NEWS
Iobroker.alexa2 v0.4+
-
Den history Adapter nutze ich ja.
Als history Datenpunkt im alexa2 Adapter habe ich nur den
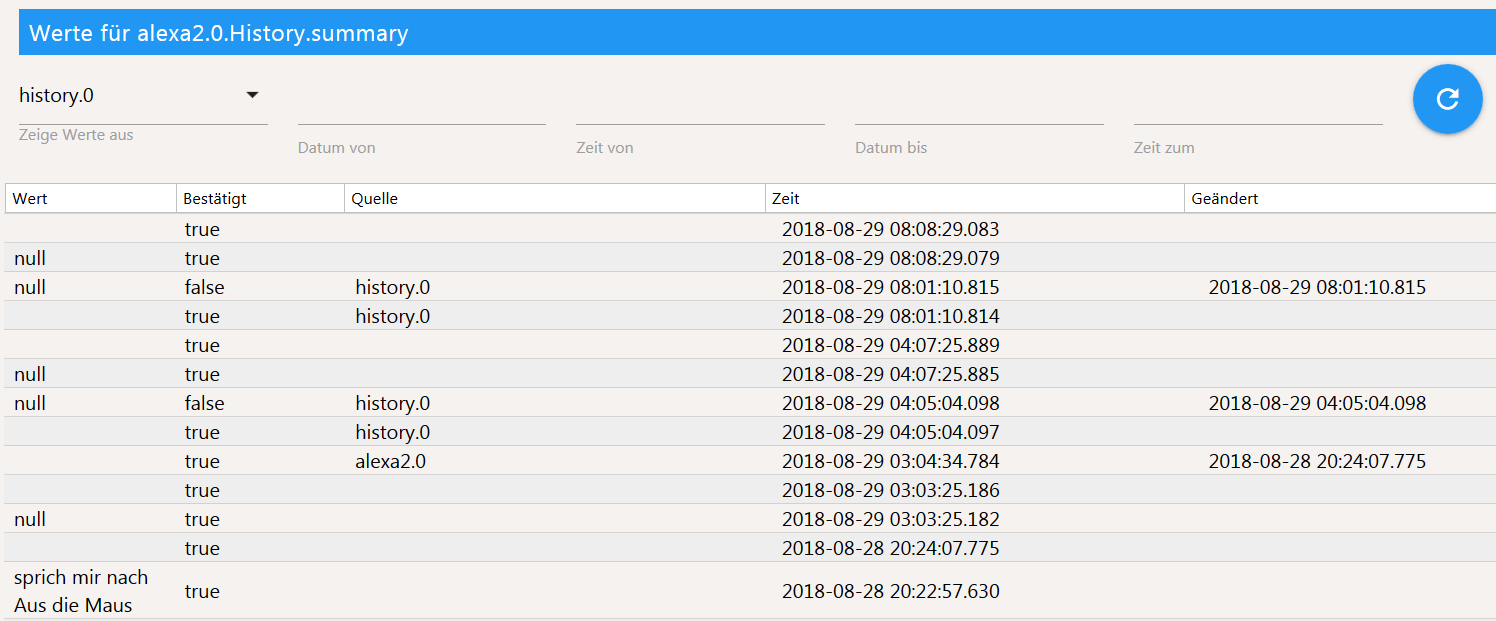
alexa2.0.History.summaryDort steht als Text der letzte Befehl drin.
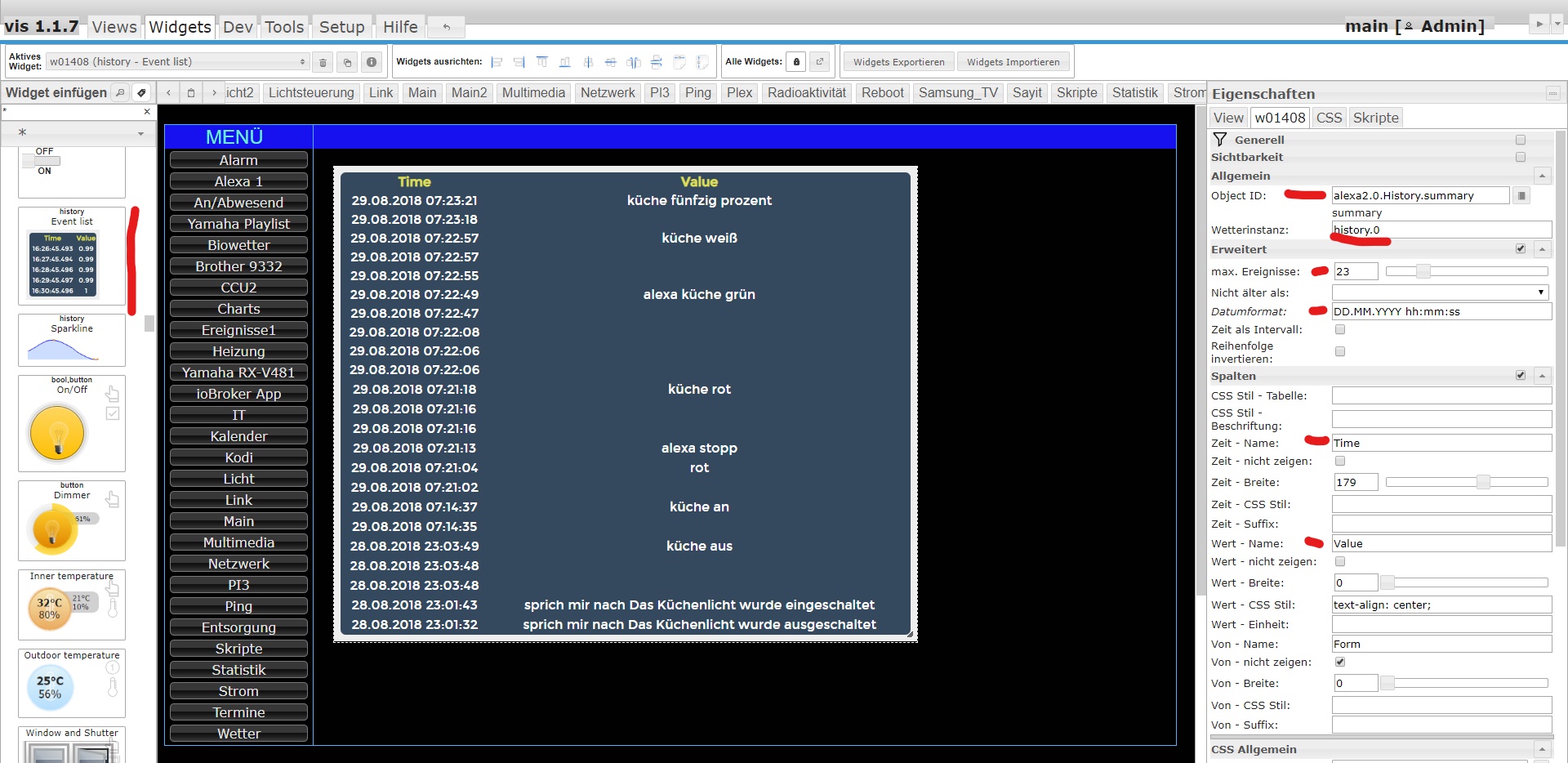
Ich habe im Vis aber bisher nicht geschafft, den Text darzustellen.
Weder mit "Text" Widget, noch mit "html" oder "json" oder "Tabelle"
Im Datenpunkt werden in der geloggten Tabelle auch komische Dinge angezeigt.
("Aus die Maus" ist ein Text, den Alexa am Ende einer Routine spricht :D )

-

-
Ich habe mich jetzt durch den ganzen Thread gekämpft…ich schwör jede Seite 8-) aber leider nichts passendes gefunden. Folgende Situation...ich stelle mein Wecker jeden Abend neu. Die Uhrzeiten ändern sich dabei ständig. Im Adapter wird das ja auch erkannt und aufgeführt. Ich möchte gerne ein Skript anlegen wo nach dem wecken noch einiges andere passiert. Wie kann ich auf den aktuellen Trigger reagieren ohne das manuell eingeben zu müssen? Im Adapter steht inzwischen eine mega lange Liste an Alarmen. Ich hoffe das ich mich verständlich ausgedrückt habe :roll:
-
Genau das ist das Problem mit den "dynamischen" Dingen wie Weckern. Du müsstest erkennen das ein gerade angelegter Wecker ein Aufstehwecker ist und dann ein Skript "dynamisch" auf den trigger endpunkt reagieren lassen. Ich glaube dier erste Teil ist schon das interessante: Was ist ein Aufsteh -Wecker? :-)
-
Und wenn nur Aufsteh-Wecker habe :D
-
Mir würde ja schon der aktuelle Wecker reichen…
-
@noah3112:Mir würde ja schon der aktuelle Wecker reichen… `
Schau mal hier:
viewtopic.php?f=20&t=16301&p=172336&hil … er#p171044
genau das was du suchst...
-
So, nach einigen Tagen harter Arbeit und viel Experimentieren mit wahnsinnig toller und geduldiger Unterstützung von @sigi234 (Ein Riesen Dank!!) gibt es jetzt auf GitHub die 0.6.3.
Changelog 0.6.3:
-
Jetzt sollte das setzen von Farben und Farbtemperaturen gehen. Wichtig hier ist, dass man nicht die Farbwerte bzw den Kelvin-Wert direkt ändern kann sondern eine Farbe aus einer Liste der von Alexa unterstützen Farben auswählen muss. Dazu gibt es nun neben den echten Werten wie Sie ggf zurückgemeldet werden die States "colorName" bzw. "colorTemperatureName". Bei den Farbtemperaturen sind es effektiv nur 5 Werte, mit mehreren Namen dafür :-) Für Farben gibt es zusätzlich noch colorRgb wo der Farbwert als RGB-Notation angezeigt wird. Leider liefert Alexa nur manchmal auch so einen Wert wieder zurück, wodurch beide ggf nur zum setzen der Werte taugen. Eine Idee das zu fixen habe ich wo ich aber Eure Unterstützung brauche (siehe weiter unten)!
-
Auch andere Steuertypen sind jetzt getestet, aber immer noch welche offen, bitte checkt noch dem Start die Logs nach "potentiell zu meldenden Dingen und schickt Sie mir als PN oder Github Issue bitte!
-
Ich habe auch etwas weiter experimentiert was die Thematik "vor dem Ausgeben einer Sprachmedung die Lautstärke anpassen und danach zurücksetzen" und ich habe glaube ich eine Lösung gefunden.In den "Command" States gibt es jetzt einen neuen state Namens "speak-volume". Dort könnt Ihr pro Device eine Sprachlautstärke angeben. Diese wird dann verwendet (wenn gesetzt) und nach dem Sprechen wird versucht die alte Lautstärke zurückzusetzen. Ausschlaten kann man das Feature indem man eine 0 in speak-volume reinschreibt. Alterativ kann die Lautstärke am Anfang vom Text ala "80;Mein Text" stehen, dann gewinnt diese. Das ist kompatibel zum sayit-Format. Das ganze ist durchaus experimentell und klappt bei mir meistens … Bitte versucht es mal bei Euch und gebt Feedback!!
-
Mehrere Fixes und Optimierungen :-)
So, bitte testen und Feedback geben!!!
Jetzt zu der Idee um die aktuellen Farben auch matchen zu können:
Wenn man zu allen 143 Farbnamen von Alexa die Farb-RGB-Code kennen würde könnte ich diese im Adapter hinterlegen und so auch ohne die Rückgabe einer Farbe den richtigen oder den "naheliegensten" Eintrag auswählen. Da ich aber persönlich keine Farb-Lampen habe die so angebunden sind das der Farbcode zurückkommt kann ich das gerade nicht ohne erheblichen Aufwand rausfinden.
Falls einer (oder mehrere) von Euch solche Geräte hat und das machen will oder jemand ein kleines Skriptchen schreibt was den Wert setzt, rgb ausliesst und es so automatisieren kann oder so, dann wäre das super!
Wer da mithelfen will bitte hier im Thread erstmal melden bzw bei mir per PN dann kann ich die Liste bereitstellen.
Jetzt aber viel Spass mit der 0.6.3
Ingo
-
-
-
meinst Du das ?
welche Hilfe brauchst Du ?

<link_text text="https://uploads.tapatalk-cdn.com/201808 ... 770a3f.jpg">https://uploads.tapatalk-cdn.com/20180829/ad42c9f84a36ca1cfac17fa706770a3f.jpg</link_text>" /> -
mach ich, dauert aber bissl[emoji23]
-
Vllt gehts auch per Skript. subscribe auf den rgb wert, dann die 0 setzen und im subscribe loggen, warten und den nächsten wert setzen … würde nicht zu schnell machen damit Amazon nicht meckert ...
Das gibt dann 3 Stunden Disco
Gesendet vom Handy ...
-
so in der Art ?
#1b4d31 "0": "MediumSeaGreen",
#004c4d "1": "DarkTurquoise",
#2d444d "2": "SkyBlue",
#4d4b46 "3": "OldLace",
schaltet auf 78 "4": "LightSalmon",
#4b4b4d "5": "GhostWhite",
#4d1500 "6": "OrangeRed",
#134d13 "7": "LimeGreen",
#4d062c "8": "DeepPink",
#4d2037 "9": "HotPink",
#194d30 "10": "SeaGreen",
#092b4d "11": "Dodgerblue",
#4d3b0c "12": "Goldenrod",
#4d0000 "13": "Red",
#00004d "14": "Blue",
schaltet auf 105 "15": "Fuchsia",
#354d0e "16": "GreenYellow",
#4d4c37 "17": "PaleGoldenrod",
#2e4d2e "18": "LightGreen",
#0e4d4a "19": "LightSeaGreen",
#4d2609 "20": "SaddleBrown",
#4d4b42 "21": "Cornsilk",
#2c4d4d "22": "DarkSlateGray",
#4d4d4d "23": "Gainsboro",
#2d4c4d "24": "CadetBlue",
schaltet auf 14 "25": "MediumBlue",
#4d4638 "26": "Wheat",
#4d2222 "27": "IndianRed",
#4d4942 "28": "AntiqueWhite",
#4d384d "29": "Plum",
#4d4941 "30": "PapayaWhip",
#4d0000 "31": "WebMaroon",
#4d484a "32": "LavenderBlush",
#004d4d "33": "cyan",
#4d402f "34": "Burlywood",
#4d4c48 "35": "FloralWhite",
#4d4334 "36": "NavajoWhite",
#1a4d4c "37": "MediumTurquoise",
#16244d "38": "RoyalBlue",
#4d4d41 "39": "LightGoldenrod",
schaltet auf 14 "40": "NavyBlue",
#2a404d "41": "LightSkyBlue",
#274d40 "42": "MediumAquamarine",
#4d284d "43": "Orchid",
#4d4a48 "44": "Seashell",
#394d4d "45": "PaleTurquoise",
#3a4d13 "46": "YellowGreen",
#4d1313 "47": "Brown",
#4d4b2c "48": "DarkKhaki",
#004d27 "49": "SpringGreen",
#36004d "50": "DarkViolet",
#340b4d "51": "Purple",
#164d48 "52": "Turquoise",
#4d4d4d "53": "DimGray",
schaltet auf 33 "54": "DarkCyan",
#4d4334 "55": "Tan",
#4d3a3e "56": "Pink",
schaltet auf 14 "57": "DarkBlue",
#3d444d "58": "LightSteelBlue",
#341a4d "59": "RebeccaPurple",
#4d4d44 "60": "LightYellow",
schaltet auf 33 "61": "Aqua",
#4d4c17 "62": "Yellow",
#3a134d "63": "DarkOrchid",
#444d4d "64": "LightCyan",
#2f0f4d "65": "BlueViolet",
#4d3229 "66": "DarkSalmon",
schaltet auf 110 "67": "WebGreen",
#4d4437 "68": "Moccasin",
#124d12 "69": "ForestGreen",
#4d4000 "70": "Gold",
#3c4d09 "71": "Lime",
schaltet auf 62 "72": "Olive",
#441f4d "73": "MediumOrchid",
#28224d "74": "SlateBlue",
schaltet auf 110 "75": "DarkGreen",
#4d453b "76": "Bisque",
#4d2618 "77": "Coral",
#4d3025 "78": "Salmon",
#3b4b4d "79": "PowderBlue",
#1d384d "80": "SteelBlue",
#274d00 "81": "LawnGreen",
#4d0e0e "82": "Firebrick",
#3a4d13 "83": "OliveDrab",
#4d4d4d "84": "WhiteSmoke",
#4d4a47 "85": "Linen",
#484b4d "86": "AliceBlue",
#004d30 "87": "MediumSpringGreen",
#4d2a4d "88": "Violet",
#4d373b "89": "LightPink",
schaltet auf 105 "90": "DarkMagenta",
#4d4d4d "91": "WebGray",
#4d152b "92": "Maroon",
#4d0834 "93": "MediumVioletRed",
#4d0715 "94": "Crimson",
#4d1e16 "95": "Tomato",
#304d2f "96": "PaleGreen",
#4d4d4d "97": "White",
#30274d "98": "Lavender",
#3a494d "99": "LightBlue",
#4a4d4b "100": "MintCream",
#4d270b "101": "Chocolate",
#4d0000 "102": "DarkRed",
#28224d "103": "MediumSlateBlue",
#3c444d "104": "LightSlateGray",
#4d004d "105": "Magenta",
#3d4d21 "106": "DarkOliveGreen",
#34284d "107": "MediumPurple",
#4d4d4d "108": "Gray",
#4d4d4d "109": "Silver",
#004d00 "110": "Green",
#274d00 "111": "Chartreuse",
#4d2716 "112": "Sienna",
#4d4138 "113": "PeachPuff",
#11114d "114": "MidnightBlue",
#4d444d "115": "Thistle",
#2c004d "116": "Indigo",
#4d2929 "117": "LightCoral",
#4d473e "118": "BlanchedAlmond",
schaltet auf 105 "119": "WebPurple",
#3d454d "120": "SlateGray",
#4d3a3a "121": "RosyBrown",
#4d341e "122": "SandyBrown",
schaltet auf 33 "123": "Teal",
#4d4544 "124": "MistyRose",
#4d2834 "125": "PaleVioletRed",
#4d4d45 "126": "Beige",
#4d2b00 "127": "DarkOrange",
#4d4d4d "128": "DarkGray",
#4d3218 "129": "Peru",
#003a4d "130": "DeepSkyBlue",
#4d3904 "131": "DarkGoldenrod",
#4d4d48 "132": "Ivory",
#484d48 "133": "Honeydew",
#28224d "134": "DarkSlateBlue",
#3a4d3a "135": "DarkSeaGreen",
#4d4d4d "136": "LightGray",
#20304d "137": "Cornflower",
#4d320e "138": "Orange",
#4d4c3e "139": "LemonChiffon",
#484d4d "140": "Azure",
#4d4b4b "141": "Snow",
#264d40 "142": "Aquamarine",
#4d4a2d "143": "Khaki",
#4d4d4d "144": "Black"
-
Ja, Hauptsache in der richtigen Reihenfolge der Zahlen. Auch wenn er umschaltet erst mal nicht so schlimm dann lieber den RGB Bert rein.
Gesendet vom Handy … `
habe die Liste oben im Beitrag drinn…..


