NEWS
Fortschrittsbalken mit variabler Wert-Farbe
-
@asgothian sagte in Fortschrittsbalken mit variabler Wert-Farbe:
@bertderkleine sagte in Fortschrittsbalken mit variabler Wert-Farbe:
Hallo,
ich möchte gernen einen Fortschrittsbalken in s/w anzeigen und darauf mittig den aktuellen Wert als %-Zahl.
Mein Problem ist, dass je nachdem, wie weit der schwarze balken reicht, eine Textfarbe des Wertes in weiss oder schwarz falsch/nicht zu lesen ist, weil z.B. wenn der Balken kurz ist und in der Mitte der Wert angezeigt wird, dieser gut zu lesen ist, wenn ich schwarze Schrift wähle (da der schwarze Balken nicht drunter liegt). Falls der Balken aber 100% lang ist, gibt's schwarz auf schwarz.
Besonder tricky ist der Fall, dass der Balken genau bei 50% steht, also halb hinter dem Text des Wertes liegt.Ideen, wie ich das lösen könnte?
die übliche Lösung ist die Schriftfarbe bei 128,128,128 zu setzen (grau) - das hat dann etwas weniger Kontrast als schwarz oder weiss, aber hinreichend das man es immer lesen kann.
A.
Ich brauche aber exakt schwarz und exakt weiss.
Meine Recherche hat ergeben, dass theoretisch per CSS
color: #000; /* Schwarz als Fallback */ mix-blend-mode: difference; /* Invertiert automatisch den Hintergrund */sowas möglich sein könnte. Aber ich habe noch keinen Weg gefunden, das im VIS 1 zum Laufen zu bringen.
@bertderkleine Dein CSS ist für den Text richtig. Dieser passt auch dann automatisch an den Hintergrund an.
-
@bertderkleine Dein CSS ist für den Text richtig. Dieser passt auch dann automatisch an den Hintergrund an.
@skb sagte in Fortschrittsbalken mit variabler Wert-Farbe:
@bertderkleine Dein CSS ist für den Text richtig. Dieser passt auch dann automatisch an den Hintergrund an.
Ok, kannst Du mir konkret sagen, welches Widget ich verwenden muss für den Text und in welches Feld ich dieses CSS dann reinschreiben muss, wenn ich es über einen Fortschrittsbalken schieben will?
Meine bisherigen Versuche mit einem Basic HTML Widget klappten so gar nicht, laut KI hat das potentiell irgendwas mit Z-Ebenen oder Hintergründen von VIS Widgets zu tun.
Daher suche ich nach etwas, das konkret und definitiv funktioniert.
-
@skb sagte in Fortschrittsbalken mit variabler Wert-Farbe:
@bertderkleine Dein CSS ist für den Text richtig. Dieser passt auch dann automatisch an den Hintergrund an.
Ok, kannst Du mir konkret sagen, welches Widget ich verwenden muss für den Text und in welches Feld ich dieses CSS dann reinschreiben muss, wenn ich es über einen Fortschrittsbalken schieben will?
Meine bisherigen Versuche mit einem Basic HTML Widget klappten so gar nicht, laut KI hat das potentiell irgendwas mit Z-Ebenen oder Hintergründen von VIS Widgets zu tun.
Daher suche ich nach etwas, das konkret und definitiv funktioniert.
@bertderkleine ich würde es mit einem Text Widget versuchen und dort dann die entsprechende CSS Klasse zuweisen.
-
@bertderkleine ich würde es mit einem Text Widget versuchen und dort dann die entsprechende CSS Klasse zuweisen.
@skb sagte in Fortschrittsbalken mit variabler Wert-Farbe:
@bertderkleine ich würde es mit einem Text Widget versuchen und dort dann die entsprechende CSS Klasse zuweisen.
Was für Dich klar ist, ist für mich leider nicht so klar, sorry.
Was konkret wäre ein geeignetes "Text Widget" und wo und wie "weise ich eine CSS Klasse zu"? Und welche? -
@skb sagte in Fortschrittsbalken mit variabler Wert-Farbe:
@bertderkleine ich würde es mit einem Text Widget versuchen und dort dann die entsprechende CSS Klasse zuweisen.
Was für Dich klar ist, ist für mich leider nicht so klar, sorry.
Was konkret wäre ein geeignetes "Text Widget" und wo und wie "weise ich eine CSS Klasse zu"? Und welche?@bertderkleine Leider ist nicht zu erkennen, welche Visualisierung du nutzt Falls VIS 1, dann schau dir doch mal die Material Design Widgets an.
Ro75.
-
@skb sagte in Fortschrittsbalken mit variabler Wert-Farbe:
@bertderkleine ich würde es mit einem Text Widget versuchen und dort dann die entsprechende CSS Klasse zuweisen.
Was für Dich klar ist, ist für mich leider nicht so klar, sorry.
Was konkret wäre ein geeignetes "Text Widget" und wo und wie "weise ich eine CSS Klasse zu"? Und welche?@bertderkleine Na, ein Widget, was Text beinhaltet. Egal welches. Das wirst Du finden.
Diesem Element weist du dann eine CSS Klasse zu mit den CSS Eigenschaften, die du bereits hast.
.meineKlasse { color: #000; /* Schwarz als Fallback */ mix-blend-mode: difference; /* Invertiert automatisch den Hintergrund */ } -
@skb
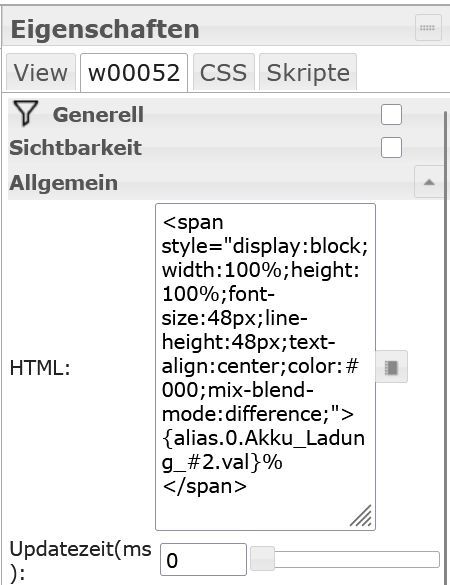
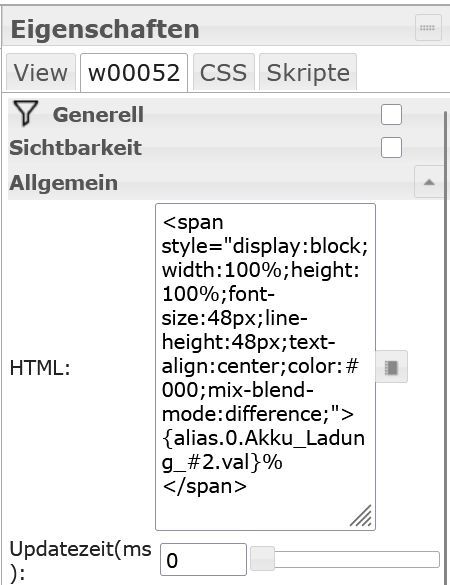
Ich habe es in VIS 1 versucht mit einem "basic - HTML" widget gegenüber einem "materialdesign - progress".
Eingetragen habe ich es so:

Das Ergebnis funktioniert aber nicht:

Beiden habe ich denselben z-index zugewiesen.
Ich nutze einen aktuellen Firefox. -
@skb
Ich habe es in VIS 1 versucht mit einem "basic - HTML" widget gegenüber einem "materialdesign - progress".
Eingetragen habe ich es so:

Das Ergebnis funktioniert aber nicht:

Beiden habe ich denselben z-index zugewiesen.
Ich nutze einen aktuellen Firefox.@bertderkleine wenn das HTML die 87% sind, funktioniert es doch.
Das Schwarz ist ja nicht unter der 87%.
-
@bertderkleine wenn das HTML die 87% sind, funktioniert es doch.
Das Schwarz ist ja nicht unter der 87%.
@skb
Wenn ich den Text voll auf den schwarzen Balken schiebe, bleibt der Text leider schwarz, was zeigt, dass es leider nicht funktioniert. -
@skb
Wenn ich den Text voll auf den schwarzen Balken schiebe, bleibt der Text leider schwarz, was zeigt, dass es leider nicht funktioniert.@bertderkleine Ich denke mal, dass es daran liegt, das der Balken ein Element ist und der Text auch. Somit wird kein Bezug hergestellt.
Die Farbe wird wohl nur bei direkt zusammenhängenden/verschachtelten Elementen adaptiert.


