NEWS
[Vorlage] todoist.com To-Do-Listen Script für VIS
-
Hi zusammen.
Ich nutze jetzt auch schon seit ner weile dieses tolle Script.
Bloß ist mir seit gestern im Log folgendes aufgefallen
!
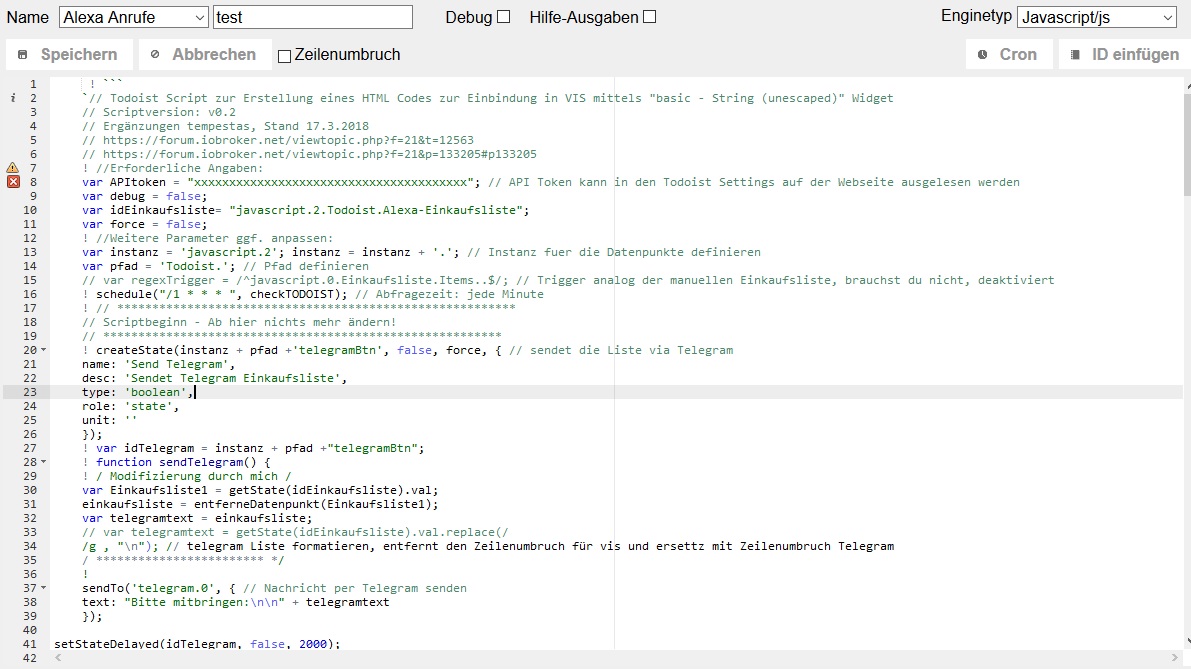
host.orangepiplus2e 2018-04-03 11:35:01.895 info Restart adapter system.adapter.javascript.2 because enabled host.orangepiplus2e 2018-04-03 11:35:01.894 error instance system.adapter.javascript.2 terminated with code 0 (OK) Caught 2018-04-03 11:35:01.893 error by controller[0]: at IncomingMessage.g (events.js:292:16) Caught 2018-04-03 11:35:01.892 error by controller[0]: at IncomingMessage. (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1085:12) Caught 2018-04-03 11:35:01.892 error by controller[0]: at Request.emit (events.js:188:7) Caught 2018-04-03 11:35:01.891 error by controller[0]: at emitOne (events.js:96:13) Caught 2018-04-03 11:35:01.891 error by controller[0]: at Request. (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1163:10) Caught 2018-04-03 11:35:01.890 error by controller[0]: at Request.emit (events.js:191:7) Caught 2018-04-03 11:35:01.889 error by controller[0]: at emitTwo (events.js:106:13) Caught 2018-04-03 11:35:01.889 error by controller[0]: at Request.self.callback (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:186:22) Caught 2018-04-03 11:35:01.888 error by controller[0]: at Request._callback (script.js.Alexa.Einkaufsliste:127:29) Caught 2018-04-03 11:35:01.887 error by controller[0]: at Object.parse (native) Caught 2018-04-03 11:35:01.883 error by controller[0]: SyntaxError: Unexpected token I in JSON at position 0 javascript.2 2018-04-03 11:35:01.770 info terminating javascript.2 2018-04-03 11:35:01.757 error at IncomingMessage.g (events.js:292:16) javascript.2 2018-04-03 11:35:01.757 error at IncomingMessage. (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1085:12) javascript.2 2018-04-03 11:35:01.757 error at Request.emit (events.js:188:7) javascript.2 2018-04-03 11:35:01.757 error at emitOne (events.js:96:13) javascript.2 2018-04-03 11:35:01.757 error at Request. (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1163:10) javascript.2 2018-04-03 11:35:01.757 error at Request.emit (events.js:191:7) javascript.2 2018-04-03 11:35:01.757 error at emitTwo (events.js:106:13) javascript.2 2018-04-03 11:35:01.757 error at Request.self.callback (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:186:22) javascript.2 2018-04-03 11:35:01.757 error at Request._callback (script.js.Alexa.Einkaufsliste:127:29) javascript.2 2018-04-03 11:35:01.757 error at Object.parse (native) javascript.2 2018-04-03 11:35:01.757 error SyntaxError: Unexpected token I in JSON at position 0 javascript.2 2018-04-03 11:35:01.755 error uncaught exception: Unexpected token I in JSON at position 0 !Mein Script sieht wie folgt aus:
! ```
`// Todoist Script zur Erstellung eines HTML Codes zur Einbindung in VIS mittels "basic - String (unescaped)" Widget
// Scriptversion: v0.2
// Ergänzungen tempestas, Stand 17.3.2018
// https://forum.iobroker.net/viewtopic.php?f=21&t=12563
// https://forum.iobroker.net/viewtopic.php?f=21&p=133205#p133205
! //Erforderliche Angaben:
var APItoken = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden
var debug = false;
var idEinkaufsliste= "javascript.2.Todoist.Alexa-Einkaufsliste";
var force = false;
! //Weitere Parameter ggf. anpassen:
var instanz = 'javascript.2'; instanz = instanz + '.'; // Instanz fuer die Datenpunkte definieren
var pfad = 'Todoist.'; // Pfad definieren
// var regexTrigger = /^javascript.0.Einkaufsliste.Items..$/; // Trigger analog der manuellen Einkaufsliste, brauchst du nicht, deaktiviert
! schedule("/1 * * * ", checkTODOIST); // Abfragezeit: jede Minute
! // *********************************************************
// Scriptbeginn - Ab hier nichts mehr ändern!
// *********************************************************
! createState(instanz + pfad +'telegramBtn', false, force, { // sendet die Liste via Telegram
name: 'Send Telegram',
desc: 'Sendet Telegram Einkaufsliste',
type: 'boolean',
role: 'state',
unit: ''
});
! var idTelegram = instanz + pfad +"telegramBtn";
! function sendTelegram() {
! / Modifizierung durch mich /
var Einkaufsliste1 = getState(idEinkaufsliste).val;
einkaufsliste = entferneDatenpunkt(Einkaufsliste1);
var telegramtext = einkaufsliste;
// var telegramtext = getState(idEinkaufsliste).val.replace(/
/g , "\n"); // telegram Liste formatieren, entfernt den Zeilenumbruch für vis und ersettz mit Zeilenumbruch Telegram
/ ************************ */
!
sendTo('telegram.0', { // Nachricht per Telegram senden
text: "Bitte mitbringen:\n\n" + telegramtext
});setStateDelayed(idTelegram, false, 2000);}
! // Trigger Telegram
! on(idTelegram, function(obj){ // trigger für Telegram
if(obj.state.val === true){
sendTelegram();
}
});
! function checkTODOIST() {var APIprojectsURL = "https://beta.todoist.com/API/v8/projects?token="+APItoken; var APItaskURL = "https://beta.todoist.com/API/v8/tasks?token="+APItoken; var request = require("request"); var ToDoListen = []; // wird mit IDs der TO-DO Listen befuellt var ToDoListen_names = []; // wird mit Namen der TO-DO Listen befuellt request(APIprojectsURL, function (error, response, body) { try{ var projects_json = JSON.parse(body); for (k = 0; k < projects_json.length; k++) { var projects = parseInt(projects_json[k].id); var projects_name = JSON.stringify(projects_json[k].name); projects_name = projects_name.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring ToDoListen[ToDoListen.length] = projects; ToDoListen_names[ToDoListen_names.length] = projects_name; createState(instanz + pfad + ToDoListen_names[k], {def: 'false',type: 'string',role: 'html', name: ToDoListen_names[k]+' HTML String'}); if(debug) log("Datenpunkt "+ToDoListen_names[k]+" erstellt.", "info"); createState(instanz + pfad + ToDoListen_names[k]+'.TaskID', {def: 'false',type: 'string',role: 'string', name: ToDoListen_names[k]+' Task IDs'}); if(debug) log("Datenpunkt "+ToDoListen_names[k]+'.TaskID'+" erstellt.", "info"); } } catch(err) {log (err.message)} }); setTimeout(function() { try{ request(APItaskURL, function (error, response, body) { var json = JSON.parse(body); for (j = 0; j < ToDoListen.length; j++) { var HTMLstring = ""; setState(instanz + pfad + ToDoListen_names[j],""); for (i = 0; i < json.length; i++) { var Liste = parseInt(json[i].project_id); var content = JSON.stringify(json[i].content); content = content.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring content = content[0].toUpperCase() + content.substring(1); // Macht den ersten Buchstaben des strings zu einem Grossbuchstaben var taskurl = JSON.stringify(json[i].url); taskurl = taskurl.replace(/\"/g, ""); if (Liste == ToDoListen[j]) { if(debug) log ("["+content+"] in "+ToDoListen_names[j]+" gefunden", "info");! /* Modifizierung durch mich /
// HTMLstring = HTMLstring+content+"
"; // mit Link: HTMLstring = HTMLstring+" "+content+"";
! HTMLstring = HTMLstring+" • "+content+"
"; // mit Link: HTMLstring = HTMLstring+"* "+content+"";
/* ************************ */
! setState(instanz + pfad + ToDoListen_names[j], HTMLstring); // "<>"+HTMLstring+"
! ");
}
}
}
});
}
catch(err) {log(err.message)}
}, 1000);setTimeout(function() { // legt IDs der einzelnen Tasks in Unterordnern an request(APItaskURL, function (error, response, body) { var json = JSON.parse(body); for (j = 0; j < ToDoListen.length; j++) { var HTMLstring = ""; setState(instanz + pfad + ToDoListen_names[j] +'.TaskID', ""); for (i = 0; i < json.length; i++) { var Liste = parseInt(json[i].project_id); var taskid = JSON.stringify(json[i].id); if (Liste == ToDoListen[j]) { if(debug) log ("["+taskid+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLstring = HTMLstring+taskid+""; // mit Link: HTMLstring = HTMLstring+"* "+content+"";
setState(instanz + pfad + ToDoListen_names[j]+'.TaskID', HTMLstring); // "<>"+HTMLstring+"! ");
}
}
}}); }, 1000);}
/* Modifiziert durch mich /
/ Entferne Sonderzeichen für Telegramübertragung aus Datenpunkt */
function entferneDatenpunkt(beschreibung) {
var rueckgabe;
rueckgabe = beschreibung;
try {
rueckgabe = rueckgabe.replace(/ • /g, "");
rueckgabe = rueckgabe.replace(/
/g , "\n");
}
catch(e) {}
return rueckgabe;
}`! Ich habe leichte Veränderungen am Originalscript. Kann man erkennen anhand der Bemerkung "Modifiziert durch mich"
! Dienen rein der Kosmetik zur Anzeige auf VIS bzw. der Übertragung durch Telegram.
! Dürften eigentlich nicht den Error verursachen. Vorallem weil es ja jetzt über Tage ohne Probleme funktioniert hat.
! Hat jemand n ähnliches Problem bei dem Script?
! Gruß
! Johnny
! Hallo Johnny,
! genau das gleiche Problem habe ich auch. Tritt unregelmäßig auf, ich kann nicht feststellen, wann und warum. Siehe mein Posting weiter vorne, da habe ich zunächst vermutet, dass es mit leeren Listen zu tun hat, dem ist aber nicht so.[/i][/i][/i][/i][/i]
``` ` -
Bilder sagen mehr als 1000 Worte.
Jedoch habe ich glaubs auch ein anderes Problem :)
siehe /start hmm `
Ich habe plötzlich das gleiche Problem -> Einkauf wird nicht verstanden, Liste wird aber trotzdem angefordert und übertragen.
->gibt es hier dazu eine Lösung?
-
Hallo fatmax,
leider habe ich keine Lösung dazu. Hilft dir zwar nicht, aber ich wollte dich wissen lassen, dass deine Frage nicht ignoriert wird. `
Danke für die Rückmeldung, die Liste wird ja abgerufen, damit kann ich leben.
Noch eine andere Frage:
Die Liste wird in VIS in einem "String unescaped" angezeigt.
->Kann man hier irgendwie Scrollbalken einschalten, falls die Liste einmal länger wird?
Im Moment schneidet es den Rest ab.
-
@tempestas: Danke für die Hilfe, funktioniert einwandfrei.
-
Hallo Leute,
ich habe heute die Step by Step Anleitung von "tempestas" ausprobiert.
Liste wird angezeigt und auch Einträge von Alexa werden übernommen.
Nur habe ich Probleme mit der Erstellung des Löschen und Telegramm Button.
Wenn ich diese als Widget im Vis Editor Importiere dann wird mir der Button nicht Angezeigt, rechts in den Einstellungen steht allerdings bei Name: Löschen. Wo ist der Button, bzw. weshalb wird mir dieser nicht angezeigt?
Bin Anfänger im Bereich der Vis Editor, irgendwie alles Neuland?
Besten Dank und gute Nacht. WJ
-
Ich habe aus dem Nichts nun das Problem , dass die Einkaufsliste zwischen Alexa und Todoist nicht mehr abgeglichen wird. Damit holt das Skript nun immer den letzten Stand, es sei denn ich logge ich bei Todoist ein und gebe was manuell ein.
Cookie ist valide, Iobroker Log weist auch keine Fehler auf und Todoist ist mit dem Alexa Konto gekoppelt.
Wo liegt nun der Fehler aus dem Nichts?
-
Hallo,
Ich hatte bei mir auch das Problem mit "Ich verstehe einkauf nicht",
bei mir lag es daran, das ich text2command installiert habe und logischerweise verstehet t2c "einkauf" nicht.
Ich habe einfach Quick and Dirty eine Zeile in t2c erstellt mit:
Schalte irgendwas an oder aus | Einkaufsliste | Haken setzen | verweis auf irgend ein Script (ich habe das Todoist Telegram Script)| leer lassen | leer lassenDadurch erscheint der Fehler nicht mehr :)
Gibt sicher einen eleganteren Weg, aber soweit bin ich noch nicht drin in der Materie.
Gruß Holger
-
Bei Todoist gibt es die Inbox und in der habe ich Termine weit in der Zukunft, wie kann ich in VIS diese Termine mit Datum anzeigen lassen?
Wenn möglich bitte als Skript , ich habe davon leider keine Ahnung :roll:
-
Hab noch eine andere Frage , ist tempestas hier noch aktiv?
Habe weiter vorne gelesen , dass du diesen unexpected token Fehler hattest.
Den habe ich genauso, immer irgendwann mal zwischendurch.
Hast du den wegbekommen?
-
Habt ihr eventuell eine Idee wie man per Telegram Dinge auf die Einkaufliste setzen kann? Derzeit funktioniert es nur per Alexa oder halt per App.
Ich habe schon an Text2Command gedacht aber der überschreibt den Inhalt kurz und nach der Synctime wird die eigentliche Einkaufliste wieder geladen.. Stehe nun etwas auf dem Schlauch.. Anonsten wie immer geiles Script und Umsetzung.
-
Hallo bin neu Hier könnte mir jemand helf bitte
hab das Script genommen leider bekomme ich immer Felermeldung! ``` `// Todoist Script zur Erstellung eines HTML Codes zur Einbindung in VIS mittels "basic - String (unescaped)" Widget // Scriptversion: v0.2 // Ergänzungen tempestas, Stand 17.3.2018 // https://forum.iobroker.net/viewtopic.php?f=21&t=12563 // https://forum.iobroker.net/viewtopic.php?f=21&p=133205#p133205 ! //Erforderliche Angaben: var APItoken = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden var debug = false; var idEinkaufsliste= "javascript.2.Todoist.Alexa-Einkaufsliste"; var force = false; ! //Weitere Parameter ggf. anpassen: var instanz = 'javascript.2'; instanz = instanz + '.'; // Instanz fuer die Datenpunkte definieren var pfad = 'Todoist.'; // Pfad definieren // var regexTrigger = /^javascript.0.Einkaufsliste.Items..$/; // Trigger analog der manuellen Einkaufsliste, brauchst du nicht, deaktiviert ! schedule("/1 * * * ", checkTODOIST); // Abfragezeit: jede Minute ! // ********************************************************* // Scriptbeginn - Ab hier nichts mehr ändern! // ********************************************************* ! createState(instanz + pfad +'telegramBtn', false, force, { // sendet die Liste via Telegram name: 'Send Telegram', desc: 'Sendet Telegram Einkaufsliste', type: 'boolean', role: 'state', unit: '' }); ! var idTelegram = instanz + pfad +"telegramBtn"; ! function sendTelegram() { ! / Modifizierung durch mich / var Einkaufsliste1 = getState(idEinkaufsliste).val; einkaufsliste = entferneDatenpunkt(Einkaufsliste1); var telegramtext = einkaufsliste; // var telegramtext = getState(idEinkaufsliste).val.replace(/ /g , "\n"); // telegram Liste formatieren, entfernt den Zeilenumbruch für vis und ersettz mit Zeilenumbruch Telegram / ************************ */ ! sendTo('telegram.0', { // Nachricht per Telegram senden text: "Bitte mitbringen:\n\n" + telegramtext });setStateDelayed(idTelegram, false, 2000);
}
! // Trigger Telegram ! on(idTelegram, function(obj){ // trigger für Telegram if(obj.state.val === true){ sendTelegram(); } }); ! function checkTODOIST() {var APIprojectsURL = "https://beta.todoist.com/API/v8/projects?token="+APItoken;
var APItaskURL = "https://beta.todoist.com/API/v8/tasks?token="+APItoken;
var request = require("request");
var ToDoListen = []; // wird mit IDs der TO-DO Listen befuellt
var ToDoListen_names = []; // wird mit Namen der TO-DO Listen befuellt
request(APIprojectsURL, function (error, response, body) {
try{ var projects_json = JSON.parse(body); for (k = 0; k < projects_json.length; k++) { var projects = parseInt(projects_json[k].id); var projects_name = JSON.stringify(projects_json[k].name); projects_name = projects_name.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring ToDoListen[ToDoListen.length] = projects; ToDoListen_names[ToDoListen_names.length] = projects_name; createState(instanz + pfad + ToDoListen_names[k], {def: 'false',type: 'string',role: 'html', name: ToDoListen_names[k]+' HTML String'}); if(debug) log("Datenpunkt "+ToDoListen_names[k]+" erstellt.", "info"); createState(instanz + pfad + ToDoListen_names[k]+'.TaskID', {def: 'false',type: 'string',role: 'string', name: ToDoListen_names[k]+' Task IDs'}); if(debug) log("Datenpunkt "+ToDoListen_names[k]+'.TaskID'+" erstellt.", "info"); } } catch(err) {log (err.message)}});
setTimeout(function() {
try{ request(APItaskURL, function (error, response, body) { var json = JSON.parse(body); for (j = 0; j < ToDoListen.length; j++) { var HTMLstring = ""; setState(instanz + pfad + ToDoListen_names[j],""); for (i = 0; i < json.length; i++) { var Liste = parseInt(json[i].project_id); var content = JSON.stringify(json[i].content); content = content.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring content = content[0].toUpperCase() + content.substring(1); // Macht den ersten Buchstaben des strings zu einem Grossbuchstaben var taskurl = JSON.stringify(json[i].url); taskurl = taskurl.replace(/\"/g, ""); if (Liste == ToDoListen[j]) { if(debug) log ("["+content+"] in "+ToDoListen_names[j]+" gefunden", "info"); ! /* Modifizierung durch mich / // HTMLstring = HTMLstring+content+" "; // mit Link: HTMLstring = HTMLstring+" "+content+""; ! HTMLstring = HTMLstring+" • "+content+" "; // mit Link: HTMLstring = HTMLstring+"* "+content+""; /* ************************ */ ! setState(instanz + pfad + ToDoListen_names[j], HTMLstring); // "<>"+HTMLstring+" ! "); } } } }); } catch(err) {log(err.message)} }, 1000); setTimeout(function() { // legt IDs der einzelnen Tasks in Unterordnern an request(APItaskURL, function (error, response, body) { var json = JSON.parse(body); for (j = 0; j < ToDoListen.length; j++) { var HTMLstring = ""; setState(instanz + pfad + ToDoListen_names[j] +'.TaskID', ""); for (i = 0; i < json.length; i++) { var Liste = parseInt(json[i].project_id); var taskid = JSON.stringify(json[i].id); if (Liste == ToDoListen[j]) { if(debug) log ("["+taskid+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLstring = HTMLstring+taskid+""; // mit Link: HTMLstring = HTMLstring+"* "+content+"";
setState(instanz + pfad + ToDoListen_names[j]+'.TaskID', HTMLstring); // "<>"+HTMLstring+"! "); } } } });}, 1000);
}
/* Modifiziert durch mich /
/ Entferne Sonderzeichen für Telegramübertragung aus Datenpunkt */
function entferneDatenpunkt(beschreibung) {
var rueckgabe;
rueckgabe = beschreibung;
try {
rueckgabe = rueckgabe.replace(/ • /g, "");
rueckgabe = rueckgabe.replace(/
/g , "\n");
}
catch(e) {}
return rueckgabe;
}`! Ich habe leichte Veränderungen am Originalscript. Kann man erkennen anhand der Bemerkung "Modifiziert durch mich" ! Dienen rein der Kosmetik zur Anzeige auf VIS bzw. der Übertragung durch Telegram. ! Dürften eigentlich nicht den Error verursachen. Vorallem weil es ja jetzt über Tage ohne Probleme funktioniert hat. ! Hat jemand n ähnliches Problem bei dem Script? ! Gruß ! Johnny ! Hallo Johnny, ! genau das gleiche Problem habe ich auch. Tritt unregelmäßig auf, ich kann nicht feststellen, wann und warum. Siehe mein Posting weiter vorne, da habe ich zunächst vermutet, dass es mit leeren Listen zu tun hat, dem ist aber nicht so.[/i][/i][/i][/i][/i] ``` `
-
Skript 1:
// Todoist Script zur Erstellung eines HTML Codes zur Einbindung in VIS mittels "basic - String (unescaped)" Widget // Scriptversion: v0.2 // Ergänzungen tempestas, Stand 17.3.2018 // https://forum.iobroker.net/viewtopic.php?f=21&t=12563 // https://forum.iobroker.net/viewtopic.php?f=21&p=133205#p133205 //Erforderliche Angaben: var APItoken = ""; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden var debug = false; //Weitere Parameter ggf. anpassen: var instanz = 'javascript.0'; instanz = instanz + '.'; // Instanz fuer die Datenpunkte definieren var pfad = 'Todoist.'; // Pfad definieren var regexTrigger = /^javascript\.0\.Einkaufsliste\.Items\..*$/; // Trigger analog der manuellen Einkaufsliste schedule("*/1 * * * *", checkTODOIST); // Abfragezeit: jede Minute // ********************************************************* // Scriptbeginn - Ab hier nichts mehr ändern! // ********************************************************* function checkTODOIST() { var APIprojectsURL = "https://beta.todoist.com/API/v8/projects?token="+APItoken; var APItaskURL = "https://beta.todoist.com/API/v8/tasks?token="+APItoken; var request = require("request"); var ToDoListen = []; // wird mit IDs der TO-DO Listen befuellt var ToDoListen_names = []; // wird mit Namen der TO-DO Listen befuellt request(APIprojectsURL, function (error, response, body) { try{ var projects_json = JSON.parse(body); for (k = 0; k < projects_json.length; k++) { var projects = parseInt(projects_json[k].id); var projects_name = JSON.stringify(projects_json[k].name); projects_name = projects_name.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring ToDoListen[ToDoListen.length] = projects; ToDoListen_names[ToDoListen_names.length] = projects_name; createState(instanz + pfad + ToDoListen_names[k], {def: 'false',type: 'string',role: 'html', name: ToDoListen_names[k]+' HTML String'}); if(debug) log("Datenpunkt "+ToDoListen_names[k]+" erstellt.", "info"); createState(instanz + pfad + ToDoListen_names[k]+'.TaskID', {def: 'false',type: 'string',role: 'string', name: ToDoListen_names[k]+' Task IDs'}); if(debug) log("Datenpunkt "+ToDoListen_names[k]+'.TaskID'+" erstellt.", "info"); } } catch(err) {log (err.message)} }); setTimeout(function() { try{ request(APItaskURL, function (error, response, body) { var json = JSON.parse(body); for (j = 0; j < ToDoListen.length; j++) { var HTMLstring = ""; setState(instanz + pfad + ToDoListen_names[j], "leer"); for (i = 0; i < json.length; i++) { var Liste = parseInt(json[i].project_id); var content = JSON.stringify(json[i].content); content = content.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring content = content[0].toUpperCase() + content.substring(1); // Macht den ersten Buchstaben des strings zu einem Grossbuchstaben var taskurl = JSON.stringify(json[i].url); taskurl = taskurl.replace(/\"/g, ""); if (Liste == ToDoListen[j]) { if(debug) log ("["+content+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLstring = HTMLstring+content+"<br>"; // mit Link: HTMLstring = HTMLstring+"<tr><td><li><a href=\""+taskurl+"\" target=\"_blank\">"+content+"</a></li></td></tr>"; setState(instanz + pfad + ToDoListen_names[j], HTMLstring); // "<table><>"+HTMLstring+"</ul></table>"); } } } }); } catch(err) {log(err.message)} }, 1000); setTimeout(function() { // legt IDs der einzelnen Tasks in Unterordnern an request(APItaskURL, function (error, response, body) { var json = JSON.parse(body); for (j = 0; j < ToDoListen.length; j++) { var HTMLstring = ""; setState(instanz + pfad + ToDoListen_names[j] +'.TaskID', "leer"); for (i = 0; i < json.length; i++) { var Liste = parseInt(json[i].project_id); var taskid = JSON.stringify(json[i].id); if (Liste == ToDoListen[j]) { if(debug) log ("["+taskid+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLstring = HTMLstring+taskid+"<br>"; // mit Link: HTMLstring = HTMLstring+"<tr><td><li><a href=\""+taskurl+"\" target=\"_blank\">"+content+"</a></li></td></tr>"; setState(instanz + pfad + ToDoListen_names[j]+'.TaskID', HTMLstring); // "<table><>"+HTMLstring+"</ul></table>"); } } } }); }, 1000); } // *********************************************** // TRIGGER // *********************************************** on({ id:regexTrigger, change: 'ne'}, function() { // regex trigger, löst immer aus sobald etwas in der manuellen Liste an- oder abgewählt wird checkTODOIST(); });Skript2 zum löschen:
//Todoist Script zur Erstellung eines HTML Codes zur Einbindung in VIS mittels "basic - String (unescaped)" Widget: // LÖSCHEN FUNKTION //Scriptversion: v0.1 //https://forum.iobroker.net/viewtopic.php?f=21&t=12563 // https://forum.iobroker.net/viewtopic.php?f=21&p=133205#p133205 //Erforderliche Angaben: var APItoken = ""; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden var idEinkaufsliste = "javascript.0.Todoist.Alexa-Einkaufsliste.TaskID"/*Alexa-Einkaufsliste HTML String*/; var debug = false; var instanz = 'javascript.0'; instanz = instanz + '.'; // Instanz fuer die Datenpunkte definieren var pfad = 'Todoist.'; // Pfad definieren // Scriptbeginn - Ab hier nichts mehr ändern! createState(instanz + pfad +'clearBtn', false, force, { // löschen Button, damit man nicht alles manuell abwählen muss name: 'Clear Liste', desc: 'Löscht die Liste', type: 'boolean', role: 'state', unit: '' }); var idClear = instanz + pfad + 'clearBtn'; var request = require("request"); function deleteTask(){ var idListArray =[]; var idList; idList = getState(idEinkaufsliste).val; if(debug)log(idList); idListArray = idList.split("<br>"); idListArray.pop(); // aufgrund meiner uneleganten Änderungen steht als letztes immer "<br>" in der Liste. Damit würde ein Element zuviel ausgegeben werden (leer). Pop kürzt den array ums letzte Element if(debug)log("idList Array ist " +idListArray); if(debug)log("idList Array Länge ist "+idListArray.length); for (i = 0; i< idListArray.length; i++){ if(debug) log("Durchgang "+i); var deleteURL = "https://beta.todoist.com/API/v8/tasks/"+idListArray[i]+"?token="+APItoken; if(debug) log("Delete URL ist "+deleteURL); request({ uri: deleteURL, method: "DELETE", timeout: 5000, }, function(error, response, body) { if(debug) console.log(body); }); } } // Löschen der Liste on(idClear, function(obj){ // trigger fürs Löschen if(obj.state.val === true){ deleteTask(); } });Skript 3:
// SKRIPT FÜGT DER ALEXA EINKAUFSLISTE BEI TODOIST EINEN GEGENSTAND HINZU; WENN DIESER IN DER MANUELLEN EINKAUFSLISTE HINZUGEFÜGT WIRD var debug = true; var APItoken = ""; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden var idProject = 123; // Projekt-ID der Alexa-Einkaufsliste aus todoist var idEinkaufsIDS = "javascript.0.Todoist.Alexa-Einkaufsliste.TaskID"; // hier stehen die Task IDs var idEinkaufsItems = "javascript.0.Todoist.Alexa-Einkaufsliste"/*Alexa-Einkaufsliste HTML String*/; var regexTrigger = /^javascript\.0\.Einkaufsliste\.Items\..*$/; // Trigger analog der manuellen Einkaufsliste // ************************************************************** // Scriptbeginn - Ab hier nichts mehr ändern! // ************************************************************** var request = require("request"); var uuid; var purchItem; // ************************************************************** // uuid erstellen // ************************************************************** function createUUID(){ var dt = new Date().getTime(); uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) { var r = (dt + Math.random()*16)%16 | 0; dt = Math.floor(dt/16); return (c=='x' ? r :(r&0x3|0x8)).toString(16); }); return uuid; } // ******************************************************************** // "Aufgabe" bzw Einkaufsgegenstand zur todoist Alexa Liste hinzufügen // ******************************************************************** function addTask(){ createUUID(); log(uuid); var options = { method: 'POST', url: 'https://beta.todoist.com/API/v8/tasks', headers: { 'Cache-Control': 'no-cache', Authorization: 'Bearer ' +APItoken, 'X-Request-Id': uuid, 'Content-Type': 'application/json' }, body: { content: purchItem, project_id: +idProject, }, json: true }; request(options, function (error, response, body) { if (error) throw new Error(error); if(debug) console.log(JSON.stringify(body)); }); } // ******************************************************************** // "Aufgabe" bzw Einkaufsgegenstand von todoist entfernen // ******************************************************************** function deleteTask(){ // Array der IDs aufbereiten var idListIDsArray =[]; var idListIDs; idListIDs = getState(idEinkaufsIDS).val; if(debug)log(idListIDs); idListIDsArray = idListIDs.split("<br>"); idListIDsArray.pop(); // aufgrund meiner uneleganten Änderungen steht als letztes immer "<br>" in der Liste. Damit würde ein Element zuviel ausgegeben werden (leer). Pop kürzt den array ums letzte Element // Array der Items aufbereiten var idListArray =[]; var idList; idList = getState(idEinkaufsItems).val; if(debug)log(idList); idListArray = idList.split("<br>"); idListArray.pop(); // Bestimmen der ID Position im Array var arrayPosition = idListArray.indexOf(purchItem); // Den Gegenstand über die gefundene ID löschen var deleteURL = "https://beta.todoist.com/API/v8/tasks/"+idListIDsArray[arrayPosition]+"?token="+APItoken; if(debug) log("Delete URL ist "+deleteURL); request({ uri: deleteURL, method: "DELETE", timeout: 5000, }, function(error, response, body) { if(debug) console.log(body); }); } // ************************************************************** // Trigger und Wertübergabe // ************************************************************** on({ id:regexTrigger, change: 'ne'}, // regex trigger, löst immer aus sobald etwas an- oder abgewählt wird function(data) { var temporary; temporary = data.id; purchItem = temporary.substring(33); // Pfad bis zum Item ist 33 Stellen lang if(data.state.val) { // wenn das item auf der manuellen Liste hinzugefügt wurde (state ist true) dann... if (debug) log("Es wird hinzugefügt: "+purchItem); setTimeout(addTask, 500); } else { // sonst wenn wenn das item auf der manuellen Liste entfernt wurde dann... if (debug) log("Es wird entfernt: "+purchItem); setTimeout(deleteTask, 500); } });Ob das alles noch funktioniert weiß ich nicht, ich nutze es nicht. Habs damals nur von exTreme mal zum rumspielen genutzt.
-
Skript 1:
// Todoist Script zur Erstellung eines HTML Codes zur Einbindung in VIS mittels "basic - String (unescaped)" Widget // Scriptversion: v0.2 // Ergänzungen tempestas, Stand 17.3.2018 // https://forum.iobroker.net/viewtopic.php?f=21&t=12563 // https://forum.iobroker.net/viewtopic.php?f=21&p=133205#p133205 //Erforderliche Angaben: var APItoken = ""; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden var debug = false; //Weitere Parameter ggf. anpassen: var instanz = 'javascript.0'; instanz = instanz + '.'; // Instanz fuer die Datenpunkte definieren var pfad = 'Todoist.'; // Pfad definieren var regexTrigger = /^javascript\.0\.Einkaufsliste\.Items\..*$/; // Trigger analog der manuellen Einkaufsliste schedule("*/1 * * * *", checkTODOIST); // Abfragezeit: jede Minute // ********************************************************* // Scriptbeginn - Ab hier nichts mehr ändern! // ********************************************************* function checkTODOIST() { var APIprojectsURL = "https://beta.todoist.com/API/v8/projects?token="+APItoken; var APItaskURL = "https://beta.todoist.com/API/v8/tasks?token="+APItoken; var request = require("request"); var ToDoListen = []; // wird mit IDs der TO-DO Listen befuellt var ToDoListen_names = []; // wird mit Namen der TO-DO Listen befuellt request(APIprojectsURL, function (error, response, body) { try{ var projects_json = JSON.parse(body); for (k = 0; k < projects_json.length; k++) { var projects = parseInt(projects_json[k].id); var projects_name = JSON.stringify(projects_json[k].name); projects_name = projects_name.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring ToDoListen[ToDoListen.length] = projects; ToDoListen_names[ToDoListen_names.length] = projects_name; createState(instanz + pfad + ToDoListen_names[k], {def: 'false',type: 'string',role: 'html', name: ToDoListen_names[k]+' HTML String'}); if(debug) log("Datenpunkt "+ToDoListen_names[k]+" erstellt.", "info"); createState(instanz + pfad + ToDoListen_names[k]+'.TaskID', {def: 'false',type: 'string',role: 'string', name: ToDoListen_names[k]+' Task IDs'}); if(debug) log("Datenpunkt "+ToDoListen_names[k]+'.TaskID'+" erstellt.", "info"); } } catch(err) {log (err.message)} }); setTimeout(function() { try{ request(APItaskURL, function (error, response, body) { var json = JSON.parse(body); for (j = 0; j < ToDoListen.length; j++) { var HTMLstring = ""; setState(instanz + pfad + ToDoListen_names[j], "leer"); for (i = 0; i < json.length; i++) { var Liste = parseInt(json[i].project_id); var content = JSON.stringify(json[i].content); content = content.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring content = content[0].toUpperCase() + content.substring(1); // Macht den ersten Buchstaben des strings zu einem Grossbuchstaben var taskurl = JSON.stringify(json[i].url); taskurl = taskurl.replace(/\"/g, ""); if (Liste == ToDoListen[j]) { if(debug) log ("["+content+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLstring = HTMLstring+content+"<br>"; // mit Link: HTMLstring = HTMLstring+"<tr><td><li><a href=\""+taskurl+"\" target=\"_blank\">"+content+"</a></li></td></tr>"; setState(instanz + pfad + ToDoListen_names[j], HTMLstring); // "<table><>"+HTMLstring+"</ul></table>"); } } } }); } catch(err) {log(err.message)} }, 1000); setTimeout(function() { // legt IDs der einzelnen Tasks in Unterordnern an request(APItaskURL, function (error, response, body) { var json = JSON.parse(body); for (j = 0; j < ToDoListen.length; j++) { var HTMLstring = ""; setState(instanz + pfad + ToDoListen_names[j] +'.TaskID', "leer"); for (i = 0; i < json.length; i++) { var Liste = parseInt(json[i].project_id); var taskid = JSON.stringify(json[i].id); if (Liste == ToDoListen[j]) { if(debug) log ("["+taskid+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLstring = HTMLstring+taskid+"<br>"; // mit Link: HTMLstring = HTMLstring+"<tr><td><li><a href=\""+taskurl+"\" target=\"_blank\">"+content+"</a></li></td></tr>"; setState(instanz + pfad + ToDoListen_names[j]+'.TaskID', HTMLstring); // "<table><>"+HTMLstring+"</ul></table>"); } } } }); }, 1000); } // *********************************************** // TRIGGER // *********************************************** on({ id:regexTrigger, change: 'ne'}, function() { // regex trigger, löst immer aus sobald etwas in der manuellen Liste an- oder abgewählt wird checkTODOIST(); });Skript2 zum löschen:
//Todoist Script zur Erstellung eines HTML Codes zur Einbindung in VIS mittels "basic - String (unescaped)" Widget: // LÖSCHEN FUNKTION //Scriptversion: v0.1 //https://forum.iobroker.net/viewtopic.php?f=21&t=12563 // https://forum.iobroker.net/viewtopic.php?f=21&p=133205#p133205 //Erforderliche Angaben: var APItoken = ""; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden var idEinkaufsliste = "javascript.0.Todoist.Alexa-Einkaufsliste.TaskID"/*Alexa-Einkaufsliste HTML String*/; var debug = false; var instanz = 'javascript.0'; instanz = instanz + '.'; // Instanz fuer die Datenpunkte definieren var pfad = 'Todoist.'; // Pfad definieren // Scriptbeginn - Ab hier nichts mehr ändern! createState(instanz + pfad +'clearBtn', false, force, { // löschen Button, damit man nicht alles manuell abwählen muss name: 'Clear Liste', desc: 'Löscht die Liste', type: 'boolean', role: 'state', unit: '' }); var idClear = instanz + pfad + 'clearBtn'; var request = require("request"); function deleteTask(){ var idListArray =[]; var idList; idList = getState(idEinkaufsliste).val; if(debug)log(idList); idListArray = idList.split("<br>"); idListArray.pop(); // aufgrund meiner uneleganten Änderungen steht als letztes immer "<br>" in der Liste. Damit würde ein Element zuviel ausgegeben werden (leer). Pop kürzt den array ums letzte Element if(debug)log("idList Array ist " +idListArray); if(debug)log("idList Array Länge ist "+idListArray.length); for (i = 0; i< idListArray.length; i++){ if(debug) log("Durchgang "+i); var deleteURL = "https://beta.todoist.com/API/v8/tasks/"+idListArray[i]+"?token="+APItoken; if(debug) log("Delete URL ist "+deleteURL); request({ uri: deleteURL, method: "DELETE", timeout: 5000, }, function(error, response, body) { if(debug) console.log(body); }); } } // Löschen der Liste on(idClear, function(obj){ // trigger fürs Löschen if(obj.state.val === true){ deleteTask(); } });Skript 3:
// SKRIPT FÜGT DER ALEXA EINKAUFSLISTE BEI TODOIST EINEN GEGENSTAND HINZU; WENN DIESER IN DER MANUELLEN EINKAUFSLISTE HINZUGEFÜGT WIRD var debug = true; var APItoken = ""; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden var idProject = 123; // Projekt-ID der Alexa-Einkaufsliste aus todoist var idEinkaufsIDS = "javascript.0.Todoist.Alexa-Einkaufsliste.TaskID"; // hier stehen die Task IDs var idEinkaufsItems = "javascript.0.Todoist.Alexa-Einkaufsliste"/*Alexa-Einkaufsliste HTML String*/; var regexTrigger = /^javascript\.0\.Einkaufsliste\.Items\..*$/; // Trigger analog der manuellen Einkaufsliste // ************************************************************** // Scriptbeginn - Ab hier nichts mehr ändern! // ************************************************************** var request = require("request"); var uuid; var purchItem; // ************************************************************** // uuid erstellen // ************************************************************** function createUUID(){ var dt = new Date().getTime(); uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) { var r = (dt + Math.random()*16)%16 | 0; dt = Math.floor(dt/16); return (c=='x' ? r :(r&0x3|0x8)).toString(16); }); return uuid; } // ******************************************************************** // "Aufgabe" bzw Einkaufsgegenstand zur todoist Alexa Liste hinzufügen // ******************************************************************** function addTask(){ createUUID(); log(uuid); var options = { method: 'POST', url: 'https://beta.todoist.com/API/v8/tasks', headers: { 'Cache-Control': 'no-cache', Authorization: 'Bearer ' +APItoken, 'X-Request-Id': uuid, 'Content-Type': 'application/json' }, body: { content: purchItem, project_id: +idProject, }, json: true }; request(options, function (error, response, body) { if (error) throw new Error(error); if(debug) console.log(JSON.stringify(body)); }); } // ******************************************************************** // "Aufgabe" bzw Einkaufsgegenstand von todoist entfernen // ******************************************************************** function deleteTask(){ // Array der IDs aufbereiten var idListIDsArray =[]; var idListIDs; idListIDs = getState(idEinkaufsIDS).val; if(debug)log(idListIDs); idListIDsArray = idListIDs.split("<br>"); idListIDsArray.pop(); // aufgrund meiner uneleganten Änderungen steht als letztes immer "<br>" in der Liste. Damit würde ein Element zuviel ausgegeben werden (leer). Pop kürzt den array ums letzte Element // Array der Items aufbereiten var idListArray =[]; var idList; idList = getState(idEinkaufsItems).val; if(debug)log(idList); idListArray = idList.split("<br>"); idListArray.pop(); // Bestimmen der ID Position im Array var arrayPosition = idListArray.indexOf(purchItem); // Den Gegenstand über die gefundene ID löschen var deleteURL = "https://beta.todoist.com/API/v8/tasks/"+idListIDsArray[arrayPosition]+"?token="+APItoken; if(debug) log("Delete URL ist "+deleteURL); request({ uri: deleteURL, method: "DELETE", timeout: 5000, }, function(error, response, body) { if(debug) console.log(body); }); } // ************************************************************** // Trigger und Wertübergabe // ************************************************************** on({ id:regexTrigger, change: 'ne'}, // regex trigger, löst immer aus sobald etwas an- oder abgewählt wird function(data) { var temporary; temporary = data.id; purchItem = temporary.substring(33); // Pfad bis zum Item ist 33 Stellen lang if(data.state.val) { // wenn das item auf der manuellen Liste hinzugefügt wurde (state ist true) dann... if (debug) log("Es wird hinzugefügt: "+purchItem); setTimeout(addTask, 500); } else { // sonst wenn wenn das item auf der manuellen Liste entfernt wurde dann... if (debug) log("Es wird entfernt: "+purchItem); setTimeout(deleteTask, 500); } });Ob das alles noch funktioniert weiß ich nicht, ich nutze es nicht. Habs damals nur von exTreme mal zum rumspielen genutzt.
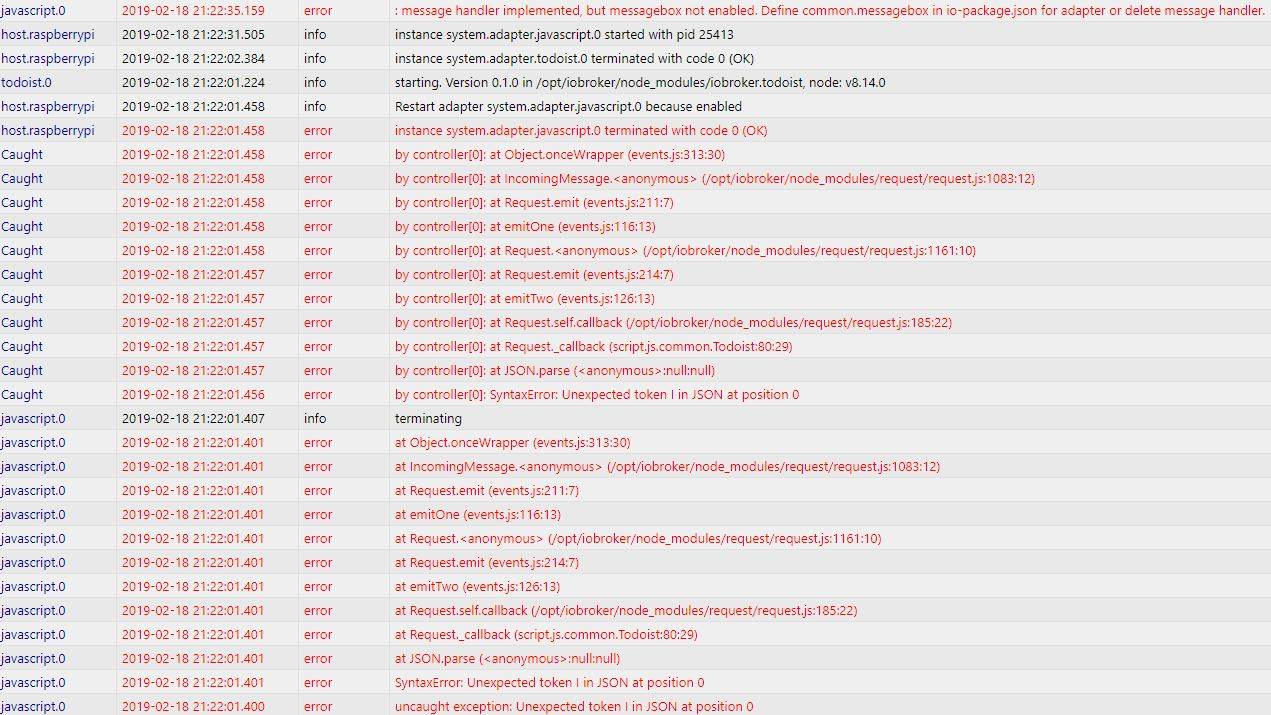
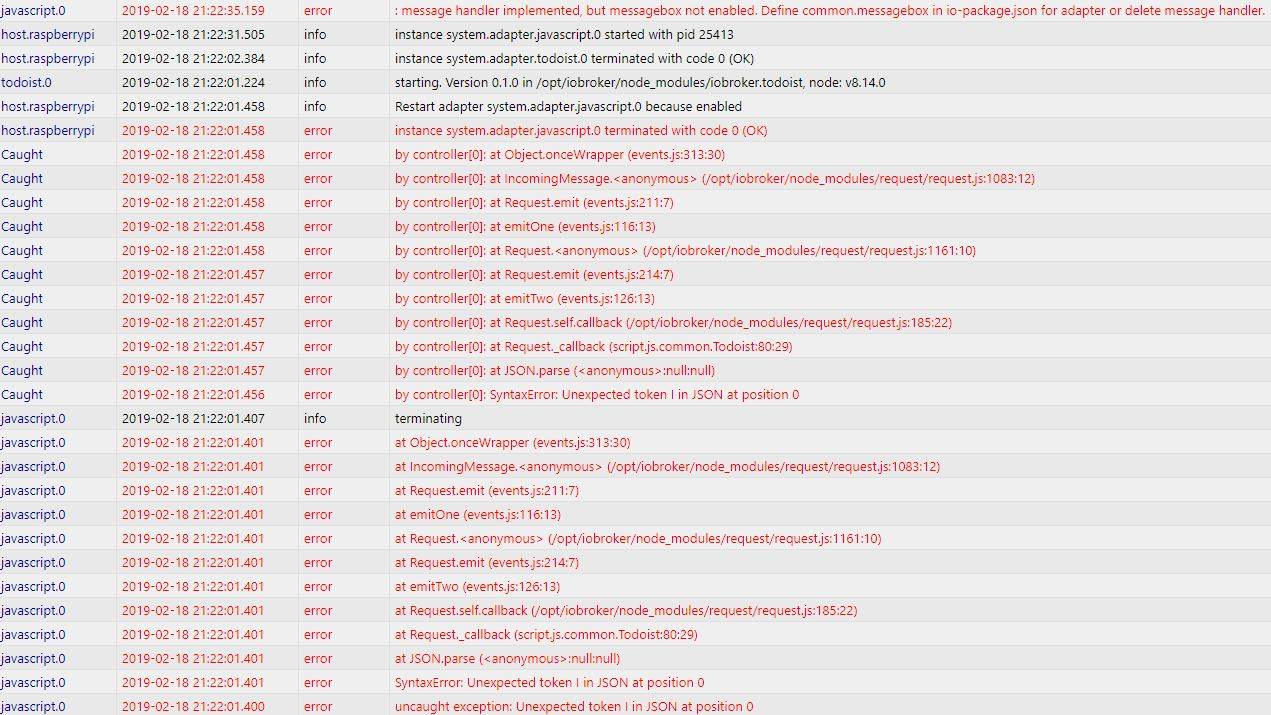
@tempestas leider habe ich bei dem Script immer wieder eine Fehlermeldung:

Kann mir jemand helfen?
-
@tempestas leider habe ich bei dem Script immer wieder eine Fehlermeldung:

Kann mir jemand helfen?
Script 1
// Todoist Script zur Erstellung eines HTML Codes zur Einbindung in VIS mittels "basic - String (unescaped)" Widget
// Scriptversion: v0.2
// Ergänzungen tempestas, Stand 17.3.2018
// https://forum.iobroker.net/viewtopic.php?f=21&t=12563
// https://forum.iobroker.net/viewtopic.php?f=21&p=133205#p133205
//Erforderliche Angaben:
var APItoken = "API Eintragen"; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden
var debug = false;
//Weitere Parameter ggf. anpassen:
var instanz = 'javascript.0'; instanz = instanz + '.'; // Instanz fuer die Datenpunkte definieren
var pfad = 'Todoist.'; // Pfad definieren
var regexTrigger = /^javascript.0.Einkaufsliste.Items..*$/; // Trigger analog der manuellen Einkaufsliste
schedule("* * * * *", checkTODOIST); // Abfragezeit: jede Minute
// *********************************************************
// Scriptbeginn - Ab hier nichts mehr ändern!
// *********************************************************
function checkTODOIST() {
var APIprojectsURL = "https://beta.todoist.com/API/v8/projects?token="+APItoken; var APItaskURL = "https://beta.todoist.com/API/v8/tasks?token="+APItoken; var request = require("request"); var ToDoListen = []; // wird mit IDs der TO-DO Listen befuellt var ToDoListen_names = []; // wird mit Namen der TO-DO Listen befuellt request(APIprojectsURL, function (error, response, body) { try{ var projects_json = JSON.parse(body); for (k = 0; k < projects_json.length; k++) { var projects = parseInt(projects_json[k].id); var projects_name = JSON.stringify(projects_json[k].name); projects_name = projects_name.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring ToDoListen[ToDoListen.length] = projects; ToDoListen_names[ToDoListen_names.length] = projects_name; createState(instanz + pfad + ToDoListen_names[k], {def: 'false',type: 'string',role: 'html', name: ToDoListen_names[k]+' HTML String'}); if(debug) log("Datenpunkt "+ToDoListen_names[k]+" erstellt.", "info"); createState(instanz + pfad + ToDoListen_names[k]+'.TaskID', {def: 'false',type: 'string',role: 'string', name: ToDoListen_names[k]+' Task IDs'}); if(debug) log("Datenpunkt "+ToDoListen_names[k]+'.TaskID'+" erstellt.", "info"); } } catch(err) {log (err.message)} }); setTimeout(function() { try{ request(APItaskURL, function (error, response, body) { var json = JSON.parse(body); for (j = 0; j < ToDoListen.length; j++) { var HTMLstring = ""; setState(instanz + pfad + ToDoListen_names[j], "leer"); for (i = 0; i < json.length; i++) { var Liste = parseInt(json[i].project_id); var content = JSON.stringify(json[i].content); content = content.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring content = content[0].toUpperCase() + content.substring(1); // Macht den ersten Buchstaben des strings zu einem Grossbuchstaben var taskurl = JSON.stringify(json[i].url); taskurl = taskurl.replace(/\"/g, ""); if (Liste == ToDoListen[j]) { if(debug) log ("["+content+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLstring = HTMLstring+content+"<br>"; // mit Link: HTMLstring = HTMLstring+"<tr><td><li><a href=\""+taskurl+"\" target=\"_blank\">"+content+"</a></li></td></tr>"; setState(instanz + pfad + ToDoListen_names[j], HTMLstring); // "<table><>"+HTMLstring+"</ul></table>"); } } } }); } catch(err) {log(err.message)} }, 1000); setTimeout(function() { // legt IDs der einzelnen Tasks in Unterordnern an request(APItaskURL, function (error, response, body) { var json = JSON.parse(body); for (j = 0; j < ToDoListen.length; j++) { var HTMLstring = ""; setState(instanz + pfad + ToDoListen_names[j] +'.TaskID', "leer"); for (i = 0; i < json.length; i++) { var Liste = parseInt(json[i].project_id); var taskid = JSON.stringify(json[i].id); if (Liste == ToDoListen[j]) { if(debug) log ("["+taskid+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLstring = HTMLstring+taskid+"<br>"; // mit Link: HTMLstring = HTMLstring+"<tr><td><li><a href=\""+taskurl+"\" target=\"_blank\">"+content+"</a></li></td></tr>"; setState(instanz + pfad + ToDoListen_names[j]+'.TaskID', HTMLstring); // "<table><>"+HTMLstring+"</ul></table>"); } } } }); }, 1000);}
// ***********************************************
// TRIGGER
// ***********************************************
on({ id:regexTrigger,
change: 'ne'}, function() { // regex trigger, löst immer aus sobald etwas in der manuellen Liste an- oder abgewählt wird checkTODOIST(); }); -
Bei mir bekomme ich immer Im Log eine fehlermeldung woran diese liegt weiß ich nicht
**- javascript.0 warn State "[object Object]" not found**
kenne mich nicht mit javascript aus
ansonsten leuft es
- javascript.0 warn State "[object Object]" not found**




