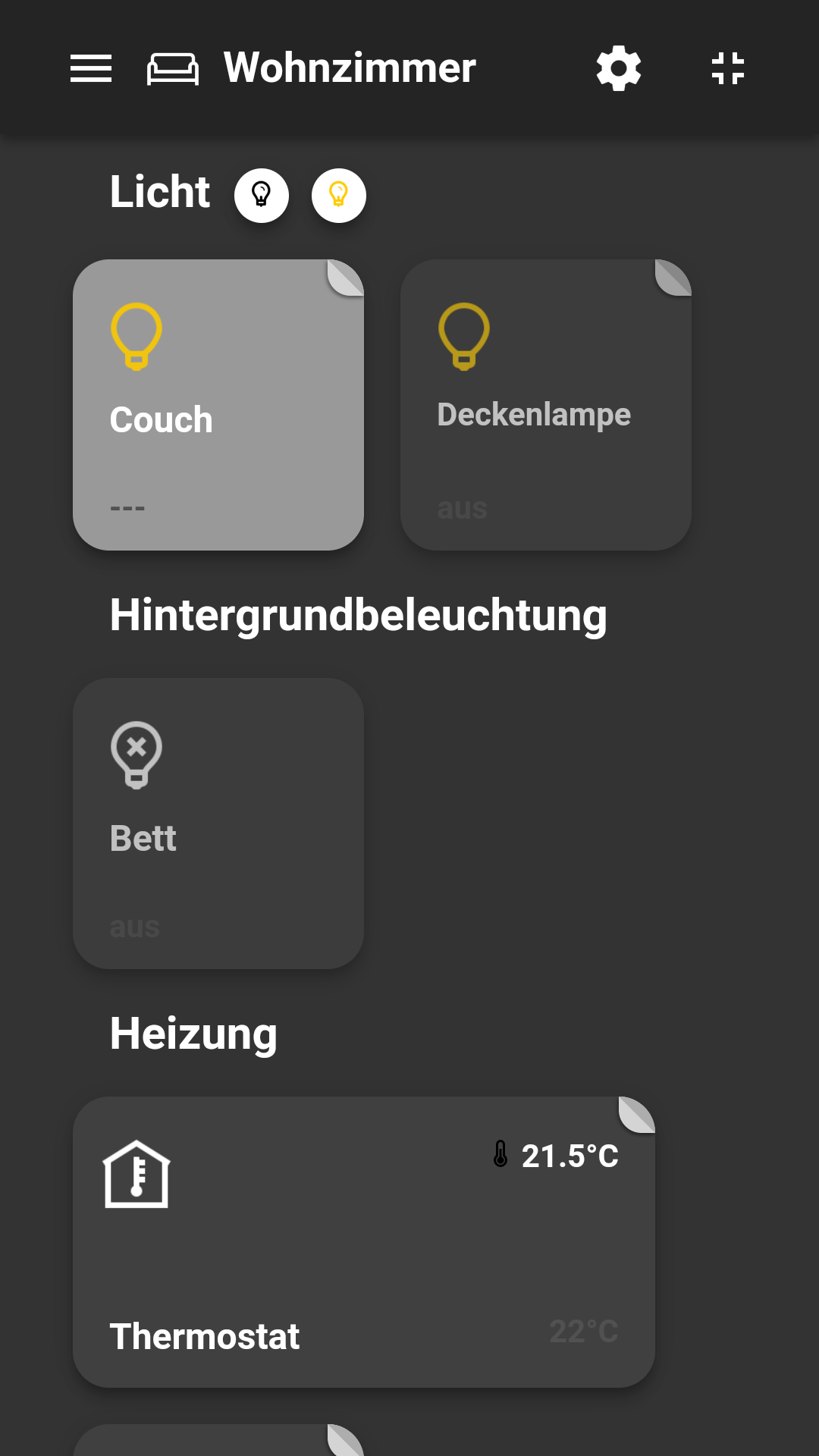
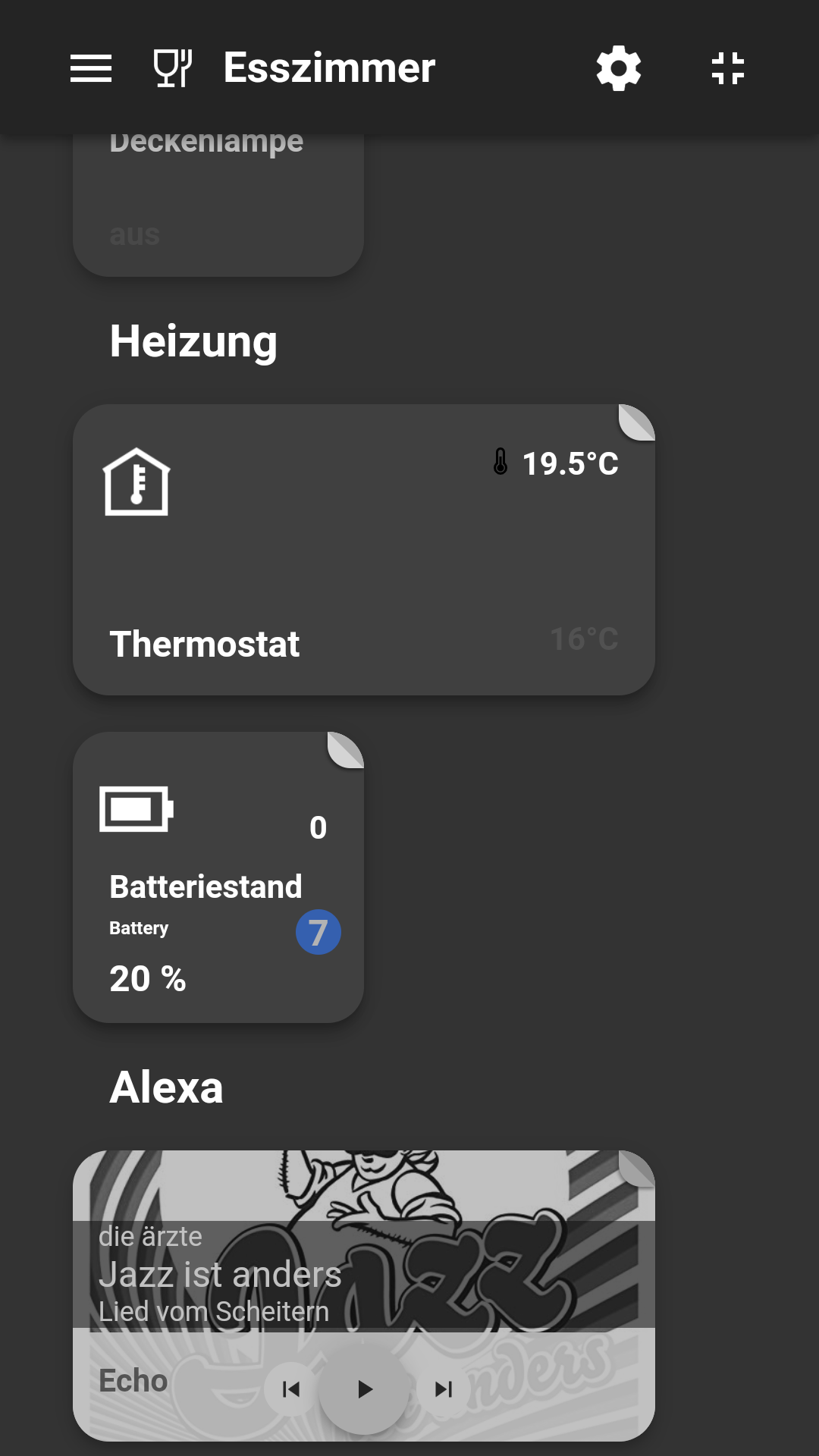
Ansonsten ein paar Bilder (Smartphone Ansicht, Tablet und PC läuft auch super) was so geht :)



-
-
Weiches Objekt ist für den Media Player notwendig?
-
Ich weiß nicht ob es dir hilft (weiß nicht welchen Player du benötigst), ich hab alle Objekte zum Echo reingezogen und es hat geklappt.
-
Erstmal ein Riesen Dankeschön für die hervorragende Arbeit.
Trotzdem habe ich da mal ne Frage… ;-)
Ich nutze bei mir Tradfri Leuchtmittel. Die kann ich auch ein/aus schalten und dimmen. Was leider nicht geht, ist die Farbtemperatur einzustellen.
Das dazugehörige Objekt level.color.temperature wird mit den Werten 0-100% angesteuert wobei 100% warmweiss und 0% kaltweiss entspricht. Möchte ich dieses jetzt über die Material UI ansteuern, dann wird der Wert im Objekt auf den jeweiligen Kelvin Wert gesetzt. Also auf 2200-6400%. Den genauen Bereich weiss ich gerade nicht.
Meine frage ist jetzt, kann man den Wertebereich in irgendeiner Weise definieren oder begrenzen? Egal ob in den Objekten oder Material UI? Und auch invertieren. (von warmweiss zu kaltweiss und nicht umgekehrt wie bei mir gerade)
Ansonsten funktioniert es bestens bei mir!
Beste Grüße
-
Guten Abend zusammen,
ich glaub ich bin zu alt für so was :-)
1. Material 0.10.3 bekomme ich an den Start
2. Danach über den Adapter ein Update auf 0.10.5
Danach bei Aufruf nur noch Meldung File 0.10.5/index.html not found: Not exists
Auch schon mit "iobroker upload material" versucht, aber keine Änderung.
Jemand noch eine Idee?
Gruß
LausiD
-
Du kannst jeden Hintergrund ändern (Farbe oder Bild).
Oben rechts auf das Einstellungssymbol und dann auf den Stift (gibt es auch bei jeder Schaltffläche extra).
-
Räume und Funktionen musst du unter Aufzählungen anlegen, entweder dann dort die Objekte entsprechend zuweisen oder alternativ im Reiter Objekte in den Spalten Räume und Funktionen.
Im Adapter Material UI selbst kann man nur die Sichtbarkeit und Hintergrund etc. einstellen. Alles andere unter Aufzählungen und in den Objekten.
Edit: Ob der Weatherman funktioniert musst du ausprobieren, wenn nicht kannst du ein Issue im Git anlegen, dann wird er ggfs. aufgenommen.