NEWS
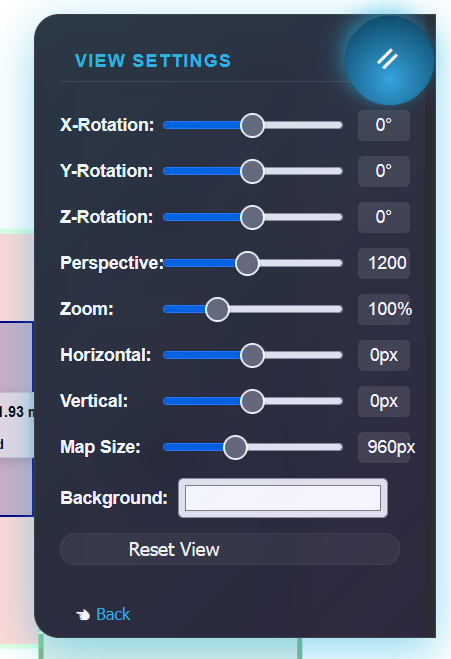
Test DreameHome: 3D-Visualisierung und Alexa-Steuerung
-
Hallo @muckel
danke für das Feedback!
Derzeit ist es leider nur möglich, einen Roboter zu binden, aber ich plane, in Zukunft mehrere Roboter zu integrieren, sodass du auch beide Geräte gleichzeitig verwenden kannst.Danke für deine Geduld und dein Verständnis!
Hallo @mcm1957,
danke für den Hinweis und deine Geduld! Du hast völlig recht, dass es in der Beta-Phase keine Probleme gibt, Fehler zu finden und zu beheben.
Tatsächlich ist der Adapter in der jetzigen Form schon stabil und tut, was er soll. Ich wollte nur sicherstellen, dass er wirklich mit allen Geräten und Szenarien reibungslos funktioniert, bevor er offiziell eingereicht wird.
Ich denke, die Aufnahme ins Beta-Repository wäre ein guter Schritt, um ihn weiter zu testen und zu verfeinern, ohne dass zu viele Nutzer direkt betroffen sind. Der Vorschlag, das Ganze dort zu erproben, klingt sinnvoll.
Ich werde das Ganze dann entsprechend einplanen und die nächsten Schritte in die Wege leiten.Danke auch für das Verständnis und deine Unterstützung!
Hallo @Peter V.,
danke für dein Feedback und die ausführliche Beschreibung!
Es freut mich zu hören, dass der Adapter bei dir fast perfekt funktioniert. 😊
Nach der Überprüfung unter Issue 21 konnte ich feststellen, dass die Datenpunkte für MopPad und Detergent beim Dreame X50 offenbar nicht verfügbar sind, was auch in der App angezeigt wird. Diese Werte werden für das X50-Modell aktuell leider nicht bereitgestellt.Hier ist der relevante Log:
info: dreamehome.0 (2225745) https://eu.iot.dreame.tech:13267/dreame-user-iot/iotstatus/props response:{"code":0,"success":true,"data":[{"key":"18.2"}],"msg":".."} info: dreamehome.0 (2225745) https://eu.iot.dreame.tech:13267/dreame-user-iot/iotstatus/props response:{"code":0,"success":true,"data":[{"key":"19.1"}],"msg":".."} info: dreamehome.0 (2225745) https://eu.iot.dreame.tech:13267/dreame-user-iot/iotstatus/props response:{"code":0,"success":true,"data":[{"key":"19.2"}],"msg":".."} info: dreamehome.0 (2225745) https://eu.iot.dreame.tech:13267/dreame-user-iot/iotstatus/props response:{"code":0,"success":true,"data":[{"key":"20.1"}],"msg":".."} info: dreamehome.0 (2225745) https://eu.iot.dreame.tech:13267/dreame-user-iot/iotstatus/props response:{"code":0,"success":true,"data":[{"key":"20.2"}],"msg":".."}Wie man sehen kann, gibt die API bei den meisten Anfragen nur den "key" zurück (z. B. 18.1, 19.1), aber ohne den zugehörigen "value"-Wert, der für die Anzeige der Daten notwendig ist.
Falls Dreame in Zukunft diese Daten für das X50-Modell nicht bereitstellt, werde ich das Feature nachträglich hinzufügen, ähnlich wie es beim Wasser-Tracking funktioniert.
Vielen Dank für dein Verständnis und deine Geduld! ;)
@wawyo
Super, danke für deine Mühe.
Habe mal bei Dreame das als Feature-Request gemeldet.
Frage noch dazu, in VIS-2 (Visualisierung Next Generation) kann ich die Map einbinden, aber so richtig funktioniert das nicht.
In VIS funktiniert es.
Da ich haupsächlich Jarvis als VIS einsetze, habe ich jetzt per Iframe das VIS HTML eingebunden.
Gibt es eine Möglichkeit, das direkt als HTML auszulesen, also unabhängig von VIS, VIS-2, Jarvis?
Oder habe ich da einen Denkfehler? -
Danke für deine schnelle Antwort.
Wäre es als Zwischenschritt möglich eine 2. Instanz zu installieren und in den Instanzen den jeweiligen Sauger anzubinden?Liebe Grüße Erich
@muckel bitte teste dazu die Version 0.1.8 – ab dieser Version sollte es möglich sein, zwei Instanzen parallel zu betreiben und jeweils einem Sauger zuzuordnen.
Damit kannst du also als Zwischenschritt deine beiden Roboter separat anbinden.Freue mich über dein Feedback, ob das bei dir klappt! 😊
-
@wawyo
Super, danke für deine Mühe.
Habe mal bei Dreame das als Feature-Request gemeldet.
Frage noch dazu, in VIS-2 (Visualisierung Next Generation) kann ich die Map einbinden, aber so richtig funktioniert das nicht.
In VIS funktiniert es.
Da ich haupsächlich Jarvis als VIS einsetze, habe ich jetzt per Iframe das VIS HTML eingebunden.
Gibt es eine Möglichkeit, das direkt als HTML auszulesen, also unabhängig von VIS, VIS-2, Jarvis?
Oder habe ich da einen Denkfehler?@peter-v Hey, danke dir – freut mich, dass du das Feature auch an Dreame weitergeleitet hast!
Zu deiner Frage:
Aktuell wird die Map als HTML-Widget speziell für VIS (klassisch) aufbereitet, was erklärt, warum es dort problemlos funktioniert.
In VIS-2 gibt’s leider noch einige Einschränkungen bei der Einbindung von Widgets mit komplexem DOM und externem JS – daher klappt das mit der Map dort nicht zuverlässig.Jarvis selbst unterstützt aktuell keine native Einbindung der Map-Komponenten.
Dein Workaround mit dem iframe über VIS-HTML ist also im Moment tatsächlich der praktikabelste Weg.Zur Idee, die Map direkt als HTML auszulesen:
Die Map wird im Hintergrund dynamisch generiert und steht nicht als statisches HTML zur Verfügung.
Ein direkter Zugriff – etwa über eine URL oder eine API – auf eine vollständig gerenderte HTML-Darstellung der Karte ist derzeit leider nicht möglich.
Das wäre aber definitiv ein interessanter Ansatz für die Zukunft!Ich nehme das gerne mal als Feature-Request mit auf. 😊
-
@muckel bitte teste dazu die Version 0.1.8 – ab dieser Version sollte es möglich sein, zwei Instanzen parallel zu betreiben und jeweils einem Sauger zuzuordnen.
Damit kannst du also als Zwischenschritt deine beiden Roboter separat anbinden.Freue mich über dein Feedback, ob das bei dir klappt! 😊
Wow, wahnsinn! Funktioniert.
Bin zwar erst jetzt nach hause gekommen und hab die 2. Instanz natürlich sofort probieren müssen.Ich werde mich in den nächsten Tagen mal intensiver mit der Steuerung befassen.
Rückmeldung kommt.Danke für die schnelle Implementierung.
Lg. Erich
-
Wow, wahnsinn! Funktioniert.
Bin zwar erst jetzt nach hause gekommen und hab die 2. Instanz natürlich sofort probieren müssen.Ich werde mich in den nächsten Tagen mal intensiver mit der Steuerung befassen.
Rückmeldung kommt.Danke für die schnelle Implementierung.
Lg. Erich
-
Hallo.
Ich kann leider meinen Sauger (L10s Pro Ultra Heat) nicht Starten. Beim Versuch die RoomID zu ändern wird mir gesagt sie ist Schreibgeschützt. Ohne ein Wert startet er nicht.
Versuch Neuinstallation brachte keinen Erfolg.
Iobroker Plattform: docker (official image - v10.0.0). Alles aktualisiert!
Was kann ich versuchen?
Danke Falko! -
Momentan gibt es Probleme mit dem Alexa Adapter, oder besser gesagt mit dem IoBroker Skill.
lg. erich
Hallo @muckel ,
danke für den Hinweis!Kannst du bitte etwas genauer sagen, welche Befehle nicht funktionieren?
Also z. B.:
– Betrifft es alle Geräte oder nur bestimmte?
– Welche Befehle hast du genau gesagt?z. B.
Wohnzimmer Turbo saugen und nass wischen oder Flur nass wischen→ Reagiert Alexa überhaupt darauf?
→ Gibt es eine Fehlermeldung?Würde helfen, das Problem besser einzugrenzen.
-
Hallo.
Ich kann leider meinen Sauger (L10s Pro Ultra Heat) nicht Starten. Beim Versuch die RoomID zu ändern wird mir gesagt sie ist Schreibgeschützt. Ohne ein Wert startet er nicht.
Versuch Neuinstallation brachte keinen Erfolg.
Iobroker Plattform: docker (official image - v10.0.0). Alles aktualisiert!
Was kann ich versuchen?
Danke Falko!Hallo @kellerassel75
danke für die Info.Bitte aktiviere mal folgendes, damit wir genauer analysieren können:
dreamehome.0.settings.showlog auf true setzen.Dann starte den Adapter neu oder lade die Map neu, und schau dir das Log an.
Mich interessiert dort besonders dieser Abschnitt (bitte hier posten):
"Map with polygon data saved": { ... "walls_info": { ... "rooms": [ { "room_id": ..., ← wichtig ... } ] }, ... "seg_inf": { "1": { "name": ..., ... }, ... } }Also konkret:
Welche room_id wird deinem Raum zugewiesen?
Gibt es passende Einträge unter seg_inf?Denn:
Wenn keine gültige room_id verfügbar ist oder sie nicht korrekt zugeordnet werden kann, lässt sich der Sauger per ioBroker-Befehl nicht starten.Zusätzlich kannst du dir unter: dreamehome.0.xxxx.map.0.MapImage
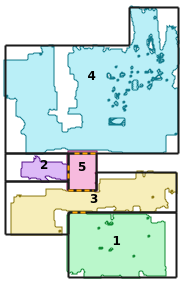
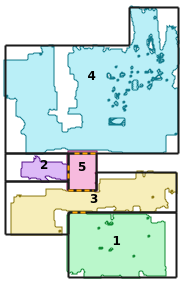
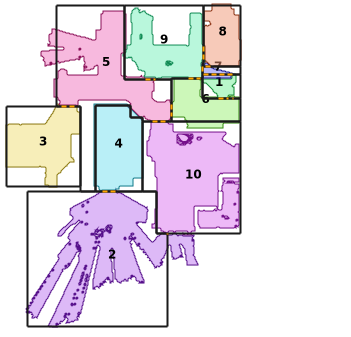
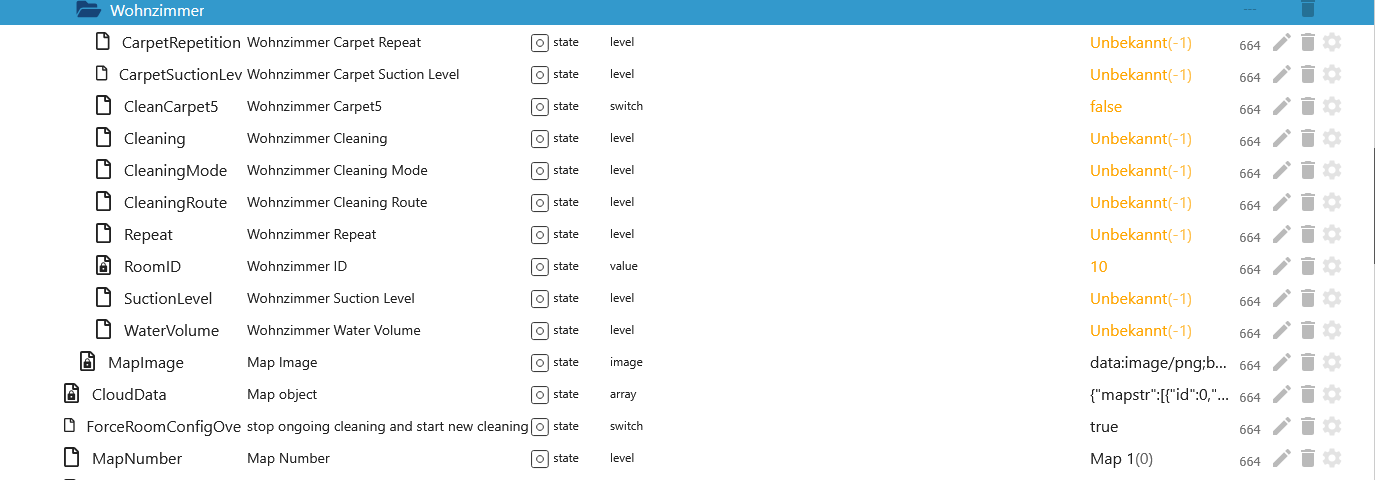
die Karte als Bild anzeigen lassen – dort sollten die Räume mit Nummern sichtbar sein.
z.B.
Bitte danach nicht vergessen: dreamehome.0.settings.showlog wieder auf false setzen – spart Ressourcen.Wenn du das gepostet hast, kann ich dir gezielt weiterhelfen. 👍
-
Hallo @kellerassel75
danke für die Info.Bitte aktiviere mal folgendes, damit wir genauer analysieren können:
dreamehome.0.settings.showlog auf true setzen.Dann starte den Adapter neu oder lade die Map neu, und schau dir das Log an.
Mich interessiert dort besonders dieser Abschnitt (bitte hier posten):
"Map with polygon data saved": { ... "walls_info": { ... "rooms": [ { "room_id": ..., ← wichtig ... } ] }, ... "seg_inf": { "1": { "name": ..., ... }, ... } }Also konkret:
Welche room_id wird deinem Raum zugewiesen?
Gibt es passende Einträge unter seg_inf?Denn:
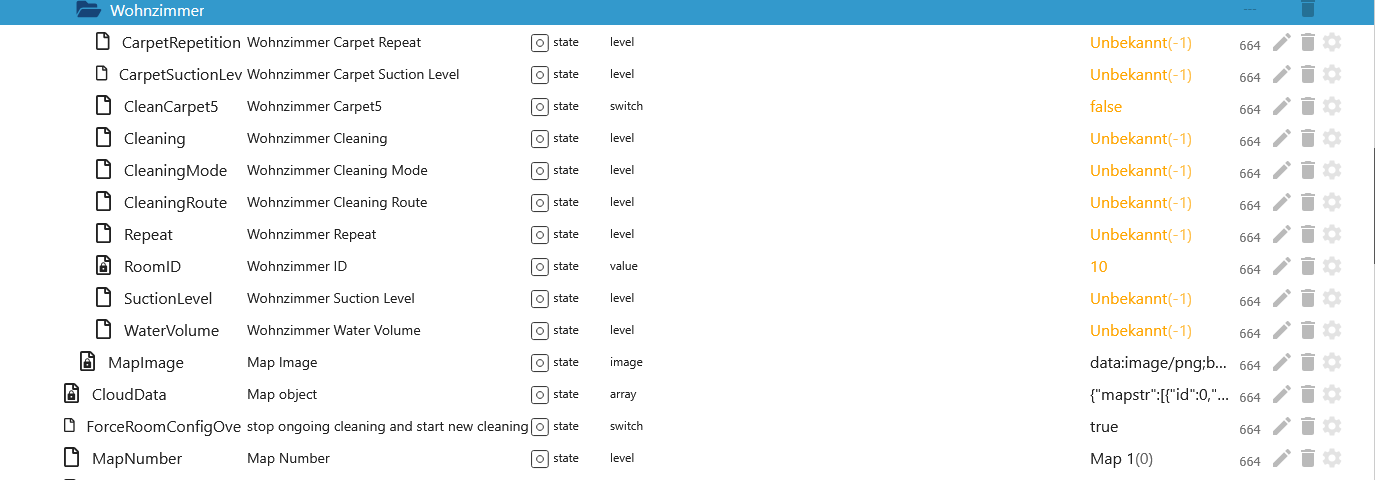
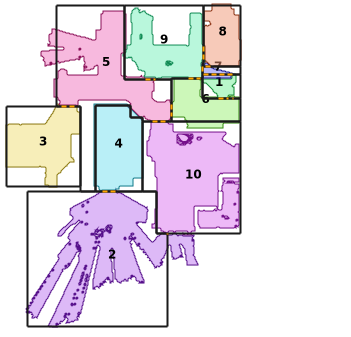
Wenn keine gültige room_id verfügbar ist oder sie nicht korrekt zugeordnet werden kann, lässt sich der Sauger per ioBroker-Befehl nicht starten.Zusätzlich kannst du dir unter: dreamehome.0.xxxx.map.0.MapImage
die Karte als Bild anzeigen lassen – dort sollten die Räume mit Nummern sichtbar sein.
z.B.
Bitte danach nicht vergessen: dreamehome.0.settings.showlog wieder auf false setzen – spart Ressourcen.Wenn du das gepostet hast, kann ich dir gezielt weiterhelfen. 👍
Hallo @wawyo.
Also log, habe ich angemacht.
Nur ein Ausschnitt!
warn Test customMapData: {"vw":{"line":[],"rect":[],"mop":[],"nocpt":[],"addcpt":[]},"vws":{"vwsl":[]},"pointinfo":[],"whmp":[3455,1707],"whm":"eF7tnU-OJLtxxsvlXQLTh9ANJEF-lte-gwFBgOGFF148wIC0M3wvncYn8Mow4KU08Y-M-CKYSWZl1XS19cN7XclgMBhfBpOZVdUzc7_9_m__6f_-_Nvb727y81e3_77949_81__-6X9uX4p7Bl2-DPcN- warn Failed to split "Map Switching methode" State failed: TypeError: Cannot read properties of null (reading 'val') info Map with polygon data saved: {"vw":{"line":[],"rect":[],"mop":[],"nocpt":[],"addcpt":[]},"vws":{"vwsl":[]},"pointinfo":[],"whmp":[3455,1707],"whm":"eF7tnU-OJLtxxsvlXQLTh9ANJEF-lte-gwFBgOGFF148wIC0M3wvncYn8Mow4KU08Y-M-CKYSWZl1XS19cN7XclgMBhfBpOZVdUzc7_9_m__6f_-_Nvb727y81e3_77949_81__-6X9uX4p7Bl2-DPcN-MapImage:

Alles vorhanden!
Und nach Löschen des Objekts „Wohnzimmer“ wird es neu erstellt:

Ich kenne mich leider nicht so gut aus. Solltest du noch Informationen brauchen, bitte genau beschreiben, wo ich diese finde.
Danke! Falko
-
Hallo @wawyo.
Also log, habe ich angemacht.
Nur ein Ausschnitt!
warn Test customMapData: {"vw":{"line":[],"rect":[],"mop":[],"nocpt":[],"addcpt":[]},"vws":{"vwsl":[]},"pointinfo":[],"whmp":[3455,1707],"whm":"eF7tnU-OJLtxxsvlXQLTh9ANJEF-lte-gwFBgOGFF148wIC0M3wvncYn8Mow4KU08Y-M-CKYSWZl1XS19cN7XclgMBhfBpOZVdUzc7_9_m__6f_-_Nvb727y81e3_77949_81__-6X9uX4p7Bl2-DPcN- warn Failed to split "Map Switching methode" State failed: TypeError: Cannot read properties of null (reading 'val') info Map with polygon data saved: {"vw":{"line":[],"rect":[],"mop":[],"nocpt":[],"addcpt":[]},"vws":{"vwsl":[]},"pointinfo":[],"whmp":[3455,1707],"whm":"eF7tnU-OJLtxxsvlXQLTh9ANJEF-lte-gwFBgOGFF148wIC0M3wvncYn8Mow4KU08Y-M-CKYSWZl1XS19cN7XclgMBhfBpOZVdUzc7_9_m__6f_-_Nvb727y81e3_77949_81__-6X9uX4p7Bl2-DPcN-MapImage:

Alles vorhanden!
Und nach Löschen des Objekts „Wohnzimmer“ wird es neu erstellt:

Ich kenne mich leider nicht so gut aus. Solltest du noch Informationen brauchen, bitte genau beschreiben, wo ich diese finde.
Danke! Falko
Hi @Kellerassel75,
Hier eine kurze Erklärung zu deinem Log:warn Test customMapData: {...}→ Das ist normal. Diese Ausgabe gehört zur Unterstützung von benutzerdefinierten Maps – gedacht für fortgeschrittene Nutzer, die ihre Karte lokal bearbeiten oder anpassen wollen. Wenn du nichts manuell machst, kannst du das ignorieren.
Failed to split "Map Switching methode" State failed: TypeError: Cannot read properties of null (reading 'val')→ Diese Meldung gehört zur Dreame Map Switching Methode. Damit kann der Roboter automatisch zwischen verschiedenen Karten wechseln (z. B. bei mehreren Etagen).
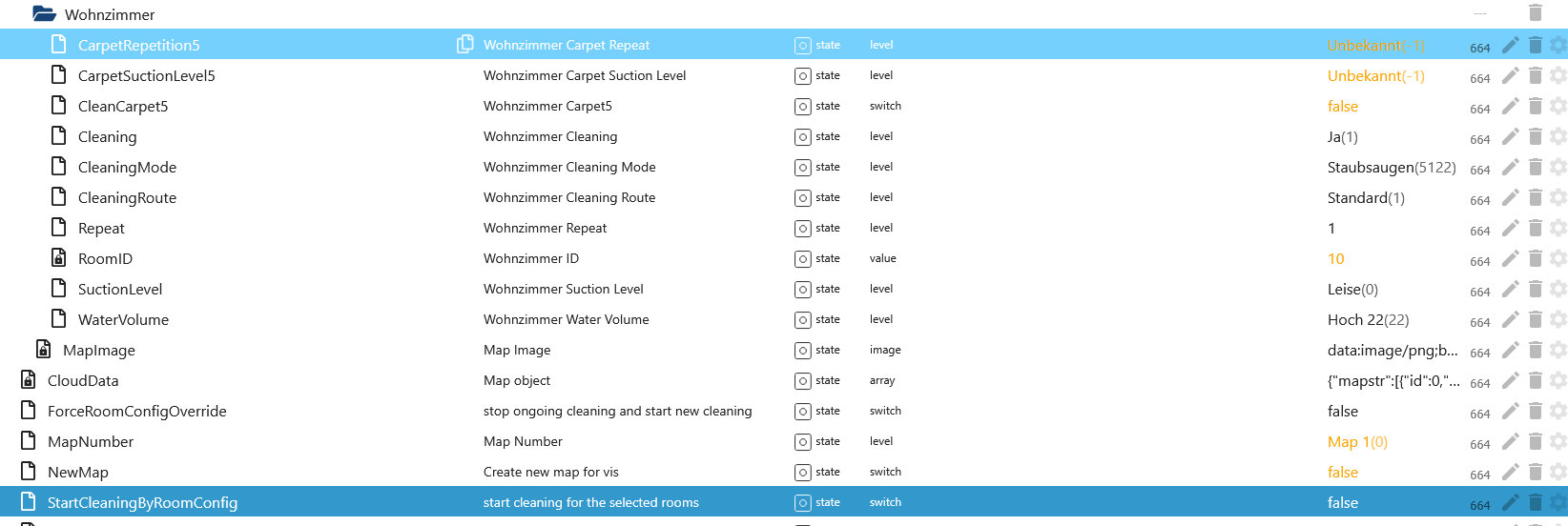
Der Fehler bedeutet, dass beim Wechsel versucht wurde, auf ein nicht vorhandenes oder nicht initialisiertes Objekt zuzugreifen. Wenn du aktuell nur eine Karte verwendest, kannst du das erstmal ignorieren.Map with polygon data saved:→ Auch wenn der Inhalt im Log abgeschnitten ist: Laut deinem Screenshot und der Map-Ansicht sind alle wichtigen Daten vorhanden – Wände, Türen und die room_id.
Auch das Objekt „Wohnzimmer“ zeigt eine korrekte RoomID.
Zum Status "Unbekannt" bei den Objekten:
Das ist normal. Die Stati werden erst aktualisiert, wenn der Roboter eine Reinigung startet.
Die Daten kommen aus den Objekten:dreamehome.0.xxxx.mqtt.sa dreamehome.0.xxxx.mqtt.cleansetEs ist nicht schlimm, wenn dort erstmal "Unbekannt" steht – du kannst die Werte bei Bedarf auch manuell setzen.
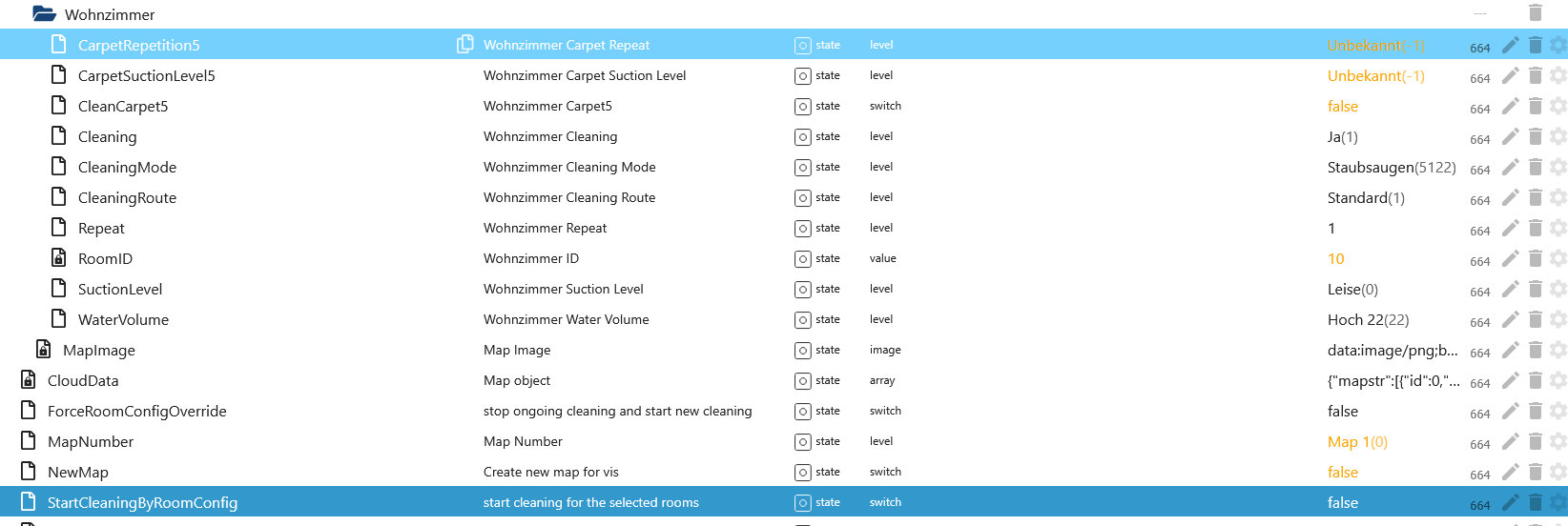
So startest du die Reinigung für dein Wohnzimmer:
- Setze folgende States:
- dreamehome.0.xxxx.map.0.Wohnzimmer.Repeat → 1, 2 oder 3
- dreamehome.0.xxxx.map.0.Wohnzimmer.SectionLevel → Leise, Standard, Stark oder Turbo
- dreamehome.0.xxxx.map.0.Wohnzimmer.WaterVolume → 1 bis 32
- dreamehome.0.xxxx.map.0.Wohnzimmer.CleaningMode → Saugen und Wischen, Wischen, Staubsaugen oder Wischen nach dem Saugen
- dreamehome.0.xxxx.map.0.Wohnzimmer.CleaningRoute → Standard, Intensiv, Tief oder Schnell
-
Dann aktivierst du:
dreamehome.0.xxxx.map.0.Wohnzimmer.Cleaning → true (Ja)
→ Damit wird das Wohnzimmer als Reinigungsziel gesetzt. -
Zum Starten der Reinigung:
dreamehome.0.xxxx.map.StartCleaningByRoomConfig → true
→ Danach sollte der Roboter direkt loslegen ;)
💡 Hinweis:
Diese Einstellungen kannst du für jeden Raum einzeln vornehmen – die Struktur ist immer gleich aufgebaut.
Am einfachsten geht das übrigens über die erstellte HTML-Map in der VIS: Dort kannst du die Raum-Reinigung komfortabel per Klick steuern und musst nicht direkt mit den States arbeiten.Wenn du noch Fragen hast oder was unklar ist – gerne einfach melden!
-
Hi @Kellerassel75,
Hier eine kurze Erklärung zu deinem Log:warn Test customMapData: {...}→ Das ist normal. Diese Ausgabe gehört zur Unterstützung von benutzerdefinierten Maps – gedacht für fortgeschrittene Nutzer, die ihre Karte lokal bearbeiten oder anpassen wollen. Wenn du nichts manuell machst, kannst du das ignorieren.
Failed to split "Map Switching methode" State failed: TypeError: Cannot read properties of null (reading 'val')→ Diese Meldung gehört zur Dreame Map Switching Methode. Damit kann der Roboter automatisch zwischen verschiedenen Karten wechseln (z. B. bei mehreren Etagen).
Der Fehler bedeutet, dass beim Wechsel versucht wurde, auf ein nicht vorhandenes oder nicht initialisiertes Objekt zuzugreifen. Wenn du aktuell nur eine Karte verwendest, kannst du das erstmal ignorieren.Map with polygon data saved:→ Auch wenn der Inhalt im Log abgeschnitten ist: Laut deinem Screenshot und der Map-Ansicht sind alle wichtigen Daten vorhanden – Wände, Türen und die room_id.
Auch das Objekt „Wohnzimmer“ zeigt eine korrekte RoomID.
Zum Status "Unbekannt" bei den Objekten:
Das ist normal. Die Stati werden erst aktualisiert, wenn der Roboter eine Reinigung startet.
Die Daten kommen aus den Objekten:dreamehome.0.xxxx.mqtt.sa dreamehome.0.xxxx.mqtt.cleansetEs ist nicht schlimm, wenn dort erstmal "Unbekannt" steht – du kannst die Werte bei Bedarf auch manuell setzen.
So startest du die Reinigung für dein Wohnzimmer:
- Setze folgende States:
- dreamehome.0.xxxx.map.0.Wohnzimmer.Repeat → 1, 2 oder 3
- dreamehome.0.xxxx.map.0.Wohnzimmer.SectionLevel → Leise, Standard, Stark oder Turbo
- dreamehome.0.xxxx.map.0.Wohnzimmer.WaterVolume → 1 bis 32
- dreamehome.0.xxxx.map.0.Wohnzimmer.CleaningMode → Saugen und Wischen, Wischen, Staubsaugen oder Wischen nach dem Saugen
- dreamehome.0.xxxx.map.0.Wohnzimmer.CleaningRoute → Standard, Intensiv, Tief oder Schnell
-
Dann aktivierst du:
dreamehome.0.xxxx.map.0.Wohnzimmer.Cleaning → true (Ja)
→ Damit wird das Wohnzimmer als Reinigungsziel gesetzt. -
Zum Starten der Reinigung:
dreamehome.0.xxxx.map.StartCleaningByRoomConfig → true
→ Danach sollte der Roboter direkt loslegen ;)
💡 Hinweis:
Diese Einstellungen kannst du für jeden Raum einzeln vornehmen – die Struktur ist immer gleich aufgebaut.
Am einfachsten geht das übrigens über die erstellte HTML-Map in der VIS: Dort kannst du die Raum-Reinigung komfortabel per Klick steuern und musst nicht direkt mit den States arbeiten.Wenn du noch Fragen hast oder was unklar ist – gerne einfach melden!
Hallo @wawyo.
Ich habe deine Einstellungen gemacht.

Aber er startet einfach nicht! Keine Reaktion!
dreamehome.0 2025-07-27 14:14:06.564 info https://eu.iot.dreame.tech:13267/dreame-iot-com-10000/device/sendCommand | {"did":"988649417","id":2688,"data":{"did":"988649417","id":2688,"method":"action","params":{"did":"988649417","siid":4,"aiid":1,"in":[{"piid":1,"value":18},{"piid":10,"value":"{\"selects\":[[10,1,0,22,null]]}"}]}}} | Response: {"code":0,"success":true,"data":{"id":2688,"result":{"did":"988649417","siid":4,"aiid":1,"out":[],"code":0}},"msg":null} dreamehome.0 2025-07-27 14:14:06.435 info https://eu.iot.dreame.tech:13267/dreame-iot-com-10000/device/sendCommand | {"did":"988649417","id":2688,"data":{"did":"988649417","id":2688,"method":"set_properties","params":[{"siid":4,"piid":50,"value":"{\"k\":\"SmartHost\",\"v\":0}"}]}} | Response: {"code":0,"success":true,"data":{"id":2688,"result":[{"siid":4,"did":"988649417","piid":50,"code":0}]},"msg":null} dreamehome.0 2025-07-27 14:14:06.324 info Send Command: Start custom dreamehome.0 2025-07-27 14:14:05.958 info https://eu.iot.dreame.tech:13267/dreame-iot-com-10000/device/sendCommand | {"did":"988649417","id":4115,"data":{"did":"988649417","id":4115,"method":"set_properties","params":[{"siid":4,"piid":4,"value":0}]}} | Response: {"code":0,"success":true,"data":{"id":4115,"result":[{"siid":4,"did":"988649417","piid":4,"code":0}]},"msg":null} dreamehome.0 2025-07-27 14:14:05.821 info Send Extended Command: [{"siid":4,"piid":4,"value":0}] dreamehome.0 2025-07-27 14:14:05.817 info applyCleaningSettings => Settings: 1, suction: 0, mopping: -1 dreamehome.0 2025-07-27 14:14:05.816 info Change Suction Level to 0 dreamehome.0 2025-07-27 14:14:05.815 info Send Command: Suction level dreamehome.0 2025-07-27 14:14:05.308 info Resolved levels => suctionLevel: 0, moppingLevel: -1, alexaUserSettings: 1 dreamehome.0 2025-07-27 14:14:05.307 info Parsed values => Suction: Leise, Mopping: Hoch, Mode: 5122 dreamehome.0 2025-07-27 14:14:04.805 info Starte die Reinigung von Raum 10 (Wohnzimmer) mit Modus Staubsaugen dreamehome.0 2025-07-27 14:14:04.804 info CleaningMode: Staubsaugen erfolgreich gesetzt. dreamehome.0 2025-07-27 14:14:04.804 info Current CleaningMode: Staubsaugen dreamehome.0 2025-07-27 14:14:04.432 info https://eu.iot.dreame.tech:13267/dreame-iot-com-10000/device/sendCommand | {"did":"988649417","id":7785,"data":{"did":"988649417","id":7785,"method":"set_properties","params":[{"siid":4,"piid":23,"value":5122}]}} | Response: {"code":0,"success":true,"data":{"id":7785,"result":[{"siid":4,"did":"988649417","piid":23,"code":0}]},"msg":null} dreamehome.0 2025-07-27 14:14:04.322 info Send Extended Command: [{"siid":4,"piid":23,"value":5122}] dreamehome.0 2025-07-27 14:14:04.321 info https://eu.iot.dreame.tech:13267/dreame-iot-com-10000/device/sendCommand | {"did":"988649417","id":7785,"data":{"did":"988649417","id":7785,"method":"set_properties","params":[{"siid":4,"piid":26,"value":0}]}} | Response: {"code":0,"success":true,"data":{"id":7785,"result":[{"siid":4,"did":"988649417","piid":26,"code":0}]},"msg":null} dreamehome.0 2025-07-27 14:14:04.200 info Send Extended Command: {"did":"988649417","id":7785,"data":{"did":"988649417","id":7785,"method":"set_properties","params":[{"siid":4,"piid":26,"value":0}]}} dreamehome.0 2025-07-27 14:14:04.197 info Send Command: Cleaning mode dreamehome.0 2025-07-27 14:14:04.188 info Versuch 1: Setze CleaningMode auf 5122 dreamehome.0 2025-07-27 14:14:03.935 info https://eu.iot.dreame.tech:13267/dreame-iot-com-10000/device/sendCommand | {"did":"988649417","id":6965,"data":{"did":"988649417","id":6965,"method":"set_properties","params":[{"siid":4,"piid":50,"value":"{\"k\":\"SmartHost\",\"v\":0}"}]}} | Response: {"code":0,"success":true,"data":{"id":6965,"result":[{"siid":4,"did":"988649417","piid":50,"code":0}]},"msg":null} dreamehome.0 2025-07-27 14:14:03.689 info Send Extended Command: [{"siid":4,"piid":50,"value":"{\"k\":\"SmartHost\",\"v\":0}"}] dreamehome.0 2025-07-27 14:14:03.686 info Send Command: Clean Genius dreamehome.0 2025-07-27 14:14:03.178 info Started a new cleaning process without checking for cancel command. dreamehome.0 2025-07-27 14:14:03.109 info DH_SendAction(roomAction): {"10":{"name":"Wohnzimmer","suction":"Leise","mopping":"Hoch","repetitions":1,"cleaningModes":5122,"cleanGenius":0,"customCommand":[{"piid":1,"value":18},{"piid":10,"value":"{\"selects\":[[10,1,0,22,null]]}"}],"AlexaSpeakSentence":"Wohnzimmer Leise saugen Hoch wischen 1 mal"}} dreamehome.0 2025-07-27 14:14:03.108 info DH_SendAction(startClean): [{"piid":1,"value":18},{"piid":10,"value":"{\"selects\":[[10,1,0,22,null]]}"}] dreamehome.0 2025-07-27 14:14:03.105 info All same mode: true dreamehome.0 2025-07-27 14:14:03.105 info Grouped and sorted rooms: {"5122":[10]} dreamehome.0 2025-07-27 14:14:03.053 info Final Object for room "Wohnzimmer": {"ValidCommandState":true,"ValidRoomId":10,"ValidCustomCommand":[10,1,0,22,null],"ValidCommand":{"name":"Wohnzimmer","suction":"Leise","mopping":"Hoch","repetitions":1,"cleaningModes":5122,"cleanGenius":0,"customCommand":[{"piid":1,"value":18},{"piid":10,"value":"{\"selects\":[[10,1,0,22,null]]}"}],"AlexaSpeakSentence":"Wohnzimmer Leise saugen Hoch wischen 1 mal"}} dreamehome.0 2025-07-27 14:14:03.053 info Final values for room "Wohnzimmer": SuctionLevel: 0, WaterVolume: 22, Repeat: 1, Room Order: 10, Room cleaning order: null dreamehome.0 2025-07-27 14:14:03.051 info Validating room: Wohnzimmer | Cleaning: 1, SuctionLevel: 0, WaterVolume: 22, Repeat: 1, CleaningMode: 5122, CleaningRoute: 1Mein Ziel ist, das ich den Sauger über Telegram starte. Ich habe da schon einiges am laufen
(Rollo,Licht,Gartenbewässerung..).Vielen Dank!
Falko -
Hallo @wawyo.
Ich habe deine Einstellungen gemacht.

Aber er startet einfach nicht! Keine Reaktion!
dreamehome.0 2025-07-27 14:14:06.564 info https://eu.iot.dreame.tech:13267/dreame-iot-com-10000/device/sendCommand | {"did":"988649417","id":2688,"data":{"did":"988649417","id":2688,"method":"action","params":{"did":"988649417","siid":4,"aiid":1,"in":[{"piid":1,"value":18},{"piid":10,"value":"{\"selects\":[[10,1,0,22,null]]}"}]}}} | Response: {"code":0,"success":true,"data":{"id":2688,"result":{"did":"988649417","siid":4,"aiid":1,"out":[],"code":0}},"msg":null} dreamehome.0 2025-07-27 14:14:06.435 info https://eu.iot.dreame.tech:13267/dreame-iot-com-10000/device/sendCommand | {"did":"988649417","id":2688,"data":{"did":"988649417","id":2688,"method":"set_properties","params":[{"siid":4,"piid":50,"value":"{\"k\":\"SmartHost\",\"v\":0}"}]}} | Response: {"code":0,"success":true,"data":{"id":2688,"result":[{"siid":4,"did":"988649417","piid":50,"code":0}]},"msg":null} dreamehome.0 2025-07-27 14:14:06.324 info Send Command: Start custom dreamehome.0 2025-07-27 14:14:05.958 info https://eu.iot.dreame.tech:13267/dreame-iot-com-10000/device/sendCommand | {"did":"988649417","id":4115,"data":{"did":"988649417","id":4115,"method":"set_properties","params":[{"siid":4,"piid":4,"value":0}]}} | Response: {"code":0,"success":true,"data":{"id":4115,"result":[{"siid":4,"did":"988649417","piid":4,"code":0}]},"msg":null} dreamehome.0 2025-07-27 14:14:05.821 info Send Extended Command: [{"siid":4,"piid":4,"value":0}] dreamehome.0 2025-07-27 14:14:05.817 info applyCleaningSettings => Settings: 1, suction: 0, mopping: -1 dreamehome.0 2025-07-27 14:14:05.816 info Change Suction Level to 0 dreamehome.0 2025-07-27 14:14:05.815 info Send Command: Suction level dreamehome.0 2025-07-27 14:14:05.308 info Resolved levels => suctionLevel: 0, moppingLevel: -1, alexaUserSettings: 1 dreamehome.0 2025-07-27 14:14:05.307 info Parsed values => Suction: Leise, Mopping: Hoch, Mode: 5122 dreamehome.0 2025-07-27 14:14:04.805 info Starte die Reinigung von Raum 10 (Wohnzimmer) mit Modus Staubsaugen dreamehome.0 2025-07-27 14:14:04.804 info CleaningMode: Staubsaugen erfolgreich gesetzt. dreamehome.0 2025-07-27 14:14:04.804 info Current CleaningMode: Staubsaugen dreamehome.0 2025-07-27 14:14:04.432 info https://eu.iot.dreame.tech:13267/dreame-iot-com-10000/device/sendCommand | {"did":"988649417","id":7785,"data":{"did":"988649417","id":7785,"method":"set_properties","params":[{"siid":4,"piid":23,"value":5122}]}} | Response: {"code":0,"success":true,"data":{"id":7785,"result":[{"siid":4,"did":"988649417","piid":23,"code":0}]},"msg":null} dreamehome.0 2025-07-27 14:14:04.322 info Send Extended Command: [{"siid":4,"piid":23,"value":5122}] dreamehome.0 2025-07-27 14:14:04.321 info https://eu.iot.dreame.tech:13267/dreame-iot-com-10000/device/sendCommand | {"did":"988649417","id":7785,"data":{"did":"988649417","id":7785,"method":"set_properties","params":[{"siid":4,"piid":26,"value":0}]}} | Response: {"code":0,"success":true,"data":{"id":7785,"result":[{"siid":4,"did":"988649417","piid":26,"code":0}]},"msg":null} dreamehome.0 2025-07-27 14:14:04.200 info Send Extended Command: {"did":"988649417","id":7785,"data":{"did":"988649417","id":7785,"method":"set_properties","params":[{"siid":4,"piid":26,"value":0}]}} dreamehome.0 2025-07-27 14:14:04.197 info Send Command: Cleaning mode dreamehome.0 2025-07-27 14:14:04.188 info Versuch 1: Setze CleaningMode auf 5122 dreamehome.0 2025-07-27 14:14:03.935 info https://eu.iot.dreame.tech:13267/dreame-iot-com-10000/device/sendCommand | {"did":"988649417","id":6965,"data":{"did":"988649417","id":6965,"method":"set_properties","params":[{"siid":4,"piid":50,"value":"{\"k\":\"SmartHost\",\"v\":0}"}]}} | Response: {"code":0,"success":true,"data":{"id":6965,"result":[{"siid":4,"did":"988649417","piid":50,"code":0}]},"msg":null} dreamehome.0 2025-07-27 14:14:03.689 info Send Extended Command: [{"siid":4,"piid":50,"value":"{\"k\":\"SmartHost\",\"v\":0}"}] dreamehome.0 2025-07-27 14:14:03.686 info Send Command: Clean Genius dreamehome.0 2025-07-27 14:14:03.178 info Started a new cleaning process without checking for cancel command. dreamehome.0 2025-07-27 14:14:03.109 info DH_SendAction(roomAction): {"10":{"name":"Wohnzimmer","suction":"Leise","mopping":"Hoch","repetitions":1,"cleaningModes":5122,"cleanGenius":0,"customCommand":[{"piid":1,"value":18},{"piid":10,"value":"{\"selects\":[[10,1,0,22,null]]}"}],"AlexaSpeakSentence":"Wohnzimmer Leise saugen Hoch wischen 1 mal"}} dreamehome.0 2025-07-27 14:14:03.108 info DH_SendAction(startClean): [{"piid":1,"value":18},{"piid":10,"value":"{\"selects\":[[10,1,0,22,null]]}"}] dreamehome.0 2025-07-27 14:14:03.105 info All same mode: true dreamehome.0 2025-07-27 14:14:03.105 info Grouped and sorted rooms: {"5122":[10]} dreamehome.0 2025-07-27 14:14:03.053 info Final Object for room "Wohnzimmer": {"ValidCommandState":true,"ValidRoomId":10,"ValidCustomCommand":[10,1,0,22,null],"ValidCommand":{"name":"Wohnzimmer","suction":"Leise","mopping":"Hoch","repetitions":1,"cleaningModes":5122,"cleanGenius":0,"customCommand":[{"piid":1,"value":18},{"piid":10,"value":"{\"selects\":[[10,1,0,22,null]]}"}],"AlexaSpeakSentence":"Wohnzimmer Leise saugen Hoch wischen 1 mal"}} dreamehome.0 2025-07-27 14:14:03.053 info Final values for room "Wohnzimmer": SuctionLevel: 0, WaterVolume: 22, Repeat: 1, Room Order: 10, Room cleaning order: null dreamehome.0 2025-07-27 14:14:03.051 info Validating room: Wohnzimmer | Cleaning: 1, SuctionLevel: 0, WaterVolume: 22, Repeat: 1, CleaningMode: 5122, CleaningRoute: 1Mein Ziel ist, das ich den Sauger über Telegram starte. Ich habe da schon einiges am laufen
(Rollo,Licht,Gartenbewässerung..).Vielen Dank!
Falko@kellerassel75 vielen Dank für die ausführlichen Log-Auszüge.
Anhand der Analyse zeigt sich ein Hauptproblem mit der cleanOrder (cleanOrder immer null).
Die korrekte Konfiguration sollte folgendes Format haben:
{"1":[1,30,2,4,2,1],"2":[2,31,3,2,2,3],"3":[2,30,1,8,2,1],"4":[3,31,3,7,2,3],"5":[3,31,2,1,2,3],"6":[3,30,2,6,2,1],"7":[1,31,1,3,2,1],"8":[2,31,2,5,2,3],"9":[1,3,1,0,2,546]}Dabei gilt:
Key ("1", "2" etc.) = Reinigungsreihenfolge
4. Element im Array = Raum-ID (z.B. 4 im ersten Eintrag)Lösungsweg:
- Dreame App öffnen
- Zur "Kartenverwaltung" navigieren
- "Reinigungsreihenfolge" auswählen
- Räume per Drag&Drop in gewünschter Reihenfolge anordnen
- Änderungen speichern
- Kurze Reinigung starten und sofort unterbrechen (aktualisiert das cleanset-Objekt)Die nächste Adapter-Version wird verbesserte Fehlermeldungen bei ungültigen Konfigurationen bereitstellen.
Falls das Problem weiterhin besteht, bitte send mir der Inhalt von: dreamehome.0.xxxx.mqtt.cleanset
-
@kellerassel75 vielen Dank für die ausführlichen Log-Auszüge.
Anhand der Analyse zeigt sich ein Hauptproblem mit der cleanOrder (cleanOrder immer null).
Die korrekte Konfiguration sollte folgendes Format haben:
{"1":[1,30,2,4,2,1],"2":[2,31,3,2,2,3],"3":[2,30,1,8,2,1],"4":[3,31,3,7,2,3],"5":[3,31,2,1,2,3],"6":[3,30,2,6,2,1],"7":[1,31,1,3,2,1],"8":[2,31,2,5,2,3],"9":[1,3,1,0,2,546]}Dabei gilt:
Key ("1", "2" etc.) = Reinigungsreihenfolge
4. Element im Array = Raum-ID (z.B. 4 im ersten Eintrag)Lösungsweg:
- Dreame App öffnen
- Zur "Kartenverwaltung" navigieren
- "Reinigungsreihenfolge" auswählen
- Räume per Drag&Drop in gewünschter Reihenfolge anordnen
- Änderungen speichern
- Kurze Reinigung starten und sofort unterbrechen (aktualisiert das cleanset-Objekt)Die nächste Adapter-Version wird verbesserte Fehlermeldungen bei ungültigen Konfigurationen bereitstellen.
Falls das Problem weiterhin besteht, bitte send mir der Inhalt von: dreamehome.0.xxxx.mqtt.cleanset
-
Hallo @muckel ,
danke für den Hinweis!Kannst du bitte etwas genauer sagen, welche Befehle nicht funktionieren?
Also z. B.:
– Betrifft es alle Geräte oder nur bestimmte?
– Welche Befehle hast du genau gesagt?z. B.
Wohnzimmer Turbo saugen und nass wischen oder Flur nass wischen→ Reagiert Alexa überhaupt darauf?
→ Gibt es eine Fehlermeldung?Würde helfen, das Problem besser einzugrenzen.
Sorry für die späte Antwort.
Der Alexa-Skill "Iobroker" lässt sich in der Alexa App (Handy) nicht mehr starten.
Somit funktioniert nichts mehr, was auf den Alexa-Adapter zugreift.
Wenn der Skill läuft und nicht gestoppt wurde funktioniert alles noch wie gewohnt! -
Schön daß sich jemand gefunden hat um einen Dreame -Adapter zu programmieren.
Gibt es ein kleines HowTo oder eine Anleitung.
Wie ich meinen Dreame mit Alexa steuern kann?
Oben steht ja nur das Canvas und der Alexa Adapter installiert sein sollen mehr aber nicht?
Stehe nen bisschen auf dem Schlauch😂
Danke -
@kellerassel75 said in Test DreameHome: 3D-Visualisierung und Alexa-Steuerung:
Hallo @wawyo!
Super! Es funktioniert!
Danke für deine Super Arbeit!
Gruß Falko!Hallo @kellerassel75, freut mich sehr, dass es bei dir funktioniert 😊
-
Sorry für die späte Antwort.
Der Alexa-Skill "Iobroker" lässt sich in der Alexa App (Handy) nicht mehr starten.
Somit funktioniert nichts mehr, was auf den Alexa-Adapter zugreift.
Wenn der Skill läuft und nicht gestoppt wurde funktioniert alles noch wie gewohnt!@muckel Kein Problem – danke für deine Rückmeldung!
Ich habe bereits eine technische Möglichkeit vorbereitet, die Alexa-Daten direkt zu parsen, ohne über den ioBroker-Alexa-Adapter zu gehen. Allerdings müsste dafür u. a. Chromium installiert werden, da der Ansatz über ein Headless-Browser-Framework läuft – das würde den Adapter deutlich komplexer machen und den Installationsaufwand erhöhen.
Aktuell denke ich, dass der offizielle Alexa-Adapter den Job sehr zuverlässig übernimmt – daher überspringe ich diesen Teil vorerst, um die Einstiegshürde für die meisten Nutzer niedrig zu halten.
Später kann ich das direkte Parsing eventuell als Option integrieren, z. B. für den Fall, dass der Alexa-Skill dauerhaft nicht mehr nutzbar ist.
-
Schön daß sich jemand gefunden hat um einen Dreame -Adapter zu programmieren.
Gibt es ein kleines HowTo oder eine Anleitung.
Wie ich meinen Dreame mit Alexa steuern kann?
Oben steht ja nur das Canvas und der Alexa Adapter installiert sein sollen mehr aber nicht?
Stehe nen bisschen auf dem Schlauch😂
Danke@hahne Schön, dass du den neuen DreameHome-Adapter verwenden möchtest!
Hier findest du ein einfaches How-To mit Beispielbefehlen und allen wichtigen Infos zur Einrichtung.
1. Adapter installieren & konfigurieren
a. DreameHome-Adapter installieren- Die aktuelle Version 0.1.8 ist noch nicht offiziell im ioBroker-Adapterstore gelistet.
- Du kannst sie direkt über GitHub installieren:
Ich arbeite gerade an der offiziellen Aufnahme des Adapters in den ioBroker-Store.
b. Den Alexa-Adapter installierst du wie gewohnt über die ioBroker-Adapterliste.
c. Im DreameHome-Adapter musst du deine Dreame-Accountdaten (E-Mail + Passwort) eintragen, damit der Roboter erkannt wird.
2. Sprachsteuerung mit Alexa
→ Aufbau von Sprachbefehlen:
[Raum] + [Stufe/Synonym] + [saugen/wischen]Du kannst:
- beliebige Synonyme verwenden
- mehrere Räume oder Befehle mit „und“ kombinieren
- Wiederholungen angeben: z. B. „zwei mal“
→ Beispiele (Einzelbefehle):
- „Wohnzimmer leicht saugen“
- „Küche stark wischen“
- „Esszimmer turbo saugen“
- „Badezimmer sehr nass wischen“
- „Kinderzimmer normal saugen“
→ Beispiele (Mehrere Räume und Aktionen):
- „Flur stark saugen und Küche leicht wischen“
- „Stube turbo saugen und Schlafzimmer nass wischen“
- „Wohnzimmer leise saugen und nass wischen“
→ Wiederholungen:
- „Wohnzimmer leicht wischen zweimal“
- „Flur nass wischen drei mal“
- „Küche turbo saugen zwei mal“
→ Spezialbefehle:
- „Roboter entleeren“ → startet Entleerungsvorgang
- „Reinigung abbrechen“ oder „Dreame aus“ → stoppt die Reinigung sofort
- „Roboter, bitte Mopp reinigen“
- Status abfragen
„Was ist der Roboter-Status?“
„Roboter Status prüfen“ - Einzelne Komponenten zurücksetzen
„Bitte Roboter Filter zurücksetzen“
„Hauptbürste resetten“
„Mopp wiederherstellen“ - Alles zurücksetzen (Wartung)
„Alles zurücksetzen“
→ Hinweise:
-
Du kannst viele Synonyme verwenden (z. B. „Stube“ statt „Wohnzimmer“, „feucht“ statt „mittel“, „putzen stoppen“ statt „roboter aus“)
-
Sowohl Deutsch als auch Englisch wird unterstützt
-
Wenn Alexa deinen Befehl nicht versteht, bekommst du eine Rückmeldung – du kannst einfach mit den Begriffen experimentieren
-
Verwende natürliche Sprache, z. B.:
„Bitte das Badezimmer leicht wischen“
„Mach mal den Flur turbo saugen“ -
Das Wort „und“ ist wichtig, um mehrere Räume oder Aufgaben zu verbinden
⚠️ Der Adapter befindet sich noch in der Entwicklung.
Aktuelle Version: 0.1.8 auf GitHub – die Aufnahme in den offiziellen Adapterstore folgt bald. -
@hahne Schön, dass du den neuen DreameHome-Adapter verwenden möchtest!
Hier findest du ein einfaches How-To mit Beispielbefehlen und allen wichtigen Infos zur Einrichtung.
1. Adapter installieren & konfigurieren
a. DreameHome-Adapter installieren- Die aktuelle Version 0.1.8 ist noch nicht offiziell im ioBroker-Adapterstore gelistet.
- Du kannst sie direkt über GitHub installieren:
Ich arbeite gerade an der offiziellen Aufnahme des Adapters in den ioBroker-Store.
b. Den Alexa-Adapter installierst du wie gewohnt über die ioBroker-Adapterliste.
c. Im DreameHome-Adapter musst du deine Dreame-Accountdaten (E-Mail + Passwort) eintragen, damit der Roboter erkannt wird.
2. Sprachsteuerung mit Alexa
→ Aufbau von Sprachbefehlen:
[Raum] + [Stufe/Synonym] + [saugen/wischen]Du kannst:
- beliebige Synonyme verwenden
- mehrere Räume oder Befehle mit „und“ kombinieren
- Wiederholungen angeben: z. B. „zwei mal“
→ Beispiele (Einzelbefehle):
- „Wohnzimmer leicht saugen“
- „Küche stark wischen“
- „Esszimmer turbo saugen“
- „Badezimmer sehr nass wischen“
- „Kinderzimmer normal saugen“
→ Beispiele (Mehrere Räume und Aktionen):
- „Flur stark saugen und Küche leicht wischen“
- „Stube turbo saugen und Schlafzimmer nass wischen“
- „Wohnzimmer leise saugen und nass wischen“
→ Wiederholungen:
- „Wohnzimmer leicht wischen zweimal“
- „Flur nass wischen drei mal“
- „Küche turbo saugen zwei mal“
→ Spezialbefehle:
- „Roboter entleeren“ → startet Entleerungsvorgang
- „Reinigung abbrechen“ oder „Dreame aus“ → stoppt die Reinigung sofort
- „Roboter, bitte Mopp reinigen“
- Status abfragen
„Was ist der Roboter-Status?“
„Roboter Status prüfen“ - Einzelne Komponenten zurücksetzen
„Bitte Roboter Filter zurücksetzen“
„Hauptbürste resetten“
„Mopp wiederherstellen“ - Alles zurücksetzen (Wartung)
„Alles zurücksetzen“
→ Hinweise:
-
Du kannst viele Synonyme verwenden (z. B. „Stube“ statt „Wohnzimmer“, „feucht“ statt „mittel“, „putzen stoppen“ statt „roboter aus“)
-
Sowohl Deutsch als auch Englisch wird unterstützt
-
Wenn Alexa deinen Befehl nicht versteht, bekommst du eine Rückmeldung – du kannst einfach mit den Begriffen experimentieren
-
Verwende natürliche Sprache, z. B.:
„Bitte das Badezimmer leicht wischen“
„Mach mal den Flur turbo saugen“ -
Das Wort „und“ ist wichtig, um mehrere Räume oder Aufgaben zu verbinden
⚠️ Der Adapter befindet sich noch in der Entwicklung.
Aktuelle Version: 0.1.8 auf GitHub – die Aufnahme in den offiziellen Adapterstore folgt bald.@wawyo
Danke für die Antwort.
Ich habe den Alexa2 und den Dreamehome Adapter laufen, beide sind Konfiguriert.Aber wie bekomme ich jetzt meinen Dreame L10S Ultra in Alexa rein 🤣 der Alexa2 Adapter ist doch nur zum Steuern der Echos da?
Woher weiß der Alexa2 Adapter jetzt von dem Dreame Saugroboter?Grüße
-
@wawyo
Danke für die Antwort.
Ich habe den Alexa2 und den Dreamehome Adapter laufen, beide sind Konfiguriert.Aber wie bekomme ich jetzt meinen Dreame L10S Ultra in Alexa rein 🤣 der Alexa2 Adapter ist doch nur zum Steuern der Echos da?
Woher weiß der Alexa2 Adapter jetzt von dem Dreame Saugroboter?Grüße
@hahne der Trick liegt darin, dass der DreameHome-Adapter die Alexa-Kommandos abfängt und umwandelt - auch wenn Alexa diese Befehle offiziell nicht unterstützt. So funktioniert's:
-
Magie im Hintergrund:
- Der Adapter überwacht die Alexa-History (über den Alexa2-Adapter)
- Er erkennt spezifische Befehle wie "Roboter Filter Status" oder "Wohnzimmer Turbo saugen" (auch wenn Alexa sie normalerweise ignorieren würde)
- Beispiel:
"Alexa, sag dem Roboter Küche nass wischen" → DreameHome übersetzt dies in den Befehl5121(Wischmodus) für Raum-ID 10.
-
Teste es selbst:
- Sprich einen Befehl aus Post #39 z.B.:
"Alexa, Roboter Filter Status"
"Alexa, Wohnzimmer Turbo saugen" - Der Adapter sollte reagieren, auch wenn Alexa nur eine generische Bestätigung gibt ("Okay").
- Sprich einen Befehl aus Post #39 z.B.:
-
Voraussetzungen:
- Alexa2-Adapter muss "History auslesen" dürfen (Einstellung
enableHistory). - Der DreameHome-Adapter muss im "Alexa-Modus" konfiguriert sein (siehe Adaptereinstellungen).
- Alexa2-Adapter muss "History auslesen" dürfen (Einstellung
Wichtig: Es gibt keine offizielle Alexa-Integration - die Befehle werden durch den Adapter "geschummelt". Falls etwas nicht klappt:
- Prüfe die Alexa-History im Alexa2-Adapter (Objekt
alexa2.0.Echo-Devices.XYZ.History)
-