NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
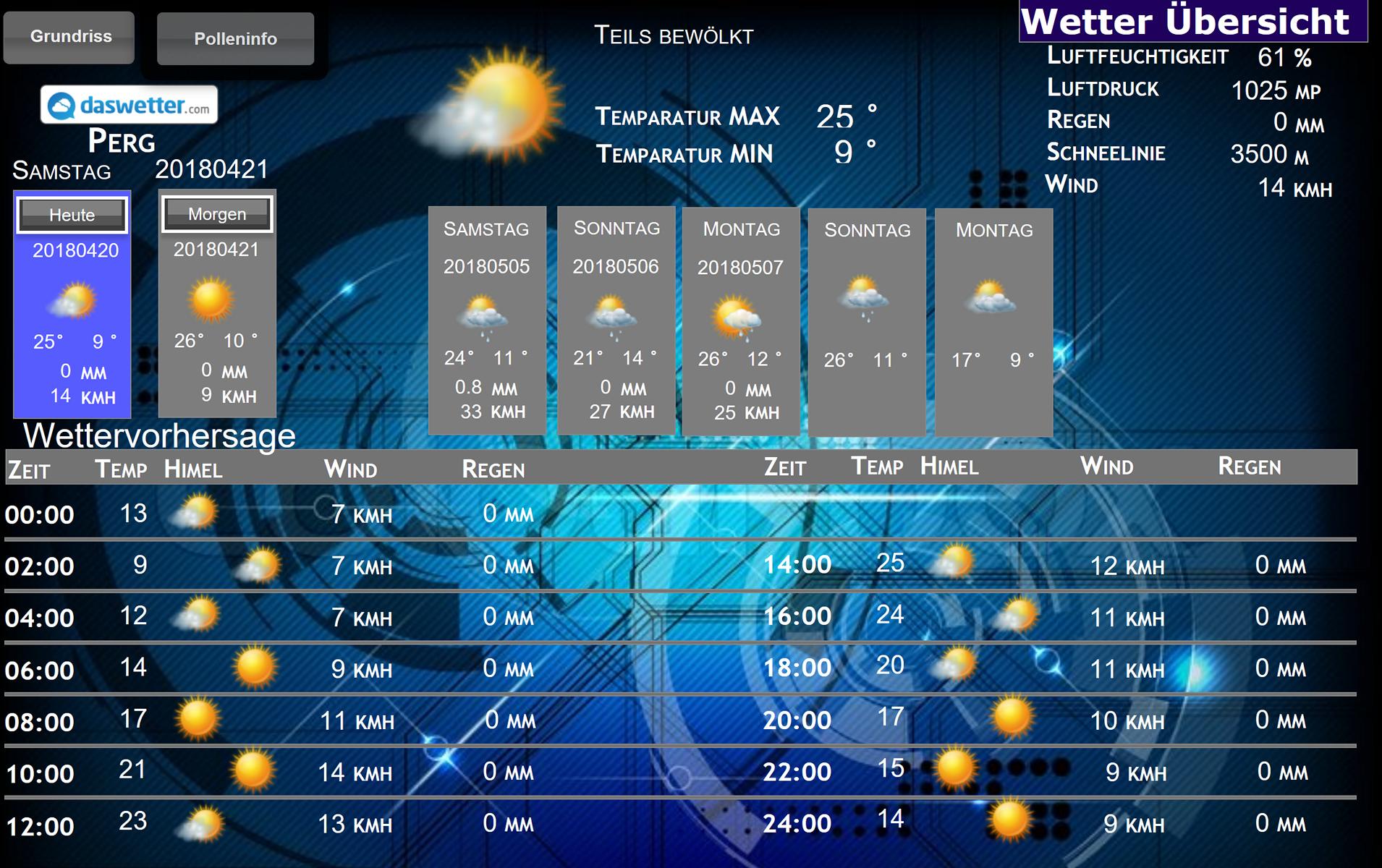
Hab dein Wetterwidget etwas erweitert. Wenn man auf Detail drückt öffnet sich eine neue View
LG Dragan `
Würeest du das Wetterwidget und die Detailview bereitstellen? `
na klar :D
hier das Widget
WetterWidget.txt
und hier das Javascript für die einzelnen Tage
! createState('WeatherSymbol10', '');
! createState('WeatherSymbol11', '');
! createState('WeatherSymbol12', '');
! createState('WeatherSymbol13', '');
! createState('WeatherSymbol14', '');
! createState('WeatherSymbol15', '');
! createState('WeatherSymbol16', '');
! createState('WeatherSymbol17', '');
! createState('WeatherSymbol20', '');
! createState('WeatherSymbol21', '');
! createState('WeatherSymbol22', '');
! createState('WeatherSymbol23', '');
! createState('WeatherSymbol24', '');
! createState('WeatherSymbol25', '');
! createState('WeatherSymbol26', '');
! createState('WeatherSymbol27', '');
! createState('WeatherSymbol30', '');
! createState('WeatherSymbol31', '');
! createState('WeatherSymbol32', '');
! createState('WeatherSymbol33', '');
! createState('WeatherSymbol34', '');
! createState('WeatherSymbol35', '');
! createState('WeatherSymbol36', '');
! createState('WeatherSymbol37', '');
! createState('WeatherSymbol40', '');
! createState('WeatherSymbol41', '');
! createState('WeatherSymbol42', '');
! createState('WeatherSymbol43', '');
! createState('WeatherSymbol44', '');
! createState('WeatherSymbol45', '');
! createState('WeatherSymbol46', '');
! createState('WeatherSymbol47', '');
! createState('WeatherSymbol50', '');
! createState('WeatherSymbol51', '');
! createState('WeatherSymbol52', '');
! createState('WeatherSymbol53', '');
! createState('WeatherSymbol54', '');
! createState('WeatherSymbol55', '');
! createState('WeatherSymbol56', '');
! createState('WeatherSymbol57', '');
! on("daswetter.0.NextDaysDetailed.0d.0h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol10', temp );
! });
! on("daswetter.0.NextDaysDetailed.0d.1h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol11', temp );
! });
! on("daswetter.0.NextDaysDetailed.0d.2h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol12', temp );
! });
! on("daswetter.0.NextDaysDetailed.0d.3h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol13', temp );
! });
! on("daswetter.0.NextDaysDetailed.0d.4h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol14', temp );
! });
! on("daswetter.0.NextDaysDetailed.0d.5h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol15', temp );
! });
! on("daswetter.0.NextDaysDetailed.0d.6h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol16', temp );
! });
! on("daswetter.0.NextDaysDetailed.0d.7h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol17', temp );
! });
! on("daswetter.0.NextDaysDetailed.1d.0h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol20', temp );
! });
! on("daswetter.0.NextDaysDetailed.1d.1h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol21', temp );
! });
! on("daswetter.0.NextDaysDetailed.1d.2h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol22', temp );
! });
! on("daswetter.0.NextDaysDetailed.1d.3h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol23', temp );
! });
! on("daswetter.0.NextDaysDetailed.1d.4h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol24', temp );
! });
! on("daswetter.0.NextDaysDetailed.1d.5h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol25', temp );
! });
! on("daswetter.0.NextDaysDetailed.1d.6h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol26', temp );
! });
! on("daswetter.0.NextDaysDetailed.1d.7h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol27', temp );
! });
! on("daswetter.0.NextDaysDetailed.2d.0h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol30', temp );
! });
! on("daswetter.0.NextDaysDetailed.2d.1h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol31', temp );
! });
! on("daswetter.0.NextDaysDetailed.2d.2h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol32', temp );
! });
! on("daswetter.0.NextDaysDetailed.2d.3h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol33', temp );
! });
! on("daswetter.0.NextDaysDetailed.2d.4h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol34', temp );
! });
! on("daswetter.0.NextDaysDetailed.2d.5h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol35', temp );
! });
! on("daswetter.0.NextDaysDetailed.2d.6h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol36', temp );
! });
! on("daswetter.0.NextDaysDetailed.2d.7h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol37', temp );
! });
! on("daswetter.0.NextDaysDetailed.3d.0h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol40', temp );
! });
! on("daswetter.0.NextDaysDetailed.3d.1h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol41', temp );
! });
! on("daswetter.0.NextDaysDetailed.3d.2h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol42', temp );
! });
! on("daswetter.0.NextDaysDetailed.3d.3h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol43', temp );
! });
! on("daswetter.0.NextDaysDetailed.3d.4h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol44', temp );
! });
! on("daswetter.0.NextDaysDetailed.3d.5h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol45', temp );
! });
! on("daswetter.0.NextDaysDetailed.3d.6h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol46', temp );
! });
! on("daswetter.0.NextDaysDetailed.3d.7h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol47', temp );
! });
! on("daswetter.0.NextDaysDetailed.4d.0h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol50', temp );
! });
! on("daswetter.0.NextDaysDetailed.4d.1h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol51', temp );
! });
! on("daswetter.0.NextDaysDetailed.4d.2h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol52', temp );
! });
! on("daswetter.0.NextDaysDetailed.4d.3h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol53', temp );
! });
! on("daswetter.0.NextDaysDetailed.4d.4h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol54', temp );
! });
! on("daswetter.0.NextDaysDetailed.4d.5h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol55', temp );
! });
! on("daswetter.0.NextDaysDetailed.4d.6h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol56', temp );
! });
! on("daswetter.0.NextDaysDetailed.4d.7h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol57', temp );
! });und die Detailview…
detailview.txt `
Hallo,
Danke fürs teilen.
Ich habe mich mal ein wenig mit der Wetteransicht auseinandergesetzt.
Korrigiere mich wenn ich falsch liege aber ich glaube man könnte auf das script verzichten wenn man mit Bindings arbeitet.
Ich habe für die Wettericons das "Basic Image " - Widget genommen unf folgendes bei Quelle eingegebn: /daswetter/icons/wetter/{daswetter.0.NextDays.0d.ConditionID}f.png
das klappt sowei auch…
-
` > Hallo,
Danke fürs teilen.
Ich habe mich mal ein wenig mit der Wetteransicht auseinandergesetzt.
Korrigiere mich wenn ich falsch liege aber ich glaube man könnte auf das script verzichten wenn man mit Bindings arbeitet.
Ich habe für die Wettericons das "Basic Image " - Widget genommen unf folgendes bei Quelle eingegebn: /daswetter/icons/wetter/{daswetter.0.NextDays.0d.ConditionID}f.png
das klappt sowei auch… `
wie soll ich dich korrigieren wenn ich keinen Plan von dem ganzen hier habe :lol: :lol: :lol: :lol:
hab es mal getestet , funktioniert :D script gelöscht :mrgreen: Danke :mrgreen:
Wichtig zu wissen : im VIS Editor wird nichts angezeigt. Erst im Vis sieht man dann das Bild ( hat mich ewig Zeit gekostet bis ich das geblickt habe :roll: )
-
ich habe das ganze noch ein wenig weiter entwickelt…
um für jeden Tag eine Detail auskunft zu bekommen habe ich ein Script geschrieben das die entsprechenden Datenpunkte bei click auf detail schreibt schreibt. Dazu muss nur im im button eine dem Tag (0, 1, 2, 3, 4) entsprechender State gesetzt werden. in meinem Fall "javascript.0.Wetter.DayID".
und die Widgets in der Detailansicht anpassen...
var a = ['hour', 'Temperature', 'Symbol', 'SymbolID', 'Wind', 'Humidity', 'Rain']; for (var x in a) { for (var i = 0; i <= 7; i++) { var createSt = 'Wetter.Detail.' + a[x] + '.' + i + 'h'; createState(createSt, ''); } } on({id: 'javascript.0.Wetter.DayID'}, function (obj) { var DayID = getState("javascript.0.Wetter.DayID").val; for (var x in a){ for (var i = 0; i <= 7; i++) { getSt = 'daswetter.0.NextDaysDetailed.' + DayID + 'd.' + i + 'h.' + a[x]; var State = getState(getSt).val; setSt = 'javascript.0.Wetter.Detail.' + a[x] + '.' + i + 'h'; setState(setSt, State); } } }); -
Hallo
Mein Wetter View

-
wie soll ich dich korrigieren wenn ich keinen Plan von dem ganzen hier habe :lol: :lol: :lol: :lol:
hab es mal getestet , funktioniert :D script gelöscht :mrgreen: Danke :mrgreen:
Wichtig zu wissen : im VIS Editor wird nichts angezeigt. Erst im Vis sieht man dann das Bild ( hat mich ewig Zeit gekostet bis ich das geblickt habe :roll: ) `
leider funktioniert das ganze bei mir in der Android-App nur wenn ich noch http//ipzuiobroker/davor setze.
dann sind die Icon über den Cloudzugang aber nicht mehr sichtbar…
Wie hast Du die Wetterkarten eingebunden?
-
-
hi zusammen,
ich habe mal eine grundlegende frage, bevor ich hier weiter mache an mein vis zu basteln, welchen ich abschließend gerne mit der community teilen möchte.
ich besitze folgende endgeräte über die die visualisierung genutzt werden soll:
ipad air im landscape
iphone 6s im portrait
iphone 7 plus im portrait
muss ich nun für jedes endgerät, welches ja eine andere auflösung hat, ein eigenes projekt im vis erstellen und in den entsprechenden projekten die passende auflösung nehmen?
oder reicht es ein vis zu erstellen, und dieses dann responsive gestalten? wenn ja, wie ist dies realisierbar?
danke und gruß
-
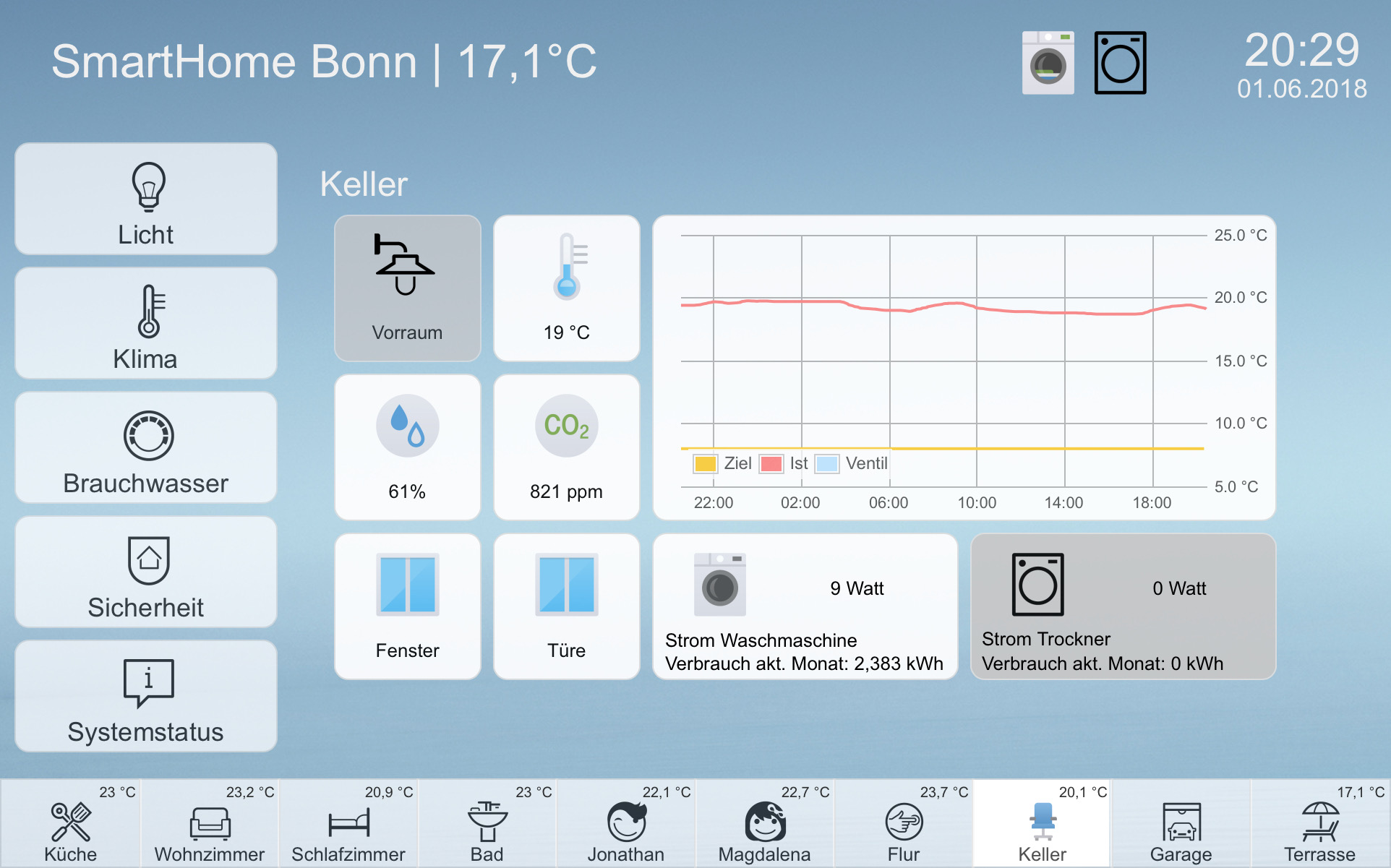
Könnte ich eventuell deine Energie View bekommen, wo du die einzelnen Geräte auflistest? Das sieht echt top aus, sowas fehlt mir noch `
Natürlich… Hier mal ein Energie-Komplettwidget einer Steckdose für mein Aquarium...
[{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","html":"","comment":"","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"706px","top":"305px","width":"298px","height":"215px","color":"#ffffff","text-align":"center","font-family":"RobotoCondensed-Light","font-style":"","font-variant":"normal","font-weight":"400","font-size":"18px","background":"#2e353d","padding":"","z-index":"0","line-height":"24px","box-shadow":"","opacity":""},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"Aquarium Bad"},"style":{"left":"726px","top":"313px","width":"160px","height":"25px","color":"#787d83","font-size":"20px","font-family":"RobotoCondensed-Light","line-height":"25px"},"widgetSet":"basic"},{"tpl":"tplContainerIconDialog","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/icons-material-png/action/ic_assessment_white_48dp.png","setId":"javascript.0.VIS.Energie.ZeigeGraphNr","setValue":"1","contains_view":"cardFlotEnergie","noHeader":true,"dialog_width":"100%","dialog_height":"500","dialog_top":"0","dialog_left":"0","class":"mdui-flatbutton","filterkey":"","comment":"","invert_icon":false},"style":{"left":"897px","top":"313px","z-index":"","width":"30px","height":"30px","opacity":"0.8"},"widgetSet":"jqui"},{"tpl":"tplValueBool","data":{"oid":"hm-rpc.0.OEQXXXXXXX.0.UPDATE_PENDING","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_true":"","html_false":"","class":"mdui-state","filterkey":"","comment":""},"style":{"left":"931px","top":"313px","width":"30px","height":"30px","border-radius":"","border-width":"","border-color":"","position":"","z-index":"1","opacity":"0.8"},"widgetSet":"basic"},{"tpl":"tplValueBool","data":{"oid":"hm-rpc.0.OEQXXXXXXX.0.UNREACH","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_true":"","html_false":"","class":"mdui-state","filterkey":"","comment":""},"style":{"left":"965px","top":"313px","width":"30px","height":"30px","border-radius":"","border-width":"","border-color":"","position":"","z-index":"1","opacity":"0.8"},"widgetSet":"basic"},{"tpl":"tplValueBoolCheckbox","data":{"oid":"hm-rpc.0.OEQXXXXXXX.1.STATE","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html_append":"<label for="\"w00508_checkbox\""><label>","class":"mdui-switch mdui-blue-acc","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"filterkey":""},"style":{"left":"943px","top":"366px","width":"48px","height":"16px","z-index":1},"widgetSet":"basic"},{"tpl":"tplValueFloatBar","data":{"oid":"hm-rpc.0.OEQXXXXXXX.2.POWER","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","min":"0","max":"500","orientation":"horizontal","color":"{v:hm-rpc.0.OEQXXXXXXX.2.POWER;v < 150 ? \"#4CAF50\" :: v < 300 ? \"#FFEB3B\" :: \"#F44336\"}","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"reverse":false,"class":"mdui-bargraph mdui-ramp","border":"","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"726px","top":"342px","width":"100px","height":"15px","z-index":2},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"hm_id":"1940","digits":"2","factor":"","min":0,"max":1,"step":0.01,"is_comma":false,"filterkey":"","html_append_singular":" W","html_append_plural":" W","hm_id_state":"","visibility-cond":"==","visibility-val":1,"oid":"hm-rpc.0.OEQXXXXXXX.2.POWER","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide","is_tdp":"false","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"locked":false,"comment":""},"style":{"left":"835px","top":"342px","text-shadow":"","color":"{v:hm-rpc.0.OEQXXXXXXX.2.POWER;v < 150 ? \"#4CAF50\" :: v < 300 ? \"#FFEB3B\" :: \"#F44336\"}","width":"60px","height":"18px","font-size":"small","font-family":"RobotoCondensed-Light","text-align":"left","z-index":"5","line-height":"18px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"10000","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"\n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n >! | Laufzeit | Verbrauch | Kosten | | --- | --- | --- | | Heute | {javascript.0.Strom.SteckdoseAquariumBadMess..Verbrauch.Tag} kW/h | {javascript.0.Strom.SteckdoseAquariumBadMess..Kosten.Tag} € | | Woche | {javascript.0.Strom.SteckdoseAquariumBadMess..Verbrauch.Woche} kW/h | {javascript.0.Strom.SteckdoseAquariumBadMess..Kosten.Woche} € | | Monat | {javascript.0.Strom.SteckdoseAquariumBadMess..Verbrauch.Monat} kW/h | {javascript.0.Strom.SteckdoseAquariumBadMess..Kosten.Monat} € | | Quartal | {javascript.0.Strom.SteckdoseAquariumBadMess..Verbrauch.Quartal} kW/h | {javascript.0.Strom.SteckdoseAquariumBadMess..Kosten.Quartal} € | | Jahr | {javascript.0.Strom.SteckdoseAquariumBadMess..Verbrauch.Jahr} kW/h | {javascript.0.Strom.SteckdoseAquariumBadMess..Kosten.Jahr} € | >! ","class":"mdui-table mdui-table-striped","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"filterkey":"","locked":false},"style":{"left":"726px","top":"389px","width":"265px","height":"120px","overflow-y":"","font-size":"small","font-style":"","font-family":"RobotoCondensed-Light","opacity":"0.7","z-index":"5"},"widgetSet":"basic"}]</label></label> -
Könnte ich eventuell deine Energie View bekommen, wo du die einzelnen Geräte auflistest? Das sieht echt top aus, sowas fehlt mir noch `
Natürlich… Hier mal ein Energie-Komplettwidget einer Steckdose für mein Aquarium... `
gäbe es auch die möglichkeit, dein komplettes projekt zu exportieren und als download zur verfügung zu stellen? das sieht nämlich richtig gut aus 8-)
-
Da aktuell der Export anonymized nicht funktioniert (VIS 1.1.2 und iobroker.pro) kann ich dieses leider nicht tun. Ich versuche aber die Tage das Projekt mal auf https://iobroker.click/ zu laden. Da hat dann jeder etwas davon :)
muss ich nun für jedes endgerät, welches ja eine andere auflösung hat, ein eigenes projekt im vis erstellen und in den entsprechenden projekten die passende auflösung nehmen?
oder reicht es ein vis zu erstellen, und dieses dann responsive gestalten? wenn ja, wie ist dies realisierbar? `
Ich habe für jedes mobile Endgerät eine eigene View erstellt (iPhone & iPad). -
Da aktuell der Export anonymized nicht funktioniert (VIS 1.1.2 und iobroker.pro) kann ich dieses leider nicht tun. Ich versuche aber die Tage das Projekt mal auf https://iobroker.click/ zu laden. Da hat dann jeder etwas davon :) `
genau den link hab ich die ganze zeit gesucht.. :-)danke..
muss ich nun für jedes endgerät, welches ja eine andere auflösung hat, ein eigenes projekt im vis erstellen und in den entsprechenden projekten die passende auflösung nehmen?
oder reicht es ein vis zu erstellen, und dieses dann responsive gestalten? wenn ja, wie ist dies realisierbar?
Ich habe für jedes mobile Endgerät eine eigene View erstellt (iPhone & iPad). `
schade, dass iobroker vis nicht responsive ist.. so hat man ja das xfache an arbeit, je mehr unterschiedliche geräte man einsetzt.
benutzt ihr eigentlich die vis app auf den mobile devices oder startet ihr den webbrowser dafür?
-
schade, dass iobroker vis nicht responsive ist.. so hat man ja das xfache an arbeit, je mehr unterschiedliche geräte man einsetzt.
benutzt ihr eigentlich die vis app auf den mobile devices oder startet ihr den webbrowser dafür? `
Das hat nix mit VIS zu tun. Reine CSS Geschichte. Du kannst gerne die CSS anstatt mit px, % Angaben nutzen, aber davor habe ich mich gescheut bzw. hat das für mich Mehrarbeit/Testungen bedeutet und dieses wollte ich nicht. Guter Ansatz ist dabei das Material Design. Siehe hier: https://iobroker.click/vis/index.html?M … e#_landingIch nutze keine App sondern verwende ein Lesezeichen auf dem Home-Bildschirm.
-
Hallo vtwo und tomdeboom
Ihr habt beide die Windrose im Wetter integriert! Ich habe das View von vtwo installiert und soweit funktioniert es auch…nur eben die Windrose fehlt mir noch.
Wäre es möglich, diese und auch das dazugehörige "Pfeil" hochzuladen oder mir per PN zukommen zu lassen?
Ich würde mich sehr darüber freuen, denn das ist das einzige, was mir noch dort fehlt.
PS:..... hat sich erledigt..... waren ja im Beitrag im "Anhang" bzw..... man sah sie nicht und ich dachte zuerst.... wäre ein Darstellungsfehler... bis ich draufgekommen bin, dass ich sie einfach als Bild downloaden kann.... manchmal.... :D :shock:
Gruss
Vazi
-
schade, dass iobroker vis nicht responsive ist.. so hat man ja das xfache an arbeit, je mehr unterschiedliche geräte man einsetzt.
benutzt ihr eigentlich die vis app auf den mobile devices oder startet ihr den webbrowser dafür? `
Das hat nix mit VIS zu tun. Reine CSS Geschichte. Du kannst gerne die CSS anstatt mit px, % Angaben nutzen, aber davor habe ich mich gescheut bzw. hat das für mich Mehrarbeit/Testungen bedeutet und dieses wollte ich nicht. Guter Ansatz ist dabei das Material Design. Siehe hier: https://iobroker.click/vis/index.html?M … e#_landingIch nutze keine App sondern verwende ein Lesezeichen auf dem Home-Bildschirm. `
hnm.. jetzt wo du es schreibst.. leuchtet es ein.. :D
schaue mir später mal das material design in ruhe an. thx
-
wie erhälst du von zwei Pi's die Daten? `
Beim RasperryMatic mache ich das über die Cuxd-Website per Request. Beim anderen über Python Skript und MQTT. Zu guter letzt habe ich noch nen raspberry mit Webserver und da mache ich es per php-Skript was mir ein JSON bereitstellt. Am besten finde ich aber die MQTT-Methode.Vg Falk
-
Hi zusammen,
anbei mal mein aktuelles VIS (noch in der Betaversion 0.9). Über Feedback und weitere Anregungen bin ich immer offen. Gerne darf auch "geklaut" werden :D
Hier ein Link zu einem Video des VIS in Aktion:
Und hier gleich mal ein paar Bilder.
Viele Grüße und danke an alle für die Inspirationen.
Walkinlarge




-
Alle Achtung, sieht echt klasse aus







