NEWS
Astro-Tageszeit abfragen und in Datenpunkt eintragen
-
Sorry ich versteh es nicht….entweder wir reden aneinander vorbei oder es ist zu kompliziert für mich :-)
Dann brauch ich doch garnicht den Script? Dann reicht ja ein selber erstellter Datenpunkt Astrotag?
`/* System Tageszeoten Skript meldet Tageszeiten Nacht;Frühmorgens;Morgengrauen;Vormittag;Mittag;Nachmittag;Dämmerung;Abend; Basis: http://www.homematic-inside.de/tecbase/homematic/scriptlibrary/item/tageszeit-in-abschnitte-unterteilen oder hier: https://github.com/ioBroker/ioBroker.javascript#astro--funktion https://github.com/iobroker/ioBroker.javascript/blob/master/README.md#getastrodate erstellt: 01.06.2015 von Pix 11.12.2015 getAstroDate ermittelt nun auch Sonnenaufgang und Untergang Astrotag (isAstroDay) eingebaut 23.02.2018 checkSec eingebaut (Uhrzeit sekundengenau?) andere Astrozeiten werden nun auch gespeichert Neuer Pfad 24.02.2018 Unterteilung in zwei Bereiche 27.02.2018 Bestimmung, welche AstroZeit aktuell ist (mit der ioBroker-Funktion compareTime) Beschreibung Objekt Astrotag korrigiert Objekte werden jetzt bei jedem Zeitplan angelegt, falls nicht (mehr) vorhanden */ const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "Astro"; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis // ***************************************************************************** // TAGESZEITEN - T E I L // Tageszeiten nach eigenem Gusto (Shifts siehe schedules weiter unten) const tageszeiten = ["Nacht", // Night "Morgendämmerung", // nightEnd "Morgen", "Vormittag", "Mittag", "Nachmittag", "Abenddämmerung", "Abend"]; const idTageszeit = "javascript." + instance + "." + pfad + ".Tageszeit.current" /*Tageszeit*/, idTageszeitNext = "javascript." + instance + "." + pfad + ".Tageszeit.next"; function createTageszeiten() { createState(idTageszeit, "nächsten Wechsel abwarten", fC, { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächsten Wechsel abwarten", fC, { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); } function neue_tageszeit(abschnitt) { createTageszeiten(); // Objekte anlegen, falls noch nicht geschehen var akt = tageszeiten[parseInt(abschnitt, 10)], // wenn aktuelles Element ist letztes, dann nächstes ist erstes :-D nxt = (abschnitt + 1 === tageszeiten.length) ? tageszeiten[0] : tageszeiten[parseInt(abschnitt + 1, 10)]; setState(idTageszeit, akt); setState(idTageszeitNext, nxt); log("neue Tagezeit: " + akt); log("nächte kommende Tagezeit: " + nxt); } // Nacht schedule({ astro: "night", shift: 120 }, function () { neue_tageszeit(0); }); // Morgengdämmerung schedule({ astro: "nightEnd" }, function () { neue_tageszeit(1); }); // Morgen schedule({ astro: "sunrise" }, function () { neue_tageszeit(2); }); // Vormittag (beginnt 120min vor Sonnenhöchststand) schedule({ astro: "solarNoon", shift: -120 }, function () { neue_tageszeit(3); }); // Mittag schedule({ astro: "solarNoon" }, function () { neue_tageszeit(4); }); // Nachmittag schedule({ astro: "solarNoon", shift: 60 }, function () { neue_tageszeit(5); }); // Abenddämmerung (nach Sonnenuntergang) schedule({ astro: "dusk" }, function () { neue_tageszeit(6); }); // Abend schedule({ astro: "night" }, function () { neue_tageszeit(7); }); // ***************************************************************************** // A S T O - T E I L /* Objekt Astrotag Astrotag liegt zwischen Sonnauf- und untergang, Astronacht liegt zwischen Sonnenunter- und aufgang */ const idAstrotag = "javascript." + instance + "." + pfad + ".Astrotag"; const idAstrotime = "javascript." + instance + "." + pfad + ".Astrozeit"; // Array für Funktion compareTime (sind leider nicht alle Astrozeiten, die auch mit Astro-Function möglich sind) const astrotime_arr = [ "sunrise", "sunriseEnd", "goldenHourEnd", "goldenHour", "sunsetStart", "sunset", "dusk", "nauticalDusk", "night", "nightEnd", "nauticalDawn", "dawn" ]; // Objekt für Uhrzeiten der Astrozeiten const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "nautische Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "night", "de" : { "name" : "Nacht", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Night", "desc" : "dark enough for astronomical observations" }, "astroday" : false //during astronight }, { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nightEnd", "de" : { "name" : "Nachtende", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "Night ends", "desc" : "morning astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight } ] }; function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = (i+1 < 10) ? "0" + (i+1) : (i+1); // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = "javascript." + instance + "." + pfad + "." + nr + " - " + astrotime.elements[i].fname; createState(idAstroObject, " ", fC, { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name + " Uhrzeit", desc: astrotime.elements[i].en.desc, type: "string" }); setTimeout(function() { // kurz warten, damit Objekte ggf. erst angelgt werden können var astrotag = getState(idAstrotag).val, temp; var today = new Date(); var tomorrow = today.setDate(today.getDate()+1); var next_event; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) next_event = (astrotime.elements[i].astroday) ? tomorrow : today; // prüfen temp = getAstroDate(astrotime.elements[i].fname, next_event); } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) next_event = (astrotime.elements[i].astroday) ? today : tomorrow; // prüfen temp = getAstroDate(astrotime.elements[i].fname, next_event); /* // Rudimente aus altem Skript zur Erinnerung -> Nachfrage bei Bluefox sonnenuntergang = getAstroDate("sunset", tomorrow); nacht = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate("night", today) : getAstroDate("night", tomorrow); nachtende = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate("night", tomorrow) : getAstroDate("night", today); sonnenaufgang = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate("sunrise", tomorrow) : getAstroDate("sunrise", today); // es ist vor Mitternacht (bzw. vor 23:XXUhr), dann morgen, sonst heute */ } setState(idAstroObject, checkSec(temp.toLocaleTimeString()) ); }, 3 * 1000); } // Zeit mit oder ohne Sekunden anzeigen function checkSec (zeit) { if (!sec) { var newString_arr = zeit.split(":"); var newString = newString_arr[0] + ":" + newString_arr[1]; return (newString); } else return (zeit); } function getAstrotime (j) { // Objekt anlegen, falls nicht bereits geschehen createState(idAstrotime, " ", fC, { type: "string", name: "aktuelle Astrozeit", desc: "Anzeige der aktuellen Astrozeit durch ioBroker-Funktion compareTime()" }); // aktuelle Astrozeit bestimmen var k = (j == (astrotime_arr.length-1) ) ? 0 : (j+1); // wenn j max ist, dann ist k min var startTime = astrotime_arr[j]; var endTime = astrotime_arr[k]; //log("Astrozeit zwischen " + j + " und " + k + " von " + astrotime_arr.length); if (!startTime || !endTime) { log("Fehler","error"); } else { var astrotime_check = (compareTime(startTime, endTime, "between") ) ; if (astrotime_check) { setState(idAstrotime, startTime); //log("Astrozeit: " + startTime); } } } function getAstroday() { // Astrotag bestimmen (boolean) createState(idAstrotag, false, fC, { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); setState(idAstrotag, isAstroDay()); } function iterateAstrotimes() { // Zeiten für jede Astrozeit schreiben for (var i = 0; i < astrotime.elements.length; i++) { writeAstroTimes(i); } // aktuelle Astrozeit ermitteln for (var j = 0; j < astrotime_arr.length; j++) { getAstrotime(j); } } // Astrotag checken schedule("*/1 * * * *", function () { // jede Minute getAstroday(); iterateAstrotimes(); }); iterateAstrotimes(); getAstroday(); "*/5 * * * *"`[/i][/i][/i][/i][/i][/i][/i][/i] -
Dann brauch ich doch garnicht den Script? Dann reicht ja ein selber erstellter Datenpunkt Astrotag? `
Wenn Du die anderen Datenpunkte aus dem "großen" Skript nicht benötigst, sondern nur den selbst erstellten Datenpunkt "AstroTag" haben möchtest, dann genügt das kleine Blockly-Skript. -
Bezog sich Deine Frage
@Belei:Wann, wie oft und wodurch triggert ihr den Astro Script? `
auf den Teil des Astroskripts ?// Astrotag checken schedule("*/1 * * * *", function () { // jede Minute getAstroday(); iterateAstrotimes(); });Dann haben wir tatsächlich aneinander vorbei geredet. Den Trigger würde ich bei einer Minute belassen. Es werden minütlich die beiden Funktionen getAstroday() und iterateAstrotimes() ausgeführt.
Das Skript selbst wird nicht getriggert, sondern ist permanent aktiv.
-
Bezog sich Deine Frage
@Belei:Wann, wie oft und wodurch triggert ihr den Astro Script? `
auf den Teil des Astroskripts ?// Astrotag checken schedule("*/1 * * * *", function () { // jede Minute getAstroday(); iterateAstrotimes(); });Dann haben wir tatsächlich aneinander vorbei geredet. Den Trigger würde ich bei einer Minute belassen. Es werden minütlich die beiden Funktionen getAstroday() und iterateAstrotimes() ausgeführt.
Das Skript selbst wird nicht getriggert, sondern ist permanent aktiv. `
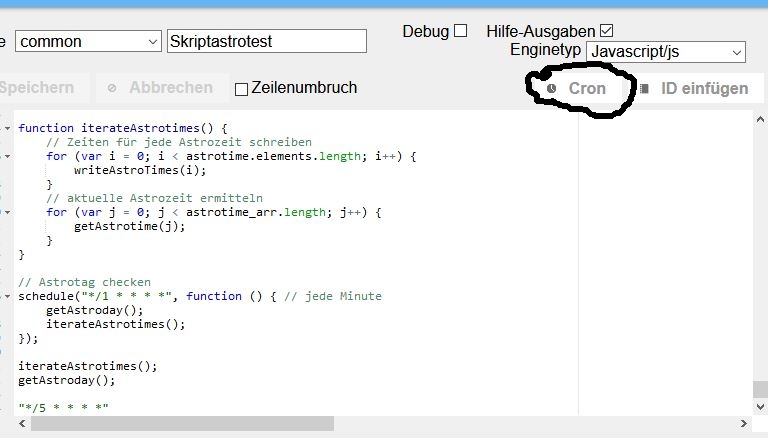
Wenn ich den Script unterJavascripts einfüge dann kann/muss ich ja unter Cron was einstellen(voreingestellt jede Minute)
Dadrauf war meine erste Frage bezogen.

-
dann kann/muss ich ja unter Cron was einstellen(voreingestellt jede Minute) `
Da musst Du nichts einstellen: Es ist nur eine Eingabehilfe für die Verwendung von Schedules. Die letzte Zeile"*/5 * * * *"lösche aus dem Skript, denn sie führt sicherlich zu einer Fehlermeldung.
-
-
Mit auskommentieren meinst du zurecht Filtern direkt im Log? `
Nein. Im Skript ändern, z.B.log("neue Tagezeit: " + akt); log("nächte kommende Tagezeit: " + nxt);–>
// log("neue Tagezeit: " + akt); // log("nächte kommende Tagezeit: " + nxt); -
Hat irgentwie keine auswirkungen. Hab immernoch jede Minute 2 Seiten log einträge.
Hab die beiden die du gepostest hast auskommentiert.
Sonst gibts nur noch diese beiden, aber die hab ich drin gelassen weil die so mittendrin sind.
if (!startTime || !endTime) { log("Fehler","error"); } else { var astrotime_check = (compareTime(startTime, endTime, "between") ) ; if (astrotime_check) { setState(idAstrotime, startTime); //log("Astrozeit: " + startTime);Hab schon 15 MB log von heute.
-
Hallo,
Ich habe gerade festgestellt, das im Log ein Fehler angezeigt wird.
javascript.0 2018-10-07 07:18:50.338 warn at Object. <anonymous>(script.js.common.Rollos_Astro_zu_auf:7:3) javascript.0 2018-10-07 07:18:50.330 warn Wrong type of fhem.0.Rollo_WZ_Terrasse.state: "boolean". Please fix, while deprecated and will not work in next versions. javascript.0 2018-10-07 07:18:50.329 warn at Object. <anonymous>(script.js.common.Rollos_Astro_zu_auf:6:3) javascript.0 2018-10-07 07:18:50.312 warn Wrong type of fhem.0.Rollo_WZ_Garten.state: "boolean". Please fix, while deprecated and will not work in next versions.</anonymous></anonymous> ````. Könnte mir bitte jemand behilflich sein, damit das Problem beseitigt wird? Danke! ein schönes Wochenende wünscht Michael -
Io scheint ein Problem mit deinem Rollo "Rollo_WZ_Terrasse" aus Fhem zu haben.
Meckert der nur bei diesem einen Rollo?
Du kannst das Problem umgehen wenn du als Schaltbefehl ein "texfeld" mit true nimmst.
Siehe dazu auch:
-
Hallo,
ich denke, es handelt sich um 2 Aktoren,
Rollo Garten, Rollo Terrasse,
Gruß Michael
-
Hallo,
Leider habe ich mit der ich nehme mal an aktuellsten Version des Skripts folgende errors.
18:39:03.763 [error] javascript.0 at Object. (script.js.common.Astrotag:377:47) 18:39:03.764 [error] javascript.0 at Object. (script.js.common.Astrotag:377:47) -
Hallo ich bekomme nach einem Umzug auf eine Debian Server jetzt auch folgende Fehlermeldung wenn ich Astro startet !
Kann mir jemand sagen woran das liegt ?
javascript.0 2018-10-24 08:49:01.395 error at Object. <anonymous>(script.js.common.AstroZeit:376:46) javascript.0 2018-10-24 08:49:01.395 error Error in callback: TypeError: Cannot read property 'toLocaleTimeString' of undefined javascript.0 2018-10-24 08:49:01.395 error Longitude or latitude does not set. Cannot use astro. javascript.0 2018-10-24 08:49:01.395 error at Object. <anonymous>(script.js.common.AstroZeit:376:46) javascript.0 2018-10-24 08:49:01.395 error Error in callback: TypeError: Cannot read property 'toLocaleTimeString' of undefined javascript.0 2018-10-24 08:49:01.393 error Longitude or latitude does not set. Cannot use astro. javascript.0 2018-10-24 08:49:00.397 error Error in callback: TypeError: Cannot read property 'toLocaleTimeString' of undefined javascript.0 2018-10-24 08:49:00.397 error Longitude or latitude does not set. Cannot use astro. javascript.0 2018-10-24 08:49:00.396 warn at Object. <anonymous>(script.js.common.AstroZeit:436:5) javascript.0 2018-10-24 08:49:00.395 warn at getAstroday (script.js.common.AstroZeit:420:5) javascript.0 2018-10-24 08:49:00.394 warn Wrong type of javascript.0.Astro.Astrotag: "undefined". Please fix, while deprecated and will not work in next versions. javascript.0 2018-10-24 08:49:00.393 error Longitude or latitude does not set. Cannot use astro. javascript.0 2018-10-24 08:49:00.393 error Longitude or latitude does not set. Cannot use astro. javascript.0 2018-10-24 08:48:58.397 error TypeError: Cannot read property 'toLocaleTimeString' of undefined javascript.0 2018-10-24 08:48:58.397 error ^ javascript.0 2018-10-24 08:48:58.397 error startTime = startTime.toLocaleTimeString([], { javascript.0 2018-10-24 08:48:58.397 error script.js.common.AstroZeit: /opt/iobroker/node_modules/iobroker.javascript/javascript.js:2547 javascript.0 2018-10-24 08:48:58.395 error Longitude or latitude does not set. Cannot use astro. javascript.0 2018-10-24 08:48:58.390 warn Cannot calculate "night" for NaN, NaN javascript.0 2018-10-24 08:48:58.390 warn Cannot calculate "dusk" for NaN, NaN javascript.0 2018-10-24 08:48:58.390 warn Cannot calculate "solarNoon" for NaN, NaN javascript.0 2018-10-24 08:48:58.390 warn Cannot calculate "solarNoon" for NaN, NaN javascript.0 2018-10-24 08:48:58.390 warn Cannot calculate "solarNoon" for NaN, NaN javascript.0 2018-10-24 08:48:58.390 warn Cannot calculate "sunrise" for NaN, NaN javascript.0 2018-10-24 08:48:58.390 warn Cannot calculate "nightEnd" for NaN, NaN javascript.0 2018-10-24 08:48:58.389 warn Cannot calculate "night" for NaN, NaN javascript.0 2018-10-24 08:48:58.385 info Start javascript script.js.common.AstroZeit</anonymous></anonymous></anonymous> -
Hallo,
in deinem log gibt zumindest einen Hinweis:
javascript.0 2018-10-24 08:49:00.393 error Longitude or latitude does not set. Cannot use astro. javascript.0 2018-10-24 08:49:00.393 error Longitude or latitude does not set. Cannot use astro.Stelle mal im Javascript Adapter deine Koordinaten ein.
Ach nee, … Long und Lat bitte in den Admin Systemeinstellungen (Schraubenschlüssel oben im blauen Balken) festlegen und dann in den Javascript Adapter Einstellungen einen Haken setzen für "Verwenden Sie die Systemeinstellungen".
Naja, geht beides ... ;)
Pix
-
Hi,
sehr geniales Script habe ich schon länger im Einsatz, hätte da aber noch ein Wunsch!
Ist es möglich auch die Jahreszeiten mit in das Script hineinzunehmen?
Mein Vorhaben!
Ich habe auf meiner Terrasse Sonos Lautsprecher verbaut die wenn sie an sind und es dunkel ist die Beleuchtung anschalten sowie auch wenn Stop oder pause als state ist wieder nach 2 min aus gehen!
Da es jetzt aber Herbst oder bald Winter wird/ist hänge ich die Lautsprecher in den Keller und halte mich dort auf. Ganz klar wenn ich im Keller die Lautsprecher anschalten geht auf der Terrasse das Licht an dass ich jetzt ja nicht mehr benötige.
Wenn ich jetzt ein State Sommer, Frühling, Herbst und Winter hätte könnte ich das in mein Script mit rein nehmen und die Beleuchtung würde nicht einschalten.
Danke schon mal!!!
-
Bekomm immer diese Fehlermeldung, kann mir jemand helfen
` > .
javascript.0 2019-01-03 19:54:28.404 error Longitude or latitude does not set. Cannot use astro.
javascript.0 2019-01-03 19:54:28.404 error at Object. <anonymous>(script.js.Programme.Astrozeiten:377:47)
javascript.0 2019-01-03 19:54:28.404 error Error in callback: TypeError: Cannot read property 'toLocaleTimeString' of undefined</anonymous> `


