NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Hallo
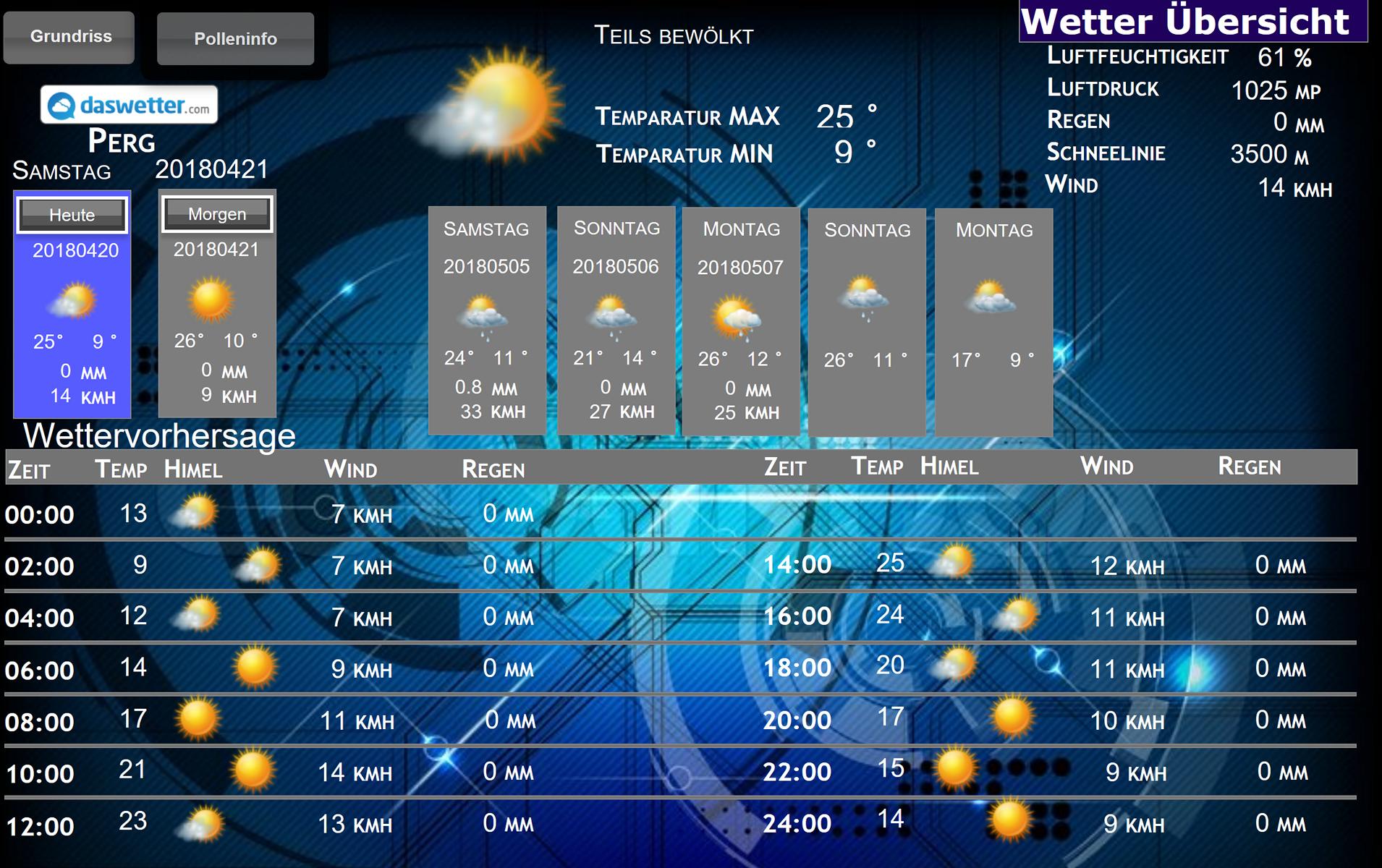
Mein Wetter View

-
wie soll ich dich korrigieren wenn ich keinen Plan von dem ganzen hier habe :lol: :lol: :lol: :lol:
hab es mal getestet , funktioniert :D script gelöscht :mrgreen: Danke :mrgreen:
Wichtig zu wissen : im VIS Editor wird nichts angezeigt. Erst im Vis sieht man dann das Bild ( hat mich ewig Zeit gekostet bis ich das geblickt habe :roll: ) `
leider funktioniert das ganze bei mir in der Android-App nur wenn ich noch http//ipzuiobroker/davor setze.
dann sind die Icon über den Cloudzugang aber nicht mehr sichtbar…
Wie hast Du die Wetterkarten eingebunden?
-
-
hi zusammen,
ich habe mal eine grundlegende frage, bevor ich hier weiter mache an mein vis zu basteln, welchen ich abschließend gerne mit der community teilen möchte.
ich besitze folgende endgeräte über die die visualisierung genutzt werden soll:
ipad air im landscape
iphone 6s im portrait
iphone 7 plus im portrait
muss ich nun für jedes endgerät, welches ja eine andere auflösung hat, ein eigenes projekt im vis erstellen und in den entsprechenden projekten die passende auflösung nehmen?
oder reicht es ein vis zu erstellen, und dieses dann responsive gestalten? wenn ja, wie ist dies realisierbar?
danke und gruß
-
Könnte ich eventuell deine Energie View bekommen, wo du die einzelnen Geräte auflistest? Das sieht echt top aus, sowas fehlt mir noch `
Natürlich… Hier mal ein Energie-Komplettwidget einer Steckdose für mein Aquarium...
[{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","html":"","comment":"","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"706px","top":"305px","width":"298px","height":"215px","color":"#ffffff","text-align":"center","font-family":"RobotoCondensed-Light","font-style":"","font-variant":"normal","font-weight":"400","font-size":"18px","background":"#2e353d","padding":"","z-index":"0","line-height":"24px","box-shadow":"","opacity":""},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"Aquarium Bad"},"style":{"left":"726px","top":"313px","width":"160px","height":"25px","color":"#787d83","font-size":"20px","font-family":"RobotoCondensed-Light","line-height":"25px"},"widgetSet":"basic"},{"tpl":"tplContainerIconDialog","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/icons-material-png/action/ic_assessment_white_48dp.png","setId":"javascript.0.VIS.Energie.ZeigeGraphNr","setValue":"1","contains_view":"cardFlotEnergie","noHeader":true,"dialog_width":"100%","dialog_height":"500","dialog_top":"0","dialog_left":"0","class":"mdui-flatbutton","filterkey":"","comment":"","invert_icon":false},"style":{"left":"897px","top":"313px","z-index":"","width":"30px","height":"30px","opacity":"0.8"},"widgetSet":"jqui"},{"tpl":"tplValueBool","data":{"oid":"hm-rpc.0.OEQXXXXXXX.0.UPDATE_PENDING","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_true":"","html_false":"","class":"mdui-state","filterkey":"","comment":""},"style":{"left":"931px","top":"313px","width":"30px","height":"30px","border-radius":"","border-width":"","border-color":"","position":"","z-index":"1","opacity":"0.8"},"widgetSet":"basic"},{"tpl":"tplValueBool","data":{"oid":"hm-rpc.0.OEQXXXXXXX.0.UNREACH","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_true":"","html_false":"","class":"mdui-state","filterkey":"","comment":""},"style":{"left":"965px","top":"313px","width":"30px","height":"30px","border-radius":"","border-width":"","border-color":"","position":"","z-index":"1","opacity":"0.8"},"widgetSet":"basic"},{"tpl":"tplValueBoolCheckbox","data":{"oid":"hm-rpc.0.OEQXXXXXXX.1.STATE","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html_append":"<label for="\"w00508_checkbox\""><label>","class":"mdui-switch mdui-blue-acc","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"filterkey":""},"style":{"left":"943px","top":"366px","width":"48px","height":"16px","z-index":1},"widgetSet":"basic"},{"tpl":"tplValueFloatBar","data":{"oid":"hm-rpc.0.OEQXXXXXXX.2.POWER","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","min":"0","max":"500","orientation":"horizontal","color":"{v:hm-rpc.0.OEQXXXXXXX.2.POWER;v < 150 ? \"#4CAF50\" :: v < 300 ? \"#FFEB3B\" :: \"#F44336\"}","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"reverse":false,"class":"mdui-bargraph mdui-ramp","border":"","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"726px","top":"342px","width":"100px","height":"15px","z-index":2},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"hm_id":"1940","digits":"2","factor":"","min":0,"max":1,"step":0.01,"is_comma":false,"filterkey":"","html_append_singular":" W","html_append_plural":" W","hm_id_state":"","visibility-cond":"==","visibility-val":1,"oid":"hm-rpc.0.OEQXXXXXXX.2.POWER","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide","is_tdp":"false","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"locked":false,"comment":""},"style":{"left":"835px","top":"342px","text-shadow":"","color":"{v:hm-rpc.0.OEQXXXXXXX.2.POWER;v < 150 ? \"#4CAF50\" :: v < 300 ? \"#FFEB3B\" :: \"#F44336\"}","width":"60px","height":"18px","font-size":"small","font-family":"RobotoCondensed-Light","text-align":"left","z-index":"5","line-height":"18px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"10000","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"\n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n >! | Laufzeit | Verbrauch | Kosten | | --- | --- | --- | | Heute | {javascript.0.Strom.SteckdoseAquariumBadMess..Verbrauch.Tag} kW/h | {javascript.0.Strom.SteckdoseAquariumBadMess..Kosten.Tag} € | | Woche | {javascript.0.Strom.SteckdoseAquariumBadMess..Verbrauch.Woche} kW/h | {javascript.0.Strom.SteckdoseAquariumBadMess..Kosten.Woche} € | | Monat | {javascript.0.Strom.SteckdoseAquariumBadMess..Verbrauch.Monat} kW/h | {javascript.0.Strom.SteckdoseAquariumBadMess..Kosten.Monat} € | | Quartal | {javascript.0.Strom.SteckdoseAquariumBadMess..Verbrauch.Quartal} kW/h | {javascript.0.Strom.SteckdoseAquariumBadMess..Kosten.Quartal} € | | Jahr | {javascript.0.Strom.SteckdoseAquariumBadMess..Verbrauch.Jahr} kW/h | {javascript.0.Strom.SteckdoseAquariumBadMess..Kosten.Jahr} € | >! ","class":"mdui-table mdui-table-striped","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"filterkey":"","locked":false},"style":{"left":"726px","top":"389px","width":"265px","height":"120px","overflow-y":"","font-size":"small","font-style":"","font-family":"RobotoCondensed-Light","opacity":"0.7","z-index":"5"},"widgetSet":"basic"}]</label></label> -
Könnte ich eventuell deine Energie View bekommen, wo du die einzelnen Geräte auflistest? Das sieht echt top aus, sowas fehlt mir noch `
Natürlich… Hier mal ein Energie-Komplettwidget einer Steckdose für mein Aquarium... `
gäbe es auch die möglichkeit, dein komplettes projekt zu exportieren und als download zur verfügung zu stellen? das sieht nämlich richtig gut aus 8-)
-
Da aktuell der Export anonymized nicht funktioniert (VIS 1.1.2 und iobroker.pro) kann ich dieses leider nicht tun. Ich versuche aber die Tage das Projekt mal auf https://iobroker.click/ zu laden. Da hat dann jeder etwas davon :)
muss ich nun für jedes endgerät, welches ja eine andere auflösung hat, ein eigenes projekt im vis erstellen und in den entsprechenden projekten die passende auflösung nehmen?
oder reicht es ein vis zu erstellen, und dieses dann responsive gestalten? wenn ja, wie ist dies realisierbar? `
Ich habe für jedes mobile Endgerät eine eigene View erstellt (iPhone & iPad). -
Da aktuell der Export anonymized nicht funktioniert (VIS 1.1.2 und iobroker.pro) kann ich dieses leider nicht tun. Ich versuche aber die Tage das Projekt mal auf https://iobroker.click/ zu laden. Da hat dann jeder etwas davon :) `
genau den link hab ich die ganze zeit gesucht.. :-)danke..
muss ich nun für jedes endgerät, welches ja eine andere auflösung hat, ein eigenes projekt im vis erstellen und in den entsprechenden projekten die passende auflösung nehmen?
oder reicht es ein vis zu erstellen, und dieses dann responsive gestalten? wenn ja, wie ist dies realisierbar?
Ich habe für jedes mobile Endgerät eine eigene View erstellt (iPhone & iPad). `
schade, dass iobroker vis nicht responsive ist.. so hat man ja das xfache an arbeit, je mehr unterschiedliche geräte man einsetzt.
benutzt ihr eigentlich die vis app auf den mobile devices oder startet ihr den webbrowser dafür?
-
schade, dass iobroker vis nicht responsive ist.. so hat man ja das xfache an arbeit, je mehr unterschiedliche geräte man einsetzt.
benutzt ihr eigentlich die vis app auf den mobile devices oder startet ihr den webbrowser dafür? `
Das hat nix mit VIS zu tun. Reine CSS Geschichte. Du kannst gerne die CSS anstatt mit px, % Angaben nutzen, aber davor habe ich mich gescheut bzw. hat das für mich Mehrarbeit/Testungen bedeutet und dieses wollte ich nicht. Guter Ansatz ist dabei das Material Design. Siehe hier: https://iobroker.click/vis/index.html?M … e#_landingIch nutze keine App sondern verwende ein Lesezeichen auf dem Home-Bildschirm.
-
Hallo vtwo und tomdeboom
Ihr habt beide die Windrose im Wetter integriert! Ich habe das View von vtwo installiert und soweit funktioniert es auch…nur eben die Windrose fehlt mir noch.
Wäre es möglich, diese und auch das dazugehörige "Pfeil" hochzuladen oder mir per PN zukommen zu lassen?
Ich würde mich sehr darüber freuen, denn das ist das einzige, was mir noch dort fehlt.
PS:..... hat sich erledigt..... waren ja im Beitrag im "Anhang" bzw..... man sah sie nicht und ich dachte zuerst.... wäre ein Darstellungsfehler... bis ich draufgekommen bin, dass ich sie einfach als Bild downloaden kann.... manchmal.... :D :shock:
Gruss
Vazi
-
schade, dass iobroker vis nicht responsive ist.. so hat man ja das xfache an arbeit, je mehr unterschiedliche geräte man einsetzt.
benutzt ihr eigentlich die vis app auf den mobile devices oder startet ihr den webbrowser dafür? `
Das hat nix mit VIS zu tun. Reine CSS Geschichte. Du kannst gerne die CSS anstatt mit px, % Angaben nutzen, aber davor habe ich mich gescheut bzw. hat das für mich Mehrarbeit/Testungen bedeutet und dieses wollte ich nicht. Guter Ansatz ist dabei das Material Design. Siehe hier: https://iobroker.click/vis/index.html?M … e#_landingIch nutze keine App sondern verwende ein Lesezeichen auf dem Home-Bildschirm. `
hnm.. jetzt wo du es schreibst.. leuchtet es ein.. :D
schaue mir später mal das material design in ruhe an. thx
-
wie erhälst du von zwei Pi's die Daten? `
Beim RasperryMatic mache ich das über die Cuxd-Website per Request. Beim anderen über Python Skript und MQTT. Zu guter letzt habe ich noch nen raspberry mit Webserver und da mache ich es per php-Skript was mir ein JSON bereitstellt. Am besten finde ich aber die MQTT-Methode.Vg Falk
-
Hi zusammen,
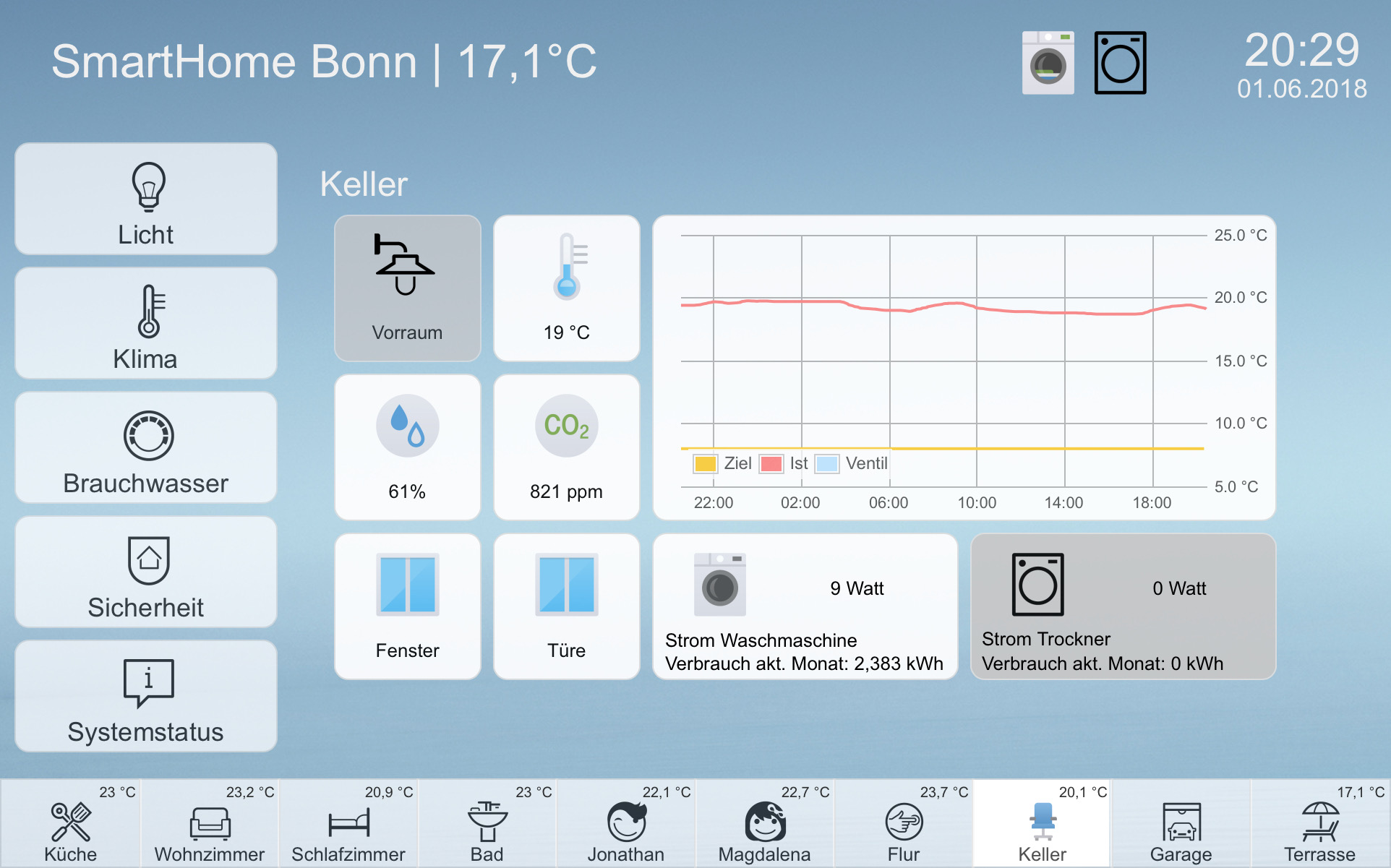
anbei mal mein aktuelles VIS (noch in der Betaversion 0.9). Über Feedback und weitere Anregungen bin ich immer offen. Gerne darf auch "geklaut" werden :D
Hier ein Link zu einem Video des VIS in Aktion:
Und hier gleich mal ein paar Bilder.
Viele Grüße und danke an alle für die Inspirationen.
Walkinlarge




-
Alle Achtung, sieht echt klasse aus
-
Schön aufgeräumt sieht es aus - gefällt mir.
Was mich persönlich etwas stören würde, wäre die Leiste unten - da ich selber gerade an meiner View sitze, weiß ich aber auch, wie schwer es ist, etwas zu zaubern, das einem selber gefällt und gleichzeitig möglichst viel Input gibt. Vielleicht würde es helfen, die farblich etwas Richtung blau, transparent zu pushen - aber wie gesagt, dir muss es gefallen, ich persönlich finde es sonst sehr gut - Daumen hoch ;)
-
Beim RasperryMatic mache ich das über die Cuxd-Website per Request. Beim anderen über Python Skript und MQTT. Zu guter letzt habe ich noch nen raspberry mit Webserver und da mache ich es per php-Skript was mir ein JSON bereitstellt. Am besten finde ich aber die MQTT-Methode.
Vg Falk `
Ich habe nun 3 Tage und ein WE die Haare gerauft - ich bekomme den zweiten Pi einfach nicht zum ioBroker gemeldet.
Hast du für die beide Varianten die Scripte griff parat? ;)
Gerade was mir den zweiten Pi angeht, sprich nicht der wo das ioBroker drauf läuft.
Bei dem php-Script auf dem io-Broker-Pi - da könnte ich mir dann den rpi-Adapter sparen.
Grüße
André
-
Ich habe nun 3 Tage und ein WE die Haare gerauft - ich bekomme den zweiten Pi einfach nicht zum ioBroker gemeldet.
Hast du für die beide Varianten die Scripte griff parat? ;)
Gerade was mir den zweiten Pi angeht, sprich nicht der wo das ioBroker drauf läuft.
Bei dem php-Script auf dem io-Broker-Pi - da könnte ich mir dann den rpi-Adapter sparen.
Ich würde Dir MQTT an Herz legen um die Daten zu bekommen. Ich habe folgendes implementiert. Auf einem RPi3, welcher nicht viel Leistung braucht, läuft ein mosquitto MQTT-Broker. Installation ist sehr sehr einfach. Anschließend installierst Du den Adapter "MQTT client" in ioBroker. Auf dem RPI3 habe ich ein python-Script gebastelt, welches alle x Minuten die Daten an den MQTT-Broker sendet. Ungefähr so:
#!/usr/bin/env python3 import paho.mqtt.publish as publish from subprocess import check_output from re import findall import psutil import sys import os import time import platform # # */10 * * * * /home/myuser/mypath/systemmonitor.py # https://www.mathworks.com/help/thingspeak/use-raspberry-pi-board-that-runs-python-websockets-to-publish-to-a-channel.html # def get_temp(): temp = check_output(["vcgencmd","measure_temp"]).decode("UTF-8") return(findall("\d+\.\d+",temp)[0]) def get_cpu_usage(): return str(psutil.cpu_percent(interval=None)) def get_uptime(): boot_time = time.strftime("%Y-%m-%d %H:%M:%S", time.localtime(psutil.boot_time())) print "system start at: %s" % boot_time, uptime_total_seconds = time.time() - psutil.boot_time() uptime_days = int(uptime_total_seconds / 24 / 60 / 60) uptime_hours = int(uptime_total_seconds / 60 / 60 % 24) uptime_minutes = int(uptime_total_seconds / 60 % 60) uptime_seconds = int(uptime_total_seconds % 60) return "%dT %02d:%02d" % (uptime_days, uptime_hours, uptime_minutes) def get_cpu_frequency(cpu='cpu0'): #Retrieves the current CPU speed in MHz - for a single CPU return str(float(open('/sys/devices/system/cpu/%s/cpufreq/scaling_cur_freq' % cpu,'r').read().strip())/1000.0) def publish_message(topic, message): print("Publishing to MQTT topic: " + topic) print("Message: " + message) publish.single(topic, message, hostname="192.168.xxx.xxx") if __name__ == '__main__': virt = psutil.virtual_memory() swap = psutil.swap_memory() # Divide from Bytes -> KB -> MB #available = round(virt.available/1024.0/1024.0,1) publish_message("Systeminfos/RPi3/memory_available", str(int((virt.total - virt.free) / (1024*1024*1024)))) publish_message("Systeminfos/RPi3/memory_free", str(int(virt.free >> 20))) # MB publish_message("Systeminfos/RPi3/memory_total", str(int(virt.total >> 30))) # GB publish_message("Systeminfos/RPi3/memory_swap_available", str(int((swap.total - swap.free) / (1024*1024*1024)))) publish_message("Systeminfos/RPi3/memory_swap_free", str(int(swap.free / (1024*1024*1024)))) publish_message("Systeminfos/RPi3/memory_swap_total", str(int(swap.total / (1024*1024*1024)))) for part in psutil.disk_partitions(all=False): if os.name == 'nt': if 'cdrom' in part.opts or part.fstype == '': # skip cd-rom drives with no disk in it; they may raise # ENOENT, pop-up a Windows GUI error for a non-ready # partition or just hang. continue usage = psutil.disk_usage(part.mountpoint) print( part.device, int(usage.percent), part.fstype, part.mountpoint) publish_message("Systeminfos/RPi3/sdcard_root_total", str(int(usage.total / (1024*1024*1024)))) publish_message("Systeminfos/RPi3/sdcard_root_used", str(int(usage.used / (1024*1024*1024)))) cpu_count = psutil.cpu_count() publish_message("Systeminfos/RPi3/cores", str(cpu_count)) publish_message("Systeminfos/RPi3/cpu_frequency", get_cpu_frequency()) try: with open('/proc/loadavg', 'r') as f: loadavg_c = f.read().split(' ') loadavg = dict() if loadavg_c is not None: loadavg['lavg_1'] = loadavg_c[0] loadavg['lavg_5'] = loadavg_c[1] loadavg['lavg_15'] = loadavg_c[2] loadavg['nr'] = loadavg_c[3] loadavg['last_pid'] = loadavg_c[4] print "load average: %s, %s, %s" % (loadavg['lavg_1'], loadavg['lavg_5'], loadavg['lavg_15']) except IOError: pass publish_message("Systeminfos/RPi3/Load_Average.load_average_01_min", str(loadavg['lavg_1'])) publish_message("Systeminfos/RPi3/Load_Average.load_average_05_min", str(loadavg['lavg_5'])) publish_message("Systeminfos/RPi3/Load_Average.load_average_15_min", str(loadavg['lavg_15'])) publish_message("Systeminfos/RPi3/soc_temp", get_temp()) publish_message("Systeminfos/RPi3/10s_CPU_Load", get_cpu_usage()) publish_message("Systeminfos/RPi3/Uptime", get_uptime()) try: osname = " ".join(platform.linux_distribution()) uname = platform.uname() if osname == ' ': osname = uname[0] publish_message("Systeminfos/RPi3/osname", osname) publish_message("Systeminfos/RPi3/hostname", uname[1]) publish_message("Systeminfos/RPi3/kernel", uname[2]) data = {'osname': osname, 'hostname': uname[1], 'kernel': uname[2]} except Exception as err: print err data = str(err) print(data)Anschließend habe ich ein Skript erstellt was die Datenpunkte erstellt. Ungefähr so
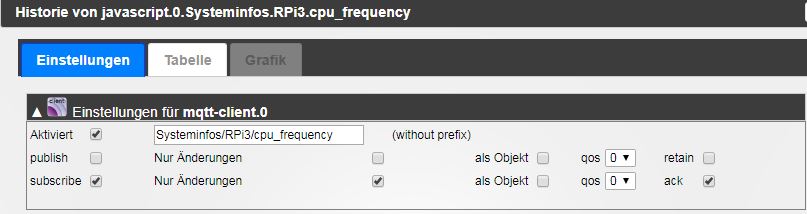
var instanz = 'javascript.0.'; var logging = false; var pfad = instanz + "Systeminfos.RPi3" + "."; // Pfad Systeminfos zur RPi3 var cronStr = "*/10 * * * *"; var idRPi3UpdAvailable = pfad + 'Update'; var idRPi3AlarmTemp = pfad + 'Alarm'; var idRPi3Version = pfad + 'Version'; var idRPi3Uptime = pfad + 'Uptime'; var idRPi3La01 = pfad + 'Load_Average.load_average_01_min'; var idRPi3La05 = pfad + 'Load_Average.load_average_05_min'; var idRPi3La15 = pfad + 'Load_Average.load_average_15_min'; var idRPi3CpuLoad = pfad + '10s_CPU_Load'; var idRPi3CpuTemp = pfad + 'soc_temp'; var idRPi3CpuFreq = pfad + 'cpu_frequency'; var idRPi3SDTotal = pfad + 'sdcard_root_total'; var idRPi3SDUsed = pfad + 'sdcard_root_used'; var idRPi3MemAvail = pfad + 'memory_available'; var idRPi3MemFree = pfad + 'memory_free'; var idRPi3MemTotal = pfad + 'memory_total'; createState(idRPi3UpdAvailable, false, { name: 'RPi3 SW Update verfügbar', type: 'boolean', }); createState(idRPi3AlarmTemp, false, { name: 'RPi3 Alarm CPU Temperatur', type: 'boolean', }); createState(idRPi3Version, "", { name: 'RPi3 SW Version', desc: 'RPi3 SW Version', type: 'string', unit: '', role: 'value' }); createState(idRPi3Uptime, "", { name: 'RPi3 SW Uptime', desc: 'RPi3 SW Uptime', type: 'string', unit: '', role: 'value' }); createState(idRPi3La01, 0, { name: 'mittlere Systemauslastung in der letzten Minute', desc: 'mittlere Systemauslastung in der letzten Minute', type: 'number', unit: '', role: 'value' }); createState(idRPi3La05, 0, { name: 'mittlere Systemauslastung in der letzten 5 Minuten', desc: 'mittlere Systemauslastung in der letzten 5 Minuten', type: 'number', unit: '', role: 'value' }); createState(idRPi3La15, 0, { name: 'mittlere Systemauslastung in der letzten 15 Minuten', desc: 'mittlere Systemauslastung in der letzten 15 Minuten', type: 'number', unit: '', role: 'value' }); createState(idRPi3CpuLoad, 0, { name: '10 Sekunden CPU Load', desc: '10 Sekunden CPU Load', type: 'number', unit: '%', role: 'value' }); createState(idRPi3CpuTemp, 0, { name: 'CPU Temperatur', desc: 'CPU Temperatur', type: 'number', unit: '°C', role: 'value' }); createState(idRPi3CpuFreq, 0, { name: 'CPU Frequenz', desc: 'CPU Frequenz', type: 'number', unit: 'MHZ', role: 'value' }); createState(idRPi3SDTotal, 0, { name: 'Speicherplatz SDCard total', desc: 'Speicherplatz SDCard total', type: 'number', unit: '', role: 'value' }); createState(idRPi3SDUsed, 0, { name: 'Speicherplatz SDCard used', desc: 'Speicherplatz SDCard used', type: 'number', unit: '', role: 'value' }); createState(idRPi3MemAvail, 0, { name: 'RAM-Speicher available', desc: 'RAM-Speicher available', type: 'number', unit: '', role: 'value' }); createState(idRPi3MemFree, 0, { name: 'RAM-Speicher free', desc: 'RAM-Speicher free', type: 'number', unit: '', role: 'value' }); createState(idRPi3MemTotal, 0, { name: 'RAM-Speicher total', desc: 'RAM-Speicher total', type: 'number', unit: '', role: 'value' });Nun unter den Objekten bei History MQTT richtig einstellen und fertig :D

Vorteil der Sache ist das damit alle Geräte miteinander kommunizieren können ohne viel Aufwand. Das können natürlich nicht nur Systeminfos sein sondern alles mögliche…vg







