NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
Wie benutzt man @fluentui/web-components in webui? I habe die installiert, es hat sich auch was getan, aber nach einem Neuladen erscheint nichts im Designer...

NB: shoelace ist wohl eine bessere Wahl... Wird hoffentlich als web-awesome gut weiterentwickelt...
-
Wie benutzt man @fluentui/web-components in webui? I habe die installiert, es hat sich auch was getan, aber nach einem Neuladen erscheint nichts im Designer...

NB: shoelace ist wohl eine bessere Wahl... Wird hoffentlich als web-awesome gut weiterentwickelt...
@tve said in neue Visualisierung "webui" (alternative zu vis & vis-2):
Wie benutzt man @fluentui/web-components in webui? I habe die installiert, es hat sich auch was getan, aber nach einem Neuladen erscheint nichts im Designer...

NB: shoelace ist wohl eine bessere Wahl... Wird hoffentlich als web-awesome gut weiterentwickelt...
liegt am microsoft package, das enthält keine extensions....
glaube eine alte version lief da mal.
ich hab dort mal ein issue angelegt: https://github.com/microsoft/fluentui/issues/33521 -
Wenn man Pakete installiert, was bedeutet der "Upload" Status? Was wird wohin geladen und weshalb ist es seeeehr langsam? (Und js-connector scheint sehr beschäftigt zu sein?)

@tve said in neue Visualisierung "webui" (alternative zu vis & vis-2):
Wenn man Pakete installiert, was bedeutet der "Upload" Status? Was wird wohin geladen und weshalb ist es seeeehr langsam? (Und js-connector scheint sehr beschäftigt zu sein?)

es müssen alle .js files eines npm packges in iobroker hochgeladen werden, da iobroker multiserver unterstützt liegen die files an einem speziellen ort, wenn man redis nutzt sogar in redis (soweit ich weis). Ist ne iobroker funktion die ich da nutze, geht soweit ich weiß nicht schneller...
Nutzt du ein RaspberryPI?
-
@tve said in neue Visualisierung "webui" (alternative zu vis & vis-2):
Wenn man Pakete installiert, was bedeutet der "Upload" Status? Was wird wohin geladen und weshalb ist es seeeehr langsam? (Und js-connector scheint sehr beschäftigt zu sein?)

es müssen alle .js files eines npm packges in iobroker hochgeladen werden, da iobroker multiserver unterstützt liegen die files an einem speziellen ort, wenn man redis nutzt sogar in redis (soweit ich weis). Ist ne iobroker funktion die ich da nutze, geht soweit ich weiß nicht schneller...
Nutzt du ein RaspberryPI?
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
Ist ne iobroker funktion die ich da nutze, geht soweit ich weiß nicht schneller...
Nutzt du ein RaspberryPI?OK. Wird ja nicht oft nötig sein... js-connector lag bei etwa 70-80% cpu. Ist eine etwas ältere AMD box ohne Redis aber mit genug Speicher und SSD. Wenn das alles in Redis landen würde wäre es nicht so toll (ist ja dann alles in RAM)...
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
Ist ne iobroker funktion die ich da nutze, geht soweit ich weiß nicht schneller...
Nutzt du ein RaspberryPI?OK. Wird ja nicht oft nötig sein... js-connector lag bei etwa 70-80% cpu. Ist eine etwas ältere AMD box ohne Redis aber mit genug Speicher und SSD. Wenn das alles in Redis landen würde wäre es nicht so toll (ist ja dann alles in RAM)...
@tve said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
Ist ne iobroker funktion die ich da nutze, geht soweit ich weiß nicht schneller...
Nutzt du ein RaspberryPI?OK. Wird ja nicht oft nötig sein... js-connector lag bei etwa 70-80% cpu. Ist eine etwas ältere AMD box ohne Redis aber mit genug Speicher und SSD. Wenn das alles in Redis landen würde wäre es nicht so toll (ist ja dann alles in RAM)...
frag mich nicht wie das genau funz. Ich weiß nur das nicht direkt aus dem dateisystem gehostet wird, wegen verteilten IOB systemen...
Hab mich nie genauer damit beschäftigt -
@tve said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
Ist ne iobroker funktion die ich da nutze, geht soweit ich weiß nicht schneller...
Nutzt du ein RaspberryPI?OK. Wird ja nicht oft nötig sein... js-connector lag bei etwa 70-80% cpu. Ist eine etwas ältere AMD box ohne Redis aber mit genug Speicher und SSD. Wenn das alles in Redis landen würde wäre es nicht so toll (ist ja dann alles in RAM)...
frag mich nicht wie das genau funz. Ich weiß nur das nicht direkt aus dem dateisystem gehostet wird, wegen verteilten IOB systemen...
Hab mich nie genauer damit beschäftigt@jogibear9988 Ich hoffe, es kann mir einer helfen:
Ich habe den webUI-Adapter 1.19.4 installiert. Sobald ich die Instanz starte, erhalte ich nur einen leeren Bildschirm.
Die Webconsole bringt einige Fehlermeldungen.
Danach habe ich aus den BETA-Repository die Version 1.20 und von GITHUB die Version 1.21 installiert mit dem gleichen Ergebnis.
In der Doku heisst es, dass ich als erstes einen Screen erstellen soll, aber soweit komme ich garnicht.Was muss ich tun, damit ich diese Lösung nutzen kann.
GET http://192.168.110.10:8082/webui.0.widgets/importmap.js net::ERR_ABORTED 404 (Not Found) runtime.html:58 GET http://192.168.110.10:8082/webui.0.widgets/importmap.js net::ERR_ABORTED 404 (Not Found) (anonym) @ runtime.html:58 IobrokerHandler.js:110 ioBroker handler ready. IobrokerHandler.js:192 Error reading Screen undefined Not exists getScreen @ IobrokerHandler.js:192 await in getScreen getWebuiObject @ IobrokerHandler.js:176 _loadScreen @ ScreenViewer.js:116 await in _loadScreen set screenName @ ScreenViewer.js:75 checkHash @ runtime.html:72 (anonym) @ runtime.html:76 runtime.html:62 GET http://192.168.110.10:8082/webui.0.widgets/importWidgetFilesRuntime.js 404 (Not Found) doFetch @ es-module-shims.js:805 fetchModule @ es-module-shims.js:825 (anonym) @ es-module-shims.js:895 getOrCreateLoad @ es-module-shims.js:911 topLevelLoad @ es-module-shims.js:599 await in topLevelLoad importShim @ es-module-shims.js:453 await in importShim (anonym) @ runtime.html:62 es-module-shims.js:816 Uncaught (in promise) TypeError: 404 Not Found http://192.168.110.10:8082/webui.0.widgets/importWidgetFilesRuntime.js at doFetch (es-module-shims.js:816:21) at async fetchModule (es-module-shims.js:825:17) at async es-module-shims.js:895:40 at async loadAll (es-module-shims.js:502:5) at async topLevelLoad (es-module-shims.js:602:5) doFetch @ es-module-shims.js:816 await in doFetch fetchModule @ es-module-shims.js:825 (anonym) @ es-module-shims.js:895 getOrCreateLoad @ es-module-shims.js:911 topLevelLoad @ es-module-shims.js:599 await in topLevelLoad importShim @ es-module-shims.js:453 await in importShim (anonym) @ runtime.html:62 IobrokerHandler.js:170 no control loaded Not exists getObjectNames @ IobrokerHandler.js:170 await in getObjectNames getAllNames @ IobrokerHandler.js:136 getCustomControlNames @ IobrokerHandler.js:252 loadAllCustomControls @ IobrokerHandler.js:239 await in loadAllCustomControls (anonym) @ controls.js:27 IobrokerHandler.js:155 error loading subfolders Not exists -
@jogibear9988 Ich hoffe, es kann mir einer helfen:
Ich habe den webUI-Adapter 1.19.4 installiert. Sobald ich die Instanz starte, erhalte ich nur einen leeren Bildschirm.
Die Webconsole bringt einige Fehlermeldungen.
Danach habe ich aus den BETA-Repository die Version 1.20 und von GITHUB die Version 1.21 installiert mit dem gleichen Ergebnis.
In der Doku heisst es, dass ich als erstes einen Screen erstellen soll, aber soweit komme ich garnicht.Was muss ich tun, damit ich diese Lösung nutzen kann.
GET http://192.168.110.10:8082/webui.0.widgets/importmap.js net::ERR_ABORTED 404 (Not Found) runtime.html:58 GET http://192.168.110.10:8082/webui.0.widgets/importmap.js net::ERR_ABORTED 404 (Not Found) (anonym) @ runtime.html:58 IobrokerHandler.js:110 ioBroker handler ready. IobrokerHandler.js:192 Error reading Screen undefined Not exists getScreen @ IobrokerHandler.js:192 await in getScreen getWebuiObject @ IobrokerHandler.js:176 _loadScreen @ ScreenViewer.js:116 await in _loadScreen set screenName @ ScreenViewer.js:75 checkHash @ runtime.html:72 (anonym) @ runtime.html:76 runtime.html:62 GET http://192.168.110.10:8082/webui.0.widgets/importWidgetFilesRuntime.js 404 (Not Found) doFetch @ es-module-shims.js:805 fetchModule @ es-module-shims.js:825 (anonym) @ es-module-shims.js:895 getOrCreateLoad @ es-module-shims.js:911 topLevelLoad @ es-module-shims.js:599 await in topLevelLoad importShim @ es-module-shims.js:453 await in importShim (anonym) @ runtime.html:62 es-module-shims.js:816 Uncaught (in promise) TypeError: 404 Not Found http://192.168.110.10:8082/webui.0.widgets/importWidgetFilesRuntime.js at doFetch (es-module-shims.js:816:21) at async fetchModule (es-module-shims.js:825:17) at async es-module-shims.js:895:40 at async loadAll (es-module-shims.js:502:5) at async topLevelLoad (es-module-shims.js:602:5) doFetch @ es-module-shims.js:816 await in doFetch fetchModule @ es-module-shims.js:825 (anonym) @ es-module-shims.js:895 getOrCreateLoad @ es-module-shims.js:911 topLevelLoad @ es-module-shims.js:599 await in topLevelLoad importShim @ es-module-shims.js:453 await in importShim (anonym) @ runtime.html:62 IobrokerHandler.js:170 no control loaded Not exists getObjectNames @ IobrokerHandler.js:170 await in getObjectNames getAllNames @ IobrokerHandler.js:136 getCustomControlNames @ IobrokerHandler.js:252 loadAllCustomControls @ IobrokerHandler.js:239 await in loadAllCustomControls (anonym) @ controls.js:27 IobrokerHandler.js:155 error loading subfolders Not exists@kamikaze Hallo, das Problem hat sich erledigt. Ich war so naiv, zu glauben, dass ich über den Instanzlink webui.0 auf den Editor komme.
Dabei öffnet sich aber die runtime.html und nicht die index.html.
Da ich den Ansatz mit dem webcomponents sehr spannend finde, werde ich alle Erkenntnisse sammeln und hier bereitstellen, sodass wir gemeinsam die Dokumentation noch ein wenig verbessern können.Grüß
-
@kamikaze Hallo, das Problem hat sich erledigt. Ich war so naiv, zu glauben, dass ich über den Instanzlink webui.0 auf den Editor komme.
Dabei öffnet sich aber die runtime.html und nicht die index.html.
Da ich den Ansatz mit dem webcomponents sehr spannend finde, werde ich alle Erkenntnisse sammeln und hier bereitstellen, sodass wir gemeinsam die Dokumentation noch ein wenig verbessern können.Grüß
@kamikaze Ich benötige ein wenig Hilfe.
Vorab: Diese Adapter ist schlicht der Wahnsinn. Vielen Dank für eure Mühe.
Da ich einige Konzepte noch nicht ganz durchblicke, hoffe ich auf eure Unterstützung:
Ich hab ein Javascript:function circle(cssclass, wert) { let progressCircle = document.querySelector("." + cssclass + " .mycircle"); if (progressCircle === null) { return } let radius = progressCircle.r.baseVal.value; let umfang = radius * 2 * Math.PI; progressCircle.style.strokeDasharray = umfang; let prozent = wert; const setProgress = function (percent) { let offset = (umfang - (percent / 100) * umfang); progressCircle.style.strokeDashoffset = offset; }; setProgress(prozent); }Dazu gehört das Stylesheet:
.umfang { stroke: #d4af37; stroke-width: 5px; stroke-dasharray: 3 8; fill: none; } .mycircle { fill: none; stroke: #d4af37; stroke-width: 5px; transform: rotate(-90deg); transform-origin: center; }und ein svg-Elemente:
<svg width="90" height="90" xmlns="http://www.w3.org/2000/svg"> <circle class="umfang" r="40" cx="45" cy="45" /> <circle class="mycircle" r="40" cx="45" cy="45" /> </svg>Das Problem, dass ich habe ist folgendes:
Ich weiss, wo das SVG-Element hingehört, als auch das Stylesheet.
Mir ist nicht klar, wo ich das Javascript einbinde, da ich auch noch ein binding für den wert brauche, z.B.
0_userdata.0.Räume.Bastelzimmer.Geräte.Heizung_Bastelzimmer.messung.VentilstellungZiel dieser Lösung:
es wird ein gepunkteter Kreis angezeigt, der von einem Kreissegment == Heizungventistellung in % überlagert wird.Ich hoffe, ich habe mich verständlich gemacht und jemand kann mir einen Tipp geben.
-
@kamikaze Ich benötige ein wenig Hilfe.
Vorab: Diese Adapter ist schlicht der Wahnsinn. Vielen Dank für eure Mühe.
Da ich einige Konzepte noch nicht ganz durchblicke, hoffe ich auf eure Unterstützung:
Ich hab ein Javascript:function circle(cssclass, wert) { let progressCircle = document.querySelector("." + cssclass + " .mycircle"); if (progressCircle === null) { return } let radius = progressCircle.r.baseVal.value; let umfang = radius * 2 * Math.PI; progressCircle.style.strokeDasharray = umfang; let prozent = wert; const setProgress = function (percent) { let offset = (umfang - (percent / 100) * umfang); progressCircle.style.strokeDashoffset = offset; }; setProgress(prozent); }Dazu gehört das Stylesheet:
.umfang { stroke: #d4af37; stroke-width: 5px; stroke-dasharray: 3 8; fill: none; } .mycircle { fill: none; stroke: #d4af37; stroke-width: 5px; transform: rotate(-90deg); transform-origin: center; }und ein svg-Elemente:
<svg width="90" height="90" xmlns="http://www.w3.org/2000/svg"> <circle class="umfang" r="40" cx="45" cy="45" /> <circle class="mycircle" r="40" cx="45" cy="45" /> </svg>Das Problem, dass ich habe ist folgendes:
Ich weiss, wo das SVG-Element hingehört, als auch das Stylesheet.
Mir ist nicht klar, wo ich das Javascript einbinde, da ich auch noch ein binding für den wert brauche, z.B.
0_userdata.0.Räume.Bastelzimmer.Geräte.Heizung_Bastelzimmer.messung.VentilstellungZiel dieser Lösung:
es wird ein gepunkteter Kreis angezeigt, der von einem Kreissegment == Heizungventistellung in % überlagert wird.Ich hoffe, ich habe mich verständlich gemacht und jemand kann mir einen Tipp geben.
@kamikaze Meine ersten Versuche haben nicht zum Erfolg geführt:
Im Javascript-Teil der Komponente habe ich folgendes eingetragen:/** * @param {BaseScreenViewerAndControl} instance */ export function connectedCallback(instance) { console.log("01") function circle(wert) { let progressCircle = document.querySelector(".mycircle"); if (progressCircle === null) { console.log("02") return } console.log("03") let radius = progressCircle.r.baseVal.value; let umfang = radius * 2 * Math.PI; progressCircle.style.strokeDasharray = umfang; let prozent = wert; const setProgress = function (percent) { let offset = (umfang - (percent / 100) * umfang); progressCircle.style.strokeDashoffset = offset; }; console.log("05") setProgress(prozent); } console.log("04") circle(50); } /** * @param {BaseScreenViewerAndControl} instance */ export function disconnectedCallback(instance) { alert("Disconnected") }Leider findet er die Klasse .mycircle nicht.
-
Sorry für die späte Antwort...
Schau mal auf den Beispiel server, hab 2 Beispiel Komponenten gemacht. (Screen TestCircle)
TestCircle und TestCircle2. Die erste nutzt nur Bindings, die 2te Javascript.
Wäre auch mit deinem stand gegangen, um die 2 Komponenten zu nutzen musst du aber Updaten (auf version 1.23.1).
Ich habe jetzt nämlich eingebaut das man bei einer Komponente auf die breite oder höhe binden kann. So muss man den Radius nicht eingeben. Und im Javascript teil übergebe ich nun immer den "ShadowRoot" an init, so kann man den direkt durchsuchen.Schaus dir mal an, und melde dich bei Fragen.
Wie gesagt, für WebUi Komponenten gibt es nun die möglichkeit sich an die eigene größe zu binden (mit §width und §height). Dazu müsst Ihr dies aber auch noch in den settings der Komponente aktivieren (da ich dazu einen resizeObserver erstelle, und das nicht immer tun will).
-
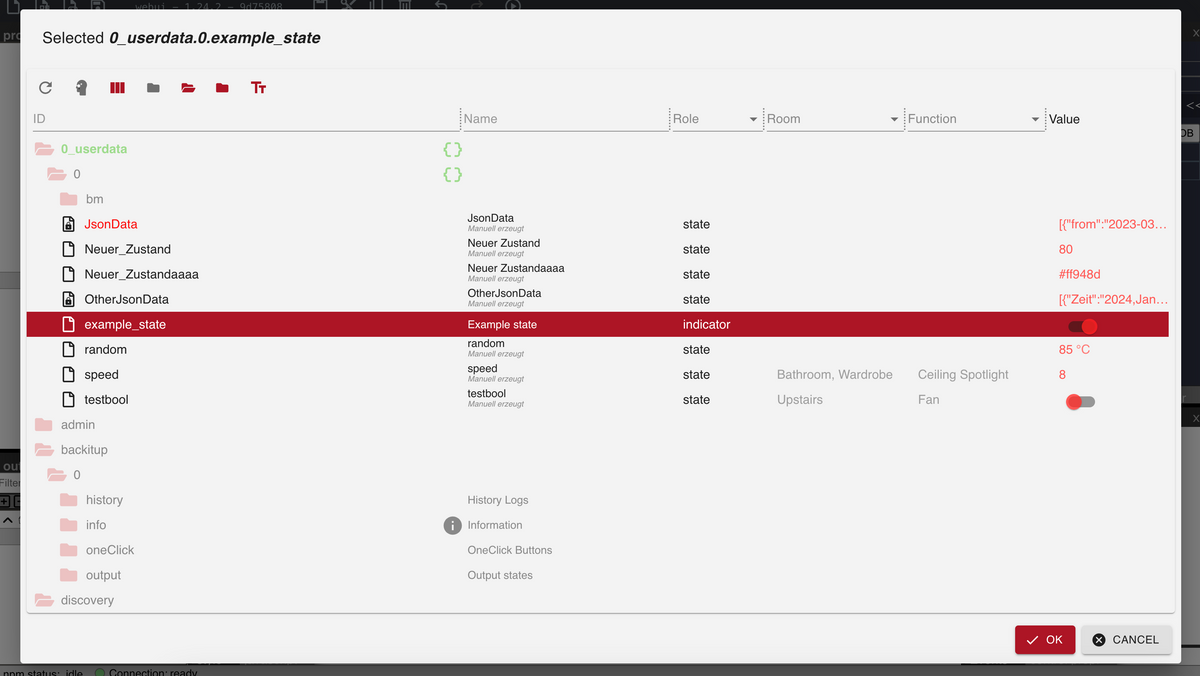
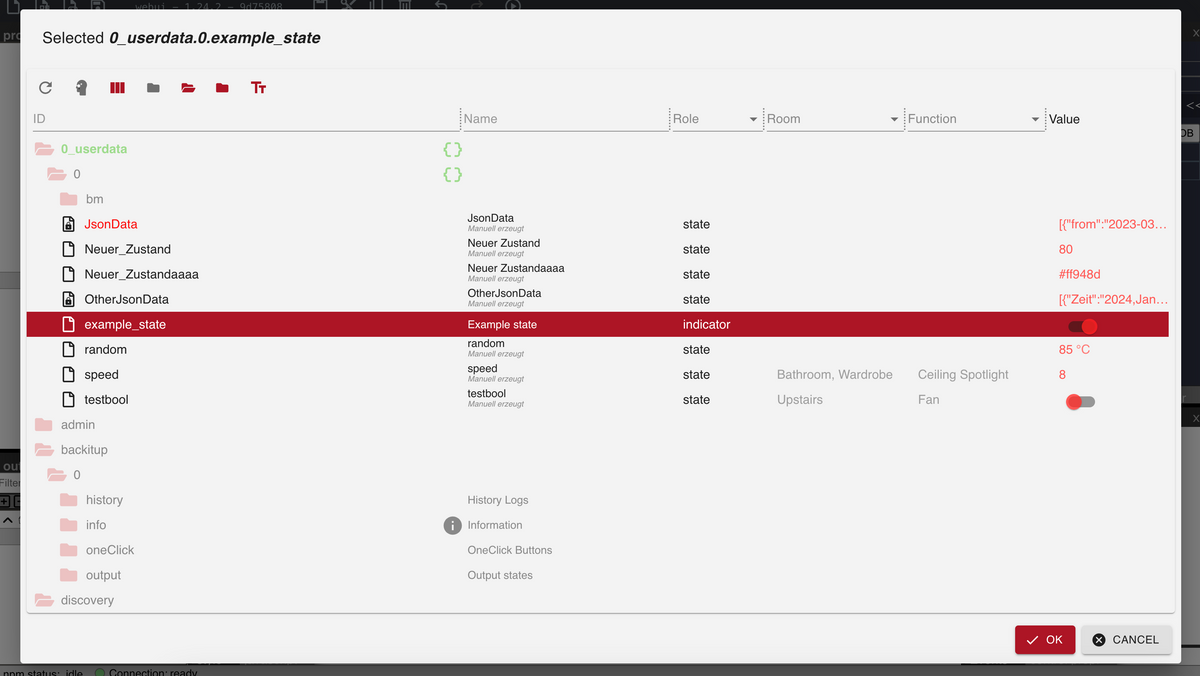
In webui kann nun der iobroker objekt selector verwendet werden:
über den IOB button:

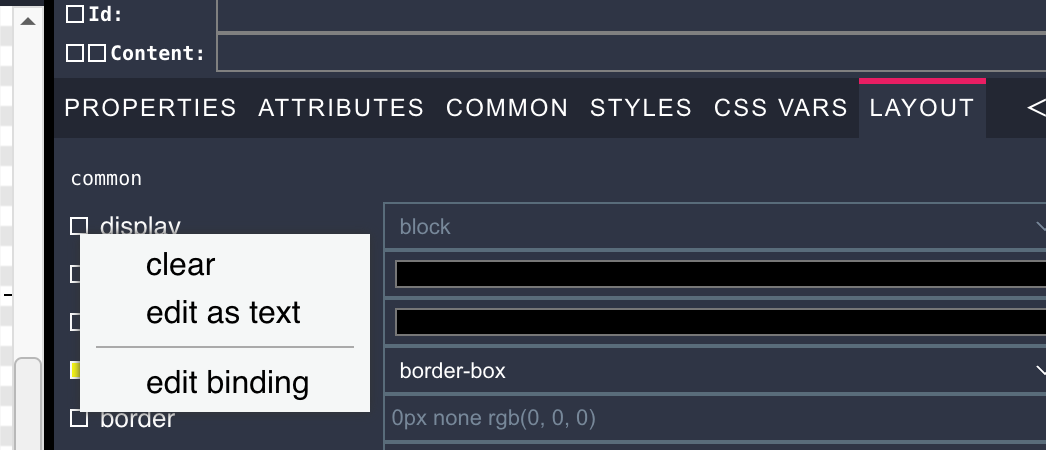
oder im bindings dialog:

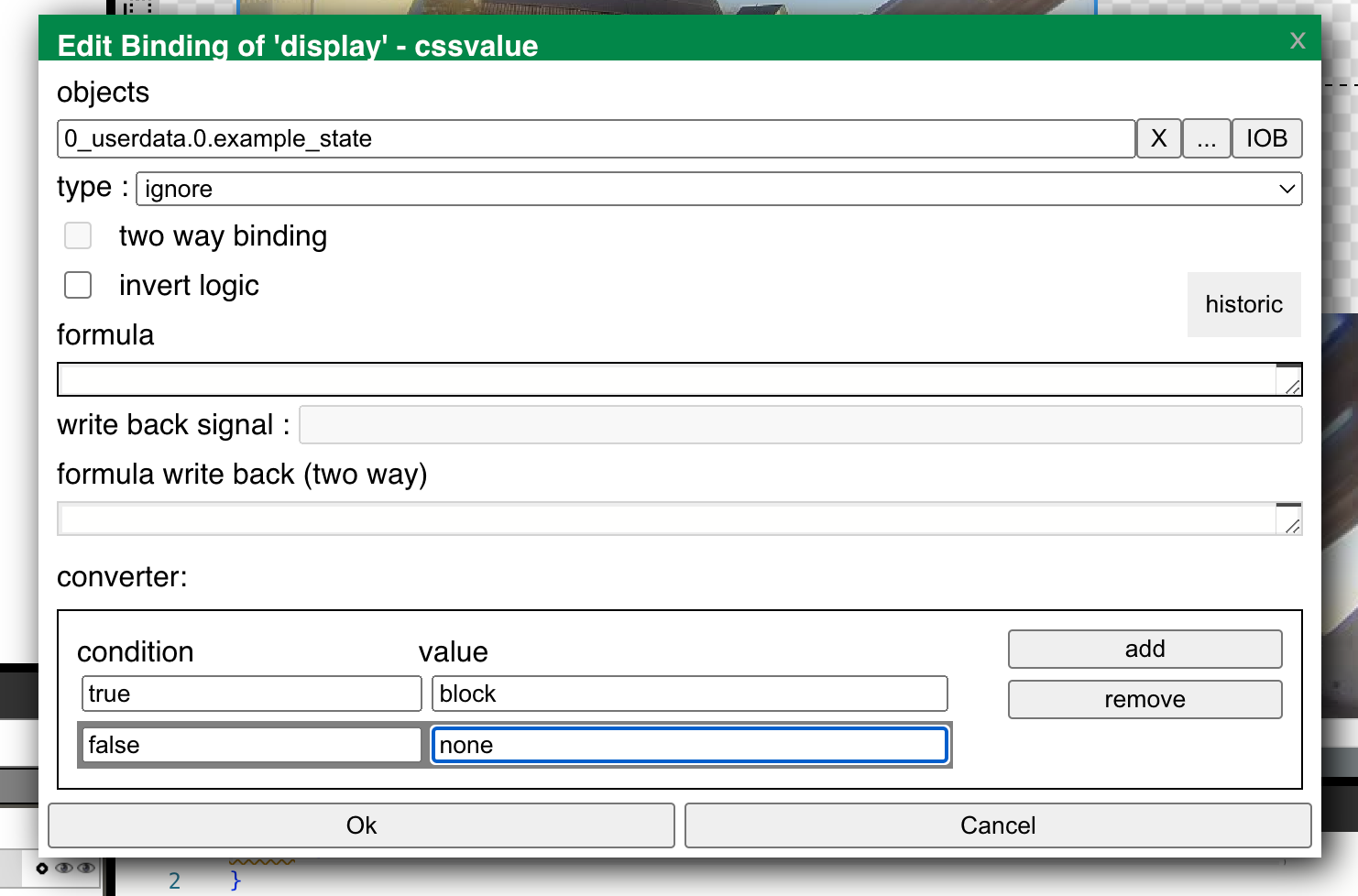
dann erscheint dieser:

-
In webui kann nun der iobroker objekt selector verwendet werden:
über den IOB button:

oder im bindings dialog:

dann erscheint dieser:

@jogibear9988 Hallo jogibear9988,
Entschuldigungen sind nicht nötig.
Du sprichst vom "Beispiel server", wo finde ich den?
Ich bevorzuge die Javascript-Lösung, da diese mir ein tieferes Verständnis von Webcomponenten im allgemeinen,
als auch deine Implementation im Besonderen verschafft. Das Binden an Breite und Höhe scheint mir im ersten Ansatz nicht die Lösung zu sein, da ich den Umfang des Kreises berechnen muss, um dann das strokeDashoffset zu berechnen.Grüße.
-
@jogibear9988 Hallo jogibear9988,
Entschuldigungen sind nicht nötig.
Du sprichst vom "Beispiel server", wo finde ich den?
Ich bevorzuge die Javascript-Lösung, da diese mir ein tieferes Verständnis von Webcomponenten im allgemeinen,
als auch deine Implementation im Besonderen verschafft. Das Binden an Breite und Höhe scheint mir im ersten Ansatz nicht die Lösung zu sein, da ich den Umfang des Kreises berechnen muss, um dann das strokeDashoffset zu berechnen.Grüße.
@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 Hallo jogibear9988,
Entschuldigungen sind nicht nötig.
Du sprichst vom "Beispiel server", wo finde ich den?http://129.159.205.3:8082/webui/index.html
Ich bevorzuge die Javascript-Lösung, da diese mir ein tieferes Verständnis von Webcomponenten im allgemeinen,
als auch deine Implementation im Besonderen verschafft. Das Binden an Breite und Höhe scheint mir im ersten Ansatz nicht die Lösung zu sein, da ich den Umfang des Kreises berechnen muss, um dann das strokeDashoffset zu berechnen.Grüße.
ich berechne den umfang auch über das binding... schaus dir einfach an.
-
@jogibear9988 Hallo jogibear9988,
Entschuldigungen sind nicht nötig.
Du sprichst vom "Beispiel server", wo finde ich den?
Ich bevorzuge die Javascript-Lösung, da diese mir ein tieferes Verständnis von Webcomponenten im allgemeinen,
als auch deine Implementation im Besonderen verschafft. Das Binden an Breite und Höhe scheint mir im ersten Ansatz nicht die Lösung zu sein, da ich den Umfang des Kreises berechnen muss, um dann das strokeDashoffset zu berechnen.Grüße.
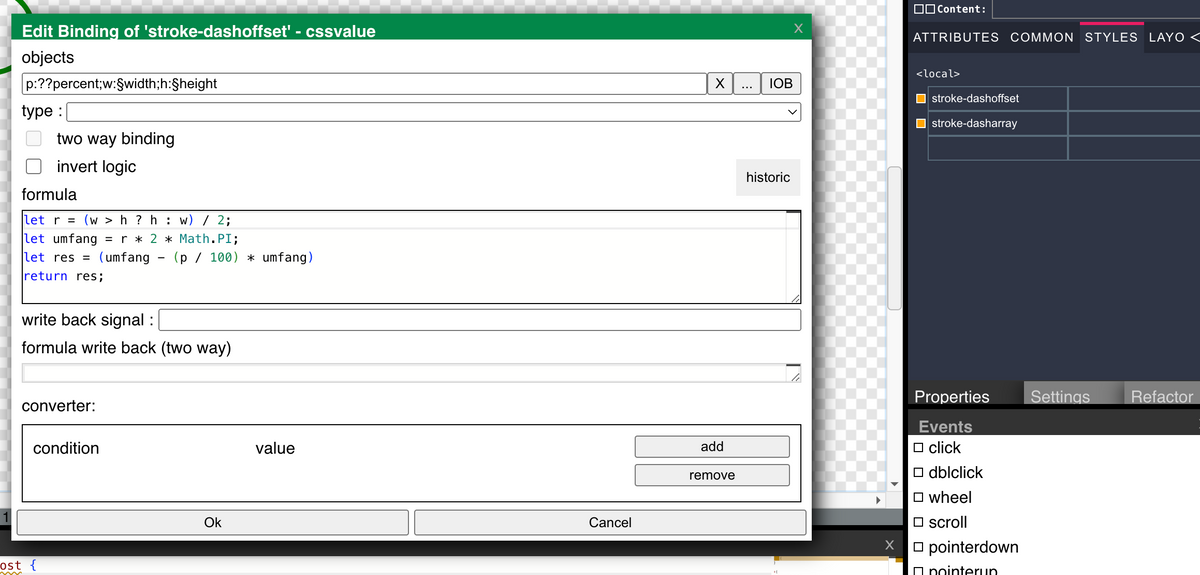
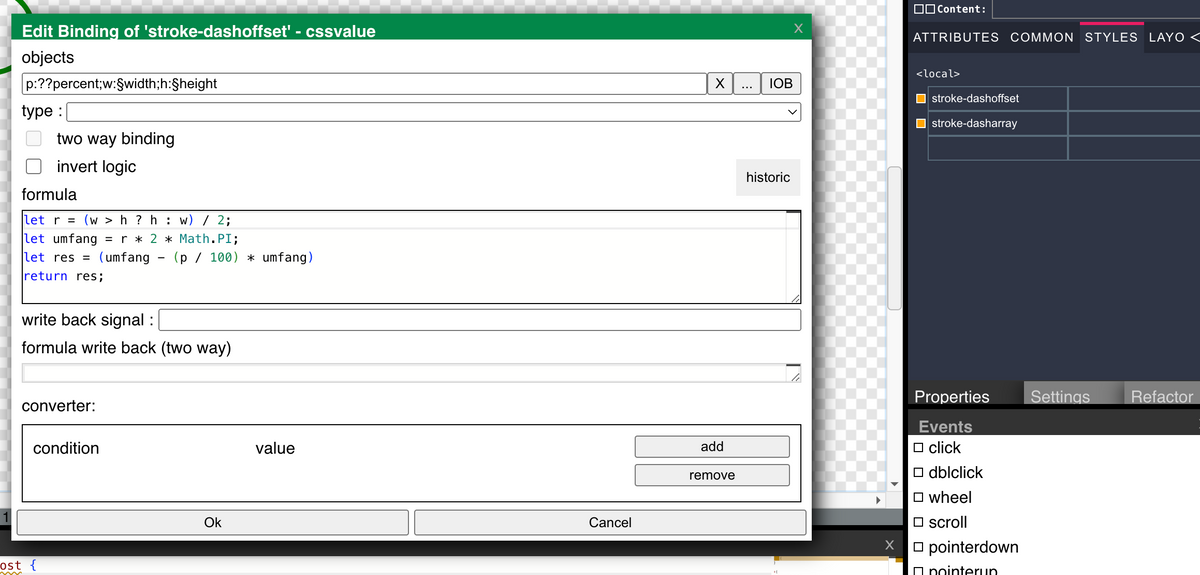
bspw das binding für den dashoffset:

du kannst aber auch unten im stylesheet bindings verwenden...
dazu muss man bind(...) als funktion für einen css value verwenden. Dies wird dann dynamisch durch eine css property ersetzt welche gebunden ist... -
bspw das binding für den dashoffset:

du kannst aber auch unten im stylesheet bindings verwenden...
dazu muss man bind(...) als funktion für einen css value verwenden. Dies wird dann dynamisch durch eine css property ersetzt welche gebunden ist...@jogibear9988 Also was soll ich sagen:
- Das System ist noch mächtiger als ich erwartet habe.
- Die Javascript-Lösung ist stand heute intuitiver als die andere.
- Deine alternativen Vorschläge gefallen mir gut, um neue Situationen besser abschätzen zu können.
Die Umsetzung werde ich demnächst machen.
Btw. Wenn du so schnell gute Vorschläge hast, hier noch eine Frage:
Ich habe auf der Homepage einige CustomControls die ich über ein Binding ein- und ausblenden möchte.
...Showwindow = true --> display: visible
...Showwindow = false --> display: hidden
kann ich das auch an den einbindungen machen?<webui-fenster--arbeitszimmer style="position:absolute;left:391px;top:32px;"></webui-fenster--arbeitszimmer>Wie du siehst, habe ich in vielen Bereichen nur ein solides "Halbwissen".
Danke für deine Hilfe.
-
@jogibear9988 Also was soll ich sagen:
- Das System ist noch mächtiger als ich erwartet habe.
- Die Javascript-Lösung ist stand heute intuitiver als die andere.
- Deine alternativen Vorschläge gefallen mir gut, um neue Situationen besser abschätzen zu können.
Die Umsetzung werde ich demnächst machen.
Btw. Wenn du so schnell gute Vorschläge hast, hier noch eine Frage:
Ich habe auf der Homepage einige CustomControls die ich über ein Binding ein- und ausblenden möchte.
...Showwindow = true --> display: visible
...Showwindow = false --> display: hidden
kann ich das auch an den einbindungen machen?<webui-fenster--arbeitszimmer style="position:absolute;left:391px;top:32px;"></webui-fenster--arbeitszimmer>Wie du siehst, habe ich in vielen Bereichen nur ein solides "Halbwissen".
Danke für deine Hilfe.
-
@jogibear9988 Diese Lösung lag nun wirklich nahe.
VIELEN DANK. -
@jogibear9988 Ich muss noch einmal um Hilfe bitten.
Ich habe mir das auf dem Beispiel Server angesehen und habe doch noch ein Umsetzungsproblem:
Solange ich das mit den fixen Werten bei dir mache, funktioniert das auch.
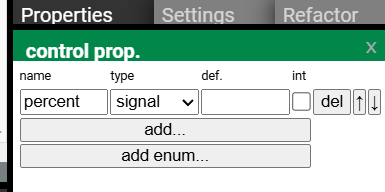
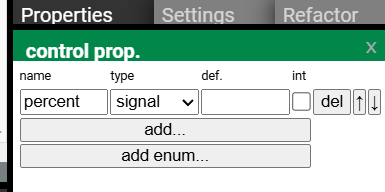
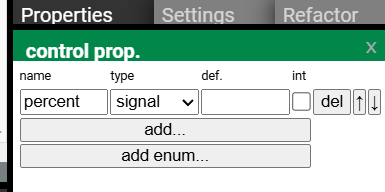
Sobald ich aber percent als Parameter mitgeben will, weigert er sich:Zuerst habe ich die control properties percent gesetzt:

Dann habe ich das Control in den Screen eingebaut.
<webui-elemente--heizung bind-prop:percent="0_userdata.0.TestZahl" style="position:absolute;left:396px;top:47px;"></webui-elemente--heizung>Das kuriose dabei ist, sobald ich die Seite lade, passiert erst einmal gar nichts und der Kreis wird vollständig dargestellt. Ändere ich aber die TestZahl dann funktioniert es.
Es hat den Anschein, dass der erste Wert gar nicht übergeben wird. -
@jogibear9988 Ich muss noch einmal um Hilfe bitten.
Ich habe mir das auf dem Beispiel Server angesehen und habe doch noch ein Umsetzungsproblem:
Solange ich das mit den fixen Werten bei dir mache, funktioniert das auch.
Sobald ich aber percent als Parameter mitgeben will, weigert er sich:Zuerst habe ich die control properties percent gesetzt:

Dann habe ich das Control in den Screen eingebaut.
<webui-elemente--heizung bind-prop:percent="0_userdata.0.TestZahl" style="position:absolute;left:396px;top:47px;"></webui-elemente--heizung>Das kuriose dabei ist, sobald ich die Seite lade, passiert erst einmal gar nichts und der Kreis wird vollständig dargestellt. Ändere ich aber die TestZahl dann funktioniert es.
Es hat den Anschein, dass der erste Wert gar nicht übergeben wird.@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 Ich muss noch einmal um Hilfe bitten.
Ich habe mir das auf dem Beispiel Server angesehen und habe doch noch ein Umsetzungsproblem:
Solange ich das mit den fixen Werten bei dir mache, funktioniert das auch.
Sobald ich aber percent als Parameter mitgeben will, weigert er sich:Zuerst habe ich die control properties percent gesetzt:

Dann habe ich das Control in den Screen eingebaut.
<webui-elemente--heizung bind-prop:percent="0_userdata.0.TestZahl" style="position:absolute;left:396px;top:47px;"></webui-elemente--heizung>Das kuriose dabei ist, sobald ich die Seite lade, passiert erst einmal gar nichts und der Kreis wird vollständig dargestellt. Ändere ich aber die TestZahl dann funktioniert es.
Es hat den Anschein, dass der erste Wert gar nicht übergeben wird.kp was du meinst was bei mir geht und bei dir nicht?
welche fixen werte bei mir?ich hab im beispiel screen ein binding auf die werte gemacht und es geht. Schaus dir einfach nochmals an.
Den type der Variable "percent" hab ich extra nicht auf signal. Wenn man signal nutzt, dann gibt man dort den signalnamen ein, und macht kein binding darauf.
Ic wollte aber beides supporten, also das man auch einen wert eingeben kann.