NEWS
PI Donut Diagramm
-
@mb11 sagte in PI Donut Diagramm:
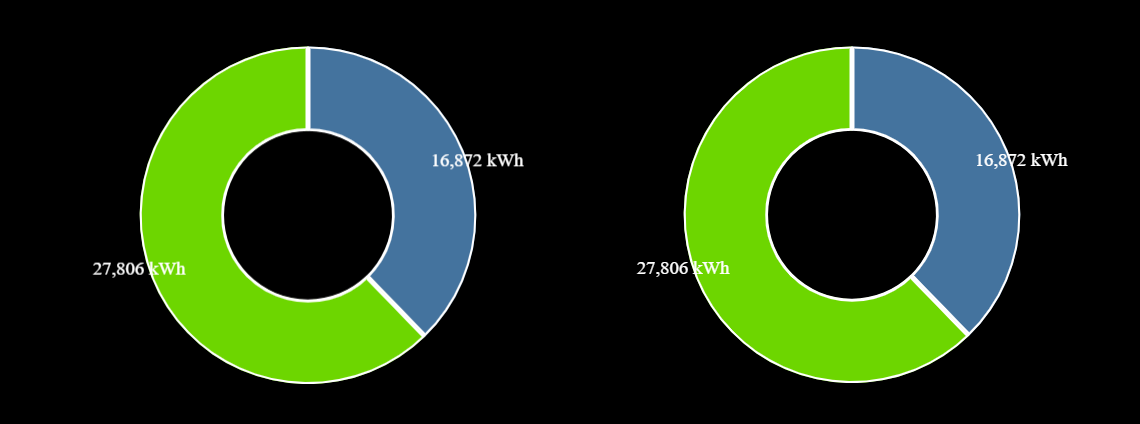
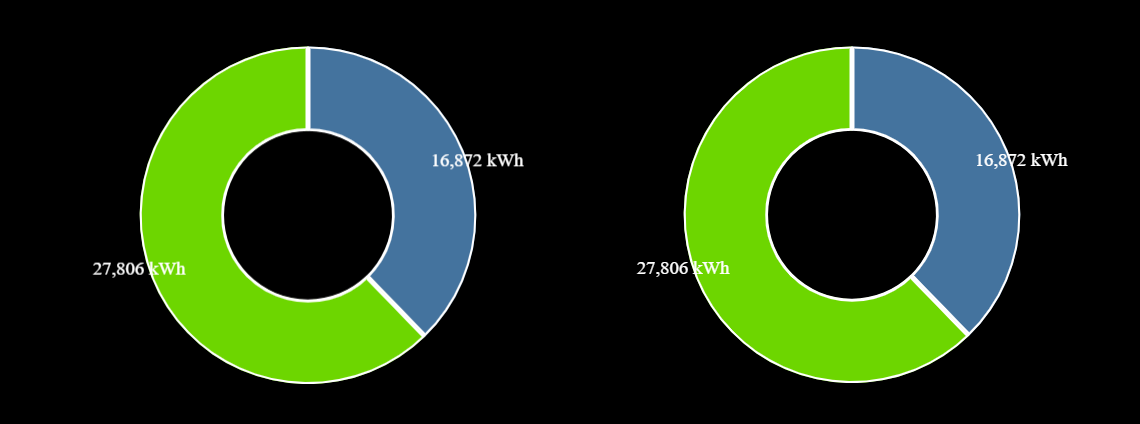
[{"tpl":"tplVis-materialdesign-Chart-Pie","data":{"oid":"","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","chartDataMethod":"inputPerEditor","dataCount":"2","chartType":"doughnut","backgroundColor":"","chartAreaBackgroundColor":"","titleLayout":"#mdwTheme:vis-materialdesign.0.fontSizes.card.title","titleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.card.title","colorBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background","colorTitleSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_title","colorTextSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_body","colorTitle":"#mdwTheme:vis-materialdesign.0.colors.card.title","globalColor":"#mdwTheme:vis-materialdesign.0.colors.charts.global","hoverColor":"#mdwTheme:vis-materialdesign.0.colors.charts.pie.hover","borderColor":"#mdwTheme:vis-materialdesign.0.colors.charts.pie.border","hoverBorderColor":"#mdwTheme:vis-materialdesign.0.colors.charts.pie.border_hover","showValues":"showValuesOn","valuesFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.pie.value","valuesFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.value","valuesFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.value","valuesPositionAnchor":"center","valuesPositionAlign":"end","valuesTextAlign":"center","legendPosition":"right","legendFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.legend","legendFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.legend","legendFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.legend","legendPointStyle":"true","showTooltip":"true","tooltipBackgroundColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_background","tooltipShowColorBox":"true","tooltipTitleFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_title","tooltipTitleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.tooltip_title","tooltipTitleFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.tooltip_title","tooltipBodyFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_text","tooltipBodyFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.tooltip_text","tooltipBodyFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.tooltip_text","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid0":"mqtt.1.openWB.counter.28.get.daily_exported","oid2":"","oid1":"0_userdata.0.PV.PV_Verbrauch_Erzeugung","dataColor0":"","dataColor1":"","colorScheme":"scrounger.pie","label0":"","labelValueAppend0":" kWh","valueTextColor0":"#FFFFFF","labelValueAppend1":" kWh","valueTextColor1":"#ffffff","animationDuration":"0","valuesMaxDecimals":"","valuesMinDecimals":"","showLegend":false,"dataColor2":"","label2":"","legendPadding":"1","borderDistance":"2","chartPaddingRight":"","chartPaddingLeft":"","chartPaddingTop":"","debug":false,"cardUse":false,"doughnutCutOut":""},"style":{"left":"217px","top":"132px","z-index":"2"},"widgetSet":"materialdesign"}]Der erste Datenpunkt ist der Wert von der Wallbox Netzeinspeisung 16872 kWh
Der zweite selbst angelegt PV Verbrauch 27806 kWh
Das beim Ersten Diagrammsorry das ich nach dem Export gefragt habe :) Ich habe das noch nie gemacht bin noch nicht lange dabei !
-
@mb11 sagte in PI Donut Diagramm:
[{"tpl":"tplVis-materialdesign-Chart-Pie","data":{"oid":"","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","chartDataMethod":"inputPerEditor","dataCount":"2","chartType":"doughnut","backgroundColor":"","chartAreaBackgroundColor":"","titleLayout":"#mdwTheme:vis-materialdesign.0.fontSizes.card.title","titleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.card.title","colorBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background","colorTitleSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_title","colorTextSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_body","colorTitle":"#mdwTheme:vis-materialdesign.0.colors.card.title","globalColor":"#mdwTheme:vis-materialdesign.0.colors.charts.global","hoverColor":"#mdwTheme:vis-materialdesign.0.colors.charts.pie.hover","borderColor":"#mdwTheme:vis-materialdesign.0.colors.charts.pie.border","hoverBorderColor":"#mdwTheme:vis-materialdesign.0.colors.charts.pie.border_hover","showValues":"showValuesOn","valuesFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.pie.value","valuesFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.value","valuesFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.value","valuesPositionAnchor":"center","valuesPositionAlign":"end","valuesTextAlign":"center","legendPosition":"right","legendFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.legend","legendFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.legend","legendFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.legend","legendPointStyle":"true","showTooltip":"true","tooltipBackgroundColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_background","tooltipShowColorBox":"true","tooltipTitleFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_title","tooltipTitleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.tooltip_title","tooltipTitleFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.tooltip_title","tooltipBodyFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_text","tooltipBodyFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.tooltip_text","tooltipBodyFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.tooltip_text","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid0":"mqtt.1.openWB.counter.28.get.daily_exported","oid2":"","oid1":"0_userdata.0.PV.PV_Verbrauch_Erzeugung","dataColor0":"","dataColor1":"","colorScheme":"scrounger.pie","label0":"","labelValueAppend0":" kWh","valueTextColor0":"#FFFFFF","labelValueAppend1":" kWh","valueTextColor1":"#ffffff","animationDuration":"0","valuesMaxDecimals":"","valuesMinDecimals":"","showLegend":false,"dataColor2":"","label2":"","legendPadding":"1","borderDistance":"2","chartPaddingRight":"","chartPaddingLeft":"","chartPaddingTop":"","debug":false,"cardUse":false,"doughnutCutOut":""},"style":{"left":"217px","top":"132px","z-index":"2"},"widgetSet":"materialdesign"}]Der erste Datenpunkt ist der Wert von der Wallbox Netzeinspeisung 16872 kWh
Der zweite selbst angelegt PV Verbrauch 27806 kWh
Das beim Ersten Diagrammsorry das ich nach dem Export gefragt habe :) Ich habe das noch nie gemacht bin noch nicht lange dabei !
-
@mb11 sagte in PI Donut Diagramm:
[{"tpl":"tplVis-materialdesign-Chart-Pie","data":{"oid":"","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","chartDataMethod":"inputPerEditor","dataCount":"2","chartType":"doughnut","backgroundColor":"","chartAreaBackgroundColor":"","titleLayout":"#mdwTheme:vis-materialdesign.0.fontSizes.card.title","titleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.card.title","colorBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background","colorTitleSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_title","colorTextSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_body","colorTitle":"#mdwTheme:vis-materialdesign.0.colors.card.title","globalColor":"#mdwTheme:vis-materialdesign.0.colors.charts.global","hoverColor":"#mdwTheme:vis-materialdesign.0.colors.charts.pie.hover","borderColor":"#mdwTheme:vis-materialdesign.0.colors.charts.pie.border","hoverBorderColor":"#mdwTheme:vis-materialdesign.0.colors.charts.pie.border_hover","showValues":"showValuesOn","valuesFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.pie.value","valuesFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.value","valuesFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.value","valuesPositionAnchor":"center","valuesPositionAlign":"end","valuesTextAlign":"center","legendPosition":"right","legendFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.legend","legendFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.legend","legendFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.legend","legendPointStyle":"true","showTooltip":"true","tooltipBackgroundColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_background","tooltipShowColorBox":"true","tooltipTitleFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_title","tooltipTitleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.tooltip_title","tooltipTitleFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.tooltip_title","tooltipBodyFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_text","tooltipBodyFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.tooltip_text","tooltipBodyFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.tooltip_text","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid0":"mqtt.1.openWB.counter.28.get.daily_exported","oid2":"","oid1":"0_userdata.0.PV.PV_Verbrauch_Erzeugung","dataColor0":"","dataColor1":"","colorScheme":"scrounger.pie","label0":"","labelValueAppend0":" kWh","valueTextColor0":"#FFFFFF","labelValueAppend1":" kWh","valueTextColor1":"#ffffff","animationDuration":"0","valuesMaxDecimals":"","valuesMinDecimals":"","showLegend":false,"dataColor2":"","label2":"","legendPadding":"1","borderDistance":"2","chartPaddingRight":"","chartPaddingLeft":"","chartPaddingTop":"","debug":false,"cardUse":false,"doughnutCutOut":""},"style":{"left":"217px","top":"132px","z-index":"2"},"widgetSet":"materialdesign"}]Der erste Datenpunkt ist der Wert von der Wallbox Netzeinspeisung 16872 kWh
Der zweite selbst angelegt PV Verbrauch 27806 kWh
Das beim Ersten Diagrammsorry das ich nach dem Export gefragt habe :) Ich habe das noch nie gemacht bin noch nicht lange dabei !
@mb11 sagte in PI Donut Diagramm:
ok
sieht eigentlich gut aus
objectid ist wohl optional
dein fehlerbild sieht so aus, als ob einer der beiden werte nicht als nummer erkannt wird.
schau mal in die beiden datenpunkte, ob da wirklich nur zahlen drin sind.
falls nachkommastellen enthalten sind, dann muss das ein punkt sein.
der datenpunkt kann auch vom typ string sein, aber der inhalt muss durch javascript als nummer geparst werden können
ja: 123.45
nein: 123,45
davor oder dahinter können auch leerzeichen sein, aber keine buchstaben oder andere sonderzeichen -
@mb11 sagte in PI Donut Diagramm:
ok
sieht eigentlich gut aus
objectid ist wohl optional
dein fehlerbild sieht so aus, als ob einer der beiden werte nicht als nummer erkannt wird.
schau mal in die beiden datenpunkte, ob da wirklich nur zahlen drin sind.
falls nachkommastellen enthalten sind, dann muss das ein punkt sein.
der datenpunkt kann auch vom typ string sein, aber der inhalt muss durch javascript als nummer geparst werden können
ja: 123.45
nein: 123,45
davor oder dahinter können auch leerzeichen sein, aber keine buchstaben oder andere sonderzeichen -
OH ok bei dem Datenpunkt ist Zahl Nummer drin
aber das klappt nicht

sobald ich den Datenpunkt in das Diagramm setze kommt Komma rein!ja das ist noch ein wenig tricky.
also wenn der datenpunkt den typ nummer hat.
ist es ok, dann kann man da nix anderes reinmachen wie eine gültige zahl.
da du dein system auf deutsch eingestellt hat, wird das in der ansicht in komma umgewandelt.
wenn du den wert editieren willst, müsste die zahl dann wieder mit punkt stehen.wie ist es mit dem anderen datenpunkt?
du kannst auch mal im Browser mit F12 in die Konsole schauen, ob da irgendwelche Fehler auftauchen die dem widget zuzuordnen sind.
-
ja das ist noch ein wenig tricky.
also wenn der datenpunkt den typ nummer hat.
ist es ok, dann kann man da nix anderes reinmachen wie eine gültige zahl.
da du dein system auf deutsch eingestellt hat, wird das in der ansicht in komma umgewandelt.
wenn du den wert editieren willst, müsste die zahl dann wieder mit punkt stehen.wie ist es mit dem anderen datenpunkt?
du kannst auch mal im Browser mit F12 in die Konsole schauen, ob da irgendwelche Fehler auftauchen die dem widget zuzuordnen sind.
@oliverio
Die anderen sind ok , nur die wo ich selbst angelegt habe wie es ausschaut !kann es eventuell auch ein Problem mit dem Javascript sein ?
habe da mal einen Roten Bildschirm gehabt mit einer Meldung . musste dann Iobroker neu starten dann ging alles wieder
sobald es wieder auftaucht kann ich es mal posten.
wollte ich vorhin noch machen aber da war ich zu schnell. -
@oliverio
Die anderen sind ok , nur die wo ich selbst angelegt habe wie es ausschaut !kann es eventuell auch ein Problem mit dem Javascript sein ?
habe da mal einen Roten Bildschirm gehabt mit einer Meldung . musste dann Iobroker neu starten dann ging alles wieder
sobald es wieder auftaucht kann ich es mal posten.
wollte ich vorhin noch machen aber da war ich zu schnell.du kannst auch mal im Browser mit F12 in die Konsole schauen, ob da irgendwelche Fehler auftauchen die dem widget zuzuordnen sind.
wenn du das widget komplett neu aufbaust und dann die konfiguration neu vornimmst, bleibt es bei dem problem? nur um auszuschließen, das du in einer anderen einstellung etwas aus versehen eingetragen/verändert hast
-
du kannst auch mal im Browser mit F12 in die Konsole schauen, ob da irgendwelche Fehler auftauchen die dem widget zuzuordnen sind.
wenn du das widget komplett neu aufbaust und dann die konfiguration neu vornimmst, bleibt es bei dem problem? nur um auszuschließen, das du in einer anderen einstellung etwas aus versehen eingetragen/verändert hast
ja habe schon paar mal neu Aufgebaut aber leider kein Erfolg !
Dachte auch das ich was verstellt hätte aber das scheint nicht so zu sein.Layout-Darstellung wurde erzwungen, bevor die Seite vollständig geladen war. Falls Stylesheet noch nicht geladen sind, kann dies zu einem kurzzeitigen Darstellung des Inhalts ohne Formatierung führen. jquery-1.11.2.min.js:4:29776 Version trashschedule: 3.3.0 trashschedule.js:176:21 Download the Vue Devtools extension for a better development experience: https://github.com/vuejs/vue-devtools lib.min.js:43:9053 You are running Vue in development mode. Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html lib.min.js:43:9256 2025-03-18T19:45:12.927Z Connected => authenticate conn.js:322:25 2025-03-18T19:45:13.051Z Authenticated: true conn.js:343:33 Version vis-materialdesign: 0.5.9 materialdesign.js:33:25 Request all states. vis.js:3764:33 sentry initialized for vis-materialdesign instrument.ts:129:35 "Use background": {"en": "Use background", "de": "Use background", "ru": "Use background"}, instrument.ts:129:35 "string": {"en": "string", "de": "string", "ru": "string"}, instrument.ts:129:35 "progress": {"en": "progress", "de": "progress", "ru": "progress"}, 2 instrument.ts:129:35 "view": {"en": "view", "de": "view", "ru": "view"}, 5 instrument.ts:129:35 "messages": {"en": "messages", "de": "messages", "ru": "messages"}, 2 instrument.ts:129:35 "pie": {"en": "pie", "de": "pie", "ru": "pie"}, instrument.ts:129:35 "doughnut": {"en": "doughnut", "de": "doughnut", "ru": "doughnut"}, instrument.ts:129:35 "end": {"en": "end", "de": "end", "ru": "end"}, 3 instrument.ts:129:35 "debug": {"en": "debug", "de": "debug", "ru": "debug"}, instrument.ts:129:35 "valuesSteps": {"en": "valuesSteps", "de": "valuesSteps", "ru": "valuesSteps"}, instrument.ts:129:35 chartjs-plugin-annotation has known issues with chart.js versions prior to 3.7, please consider upgrading. chartjs-plugin-annotation.min.js:7:24548 connecting to broker on 192.168.178.11:80 as client "wgjdm" setupMqttServices.js:135:9 Für "http://192.168.178.11/openWB/web/themes/standard_legacy/" wurde partitionierter Cookie- oder Speicherzugriff verwendet, da es im Kontext eines Drittanbieters geladen wurde und dynamische Zustandspartitionierung aktiv ist. mqttws31.js:697:33 no vehicle soc data found for index 1 processAllMqttMsg.js:381:11 refreshing charge template Array [ "0" ] processAllMqttMsg.js:101:11 refreshing charge template Array [ "0" ] processAllMqttMsg.js:101:11 old data detected: 1742327111000 20:45:11 livechart.js:531:13 last timestamp: 1742327111000 20:45:11 livechart.js:532:13 Destroy Haus_Verbrauch instrument.ts:129:35 "Some field are not empty. Sure?": {"en": "Some field are not empty. Sure?", "de": "Some field are not empty. Sure?", "ru": "Some field are not empty. Sure?"}, instrument.ts:129:35 "Are you sure?": {"en": "Are you sure?", "de": "Are you sure?", "ru": "Are you sure?"}, instrument.ts:129:35 "pie": {"en": "pie", "de": "pie", "ru": "pie"}, instrument.ts:129:35 "doughnut": {"en": "doughnut", "de": "doughnut", "ru": "doughnut"}, instrument.ts:129:35 "end": {"en": "end", "de": "end", "ru": "end"}, 3 instrument.ts:129:35 "debug": {"en": "debug", "de": "debug", "ru": "debug"}, instrument.ts:129:35 "valuesSteps": {"en": "valuesSteps", "de": "valuesSteps", "ru": "valuesSteps"}, instrument.ts:129:35 "pie": {"en": "pie", "de": "pie", "ru": "pie"}, instrument.ts:129:35 "doughnut": {"en": "doughnut", "de": "doughnut", "ru": "doughnut"}, instrument.ts:129:35 "end": {"en": "end", "de": "end", "ru": "end"}, 3 instrument.ts:129:35 "debug": {"en": "debug", "de": "debug", "ru": "debug"}, instrument.ts:129:35 "valuesSteps": {"en": "valuesSteps", "de": "valuesSteps", "ru": "valuesSteps"}, instrument.ts:129:35 "pie": {"en": "pie", "de": "pie", "ru": "pie"}, instrument.ts:129:35 "doughnut": {"en": "doughnut", "de": "doughnut", "ru": "doughnut"}, instrument.ts:129:35 "end": {"en": "end", "de": "end", "ru": "end"}, 3 instrument.ts:129:35 "debug": {"en": "debug", "de": "debug", "ru": "debug"}, instrument.ts:129:35 "valuesSteps": {"en": "valuesSteps", "de": "valuesSteps", "ru": "valuesSteps"}, instrument.ts:129:35 "pie": {"en": "pie", "de": "pie", "ru": "pie"}, instrument.ts:129:35 "doughnut": {"en": "doughnut", "de": "doughnut", "ru": "doughnut"}, instrument.ts:129:35 "end": {"en": "end", "de": "end", "ru": "end"}, 3 instrument.ts:129:35 "debug": {"en": "debug", "de": "debug", "ru": "debug"}, instrument.ts:129:35 "valuesSteps": {"en": "valuesSteps", "de": "valuesSteps", "ru": "valuesSteps"}, instrument.ts:129:35 "Some field are not empty. Sure?": {"en": "Some field are not empty. Sure?", "de": "Some field are not empty. Sure?", "ru": "Some field are not empty. Sure?"}, instrument.ts:129:35 "Are you sure?": {"en": "Are you sure?", "de": "Are you sure?", "ru": "Are you sure?"}, instrument.ts:129:35 -
ja habe schon paar mal neu Aufgebaut aber leider kein Erfolg !
Dachte auch das ich was verstellt hätte aber das scheint nicht so zu sein.Layout-Darstellung wurde erzwungen, bevor die Seite vollständig geladen war. Falls Stylesheet noch nicht geladen sind, kann dies zu einem kurzzeitigen Darstellung des Inhalts ohne Formatierung führen. jquery-1.11.2.min.js:4:29776 Version trashschedule: 3.3.0 trashschedule.js:176:21 Download the Vue Devtools extension for a better development experience: https://github.com/vuejs/vue-devtools lib.min.js:43:9053 You are running Vue in development mode. Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html lib.min.js:43:9256 2025-03-18T19:45:12.927Z Connected => authenticate conn.js:322:25 2025-03-18T19:45:13.051Z Authenticated: true conn.js:343:33 Version vis-materialdesign: 0.5.9 materialdesign.js:33:25 Request all states. vis.js:3764:33 sentry initialized for vis-materialdesign instrument.ts:129:35 "Use background": {"en": "Use background", "de": "Use background", "ru": "Use background"}, instrument.ts:129:35 "string": {"en": "string", "de": "string", "ru": "string"}, instrument.ts:129:35 "progress": {"en": "progress", "de": "progress", "ru": "progress"}, 2 instrument.ts:129:35 "view": {"en": "view", "de": "view", "ru": "view"}, 5 instrument.ts:129:35 "messages": {"en": "messages", "de": "messages", "ru": "messages"}, 2 instrument.ts:129:35 "pie": {"en": "pie", "de": "pie", "ru": "pie"}, instrument.ts:129:35 "doughnut": {"en": "doughnut", "de": "doughnut", "ru": "doughnut"}, instrument.ts:129:35 "end": {"en": "end", "de": "end", "ru": "end"}, 3 instrument.ts:129:35 "debug": {"en": "debug", "de": "debug", "ru": "debug"}, instrument.ts:129:35 "valuesSteps": {"en": "valuesSteps", "de": "valuesSteps", "ru": "valuesSteps"}, instrument.ts:129:35 chartjs-plugin-annotation has known issues with chart.js versions prior to 3.7, please consider upgrading. chartjs-plugin-annotation.min.js:7:24548 connecting to broker on 192.168.178.11:80 as client "wgjdm" setupMqttServices.js:135:9 Für "http://192.168.178.11/openWB/web/themes/standard_legacy/" wurde partitionierter Cookie- oder Speicherzugriff verwendet, da es im Kontext eines Drittanbieters geladen wurde und dynamische Zustandspartitionierung aktiv ist. mqttws31.js:697:33 no vehicle soc data found for index 1 processAllMqttMsg.js:381:11 refreshing charge template Array [ "0" ] processAllMqttMsg.js:101:11 refreshing charge template Array [ "0" ] processAllMqttMsg.js:101:11 old data detected: 1742327111000 20:45:11 livechart.js:531:13 last timestamp: 1742327111000 20:45:11 livechart.js:532:13 Destroy Haus_Verbrauch instrument.ts:129:35 "Some field are not empty. Sure?": {"en": "Some field are not empty. Sure?", "de": "Some field are not empty. Sure?", "ru": "Some field are not empty. Sure?"}, instrument.ts:129:35 "Are you sure?": {"en": "Are you sure?", "de": "Are you sure?", "ru": "Are you sure?"}, instrument.ts:129:35 "pie": {"en": "pie", "de": "pie", "ru": "pie"}, instrument.ts:129:35 "doughnut": {"en": "doughnut", "de": "doughnut", "ru": "doughnut"}, instrument.ts:129:35 "end": {"en": "end", "de": "end", "ru": "end"}, 3 instrument.ts:129:35 "debug": {"en": "debug", "de": "debug", "ru": "debug"}, instrument.ts:129:35 "valuesSteps": {"en": "valuesSteps", "de": "valuesSteps", "ru": "valuesSteps"}, instrument.ts:129:35 "pie": {"en": "pie", "de": "pie", "ru": "pie"}, instrument.ts:129:35 "doughnut": {"en": "doughnut", "de": "doughnut", "ru": "doughnut"}, instrument.ts:129:35 "end": {"en": "end", "de": "end", "ru": "end"}, 3 instrument.ts:129:35 "debug": {"en": "debug", "de": "debug", "ru": "debug"}, instrument.ts:129:35 "valuesSteps": {"en": "valuesSteps", "de": "valuesSteps", "ru": "valuesSteps"}, instrument.ts:129:35 "pie": {"en": "pie", "de": "pie", "ru": "pie"}, instrument.ts:129:35 "doughnut": {"en": "doughnut", "de": "doughnut", "ru": "doughnut"}, instrument.ts:129:35 "end": {"en": "end", "de": "end", "ru": "end"}, 3 instrument.ts:129:35 "debug": {"en": "debug", "de": "debug", "ru": "debug"}, instrument.ts:129:35 "valuesSteps": {"en": "valuesSteps", "de": "valuesSteps", "ru": "valuesSteps"}, instrument.ts:129:35 "pie": {"en": "pie", "de": "pie", "ru": "pie"}, instrument.ts:129:35 "doughnut": {"en": "doughnut", "de": "doughnut", "ru": "doughnut"}, instrument.ts:129:35 "end": {"en": "end", "de": "end", "ru": "end"}, 3 instrument.ts:129:35 "debug": {"en": "debug", "de": "debug", "ru": "debug"}, instrument.ts:129:35 "valuesSteps": {"en": "valuesSteps", "de": "valuesSteps", "ru": "valuesSteps"}, instrument.ts:129:35 "Some field are not empty. Sure?": {"en": "Some field are not empty. Sure?", "de": "Some field are not empty. Sure?", "ru": "Some field are not empty. Sure?"}, instrument.ts:129:35 "Are you sure?": {"en": "Are you sure?", "de": "Are you sure?", "ru": "Are you sure?"}, instrument.ts:129:35 ne da ist kein fehler drin,
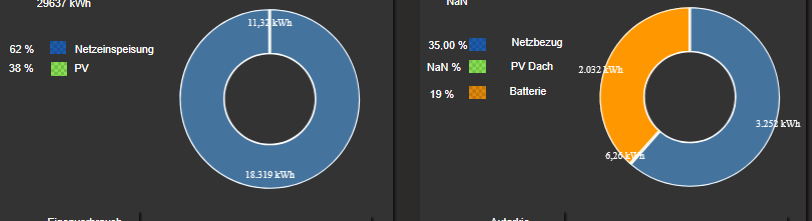
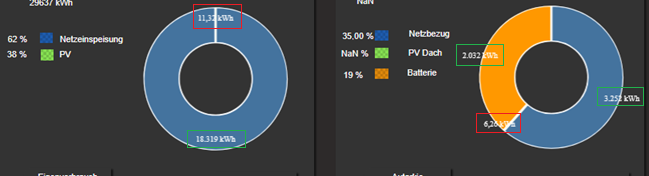
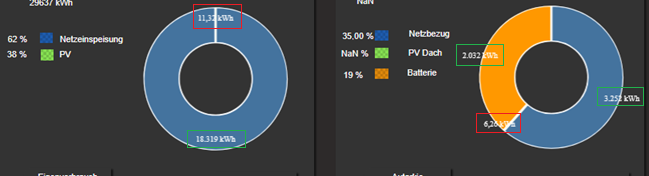
aber ich habe mir mal deine screenshots genauer angeschautwenn man sich die zahlen anschaut, gibt es da schon gemischte nachkommastellen, mit punkt (grün) und komma (rot)

bitte prüfe nochmal sorgfältig deine datenpunkte
ich gehe davon aus, das die roten diese sind, bei denen das kreissegment/sektor nicht angezeigt wird.
im rechten Bereich in der Legende mit dem grünen quadrat steht auch NaN (Not a Number), was auf eine falsche Nummer hinweist.
https://developer.mozilla.org/de/docs/Web/JavaScript/Reference/Global_Objects/Number#beschreibung -
@oliverio
Die anderen sind ok , nur die wo ich selbst angelegt habe wie es ausschaut !kann es eventuell auch ein Problem mit dem Javascript sein ?
habe da mal einen Roten Bildschirm gehabt mit einer Meldung . musste dann Iobroker neu starten dann ging alles wieder
sobald es wieder auftaucht kann ich es mal posten.
wollte ich vorhin noch machen aber da war ich zu schnell. -
ne da ist kein fehler drin,
aber ich habe mir mal deine screenshots genauer angeschautwenn man sich die zahlen anschaut, gibt es da schon gemischte nachkommastellen, mit punkt (grün) und komma (rot)

bitte prüfe nochmal sorgfältig deine datenpunkte
ich gehe davon aus, das die roten diese sind, bei denen das kreissegment/sektor nicht angezeigt wird.
im rechten Bereich in der Legende mit dem grünen quadrat steht auch NaN (Not a Number), was auf eine falsche Nummer hinweist.
https://developer.mozilla.org/de/docs/Web/JavaScript/Reference/Global_Objects/Number#beschreibung@oliverio
Ich finde es auch komisch da die (grünen) Zahlen die Datenpunkte von der Wallbox sind und dort ohne punkt und Komma sind! und in der Grafik mit Punkt dargestellt werden ! richtig
Bei den ( roten ) Eigene Datenpunkte ist mir bei einem aufgefallen das es immer wieder wechselt von punkt auf Komma . Da stimmt was nicht.
Ja das sind die Sektoren die auch nicht angezeigt werden"
Ich denke ich werde mal später ein Neuen Datenpunkt anlegen .
Bei NaN habe ich noch kein Datenpunkt eingefügt ! das hängt nicht mit dem zusammen !
das ist nicht miteinander verkoppelt ! -
@homoran sagte in PI Donut Diagramm:
@mb11 sagte in PI Donut Diagramm:
Die anderen sind ok
und warum zeigst du die nicht?
Das sind ja die anderen zwei Datenpunkte siehe oben bei denen es funktioniert .

-
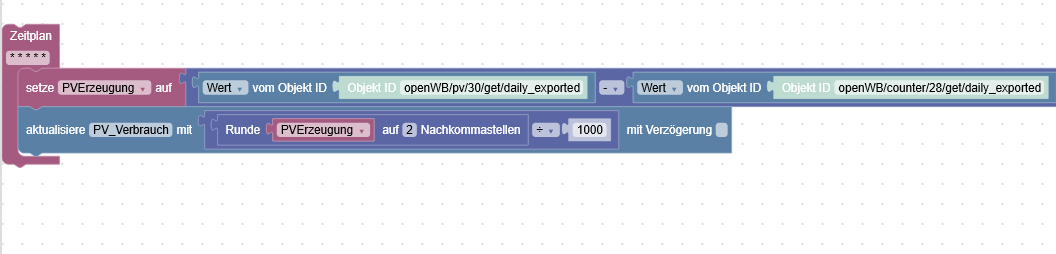
Ich habe es nun hinbekommen ! war ein Fehler im Blockly Skript habe da den Wert durch 1000 geteilt gehabt .
ohne die Teilung steht der Wert mit Punkt da und das Diagramm wird richtig Dargestellt.aber irgend ein Problem habe ich doch noch, diese Meldung kommt ab und zu .

was könnte da das Problem sein ?
Gruß Markus
-
Ich habe es nun hinbekommen ! war ein Fehler im Blockly Skript habe da den Wert durch 1000 geteilt gehabt .
ohne die Teilung steht der Wert mit Punkt da und das Diagramm wird richtig Dargestellt.aber irgend ein Problem habe ich doch noch, diese Meldung kommt ab und zu .

was könnte da das Problem sein ?
Gruß Markus
@mb11 sagte in PI Donut Diagramm:
Ich habe es nun hinbekommen ! war ein Fehler im Blockly Skript habe da den Wert durch 1000 geteilt gehabt .
ohne die Teilung steht der Wert mit Punkt dadas verstehe ich nicht!
klingt unplausibel!zeig mal das alte und neue Blockly
-
@mb11 sagte in PI Donut Diagramm:
Ich habe es nun hinbekommen ! war ein Fehler im Blockly Skript habe da den Wert durch 1000 geteilt gehabt .
ohne die Teilung steht der Wert mit Punkt dadas verstehe ich nicht!
klingt unplausibel!zeig mal das alte und neue Blockly