NEWS
jarvis v3.2.x - just another remarkable vis
-
@MCU Wenn ich mehrere Datenpunkte JSON drinne habe, wie kann ich das am dümmsten Visualisieren?
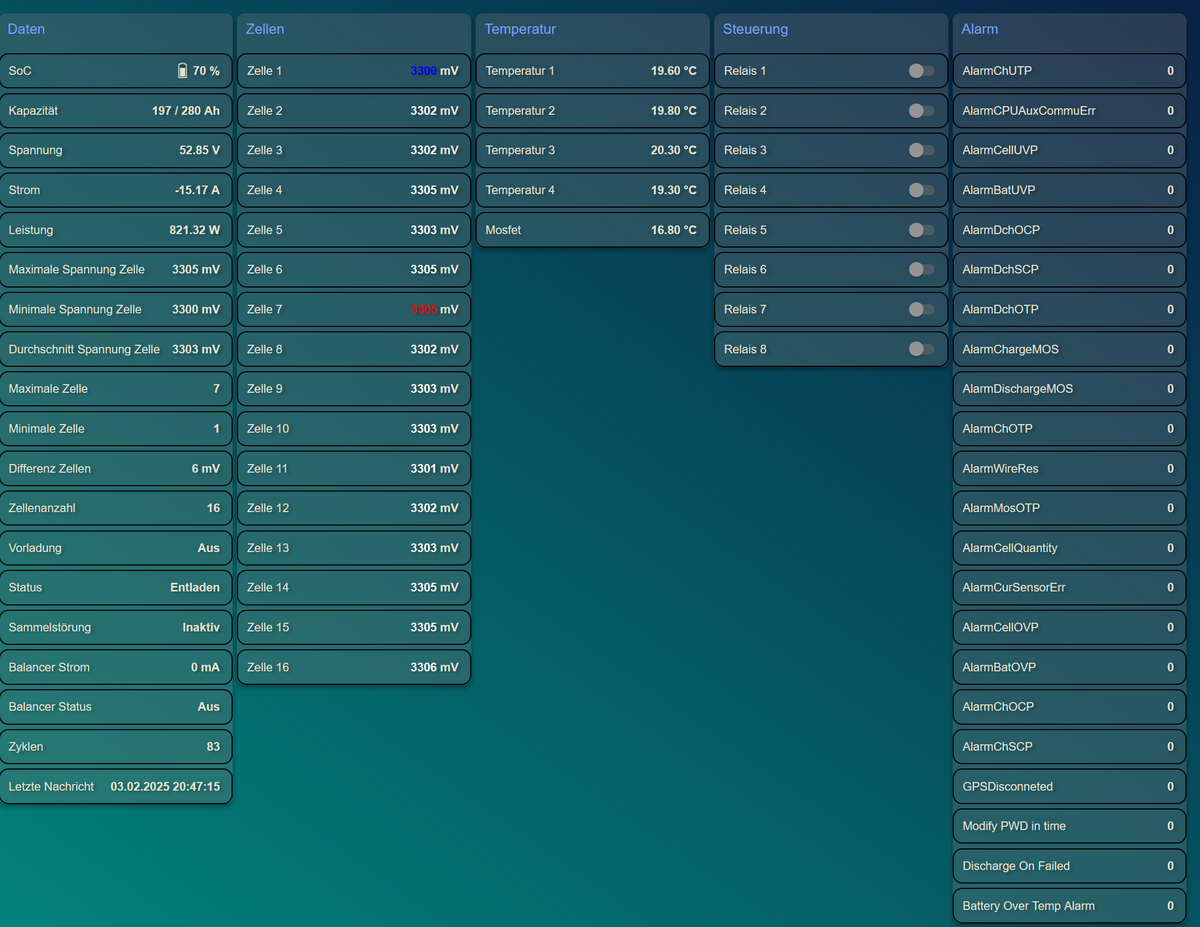
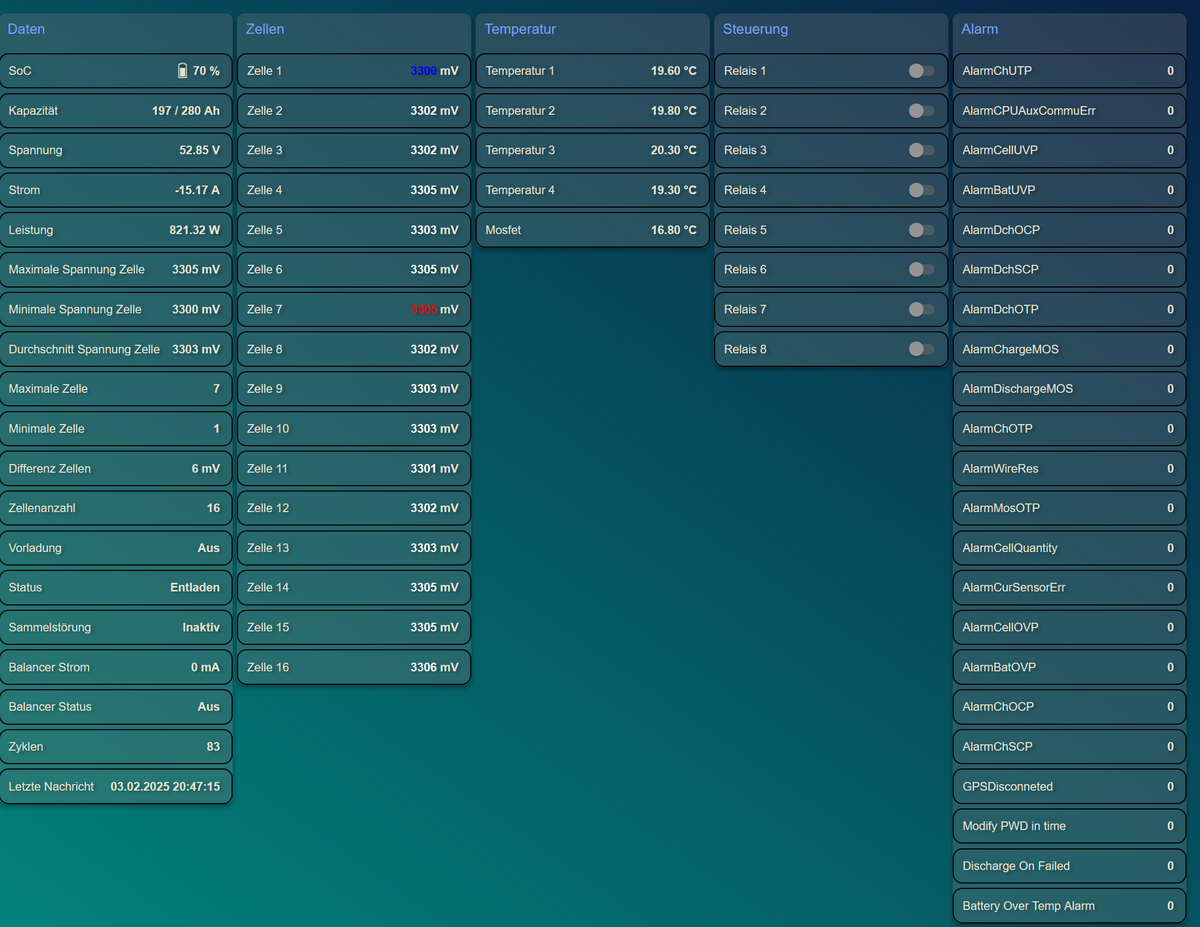
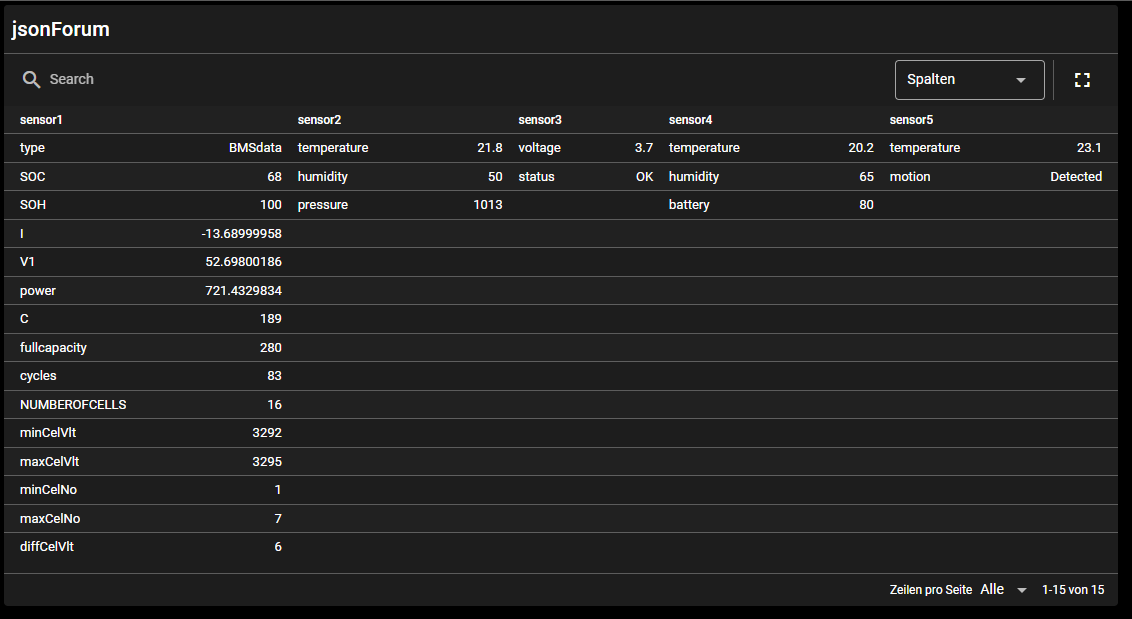
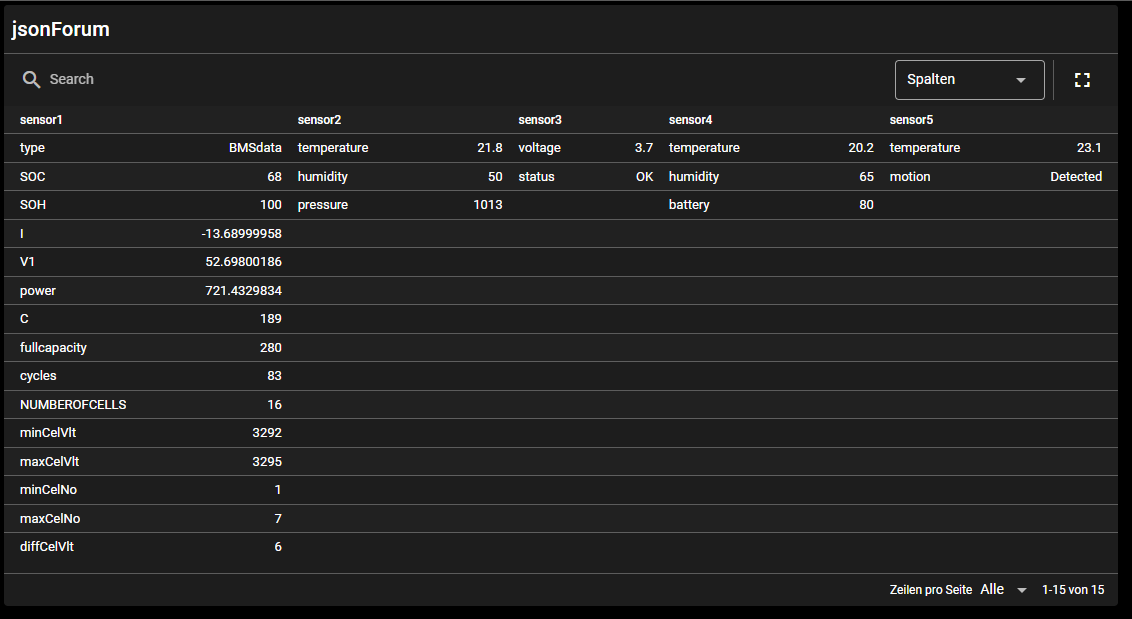
Als Beispiel hier mein aktuelles Node-Red Dashboard zu meinem BMS vom PV Akku:

Ich bekomme im Datenpunkt mqtt.0.PV.BMS.data Die Informationen geliefert. Hier steht aber drin "C": "280" Daraus soll sich dann ableiten "Kapazität: 280Ah" usw. Aus der JsonTable bin ich da nicht wirklich schlau geworden.
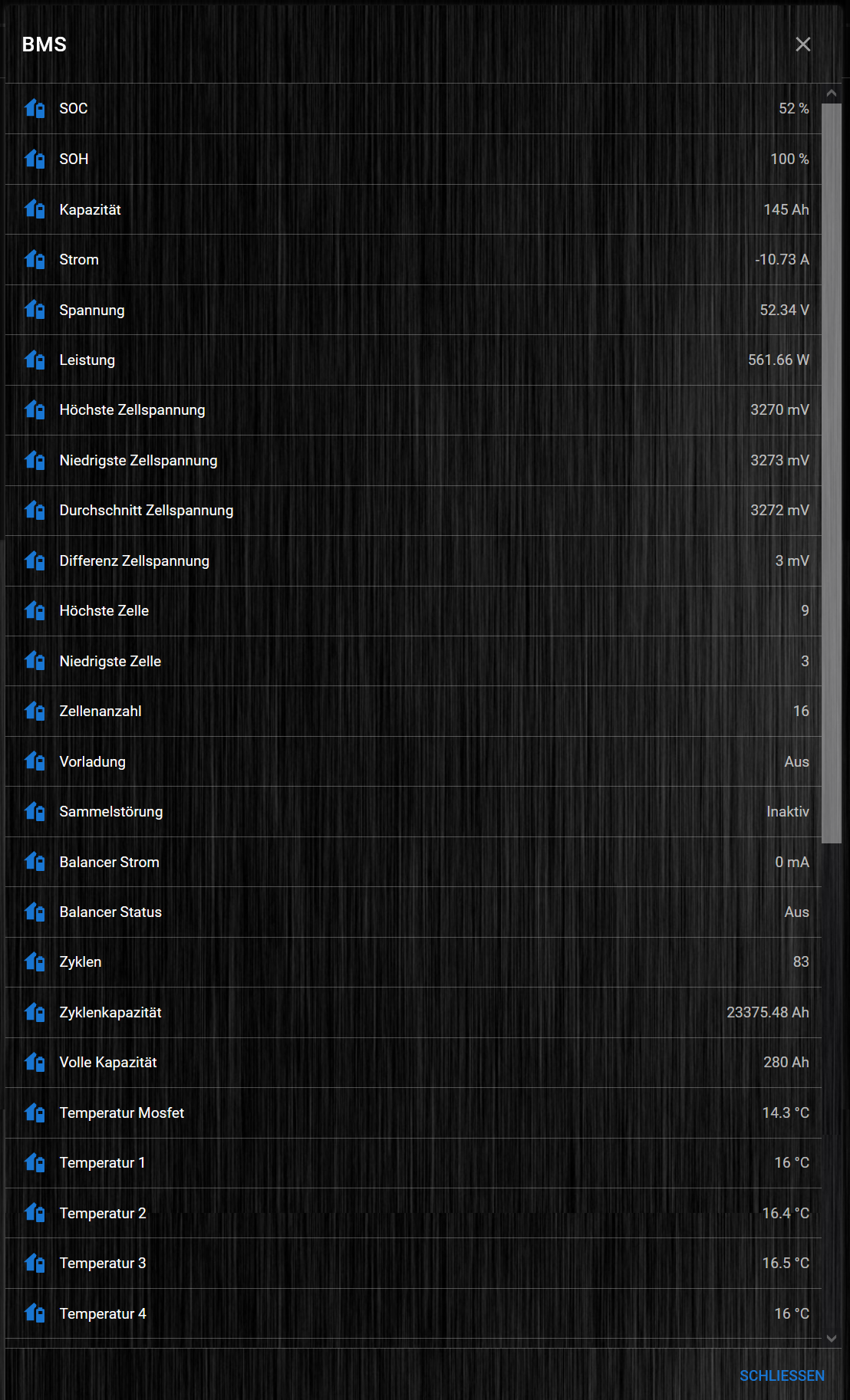
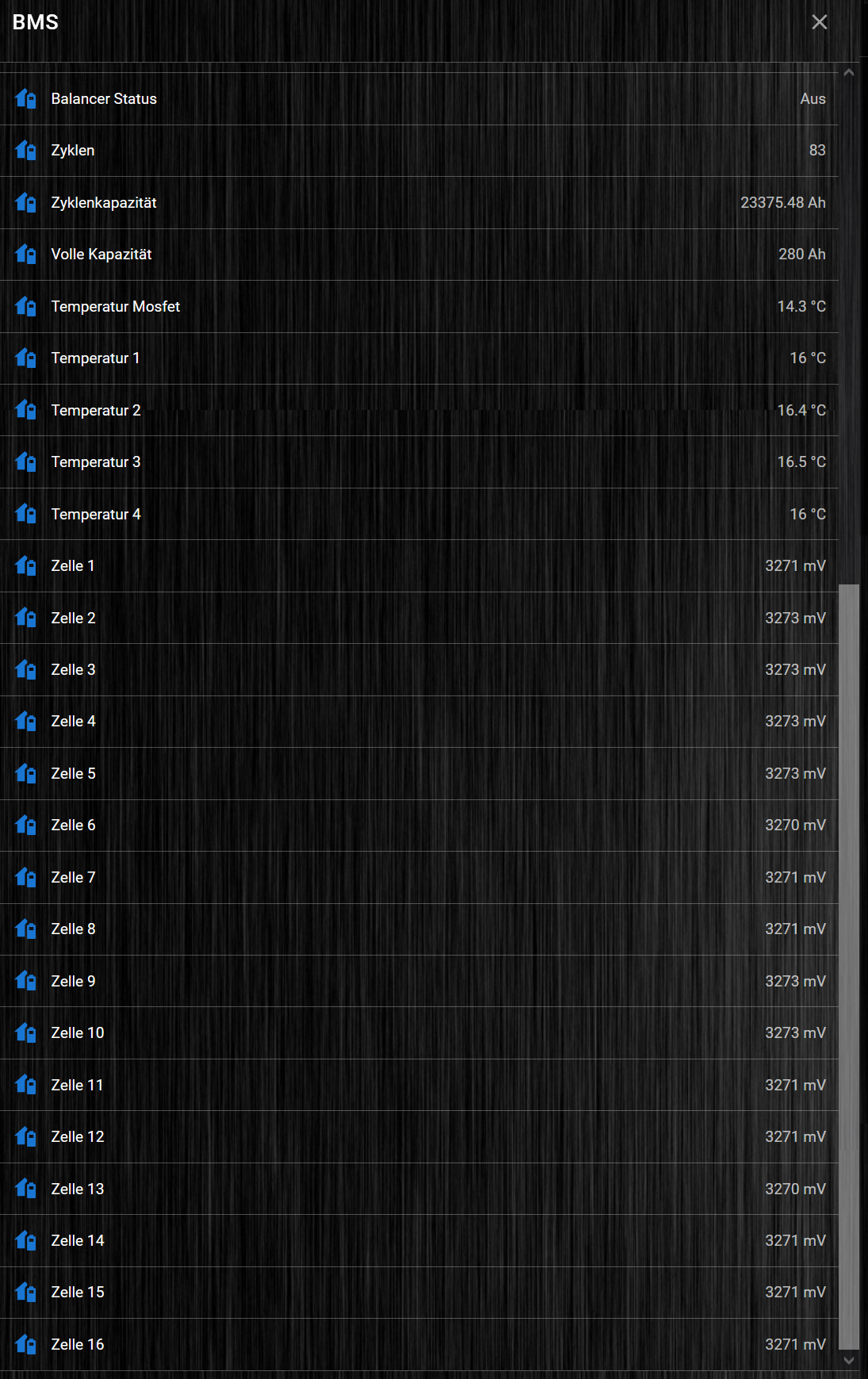
Im Screenshot sind alle Informationen die ich sehen möchte, daher finde ich das ganze in einzelne Datenpunkte per JS für eine StateList zu extrahieren schon kompliziert. -
@MCU Wenn ich mehrere Datenpunkte JSON drinne habe, wie kann ich das am dümmsten Visualisieren?
Als Beispiel hier mein aktuelles Node-Red Dashboard zu meinem BMS vom PV Akku:

Ich bekomme im Datenpunkt mqtt.0.PV.BMS.data Die Informationen geliefert. Hier steht aber drin "C": "280" Daraus soll sich dann ableiten "Kapazität: 280Ah" usw. Aus der JsonTable bin ich da nicht wirklich schlau geworden.
Im Screenshot sind alle Informationen die ich sehen möchte, daher finde ich das ganze in einzelne Datenpunkte per JS für eine StateList zu extrahieren schon kompliziert.@meisterq-0 Stell mal die zugehörige JSON rein.
-
Das ist eine von 4 JSON.
-
Das ist eine von 4 JSON.
@meisterq-0 Das wären dann die Daten von der ersten "Spalte"?
-
@meisterq-0 Das wären dann die Daten von der ersten "Spalte"?
@mcu Genau. Zwar noch nicht alle, aber ein Teil ja
-
@mcu Genau. Zwar noch nicht alle, aber ein Teil ja
@meisterq-0 Und dieser Mix an Infos soll in einer jsonTable landen?
-
@meisterq-0 Und dieser Mix an Infos soll in einer jsonTable landen?
@mcu Muss mich damit zufrieden geben was geliefert wird. Es gibt eine Topic data und data2. Dann halt Zellspannungen, Temperaturen und Fehlermeldungen. Sind sogar 5 Datenpunkte mit JSON Objekten.
Das data2 entstand vermutlich an der maximalen größe die das Objekt über MQTT haben kann oder so.
-
@mcu Muss mich damit zufrieden geben was geliefert wird. Es gibt eine Topic data und data2. Dann halt Zellspannungen, Temperaturen und Fehlermeldungen. Sind sogar 5 Datenpunkte mit JSON Objekten.
Das data2 entstand vermutlich an der maximalen größe die das Objekt über MQTT haben kann oder so.
@meisterq-0 Der normale Weg ist es, die JSON-Objekte in DPs zu setzen. Die DPs dann als Geräte-DPs in jarvis anzulegen und dann je eine entsprechende StateList zu erstellen mit den gewünschten Infos an gewünschter Stelle.
Das ist aber nicht das gewünschte Vorgehen? -
@meisterq-0 Der normale Weg ist es, die JSON-Objekte in DPs zu setzen. Die DPs dann als Geräte-DPs in jarvis anzulegen und dann je eine entsprechende StateList zu erstellen mit den gewünschten Infos an gewünschter Stelle.
Das ist aber nicht das gewünschte Vorgehen?@mcu Wäre die einfachste Lösung. Dafür brauch ich dann aber über 50 DP und ein JS welches mir das JSON entschlüsselt und in die DPs schreibt.
Als ich das letzte mal die JSON in DPs schreiben lassen wollte, hat der JS Adapter gemeckert, dass ich 1000 setStates in unter einer Minute schreibe, da die Informationen im Sekundentakt reinfließen. Ich dachte es geht ggf irgendwie "einfach" über eine JsonTable oder so
-
@mcu Wäre die einfachste Lösung. Dafür brauch ich dann aber über 50 DP und ein JS welches mir das JSON entschlüsselt und in die DPs schreibt.
Als ich das letzte mal die JSON in DPs schreiben lassen wollte, hat der JS Adapter gemeckert, dass ich 1000 setStates in unter einer Minute schreibe, da die Informationen im Sekundentakt reinfließen. Ich dachte es geht ggf irgendwie "einfach" über eine JsonTable oder so
@meisterq-0 Aber die Daten werden nicht im Sekundentakt gebraucht. Da würde es doch reichen 1mal pro Minute die vorhandenen Daten aus MQTT-Json-Objekten auszulesen. Und dann wäre der Weg mit javascript aus der Sicht im Prinzip egal.
Jetzt käme man zu Jarvis, dort müsste man alle DPs wie gesagt als Geräte-DPs anlegen und in den StateLists zuordnen.
Mit der jsonTable hätte man in javscript den erhöhten Aufwand mit Zuordnung, dafür wäre es in jarvis einfach.
-
@mcu Wäre die einfachste Lösung. Dafür brauch ich dann aber über 50 DP und ein JS welches mir das JSON entschlüsselt und in die DPs schreibt.
Als ich das letzte mal die JSON in DPs schreiben lassen wollte, hat der JS Adapter gemeckert, dass ich 1000 setStates in unter einer Minute schreibe, da die Informationen im Sekundentakt reinfließen. Ich dachte es geht ggf irgendwie "einfach" über eine JsonTable oder so
@meisterq-0 Beispiel für 5 unteschiedliche DPs, die ein JSON als Inhalt haben

Kannst du jetzt selber testen.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/system-effektprog./jsondps2jsontable -
@meisterq-0 Beispiel für 5 unteschiedliche DPs, die ein JSON als Inhalt haben

Kannst du jetzt selber testen.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/system-effektprog./jsondps2jsontable@mcu Danke.
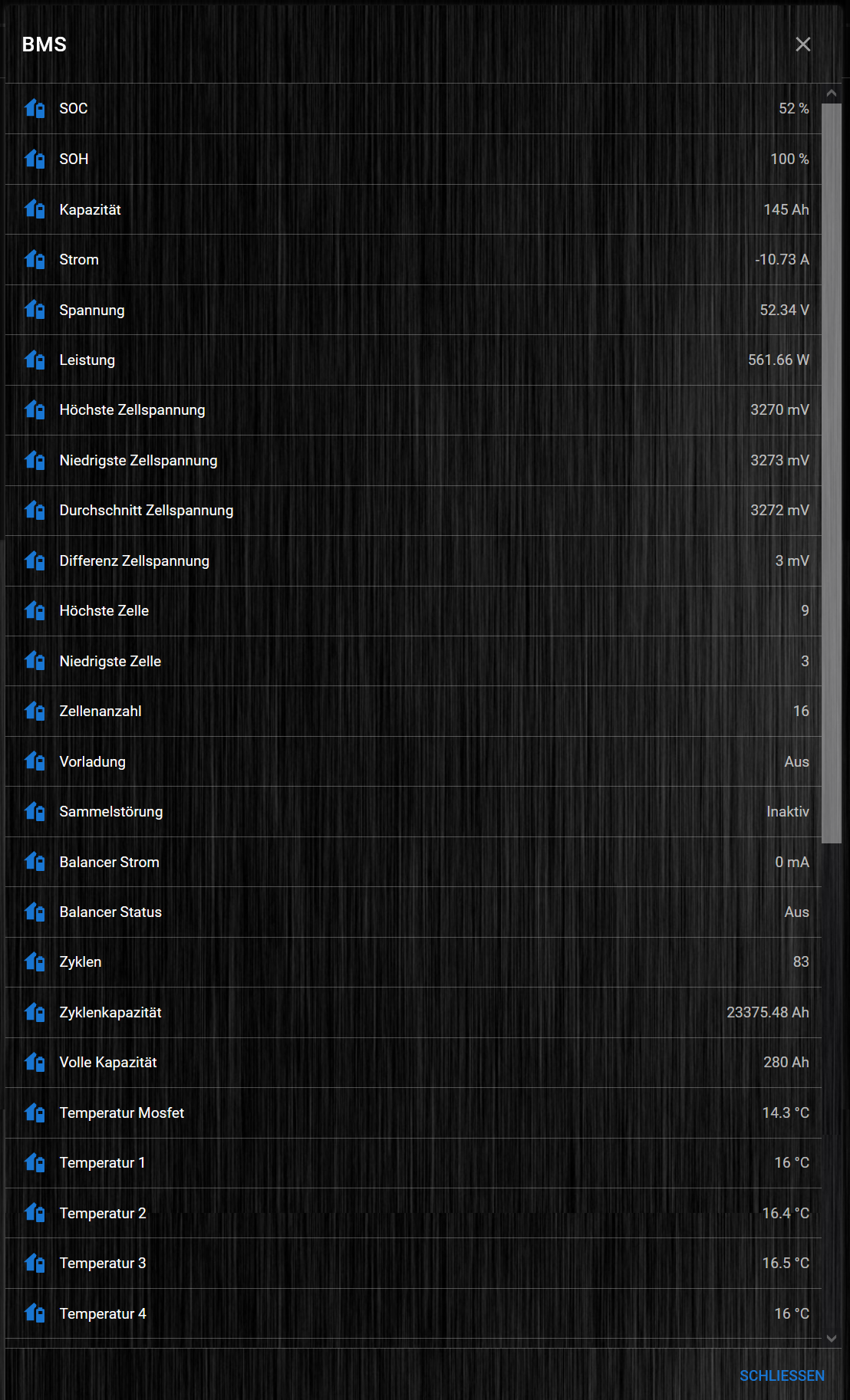
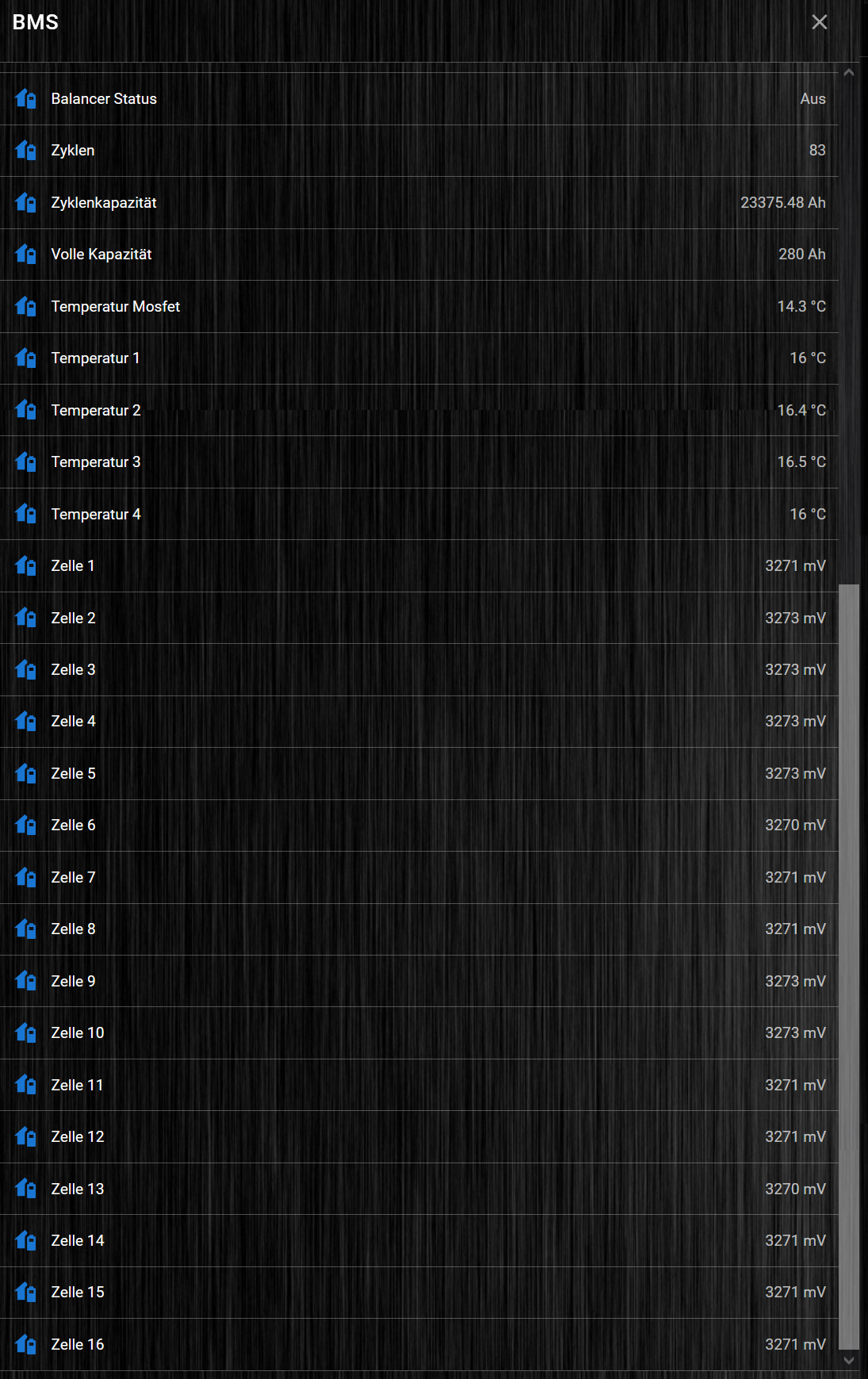
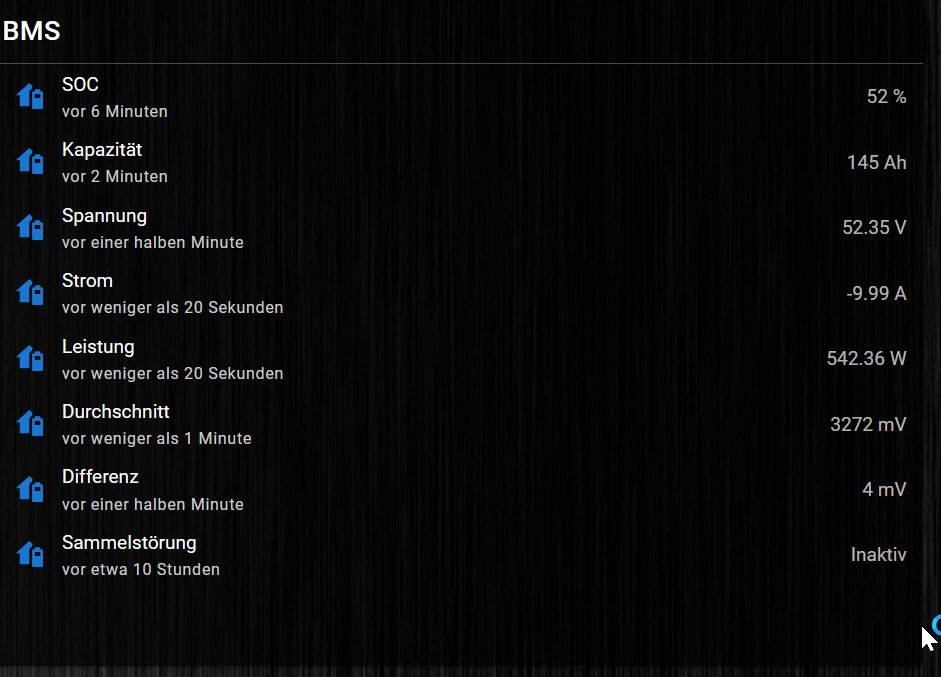
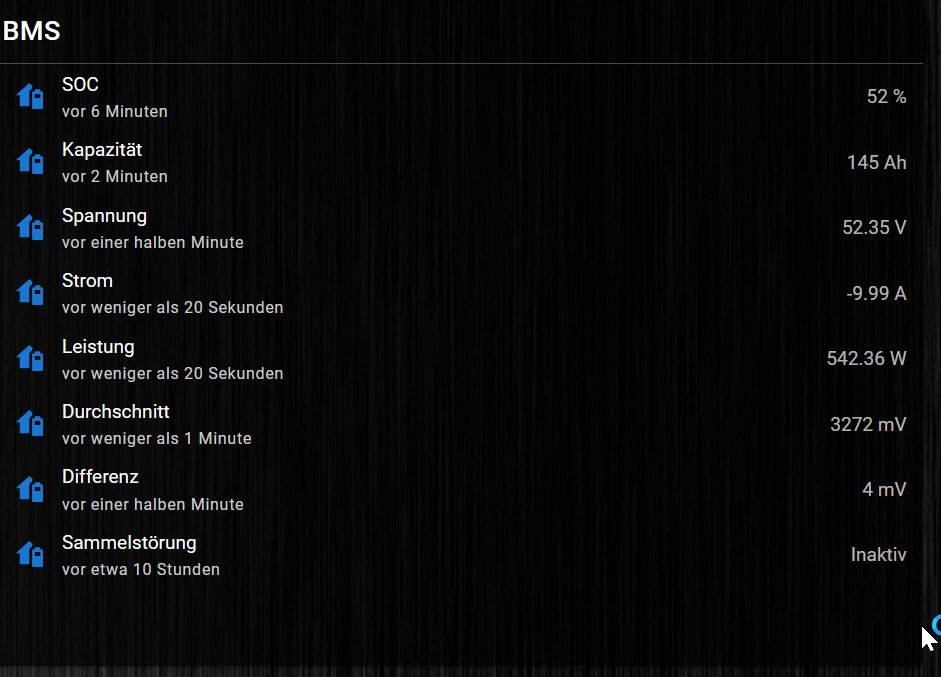
aber ich habe mich nun für den Weg entschieden, den du vorgeschlagen hast: Hab alles in DPS schreiben lassen und eine Statelist erstellt. War etwas umfangreicher, aber geht jetzt ganz gut. Die Strom und Leistungswerte rufe ich Sekündlich ab, aber nur bei änderung. Den Rest alle 10 - 30 Sekunden. Zellspannungen und so braucht man nicht so oft aktualisieren.


Und dann im Widget nur das Wichtigste:

Danke für den Anreiz!
-
@mcu Danke.
aber ich habe mich nun für den Weg entschieden, den du vorgeschlagen hast: Hab alles in DPS schreiben lassen und eine Statelist erstellt. War etwas umfangreicher, aber geht jetzt ganz gut. Die Strom und Leistungswerte rufe ich Sekündlich ab, aber nur bei änderung. Den Rest alle 10 - 30 Sekunden. Zellspannungen und so braucht man nicht so oft aktualisieren.


Und dann im Widget nur das Wichtigste:

Danke für den Anreiz!
-
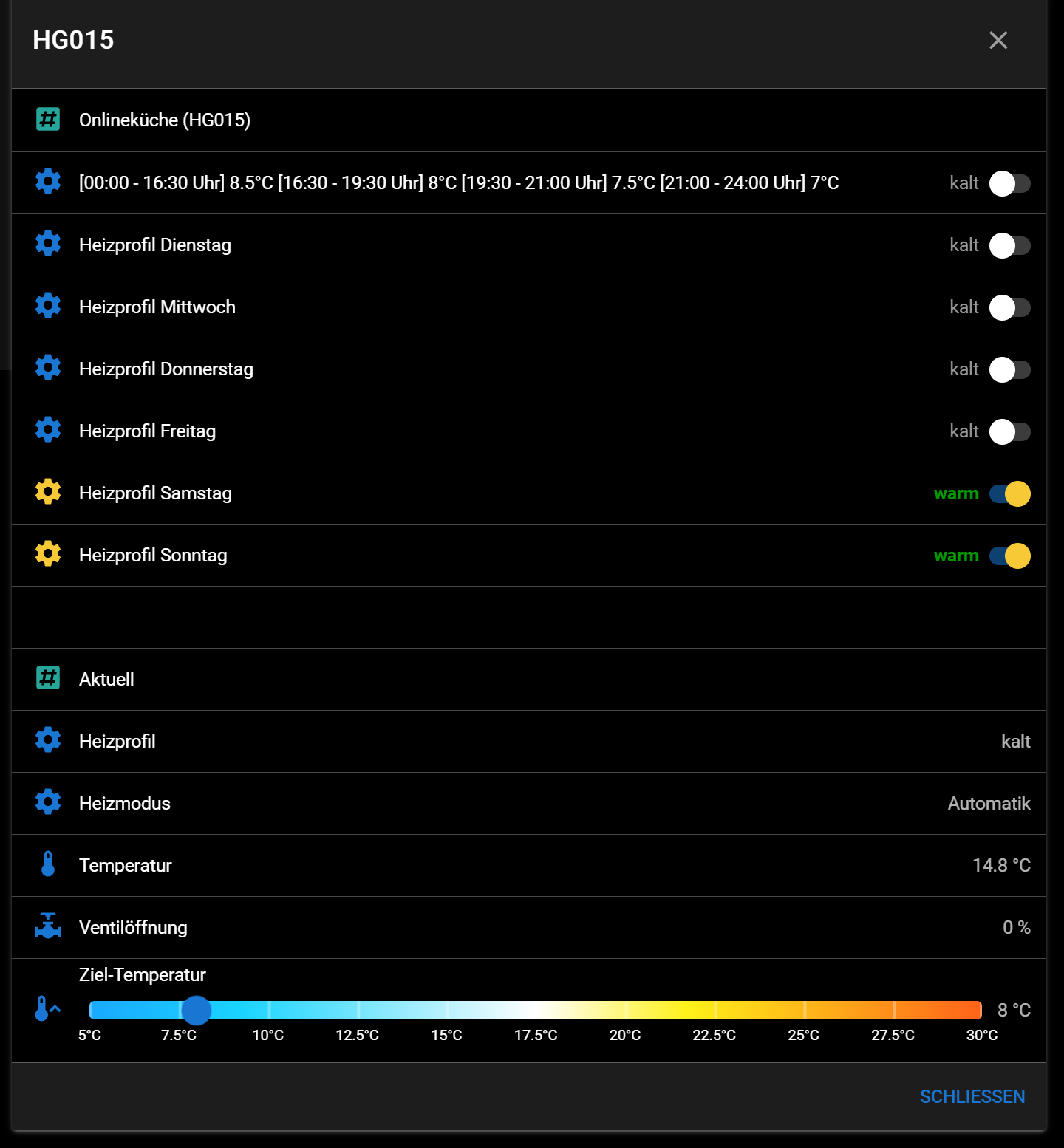
@mcu Ja, im Label und ja ist mit Binding verküpft:
{"default":"{0_userdata.0.homematic.profiles.HG015._P1_MONDAY}"}Ich kann den Inhalt des Datenpunkts beliebig ändern.
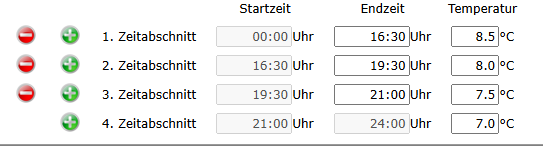
Irgendwie so in der Art:
Heizprofil Montag:
[00:00 - 16:30 Uhr] 8.5°C
[16:30 - 19:30 Uhr] 8°C
[19:30 - 21:00 Uhr] 7.5°C
[21:00 - 24:00 Uhr] 7°C -
@mcu Ja, im Label und ja ist mit Binding verküpft:
{"default":"{0_userdata.0.homematic.profiles.HG015._P1_MONDAY}"}Ich kann den Inhalt des Datenpunkts beliebig ändern.
Irgendwie so in der Art:
Heizprofil Montag:
[00:00 - 16:30 Uhr] 8.5°C
[16:30 - 19:30 Uhr] 8°C
[19:30 - 21:00 Uhr] 7.5°C
[21:00 - 24:00 Uhr] 7°C -
@mcu Ja, im Label und ja ist mit Binding verküpft:
{"default":"{0_userdata.0.homematic.profiles.HG015._P1_MONDAY}"}Ich kann den Inhalt des Datenpunkts beliebig ändern.
Irgendwie so in der Art:
Heizprofil Montag:
[00:00 - 16:30 Uhr] 8.5°C
[16:30 - 19:30 Uhr] 8°C
[19:30 - 21:00 Uhr] 7.5°C
[21:00 - 24:00 Uhr] 7°C -
@uwe72 Ich mache gleich die Doku fertig, dauert ein wenig. Musst ein scripts hinzufügen. Kennst du aber schon, oder?