NEWS
Nanoleaf Light Panels (Aurora) Adapter
-
Der Adapter macht gar keine Einträge im Log.
Es gibt nur die zwei Meldungen von oben.
Ich habe jetzt nochmal von Vorne angefangen. Instanz hinzugefügt, IP Adresse geprüft und eingetragen. Gespeichert. Gleiche Meldungen.
Steuerung der Panels ansich geht ja. Ich steuere die Panels im Moment mit einem Alexa Skill. Also sollte die Netzwerkverbindung OK sein.
Noch ne Idee? Irgendwelche Logs oder Screens gewünscht?
Danke und Gruß
Holger
-
Man könnte mal versuchen den direkt auf der Kommandozeile zu starten. Da kommen ggf Fehler raus die sonst untergehen.
Dazu auf die Shell und in /opt/iobroker ein
node node_modules/iobroker.nanoleaf-lightpanels/main.js –force --logs
ausführen. Was passiert dann?
-
Dann kommt das. Sowohl beim gestoppten Adapter als aich beim Laufenden.
/opt/iobroker/node_modules/iobroker.nanoleaf-lightpanels/main.js:209 const { statusCode } = res; ^ SyntaxError: Unexpected token { at exports.runInThisContext (vm.js:53:16) at Module._compile (module.js:373:25) at Object.Module._extensions..js (module.js:416:10) at Module.load (module.js:343:32) at Function.Module._load (module.js:300:12) at Function.Module.runMain (module.js:441:10) at startup (node.js:139:18) at node.js:974:3Gruß
Holger
-
Version 4.6.1.
Das wirds sein. Doch mal updaten ;-)
Danke und Gruß
Holger
-
OK. Mit node 6.14.1 klappt der Adapter.
Dafür der amazon-dash nicht mehr. Aber habe dazu an anderer Stelle was gefunden.
Da dann weiter ;-)
Danke und Gruß
Holger
-
Ich hab mir das fast gedacht, dass es an der Node.js-Version liegt.
Ich hätte es heute Abend nämlich mal auf einer frischen Standard-ioBroker-Installation getestet.
Bisher habe ich immer Node.js 6.x verwendet, weil andere Adapter das auch brauchen.
Gibt es einen speziellen Grund warum ioBroker noch die 4er Version verwendet?
Ich könnte es aber anpassen, dass es auch unter Version 4 läuft.
-
Ich hab mir das fast gedacht, dass es an der Node.js-Version liegt.
Ich hätte es heute Abend nämlich mal auf einer frischen Standard-ioBroker-Installation getestet.
Bisher habe ich immer Node.js 6.x verwendet, weil andere Adapter das auch brauchen.
Gibt es einen speziellen Grund warum ioBroker noch die 4er Version verwendet?
Ich könnte es aber anpassen, dass es auch unter Version 4 läuft. `
Nodejs 4 ist noch ein paar Tage LTS und war bisher die minimale Version. Wir werden demnächst nodejs 4 als supported „abmelden“. Also musst meiner Meinung nach den Adapter nicht anpassen. Wäre „Customer service“ ;-) -
Wie gesagt, mit node 6.xx läuft es jetzt ja.
Das Update stand sowieso schon auf der Liste, habe nur nen Grund gesucht und jetzt gefunden ;-)
Würde auch nix mehr ändern.
Erste Ergebnisse:
-
Werte werden ausgelesen und auch aktualisert.
-
Steuerung (über Ändern der Objektwerte geht auch)
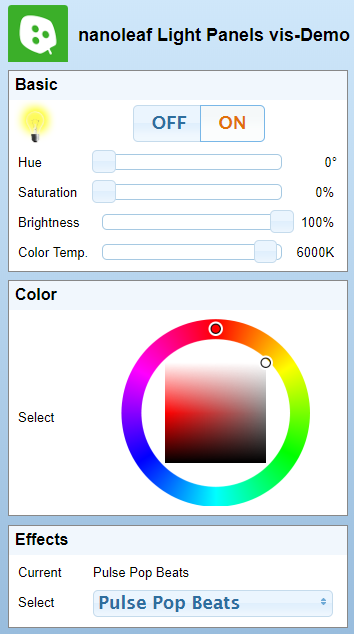
Jetzt muss man das nur noch in eine VIS Steuerung packen. Hat jemand ne Idee, wie man die Effektliste als Pulldown zur Steuerung nutzen kann?
Gruß
Holger
-
-
Ich habe den Adapter inzwischen weiterentwickelt.
Die Steuerung der Farbe ist jetzt auch über einen Datenpunkt colorRGB als RGB-Hex-Wert möglich.
Des Weiteren werden die states jetzt nur noch aktualisiert (Werte, die vom Gerät gelesen wurden), wenn sie sich geändert haben. Durch das regelmäßige Polling war eine Bedienung teilweise echt blöd, weil das Control immer zurückgesetzt wird, wenn sich der Wert ändert.
Außerdem habe ich mich mit der ioBroker vis beschäftigt.
Die Effekte können in ioBroker vis über das Widget "Select ValueList" in eine DropDown-Liste gepackt werden. Dazu habe ich den state effectsList geändert, so dass die Effekte jetzt als Semikolon-getrennte Liste abgelegt werden. Dann kann man das direkt in der vis nutzen.
Mit den Color Picker Widgets zum Nachinstallieren lässt sich die Farbe auch schön steuern.
Aber Vorsicht: manche der Color Picker Widgets verhalten sich etwas seltsam. Sie setzen bei Änderungen mit Acknowledge (wenn der Status vom Gerät aktualisiert wird) den Wert gleich erneut ohne Acknowledge, was dann ein Kommando ist und direkt ans Gerät gesendet wird und dazu führt dass die Panels in einer festen Farbe leuchten. Ich habe versucht das etwas abzufangen indem der colorRGB-state nur aktualisiert wird, wenn das Gerät im colorMode "hs" ist. Aber mir ist z.B. auch aufgefallen, wenn man den vis view lädt schon states als Kommando geschrieben werden und den Zustand der Light Panels ändern. Die Widgets verhalten sich da etwas unterschiedlich. Muss man etwas ausprobieren.
Ich habe auf Github mal ein vis Demo-Projekt abgelegt. Siehe auch Readme dazu.

-
Ich versuchte gerade diesen Adapter erfolglos zu installieren:
-
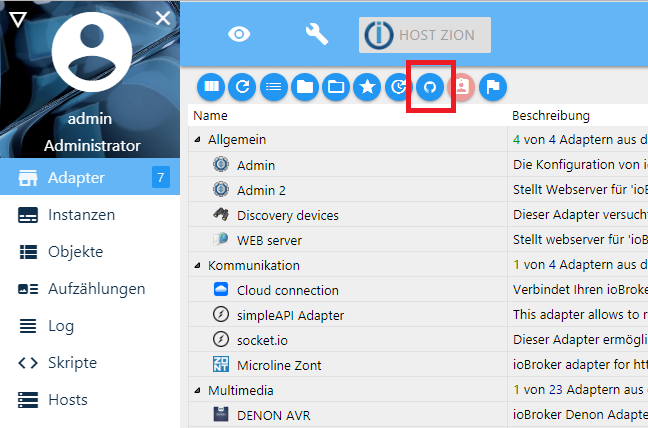
Bin unter Adapter auf diese Git-Katze gegangen
-
Dann Beliebig
-
und als URL: https://github.com/daniel-2k/ioBroker.n … panels.git eingetragen.
-
Debug Haken gesetzt.
Jetzt lud er was runter, installierte und es gab eine Positive Meldung, weiß nicht mehr was genau. Jedoch Kein Error.
Und jetzt… wo sollte bitte genau was sein? Ich finde unter ADAPTER nix, was nur annähernd nano heißt. Kann somit also auch keine Instanz installieren.
Im node_modules gibt es den Ordner nanoleaf-aurora-client ordner.
ein cd /opt/iobroker und
node node_modules/iobroker.nanoleaf-lightpanels/main.js –force --logs
bringt nichts als Ausgabe.
Was mache ich also falsch.
Danke,
Fitti
-
-
Hallo Fitti,
Schön mal wieder was von dir zu hören.
Ich habe in diesem Thread (fast) nur deinen Post gelesen.
Hast du mal einen upload gemacht und vis neu gestartet.
Wenn ich das richtig überflogen habe ist das ein vis Addon Adapter.
Gruß Rainer
-
Jetzt lud er was runter, installierte und es gab eine Positive Meldung, weiß nicht mehr was genau. Jedoch Kein Error. `
Das hatte ich schon mal (ganz unabhängig von diesem Adapter jetzt), dass bei Quelle von GIT er offensichtlich was geladen hat, aber die Instanz nicht erscheint.
Bitte einfach noch mal probieren. Ggf. die Admin-Seite neu laden, dann sollte er schon erscheinen.
-
Bekomme es nicht zum Laufen. Viel blöder ist, dass wenn, ich es installiert habe, die iobroker Admin-Adapter Seite, wenn Sie dann mal sich anzeigt, nur sehr zögernd sich aufbaut. Ich habe alles nach und nach - bis zu dem Ganzen System neu gestartet.
Nachdem ich den Adapter deinstalliert hatte, ging es wieder rasend schnell. Ich habe hier einen NUC mit viel von allem (RAM, CPU, SSD,…).
Homoran macht mich gerade nachdenklich, daher jetzt noch einige DAU Fragen:
=> Ist es nun ein Adapter oder "nur" eine VIS-Erweiterung? Frage mich dann, wo ich die Settings eingebe?
=> Wie besser installieren:
a.) per Github-URL, diese bei den Adaptern, "Beliebige URL", usw...
b.) per "npm install nano-aurora"
Ich habe Node 6.1.4, NPM 3.xxx auf Ubuntu 16.04LTS
Iobroker und alle Adapter sind der offizielle aktuelle Stand.
Düdeldü,
Fitti
-
Also: es handelt sich hier um einen Adapter für die nanoleaf Lightpanels. Es ist keine vis-Erweiterung. Die Steuerung der Farbe über vis (wie in meinem Post zuvor) erfolgt über die vis Color Widgets.
Node.js 6.x ist ok.
Die Installation kann entweder über die Git-URL erfolgen:
https://github.com/daniel-2k/ioBroker.nanoleaf-lightpanelsoder auch über npm. Aber nicht nano-aurora sondern````
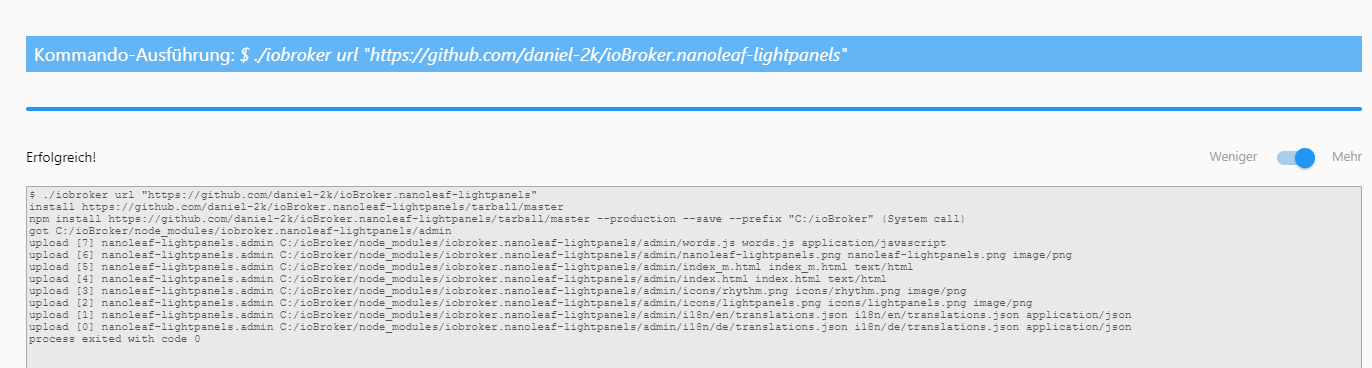
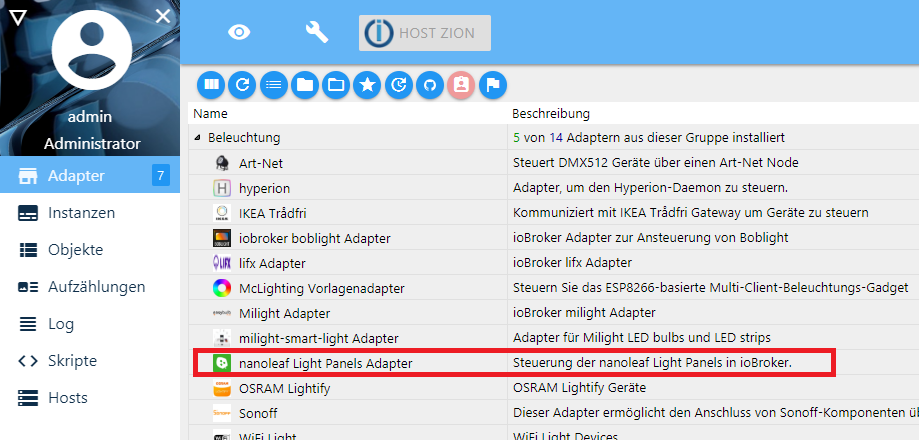
npm install iobroker.nanoleaf-lightpanelsDer Weg ist aber egal, geht beides. Der Git-Weg: 1\. Über das Git-Symbol -> Reiter "Beliebig" die URL oben einfügen   2\. dann sollte er installieren und es so enden:  3\. Bei mir kommt danach oft der drehende Kreis auf der Admin-Seite und es passiert nichts. Einfach reload und dann werden alle Adapter wieder normal angezeigt (ist scheinbar eine Admin3-Eigenart, das habe ich auch bei anderen Git-Quellen). Unter "Beleuchtung" sollte er dann zu sehen sein:  4\. Instanz hinzufügen und in den Settings alles einstellen:  Das muss gehen. Habe ich schon zig mal gemacht. Unter Admin2 funktioniert es exakt genauso. Habe ich gerade noch mal getestet. -
Seufz - erst einmal: Vielen Dank für den Adapter.
Er ließ sich prima installieren. Die Connectivity zum Nanoleaf lief so lala, aber das hatte ausschließlich mit dem zickigen Controller zu tun.
Nun schreibe ich gerade ein Skript, um über TR64 einen reinkommenden Call auf Nanoleaf zu visualisieren.
Und ich wollte es mir einfach machen und für die Zeit des Klingelns den nanoleaf-lightpanels.0.Lightpanels.CurrentEffect auf String "Phonealert"
setzen (das ist das Pattern, dass ich mir als Szene runtergeladen habe). Vorher den laufenden Effekt in eine Variable wegsichern und nach dem Ende des Klingelns wieder zurücksetzen.
Alles das mit Blockly.
Log (javascript) sagt:
"Wrong type of nanoleaf-lightpanels.0.LightPanels.effect: "object". Please fix, while deprecated and will not work in next versions."
Er ändert den Effekt nicht ab.
Was muss ich anders machen? (Sorry, bin kein erfahrener Blocky scripter)
Danke, Boris
-
Nach der Fehlermeldung zu urteilen klingt das so, als würdest du versuchen ein Object auf den State "nanoleaf-lightpanels.0.LightPanels.effect" zu schreiben, was natürlich nicht geht. Da muss etwas vom Datentyp String drauf geschrieben werden.
Wie sieht denn dein Skript aus? Mal ein Auszug als Screenshot, oder besser die Javascript-Ansicht vom Blockly posten. Dann kann man sehen, was da drauf geschrieben werden. Ich vermute mal du ließt von irgendwo was und bekommst ein Object und schreibst dieses direkt auf den State. Du musst die Value-Eigenschaft des Objects drauf schreiben. Aber wie gesagt, ohne wissen wie das Skript aussieht, kann man nur mutmaßen.
-
Hi Daniel, anbei der Code
var CurrentNanoLeafPattern; if (getState("tr-064.0.callmonitor.ringing").val == true) { CurrentNanoLeafPattern = getState("nanoleaf-lightpanels.0.LightPanels.effect").val; console.debug('Will try to update the effect pattern'); setState("nanoleaf-lightpanels.0.LightPanels.effect"/*Current effect*/, 'Phonealert', true); } else { setState("nanoleaf-lightpanels.0.LightPanels.effect"/*Current effect*/, CurrentNanoLeafPattern, true); }



