NEWS
[gelöst] vis Taster realisieren
-
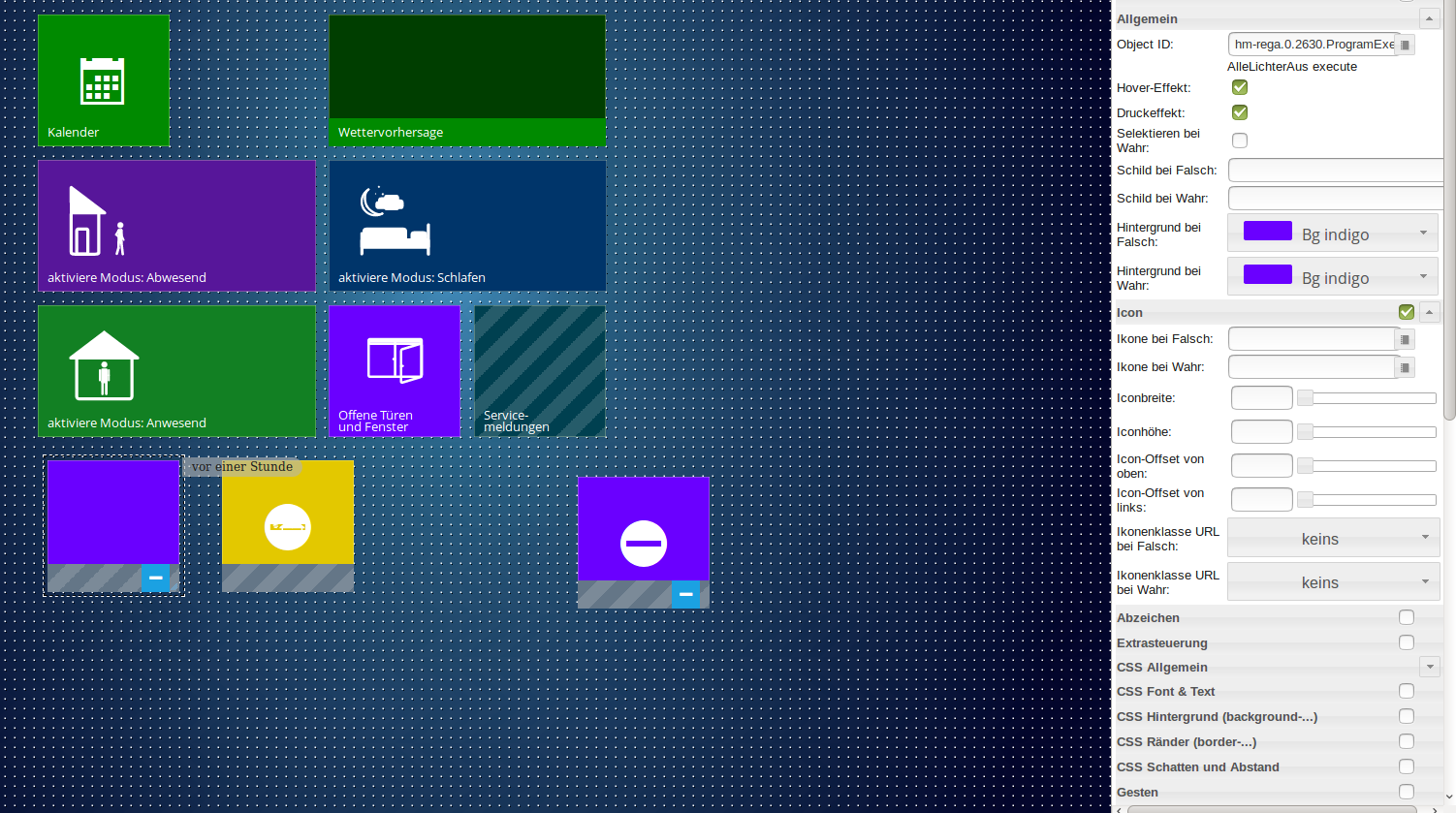
das gezeigte Widget ist aus dem hq-widgets.
Die müsstest du dir installieren.
EDIT: hqwidgets - ON/OFF ist das Widget und der Adapter "hqwidgets style widgets"
-
ich hab die Metro Widgets nicht, aber ich befürchte da gibt es keines das einen Taster simuliert.
Für den Fall könntest/müsstest Du dann mit einem Script arbeiten.
-
Da war htrecksler schneller - Danke :D
Hmmmm…. mit den Metro Widgets schalten wir bisher Zustände an/aus und um.... getastet haben wir bisher damit noch nicht.
Herzliche Grüße
Equilora aka Harald
-
ich hab die Metro Widgets nicht, aber ich befürchte da gibt es keines das einen Taster simuliert.
Für den Fall könntest/müsstest Du dann mit einem Script arbeiten. `
Ah ok kannst du mir da kurz zeigen was du damit meinst also skripte in dem reiter? oder über variablen von iobroker
-
ich würde die Variante mit den Variablen in ioBroker nutzen.
Der Taster in Vis setzt eine Variable z. B. auf TRUE. Darauf reagiert ein Script, führt seinen Code aus und setzt am Schluss die Variable wieder auf FALSE.
So mache ich es sehr gerne weil ich darüber dann mehr als nur eine Aktion ausführen kann.
-
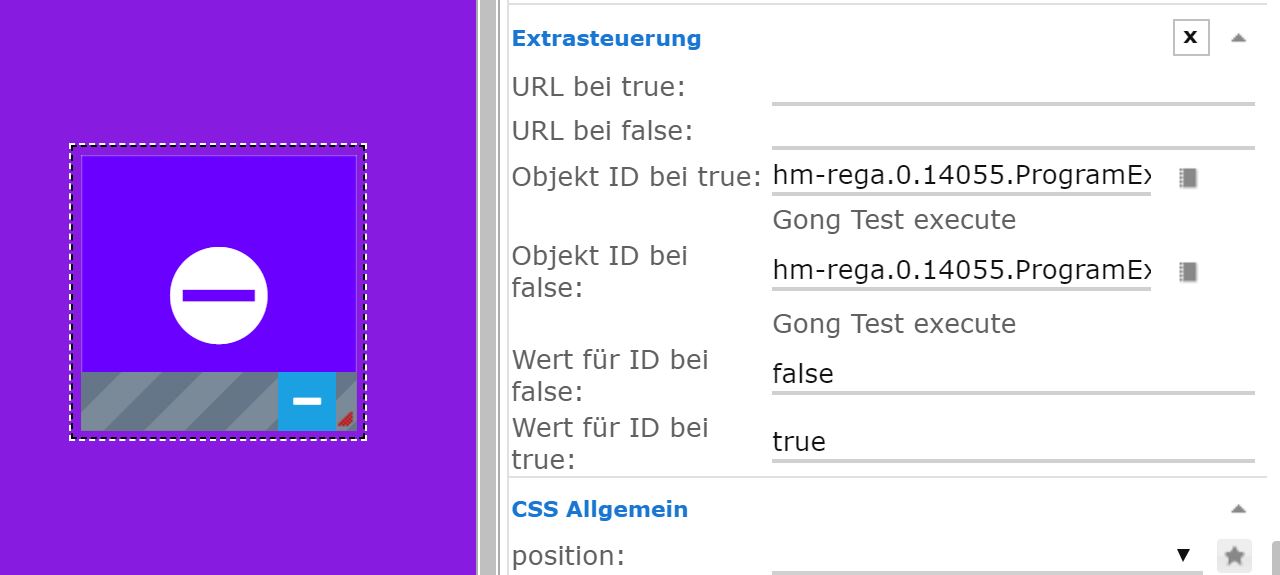
Du kannst mal den MetroTileToggle versuchen und dann über die Funktion "Extrasteuerung" die Object.id einbinden.

und als Export
[{"tpl":"tplMetroTileToggle","data":{"oid":"","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","hover":"true","transform":"true","bg_class_false":"bg-indigo","bg_class_true":"bg-teal","icon_class_false":"icon-minus","icon_class_true":"icon-plus","icon_badge_false":"icon-minus-2","icon_badge_true":"icon-plus-2","badge_bg_class_false":"bg-cyan","badge_bg_class_true":"bg-teal","brand_bg_class_false":"ribbed-steel","brand_bg_class_true":"ribbed-indigo","badge_top":"0","badge_left":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oidTrue":"hm-rega.0.14055.ProgramExecute","oidFalse":"hm-rega.0.14055.ProgramExecute","oidTrueValue":"false","oidFalseValue":"true"},"style":{"left":"721px","top":"241px"},"widgetSet":"metro"}] -
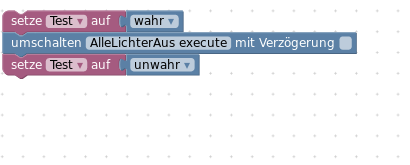
sorry, bei Blockly muss ich passen.
Das Puzzle hab ich noch nie verstanden :D :D :D
-
so hab es jetzt hin bekommen so sieht jetzt das fertige skript aus:
on({id: "javascript.0.scriptEnabled.common.istrue"/*istrue*/, change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; on({id: 'javascript.0.scriptEnabled.common.istrue', val: true}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; getState("hm-rega.0.2630.ProgramExecute", function (err, state) { setState("hm-rega.0.2630.ProgramExecute"/*AlleLichterAus execute*/, state ? !state.val : true); }); }); setStateDelayed("javascript.0.scriptEnabled.common.istrue"/*istrue*/, false, true, 1000, false); });