NEWS
Visualisierung einer Viessmann Hybridheizung
-
@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
Es scheint ja voranzugehen:+1:
Jetzt hab ich nochmal eine Frage, wo kommen den bei dir die Daten her?
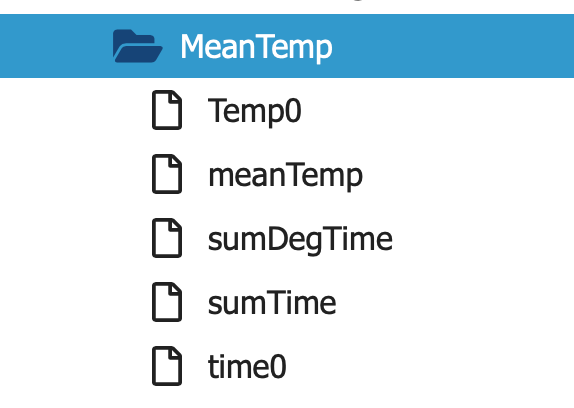
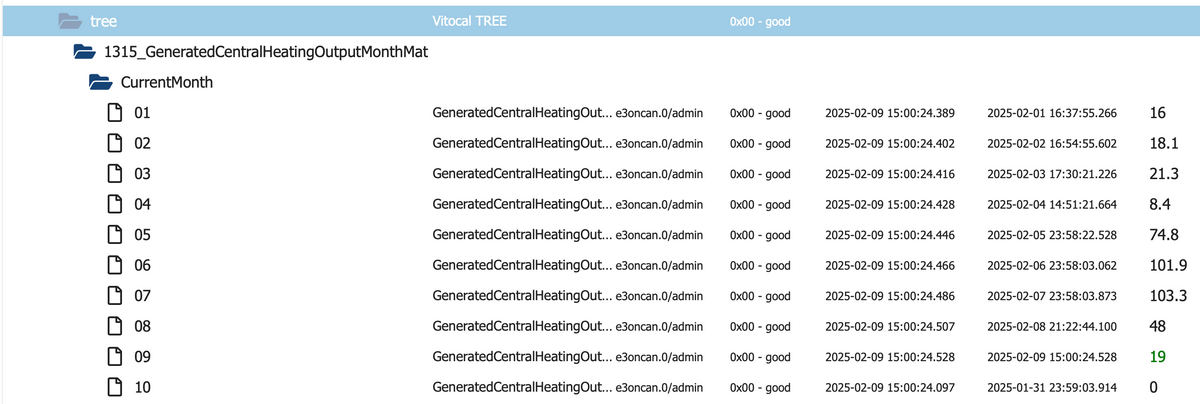
//genHeizen eventGH = on({id: `e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`).val) tmpGH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`,JSON.stringify(tmpGH),true) })Die erste Zeile in obigem Codefragement beantwortet dir doch die Frage. Ich lese den Datenpunkt 1315 aus dem tree im e3oncan-Adapter aus. Der zugehörige Teil des Objektbaums schaut an dieser Stelle so aus .

Sind das DP's die einen Monatswert speichern und täglich fortlaufend aktualisiert werden, bis zum Ende des Monats und dann wieder auf '0' gesetzt werden?
Die Wärmepumpe legt für den laufenden Monat für jeden Tag ein Verzeichnis an, das mit 01, 02, 03, 04, .. bezeichnet wird. Der Datenpunkt des aktuellen Tages dient sowohl als Auslöser für den Trigger als auch als Datenquelle. Die in dem String eingebettete Variable ${d} referenziert dabei den aktuellen Tag.
Wenn die anderen Trigger nicht funktionieren, dann stimmt etwas mit der Datenpunktadresse nicht oder der verwendete Datenpunkt ändert sich nicht.
Welche Wärmepumpe hast du? Wie ich sehe verwendest du MODBUS als Datenquelle. Viessmann Wärmepumpe habe doch gar keinen Modbus - oder liege ich falsch?
@legro said in Visualisierung einer Viessmann Hybridheizung:
Die in dem String eingebettete Variable ${d} referenziert dabei den aktuellen Tag.
Wenn die anderen Trigger nicht funktionieren, dann stimmt etwas mit der Datenpunkadresse nicht oder der verwendete Datenpunkt ändert sich nicht.Jetzt haben wir glaub ich des Rätsels Lösung gefunden.
Da ich ja versucht habe dein Script auf meine Vaillant aroTHERM zu adaptieren, wird das wohl so nicht funktionieren.
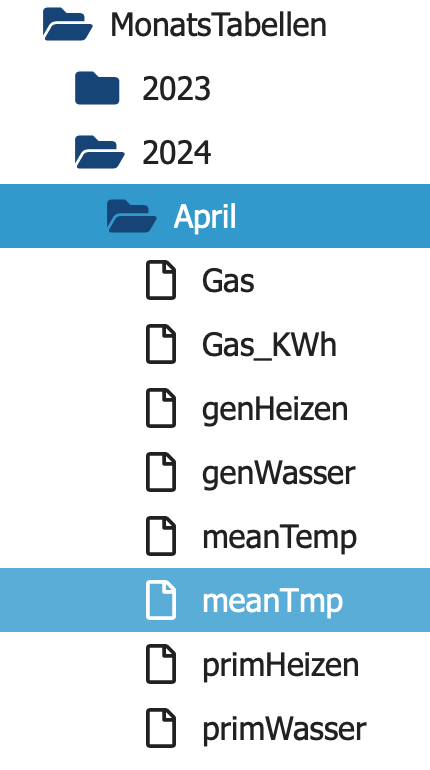
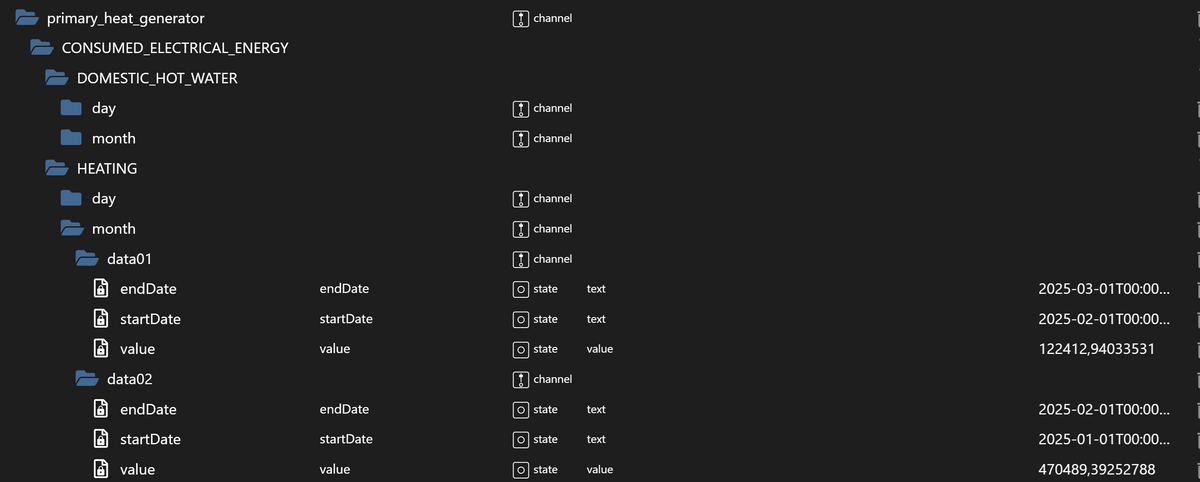
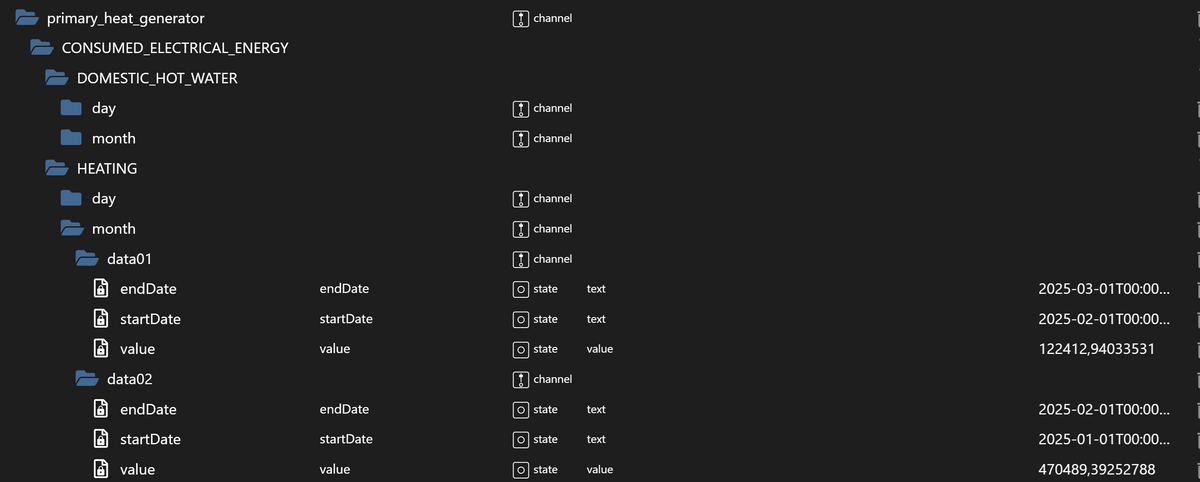
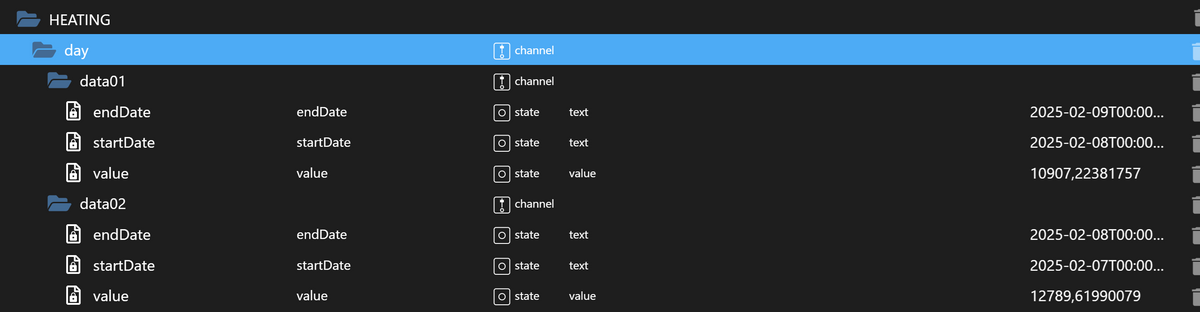
Der Vaillant Adapter legt für den Tag und für den Monat einen Ordner an in dem der Wert für den Laufenden Tag oder Monat immer wieder aktualisiert wird. Am nächsten Tag oder Monat kommt dann wieder ein neuer Ordner usw. wobei der Ordner data01 immer der aktuelle istSo wie hier:

das kann ja dann so wie das Script geschrieben ist nicht funktionieren, wenn ich jetzt richtig verstanden hab
-
@legro said in Visualisierung einer Viessmann Hybridheizung:
Die in dem String eingebettete Variable ${d} referenziert dabei den aktuellen Tag.
Wenn die anderen Trigger nicht funktionieren, dann stimmt etwas mit der Datenpunkadresse nicht oder der verwendete Datenpunkt ändert sich nicht.Jetzt haben wir glaub ich des Rätsels Lösung gefunden.
Da ich ja versucht habe dein Script auf meine Vaillant aroTHERM zu adaptieren, wird das wohl so nicht funktionieren.
Der Vaillant Adapter legt für den Tag und für den Monat einen Ordner an in dem der Wert für den Laufenden Tag oder Monat immer wieder aktualisiert wird. Am nächsten Tag oder Monat kommt dann wieder ein neuer Ordner usw. wobei der Ordner data01 immer der aktuelle istSo wie hier:

das kann ja dann so wie das Script geschrieben ist nicht funktionieren, wenn ich jetzt richtig verstanden hab
@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
das kann ja dann so wie das Script geschrieben ist nicht funktionieren, wenn ich jetzt richtig verstanden hab
Wenn ich dich richtig verstehe, stehen die aktuellen Werte des laufenden Tages stets im Datenpunkt data01. Dann wird‘s doch sogar einfacher, da du die Akrobatik Tag für Tag auf ein anderes Verzeichnis zu triggern gar nicht nötig hast.:relaxed:
Allerdings finde ich die Datumsangaben etwas seltsam und verwirrend: Jahr.Tag.?? Üblich in Linux wäre doch wohl Jahr-Monat-TagThh:mm:ss
-
@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
das kann ja dann so wie das Script geschrieben ist nicht funktionieren, wenn ich jetzt richtig verstanden hab
Wenn ich dich richtig verstehe, stehen die aktuellen Werte des laufenden Tages stets im Datenpunkt data01. Dann wird‘s doch sogar einfacher, da du die Akrobatik Tag für Tag auf ein anderes Verzeichnis zu triggern gar nicht nötig hast.:relaxed:
Allerdings finde ich die Datumsangaben etwas seltsam und verwirrend: Jahr.Tag.?? Üblich in Linux wäre doch wohl Jahr-Monat-TagThh:mm:ss
@legro said in Visualisierung einer Viessmann Hybridheizung:
Wenn ich dich richtig verstehe, stehen die aktuellen Werte des laufenden Tages stets im Datenpunkt data01
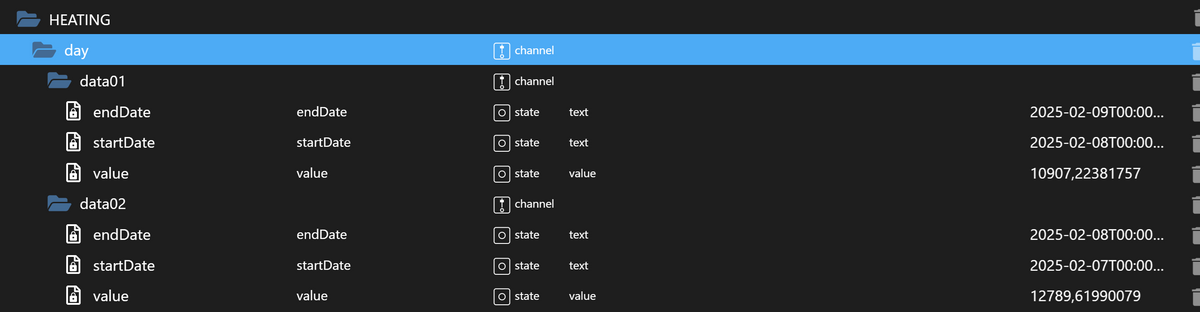
Genau so ist es ! Hier siehst du wie es täglich geschrieben wird:

Da siehst du halt Heute = data01 Verbrauch = 10.907KWh
Gestern = data02 Verbrauch = 12,789 KWHJa die Datumsangabe ist etwas seltsam.
-
@legro said in Visualisierung einer Viessmann Hybridheizung:
Wenn ich dich richtig verstehe, stehen die aktuellen Werte des laufenden Tages stets im Datenpunkt data01
Genau so ist es ! Hier siehst du wie es täglich geschrieben wird:

Da siehst du halt Heute = data01 Verbrauch = 10.907KWh
Gestern = data02 Verbrauch = 12,789 KWHJa die Datumsangabe ist etwas seltsam.
Dann musst du stets auf ..data01.value triggern. Du hast‘s gut.:slightly_smiling_face: Ab 00:00 Uhr musst du bloß die Speicheradresse ändern.
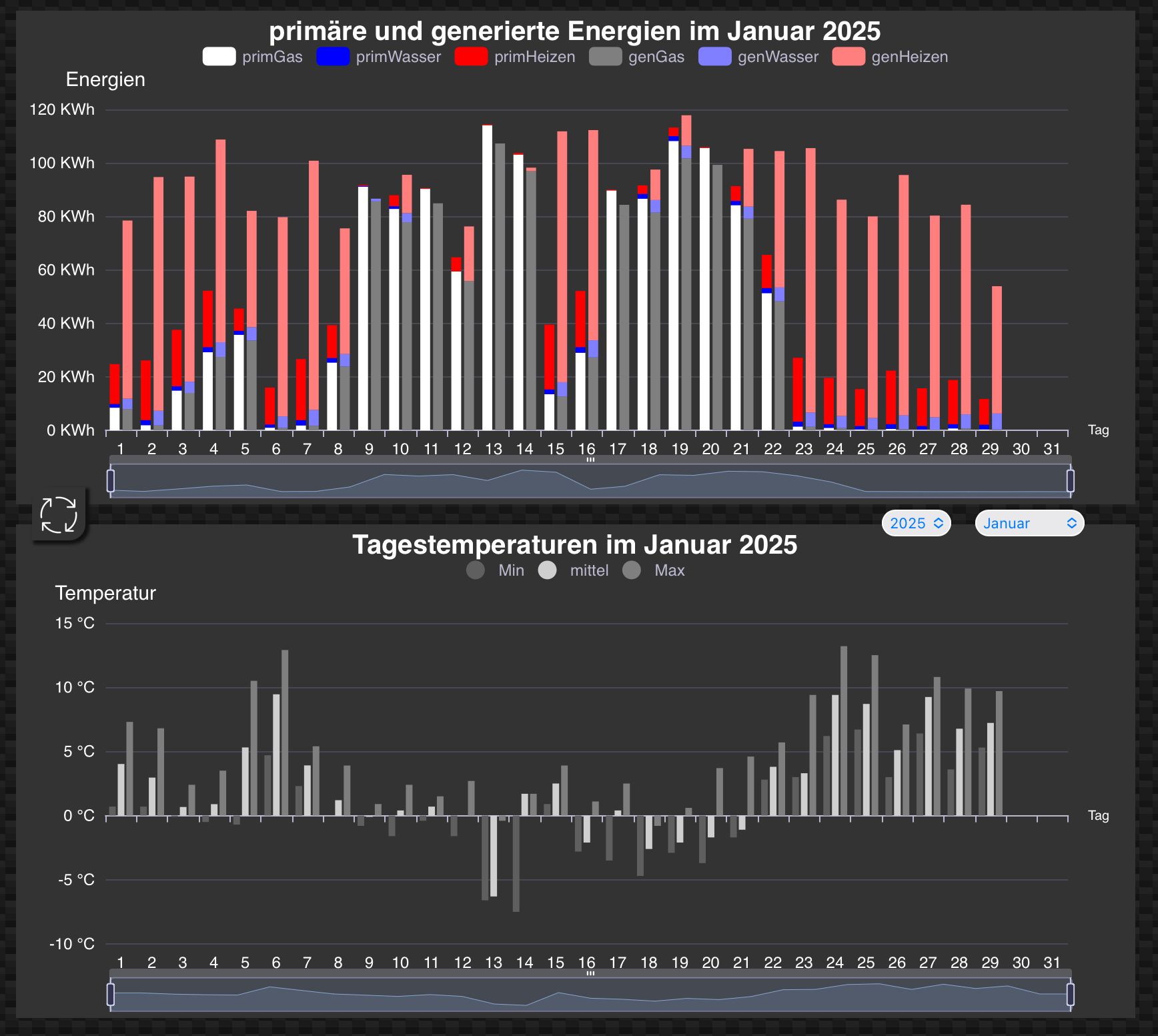
Im zweiten Bild sieht man, dass doch die übliche Notation für Datum und Zeit verwendet wird.
-
Dann musst du stets auf ..data01.value triggern. Du hast‘s gut.:slightly_smiling_face: Ab 00:00 Uhr musst du bloß die Speicheradresse ändern.
Im zweiten Bild sieht man, dass doch die übliche Notation für Datum und Zeit verwendet wird.
-
@legro said in Visualisierung einer Viessmann Hybridheizung:
Ab 00:00 Uhr musst du bloß die Speicheradresse ändern.
Äh, Bahnhof?
-
So, soweit ich das überblicke laufen jetzt die Daten täglich in die Tabellen.
Hier nur mal exemplarisch primHeizen:
[ 14.1, 18.72, 20.21, 18.28, 18.63, 11.41, 11.66, 12.79, 12.31, 12.39, 5.28 ]Wie geht es denn jetzt weiter? Welches Script, oder wie bekomm ich denn jetzt die Daten in die Flexcharts?
Ich hatte erstmal dieses
//==================== Hilfsfunktionen ==================== function listEntries(parentPath) { /* Diese Funktion wird gleich zweifach benötigt. Aufruf mit .. - "0_userdata.0.Heizung.MonatsTabellen" liefert die Ordner der Jahre in diesem Verzeichnis als Array - `0_userdata.0.Heizung.MonatsTabellen.${year)` liefert die Ordner der Monate des übergebenen Jahres als Array {1} VORSICHT: Damit all dies funktioniert, dürfen in den Verzeichnissen auch nur die gewünschten Daten vorhanden sein. Also im Verzeichnis "0_userdata.0.Heizung.MonatsTabellen" dürfen nur die Ordner der Jahre und in `0_userdata.0.Heizung.MonatsTabellen.${year)` nur die Ordner der Monate vorhanden sein.genommen, das bringt mir aber den folgenden Fehler
javascript.0 14:14:22.111 error script.js.Energie_Strom.WP.Flexcharts.FlexchartTemp: SyntaxError: Unexpected end of JSON input javascript.0 14:14:22.111 error at script.js.Energie_Strom.WP.Flexcharts.FlexchartTemp:172:22 javascript.0 14:14:22.111 error at script.js.Energie_Strom.WP.Flexcharts.FlexchartTemp:208:3Fragen über Fragen
-
So, soweit ich das überblicke laufen jetzt die Daten täglich in die Tabellen.
Hier nur mal exemplarisch primHeizen:
[ 14.1, 18.72, 20.21, 18.28, 18.63, 11.41, 11.66, 12.79, 12.31, 12.39, 5.28 ]Wie geht es denn jetzt weiter? Welches Script, oder wie bekomm ich denn jetzt die Daten in die Flexcharts?
Ich hatte erstmal dieses
//==================== Hilfsfunktionen ==================== function listEntries(parentPath) { /* Diese Funktion wird gleich zweifach benötigt. Aufruf mit .. - "0_userdata.0.Heizung.MonatsTabellen" liefert die Ordner der Jahre in diesem Verzeichnis als Array - `0_userdata.0.Heizung.MonatsTabellen.${year)` liefert die Ordner der Monate des übergebenen Jahres als Array {1} VORSICHT: Damit all dies funktioniert, dürfen in den Verzeichnissen auch nur die gewünschten Daten vorhanden sein. Also im Verzeichnis "0_userdata.0.Heizung.MonatsTabellen" dürfen nur die Ordner der Jahre und in `0_userdata.0.Heizung.MonatsTabellen.${year)` nur die Ordner der Monate vorhanden sein.genommen, das bringt mir aber den folgenden Fehler
javascript.0 14:14:22.111 error script.js.Energie_Strom.WP.Flexcharts.FlexchartTemp: SyntaxError: Unexpected end of JSON input javascript.0 14:14:22.111 error at script.js.Energie_Strom.WP.Flexcharts.FlexchartTemp:172:22 javascript.0 14:14:22.111 error at script.js.Energie_Strom.WP.Flexcharts.FlexchartTemp:208:3Fragen über Fragen
-
Das Skript ist wohl das richtige. Der Fehler besagt, dass im JSON des ECharts etwas nicht stimmt. Das EChart kann mittels JSON.parse nicht ins RAM eingelesen werden.
Also wir reden ja von dem hier, oder:
[ { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": -1.13, "mean": 0, "max": 2 }, { "min": -0.77, "mean": 3.14, "max": 5.04 }, { "min": 2, "mean": 2.92, "max": 4.16 }, { "min": 1, "mean": 2.25, "max": 3.76 }, { "min": 0.23, "mean": 3.16, "max": 7.52 }, { "min": -0.18, "mean": 3.29, "max": 6.41 }, { "min": 0.29, "mean": 2.29, "max": 3.7 }, { "min": 3.29, "mean": 4, "max": 4.99 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 } ]Ich hab das auch mal bei 'json-parser-online' eingegeben, da sagt er mir das json ist valid.
-
Also wir reden ja von dem hier, oder:
[ { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": -1.13, "mean": 0, "max": 2 }, { "min": -0.77, "mean": 3.14, "max": 5.04 }, { "min": 2, "mean": 2.92, "max": 4.16 }, { "min": 1, "mean": 2.25, "max": 3.76 }, { "min": 0.23, "mean": 3.16, "max": 7.52 }, { "min": -0.18, "mean": 3.29, "max": 6.41 }, { "min": 0.29, "mean": 2.29, "max": 3.7 }, { "min": 3.29, "mean": 4, "max": 4.99 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 } ]Ich hab das auch mal bei 'json-parser-online' eingegeben, da sagt er mir das json ist valid.
-
Wie ich oben schrieb: Nicht das JSON mit den Daten verursacht den Fehler, sondern das in einem Datenpunkt abgelegte EChart dürfte hier die Misere verursachen.
Ah, kapiert, aber da liegen nirgendwo irgendwelche echarts.
Ich hab die ganze Ordnerstruktur von wo die Daten kommen ja komplett neu gemacht gemäß deiner Scripte.
Da liegen nur die json Tabellen drin.Ich hab ja auch den echarts Adapter gar nicht installiert.
-
Ah, kapiert, aber da liegen nirgendwo irgendwelche echarts.
Ich hab die ganze Ordnerstruktur von wo die Daten kommen ja komplett neu gemacht gemäß deiner Scripte.
Da liegen nur die json Tabellen drin.Ich hab ja auch den echarts Adapter gar nicht installiert.
Du solltest dir nochmals die Erläuterungen zu meinem Vorgehen anschauen, die ich zu Beginn des ersten Beitrags beschrieben habe. Ohne, dass du dir hierüber den Überblick verschaffst, stocherst du nur allzu oft im Dunkeln rum.
Wie dem auch sei, es geht offensichtlich voran.:+1:
In Zeile 170 und 171 in dem von dir zitierten Skripts kannst du sehen, wo bei mir die ECharts im Objektbaum liegen. Du musst diese Adressen natürlich auf deine Gegebenheiten anpassen.
-
Du solltest dir nochmals die Erläuterungen zu meinem Vorgehen anschauen, die ich zu Beginn des ersten Beitrags beschrieben habe. Ohne, dass du dir hierüber den Überblick verschaffst, stocherst du nur allzu oft im Dunkeln rum.
Wie dem auch sei, es geht offensichtlich voran.:+1:
In Zeile 170 und 171 in dem von dir zitierten Skripts kannst du sehen, wo bei mir die ECharts im Objektbaum liegen. Du musst diese Adressen natürlich auf deine Gegebenheiten anpassen.
-
Erst einmal vielen Dank für die Arbeit die du in das ganze Projekt gesteckt hast.
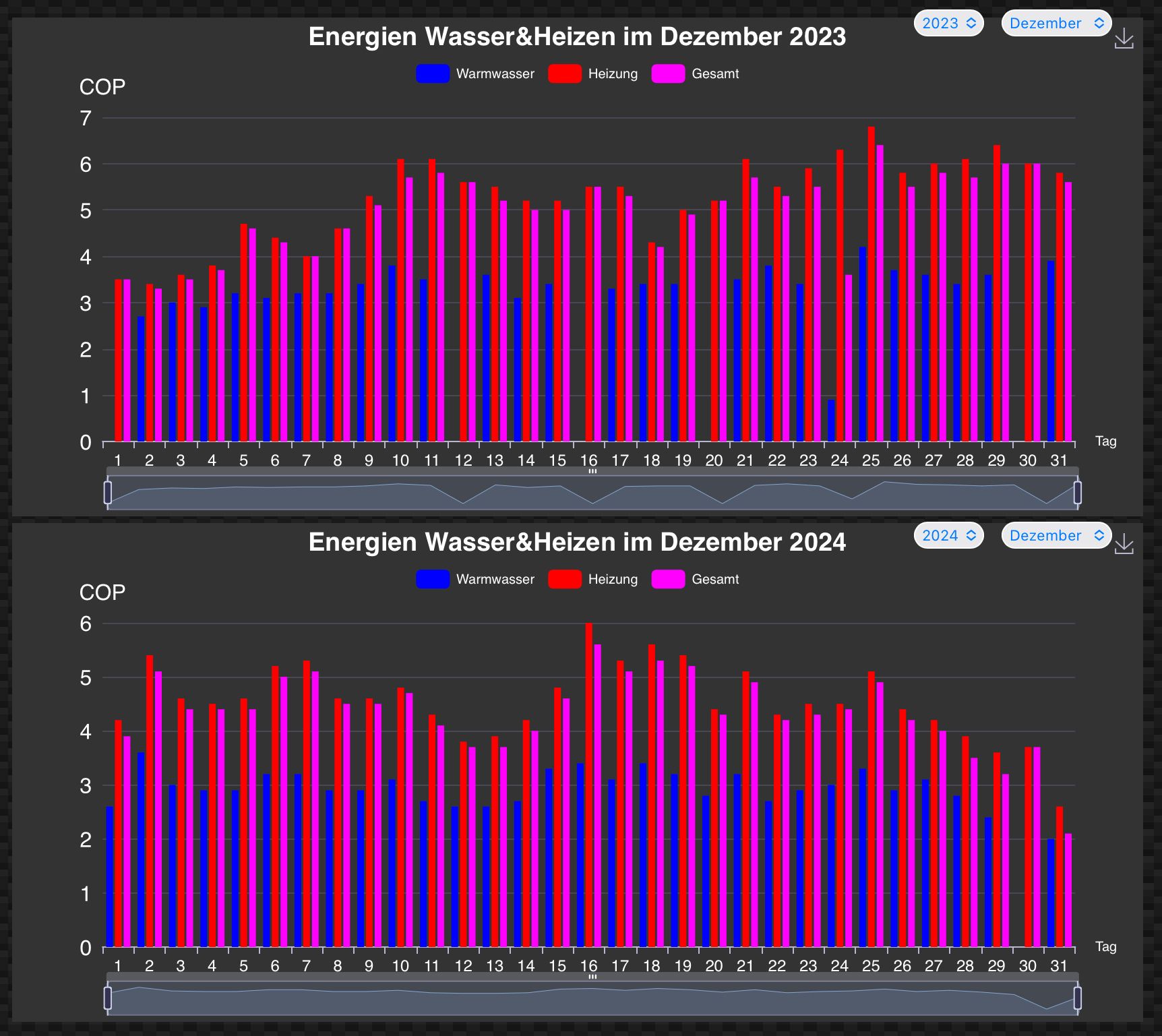
Dank deiner Hilfe und Tipps konnte ich soweit alles auf meine Vaillant aroTHERM adaptieren.Zwei Fragen hätte ich dennoch, beim Umschalten vom Monat bei den beiden Charts für 'Chart COP' und 'Energie Chart' bekomme ich immer folgenden Fehler und die Werte im Chart werden nicht aktualisiert.
javascript.0 2025-02-15 08:37:20.251 error at processImmediate (node:internal/timers:483:21) javascript.0 2025-02-15 08:37:20.251 error at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.ts:11048:62) javascript.0 2025-02-15 08:37:20.251 error at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:645:29) javascript.0 2025-02-15 08:37:20.251 error at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1452:38) javascript.0 2025-02-15 08:37:20.250 error at Object.<anonymous> (script.js.Energie_Strom.WP.Flexcharts.Diagramme:218:5) javascript.0 2025-02-15 08:37:20.250 error at Energies (script.js.Energie_Strom.WP.Flexcharts.Diagramme:91:30) javascript.0 2025-02-15 08:37:20.248 error Error in callback: TypeError: Cannot set properties of undefined (setting 'data')Und die zweite Frage ist, wenn ich die Farben der 'bars' in den Charts ändere, dann sind die beim Wechsel des Monats wieder die alten. Wie kann ich die dauerhaft ändern?Hat sich erledigt -
Erst einmal vielen Dank für die Arbeit die du in das ganze Projekt gesteckt hast.
Dank deiner Hilfe und Tipps konnte ich soweit alles auf meine Vaillant aroTHERM adaptieren.Zwei Fragen hätte ich dennoch, beim Umschalten vom Monat bei den beiden Charts für 'Chart COP' und 'Energie Chart' bekomme ich immer folgenden Fehler und die Werte im Chart werden nicht aktualisiert.
javascript.0 2025-02-15 08:37:20.251 error at processImmediate (node:internal/timers:483:21) javascript.0 2025-02-15 08:37:20.251 error at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.ts:11048:62) javascript.0 2025-02-15 08:37:20.251 error at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:645:29) javascript.0 2025-02-15 08:37:20.251 error at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1452:38) javascript.0 2025-02-15 08:37:20.250 error at Object.<anonymous> (script.js.Energie_Strom.WP.Flexcharts.Diagramme:218:5) javascript.0 2025-02-15 08:37:20.250 error at Energies (script.js.Energie_Strom.WP.Flexcharts.Diagramme:91:30) javascript.0 2025-02-15 08:37:20.248 error Error in callback: TypeError: Cannot set properties of undefined (setting 'data')Und die zweite Frage ist, wenn ich die Farben der 'bars' in den Charts ändere, dann sind die beim Wechsel des Monats wieder die alten. Wie kann ich die dauerhaft ändern?Hat sich erledigtSo ganz verstehe ich noch nicht, unter welchen Umständen der Fehler auftritt.
Kannst du bitte beschreiben, welche Ressourcen du verwendest und wobei der Fehler sich zeigt.
Für mich sieht das danach aus, dass bei einem Monatswechsel eine nicht korrekt referenzierte Ressource diesen Fehler auslöst. Schau also nach Stellen, die mittels getState auf Daten zugreifen.
-
So ganz verstehe ich noch nicht, unter welchen Umständen der Fehler auftritt.
Kannst du bitte beschreiben, welche Ressourcen du verwendest und wobei der Fehler sich zeigt.
Für mich sieht das danach aus, dass bei einem Monatswechsel eine nicht korrekt referenzierte Ressource diesen Fehler auslöst. Schau also nach Stellen, die mittels getState auf Daten zugreifen.
@legro said in Visualisierung einer Viessmann Hybridheizung:
So ganz verstehe ich noch nicht, unter welchen Umständen der Fehler auftritt.
Der Fehler trat immer auf beim umschalten vom Monat auf.
Ich denke ich habe den Fehler gefunden, jetzt funktioniert es!!
Oben in deinem Post hier sind wohl die Charts vertauscht, also das Energie-Chart muß in den DP 0_userdata.0.Heizung.FlexCharts.Auswahl_EnergyCOP.Chart_COP
und das EChart zu den COP-Werten muß in den DP 0_userdata.0.Heizung.FlexCharts.Auswahl_EnergyCOP.Chart_Energy
dann funktioniert alles wunderbar auch beim umschalten vom Monat
-
@legro said in Visualisierung einer Viessmann Hybridheizung:
So ganz verstehe ich noch nicht, unter welchen Umständen der Fehler auftritt.
Der Fehler trat immer auf beim umschalten vom Monat auf.
Ich denke ich habe den Fehler gefunden, jetzt funktioniert es!!
Oben in deinem Post hier sind wohl die Charts vertauscht, also das Energie-Chart muß in den DP 0_userdata.0.Heizung.FlexCharts.Auswahl_EnergyCOP.Chart_COP
und das EChart zu den COP-Werten muß in den DP 0_userdata.0.Heizung.FlexCharts.Auswahl_EnergyCOP.Chart_Energy
dann funktioniert alles wunderbar auch beim umschalten vom Monat
@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
Ich denke ich habe den Fehler gefunden, jetzt funktioniert es!!
Oben in deinem Post hier sind wohl die Charts vertauscht, ..
Man muss schon die Ressourcen an die eigenen Verhältnisse anpassen.
Sei‘s d‘rum, schön dass es funktioniert. Herzlichen Glückwunsch!:+1:
Derzeit bin ich bereits mit meinem nächsten Projekt beschäftigt: Ich stelle unsere Steuerung und Überwachung unserer PV-Anlage auf Modbus um. Zurzeit habe ich noch den alten Fronius-Adapter in Verwendung. Daher habe ich die Dokumentation der weiteren Diagramme zunächst einmal auf Eis gelegt. Man darf jedoch gerne bei Bedarf anfragen.:relaxed:
-
@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
Ich denke ich habe den Fehler gefunden, jetzt funktioniert es!!
Oben in deinem Post hier sind wohl die Charts vertauscht, ..
Man muss schon die Ressourcen an die eigenen Verhältnisse anpassen.
Sei‘s d‘rum, schön dass es funktioniert. Herzlichen Glückwunsch!:+1:
Derzeit bin ich bereits mit meinem nächsten Projekt beschäftigt: Ich stelle unsere Steuerung und Überwachung unserer PV-Anlage auf Modbus um. Zurzeit habe ich noch den alten Fronius-Adapter in Verwendung. Daher habe ich die Dokumentation der weiteren Diagramme zunächst einmal auf Eis gelegt. Man darf jedoch gerne bei Bedarf anfragen.:relaxed:
@legro said in Visualisierung einer Viessmann Hybridheizung:
Derzeit bin ich bereits mit meinem nächsten Projekt beschäftigt: Ich stelle unsere Steuerung und Überwachung unserer PV-Anlage auf Modbus um.
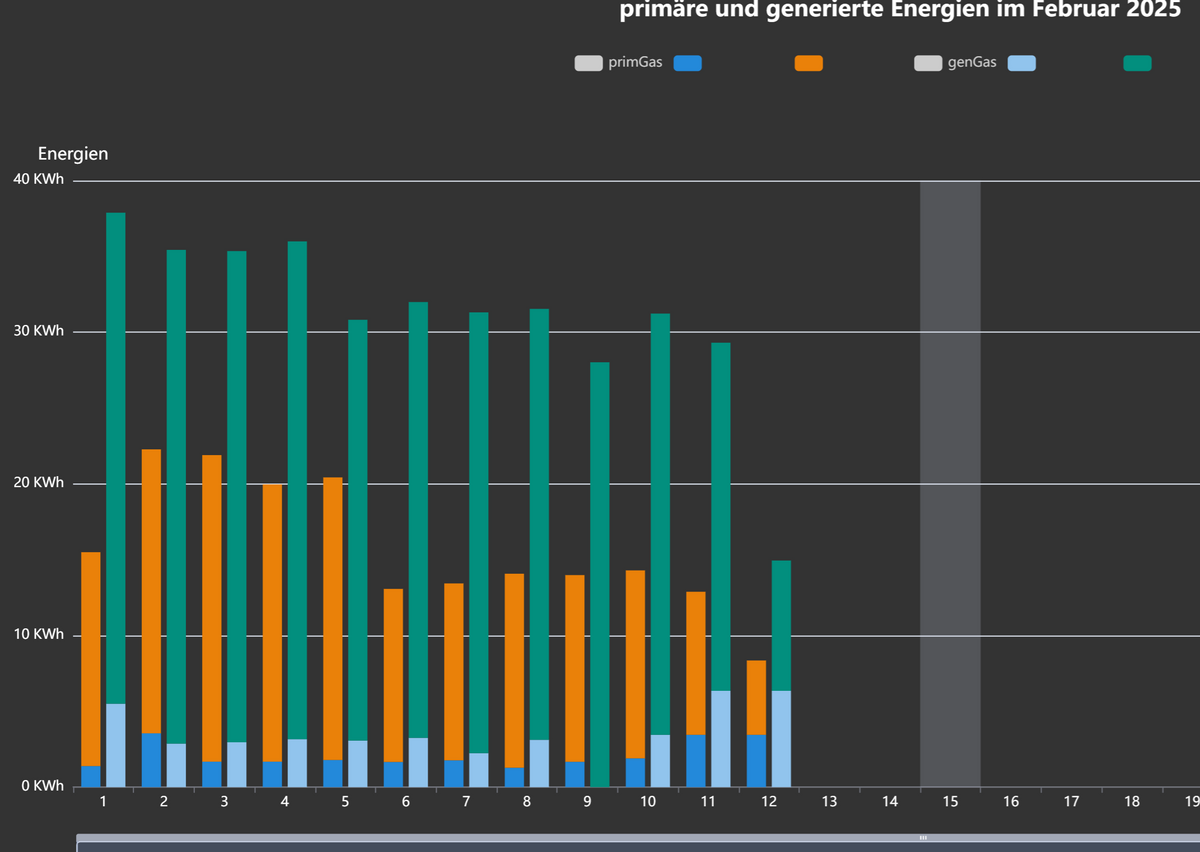
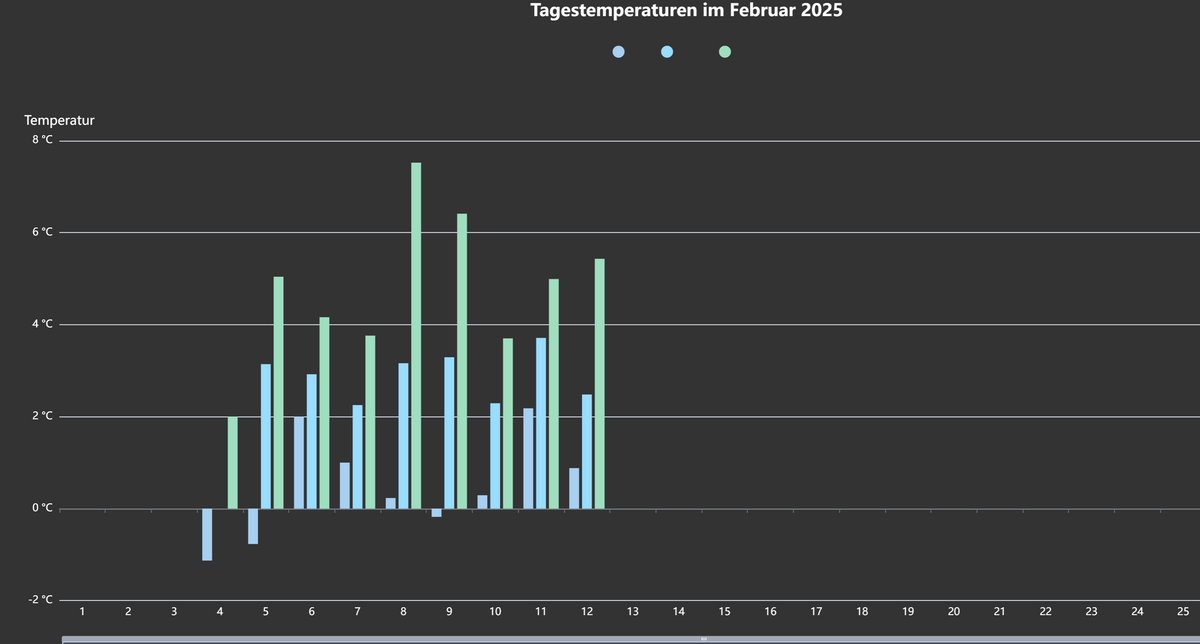
Da hätte ich eine Idee für ein Diagramm, welches in schon so ähnlich in Grafana bei mir umgesetzt habe, da funktioniert das aber nur so 'semi-gut'.
Vielleicht hättest du ja eine Idee wie man das mit Apache echart (flexchart) umsetzten kann.
Ich hab mal ein Beispiel in den Examples zusammengebaut:

-
@legro said in Visualisierung einer Viessmann Hybridheizung:
Derzeit bin ich bereits mit meinem nächsten Projekt beschäftigt: Ich stelle unsere Steuerung und Überwachung unserer PV-Anlage auf Modbus um.
Da hätte ich eine Idee für ein Diagramm, welches in schon so ähnlich in Grafana bei mir umgesetzt habe, da funktioniert das aber nur so 'semi-gut'.
Vielleicht hättest du ja eine Idee wie man das mit Apache echart (flexchart) umsetzten kann.
Ich hab mal ein Beispiel in den Examples zusammengebaut:

Alles rund um die PV-Anlage erfasse ich wie hier dokumentiert. Die von dir gepflegten Daten erfasse ich nur zum Teil, da mich die Energie auf der DC-Seite nur am Rande interessieren. Ich möchte wissen, was an nutzbarer bzw. verbrauchten Energie auf der AC-Seite vorhanden ist. Nach meinen nunmehr zweijähriger Erfahrung liegen die Verluste bei gut 10%.
Wenn du dir die Strukturen der Echarts und wie sie gefüllt werden anschaust, solltest du mittlerweile doch selbst in Lage sein, das Ganze mit ECharts zu realisieren.:slightly_smiling_face: Bleiben dennoch Fragen, versuche ich dir gerne behilfluch zu sein.