NEWS
[Vorlage] Spotify Skript
-
Hallo,
bekomme vom Adapter keine Werte mehr und im Log ist nur
"Unexpected api response http 202; continue polling; You will see a 202 response the first time a user connects to the Spotify Connect API or when the device is temporarily unavailable"
zu sehen. Woran kann das liegen?
-
Moin!
Ich erhalten leider ein "null" als Werte Ausgabe bei der "PlayList" Object Anzeige.
Kannst evtl. sagen, woran es liegt?
Vielen Dank im voraus.
Hallo nochmals,
Hab zwar schon das ein oder andere gefunden, jedoch war mir das zu "unflexibel". Bei den meisten Skripten muss man die Liste selbst pflegen oder Eintragungen vornehmen.
Deshalb hab ich mir mittlerweile ein Skript gebastelt, das die aktuelle Playlist, die gespielt wird in eine Value List einliest, den ich dann im Widget ValueList String anzeigen und auswählen kann.
Die Liste wird bei jedem Wechsel der Playlist automatisch eingelesen!
Kurz und knapp:
-
Erstellung 4 neuer States unter Javascript.0.Spotify
-
der State "javascript.0.Spotify.PlayList.PlayList" wird im Skript nicht direkt verwendet (sollte sein um zu verhindern das nach Track-Auswahl der Player aufhört die Playlist zu spielen (klappt aber momentan nicht)
Bitte schön
! ```
`createState("javascript.0.Spotify.PlayList.TrackList", function () {
});
createState("javascript.0.Spotify.PlayList.TrackTitle", function () {
});
createState("javascript.0.Spotify.PlayList.TrackID", function () {
});
createState("javascript.0.Spotify.PlayList.PlayThis", function () {
});
createState("javascript.0.Spotify.PlayList.PlayList", function () {
});
! on({id: 'spotify-premium.0.PlaybackInfo.Playlist', change: "ne"}, function (obj) {
! var AktuellePlaylist = getState('spotify-premium.0.PlaybackInfo.Playlist').val;
setState("javascript.0.Spotify.PlayList.PlayList"/javascript.0.Spotify.PlayList.TrackID/, AktuellePlaylist);
str_AktuellePlaylist = AktuellePlaylist.replace(/ /g, '');
! str_AktuellePlaylist = 'spotify-premium.0.Playlists.' + str_AktuellePlaylist + '.Track_List'
setState("javascript.0.Spotify.PlayList.TrackList"/javascript.0.Spotify.PlayList.TrackID/, str_AktuellePlaylist);
! var json = JSON.parse(JSON.stringify(getState(str_AktuellePlaylist).val));
! var PlayListid ;
var PlayListTitle ;
! for(var i = 0; i < json.length; i++) {PlayListid += json[i].id + ';'; PlayListTitle += json[i].title + ';';}
PlayListid = PlayListid.slice(9,-1);
PlayListTitle = PlayListTitle.slice(9,-1);! setState("javascript.0.Spotify.PlayList.TrackID"/javascript.0.Spotify.PlayList.TrackID/, PlayListid);
setState("javascript.0.Spotify.PlayList.TrackTitle"/javascript.0.Spotify.PlayList.TrackID/, PlayListTitle);
! });
! on({id: 'javascript.0.Spotify.PlayList.PlayThis', change: "ne"}, function (obj) {
setState("spotify-premium.0.Player.TrackId"/track idto play/, getState("javascript.0.Spotify.PlayList.PlayThis").val);
});! Falls der ein oder andere scripcrack noch einen Fehler findet oder eine Verbesserung des Codes liefern kann, gerne her damit. ! Hier noch mein Widget zur Auswahl der Tracks aus der Liste ! >! ~~[spoiler]~~[code][{"tpl":"tplJquiSelectList","data":{"oid":"javascript.0.Spotify.PlayList.PlayThis","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"","visibility-groups-action":"hide","values":"{javascript.0.Spotify.PlayList.TrackID}","texts":"{javascript.0.Spotify.PlayList.TrackTitle}","height":"120","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-oid":"","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"no_style":true,"open":false},"style":{"left":"264px","top":"376px","width":"258px","height":"247px"},"widgetSet":"jqui"}][/code][/spoiler] ! viel Spass damit ! @twonky ! es wäre wie gest schön, wenn die aktuelle Playlist (Track_List) unter PlaybackInfo zu finden wäre, so erspart man sich das Suchen. ! Es ist mir noch aufgefallen, jetzt wenn ich ein Lied auswähle ändert sich der Wert Device.type von playlist in Track. ! Wähle ich jedoch in der Spotify App einen Track aus der aktuellen Playliste, bleibt "playlist" erhalten. ! Die Wiedergabe stoppt natürlich wenn auf "track" geändert wird, was unschön ist. ! Vielleicht wird das ja dann verhindert, wenn die aktuelle playlist auch unter den PlaybackInfo zu finden ist, dann weiss Spotify das ich "nur" einen anderen Track aus der bereits vorhandenen Playlist auswähle und führt mit dem nächsten Track fort. [/i][/i] ``` -
-
-
Die Playlist muss Laufen
-
Die Playlist muss im Spotify-Adapter bekannt sein
Ansonsten kann ich Dir ohne Weitere Infos keine Angaben machen. `
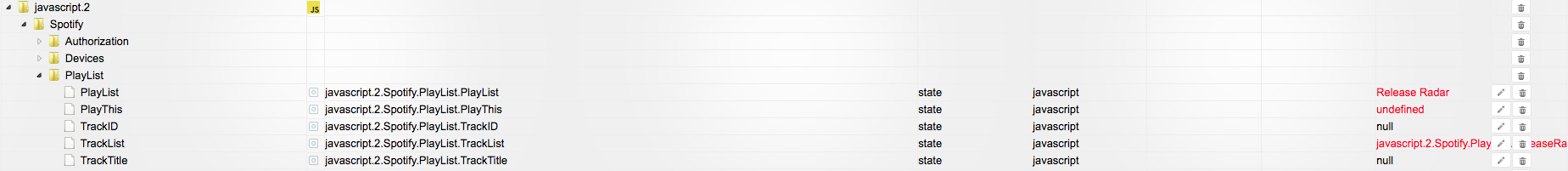
Habe ich geprüft. Jetzt zeigt er mehr an, aber nicht die Liste. Folgend mein Script.
! createState("javascript.2.Spotify.PlayList.TrackList", function () {
! });
! createState("javascript.2.Spotify.PlayList.TrackTitle", function () {
! });
! createState("javascript.2.Spotify.PlayList.TrackID", function () {
! });
! createState("javascript.2.Spotify.PlayList.PlayThis", function () {
! });
! createState("javascript.2.Spotify.PlayList.PlayList", function () {
! });
! on({id: 'javascript.2.Spotify.PlaybackInfo.Playlist', change: "ne"}, function (obj) {
! var AktuellePlaylist = getState('javascript.2.Spotify.PlaybackInfo.Playlist').val;
! setState("javascript.2.Spotify.PlayList.PlayList"/javascript.2.Spotify.PlayList.TrackID/, AktuellePlaylist);
! str_AktuellePlaylist = AktuellePlaylist.replace(/ /g, '');
! str_AktuellePlaylist = 'javascript.2.Spotify.Playlists.' + str_AktuellePlaylist + '.Track_List';
! setState("javascript.2.Spotify.PlayList.TrackList"/javascript.2.Spotify.PlayList.TrackID/, str_AktuellePlaylist);
! var json = JSON.parse(JSON.stringify(getState(str_AktuellePlaylist).val));
! var PlayListid ;
! var PlayListTitle ;
! for(var i = 0; i < json.length; i++) {
! PlayListid += json__.id + ';';
! PlayListTitle += json__.title + ';';
! }
! PlayListid = PlayListid.slice(9,-1);
! PlayListTitle = PlayListTitle.slice(9,-1);
! setState("javascript.2.Spotify.PlayList.TrackID"/javascript.2.Spotify.PlayList.TrackID/, PlayListid);
! setState("javascript.2.Spotify.PlayList.TrackTitle"/javascript.2.Spotify.PlayList.TrackID/, PlayListTitle);
! });
! on({id: 'javascript.2.Spotify.PlayList.PlayThis', change: "ne"}, function (obj) {
! setState("javascript.2.Spotify.Player.TrackId"/track idto play/, getState("javascript.2.Spotify.PlayList.PlayThis").val);
! });____ __ __
__ -
-
die Variablen aus meinem Skript "spotify-premium.0." darfst du nicht ändern…..denn das ist der Spotify Adapter aus dem die Werte für das Skript geholt werden
Du darfst wenn schon nur die "javascript.0." in Deine ändern.
Wenn du mein Skript 1:1 übernimmst sollte es gehen.....denk du hast auch einen Javascript.0 Object
-
die Variablen aus meinem Skript "spotify-premium.0." darfst du nicht ändern…..denn das ist der Spotify Adapter aus dem die Werte für das Skript geholt werden
Du darfst wenn schon nur die "javascript.0." in Deine ändern.
Wenn du mein Skript 1:1 übernimmst sollte es gehen.....denk du hast auch einen Javascript.0 Object `
Verstanden. Habe tatsächlich .2. da sich die erste Instanz verabschiedet hat… wenn ich neu installiere, da erstellt er automatisch die nächste Instanz...
Muss ich dann auch "spotify-premium.0." auch auf "spotify-premium.2." ändern?
-
Nach einem Monat gibt es mal wieder eine neue Version vom Adapter: https://github.com/twonky4/ioBroker.spotify-premium
Changelog:
-
automatisches Aktualisieren der Geräte und Playlisten (im Adapter konfigurierbar)
-
neuer State Devices.GERÄTNAME.is_available zeigt an ob ein Gerät verfügbar ist
-
zeigt Warnmeldung http 202 nur noch als debug und nur noch einmal an
-
die States Player.Shuffle, Player.Playlist_ID, Player.TrackId und Player.Volume zeigen ebenfalls den aktuellen Wert an
-
neue States Playlists.PLAYLISTNAME.image_url, PlaybackInfo.Playlist_image_url, PlaybackInfo.Album_image_url
-
den State PlaybackInfo.image_url als deprecated markiert. Wird bei Neuinstallation nicht mehr mit angelegt und in zukünftigen Versionen nicht mehr aktualisiert
-
das Ändern des State Playlists.PLAYLISTNAME.Track_List funktioniert nun wie in Luckys Skript. Man kann direkt einen Titel aus einer Playlist abspielen, wenn der State mit dessen Positionsnummer befüllt wird.
-
-
Super und herzlichen Dank für die Mühe!
Der State "Playlists.PLAYLISTNAME.Track_ID" wird bei mir nicht erstellt…...muss ich etwas zusätzliches tun?
Löschen und neu Anlegen oder sowas?
2678_spotify.png -
So….hab mal alle Playlists gelöscht und neu einlesen lassen.
nur werden die States image_url erstellt, jedoch der State Track_ID immer noch nicht. Des Weiteren ist mir aufgefallen, das unter der Track_List nur noch ein Liedname steht. Das war vorher anders, oder ? stand da nicht [Object][object] ?
Anbei noch ein Bild der Objecte einer Playlist nach dem Adapter Update (über Github, keine Neuinstallation)
2678_spotify.png -
-
das Ändern des State Playlists.PLAYLISTNAME.Track_List funktioniert nun wie in Luckys Skript. Man kann direkt einen Titel aus einer Playlist abspielen, wenn der State mit dessen Positionsnummer befüllt wird.
Dann hört die Playlist aber auf zu spielen und der Player befindet sich im "Track" Modus. Heisst: die Playlist wird nicht weiter abgespielt sobald der ausgwählte Track abgespielt wurde.
Ist das korrekt? `
-
-
Ja, das ist korrekt. War in Lucky's Skript so.
Aber wo ich jetzt so drüber nachdenke macht es vlt. mehr Sinn die PlayList an der gegebenen Stelle zu starten. `
Genau deswegen die Frage ;)
Denn die Playlist ist dann nämlich raus und man muss wieder manuell die Playlist anstossen…...
Ps: nicht starten, sondern dort weiter abzuspielen (ob mit Shuffle "on" oder ohne)
Hier noch mein angepasstes Skript für die Titelauswahl in einer Playlist auf die neue Version vom Spotify Adapter
! createState("javascript.0.Spotify.PlayList.TrackList", function () {
! });
! createState("javascript.0.Spotify.PlayList.TrackID", function () {
! });
! createState("javascript.0.Spotify.PlayList.PlayThis", function () {
! });
! createState("javascript.0.Spotify.PlayTrackInList", function () {
! });
! on({id: 'spotify-premium.0.PlaybackInfo.Playlist', change: "ne"}, function (obj) {
! if (getState('spotify-premium.0.PlaybackInfo.Playlist').val.length > 3) {
! var str_AktuellePlaylist = getState('spotify-premium.0.PlaybackInfo.Playlist').val;
! str_AktuellePlaylist = str_AktuellePlaylist.replace(/ /g, '');
! var str_AktuelleTracklist = getState('spotify-premium.0.Playlists.' + str_AktuellePlaylist + '.Track_List_String').val;
! setState('javascript.0.Spotify.PlayTrackInList'/javascript.0.Spotify.PlayList.TrackID/, 'spotify-premium.0.Playlists.' + str_AktuellePlaylist + '.Track_List');
! setState('javascript.0.Spotify.PlayList.TrackList'/javascript.0.Spotify.PlayList.TrackID/, str_AktuelleTracklist);
! var TrackID = str_AktuelleTracklist.split(';');
! TrackID.forEach (listArray);
! MyTrackID = MyTrackID.slice(9,-1);
! var MyTrackID;
! function listArray (elem, index) {
! MyTrackID += index + ";";
! }
! setState("javascript.0.Spotify.PlayList.TrackID"/javascript.0.Spotify.PlayList.TrackID/, MyTrackID);
! }
! });
! on({id: 'javascript.0.Spotify.PlayList.PlayThis', change: "ne"}, function (obj) {
! setState(getState('javascript.0.Spotify.PlayTrackInList').val, getState("javascript.0.Spotify.PlayList.PlayThis").val);
! }); -
Nun hat es mich erwischt. Spotify Premium Adapter läuft nicht mehr.
Bekomme laufend folgende Fehlermeldung im Log
! host.ioBroker-Pi 2018-04-24 20:55:01.237 info Restart adapter system.adapter.spotify-premium.0 because enabled
! host.ioBroker-Pi 2018-04-24 20:55:01.237 error instance system.adapter.spotify-premium.0 terminated with code 0 (OK)
! Caught 2018-04-24 20:55:01.237 error by controller[0]: at IncomingMessage.g (events.js:292:16)
! Caught 2018-04-24 20:55:01.236 error by controller[0]: at IncomingMessage. (/opt/iobroker/node_modules/iobroker.spotify-premium/node_modules/request/request.js:1085:12)
! Caught 2018-04-24 20:55:01.236 error by controller[0]: at Request.emit (events.js:188:7)
! Caught 2018-04-24 20:55:01.236 error by controller[0]: at emitOne (events.js:96:13)
! Caught 2018-04-24 20:55:01.236 error by controller[0]: at Request. (/opt/iobroker/node_modules/iobroker.spotify-premium/node_modules/request/request.js:1163:10)
! Caught 2018-04-24 20:55:01.236 error by controller[0]: at Request.emit (events.js:191:7)
! Caught 2018-04-24 20:55:01.236 error by controller[0]: at emitTwo (events.js:106:13)
! Caught 2018-04-24 20:55:01.236 error by controller[0]: at Request.self.callback (/opt/iobroker/node_modules/iobroker.spotify-premium/node_modules/request/request.js:186:22)
! Caught 2018-04-24 20:55:01.235 error by controller[0]: at Request._callback (/opt/iobroker/node_modules/iobroker.spotify-premium/main.js:166:45)
! Caught 2018-04-24 20:55:01.235 error by controller[0]: at Object.parse (native)
! Caught 2018-04-24 20:55:01.234 error by controller[0]: SyntaxError: Unexpected end of JSON input
! spotify-premium.0 2018-04-24 20:55:01.205 info terminating
! spotify-premium.0 2018-04-24 20:55:01.165 error at IncomingMessage.g (events.js:292:16)
! spotify-premium.0 2018-04-24 20:55:01.165 error at IncomingMessage. (/opt/iobroker/node_modules/iobroker.spotify-premium/node_modules/request/request.js:1085:12)
! spotify-premium.0 2018-04-24 20:55:01.165 error at Request.emit (events.js:188:7)
! spotify-premium.0 2018-04-24 20:55:01.165 error at emitOne (events.js:96:13)
! spotify-premium.0 2018-04-24 20:55:01.165 error at Request. (/opt/iobroker/node_modules/iobroker.spotify-premium/node_modules/request/request.js:1163:10)
! spotify-premium.0 2018-04-24 20:55:01.165 error at Request.emit (events.js:191:7)
! spotify-premium.0 2018-04-24 20:55:01.165 error at emitTwo (events.js:106:13)
! spotify-premium.0 2018-04-24 20:55:01.165 error at Request.self.callback (/opt/iobroker/node_modules/iobroker.spotify-premium/node_modules/request/request.js:186:22)
! spotify-premium.0 2018-04-24 20:55:01.165 error at Request._callback (/opt/iobroker/node_modules/iobroker.spotify-premium/main.js:166:45)
! spotify-premium.0 2018-04-24 20:55:01.165 error at Object.parse (native)
! spotify-premium.0 2018-04-24 20:55:01.165 error SyntaxError: Unexpected end of JSON input
! spotify-premium.0 2018-04-24 20:55:01.160 error uncaught exception: Unexpected end of JSON inputJemand ne Ahnung woran es liegen könnte? Habe nichts geändert und es lief jetzt Wochen lang ohne Probleme
-
Das gleiche leider bei mir. Habe auch die Instanz und Objekte "spotify-premium.0" gelöscht, neu hinzugefügt, Autorisierung neu durchgeführt, etc., und es kommt immer wieder zu den Fehlern.
! host.raspberrypi 2018-04-24 21:19:55.242 info Restart adapter system.adapter.spotify-premium.0 because enabled
! host.raspberrypi 2018-04-24 21:19:55.242 error instance system.adapter.spotify-premium.0 terminated with code 0 (OK)
! host.raspberrypi 2018-04-24 21:19:55.241 error Caught by controller[0]: at IncomingMessage.g (events.js:292:16)
! host.raspberrypi 2018-04-24 21:19:55.241 error Caught by controller[0]: at IncomingMessage. (/opt/iobroker/node_modules/iobroker.spotify-premium/node_modules/request/request.js:1085:12)
! host.raspberrypi 2018-04-24 21:19:55.241 error Caught by controller[0]: at Request.emit (events.js:188:7)
! host.raspberrypi 2018-04-24 21:19:55.239 error Caught by controller[0]: at emitOne (events.js:96:13)
! host.raspberrypi 2018-04-24 21:19:55.239 error Caught by controller[0]: at Request. (/opt/iobroker/node_modules/iobroker.spotify-premium/node_modules/request/request.js:1163:10)
! host.raspberrypi 2018-04-24 21:19:55.239 error Caught by controller[0]: at Request.emit (events.js:191:7)
! host.raspberrypi 2018-04-24 21:19:55.239 error Caught by controller[0]: at emitTwo (events.js:106:13)
! host.raspberrypi 2018-04-24 21:19:55.239 error Caught by controller[0]: at Request.self.callback (/opt/iobroker/node_modules/iobroker.spotify-premium/node_modules/request/request.js:186:22)
! host.raspberrypi 2018-04-24 21:19:55.239 error Caught by controller[0]: at Request._callback (/opt/iobroker/node_modules/iobroker.spotify-premium/main.js:166:45)
! host.raspberrypi 2018-04-24 21:19:55.238 error Caught by controller[0]: at Object.parse (native)
! host.raspberrypi 2018-04-24 21:19:55.237 error Caught by controller[0]: SyntaxError: Unexpected end of JSON input
! spotify-premium.0 2018-04-24 21:19:55.168 error SyntaxError: Unexpected end of JSON input at Object.parse (native) at Request._callback (/opt/iobroker/node_modules/iobroker.spotify-premium/main.js:166:45) at Request.self.callback (/opt/
! spotify-premium.0 2018-04-24 21:19:55.165 error uncaught exception: Unexpected end of JSON input
! spotify-premium.0 2018-04-24 21:19:49.543 info starting. Version 0.1.2 in /opt/iobroker/node_modules/iobroker.spotify-premium, node: v6.14.1


