NEWS
Astro-Tageszeit abfragen und in Datenpunkt eintragen
-
Hallo,
ich habe das Skript mal komplett überarbeitet.
Skript:
! `/* System Tageszeoten ! Skript meldet Tageszeiten ! Nacht;Frühmorgens;Morgengrauen;Vormittag;Mittag;Nachmittag;Dämmerung;Abend; Basis: http://www.homematic-inside.de/tecbase/homematic/scriptlibrary/item/tageszeit-in-abschnitte-unterteilen oder hier: https://github.com/ioBroker/ioBroker.javascript#astro--funktion ! https://github.com/iobroker/ioBroker.javascript/blob/master/README.md#getastrodate ! erstellt: 01.06.2015 von Pix 11.12.2015 getAstroDate ermittelt nun auch Sonnenaufgang und Untergang Astrotag (isAstroDay) eingebaut 23.02.2018 checkSec eingebaut (Uhrzeit sekundengenau?) andere Astrozeiten werden nun auch gespeichert Neuer Pfad 24.02.2018 Unterteilung in zwei Bereiche */ ! const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "Astro"; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis ! // ***************************************************************************** // TAGESZEITEN - T E I L ! // Tageszeiten nach eigenem Gusto (Shifts siehe schedules weiter unten) const tageszeiten = ['Nacht', // Night 'Morgendämmerung', // nightEnd 'Morgen', 'Vormittag', 'Mittag', 'Nachmittag', 'Abenddämmerung', 'Abend']; ! const idTageszeit = "javascript." + instance + "." + pfad + ".Tageszeit.current" /*Tageszeit*/, idTageszeitNext = "javascript." + instance + "." + pfad + ".Tageszeit.next"; createState(idTageszeit, "nächsten Wechsel abwarten", fC, { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächsten Wechsel abwarten", fC, { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); ! function neue_tageszeit(abschnitt) { var akt = tageszeiten[parseInt(abschnitt, 10)], // wenn aktuelles Element ist letztes, dann nächstes ist erstes :-D nxt = (abschnitt + 1 === tageszeiten.length) ? tageszeiten[0] : tageszeiten[parseInt(abschnitt + 1, 10)]; setState(idTageszeit, akt); setState(idTageszeitNext, nxt); log("neue Tagezeit: " + akt); log("nächte kommende Tagezeit: " + nxt); } ! // Nacht schedule({ astro: "night", shift: 120 }, function () { neue_tageszeit(0); }); ! // Morgengdämmerung schedule({ astro: "nightEnd" }, function () { neue_tageszeit(1); }); ! // Morgen schedule({ astro: "sunrise" }, function () { neue_tageszeit(2); }); ! // Vormittag (beginnt 120min vor Sonnenhöchststand) schedule({ astro: "solarNoon", shift: -120 }, function () { neue_tageszeit(3); }); ! // Mittag schedule({ astro: "solarNoon" }, function () { neue_tageszeit(4); }); ! // Nachmittag schedule({ astro: "solarNoon", shift: 60 }, function () { neue_tageszeit(5); }); ! // Abenddämmerung (nach Sonnenuntergang) schedule({ astro: "dusk" }, function () { neue_tageszeit(6); }); ! // Abend schedule({ astro: "night" }, function () { neue_tageszeit(7); }); ! // ***************************************************************************** // A S T R O - T E I L ! /* Objekt Astrotag Astrotag liegt zwischen Sonnauf- und untergang, Astronacht liegt zwischen Sonnenunter- und aufgang */ const idAstrotag = "javascript." + instance + "." + pfad + ".Astrotag"; createState(idAstrotag, false, fC, { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); ! // Objekt für Uhrzeiten der Astrozeiten ! const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "nautische Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "night", "de" : { "name" : "Nacht", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Night", "desc" : "dark enough for astronomical observations" }, "astroday" : false //during astronight }, { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nightEnd", "de" : { "name" : "Nachtende", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "Night ends", "desc" : "morning astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight } ] }; ! function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = (i+1 < 10) ? "0" + (i+1) : (i+1); // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = "javascript." + instance + "." + pfad + "." + nr + " - " + astrotime.elements[i].fname; createState(idAstroObject, " ", fC, { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name + " Uhrzeit", desc: astrotime.elements[i].en.desc, type: "string" }); setTimeout(function() { // kurz warten, damit Objekte ggf. erst angelgt werden können var astrotag = getState(idAstrotag).val, temp; var today = new Date(); var tomorrow = today.setDate(today.getDate()+1); var next_event; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) next_event = (astrotime.elements[i].astroday) ? tomorrow : today; // prüfen temp = getAstroDate(astrotime.elements[i].fname, next_event); } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) next_event = (astrotime.elements[i].astroday) ? today : tomorrow; // prüfen temp = getAstroDate(astrotime.elements[i].fname, next_event); /* // Rudimente aus altem Skript zur Erinnerung -> Nachfrage bei Bluefox sonnenuntergang = getAstroDate("sunset", tomorrow); nacht = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate("night", today) : getAstroDate("night", tomorrow); nachtende = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate("night", tomorrow) : getAstroDate("night", today); sonnenaufgang = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate("sunrise", tomorrow) : getAstroDate("sunrise", today); // es ist vor Mitternacht (bzw. vor 23:XXUhr), dann morgen, sonst heute */ } setState(idAstroObject, checkSec(temp.toLocaleTimeString()) ); }, 3 * 1000); } // Zeit mit oder ohne Sekunden anzeigen function checkSec (zeit) { if (!sec) { var newString_arr = zeit.split(":"); var newString = newString_arr[0] + ":" + newString_arr[1]; return (newString); } else return (zeit); } ! function iterateAstrotimes() { for (var i = 0; i<astrotime.elements.length; 1/i++)/{/writeastrotimes(i);/}/astrotag/checken/schedule("*/*/*",/function/()/jede/minute/if/(isastroday)/setstate(idastrotag,/true);/(!isastroday)/false);/iterateastrotimes();/});/<e=""></astrotime.elements.length;>Das Skript ist nun unterteilt in den Bereich Tageszeiten und den Bereich Astrozeiten. Der Unterschied?
In Tageszeiten kann man selbst mit Hilfe der Shift-Funktion Tageszeiten (hier 8 verschiedene) festlegen und bestimmen, wann sie beginnen und enden sollen.
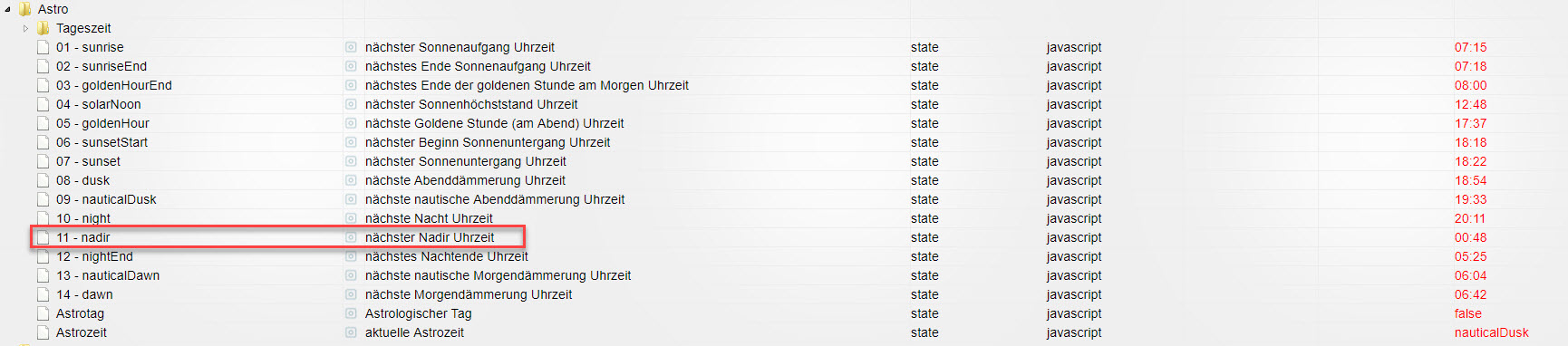
Im Astroteil werden die tatsächlichen Astrozeit-Starts ermittelt und in Objekte geschrieben. Diese Objekte sind nun durchnumeriert, damit die Reihenfolge klarer wird.
Der Pfad zu den Objekten ist nun
~~[code]~~javascript.X/Astro/[/code]
Es gibt immernoch das Bool-Objekt ~~[i]~~Astrotag[/i]. Wenn die aktuelle Zeit zwischen Sonnenaufgang und -untergang ist, dann ist Astrotag.
Die Ermittlung der Daten übernehmen die Funktionen ~~[i]~~isAstroDay()[/i] (boolean) und ~~[i]~~getAstroDate()[/i]. Ich habe die Prüfung, ob die aktuelle Zeit vor Mitternacht liegt, jetzt mal auskommentiert. Mal sehen, wie sich das langfristig auswirkt.
Die Erstellung der Objekte beim ersten Durchlauf darf nicht länger als 3s dauern. Es gibt ein ~~[i]~~setTimeout()[/i], das man anpassen kann, wenn die Zeit nicht reicht.
Und die größte Änderung:
Alle Informationen über die Astrozeiten liegen nun in der Konstante ~~[i]~~astrotime[/i] als Objekt vor. Sie können so zentral an einer Stelle leicht erweitert oder geändert werden (Sprachen, Beschreibungen).
Eine Kleinigkeit:
Ich habe hier gelesen, dass einige User die Sekundenanzeige überflüssig finden. Um sie auszuschalten, einfach die Konstant ~~[i]~~sec[/i] auf ~~[i]~~false[/i] stellen (aktuell Zeile 20).

Viel Spaß!
Gruß,
Pix~~[color]~~27.2.2018 EDIT: neue Version einige Posts weiter: http://forum.iobroker.net/viewtopic.php ... 67#p129167[/color]
-
@pix:ich habe das Skript mal komplett überarbeitet. `
Ist Dir der Fehler in GetAstroDate noch nicht aufgefallen?Grüße
-
Hi,
also meine Datenpunkte wurden mit dem Blockly neu beschrieben.
Gruß
Mirko `
Moin,
bei Object ID hast du da das sonnenauf/untergang genommen von dem Script von Pix?
So habe ich es gemacht, nur bei mir wurde nix neu geschrieben!?
@Pix, vielen dank. Ist ja ne tolle sache….
-
So, auch wenn's nervt :lol:
Eine neue Version vom Skript eingestellt.
Es schreibt jetzt ausserdem noch die aktuelle Astrozeit in einen Datenpunkt.
/* System Tageszeoten Skript meldet Tageszeiten Nacht;Frühmorgens;Morgengrauen;Vormittag;Mittag;Nachmittag;Dämmerung;Abend; Basis: http://www.homematic-inside.de/tecbase/homematic/scriptlibrary/item/tageszeit-in-abschnitte-unterteilen oder hier: https://github.com/ioBroker/ioBroker.javascript#astro--funktion https://github.com/iobroker/ioBroker.javascript/blob/master/README.md#getastrodate erstellt: 01.06.2015 von Pix 11.12.2015 getAstroDate ermittelt nun auch Sonnenaufgang und Untergang Astrotag (isAstroDay) eingebaut 23.02.2018 checkSec eingebaut (Uhrzeit sekundengenau?) andere Astrozeiten werden nun auch gespeichert Neuer Pfad 24.02.2018 Unterteilung in zwei Bereiche 27.02.2018 Bestimmung, welche AstroZeit aktuell ist (mit der ioBroker-Funktion compareTime) Beschreibung Objekt Astrotag korrigiert Objekte werden jetzt bei jedem Zeitplan angelegt, falls nicht (mehr) vorhanden */ const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "Astro"; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis // ***************************************************************************** // TAGESZEITEN - T E I L // Tageszeiten nach eigenem Gusto (Shifts siehe schedules weiter unten) const tageszeiten = ["Nacht", // Night "Morgendämmerung", // nightEnd "Morgen", "Vormittag", "Mittag", "Nachmittag", "Abenddämmerung", "Abend"]; const idTageszeit = "javascript." + instance + "." + pfad + ".Tageszeit.current" /*Tageszeit*/, idTageszeitNext = "javascript." + instance + "." + pfad + ".Tageszeit.next"; function createTageszeiten() { createState(idTageszeit, "nächsten Wechsel abwarten", fC, { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächsten Wechsel abwarten", fC, { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); } function neue_tageszeit(abschnitt) { createTageszeiten(); // Objekte anlegen, falls noch nicht geschehen var akt = tageszeiten[parseInt(abschnitt, 10)], // wenn aktuelles Element ist letztes, dann nächstes ist erstes :-D nxt = (abschnitt + 1 === tageszeiten.length) ? tageszeiten[0] : tageszeiten[parseInt(abschnitt + 1, 10)]; setState(idTageszeit, akt); setState(idTageszeitNext, nxt); log("neue Tagezeit: " + akt); log("nächte kommende Tagezeit: " + nxt); } // Nacht schedule({ astro: "night", shift: 120 }, function () { neue_tageszeit(0); }); // Morgengdämmerung schedule({ astro: "nightEnd" }, function () { neue_tageszeit(1); }); // Morgen schedule({ astro: "sunrise" }, function () { neue_tageszeit(2); }); // Vormittag (beginnt 120min vor Sonnenhöchststand) schedule({ astro: "solarNoon", shift: -120 }, function () { neue_tageszeit(3); }); // Mittag schedule({ astro: "solarNoon" }, function () { neue_tageszeit(4); }); // Nachmittag schedule({ astro: "solarNoon", shift: 60 }, function () { neue_tageszeit(5); }); // Abenddämmerung (nach Sonnenuntergang) schedule({ astro: "dusk" }, function () { neue_tageszeit(6); }); // Abend schedule({ astro: "night" }, function () { neue_tageszeit(7); }); // ***************************************************************************** // A S T R O - T E I L /* Objekt Astrotag Astrotag liegt zwischen Sonnauf- und untergang, Astronacht liegt zwischen Sonnenunter- und aufgang */ const idAstrotag = "javascript." + instance + "." + pfad + ".Astrotag"; const idAstrotime = "javascript." + instance + "." + pfad + ".Astrozeit"; // Array für Funktion compareTime (sind leider nicht alle Astrozeiten, die auch mit Astro-Function möglich sind) const astrotime_arr = [ "sunrise", "sunriseEnd", "goldenHourEnd", "goldenHour", "sunsetStart", "sunset", "dusk", "nauticalDusk", "night", "nightEnd", "nauticalDawn", "dawn" ]; // Objekt für Uhrzeiten der Astrozeiten const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "nautische Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "night", "de" : { "name" : "Nacht", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Night", "desc" : "dark enough for astronomical observations" }, "astroday" : false //during astronight }, { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nightEnd", "de" : { "name" : "Nachtende", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "Night ends", "desc" : "morning astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight } ] }; function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = (i+1 < 10) ? "0" + (i+1) : (i+1); // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = "javascript." + instance + "." + pfad + "." + nr + " - " + astrotime.elements[i].fname; createState(idAstroObject, " ", fC, { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name + " Uhrzeit", desc: astrotime.elements[i].en.desc, type: "string" }); setTimeout(function() { // kurz warten, damit Objekte ggf. erst angelgt werden können var astrotag = getState(idAstrotag).val, temp; var today = new Date(); var tomorrow = today.setDate(today.getDate()+1); var next_event; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) next_event = (astrotime.elements[i].astroday) ? tomorrow : today; // prüfen temp = getAstroDate(astrotime.elements[i].fname, next_event); } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) next_event = (astrotime.elements[i].astroday) ? today : tomorrow; // prüfen temp = getAstroDate(astrotime.elements[i].fname, next_event); /* // Rudimente aus altem Skript zur Erinnerung -> Nachfrage bei Bluefox sonnenuntergang = getAstroDate("sunset", tomorrow); nacht = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate("night", today) : getAstroDate("night", tomorrow); nachtende = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate("night", tomorrow) : getAstroDate("night", today); sonnenaufgang = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate("sunrise", tomorrow) : getAstroDate("sunrise", today); // es ist vor Mitternacht (bzw. vor 23:XXUhr), dann morgen, sonst heute */ } setState(idAstroObject, checkSec(temp.toLocaleTimeString()) ); }, 3 * 1000); } // Zeit mit oder ohne Sekunden anzeigen function checkSec (zeit) { if (!sec) { var newString_arr = zeit.split(":"); var newString = newString_arr[0] + ":" + newString_arr[1]; return (newString); } else return (zeit); } function getAstrotime (j) { // Objekt anlegen, falls nicht bereits geschehen createState(idAstrotime, " ", fC, { type: "string", name: "aktuelle Astrozeit", desc: "Anzeige der aktuellen Astrozeit durch ioBroker-Funktion compareTime()" }); // aktuelle Astrozeit bestimmen var k = (j == (astrotime_arr.length-1) ) ? 0 : (j+1); // wenn j max ist, dann ist k min var startTime = astrotime_arr[j]; var endTime = astrotime_arr[k]; //log("Astrozeit zwischen " + j + " und " + k + " von " + astrotime_arr.length); if (!startTime || !endTime) { log("Fehler","error"); } else { var astrotime_check = (compareTime(startTime, endTime, "between") ) ; if (astrotime_check) { setState(idAstrotime, startTime); //log("Astrozeit: " + startTime); } } } function getAstroday() { // Astrotag bestimmen (boolean) createState(idAstrotag, false, fC, { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); setState(idAstrotag, isAstroDay()); } function iterateAstrotimes() { // Zeiten für jede Astrozeit schreiben for (var i = 0; i < astrotime.elements.length; i++) { writeAstroTimes(i); } // aktuelle Astrozeit ermitteln for (var j = 0; j < astrotime_arr.length; j++) { getAstrotime(j); } } // Astrotag checken schedule("*/1 * * * *", function () { // jede Minute getAstroday(); iterateAstrotimes(); }); iterateAstrotimes(); getAstroday(); Weiterhin werden nun gelöschte Objekte beim nächsten Durchlauf automatisch angelegt, nicht erst beim erneuten Skriptstart. Und eine Korrektur und Vereinfachung bei isAstroDay gab es auch.
Weiterhin werden nun gelöschte Objekte beim nächsten Durchlauf automatisch angelegt, nicht erst beim erneuten Skriptstart. Und eine Korrektur und Vereinfachung bei isAstroDay gab es auch.Gruß
Pix -
Ich werd Wahnsinnig. Hab nen Banana PI mit dem Image von IOBroker.
Läuft auch super, aber bei der Astrofunktion steht das Zeitformat auf 12 Stunden Format.
Unter den Admin Einstellungen steht alles auf Deutsch,
Vlt hat jemand noch ne idee.
wenn ich
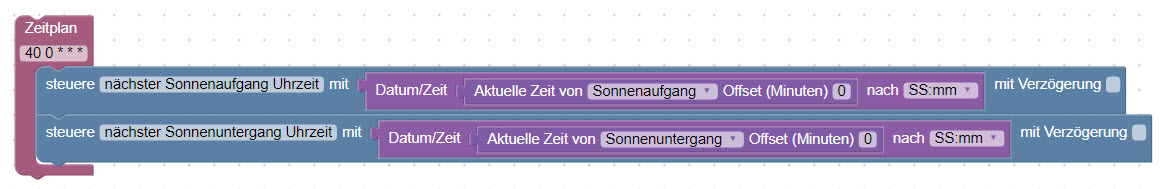
setState(idSonnenaufgang, sonnenaufgang.toLocaleTimeString('de-DE', { hour12: false }));
setState(idSonnenuntergang, sonnenuntergang.toLocaleTimeString('de-DE', { hour12: false }));
einfüge bekomme ich ne Fehlermeldung
javascript.0 2018-03-04 19:51:32.766 error at ContextifyScript.Script.runInContext (vm.js:35:29)
javascript.0 2018-03-04 19:51:32.765 error at script.js.common.Astrofunktion:22:10
javascript.0 2018-03-04 19:51:32.763 error ReferenceError: idSonnenaufgang is not defined
javascript.0 2018-03-04 19:51:32.762 error ^
javascript.0 2018-03-04 19:51:32.759 error setState(idSonnenaufgang, sonnenaufgang.toLocaleTimeString('de-DE', { hour12: false }));
javascript.0 2018-03-04 19:51:32.729 error script.js.common.Astrofunktion: script.js.common.Astrofunktion:22
3832_astro.jpg -
Hast du das letzte neue Script von PIX genommen (einen Post vor deinem) ?
Hast du die Koordinaten im Javascript Adapter richtig eingetragen?
Hast du mal das Script gestoppt, Objekte gelöscht und neu anlegen lassen?
@PIX: Ist das ein Typo im Script oder was bedeutet "Nadir" ?

-
Hi
Im Javascript stehen meine Koordinaten.
Script hab ich das vor meinem Post genommen.
Das Nadir ist wohl ein Typo im script.
"fname" : "nadir",
"de" : {
"name" : "Nadir",
"nxt" : "nächster",
"desc" : "Fußpunkt gegenüber dem Zenit"
Ich weiß nicht warum die Zeiten nicht im 24 Stunden Format angegeben werden.
Gruß Peter
-
oder was bedeutet "Nadir" ? `
Nadir ist das Gegenteil zum ZenitAlso wenn die Sonne genau unter deinen Füßen steht ;-)
Gruß
Rainer
-
Steht dein System vielleicht noch auf einer anderen Zeitzone oder location?
Nur ne Idee. `
War eins der ersten Dinge die ich kontrolliert hab :DLocale DE UTF8
Zeitzone Berlin
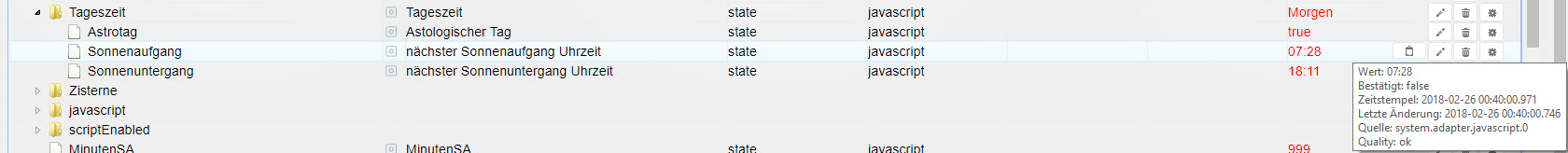
Es ist auch komisch das kein AM/PM da steht. Die Zeiten an sich stimmen ja.. Sonnenaufgang
6:57 und Untergang "18:11" (6:11)
Aber ich hab noch ein Phänomen. Nach 2 Tagen mit laufendem Script hab ich plötzlich nur noch 50MB freien Speicher und javascript verbraucht 330 MB.
Beende ich dann das script, wird der Speicher wieder frei.
Gruß Peter
-
Hast du mal versucht das Script in einer weiteren JavaScript Instanz laufen zu lassen? `
Jetzt ja :DAber gleiches ergebnis
Die Zeiten Stimmen an sich, aber halt nicht im 24 Std Format.
Ob der Speicher wieder zu läuft muss ich sehen…
3832_astro2.jpg -
was kommt den wenn du mal````
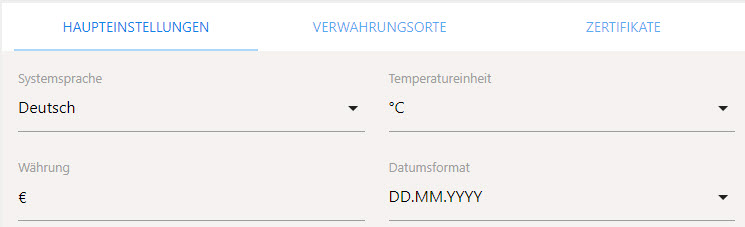
dateWas für ein Anzeige Format steht im Admin?  Du hast geschrieben das deine Koordinaten im "Javascript" stehen, denke du meinst den Adapter, oder? Hast du eventuell im Admin und JS Adapter unterschiedliche eingetragen? -
was kommt den wenn du mal````
dateWas für ein Anzeige Format steht im Admin? System Sprache.jpg Du hast geschrieben das deine Koordinaten im "Javascript" stehen, denke du meinst den Adapter, oder? Hast du eventuell im Admin und JS Adapter unterschiedliche eingetragen? `Wie meinst du das mit date anzeigen (wie,wo)?
in beiden sind die gleichen koordinaten drin.
meinst du zeitmäßig so in der Art?
als test setState("javascript.0.test"/test/, formatDate(new Date(), "hh:mm:ss"), true);
3832_java.jpg
3832_admin1.jpg
3832_zeit.jpg -
wie war das mit dem wald und den bäumen..
3832_date.jpg