NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Schau mal hier dort wird der Adapter erklärt:
-
Hallo zusammen,
ich habe eine Frage zu diesem Wetter Widget, und würde mich über Hilfe freuen.
Das Widget habe ich importiert. Soweit hat auch alles geklappt.
Nur wo trage ich das Skript ein und wo soll ich die Grafiken dazu speichern so dass alles miteinander "verknüpft" wird?
Bislang habe ich immer nur einfach WIdgets erstellt und mit Script etc.. nix zu tun gehabt.
besten Dank für eure Hilfe vorab.
Kann ich tun :D
Das common Java Script:
createState('WeatherSymbol0', ''); createState('WindSymbol0', ''); createState('WeatherSymbol1', ''); createState('WindSymbol1', ''); createState('WeatherSymbol2', ''); createState('WindSymbol2', ''); createState('WeatherSymbol3', ''); createState('WindSymbol3', ''); createState('WeatherSymbol4', ''); createState('WindSymbol4', ''); createState('WeatherSymbol5', ''); createState('WindSymbol5', ''); createState('WeatherSymbol6', ''); createState('WindSymbol6', ''); createState('WeatherSymbol7', ''); createState('WindSymbol7', ''); on("daswetter.0.NextDaysDetailed.0d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol0', temp ); }); on("daswetter.0.NextDaysDetailed.0d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol0', temp); }); on("daswetter.0.NextDaysDetailed.1d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol1', temp ); }); on("daswetter.0.NextDaysDetailed.1d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol1', temp); }); on("daswetter.0.NextDaysDetailed.2d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol2', temp ); }); on("daswetter.0.NextDaysDetailed.2d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort//' + windsymbol + '.png'; log (temp); setState('WindSymbol2', temp); }); on("daswetter.0.NextDaysDetailed.3d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol3', temp ); }); on("daswetter.0.NextDaysDetailed.3d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol3', temp); }); on("daswetter.0.NextDaysDetailed.4d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol4', temp ); }); on("daswetter.0.NextDaysDetailed.4d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol4', temp); }); on("daswetter.0.NextDaysDetailed.5d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol5', temp ); }); on("daswetter.0.NextDaysDetailed.5d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol5', temp); }); on("daswetter.0.NextDaysDetailed.6d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol6', temp ); }); on("daswetter.0.NextDaysDetailed.6d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol6', temp); }); on("daswetter.0.NextDaysDetailed.7d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol7', temp ); }); on("daswetter.0.NextDaysDetailed.7d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol7', temp); });Das Widget
WetterWidget.txt
Und Die Grafiken
Weather.rar Geändert :oops: waren die verkehrten Icons…..bitte nochmals runter laden sonst passt die Zuordnung nachher nicht mehr
Ich hoffe gehilft zu haben :mrgreen:
@spoerl.torsten:Hallo fibernet,
> Soooooo, das finale Design steht und ich habe jetzt erstmal die Tools/Wetterseite vervollständigt. Die Buttons sind ausschließlich Metro Tiles, mit CSS formatiert, die Streifen im Hauptmenü und die Trennstreifen sind programmierte SVG Grafiken.
Tolle Wetterview. Ich hätte Interesse an der 5 Tagesvorschau würdest du das Widget inklusive den Icons zur Verfügung stellen?Wäre echt klasse.
LG Torsten
-
N´Abend,
muss leider mal quer reingrätschen.
Ich habe beide "Einfach mal zeigen Teile" durchgeforstet, nix passendes gefunden.
Ich möchte 3 HUE Birnen in die VIS einbinden.
Ohne die vorhandenen Licht Widgets. Die gefallen mir alle nicht.
Ich bilde meistens die Geräte im Original ab, die ich verwende.
Nur hier gestaltet es sich schwierig, weil es ne Papierstandleuchte von IKEA ist.
Ich möchte, dass die VIS eine Lampe zeigt, die an ist oder eben aus. (so echt wie möglich aussehend)
Hat das jemand schon auf die Beine gestellt,ich beisse mir die Zähne dran aus.
Auf dem Bild ist die Lampe an (nur leider sieht man das schwach) und ich müsste genau das gleiche Bild haben mit Lampe aus. Aber eben alles etwas kräftiger.

-
Moin zusammen,
wie gewünscht habe ich nun das View hier als Export anbei. Die Garage und der Garten sind noch nicht fertig, aber das Prinzip ist bei allen Views das selbe.
Wenn Fragen sind, gerne hier, aber ich bin leider nicht dauerhaft on, daher kann es mit Feedback auch gerne mal etwas dauern ;)
Hier das aktualisierte Video, damit ihr euch nen Eindruck von der Funktionsweise machen könnt.
Viel Spass beim Verwenden, Anpassen und Weiterentwickeln!
Viele Grüße Walkinlarge `
Hallo,
wie hast Du das mit der Navigation gelöst?
Habe das View importiert, und sehe da etwas von javascript.0.VIS.
Sorry für die Anfängerfrage, bin aber noch recht neu hier ;)
Dankeschön…
Gruß Rico
-
Hallo,
wie hast Du das mit der Navigation gelöst?
Habe das View importiert, und sehe da etwas von javascript.0.VIS.
Sorry für die Anfängerfrage, bin aber noch recht neu hier ;)
Dankeschön…
Gruß Rico `
Moin,
schau dir mal das View-Widget (basic - view in widget 8) auf der Startseite an.
Dort sind die einzelnen Views hinterlegt, die angelegt worden sind und später innerhalb des Widget ausgerufen bzw. angezeigt werden sollen werden sollen.
-
Angelegte Views:

-
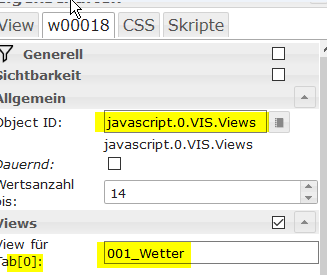
View-Widget auf der Startseite:

Des Weiteren hast du auf der Startseite dann die Navigation, die aus einzelnen "basic - Bool HTML"-Widgets besteht.
Innerhalb des Widgets wird dann auf die View verwiesen, die angezeigt werden soll.

Hier auf die View 0 - Wetter, da der Eintrag der Eintrag 0 im View-Widget (basic - view in widget 8) auf die View 001_Wetter verweist.Vielleicht helfen dir meine Ausführungen.
-
-
Moin moin,
ich bin kompletter Neuling mit iobroker /vis und fange gerade damit an meine derzeitige Mini-Smart-Home-Ausstattung mit iobroker zu verknüpfen und bin dabei auf die beiden Threads hier im Forum gestoßen und Hammer-Beeindruckt über Eure Visualisierungen und die Möglichkeiten die sich hier bieten.
Nun habe ich auch schon mal angefangen und testweise versucht eine View (das Home-Bild) zu importieren :
von xADDRx » 01.02.2018, 16:21
Huhu,
anbei paar Bilder.
Einiges durch Inspiration von Marcel :). (danke) `
https://forum.iobroker.net/download/file.php?id=21470&mode=view
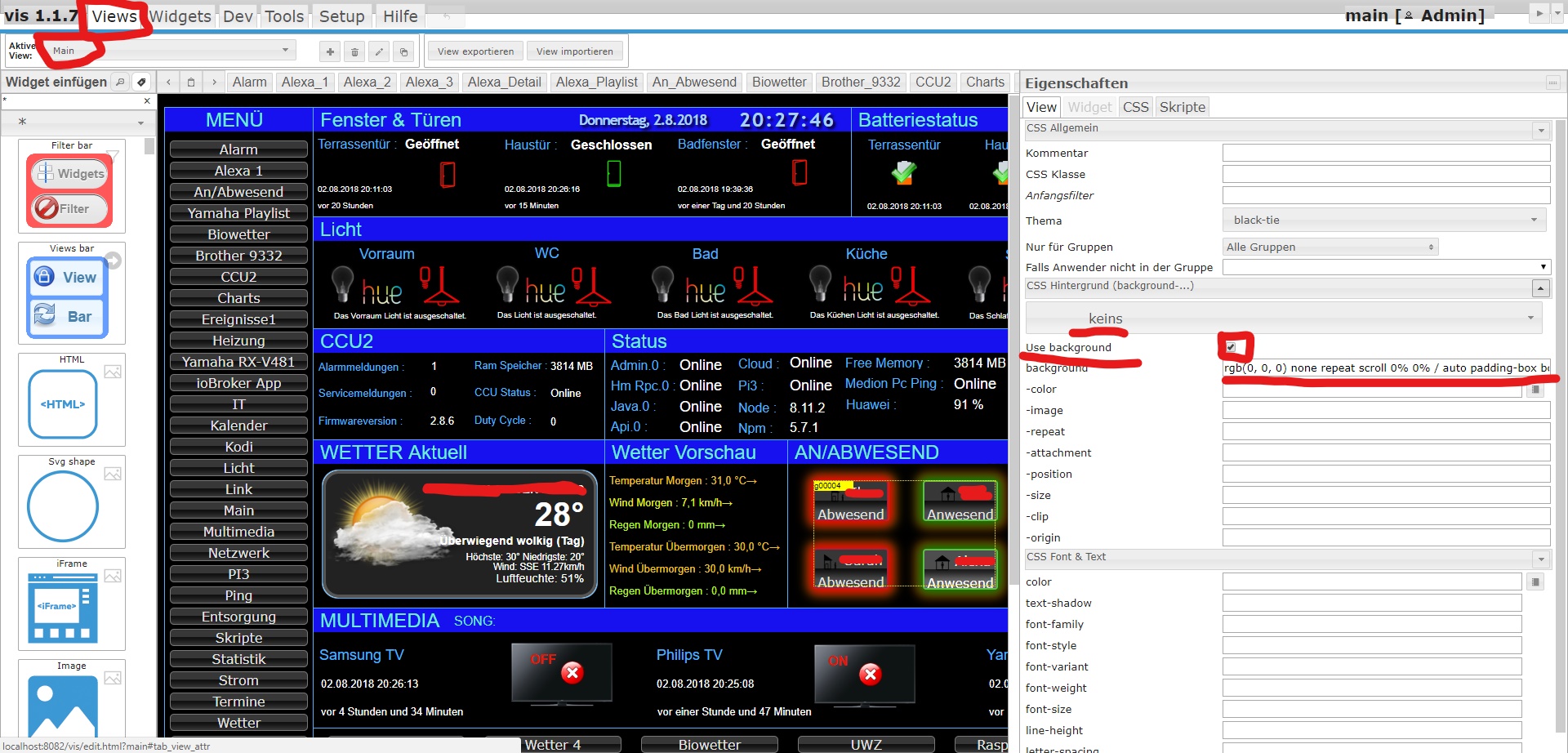
Hier hat ja Marcel den Code zur Verfügung gestellt.
So weit so gut, aber leider wird hier der Hintergrund nicht übernommen und bleibt einfach nur weiß - mache ich hier etwas falsch ? Fehlt mir noch ein bestimmter Adapter ?
Bin für Tipps dankbar.
Viele Grüße
Michael
-
Hallo,
so:
rgb(0, 0, 0) none repeat scroll 0% 0% / auto padding-box border-box

-
Hallo Bluefox
vor langem hast du mal in teil 1 das geschrieben
Habe jetzt Thermostatsteuerung als Gruppe gemacht.
Spoiler: Show hidden text
Und damit Header auch abgerundet ist, noch das als CSS:
.custom-header div:first-child { border-radius: 9px 9px 0 0 ; }Ich bin hier neu Anfänger :-). Wo finde ich diese groupattr die du verwendest? Habe auch nicht so richtig was gefunden wie das gruppieren geht.
Gruß
Werner
-
Mindesten 2 Widgets markieren und dann Rechts-KLICK!
-
Hallo,
wie hast Du das mit der Navigation gelöst?
Habe das View importiert, und sehe da etwas von javascript.0.VIS.
Sorry für die Anfängerfrage, bin aber noch recht neu hier ;)
Dankeschön…
Gruß Rico `
Moin,
schau dir mal das View-Widget (basic - view in widget 8) auf der Startseite an.
Dort sind die einzelnen Views hinterlegt, die angelegt worden sind und später innerhalb des Widget ausgerufen bzw. angezeigt werden sollen werden sollen.
- Angelegte Views:
view.png-
View-Widget auf der Startseite:
1.png
Des Weiteren hast du auf der Startseite dann die Navigation, die aus einzelnen "basic - Bool HTML"-Widgets besteht.
Innerhalb des Widgets wird dann auf die View verwiesen, die angezeigt werden soll.
2.png
Hier auf die View 0 - Wetter, da der Eintrag der Eintrag 0 im View-Widget (basic - view in widget 8) auf die View 001_Wetter verweist.
Vielleicht helfen dir meine Ausführungen. `
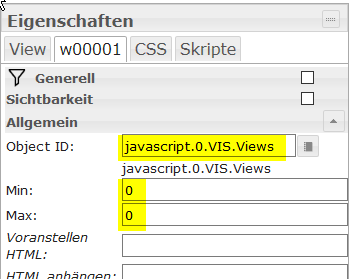
OK, das mit den Views habe ich (glaube ich) verstanden.
Nur wo bekomme ich die Object ID her? Muss ich da was anlegen? Oder wird da automatisch was angelegt?
Dankeschön und Gruß
-
[…]
Nur wo bekomme ich die Object ID her? Muss ich da was anlegen? Oder wird da automatisch was angelegt?
Dankeschön und Gruß `
Das "javascript.0.VIS.Views" habe ich per Hand eingetragen. Ein entsprechendes Objekt habe ich nicht angelegt.
Vermutlich kannst du das Objekt auch einfach per Hand unter Objekte im Admin anlegen, dann kannst du es auch über den Objektbrowser im VIS auswählen.
-
Hallo Leute,
kann mir jemand sagen wo ich das Icon Set von Brati wieder her bekomme.
Hab’s verloren und kann es auch im Netz nicht mehr finden.
Gruß Kalle
-
Hi marcel85,
sehr schön.
Wäre cool wenn du es hochladen würdest.
So sieht es aktuell auf meinem Wandtablet aus.
1Home.PNG
2Rolladen.PNG
3Heizung.PNG
4Beleuchtung.PNG
5Spotify.PNG
6Radio.PNG
7Geräteauswahl.PNG
8HarmonyAus.PNG
9HarmonyEin.PNG
10Alarmanlage.PNG
11Verschluss.PNG
12Apps.PNG
13WlanThermo.PNG `
-
So, jetzt muss ich als ioBroker-Neuling auch mal mein erstes vis-Projekt posten.
Ich arbeite schon seit 4 Jahren mit Raspberry, Funksteckdosen und Pilight/haBridge und dachte mir Donnerstag, ich will das ganze endlich mal mit ioBroker neu aufsetzen. Nach 2 Tagen intesiver Arbeit ist nun alles fertig, was ich derzeit da habe. Im Winter wird erweitert.

Liebe GrüßeScarala
-
Hallo,
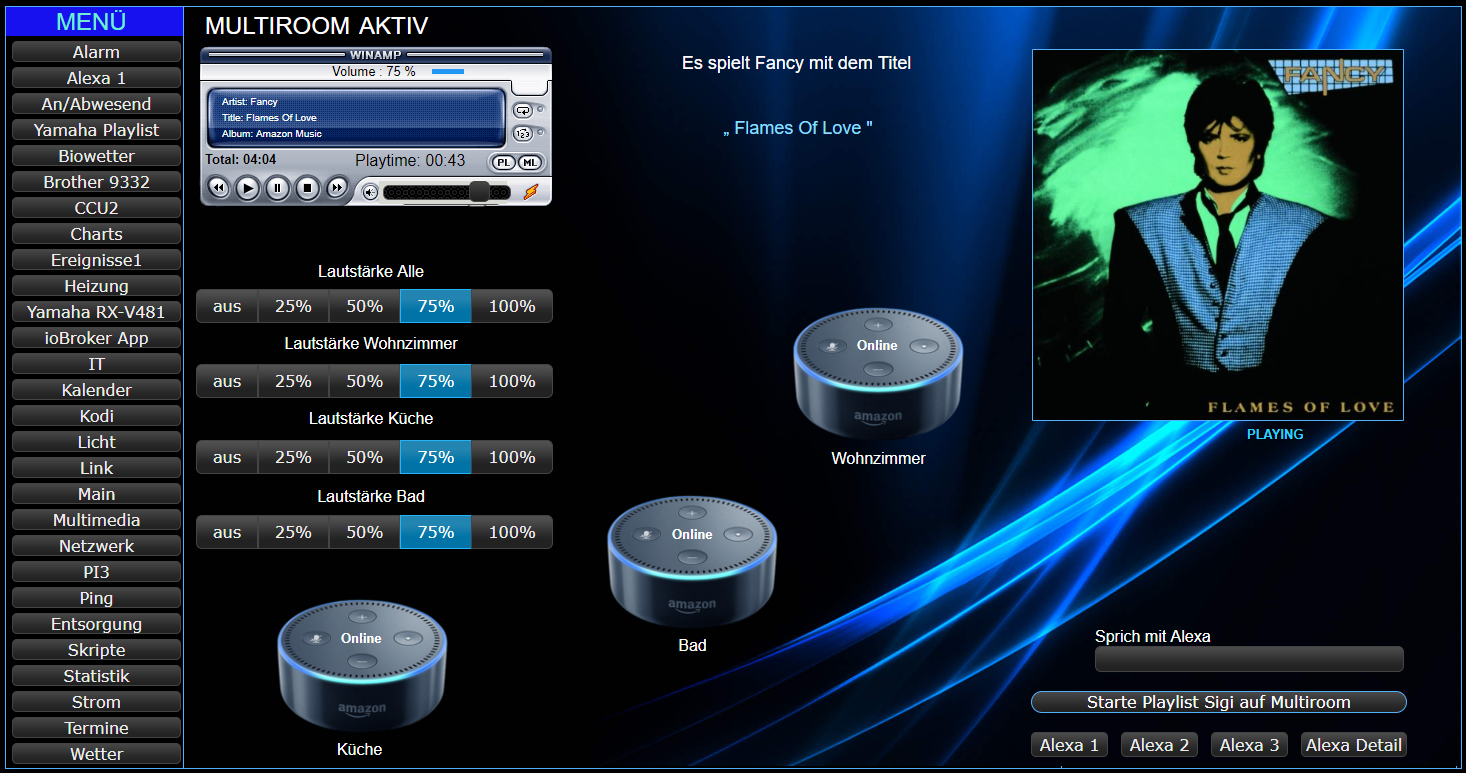
mache gerade meine neue Multiroom Vis , was sagt Ihr dazu?
Was ich noch machen möchte ist das ich die Playlist anzeigen kann.

-
Hallo,
mache gerade meine neue Multiroom Vis , was sagt Ihr dazu?
Was ich noch machen möchte ist das ich die Playlist anzeigen kann.
Screenshot (454).png `
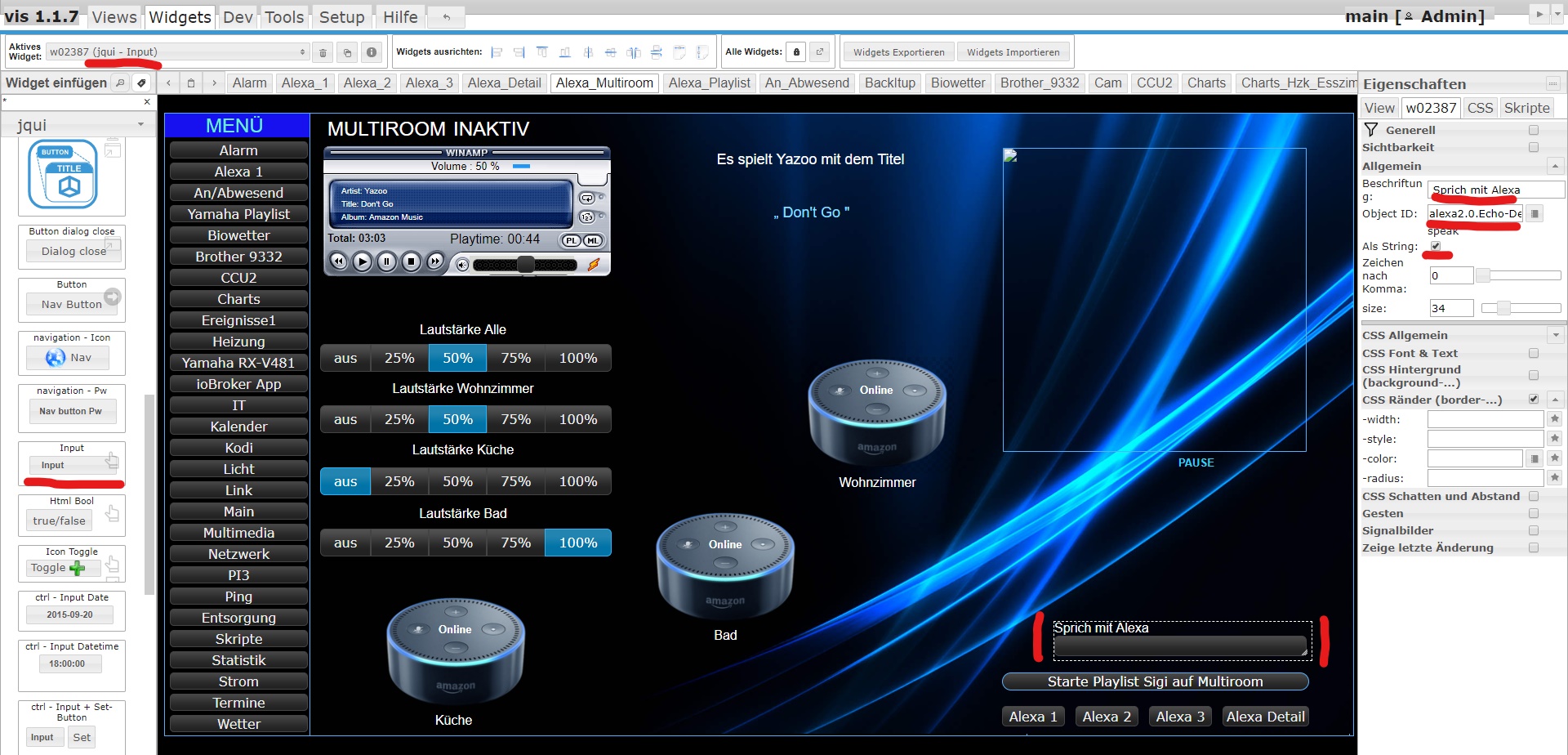
Hallo sigi,
welches Widget hat du denn für das Sprechen mit Alexa genommen?
Ich hab das Input Widget, welches auch funktioniert, aber nach der Eingabe erschein immer NaN, was nervt das erst immer zu löschen um seinen eigenen Text einzugeben…
-
Hallo,

-
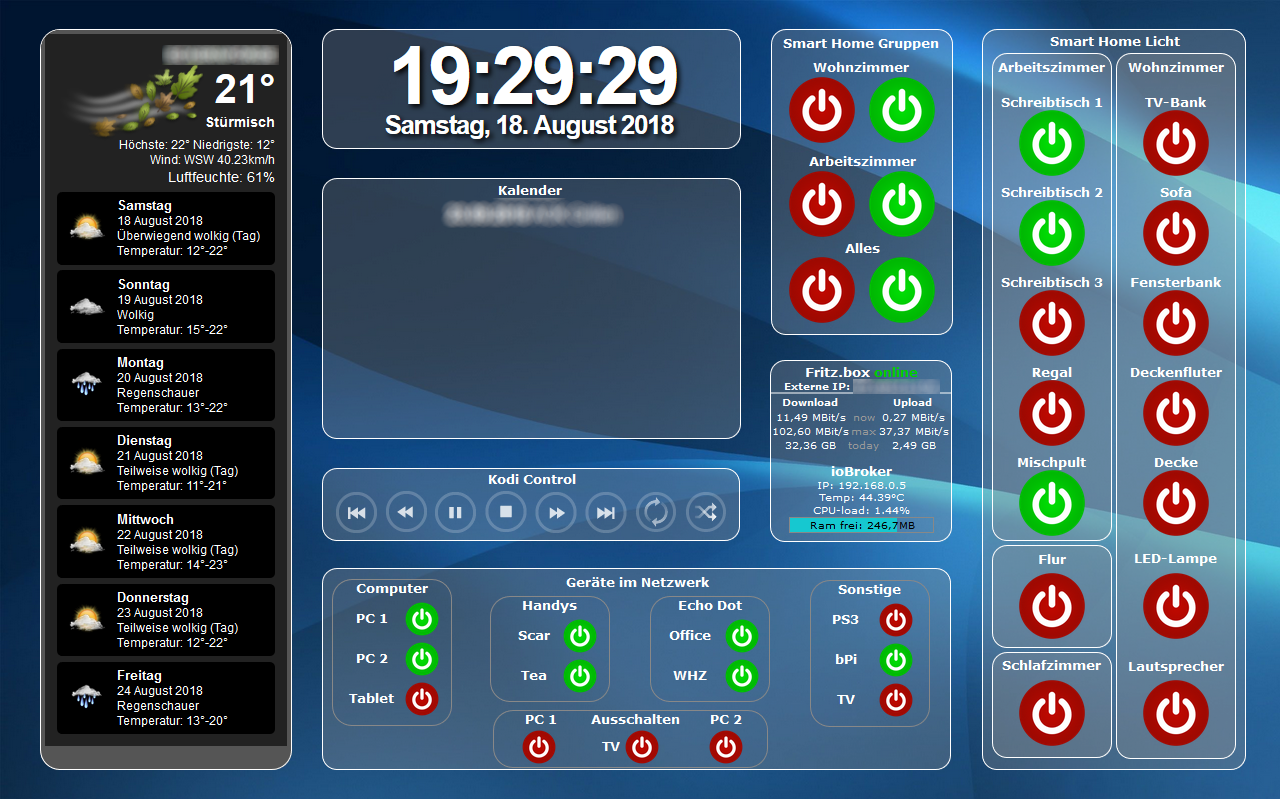
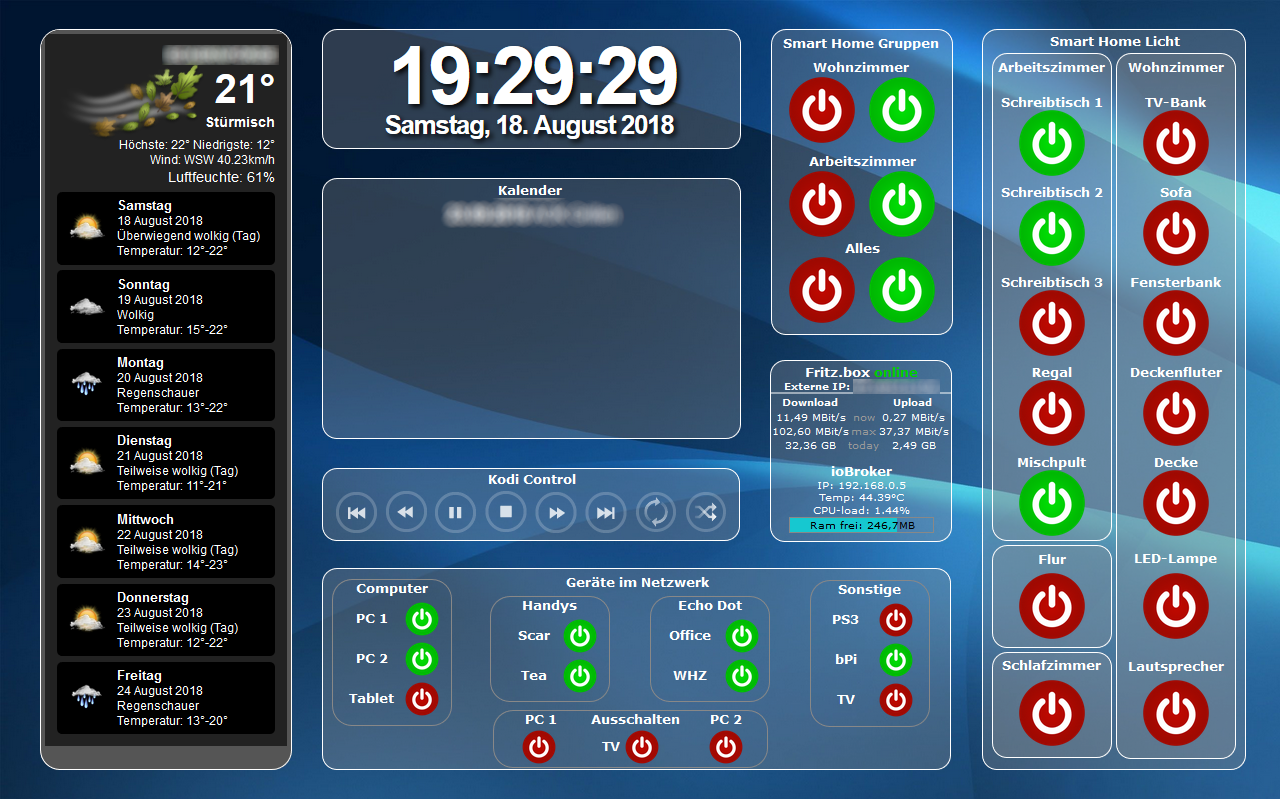
So, jetzt muss ich als ioBroker-Neuling auch mal mein erstes vis-Projekt posten.
Ich arbeite schon seit 4 Jahren mit Raspberry, Funksteckdosen und Pilight/haBridge und dachte mir Donnerstag, ich will das ganze endlich mal mit ioBroker neu aufsetzen. Nach 2 Tagen intesiver Arbeit ist nun alles fertig, was ich derzeit da habe. Im Winter wird erweitert.
 ~~http://fs1.directupload.net/images/180818/um2ng4ac.png" />
~~http://fs1.directupload.net/images/180818/um2ng4ac.png" />Liebe Grüße
Scarala~~ ` ~~Hallo Scarala, wie wertet du die Daten deine FritzBox bzgl. Upload und Download aus?
Das würde ich gerne bei mir integrieren.~~








