NEWS
[Problem] Dream btw. Enigma2 Adapter
-
Status:
Instanzen deaktiviert,
Login steht auf dreambox,
Receiver ist neu gestartet und an,
Standby steht auf false,
Button Click geht nicht.
Ist ja ok.
Instanzen aktiviert,
Login steht auf dreambox,
Receiver ist neu gestartet und an,
Standby steht auf false,
Button Click geht obwohl falsches PW.
Bei meinem Image kann ich Idle Mode oder Standby anwählen.
Bei Standby wird true angezeigt, was ja richtig ist.
Also OK.
Mich wundert nur das das PW nicht greift.
Werde das mal im Browser testen.
Blockly ohne PW ging aber auch nicht.
Teste das noch einmal.
Verstehe ich nicht :
Instanzen deaktiviert,
Login steht auf dreambox,
Receiver ist neu gestartet und an,
Standby steht auf false,
Button Click Channelup geht mit meinem Blockly der Rest der Button nicht ????
Der Fehler sitzt ja meisst vor dem Bildschirm,
alles merkwürdig mit dem PW.
Bist du sicher das das PW nicht auf dem RPI gespeichert wird ?
-
Ursprünglich war das ja ein blockly Skript hab es nur gewandelt, damit man nur in einer Zeile die Instanz von Enigma2 ändern muss.
Ich denke immer noch sobald du die Adapter Instanz mit dem richtigen Login startest, kann das PW im Skript falsch sein, weil es ignoriert wird, da das Login von Adapter richtig war.
Ich würde ja gerne alles im Adapter integrieren, aber dafür fehlen mir echt die Java Kenntnisse.
(Bin da eher auch ein blockly Fan. Nur da stößt man eben manchmal an die Programmiergrenze.)
-
Denke auch das ist das Login vom Adapter.
Niemand kann alles, aber was du machst ist richtig gut.
Mach weiter so.
Danke für die Mühe
-
Blockly Umlaute & Sonderzeichen Dekodierung?
Hallo Leute,
gibt es eine Möglichkeit mit Blockly Umlaute und Sonderzeichen zu dekorieren?
Aus folgenden Hintergrund:
Ich möchte die Enigma2 Programm Info in eine CCU2 Systemvariable als Zeichenkette schreiben, sobald ein äöü im Text enthalten sind, wird der Text nicht in die Systemvariable übertragen.
Wenn ich bspw ein
äAnstatt ein````
äEintrage wird das auch in die Systemvariable übernommen. (HTML encode) [https://encoder.mattiasgeniar.be/index.php](https://encoder.mattiasgeniar.be/index.php) Hat einer eine Idee oder eine Lösung wie ich das umsetzen kann? Vielleicht ein Java Skript im Blockly Skript oder so? -
Sorry, aber ich kriege den Ordner mit dem vuplus-Adapter einfach nicht auf den pi hochgeladen mit Filezilla:
Ich wechsle in den Ordner "/opt/iobroker/node_modules" und will den Ordner "iobroker.vuplus" hochladen und bekomme die Fehlermeldung: "no such file or directory".
Was mache ich falsch?
-
voreingestellt und unverändert: pi
-
s. Anhang: offensichtlich darf ich als pi nichts reinschreiben.
Ich habe auch versucht mal einen leeren Ordner zu erstellen, aber das funktionierte auch nicht.
Mit dem User root komme ich gar nicht rein:
Fehler: Authentifizierung fehlgeschlagen.
Fehler: Kritischer Fehler: Herstellen der Verbindung zum Server fehlgeschlagen
-
Das habe ich natürlich auch schon ausprobiert - die Änderung wird nicht angenommen.
-
…klappt nicht.

-
Super, das hat geklappt - vielen Dank!
Jetzt muss ich den Adapter nur noch auf grün kriegen, wahrscheinlich stimmt das Kennwort für den root-Benutzer der vu-box nicht…
-
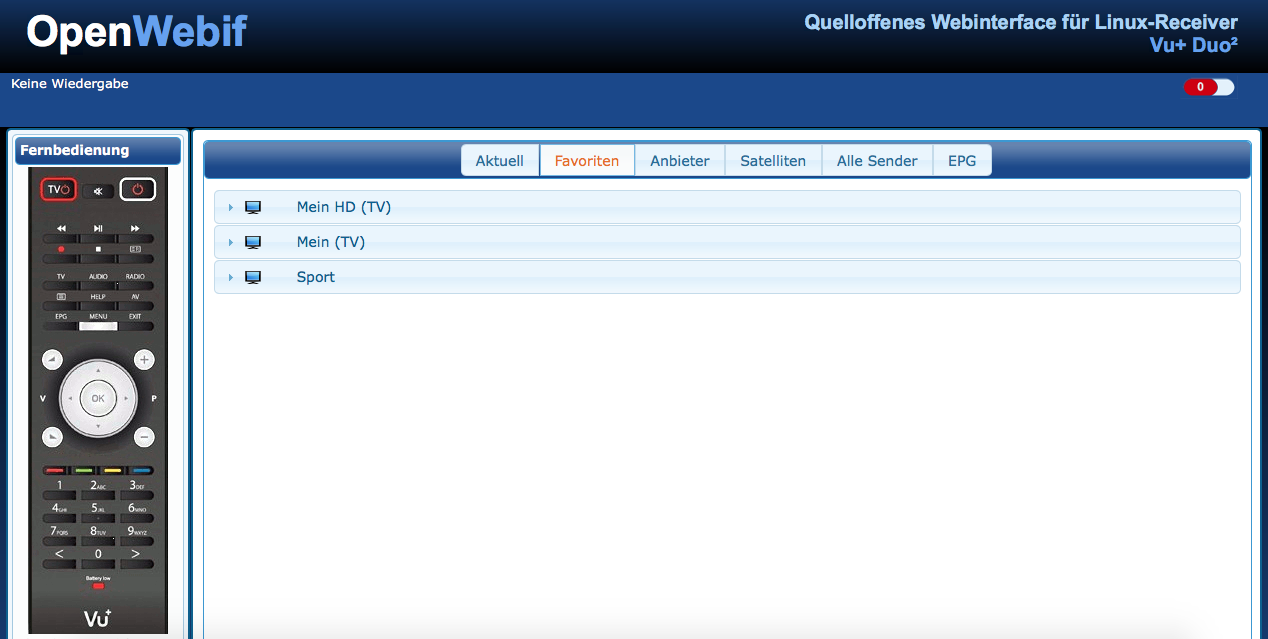
Das habe ich auch. Jedenfalls komme ich ins Openwebif ohne Kennworteingabe.
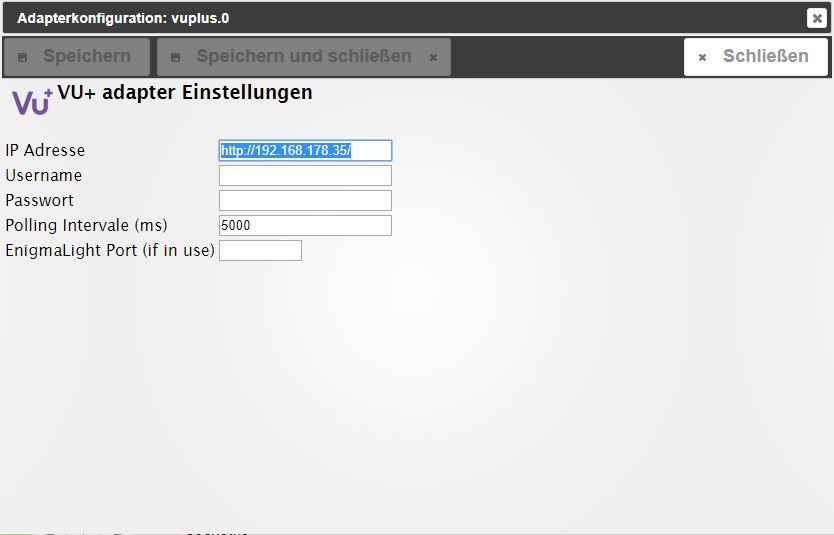
Die Einstellungen des vuplus-Adapters sehen also so aus:

…klappt aber nicht. -
Oh Mann, Danke!
-
Hallo zusammen,
habe mal eine Funktion zur Anzeige aller Bouquets und Kanäle und zum Umschalten implementiert:
! var parseString = require('xml2js').parseString;
! var request = require('request');
! var urlVUplus = 'http://192.168.1.101:82';
! var instanz = 'javascript.0'; instanz = instanz + '.';
! var pfad = 'XMLParsing'; pfad = pfad + '.'; // Pfad innerhalb der Instanz
! var debug = true;
! // VU+ Power-Status
! createState(pfad + 'VUplus.BouquetNames', 'init', {type: "string", name: "Names of Enigma bouquets", write:true, read:true});
! createState(pfad + 'VUplus.BouquetNumbers', 'init', {type: "string", name: "References of Enigma bouquets", write:true, read:true});
! createState(pfad + 'VUplus.NumberOfBouquets', 0, {type: "number", name: "How many bouquets are defined in Enigma", write:false, read:true});
! createState(pfad + 'VUplus.BouquetNumberCurrent', 0, {type: "number", name: "Number of selected Enigma bouquet", write:true, read:true});
! createState(pfad + 'VUplus.BouquetCurrentlySelected.BouquetName', 'init',{type: "string", name: "Name of currently selected Enigma bouquet", write:true, read:true});
! createState(pfad + 'VUplus.BouquetCurrentlySelected.BouquetReference', 'init',{type: "string", name: "Reference of currently selected Enigma bouquet", write:true, read:true});
! createState(pfad + 'VUplus.BouquetCurrentlySelected.ChannelNames', 'init',{type: "string", name: "Channel names of currently selected Enigma bouquet", write:true, read:true});
! createState(pfad + 'VUplus.BouquetCurrentlySelected.ChannelReferences', 'init',{type: "string", name: "Channel references of currently selected Enigma bouquet", write:true, read:true});
! createState(pfad + 'VUplus.ChannelReferenceCurrent', 'init', {type: "string", name: "Reference of selected channel", write:true, read:true});
! //example HHTP requests to obtain bouquet and channel list:
! //http://192.168.1.101:82/web/getservices
! //Favourites (TV):
! //http://192.168.1.101:82/web/getservices … %20bouquet
! //German Free SD
! //http://192.168.1.101:82/web/getservices ... %20bouquet
! //German Free HD
! //http://192.168.1.101:82/web/getservices ... %20bouquet
! //German HD+
! //http://192.168.1.101:82/web/getservices ... %20bouquet
! //------------------------------------------------------------------------------
! // This function collects all channel names (TV stations) and the respective
! // channel references and writes them into the respective states created before
! // (in calling function GetVUplusChannels()
! //------------------------------------------------------------------------------
! function GetVUplusBouquetChannels(strBouquetReference, iBouquetNumber) {
! var strAllChannelNames = '';
! var strAllChannelReferences = '';
! request(urlVUplus + '/web/getservices?sRef=' + strBouquetReference, function (error, response, body) {
! if (!error && response.statusCode == 200) {
! //if(debug){log("Body: " + body);}
! parseString(body, {
! explicitArray: false,
! mergeAttrs: true
! },
! function (err, result) {
! if (err) {
! log("Fehler: " + err);
! } else {
! for (var j = 0; j < result.e2servicelist.e2service.length; j++) {
! var strSender = result.e2servicelist.e2service[j].e2servicename;
! var strService = result.e2servicelist.e2service[j].e2servicereference;
! if(debug){ log("Sender Nr. " + j + ": " + strSender + ", Service: " + strService);}
! strAllChannelNames = strAllChannelNames + strSender + ';';
! strAllChannelReferences = strAllChannelReferences + strService + ';';
! }
! strAllChannelNames = strAllChannelNames.slice(0,strAllChannelNames.length-1); // cut away last ";"
! strAllChannelReferences = strAllChannelReferences.slice(0,strAllChannelReferences.length-1); // cut away last ";"
! if(debug){ log('All channels for Bouquet ' + iBouquetNumber +': ' + strAllChannelNames);}
! if(debug){ log('All channel references for Bouquet ' + iBouquetNumber + ': ' + strAllChannelReferences);}
! setState(instanz + pfad + 'VUplus.Bouquet' + iBouquetNumber + '.ChannelNames', strAllChannelNames);
! setState(instanz + pfad + 'VUplus.Bouquet' + iBouquetNumber + '.ChannelReferences', strAllChannelReferences);
! }
! });
! } else {
! if(debug){log(error);}
! }
! });
! }
! //–----------------------------------------------------------------------------
! // This function creates states for all bouquets with all info about the bouquet
! // e.g. channels (TV station) names and respective service references
! //------------------------------------------------------------------------------
! function CreateBouquetStates(NrOfBouquets) {
! for (var i = 0; i < NrOfBouquets; i++) {
! createState(pfad + 'VUplus.Bouquet' + i + '.BouquetName', 'init',{type: "string", name: "Name of Enigma bouquets number "+ i, write:true, read:true});
! createState(pfad + 'VUplus.Bouquet' + i + '.BouquetReference', 'init',{type: "string", name: "Reference of Enigma bouquets number "+ i, write:true, read:true});
! createState(pfad + 'VUplus.Bouquet' + i + '.ChannelNames', 'init',{type: "string", name: "Channel names of Enigma bouquets number "+ i, write:true, read:true});
! createState(pfad + 'VUplus.Bouquet' + i + '.ChannelReferences', 'init',{type: "string", name: "Channel references of Enigma bouquets number "+ i, write:true, read:true});
! }
! // TODO: here code could be added which deletes states if more bouquet states have already been created befor than bouquets exit presently, e.g. this can happen if an bouquet has been deleted on the ENIGMA system
! }
! //------------------------------------------------------------------------------
! // This function all available bouquets (TV station lists) for an ENIGMA system
! // and creates states for all bouquets filled with channel (TV station) and
! // respective service references for bouquets and channels
! //------------------------------------------------------------------------------
! function GetVUplusChannels() {
! request(urlVUplus + '/web/getservices', function (error, response, body) {
! if (!error && response.statusCode == 200) {
! //if(debug){log("Body: " + body);}
! parseString(body, {
! explicitArray: false,
! mergeAttrs: true
! },
! function (err, result) {
! if (err) {
! log("Fehler: " + err);
! } else {
! if(debug){ log("Anzahl Bouquets: " + result.e2servicelist.e2service.length);}
! var strBouquetName = '';
! var strBouquetReference = '';
! var strAllBouquetNames = '';
! var strAllBouquetNumbers = '';
! // create as many states as bouquets exist
! setState(instanz + pfad + 'VUplus.NumberOfBouquets', result.e2servicelist.e2service.length);
! CreateBouquetStates(result.e2servicelist.e2service.length);
! for (i = 0; i < result.e2servicelist.e2service.length; i++) {
! strBouquetName = result.e2servicelist.e2service__.e2servicename;
! strBouquetReference = result.e2servicelist.e2service__.e2servicereference.replace(/ /g, "%20").replace(/"/g, "%22");
! strAllBouquetNames = strAllBouquetNames + strBouquetName + ';';
! strAllBouquetNumbers = strAllBouquetNumbers + i + ';';
! if(debug){ log("Bouquet Nr. " + i + ": " + strBouquetName + ", Bouquet References: " + strBouquetReference);}
! setState(instanz + pfad + 'VUplus.Bouquet' + i + '.BouquetName', strBouquetName);
! setState(instanz + pfad + 'VUplus.Bouquet' + i + '.BouquetReference', strBouquetReference);
! GetVUplusBouquetChannels(strBouquetReference, i);
! }
! strAllBouquetNames = strAllBouquetNames.slice(0,strAllBouquetNames.length-1); // cut away last ";"
! strAllBouquetNumbers = strAllBouquetNumbers.slice(0,strAllBouquetNumbers.length-1); // cut away last ";"
! if(debug){ log("All Bouquets: " + strAllBouquetNames);}
! if(debug){ log("All Bouquet numbers: " + strAllBouquetNumbers);}
! setState(instanz + pfad + 'VUplus.BouquetNames', strAllBouquetNames);
! setState(instanz + pfad + 'VUplus.BouquetNumbers', strAllBouquetNumbers);
! }
! });
! } else {
! if(debug){log(error);}
! }
! });
! }
! on(instanz + pfad + 'VUplus.BouquetNumberCurrent', function(obj) {
! var ChannelNamesOfNewCurrentBouquet = getState(instanz + pfad + 'VUplus.Bouquet' + obj.newState.val + '.ChannelNames').val;
! var ChannelReferencesOfNewCurrentBouquet = getState(instanz + pfad + 'VUplus.Bouquet' + obj.newState.val + '.ChannelReferences').val;
! var FirstChannelReferenceOFNewBouquet = ChannelReferencesOfNewCurrentBouquet.slice(0, ChannelReferencesOfNewCurrentBouquet.indexOf(';'));
! if(debug){ log('Current bouquet number changed to: ' + obj.newState.val );}
! if(debug){ log('First channel in urrent bouquet: ' + ChannelNamesOfNewCurrentBouquet.slice(0, ChannelNamesOfNewCurrentBouquet.indexOf(';')) );}
! if(debug){ log('First channel reference in urrent bouquet: ' + FirstChannelReferenceOFNewBouquet);}
! // serch if the currently selected TC channel exists in the new selected bouquet
! if(ChannelReferencesOfNewCurrentBouquet.indexOf(getState(instanz + pfad + 'VUplus.ChannelReferenceCurrent').val) == -1) {
! if(debug){ log('Currently selected TC channel not found in previous bouquet, switching channel.');}
! setState(instanz + pfad + 'VUplus.ChannelReferenceCurrent', FirstChannelReferenceOFNewBouquet);
! }
! // set new values for selected bouquet
! setState(instanz + pfad + 'VUplus.BouquetCurrentlySelected.BouquetName', getState(instanz + pfad + 'VUplus.Bouquet' + obj.newState.val + '.BouquetName').val);
! setState(instanz + pfad + 'VUplus.BouquetCurrentlySelected.BouquetReference', getState(instanz + pfad + 'VUplus.Bouquet' + obj.newState.val + '.BouquetReference').val);
! setState(instanz + pfad + 'VUplus.BouquetCurrentlySelected.ChannelNames', ChannelNamesOfNewCurrentBouquet);
! setState(instanz + pfad + 'VUplus.BouquetCurrentlySelected.ChannelReferences', ChannelReferencesOfNewCurrentBouquet);
! });
! on(instanz + pfad + 'VUplus.ChannelReferenceCurrent', function(obj) {
! if(debug){ log('Chosen current channel reference: ' + obj.newState.val );}
! request(urlVUplus + '/api/zap?sRef=' + obj.newState.val, function (error, response, body) {
! if (!error && response.statusCode == 200) {
! //log("Body: " + body);
! parseString(body, {
! explicitArray: false,
! mergeAttrs: true
! },
! function (err, result) {
! if (err) {
! log("Fehler: " + err);
! } else {
! if(debug){ log(result);}
! }
! });
! } else {
! log(error);
! }
! });
! });
! // create and fill all states for bouquets and station names
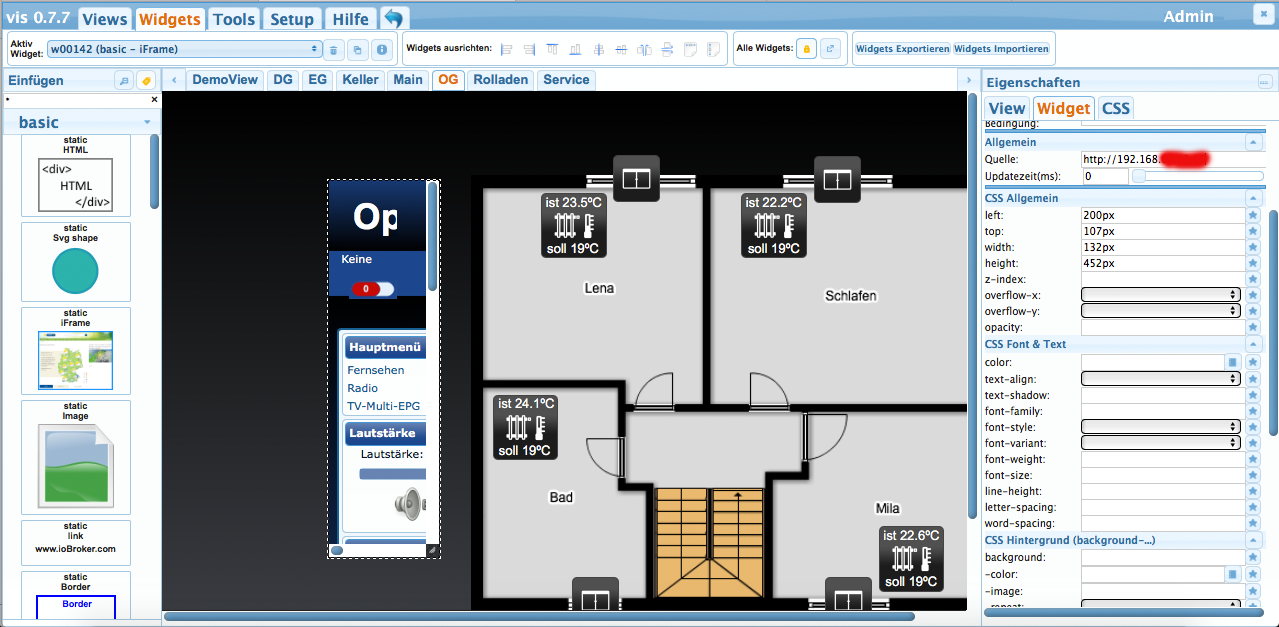
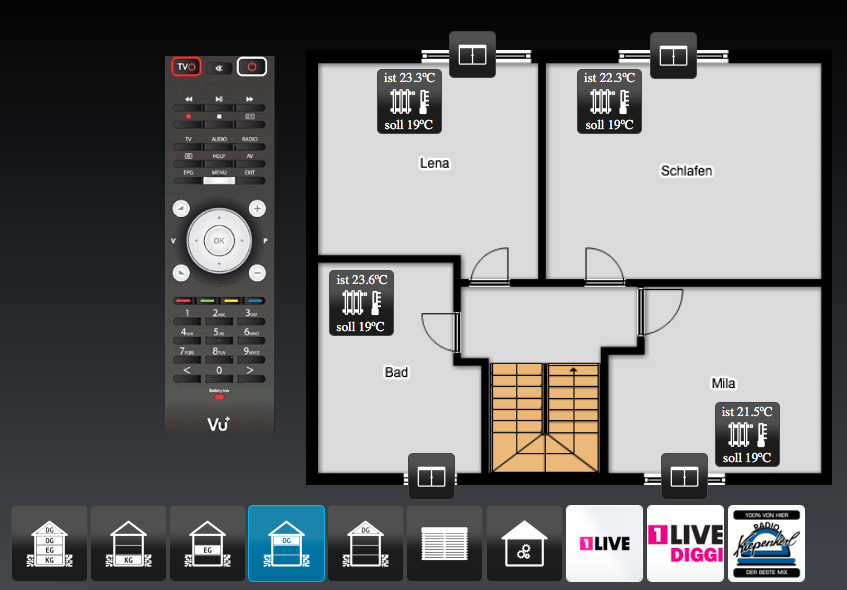
! GetVUplusChannels();____ __Code mag natürlich noch optimierbar sein. Ich fände es cool, wenn es diese Funktion gleich im Adapter gäbe, oder gibt es einen Grund, das dort nicht zu implementieren? Kann dann so aussehen (roter Kasten):
Die Widgets dafür sind dann wie folgt:
! [{"tpl":"tplJquiSelectList","data":{"oid":"javascript.0.XMLParsing.VUplus.BouquetNumberCurrent","values":"{javascript.0.XMLParsing.VUplus.BouquetNumbers}","texts":"{javascript.0.XMLParsing.VUplus.BouquetNames}","height":"170","open":false,"gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"g_visibility":false,"g_fixed":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"370px","top":"213px","width":"214px","height":"29px"},"widgetSet":"jqui"},{"tpl":"tplValueString","data":{"oid":"","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_prepend":"Bouquet:","html_append":"","test_html":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"376px","top":"184px","color":"#ffffff","width":"186px","height":"20px","text-shadow":"rgba(0, 0, 0, 0.9) 3px 3px 4px","font-family":"Tahoma, Geneva, sans-serif"},"widgetSet":"basic"},{"tpl":"tplJquiSelectList","data":{"oid":"javascript.0.XMLParsing.VUplus.ChannelReferenceCurrent","values":"{javascript.0.XMLParsing.VUplus.BouquetCurrentlySelected.ChannelReferences}","texts":"{javascript.0.XMLParsing.VUplus.BouquetCurrentlySelected.ChannelNames}","height":"170","open":false,"gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"g_visibility":false,"g_fixed":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"605px","top":"212px","width":"217px","height":"29px"},"widgetSet":"jqui"},{"tpl":"tplValueString","data":{"oid":"","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_prepend":"Sender:","html_append":"","test_html":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"{javascript.0.XMLParsing.VUplus.Bouquet3.ChannelReferences}","texts":"{javascript.0.XMLParsing.VUplus.Bouquet3.ChannelNames}"},"style":{"left":"607px","top":"181px","color":"#ffffff","width":"186px","height":"20px","text-shadow":"rgba(0, 0, 0, 0.9) 3px 3px 4px","font-family":"Tahoma, Geneva, sans-serif"},"widgetSet":"basic"}]
Vielleicht mag das ja jemand einbauen (meine Git-/Adapter- Kenntnisse sind leider nicht gut genug).
Ne Timer-Liste wäre auch cool. Vielleicht schafft das ja auch jemand schneller als ich… ;)__