NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@kamikaze Hallo, das Problem hat sich erledigt. Ich war so naiv, zu glauben, dass ich über den Instanzlink webui.0 auf den Editor komme.
Dabei öffnet sich aber die runtime.html und nicht die index.html.
Da ich den Ansatz mit dem webcomponents sehr spannend finde, werde ich alle Erkenntnisse sammeln und hier bereitstellen, sodass wir gemeinsam die Dokumentation noch ein wenig verbessern können.Grüß
@kamikaze Ich benötige ein wenig Hilfe.
Vorab: Diese Adapter ist schlicht der Wahnsinn. Vielen Dank für eure Mühe.
Da ich einige Konzepte noch nicht ganz durchblicke, hoffe ich auf eure Unterstützung:
Ich hab ein Javascript:function circle(cssclass, wert) { let progressCircle = document.querySelector("." + cssclass + " .mycircle"); if (progressCircle === null) { return } let radius = progressCircle.r.baseVal.value; let umfang = radius * 2 * Math.PI; progressCircle.style.strokeDasharray = umfang; let prozent = wert; const setProgress = function (percent) { let offset = (umfang - (percent / 100) * umfang); progressCircle.style.strokeDashoffset = offset; }; setProgress(prozent); }Dazu gehört das Stylesheet:
.umfang { stroke: #d4af37; stroke-width: 5px; stroke-dasharray: 3 8; fill: none; } .mycircle { fill: none; stroke: #d4af37; stroke-width: 5px; transform: rotate(-90deg); transform-origin: center; }und ein svg-Elemente:
<svg width="90" height="90" xmlns="http://www.w3.org/2000/svg"> <circle class="umfang" r="40" cx="45" cy="45" /> <circle class="mycircle" r="40" cx="45" cy="45" /> </svg>Das Problem, dass ich habe ist folgendes:
Ich weiss, wo das SVG-Element hingehört, als auch das Stylesheet.
Mir ist nicht klar, wo ich das Javascript einbinde, da ich auch noch ein binding für den wert brauche, z.B.
0_userdata.0.Räume.Bastelzimmer.Geräte.Heizung_Bastelzimmer.messung.VentilstellungZiel dieser Lösung:
es wird ein gepunkteter Kreis angezeigt, der von einem Kreissegment == Heizungventistellung in % überlagert wird.Ich hoffe, ich habe mich verständlich gemacht und jemand kann mir einen Tipp geben.
-
@kamikaze Ich benötige ein wenig Hilfe.
Vorab: Diese Adapter ist schlicht der Wahnsinn. Vielen Dank für eure Mühe.
Da ich einige Konzepte noch nicht ganz durchblicke, hoffe ich auf eure Unterstützung:
Ich hab ein Javascript:function circle(cssclass, wert) { let progressCircle = document.querySelector("." + cssclass + " .mycircle"); if (progressCircle === null) { return } let radius = progressCircle.r.baseVal.value; let umfang = radius * 2 * Math.PI; progressCircle.style.strokeDasharray = umfang; let prozent = wert; const setProgress = function (percent) { let offset = (umfang - (percent / 100) * umfang); progressCircle.style.strokeDashoffset = offset; }; setProgress(prozent); }Dazu gehört das Stylesheet:
.umfang { stroke: #d4af37; stroke-width: 5px; stroke-dasharray: 3 8; fill: none; } .mycircle { fill: none; stroke: #d4af37; stroke-width: 5px; transform: rotate(-90deg); transform-origin: center; }und ein svg-Elemente:
<svg width="90" height="90" xmlns="http://www.w3.org/2000/svg"> <circle class="umfang" r="40" cx="45" cy="45" /> <circle class="mycircle" r="40" cx="45" cy="45" /> </svg>Das Problem, dass ich habe ist folgendes:
Ich weiss, wo das SVG-Element hingehört, als auch das Stylesheet.
Mir ist nicht klar, wo ich das Javascript einbinde, da ich auch noch ein binding für den wert brauche, z.B.
0_userdata.0.Räume.Bastelzimmer.Geräte.Heizung_Bastelzimmer.messung.VentilstellungZiel dieser Lösung:
es wird ein gepunkteter Kreis angezeigt, der von einem Kreissegment == Heizungventistellung in % überlagert wird.Ich hoffe, ich habe mich verständlich gemacht und jemand kann mir einen Tipp geben.
@kamikaze Meine ersten Versuche haben nicht zum Erfolg geführt:
Im Javascript-Teil der Komponente habe ich folgendes eingetragen:/** * @param {BaseScreenViewerAndControl} instance */ export function connectedCallback(instance) { console.log("01") function circle(wert) { let progressCircle = document.querySelector(".mycircle"); if (progressCircle === null) { console.log("02") return } console.log("03") let radius = progressCircle.r.baseVal.value; let umfang = radius * 2 * Math.PI; progressCircle.style.strokeDasharray = umfang; let prozent = wert; const setProgress = function (percent) { let offset = (umfang - (percent / 100) * umfang); progressCircle.style.strokeDashoffset = offset; }; console.log("05") setProgress(prozent); } console.log("04") circle(50); } /** * @param {BaseScreenViewerAndControl} instance */ export function disconnectedCallback(instance) { alert("Disconnected") }Leider findet er die Klasse .mycircle nicht.
-
Sorry für die späte Antwort...
Schau mal auf den Beispiel server, hab 2 Beispiel Komponenten gemacht. (Screen TestCircle)
TestCircle und TestCircle2. Die erste nutzt nur Bindings, die 2te Javascript.
Wäre auch mit deinem stand gegangen, um die 2 Komponenten zu nutzen musst du aber Updaten (auf version 1.23.1).
Ich habe jetzt nämlich eingebaut das man bei einer Komponente auf die breite oder höhe binden kann. So muss man den Radius nicht eingeben. Und im Javascript teil übergebe ich nun immer den "ShadowRoot" an init, so kann man den direkt durchsuchen.Schaus dir mal an, und melde dich bei Fragen.
Wie gesagt, für WebUi Komponenten gibt es nun die möglichkeit sich an die eigene größe zu binden (mit §width und §height). Dazu müsst Ihr dies aber auch noch in den settings der Komponente aktivieren (da ich dazu einen resizeObserver erstelle, und das nicht immer tun will).
-
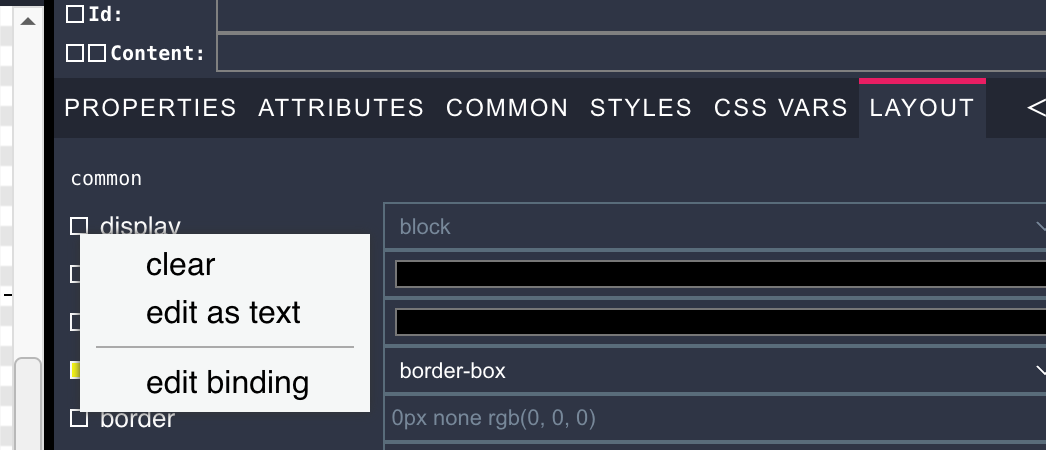
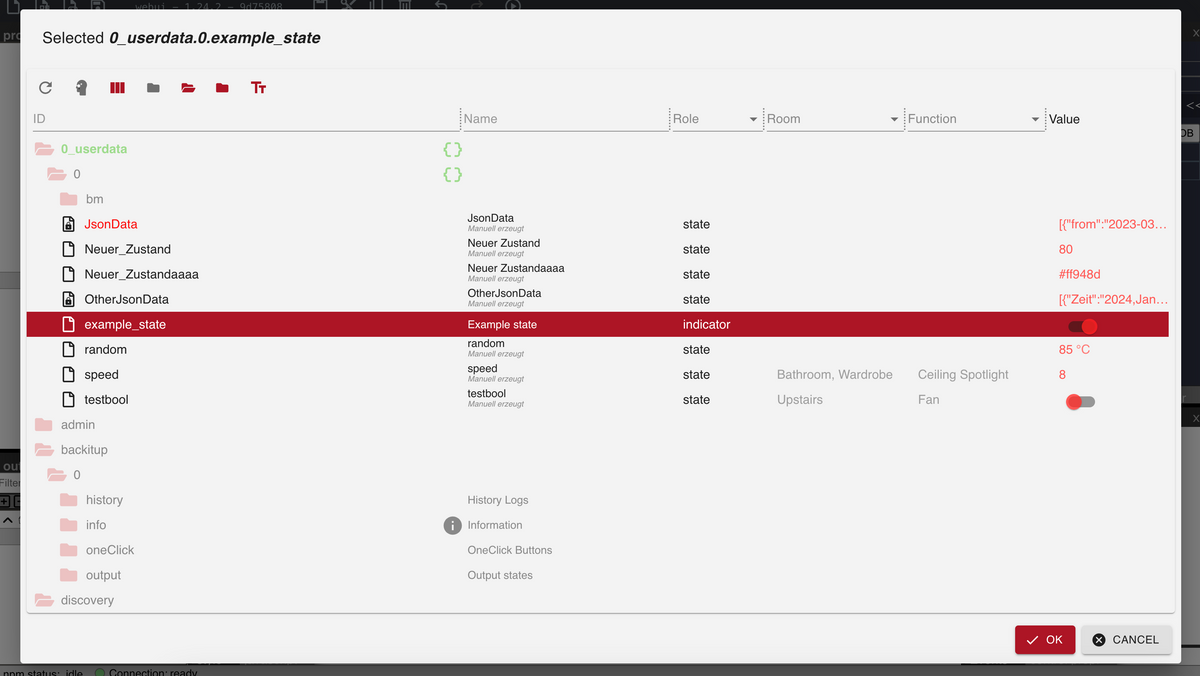
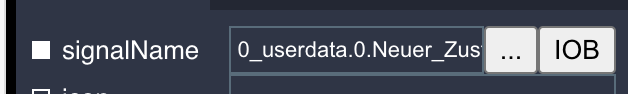
In webui kann nun der iobroker objekt selector verwendet werden:
über den IOB button:

oder im bindings dialog:

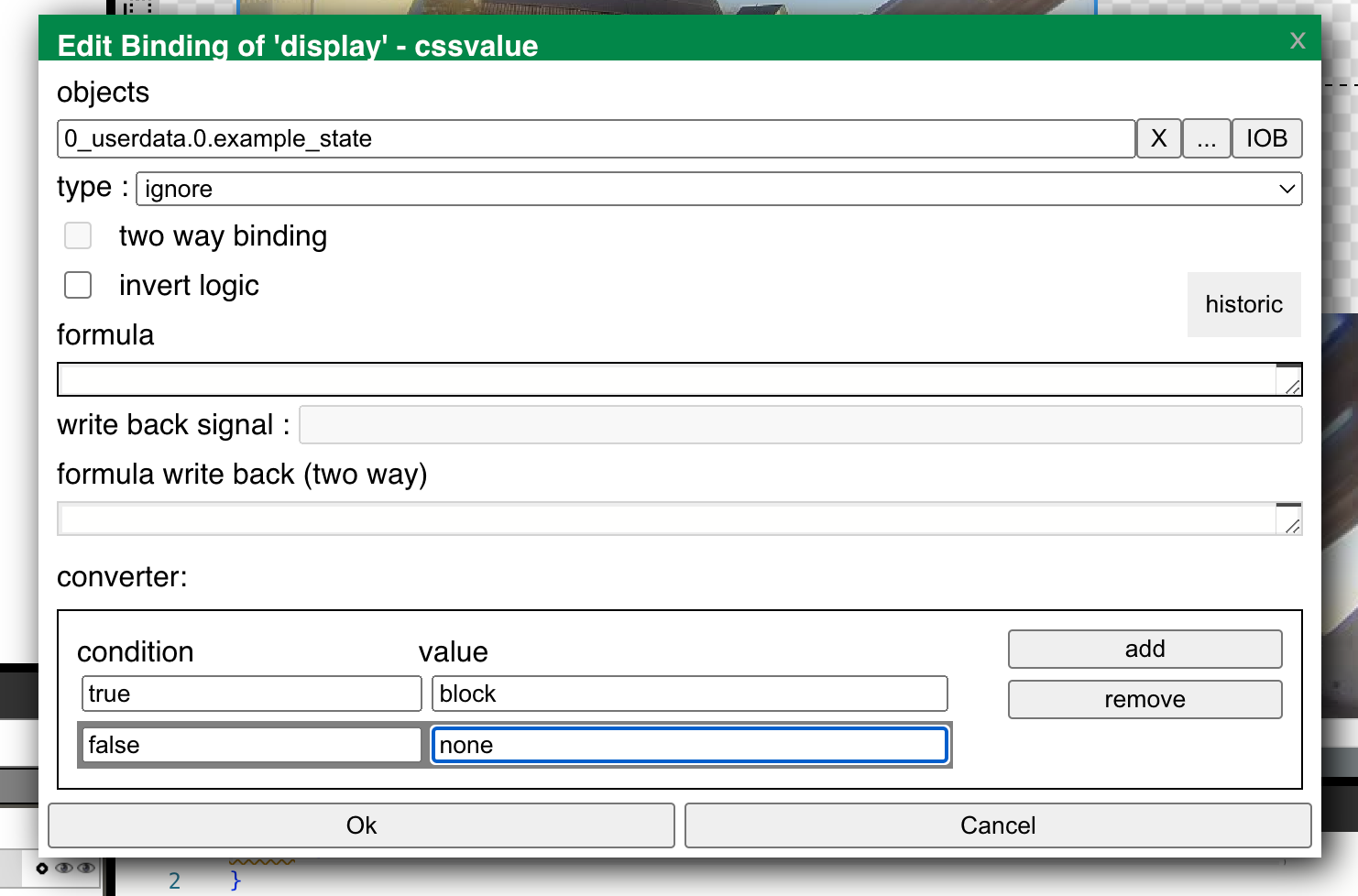
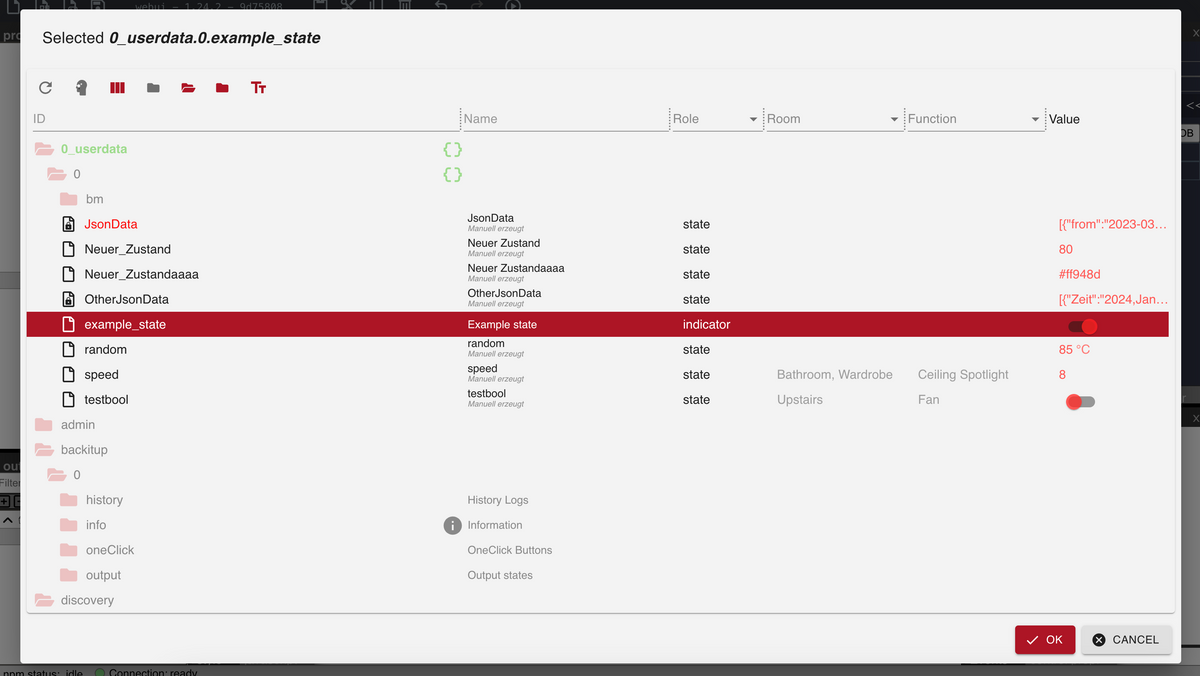
dann erscheint dieser:

-
In webui kann nun der iobroker objekt selector verwendet werden:
über den IOB button:

oder im bindings dialog:

dann erscheint dieser:

@jogibear9988 Hallo jogibear9988,
Entschuldigungen sind nicht nötig.
Du sprichst vom "Beispiel server", wo finde ich den?
Ich bevorzuge die Javascript-Lösung, da diese mir ein tieferes Verständnis von Webcomponenten im allgemeinen,
als auch deine Implementation im Besonderen verschafft. Das Binden an Breite und Höhe scheint mir im ersten Ansatz nicht die Lösung zu sein, da ich den Umfang des Kreises berechnen muss, um dann das strokeDashoffset zu berechnen.Grüße.
-
@jogibear9988 Hallo jogibear9988,
Entschuldigungen sind nicht nötig.
Du sprichst vom "Beispiel server", wo finde ich den?
Ich bevorzuge die Javascript-Lösung, da diese mir ein tieferes Verständnis von Webcomponenten im allgemeinen,
als auch deine Implementation im Besonderen verschafft. Das Binden an Breite und Höhe scheint mir im ersten Ansatz nicht die Lösung zu sein, da ich den Umfang des Kreises berechnen muss, um dann das strokeDashoffset zu berechnen.Grüße.
@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 Hallo jogibear9988,
Entschuldigungen sind nicht nötig.
Du sprichst vom "Beispiel server", wo finde ich den?http://129.159.205.3:8082/webui/index.html
Ich bevorzuge die Javascript-Lösung, da diese mir ein tieferes Verständnis von Webcomponenten im allgemeinen,
als auch deine Implementation im Besonderen verschafft. Das Binden an Breite und Höhe scheint mir im ersten Ansatz nicht die Lösung zu sein, da ich den Umfang des Kreises berechnen muss, um dann das strokeDashoffset zu berechnen.Grüße.
ich berechne den umfang auch über das binding... schaus dir einfach an.
-
@jogibear9988 Hallo jogibear9988,
Entschuldigungen sind nicht nötig.
Du sprichst vom "Beispiel server", wo finde ich den?
Ich bevorzuge die Javascript-Lösung, da diese mir ein tieferes Verständnis von Webcomponenten im allgemeinen,
als auch deine Implementation im Besonderen verschafft. Das Binden an Breite und Höhe scheint mir im ersten Ansatz nicht die Lösung zu sein, da ich den Umfang des Kreises berechnen muss, um dann das strokeDashoffset zu berechnen.Grüße.
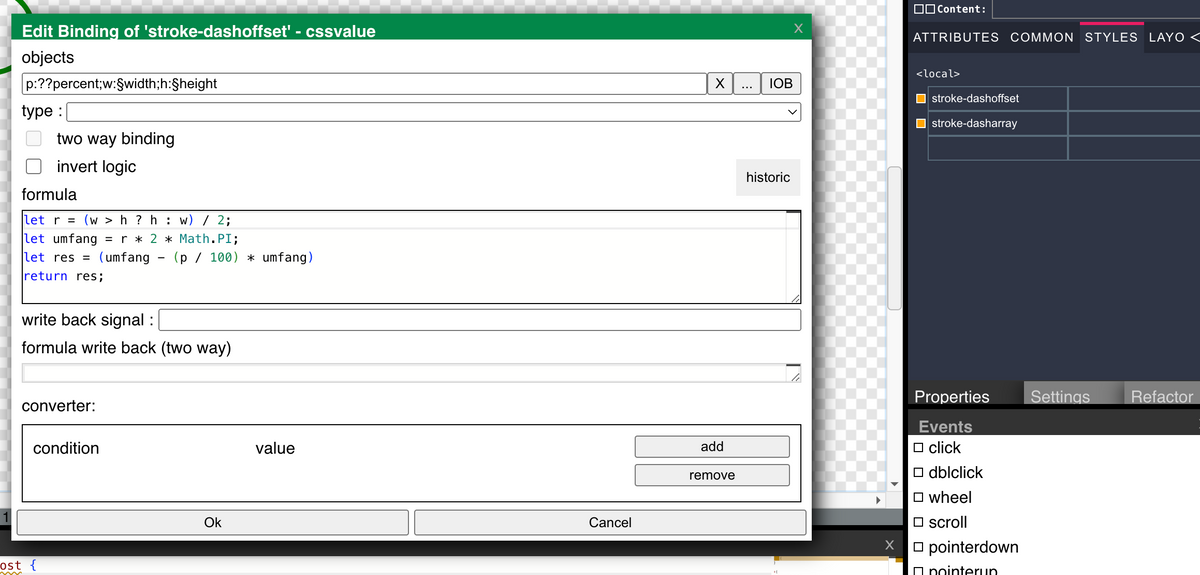
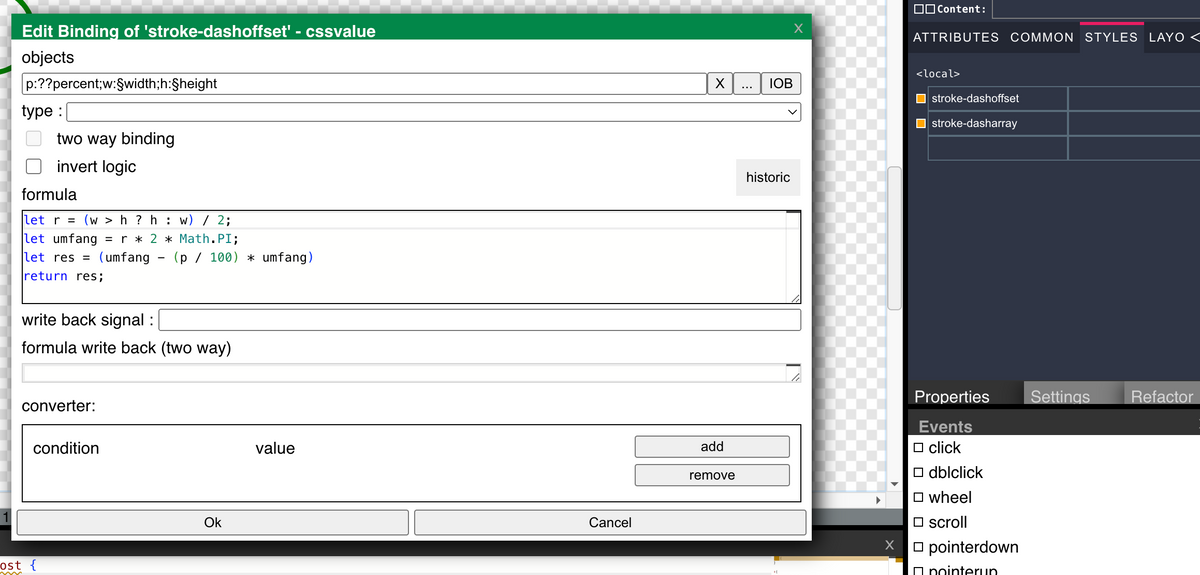
bspw das binding für den dashoffset:

du kannst aber auch unten im stylesheet bindings verwenden...
dazu muss man bind(...) als funktion für einen css value verwenden. Dies wird dann dynamisch durch eine css property ersetzt welche gebunden ist... -
bspw das binding für den dashoffset:

du kannst aber auch unten im stylesheet bindings verwenden...
dazu muss man bind(...) als funktion für einen css value verwenden. Dies wird dann dynamisch durch eine css property ersetzt welche gebunden ist...@jogibear9988 Also was soll ich sagen:
- Das System ist noch mächtiger als ich erwartet habe.
- Die Javascript-Lösung ist stand heute intuitiver als die andere.
- Deine alternativen Vorschläge gefallen mir gut, um neue Situationen besser abschätzen zu können.
Die Umsetzung werde ich demnächst machen.
Btw. Wenn du so schnell gute Vorschläge hast, hier noch eine Frage:
Ich habe auf der Homepage einige CustomControls die ich über ein Binding ein- und ausblenden möchte.
...Showwindow = true --> display: visible
...Showwindow = false --> display: hidden
kann ich das auch an den einbindungen machen?<webui-fenster--arbeitszimmer style="position:absolute;left:391px;top:32px;"></webui-fenster--arbeitszimmer>Wie du siehst, habe ich in vielen Bereichen nur ein solides "Halbwissen".
Danke für deine Hilfe.
-
@jogibear9988 Also was soll ich sagen:
- Das System ist noch mächtiger als ich erwartet habe.
- Die Javascript-Lösung ist stand heute intuitiver als die andere.
- Deine alternativen Vorschläge gefallen mir gut, um neue Situationen besser abschätzen zu können.
Die Umsetzung werde ich demnächst machen.
Btw. Wenn du so schnell gute Vorschläge hast, hier noch eine Frage:
Ich habe auf der Homepage einige CustomControls die ich über ein Binding ein- und ausblenden möchte.
...Showwindow = true --> display: visible
...Showwindow = false --> display: hidden
kann ich das auch an den einbindungen machen?<webui-fenster--arbeitszimmer style="position:absolute;left:391px;top:32px;"></webui-fenster--arbeitszimmer>Wie du siehst, habe ich in vielen Bereichen nur ein solides "Halbwissen".
Danke für deine Hilfe.
-
@jogibear9988 Diese Lösung lag nun wirklich nahe.
VIELEN DANK. -
@jogibear9988 Ich muss noch einmal um Hilfe bitten.
Ich habe mir das auf dem Beispiel Server angesehen und habe doch noch ein Umsetzungsproblem:
Solange ich das mit den fixen Werten bei dir mache, funktioniert das auch.
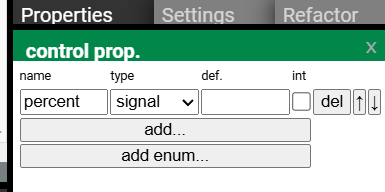
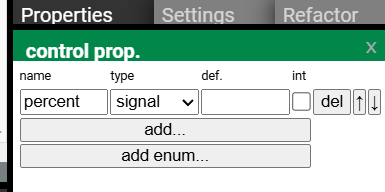
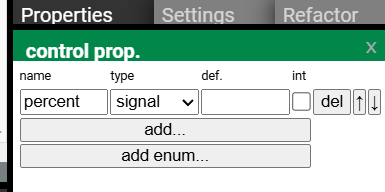
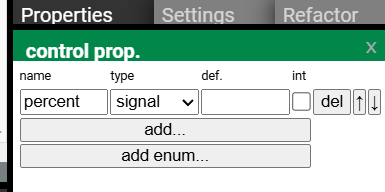
Sobald ich aber percent als Parameter mitgeben will, weigert er sich:Zuerst habe ich die control properties percent gesetzt:

Dann habe ich das Control in den Screen eingebaut.
<webui-elemente--heizung bind-prop:percent="0_userdata.0.TestZahl" style="position:absolute;left:396px;top:47px;"></webui-elemente--heizung>Das kuriose dabei ist, sobald ich die Seite lade, passiert erst einmal gar nichts und der Kreis wird vollständig dargestellt. Ändere ich aber die TestZahl dann funktioniert es.
Es hat den Anschein, dass der erste Wert gar nicht übergeben wird. -
@jogibear9988 Ich muss noch einmal um Hilfe bitten.
Ich habe mir das auf dem Beispiel Server angesehen und habe doch noch ein Umsetzungsproblem:
Solange ich das mit den fixen Werten bei dir mache, funktioniert das auch.
Sobald ich aber percent als Parameter mitgeben will, weigert er sich:Zuerst habe ich die control properties percent gesetzt:

Dann habe ich das Control in den Screen eingebaut.
<webui-elemente--heizung bind-prop:percent="0_userdata.0.TestZahl" style="position:absolute;left:396px;top:47px;"></webui-elemente--heizung>Das kuriose dabei ist, sobald ich die Seite lade, passiert erst einmal gar nichts und der Kreis wird vollständig dargestellt. Ändere ich aber die TestZahl dann funktioniert es.
Es hat den Anschein, dass der erste Wert gar nicht übergeben wird.@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 Ich muss noch einmal um Hilfe bitten.
Ich habe mir das auf dem Beispiel Server angesehen und habe doch noch ein Umsetzungsproblem:
Solange ich das mit den fixen Werten bei dir mache, funktioniert das auch.
Sobald ich aber percent als Parameter mitgeben will, weigert er sich:Zuerst habe ich die control properties percent gesetzt:

Dann habe ich das Control in den Screen eingebaut.
<webui-elemente--heizung bind-prop:percent="0_userdata.0.TestZahl" style="position:absolute;left:396px;top:47px;"></webui-elemente--heizung>Das kuriose dabei ist, sobald ich die Seite lade, passiert erst einmal gar nichts und der Kreis wird vollständig dargestellt. Ändere ich aber die TestZahl dann funktioniert es.
Es hat den Anschein, dass der erste Wert gar nicht übergeben wird.kp was du meinst was bei mir geht und bei dir nicht?
welche fixen werte bei mir?ich hab im beispiel screen ein binding auf die werte gemacht und es geht. Schaus dir einfach nochmals an.
Den type der Variable "percent" hab ich extra nicht auf signal. Wenn man signal nutzt, dann gibt man dort den signalnamen ein, und macht kein binding darauf.
Ic wollte aber beides supporten, also das man auch einen wert eingeben kann. -
@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 Ich muss noch einmal um Hilfe bitten.
Ich habe mir das auf dem Beispiel Server angesehen und habe doch noch ein Umsetzungsproblem:
Solange ich das mit den fixen Werten bei dir mache, funktioniert das auch.
Sobald ich aber percent als Parameter mitgeben will, weigert er sich:Zuerst habe ich die control properties percent gesetzt:

Dann habe ich das Control in den Screen eingebaut.
<webui-elemente--heizung bind-prop:percent="0_userdata.0.TestZahl" style="position:absolute;left:396px;top:47px;"></webui-elemente--heizung>Das kuriose dabei ist, sobald ich die Seite lade, passiert erst einmal gar nichts und der Kreis wird vollständig dargestellt. Ändere ich aber die TestZahl dann funktioniert es.
Es hat den Anschein, dass der erste Wert gar nicht übergeben wird.kp was du meinst was bei mir geht und bei dir nicht?
welche fixen werte bei mir?ich hab im beispiel screen ein binding auf die werte gemacht und es geht. Schaus dir einfach nochmals an.
Den type der Variable "percent" hab ich extra nicht auf signal. Wenn man signal nutzt, dann gibt man dort den signalnamen ein, und macht kein binding darauf.
Ic wollte aber beides supporten, also das man auch einen wert eingeben kann.@jogibear9988 Also muss ich mich ein wenig klarer ausdrücken.
Also ich habe jetzt alles wie du auch.
Ich verwende von dir: das Control Testcircle2 mit der Javascript-Option.
In deinem Screen TestCircle verwendest du die Einträge:<webui-test-circle percent="32" bind-prop:percent="=0_userdata.0.random" style="position:absolute;left:318px;top:8px;width:304px;height:295px;"></webui-test-circle> <webui-test-circle2 percent="15" bind-prop:percent="=0_userdata.0.random" style="position:absolute;left:40px;top:57px;"></webui-test-circle2>Soweit ich das verstehe gibst du dabei den Wert 15 vor. Über dein Binding "two ways" wird dann der Wert zurückgeschrieben. Damit hat sich der Wert geändert und wird neu dargestellt.
Jetzt hast du aber noch den Zufallszahlgenerator eingebaut, der regelmäßig die Zahl ändert. Wenn sich die Zahl ändert, funktioniert es bei mir auch.Ich habe inzwischen auch die Eigenschaft auf number gesetzt, aber das hat nicht geholfen.
Wenn ich wie du den Eintrag mache:<webui-elemente--heizung percent="32" bind-prop:percent="=0_userdata.0.TestZahl" style="position:absolute;left:249px;top:76px;"></webui-elemente--heizung>Dann erfolgt die Darstellung gemäß 32%. Dieser Wert wird auch zurückgeschrieben, gemäß dem Binding. Solange vom iobroker keine Aktualisierung der Zahl erfolgt, bleibt der Wert auf 32 stehen.
Gewünscht ist aber, dass er sich den Wert erstmalig aus dem Binding liest.Ich hoffe, jetzt ist es klarer.
-
@jogibear9988 Also muss ich mich ein wenig klarer ausdrücken.
Also ich habe jetzt alles wie du auch.
Ich verwende von dir: das Control Testcircle2 mit der Javascript-Option.
In deinem Screen TestCircle verwendest du die Einträge:<webui-test-circle percent="32" bind-prop:percent="=0_userdata.0.random" style="position:absolute;left:318px;top:8px;width:304px;height:295px;"></webui-test-circle> <webui-test-circle2 percent="15" bind-prop:percent="=0_userdata.0.random" style="position:absolute;left:40px;top:57px;"></webui-test-circle2>Soweit ich das verstehe gibst du dabei den Wert 15 vor. Über dein Binding "two ways" wird dann der Wert zurückgeschrieben. Damit hat sich der Wert geändert und wird neu dargestellt.
Jetzt hast du aber noch den Zufallszahlgenerator eingebaut, der regelmäßig die Zahl ändert. Wenn sich die Zahl ändert, funktioniert es bei mir auch.Ich habe inzwischen auch die Eigenschaft auf number gesetzt, aber das hat nicht geholfen.
Wenn ich wie du den Eintrag mache:<webui-elemente--heizung percent="32" bind-prop:percent="=0_userdata.0.TestZahl" style="position:absolute;left:249px;top:76px;"></webui-elemente--heizung>Dann erfolgt die Darstellung gemäß 32%. Dieser Wert wird auch zurückgeschrieben, gemäß dem Binding. Solange vom iobroker keine Aktualisierung der Zahl erfolgt, bleibt der Wert auf 32 stehen.
Gewünscht ist aber, dass er sich den Wert erstmalig aus dem Binding liest.Ich hoffe, jetzt ist es klarer.
da wird erst mal gar nix zurückgeschrieben, das sollte auch kein 2way binding sein.
2way bindings braucht man wenn man im control den wert ändern kann...
Ist mein fehler das ich ein 2way binding gemacht habe.wenn ich mein beispiel öffne, und der wert sich nicht ändert, wird trotzdem der wert auf dem binding dargestellt, und nicht der den du am control hast, oder? zumindest ist es in meinem beispiel so, öffne den screen doch und mach ihn zu und öffne wieder... bei mir funzt das.
schau nochmal in den testcircle screen, hab nun noch an eine andere varible gebunden, die sich nicht ändert!
-
@jogibear9988 Also muss ich mich ein wenig klarer ausdrücken.
Also ich habe jetzt alles wie du auch.
Ich verwende von dir: das Control Testcircle2 mit der Javascript-Option.
In deinem Screen TestCircle verwendest du die Einträge:<webui-test-circle percent="32" bind-prop:percent="=0_userdata.0.random" style="position:absolute;left:318px;top:8px;width:304px;height:295px;"></webui-test-circle> <webui-test-circle2 percent="15" bind-prop:percent="=0_userdata.0.random" style="position:absolute;left:40px;top:57px;"></webui-test-circle2>Soweit ich das verstehe gibst du dabei den Wert 15 vor. Über dein Binding "two ways" wird dann der Wert zurückgeschrieben. Damit hat sich der Wert geändert und wird neu dargestellt.
Jetzt hast du aber noch den Zufallszahlgenerator eingebaut, der regelmäßig die Zahl ändert. Wenn sich die Zahl ändert, funktioniert es bei mir auch.Ich habe inzwischen auch die Eigenschaft auf number gesetzt, aber das hat nicht geholfen.
Wenn ich wie du den Eintrag mache:<webui-elemente--heizung percent="32" bind-prop:percent="=0_userdata.0.TestZahl" style="position:absolute;left:249px;top:76px;"></webui-elemente--heizung>Dann erfolgt die Darstellung gemäß 32%. Dieser Wert wird auch zurückgeschrieben, gemäß dem Binding. Solange vom iobroker keine Aktualisierung der Zahl erfolgt, bleibt der Wert auf 32 stehen.
Gewünscht ist aber, dass er sich den Wert erstmalig aus dem Binding liest.Ich hoffe, jetzt ist es klarer.
du hast recht... habs nur im designer probiert, und in der vorschau... da gehts...
in der runtime nicht... ich schaue... -
du hast recht... habs nur im designer probiert, und in der vorschau... da gehts...
in der runtime nicht... ich schaue...@jogibear9988 Perfekt. Ich habe inzwischen deine Lösung auf meinen Rechner über ex/import transportiert um Fehler zu vermeiden.
Aber wenn du das Problem jetzt auch siehst, ist alles gut. -
@jogibear9988 Perfekt. Ich habe inzwischen deine Lösung auf meinen Rechner über ex/import transportiert um Fehler zu vermeiden.
Aber wenn du das Problem jetzt auch siehst, ist alles gut.@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 Perfekt. Ich habe inzwischen deine Lösung auf meinen Rechner über ex/import transportiert um Fehler zu vermeiden.
Aber wenn du das Problem jetzt auch siehst, ist alles gut.sollte im nächsten release (welche gerade gebaut wird) gefixt sein. dauert ca. 5min bis github das pusht.
Ich muss es dann auch noch auf dem testserver probieren... -
@jogibear9988 Perfekt. Ich habe inzwischen deine Lösung auf meinen Rechner über ex/import transportiert um Fehler zu vermeiden.
Aber wenn du das Problem jetzt auch siehst, ist alles gut.sieht gut aus... schaus mal an...
-
sieht gut aus... schaus mal an...
@jogibear9988 Das kann ich leider nicht bestätigen.
Ich habe die Version 1.25.0 installiert.
Und wieder nur den TestCircle2 als Import von dir verwendet. Beim ersten Start bleibt der Kreis voll, Hinweis kein Wert, erst wenn Wert geändert wird, kommt die richtige Darstellung.
Leider kommt bei so einer wichtigen Sache, die Arbeit dazwischen. Ich muss mich für heute leider abmelden.
Gerne können wir morgen weitermachen. -
@jogibear9988 Das kann ich leider nicht bestätigen.
Ich habe die Version 1.25.0 installiert.
Und wieder nur den TestCircle2 als Import von dir verwendet. Beim ersten Start bleibt der Kreis voll, Hinweis kein Wert, erst wenn Wert geändert wird, kommt die richtige Darstellung.
Leider kommt bei so einer wichtigen Sache, die Arbeit dazwischen. Ich muss mich für heute leider abmelden.
Gerne können wir morgen weitermachen.@kamikaze
und in meinem beispiel?