NEWS
Test DreameHome: 3D-Visualisierung und Alexa-Steuerung
-
Update 0.1.2 (06.04.2025)
Neue Funktionen und Verbesserungen:
-
Komponentensteuerung und Statusmeldungen:
-Unterstützung für die Steuerung und Statusprüfung der folgenden Komponenten hinzugefügt:- Hauptbürste, Seitenbürste, Filter, Wischbezug, Silberionen, Reinigungsmittel, Reinwassertank, Schmutzwassertank
-
Rücksetzen einzelner oder aller Komponenten möglich.
-
Statusberichte für Komponenten wie verbleibende Zeit (z. B. verbleibende Wischpad-Zeit, verbleibende Hauptbürsten-Zeit)
-
Flexible Befehlserkennung:
-
Befehle wie Entleeren (Leeren, Automatisches Entleeren, Behälter reinigen usw.) und Wischmoppreinigung (Waschen, Automatisches Waschen, Wischmopp reinigen usw.) werden jetzt erkannt und lösen die entsprechenden Aktionen aus.
-
Unterstützung für das Zurücksetzen einzelner oder aller Komponenten mit Befehlen wie „Hauptbürste zurücksetzen“, „Alle zurücksetzen“ usw.
-
Komponentenspezifische Statusabfragen über flexible Synonyme wie „Hauptbürstenstatus prüfen“ oder „Wischpad prüfen“.
-
-
Verbesserte Befehlsflexibilität:
-
Dynamische Befehlsanalyse: Der Befehlsparser erkennt jetzt verschiedene Synonyme für Roboterbefehle (Roboter, Staubsauger, Dreame usw.), Entleeren (Leeren, automatisches Entleeren usw.), Waschen (Waschen, Wischmoppreinigung usw.) und Zurücksetzen von Komponenten (Hauptbürste zurücksetzen, Alles zurücksetzen usw.).
-
Sprachspezifische Synonyme: Befehle werden dynamisch basierend auf der Sprache (EN/DE) zugeordnet, wodurch eine präzise Erkennung unabhängig von der Formulierung gewährleistet wird.
-
🇺🇸 Example Scenarios (Voice Commands)
To make your voice command work, always say a word like 'robot', 'dreame', 'vacuum', 'vacuum cleaner'
Scenario 1: General Status Check
"Alexa, check robot status."
📌 The system will provide a complete status report of your Dreame robot, including:
- Battery level
- Current room (if cleaning)
- Status and remaining life of components like the mop pad, main brush, side brush, filter, water tanks, detergent, silver ion unit, and sensors
Scenario 2: Clean the Mop
"Alexa, clean the mop."
📌 The robot will return to the station and start the mop cleaning process. This ensures that the mop pad is rinsed and ready for further cleaning.
Scenario 3: Reset a Single Component
"Alexa, reset filter."
📌 The system detects that you're referring to the filter and resets its usage timer. This is useful after you've cleaned or replaced it.
Scenario 4: Empty the Dustbin
"Alexa, empty the dustbin."
📌 The robot will go to the station and start the auto-empty process, removing dust and debris from the bin automatically.
Scenario 5: Reset All Components
"Alexa, reset all components."
📌 This command will reset the usage time of all components (brushes, filter, mop pad, detergent, silver ion, sensors, etc.) at once נperfect after a full service or replacement.
🇩🇪 Beispiel-Szenarien (Sprachbefehle)
Damit dein Sprachbefehl funktioniert, sag immer ein Wort wie 'roboter', 'dreame', 'staubsauger', 'saugroboter'
Szenario 1: Allgemeiner Statusbericht
„Alexa, Roboterstatus prüfen.“
📌 Das System gibt einen vollständigen Statusbericht deines Dreame Saugroboters aus, inklusive:
- Batteriestand
- Aktueller Raum (falls Reinigung läuft)
- Zustand und verbleibende Lebensdauer aller Komponenten wie Mopp-Pad, Hauptbürste, Seitenbürste, Filter, Wassertanks, Reinigungsmittel, Silberioneneinheit und Sensoren
Szenario 2: Mopp reinigen
„Alexa, Roboter Mopp reinigen.“
📌 Der Roboter kehrt zur Station zurück und startet die Mopp-Reinigung. Das Mopp-Pad wird dabei gespült und für die nächste Reinigung vorbereitet.
Szenario 3: Einzelne Komponente zurücksetzen
„Alexa, Roboter Filter zurücksetzen.“
📌 Das System erkennt, dass du den Filter meinst, und setzt die Nutzungsanzeige zurück – ideal nach einer Reinigung oder einem Austausch.
Szenario 4: Staubbehälter entleeren
„Alexa, Roboter Staubbehälter leeren.“
📌 Der Roboter fährt zur Station und startet den Auto-Entleerungsvorgang. Der Staubbehälter wird automatisch geleert.
Szenario 5: Alle Komponenten zurücksetzen
„Alexa, Roboter alle komponenten zurücksetzen.“
📌 Mit diesem Befehl setzt das System die Nutzungszeit aller Komponenten (Bürsten, Filter, Mopp-Pad, Reinigungsmittel, Silberionen, Sensoren usw.) gleichzeitig zurück – ideal nach einer Wartung oder einem Kompletttausch.
Ich habe auf das Feedback der Closed-Beta-Tester reagiert und wichtige Probleme behoben.
-
Die Reinigung startet jetzt wie gewünscht per Alexa-Sprachbefehl. Befehle wie "saugen", "wischen" oder "moppen" funktionieren nun zuverlässig – auch für bestimmte Räume oder mit unterschiedlichen Reinigungsmodi in verschiedenen Räumen.
-
Das Zurücksetzen der Komponenten per Sprachbefehl funktioniert jetzt ebenfalls. Alle Komponenten wie Filter, Bürsten, Sensoren usw. lassen sich per Alexa zurücksetzen. Alexa gibt dabei eine klare Rückmeldung, ob etwas zurückgesetzt wurde oder ob ein Reset nötig ist.
Danach habe ich mich mit der gesamten Steuerlogik beschäftigt. Auch hier funktioniert jetzt alles wie gewünscht
– inklusive Sprachrückmeldungen von Alexa.Jetzt habe ich mit der Entwicklung einer komplett neuen interaktiven Karte für Dreamehome begonnen. Sie wird unabhängig von der Originalkarte sein und bietet deutlich mehr Funktionen:
– Anzeige aller Räume, Teppiche und virtuellen Grenzen
– Darstellung des Reinigungspfads in Echtzeit
– Steuerung direkt über Buttons und Slider auf der Karte
– Animationen und Effekte für aktive Räume
– Volle Kontrolle, nicht nur AnzeigeDer Code ist noch nicht veröffentlicht, aber ich arbeite daran.
Ein kurzes Video zur Vorschau – damit ihr sehen könnt, wie weit ich schon bin. Es ist jetzt schon deutlich weiter als die originale Kartenfunktion.
https://youtube.com/shorts/eH6rYprOAOA


Dreamehome Map – Neue Karte in Arbeit
Noch nicht veröffentlicht – aber schon viel weiter als die Original-Version. -
-
Ich habe auf das Feedback der Closed-Beta-Tester reagiert und wichtige Probleme behoben.
-
Die Reinigung startet jetzt wie gewünscht per Alexa-Sprachbefehl. Befehle wie "saugen", "wischen" oder "moppen" funktionieren nun zuverlässig – auch für bestimmte Räume oder mit unterschiedlichen Reinigungsmodi in verschiedenen Räumen.
-
Das Zurücksetzen der Komponenten per Sprachbefehl funktioniert jetzt ebenfalls. Alle Komponenten wie Filter, Bürsten, Sensoren usw. lassen sich per Alexa zurücksetzen. Alexa gibt dabei eine klare Rückmeldung, ob etwas zurückgesetzt wurde oder ob ein Reset nötig ist.
Danach habe ich mich mit der gesamten Steuerlogik beschäftigt. Auch hier funktioniert jetzt alles wie gewünscht
– inklusive Sprachrückmeldungen von Alexa.Jetzt habe ich mit der Entwicklung einer komplett neuen interaktiven Karte für Dreamehome begonnen. Sie wird unabhängig von der Originalkarte sein und bietet deutlich mehr Funktionen:
– Anzeige aller Räume, Teppiche und virtuellen Grenzen
– Darstellung des Reinigungspfads in Echtzeit
– Steuerung direkt über Buttons und Slider auf der Karte
– Animationen und Effekte für aktive Räume
– Volle Kontrolle, nicht nur AnzeigeDer Code ist noch nicht veröffentlicht, aber ich arbeite daran.
Ein kurzes Video zur Vorschau – damit ihr sehen könnt, wie weit ich schon bin. Es ist jetzt schon deutlich weiter als die originale Kartenfunktion.
https://youtube.com/shorts/eH6rYprOAOA


Dreamehome Map – Neue Karte in Arbeit
Noch nicht veröffentlicht – aber schon viel weiter als die Original-Version.0.1.4 ist Online ;)



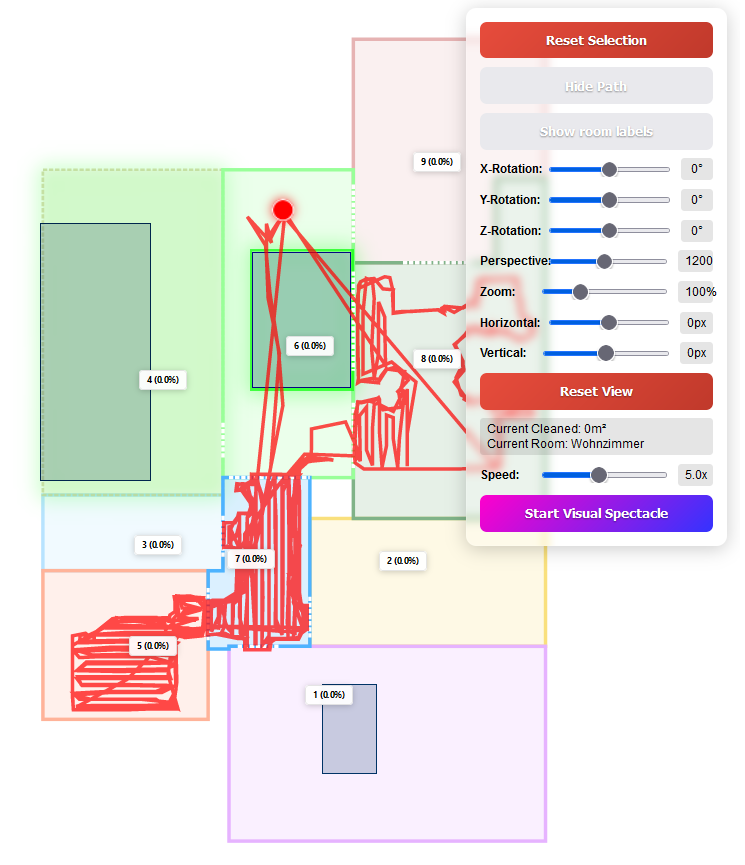
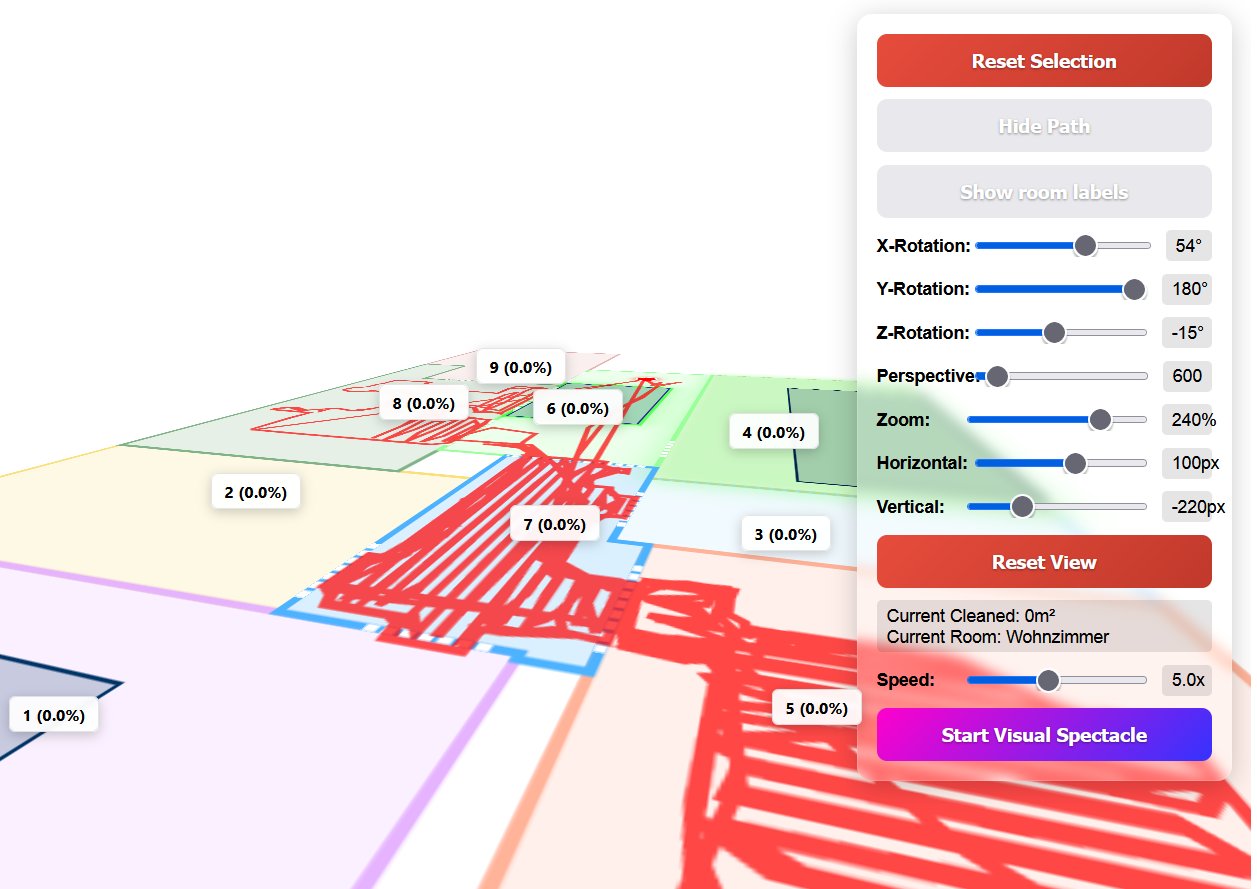
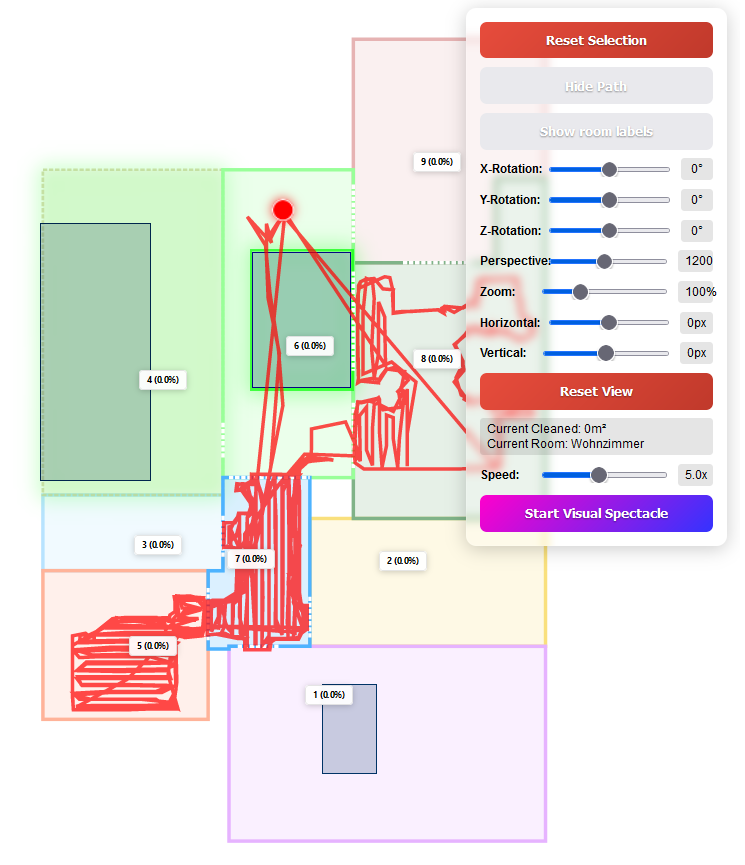
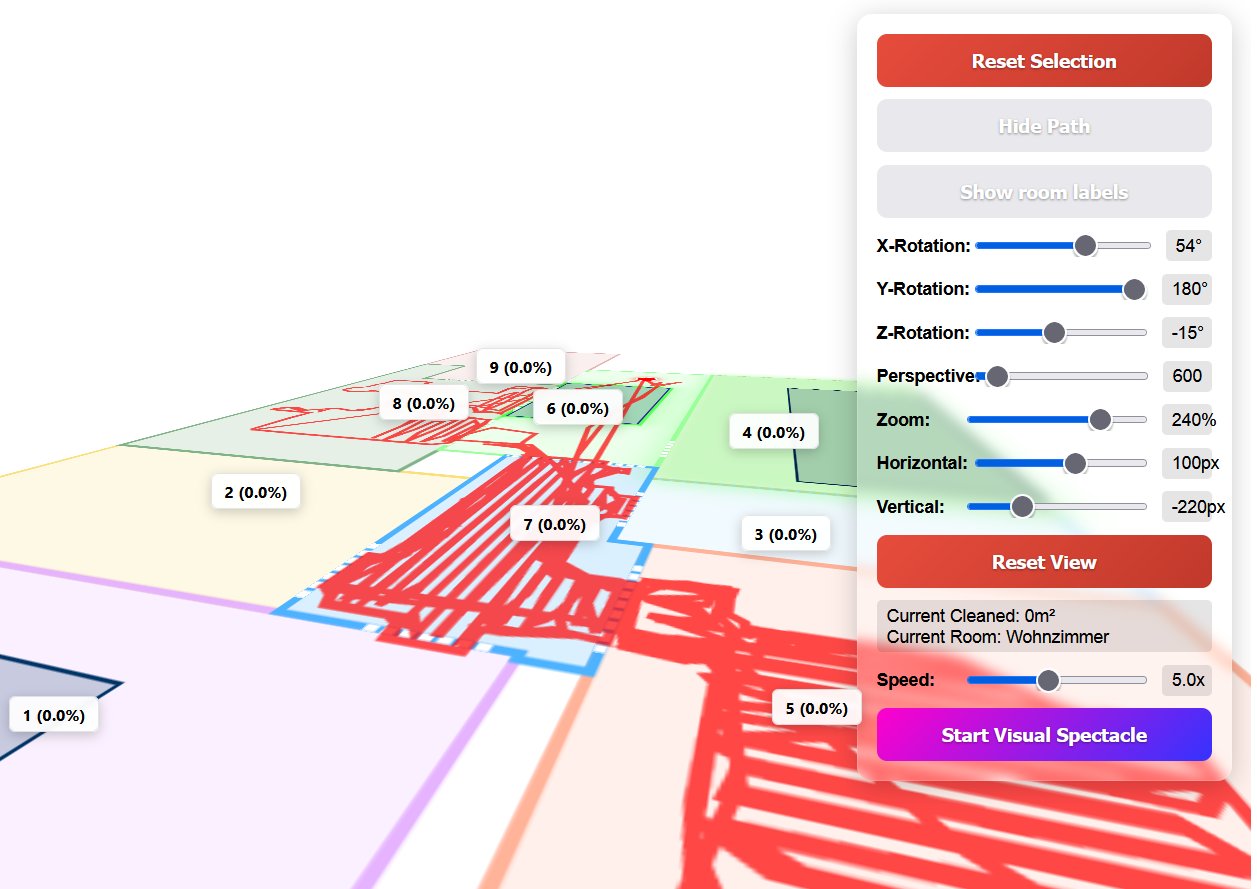
interaktive KarteHauptfunktionen:
-
Datenvorbereitung:
- Lädt die Roboter-Positionshistorie
- Ermittelt den Adapter-Pfad für die Zustandsspeicherung
- Verarbeitet die Positionsdaten in ein geeignetes Format
-
Kartenerstellung:
- Erstellt ein HTML-Dokument
- Zeichnet die Karte basierend auf den Roboter-Kartendaten (Räume, Wände, Türen, Ladestation)
- Implementiert eine 3D-ansicht mit Rotations- und Zoomfunktionen
-
Interaktive Features:
- Echtzeit-Positionsverfolgung des Roboters
- Auswahl von Räumen und Teppichen durch Klick (Die Auswahl funktioniert bereits, der Befehl zur Reinigung wird in der nächsten Version verfügbar sein).
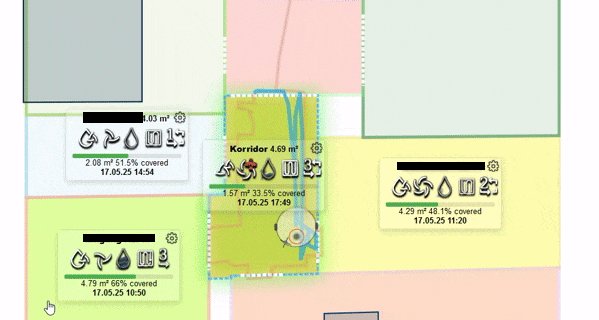
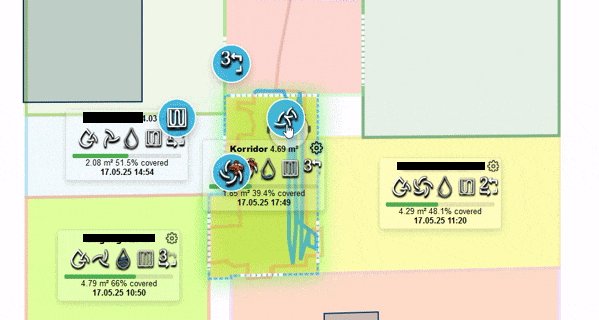
- Anzeige von Reinigungsfortschritt und Raumdaten
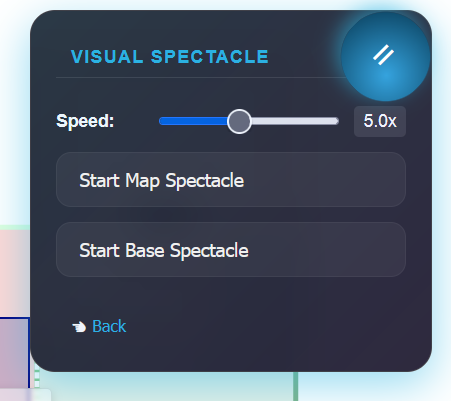
- Spektakuläre Animationsmodi ("Map Spectacle")
- Statusanimationen für die Ladestation
-
Benutzeroberfläche:
- Modernes Menüsystem mit Animationen
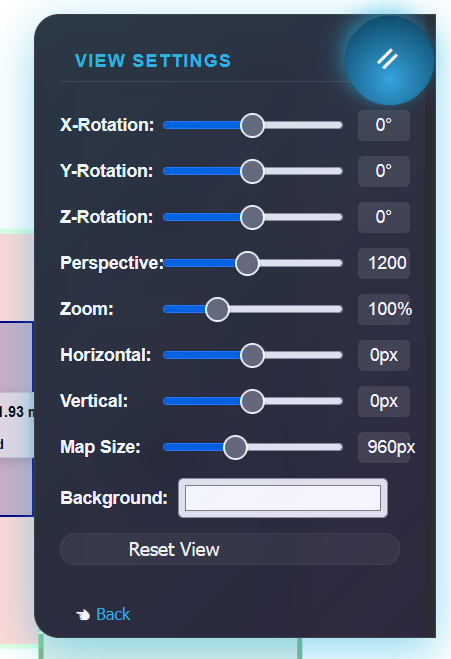
- Einstellungen für Kartenrotation, Perspektive und Zoom
- Anzeige von Roboterstatus und Reinigungsdaten
Technische Details:
- Die Karte wird als HTML-Canvas mit SVG-Elementen gerendert
- Verwendet WebSocket für Echtzeit-Updates der Roboterposition
- Implementiert eine ausgeklügelte 3D-Transformation mit CSS
Datenfluss:
- Roboterpositionsdaten werden vom Adapter abgerufen
- Die Karte wird skaliert und transformiert, um in den Canvas zu passen
- Interaktionen werden über Farbcodierung und Klickerkennung verarbeitet
- Statusupdates werden über WebSocket empfangen und visualisiert
Besondere Highlights:
- Die Ladestation zeigt unterschiedliche Animationen für verschiedene Status (Laden, Fehler, Reinigen etc. | 23 Animationen)
- Räume ändern Farbe basierend auf Reinigungsfortschritt
- Die "Map Spectacle"-Animation erzeugt dramatische Kamerafahrten um die Karte
- Das Menüsystem hat automatisches Timeout
Diese Methode erstellt im Wesentlichen eine komplette, interaktive Visualisierung der Roboterumgebung mit vielen Details und Animationen, die in Echtzeit auf Roboterstatusänderungen reagiert.
Um die Karte anzuzeigen, erstelle ein HTML-Widget in der Größe 1024x1024 oder nach Bedarf und packe den folgenden Code hinein: {dreamehome.0.XXXXXX.vis.vishtml1}
Dabei ist XXXXXX die Nummer deines Roboters. -
-
0.1.4 ist Online ;)



interaktive KarteHauptfunktionen:
-
Datenvorbereitung:
- Lädt die Roboter-Positionshistorie
- Ermittelt den Adapter-Pfad für die Zustandsspeicherung
- Verarbeitet die Positionsdaten in ein geeignetes Format
-
Kartenerstellung:
- Erstellt ein HTML-Dokument
- Zeichnet die Karte basierend auf den Roboter-Kartendaten (Räume, Wände, Türen, Ladestation)
- Implementiert eine 3D-ansicht mit Rotations- und Zoomfunktionen
-
Interaktive Features:
- Echtzeit-Positionsverfolgung des Roboters
- Auswahl von Räumen und Teppichen durch Klick (Die Auswahl funktioniert bereits, der Befehl zur Reinigung wird in der nächsten Version verfügbar sein).
- Anzeige von Reinigungsfortschritt und Raumdaten
- Spektakuläre Animationsmodi ("Map Spectacle")
- Statusanimationen für die Ladestation
-
Benutzeroberfläche:
- Modernes Menüsystem mit Animationen
- Einstellungen für Kartenrotation, Perspektive und Zoom
- Anzeige von Roboterstatus und Reinigungsdaten
Technische Details:
- Die Karte wird als HTML-Canvas mit SVG-Elementen gerendert
- Verwendet WebSocket für Echtzeit-Updates der Roboterposition
- Implementiert eine ausgeklügelte 3D-Transformation mit CSS
Datenfluss:
- Roboterpositionsdaten werden vom Adapter abgerufen
- Die Karte wird skaliert und transformiert, um in den Canvas zu passen
- Interaktionen werden über Farbcodierung und Klickerkennung verarbeitet
- Statusupdates werden über WebSocket empfangen und visualisiert
Besondere Highlights:
- Die Ladestation zeigt unterschiedliche Animationen für verschiedene Status (Laden, Fehler, Reinigen etc. | 23 Animationen)
- Räume ändern Farbe basierend auf Reinigungsfortschritt
- Die "Map Spectacle"-Animation erzeugt dramatische Kamerafahrten um die Karte
- Das Menüsystem hat automatisches Timeout
Diese Methode erstellt im Wesentlichen eine komplette, interaktive Visualisierung der Roboterumgebung mit vielen Details und Animationen, die in Echtzeit auf Roboterstatusänderungen reagiert.
Um die Karte anzuzeigen, erstelle ein HTML-Widget in der Größe 1024x1024 oder nach Bedarf und packe den folgenden Code hinein: {dreamehome.0.XXXXXX.vis.vishtml1}
Dabei ist XXXXXX die Nummer deines Roboters. -
-
„You go!“
Unter GitHub ist noch kein Update – und das hat seinen Grund.Was schon funktioniert? Lasst euch überraschen!
Genau deshalb habe ich es noch nicht hochgeladen.Manches muss reifen, manches soll wirken – und manches verdient einfach einen großen Auftritt.
Bleibt dran! ;)
⬇️ Download main.js
Gefixt wird nur, was kommuniziert wird.
Edit!
Zur Performance und zum Ressourcenverbrauch:
Mich interessiert vor allem der Ressourcenverbrauch, da in der Grafik viele Manipulationen stattfinden. Ich habe daher fast alles entfernt, was unnötig Leistung zieht.Unter VIS läuft es bei mir sehr flüssig, und auch im ioBroker liegt die Speicherauslastung während der „Reinigung“ bei maximal 128 MB.
Ich kann aber nur für mein Setup sprechen:
Ich nutze einen Raspberry Pi 5 mit 16 GB RAM, und das angebundene Tablet ist von mittlerer Qualität.Die Performance kann je nach System natürlich unterschiedlich ausfallen.
-
„You go!“
Unter GitHub ist noch kein Update – und das hat seinen Grund.Was schon funktioniert? Lasst euch überraschen!
Genau deshalb habe ich es noch nicht hochgeladen.Manches muss reifen, manches soll wirken – und manches verdient einfach einen großen Auftritt.
Bleibt dran! ;)
⬇️ Download main.js
Gefixt wird nur, was kommuniziert wird.
Edit!
Zur Performance und zum Ressourcenverbrauch:
Mich interessiert vor allem der Ressourcenverbrauch, da in der Grafik viele Manipulationen stattfinden. Ich habe daher fast alles entfernt, was unnötig Leistung zieht.Unter VIS läuft es bei mir sehr flüssig, und auch im ioBroker liegt die Speicherauslastung während der „Reinigung“ bei maximal 128 MB.
Ich kann aber nur für mein Setup sprechen:
Ich nutze einen Raspberry Pi 5 mit 16 GB RAM, und das angebundene Tablet ist von mittlerer Qualität.Die Performance kann je nach System natürlich unterschiedlich ausfallen.
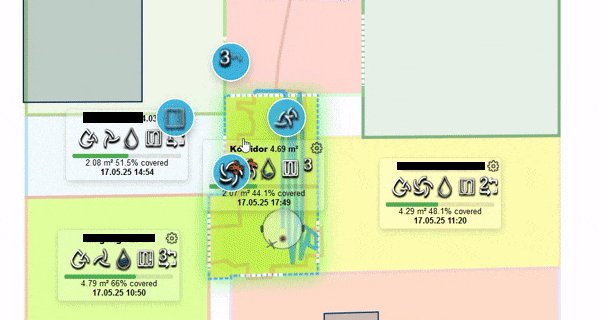
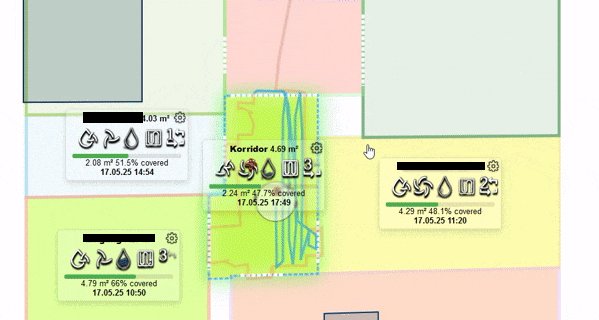
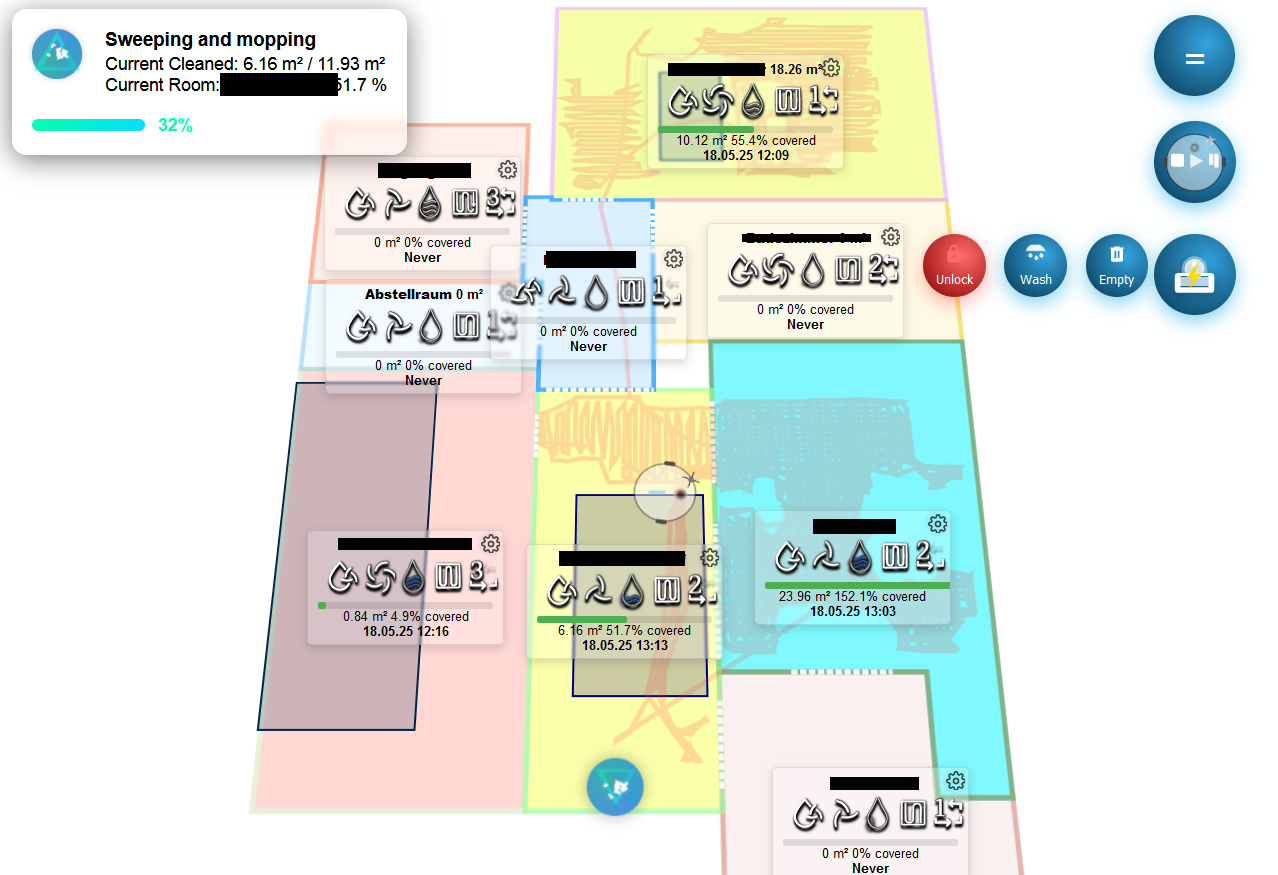
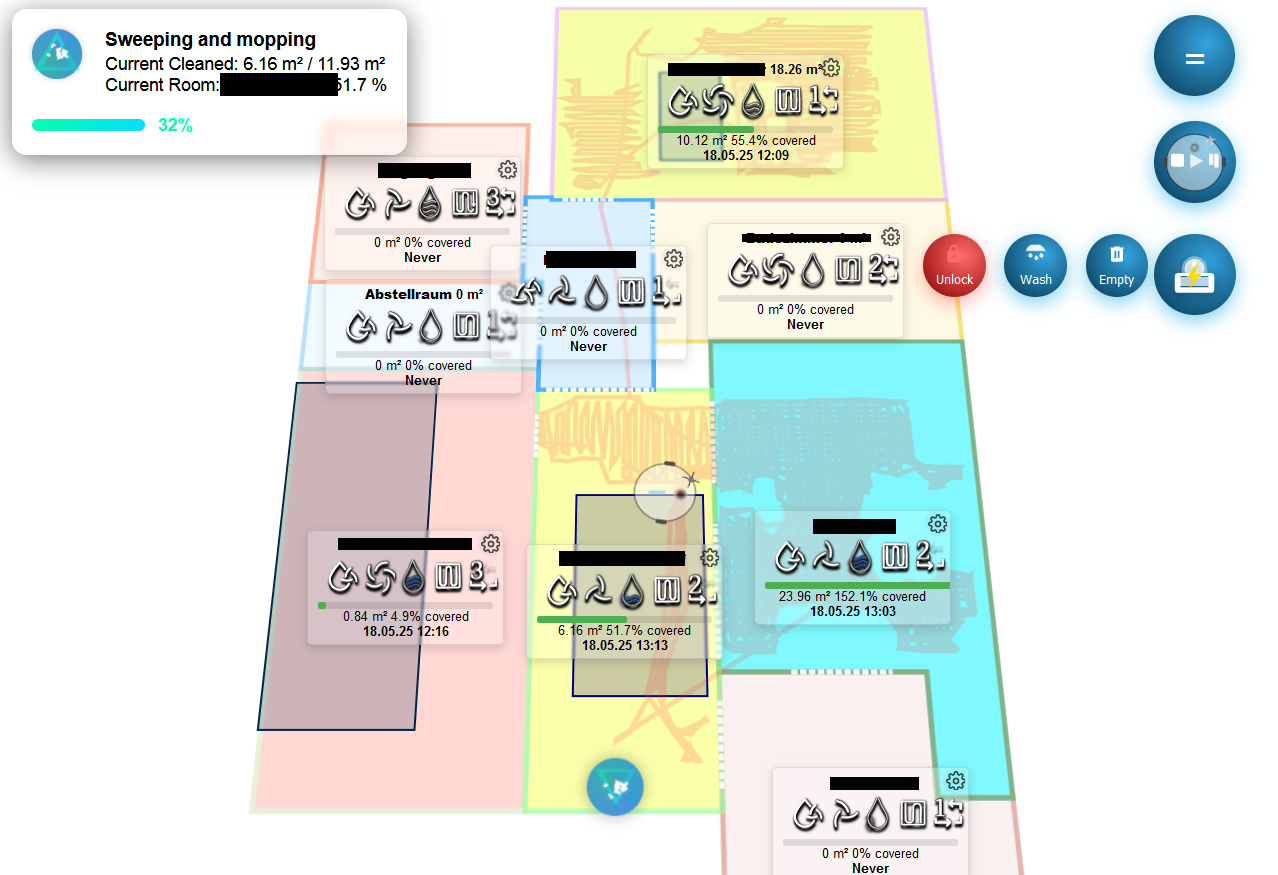
V 0.1.5 Online



Neue Funktionen
Dynamische VIS-Objekte & Kartenerstellung
Integration dynamischer Visualisierungsobjekte für eine flexible und anpassbare Anzeige.Aktions-Dropdown-Menü
Neue Steuerungsoptionen verfügbar: Pause, Reinigen, Laden, Stopp.Allgemeines Reinigungsmenü (derzeit deaktiviert)
Vorbereitete Funktion zur Einleitung einer Komplettreinigung über ein zentrales Steuerungsmenü.Neue Funktions-Buttons in der Kartenansicht
Hinzugefügte Aktionen: Tastensperre, Roboter entleeren, Mopp waschen, Start, Pause, Reinigen, Laden, Auswahl reinigen.Ein- und ausblendbare Reinigungs- & Verlaufspfade
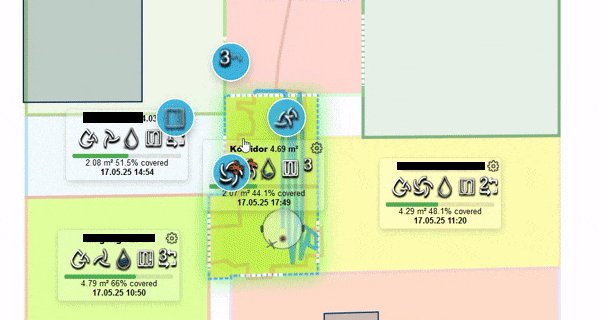
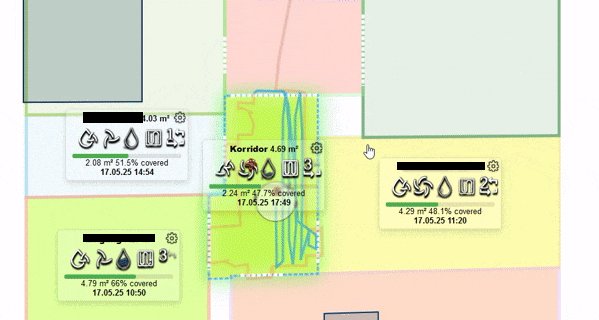
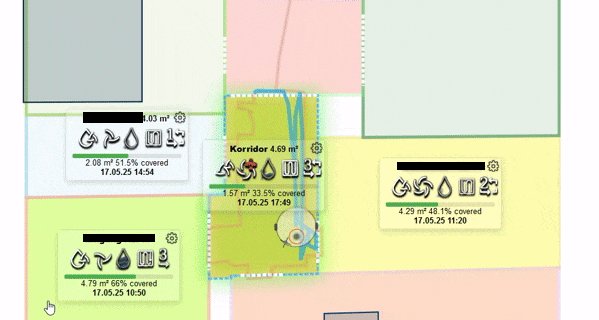
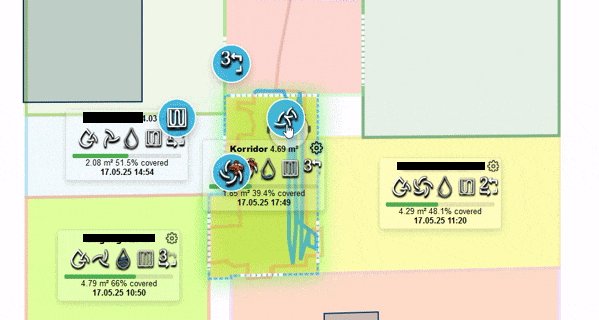
Aktueller Reinigungsverlauf und Historie können individuell ein- oder ausgeblendet werden.Radialmenü pro Raum
Jeder Raum verfügt nun über ein eigenes Radialmenü zur individuellen Konfiguration: Saugkraft, Wasserstand, Wiederholen, Reinigungsmodus, Route.Animierte Symbole für aktive Reinigung
Räume, die aktuell gereinigt werden, werden mit animierten Symbolen hervorgehoben.Realistische Robotersymbole
Standardsymbole wurden durch detaillierte und realistische Roboterdarstellungen ersetzt.
Verbesserungen
Effizienterer Code
Optimierte Algorithmen reduzieren den Speicher- und CPU-Verbrauch erheblich.Speichern & Wiederherstellen der 3D-Kartenrotation
Aktuelle Kameraposition, -rotation sowie ausgewählte Räume und Teppiche werden gespeichert und nach einem Neustart des Adapters oder Neuladen der Seite korrekt wiederhergestellt.Verbesserter Reinigungsstatus
- Probleme beim Laden des Reinigungsstatus wurden behoben, sodass die Historie nun korrekt mit Daten gefüllt wird.
- Der Fortschritt laufender Reinigungsaufträge wird jetzt korrekt und in Echtzeit angezeigt.
Neue Logik zum Starten der Reinigung
Es gibt jetzt drei Möglichkeiten, eine Reinigung zu starten:
-
Komplettreinigung per Kartenklick
Auf Reinigen in der Karte klicken: Allgemeine Reinigungseinstellungen aus der App werden übernommen und die Reinigung startet sofort. -
Gezielte Raumreinigung
- Einzelne Räume per Klick auswählen (blinken grün).
- Dann Auswahl reinigen drücken – nur die ausgewählten Räume werden gereinigt.
- Raumspezifische Einstellungen (Saugkraft, Wasserstand, Wiederholen, Reinigungsmodus, Route) können über das Zahnrad-Symbol im jeweiligen Raumlabel angepasst werden.
-
Auswahl reinigen ohne Auswahl
Wird Auswahl reinigen gedrückt, ohne zuvor Räume ausgewählt zu haben, werden alle Räume gemäß der individuellen Einstellungen in den Raumlabels gereinigt.
Viel Spaß ;)
Exzellenz erkennt man leise. -
V 0.1.5 Online



Neue Funktionen
Dynamische VIS-Objekte & Kartenerstellung
Integration dynamischer Visualisierungsobjekte für eine flexible und anpassbare Anzeige.Aktions-Dropdown-Menü
Neue Steuerungsoptionen verfügbar: Pause, Reinigen, Laden, Stopp.Allgemeines Reinigungsmenü (derzeit deaktiviert)
Vorbereitete Funktion zur Einleitung einer Komplettreinigung über ein zentrales Steuerungsmenü.Neue Funktions-Buttons in der Kartenansicht
Hinzugefügte Aktionen: Tastensperre, Roboter entleeren, Mopp waschen, Start, Pause, Reinigen, Laden, Auswahl reinigen.Ein- und ausblendbare Reinigungs- & Verlaufspfade
Aktueller Reinigungsverlauf und Historie können individuell ein- oder ausgeblendet werden.Radialmenü pro Raum
Jeder Raum verfügt nun über ein eigenes Radialmenü zur individuellen Konfiguration: Saugkraft, Wasserstand, Wiederholen, Reinigungsmodus, Route.Animierte Symbole für aktive Reinigung
Räume, die aktuell gereinigt werden, werden mit animierten Symbolen hervorgehoben.Realistische Robotersymbole
Standardsymbole wurden durch detaillierte und realistische Roboterdarstellungen ersetzt.
Verbesserungen
Effizienterer Code
Optimierte Algorithmen reduzieren den Speicher- und CPU-Verbrauch erheblich.Speichern & Wiederherstellen der 3D-Kartenrotation
Aktuelle Kameraposition, -rotation sowie ausgewählte Räume und Teppiche werden gespeichert und nach einem Neustart des Adapters oder Neuladen der Seite korrekt wiederhergestellt.Verbesserter Reinigungsstatus
- Probleme beim Laden des Reinigungsstatus wurden behoben, sodass die Historie nun korrekt mit Daten gefüllt wird.
- Der Fortschritt laufender Reinigungsaufträge wird jetzt korrekt und in Echtzeit angezeigt.
Neue Logik zum Starten der Reinigung
Es gibt jetzt drei Möglichkeiten, eine Reinigung zu starten:
-
Komplettreinigung per Kartenklick
Auf Reinigen in der Karte klicken: Allgemeine Reinigungseinstellungen aus der App werden übernommen und die Reinigung startet sofort. -
Gezielte Raumreinigung
- Einzelne Räume per Klick auswählen (blinken grün).
- Dann Auswahl reinigen drücken – nur die ausgewählten Räume werden gereinigt.
- Raumspezifische Einstellungen (Saugkraft, Wasserstand, Wiederholen, Reinigungsmodus, Route) können über das Zahnrad-Symbol im jeweiligen Raumlabel angepasst werden.
-
Auswahl reinigen ohne Auswahl
Wird Auswahl reinigen gedrückt, ohne zuvor Räume ausgewählt zu haben, werden alle Räume gemäß der individuellen Einstellungen in den Raumlabels gereinigt.
Viel Spaß ;)
Exzellenz erkennt man leise. -
Ich setze noch eine drauf – läuft.

Der Farbwert eines Elements wird basierend auf einem Prozentwert (0-100%) in der HSL-Skala berechnet, wobei der Farbton von rot (0°) bis blau (240°) reicht. ;)
@wawyo Hi, ich habe deinen Adapter erst neulich gefunden, davor hab ich den Dreame Adapter genutzt. Der unterschied ist ja gigantisch. Endlich sehe ich alle werte für mein Model. Tolle Arbeit!
Eine Frage habe ich allerdings, ich möchte die Werte auch mit Tastenfunktionen auf meinem NSPanel nutzen. Wie kann ich Custom Start Befehle ausführen, zb. Reinige Wohnzimmer nur Saugen.
Gibt es dafür eine Möglichkeit? Der Adapter parst ja auch die Alexa eingaben.
-
@wawyo Hi, ich habe deinen Adapter erst neulich gefunden, davor hab ich den Dreame Adapter genutzt. Der unterschied ist ja gigantisch. Endlich sehe ich alle werte für mein Model. Tolle Arbeit!
Eine Frage habe ich allerdings, ich möchte die Werte auch mit Tastenfunktionen auf meinem NSPanel nutzen. Wie kann ich Custom Start Befehle ausführen, zb. Reinige Wohnzimmer nur Saugen.
Gibt es dafür eine Möglichkeit? Der Adapter parst ja auch die Alexa eingaben.
@max_yeah vielen Dank für dein tolles Feedback – freut mich sehr, dass der Adapter für dein Modell so gut funktioniert! 😊
Deinen Wunsch nach Custom-Startbefehlen (z. B. „Reinige Wohnzimmer nur Saugen“) nehme ich gerne für die nächste Version auf – das ist definitiv sinnvoll, gerade für NSPanel-Nutzer.
Aktuell ist Version v0.1.7 nur über GitHub verfügbar, nicht über npm. Du kannst sie also direkt von dort installieren, falls du die neuesten Funktionen testen möchtest.
-
Aktuelle Test Version 0.1.5 Veröffentlichungsdatum 18.5.2025 Github Link https://github.com/spayrosam/ioBroker.dreamehome Tests:
Um die Karte anzuzeigen, erstelle ein HTML-Widget in der Größe 1024x1024 oder nach Bedarf und packe den folgenden Code hinein:
{dreamehome.0.XXXXXX.vis.vishtml1}Dabei ist XXXXXX die Nummer deines Roboters.
 !
!


Adapter-Beschreibung für Alexa-gesteuerte Reinigung
Überblick:
Dieser Adapter ermöglicht es dir, deinen Dreame-Roboterstaubsauger über Alexa-Sprachbefehle zu steuern. Mit dieser Integration kannst du Räume anpassen und verschiedene Reinigungsmodi aktivieren, ganz bequem durch Sprachbefehle. Der Adapter ist flexibel und lässt sich einfach konfigurieren, sodass du deine Reinigung basierend auf deinem Bedarf und Raumlayout anpassen kannst.
Voraussetzungen:
- Alexa-Adapter muss installiert und korrekt konfiguriert sein.
- Canvas is required
Canvas is required for generating the map. Without it, the adapter will terminate with an error.
- Check if canvas is installed using the following command:
cd /opt/iobroker/ npm list canvas- If canvas is not installed, run the following command to install it:
cd /opt/iobroker/ npm install canvas- Then, check again by running the first command to ensure that canvas is properly installed.
Wichtige Funktionen:
1. Sprachsteuerung: Steuere deinen Roboterstaubsauger über Alexa-Sprachbefehle:
- "Staubsauge das Wohnzimmer" – Staubsaugen im Wohnzimmer.
- "Wische die Küche" – Wischen in der Küche.
- "Staubsaugen und Wischen im Schlafzimmer" – Beide Funktionen nacheinander im Schlafzimmer.
- "Wischen nach dem Saugen im Flur" – Zuerst Saugen, dann Wischen im Flur.
2. Automatische Moduswahl: Der Adapter erkennt automatisch, welcher Reinigungsmodus verwendet werden soll:
- Staubsaugen (Modus 5122): Wird aktiviert, wenn nur „Staubsaugen“ erwähnt wird.
- Wischen (Modus 5121): Wird aktiviert, wenn nur „Wischen“ erwähnt wird.
- Staubsaugen und Wischen (Modus 5120): Wird aktiviert, wenn beide Funktionen in einem Befehl genannt werden.
- Wischen nach Saugen (Modus 5123): Wird aktiviert, wenn „Wischen nach Saugen“ gesagt wird.
3. Raumspezifische Befehle: Du kannst die Reinigung für einzelne Räume anpassen:
- „Reinige das Wohnzimmer“ – Reinigung nur im Wohnzimmer.
- „Reinige das Wohnzimmer und die Küche“ – Reinigung in mehreren Räumen mit einheitlichem Modus.
4. Reinigung wiederholen: Der Adapter erkennt auch Wiederholungen. Zum Beispiel, wenn du sagst: „Reinige das Badezimmer drei Mal“, wird der Roboter diese Reinigung drei Mal ausführen.
5. Unterstützung für verschiedene Sprachen: Der Adapter funktioniert sowohl auf Deutsch als auch auf Englisch, sodass du ihn in der Sprache deiner Wahl verwenden kannst.
Beispiel Sprachbefehle:
- „Staubsauge das Wohnzimmer“ – Der Roboter startet das Saugen im Wohnzimmer.
- „Wische die Küche“ – Der Roboter beginnt mit dem Wischen in der Küche.
- „Staubsaugen und Wischen im Schlafzimmer“ – Der Roboter saugt und wischt im Schlafzimmer.
- „Wischen nach dem Saugen im Flur“ – Der Roboter saugt und wischt im Flur.
Wichtige Hinweise:
- Reinigung beenden: Der Befehl „Stoppe die Reinigung“ kann jederzeit verwendet werden, um die laufende Reinigung zu stoppen.
- Standardmodus: Wenn der Reinigungsmodus nicht explizit erwähnt wird, verwendet der Roboter standardmäßig den Staubsaugen und Wischen Modus (Modus 5120).
- Funktioniert nur mit Alexa-Adapter: Dieser Adapter funktioniert nur, wenn der Alexa-Adapter korrekt eingerichtet ist.
Bekannte Probleme:
Bevor du ein Problem meldest, schaue bitte zuerst auf GitHub Issues. Es gibt bekannt, dass einige Dreame-Roboter eine andere Struktur in der Map-Datei haben.
Fazit:
Dieser Adapter macht die Reinigung deines Zuhauses unglaublich einfach. Du kannst mit einfachen Sprachbefehlen genau steuern, was der Roboter tut, und das für mehrere Räume gleichzeitig. Mit der Unterstützung von Alexa wird die Hausarbeit effizienter und komfortabler!
Cancel Keywords = "reinigung abbrechen", "cancel cleaning", "reinigung stoppen", "stop cleaning", "roboter aus", "robot off", "pause cleaning", "pause reinigung", "reinigung bitte abbrechen", "please cancel cleaning", "stop reinigung"
Cleaning Modes Keywords = "Customize room cleaning", "Sweeping and mopping", "Mopping", "Sweeping", "Mopping after sweeping", "Raumreinigung anpassen", "Saugen und Wischen", "Wischen", "Staubsaugen", "Wischen nach dem Saugen"
Suction Levels Keywords = "light", "medium", "strong", "maximum", "leicht", "mittel", "stark", "maximal"
Mopping Levels Keywords = "dry", "half-wet", "wet", "trocken", "halbnass", "nass"
Repeats Keywords = 1, 2, 3
Beispiel Sprachbefehl:
„Reinigung abbrechen, bitte die Küche 2 mal maximal saugen und den Flur nass wischen mit starkem Saugen.“
Was passiert, wenn du diesen Befehl sagst?
-
Reinigung abbrechen: Der Adapter erkennt das Kommando zum Abbrechen der aktuellen Reinigung und stoppt sofort alle laufenden Reinigungsprozesse.
-
Küche 2 Mal maximal saugen: Der Adapter erkennt die Anweisung „Küche“ und setzt den Reinigungsmodus auf Maximale Saugleistung (entsprechend dem höchsten Wert in den verfügbaren Saugleistungsstufen) und stellt die Wiederholungen auf 2 Mal ein.
-
Flur nass wischen mit starkem Saugen: Der Adapter erkennt den „Flur“ und stellt den Reinigungsmodus auf Nasswischen mit starkem Saugen (falls verfügbar). Das bedeutet, dass der Roboter mit starker Saugleistung saugt und nass wischt.
Zusammenfassung des Modus:
- Küche: Saugen auf höchster Stufe, 2 Wiederholungen.
- Flur: Saugen auf starker Stufe und nass wischen.
Dieser Sprachbefehl ist perfekt, wenn du mehrere Räume mit unterschiedlichen Reinigungsanforderungen behandeln möchtest und gleichzeitig eine laufende Reinigung abbrechen musst
@wawyo
Wenn dein Adapter bei User funktiomiert - und so sieht es ja aus - lass ihn doch bitte in die Repositories aufnehmen.DANKE für deine Arbeit!
Für alle potenziellen User die sich NICHT als Tester sehen und den Adapter z.B. nur auf einem Testsystem ausprobieten wollen noch der nachfolgende Hinweis:
Von direkten Installation von GitHub - insbesondere auf produktiven Systemen - wird explizit abgeraten.
Dieser Hinweis betrifft natürli h NICHT das Testen einer neuen Release.
-
@wawyo
Wenn dein Adapter bei User funktiomiert - und so sieht es ja aus - lass ihn doch bitte in die Repositories aufnehmen.DANKE für deine Arbeit!
Für alle potenziellen User die sich NICHT als Tester sehen und den Adapter z.B. nur auf einem Testsystem ausprobieten wollen noch der nachfolgende Hinweis:
Von direkten Installation von GitHub - insbesondere auf produktiven Systemen - wird explizit abgeraten.
Dieser Hinweis betrifft natürli h NICHT das Testen einer neuen Release.
@mcm1957 danke für das Feedback und das Interesse an einer Aufnahme in die Repositories!
Ich möchte zunächst noch genügend Rückmeldungen zur Kompatibilität mit verschiedenen Roboter-Modellen sammeln, bevor ich ihn offiziell einreiche. Ziel ist, dass er wirklich stabil und vollständig funktioniert.
Ein Punkt zur Performance:
Wie bei allen Saugroboter-Adaptern verursacht die Kartenverarbeitung (Map) bei Aktivierung höheren Ressourcenverbrauch – das ist systembedingt.
Daher habe ich ein eigenes Modul integriert, das:- Ressourcenverbrauch überwacht,
- ggf. Speicher automatisch bereinigt,
- und dir zeigt, wo genau die Auslastung entsteht, um gezielt optimieren zu können.
Hinweis zu den VIS Map-Einstellungen:
Einige Funktionen dort sind derzeit bewusst noch deaktiviert. Ich werde sie erst freischalten, wenn ausreichend Rückmeldungen und Tests von euch vorliegen – damit alles zuverlässig läuft.Ich selbst nutze den Adapter bereits im Alltag – und er tut, was er soll. 😊
Danke für euer Feedback – je mehr Rückmeldungen, desto besser kann ich den Adapter weiterentwickeln! -
@mcm1957 danke für das Feedback und das Interesse an einer Aufnahme in die Repositories!
Ich möchte zunächst noch genügend Rückmeldungen zur Kompatibilität mit verschiedenen Roboter-Modellen sammeln, bevor ich ihn offiziell einreiche. Ziel ist, dass er wirklich stabil und vollständig funktioniert.
Ein Punkt zur Performance:
Wie bei allen Saugroboter-Adaptern verursacht die Kartenverarbeitung (Map) bei Aktivierung höheren Ressourcenverbrauch – das ist systembedingt.
Daher habe ich ein eigenes Modul integriert, das:- Ressourcenverbrauch überwacht,
- ggf. Speicher automatisch bereinigt,
- und dir zeigt, wo genau die Auslastung entsteht, um gezielt optimieren zu können.
Hinweis zu den VIS Map-Einstellungen:
Einige Funktionen dort sind derzeit bewusst noch deaktiviert. Ich werde sie erst freischalten, wenn ausreichend Rückmeldungen und Tests von euch vorliegen – damit alles zuverlässig läuft.Ich selbst nutze den Adapter bereits im Alltag – und er tut, was er soll. 😊
Danke für euer Feedback – je mehr Rückmeldungen, desto besser kann ich den Adapter weiterentwickeln!@all noch ein technischer Hinweis zur Wasserverbrauchsanzeige in meinem Adapter:
Da Geräte wie der Dreame L20 Ultra (4,5 L Tank) keine echten Wasserverbrauchsdaten liefern, basiert die Anzeige in meinem Adapter nicht auf festen Werten oder Schätzungen, sondern auf einem selbstlernenden System.
Ich habe eine einfache, integrierte KI entwickelt, die:
bei jeder Reinigung Daten wie Fläche, Modus und Dauer sammelt
daraus Muster erkennt
und nach ca. 5 Reinigungen beginnt, den Verbrauch anhand realer Nutzung zu berechnen
Ziel ist keine perfekte Wissenschaft, sondern eine praxisnahe Einschätzung, die sich an das reale Verhalten des Roboters anpasst – und besser wird, je öfter er läuft.
Das System ist fest im Adapter integriert, läuft vollständig lokal, benötigt keine Cloud, und verbessert sich mit jeder Nutzung automatisch.
-
@wawyo
super Idee dieser Adapter. Danke!Ich habe zwei Dream-Sauger. Einer wird aber nur erkannt.
Der LS10 Pro steht in der App als Erster und wird erkannt.
Der L40S Pro Ultra wird nicht erkannt.Kann ICH da etwas machen, dass beide Sauger erkannt werden?
Lg. Erich
-
@mcm1957 danke für das Feedback und das Interesse an einer Aufnahme in die Repositories!
Ich möchte zunächst noch genügend Rückmeldungen zur Kompatibilität mit verschiedenen Roboter-Modellen sammeln, bevor ich ihn offiziell einreiche. Ziel ist, dass er wirklich stabil und vollständig funktioniert.
Ein Punkt zur Performance:
Wie bei allen Saugroboter-Adaptern verursacht die Kartenverarbeitung (Map) bei Aktivierung höheren Ressourcenverbrauch – das ist systembedingt.
Daher habe ich ein eigenes Modul integriert, das:- Ressourcenverbrauch überwacht,
- ggf. Speicher automatisch bereinigt,
- und dir zeigt, wo genau die Auslastung entsteht, um gezielt optimieren zu können.
Hinweis zu den VIS Map-Einstellungen:
Einige Funktionen dort sind derzeit bewusst noch deaktiviert. Ich werde sie erst freischalten, wenn ausreichend Rückmeldungen und Tests von euch vorliegen – damit alles zuverlässig läuft.Ich selbst nutze den Adapter bereits im Alltag – und er tut, was er soll. 😊
Danke für euer Feedback – je mehr Rückmeldungen, desto besser kann ich den Adapter weiterentwickeln!@wawyo said in Test DreameHome: 3D-Visualisierung und Alexa-Steuerung:
@mcm1957 danke für das Feedback und das Interesse an einer Aufnahme in die Repositories!
Ich möchte zunächst noch genügend Rückmeldungen zur Kompatibilität mit verschiedenen Roboter-Modellen sammeln, bevor ich ihn offiziell einreiche. Ziel ist, dass er wirklich stabil und vollständig funktioniert.
Ich selbst nutze den Adapter bereits im Alltag – und er tut, was er soll. 😊
Ohne irgendwie drängen zu wollen - die Entscheidung wann ein Adapter in Repo soll trifft natürlich der Dev. -- nur zur Sicherheit:
Es gibt wie wahrscheinlich bekannt ist ein LATEST / BETA und ein STABLE Repository. Wenn der Adapter prinzipiell funktioniert (und das tut er wenn ich es hier so lese) dann spricht zunächst mal nichts dagegen ihn ins BETA (LATEST) Repository aufnehmen zu lassen. Dort kann er dann in Ruhe von Testern erprobt werden ohne GitHub Installationen zu benutzen von denen prinzipiell abgeraten wird. Und es ist auch kein Problem, wenn ein Adapter im Beta Repo mal Fehler aufweist - dazu gibts ja des Beta Test Repository um diese im Zuge eines breiteren Einsatzes zu finden :-)
mcm1957
P.S.: Das notwendige Review für eine Aufnahme ins Latest dauert wahrscheinlich mindestens 1 bis 2 Wochen da leider immer zu wenig Zeit vorhanden ist. Aber wie gsagt - im Kern DEINE Entscheidung und DANKE für deine Arbeit.
-
@wawyo said in Test DreameHome: 3D-Visualisierung und Alexa-Steuerung:
@mcm1957 danke für das Feedback und das Interesse an einer Aufnahme in die Repositories!
Ich möchte zunächst noch genügend Rückmeldungen zur Kompatibilität mit verschiedenen Roboter-Modellen sammeln, bevor ich ihn offiziell einreiche. Ziel ist, dass er wirklich stabil und vollständig funktioniert.
Ich selbst nutze den Adapter bereits im Alltag – und er tut, was er soll. 😊
Ohne irgendwie drängen zu wollen - die Entscheidung wann ein Adapter in Repo soll trifft natürlich der Dev. -- nur zur Sicherheit:
Es gibt wie wahrscheinlich bekannt ist ein LATEST / BETA und ein STABLE Repository. Wenn der Adapter prinzipiell funktioniert (und das tut er wenn ich es hier so lese) dann spricht zunächst mal nichts dagegen ihn ins BETA (LATEST) Repository aufnehmen zu lassen. Dort kann er dann in Ruhe von Testern erprobt werden ohne GitHub Installationen zu benutzen von denen prinzipiell abgeraten wird. Und es ist auch kein Problem, wenn ein Adapter im Beta Repo mal Fehler aufweist - dazu gibts ja des Beta Test Repository um diese im Zuge eines breiteren Einsatzes zu finden :-)
mcm1957
P.S.: Das notwendige Review für eine Aufnahme ins Latest dauert wahrscheinlich mindestens 1 bis 2 Wochen da leider immer zu wenig Zeit vorhanden ist. Aber wie gsagt - im Kern DEINE Entscheidung und DANKE für deine Arbeit.
@wawyo
Habe den Adapter auch entdeckt, und er funktioniert auch fast perfekt.
Dreame X50 Ultra Complete
Die Mops werden nicht in der Karte angezeigt (in den Datenpunkten sind sie vorhanden),
Reinigungsmittel habe ich in den Datenpunkten nicht finden können, wird daher auch als "NAN%" in der Map angezeigt.
Git Issue bereits eröffnet.
Im Gegensatz zu der Anleitung habe ich den Link in der Vis auf{dreamehome.0.XXXXXX.vis.vishtml0}(eine 0 statt 1 am Ende)
Aber ein super Plugin, vorallem die Kartendarstellung. -
@wawyo
Habe den Adapter auch entdeckt, und er funktioniert auch fast perfekt.
Dreame X50 Ultra Complete
Die Mops werden nicht in der Karte angezeigt (in den Datenpunkten sind sie vorhanden),
Reinigungsmittel habe ich in den Datenpunkten nicht finden können, wird daher auch als "NAN%" in der Map angezeigt.
Git Issue bereits eröffnet.
Im Gegensatz zu der Anleitung habe ich den Link in der Vis auf{dreamehome.0.XXXXXX.vis.vishtml0}(eine 0 statt 1 am Ende)
Aber ein super Plugin, vorallem die Kartendarstellung.Hallo @muckel
danke für das Feedback!
Derzeit ist es leider nur möglich, einen Roboter zu binden, aber ich plane, in Zukunft mehrere Roboter zu integrieren, sodass du auch beide Geräte gleichzeitig verwenden kannst.Danke für deine Geduld und dein Verständnis!
Hallo @mcm1957,
danke für den Hinweis und deine Geduld! Du hast völlig recht, dass es in der Beta-Phase keine Probleme gibt, Fehler zu finden und zu beheben.
Tatsächlich ist der Adapter in der jetzigen Form schon stabil und tut, was er soll. Ich wollte nur sicherstellen, dass er wirklich mit allen Geräten und Szenarien reibungslos funktioniert, bevor er offiziell eingereicht wird.
Ich denke, die Aufnahme ins Beta-Repository wäre ein guter Schritt, um ihn weiter zu testen und zu verfeinern, ohne dass zu viele Nutzer direkt betroffen sind. Der Vorschlag, das Ganze dort zu erproben, klingt sinnvoll.
Ich werde das Ganze dann entsprechend einplanen und die nächsten Schritte in die Wege leiten.Danke auch für das Verständnis und deine Unterstützung!
Hallo @Peter V.,
danke für dein Feedback und die ausführliche Beschreibung!
Es freut mich zu hören, dass der Adapter bei dir fast perfekt funktioniert. 😊
Nach der Überprüfung unter Issue 21 konnte ich feststellen, dass die Datenpunkte für MopPad und Detergent beim Dreame X50 offenbar nicht verfügbar sind, was auch in der App angezeigt wird. Diese Werte werden für das X50-Modell aktuell leider nicht bereitgestellt.Hier ist der relevante Log:
info: dreamehome.0 (2225745) https://eu.iot.dreame.tech:13267/dreame-user-iot/iotstatus/props response:{"code":0,"success":true,"data":[{"key":"18.2"}],"msg":".."} info: dreamehome.0 (2225745) https://eu.iot.dreame.tech:13267/dreame-user-iot/iotstatus/props response:{"code":0,"success":true,"data":[{"key":"19.1"}],"msg":".."} info: dreamehome.0 (2225745) https://eu.iot.dreame.tech:13267/dreame-user-iot/iotstatus/props response:{"code":0,"success":true,"data":[{"key":"19.2"}],"msg":".."} info: dreamehome.0 (2225745) https://eu.iot.dreame.tech:13267/dreame-user-iot/iotstatus/props response:{"code":0,"success":true,"data":[{"key":"20.1"}],"msg":".."} info: dreamehome.0 (2225745) https://eu.iot.dreame.tech:13267/dreame-user-iot/iotstatus/props response:{"code":0,"success":true,"data":[{"key":"20.2"}],"msg":".."}Wie man sehen kann, gibt die API bei den meisten Anfragen nur den "key" zurück (z. B. 18.1, 19.1), aber ohne den zugehörigen "value"-Wert, der für die Anzeige der Daten notwendig ist.
Falls Dreame in Zukunft diese Daten für das X50-Modell nicht bereitstellt, werde ich das Feature nachträglich hinzufügen, ähnlich wie es beim Wasser-Tracking funktioniert.
Vielen Dank für dein Verständnis und deine Geduld! ;)
-
Hallo @muckel
danke für das Feedback!
Derzeit ist es leider nur möglich, einen Roboter zu binden, aber ich plane, in Zukunft mehrere Roboter zu integrieren, sodass du auch beide Geräte gleichzeitig verwenden kannst.Danke für deine Geduld und dein Verständnis!
Hallo @mcm1957,
danke für den Hinweis und deine Geduld! Du hast völlig recht, dass es in der Beta-Phase keine Probleme gibt, Fehler zu finden und zu beheben.
Tatsächlich ist der Adapter in der jetzigen Form schon stabil und tut, was er soll. Ich wollte nur sicherstellen, dass er wirklich mit allen Geräten und Szenarien reibungslos funktioniert, bevor er offiziell eingereicht wird.
Ich denke, die Aufnahme ins Beta-Repository wäre ein guter Schritt, um ihn weiter zu testen und zu verfeinern, ohne dass zu viele Nutzer direkt betroffen sind. Der Vorschlag, das Ganze dort zu erproben, klingt sinnvoll.
Ich werde das Ganze dann entsprechend einplanen und die nächsten Schritte in die Wege leiten.Danke auch für das Verständnis und deine Unterstützung!
Hallo @Peter V.,
danke für dein Feedback und die ausführliche Beschreibung!
Es freut mich zu hören, dass der Adapter bei dir fast perfekt funktioniert. 😊
Nach der Überprüfung unter Issue 21 konnte ich feststellen, dass die Datenpunkte für MopPad und Detergent beim Dreame X50 offenbar nicht verfügbar sind, was auch in der App angezeigt wird. Diese Werte werden für das X50-Modell aktuell leider nicht bereitgestellt.Hier ist der relevante Log:
info: dreamehome.0 (2225745) https://eu.iot.dreame.tech:13267/dreame-user-iot/iotstatus/props response:{"code":0,"success":true,"data":[{"key":"18.2"}],"msg":".."} info: dreamehome.0 (2225745) https://eu.iot.dreame.tech:13267/dreame-user-iot/iotstatus/props response:{"code":0,"success":true,"data":[{"key":"19.1"}],"msg":".."} info: dreamehome.0 (2225745) https://eu.iot.dreame.tech:13267/dreame-user-iot/iotstatus/props response:{"code":0,"success":true,"data":[{"key":"19.2"}],"msg":".."} info: dreamehome.0 (2225745) https://eu.iot.dreame.tech:13267/dreame-user-iot/iotstatus/props response:{"code":0,"success":true,"data":[{"key":"20.1"}],"msg":".."} info: dreamehome.0 (2225745) https://eu.iot.dreame.tech:13267/dreame-user-iot/iotstatus/props response:{"code":0,"success":true,"data":[{"key":"20.2"}],"msg":".."}Wie man sehen kann, gibt die API bei den meisten Anfragen nur den "key" zurück (z. B. 18.1, 19.1), aber ohne den zugehörigen "value"-Wert, der für die Anzeige der Daten notwendig ist.
Falls Dreame in Zukunft diese Daten für das X50-Modell nicht bereitstellt, werde ich das Feature nachträglich hinzufügen, ähnlich wie es beim Wasser-Tracking funktioniert.
Vielen Dank für dein Verständnis und deine Geduld! ;)
-
Hallo @muckel
danke für das Feedback!
Derzeit ist es leider nur möglich, einen Roboter zu binden, aber ich plane, in Zukunft mehrere Roboter zu integrieren, sodass du auch beide Geräte gleichzeitig verwenden kannst.Danke für deine Geduld und dein Verständnis!
Hallo @mcm1957,
danke für den Hinweis und deine Geduld! Du hast völlig recht, dass es in der Beta-Phase keine Probleme gibt, Fehler zu finden und zu beheben.
Tatsächlich ist der Adapter in der jetzigen Form schon stabil und tut, was er soll. Ich wollte nur sicherstellen, dass er wirklich mit allen Geräten und Szenarien reibungslos funktioniert, bevor er offiziell eingereicht wird.
Ich denke, die Aufnahme ins Beta-Repository wäre ein guter Schritt, um ihn weiter zu testen und zu verfeinern, ohne dass zu viele Nutzer direkt betroffen sind. Der Vorschlag, das Ganze dort zu erproben, klingt sinnvoll.
Ich werde das Ganze dann entsprechend einplanen und die nächsten Schritte in die Wege leiten.Danke auch für das Verständnis und deine Unterstützung!
Hallo @Peter V.,
danke für dein Feedback und die ausführliche Beschreibung!
Es freut mich zu hören, dass der Adapter bei dir fast perfekt funktioniert. 😊
Nach der Überprüfung unter Issue 21 konnte ich feststellen, dass die Datenpunkte für MopPad und Detergent beim Dreame X50 offenbar nicht verfügbar sind, was auch in der App angezeigt wird. Diese Werte werden für das X50-Modell aktuell leider nicht bereitgestellt.Hier ist der relevante Log:
info: dreamehome.0 (2225745) https://eu.iot.dreame.tech:13267/dreame-user-iot/iotstatus/props response:{"code":0,"success":true,"data":[{"key":"18.2"}],"msg":".."} info: dreamehome.0 (2225745) https://eu.iot.dreame.tech:13267/dreame-user-iot/iotstatus/props response:{"code":0,"success":true,"data":[{"key":"19.1"}],"msg":".."} info: dreamehome.0 (2225745) https://eu.iot.dreame.tech:13267/dreame-user-iot/iotstatus/props response:{"code":0,"success":true,"data":[{"key":"19.2"}],"msg":".."} info: dreamehome.0 (2225745) https://eu.iot.dreame.tech:13267/dreame-user-iot/iotstatus/props response:{"code":0,"success":true,"data":[{"key":"20.1"}],"msg":".."} info: dreamehome.0 (2225745) https://eu.iot.dreame.tech:13267/dreame-user-iot/iotstatus/props response:{"code":0,"success":true,"data":[{"key":"20.2"}],"msg":".."}Wie man sehen kann, gibt die API bei den meisten Anfragen nur den "key" zurück (z. B. 18.1, 19.1), aber ohne den zugehörigen "value"-Wert, der für die Anzeige der Daten notwendig ist.
Falls Dreame in Zukunft diese Daten für das X50-Modell nicht bereitstellt, werde ich das Feature nachträglich hinzufügen, ähnlich wie es beim Wasser-Tracking funktioniert.
Vielen Dank für dein Verständnis und deine Geduld! ;)
@wawyo
Super, danke für deine Mühe.
Habe mal bei Dreame das als Feature-Request gemeldet.
Frage noch dazu, in VIS-2 (Visualisierung Next Generation) kann ich die Map einbinden, aber so richtig funktioniert das nicht.
In VIS funktiniert es.
Da ich haupsächlich Jarvis als VIS einsetze, habe ich jetzt per Iframe das VIS HTML eingebunden.
Gibt es eine Möglichkeit, das direkt als HTML auszulesen, also unabhängig von VIS, VIS-2, Jarvis?
Oder habe ich da einen Denkfehler? -
Danke für deine schnelle Antwort.
Wäre es als Zwischenschritt möglich eine 2. Instanz zu installieren und in den Instanzen den jeweiligen Sauger anzubinden?Liebe Grüße Erich
@muckel bitte teste dazu die Version 0.1.8 – ab dieser Version sollte es möglich sein, zwei Instanzen parallel zu betreiben und jeweils einem Sauger zuzuordnen.
Damit kannst du also als Zwischenschritt deine beiden Roboter separat anbinden.Freue mich über dein Feedback, ob das bei dir klappt! 😊
-
@wawyo
Super, danke für deine Mühe.
Habe mal bei Dreame das als Feature-Request gemeldet.
Frage noch dazu, in VIS-2 (Visualisierung Next Generation) kann ich die Map einbinden, aber so richtig funktioniert das nicht.
In VIS funktiniert es.
Da ich haupsächlich Jarvis als VIS einsetze, habe ich jetzt per Iframe das VIS HTML eingebunden.
Gibt es eine Möglichkeit, das direkt als HTML auszulesen, also unabhängig von VIS, VIS-2, Jarvis?
Oder habe ich da einen Denkfehler?@peter-v Hey, danke dir – freut mich, dass du das Feature auch an Dreame weitergeleitet hast!
Zu deiner Frage:
Aktuell wird die Map als HTML-Widget speziell für VIS (klassisch) aufbereitet, was erklärt, warum es dort problemlos funktioniert.
In VIS-2 gibt’s leider noch einige Einschränkungen bei der Einbindung von Widgets mit komplexem DOM und externem JS – daher klappt das mit der Map dort nicht zuverlässig.Jarvis selbst unterstützt aktuell keine native Einbindung der Map-Komponenten.
Dein Workaround mit dem iframe über VIS-HTML ist also im Moment tatsächlich der praktikabelste Weg.Zur Idee, die Map direkt als HTML auszulesen:
Die Map wird im Hintergrund dynamisch generiert und steht nicht als statisches HTML zur Verfügung.
Ein direkter Zugriff – etwa über eine URL oder eine API – auf eine vollständig gerenderte HTML-Darstellung der Karte ist derzeit leider nicht möglich.
Das wäre aber definitiv ein interessanter Ansatz für die Zukunft!Ich nehme das gerne mal als Feature-Request mit auf. 😊
-
@muckel bitte teste dazu die Version 0.1.8 – ab dieser Version sollte es möglich sein, zwei Instanzen parallel zu betreiben und jeweils einem Sauger zuzuordnen.
Damit kannst du also als Zwischenschritt deine beiden Roboter separat anbinden.Freue mich über dein Feedback, ob das bei dir klappt! 😊
Wow, wahnsinn! Funktioniert.
Bin zwar erst jetzt nach hause gekommen und hab die 2. Instanz natürlich sofort probieren müssen.Ich werde mich in den nächsten Tagen mal intensiver mit der Steuerung befassen.
Rückmeldung kommt.Danke für die schnelle Implementierung.
Lg. Erich






