NEWS
Test Adapter Weather-Warnings
-
Das da sollte nie in dem Datenpunkt drin stehen. Davon abgesehen kann ich dir ohne die Vorlage im gleichen Post zu haben dazu nicht sagen.
Vorab das
\bei action war ein Fehler in den Standardvorlagen, das wird heute behoben sein. Das die Änderung in github ankommt dauert etwas. :)Jetzt aber zu diesem State, da ich nicht genau weiß wie dein wissenstand ist möchte ich das ausführlicher erläutern. Alle States die auf
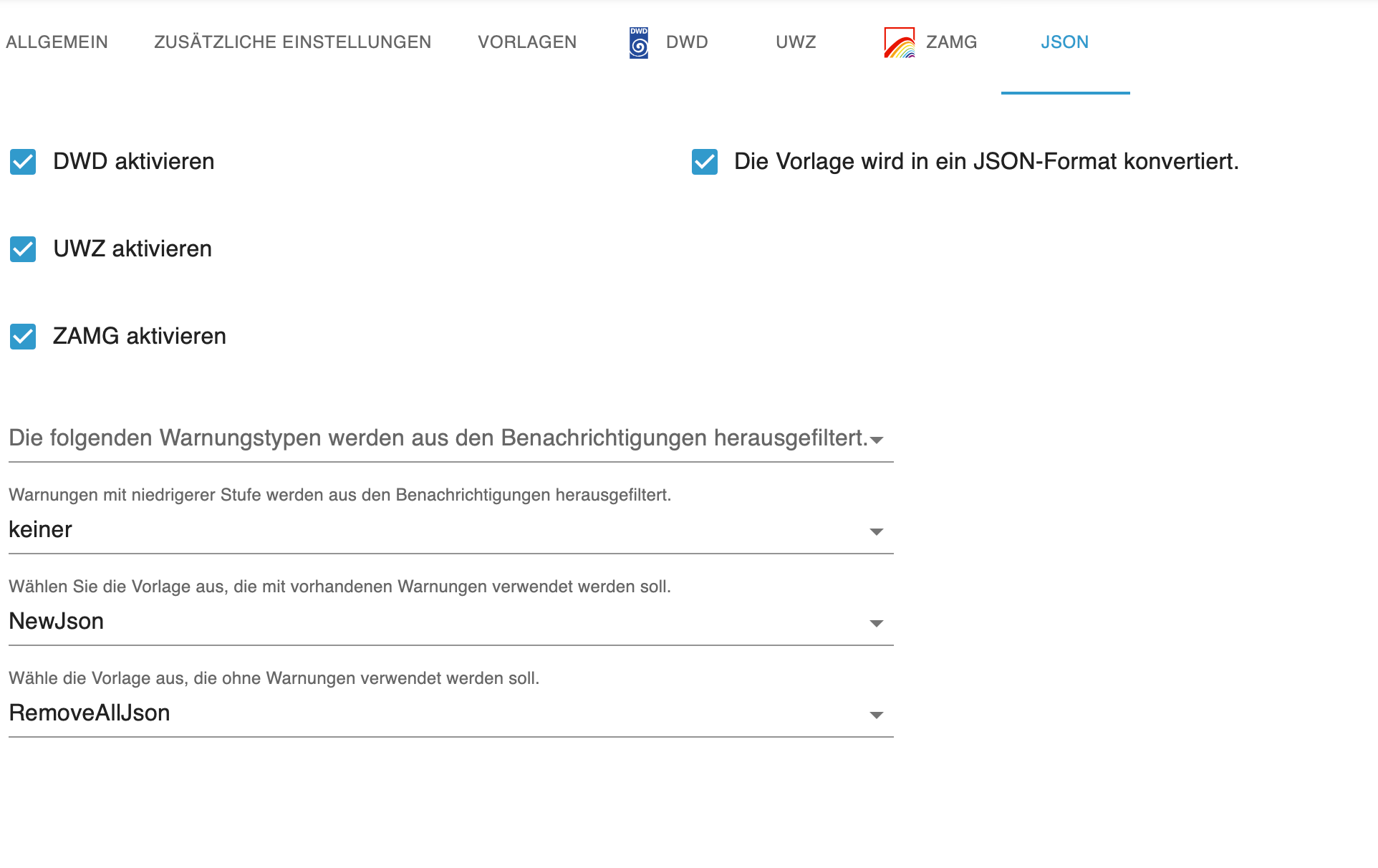
.activeWarnings_jsonenden werden von dieser Konfigurationsoption beeinflußt:
Das Auswahlfeld wo jetzt NewJson drin steht und RemoveAllJson bestimmt welche Vorlagen für das Feld verwendet werden.
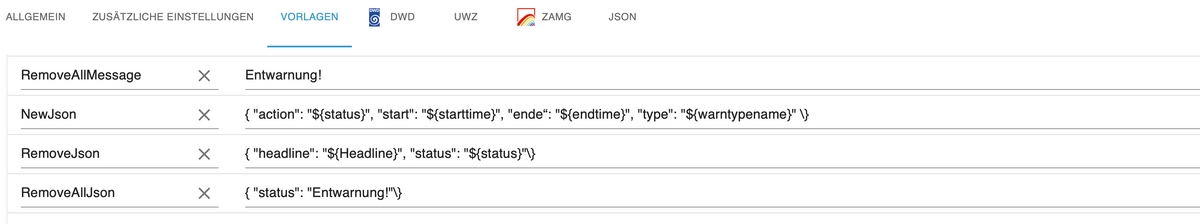
Die OptionDie Vorlage wird in ein JSON-Format konvertiertbestimmt ob versucht wird die Vorlage in ein Json zu konvertieren.Wie die Vorlagen formatiert sind ist hier:

Da kannst du das Json nach deinen Wünschen und mit den Schlüsselwörtern die unterhalb der Tabelle stehen einstellen.
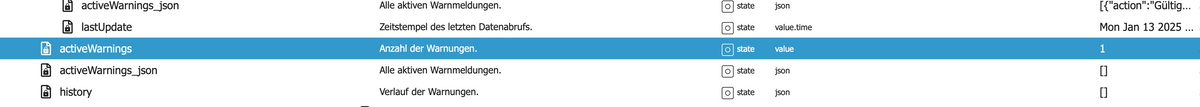
Soweit ich das jetzt geprüft habe ist im Adapter nur ein Fehler der den Datenpunkt
weather-warnings.0.provider.activeWarnings_jsonbetrifft, der wird scheinbar nicht zurück gesetzt wenn keine Warnungen vorliegen - aber das muß ich nochmal genauer schauen. Daher kann ich mir nicht erklären wie das Datenjson von einem Provider es geschaft hat in diesen Datenpunkt zu kommen. Bist du dir da sicher und wenn ja, wie sah die Vorlage dazu aus?Heute ist auch schönes Wetter :)
@ticaki Habe jetzt einmal alle Datenpunkte gelöscht und sie neu anlegen lassen. Der Datenpunkt "weather-warnings.0.provider.activeWarnings_json" ist nun leer, da keine Wetterwarnung vorliegt. Hoffentlich kommt bald ein Tiefdruck Wetter.
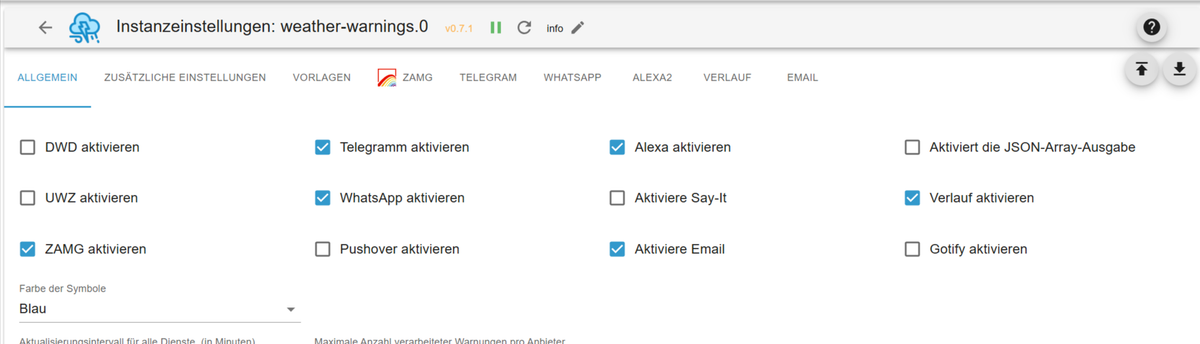
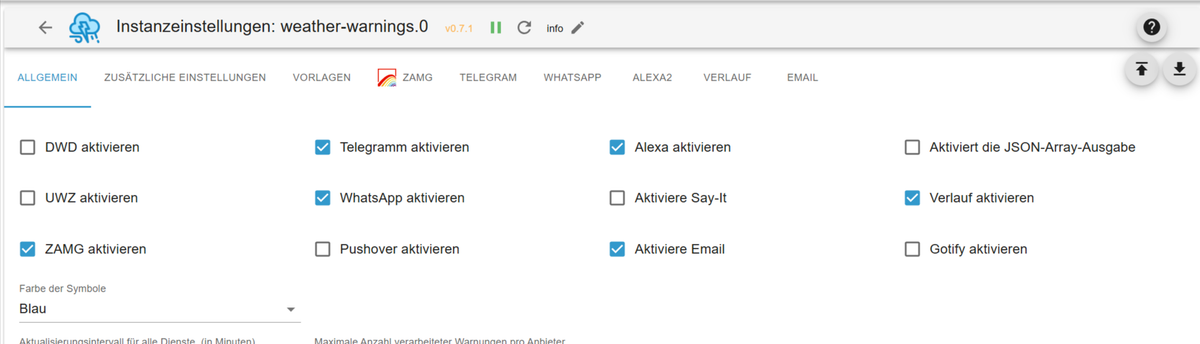
Wäre noch anzumerken, ich habe nur ZAMG aktiviert. -
@ticaki Habe jetzt einmal alle Datenpunkte gelöscht und sie neu anlegen lassen. Der Datenpunkt "weather-warnings.0.provider.activeWarnings_json" ist nun leer, da keine Wetterwarnung vorliegt. Hoffentlich kommt bald ein Tiefdruck Wetter.
Wäre noch anzumerken, ich habe nur ZAMG aktiviert.ok ich checke das mal bei gelegenheit mit zamg
-
Hallo
Musste gerade feststellen, das trotz aktiviertem WhatsApp im Adapter, WhatsApp nicht funktioniert.


weather-warnings.0 2025-01-13 09:11:32.167 error Execution interrupted - Please check your configuration. --- weather-warnings.0 2025-01-13 09:11:32.166 error [provider] Configuration: whatsapp is active, but dont find none adapter! -
Hallo
Musste gerade feststellen, das trotz aktiviertem WhatsApp im Adapter, WhatsApp nicht funktioniert.


weather-warnings.0 2025-01-13 09:11:32.167 error Execution interrupted - Please check your configuration. --- weather-warnings.0 2025-01-13 09:11:32.166 error [provider] Configuration: whatsapp is active, but dont find none adapter!Zeig mal die Whatsappseite von meiner Konfiguration - die Fehlermeldung liest sich bescheuert aber nur weil der ausgewählte Whatsapp Adapter auf "none" steht. (nehme ich an)
-
Zeig mal die Whatsappseite von meiner Konfiguration - die Fehlermeldung liest sich bescheuert aber nur weil der ausgewählte Whatsapp Adapter auf "none" steht. (nehme ich an)
@ticaki sagte in Test Adapter Weather-Warnings:
aber nur weil der ausgewählte Whatsapp Adapter auf "none" steht. (nehme ich an)
Ahhhhh ich Depp, hab den WhatsApp-Reiter vergessen zu konfigurieren.
Danke :)
-
@ticaki sagte in Test Adapter Weather-Warnings:
aber nur weil der ausgewählte Whatsapp Adapter auf "none" steht. (nehme ich an)
Ahhhhh ich Depp, hab den WhatsApp-Reiter vergessen zu konfigurieren.
Danke :)
@negalein
Hab das Log schon mal angepasst in der nächsten Version steht dann da:,but no adapter selectedwenn kein Adapter ausgewählt ist. -
@ticaki Also habe jetzt eine Warnung von ZAMG
Es kommt die Fehlermeldung im Protokoll:2025-01-13 09:03:09.782 - error: weather-warnings.0 (9347) [json] Json template has wrong formate. Conversion deactivated! template: NewJson, message: { "action": "Neue Warnung", "start": "0:00", "ende“: "23:59", "type": "Kälte" }Das steht im Datenpunkt: weather-warnings.0.provider.activeWarnings_json
["{ \"action\": \"Gültige Warnung\", \"start\": \"0:00\", \"ende“: \"23:59\", \"type\": \"Kälte\" }"]Vorlage im Adapter:
{ "action": "${status}", "start": "${starttime}", "ende“: "${endtime}", "type": "${warntypename}" \} -
@ticaki Also habe jetzt eine Warnung von ZAMG
Es kommt die Fehlermeldung im Protokoll:2025-01-13 09:03:09.782 - error: weather-warnings.0 (9347) [json] Json template has wrong formate. Conversion deactivated! template: NewJson, message: { "action": "Neue Warnung", "start": "0:00", "ende“: "23:59", "type": "Kälte" }Das steht im Datenpunkt: weather-warnings.0.provider.activeWarnings_json
["{ \"action\": \"Gültige Warnung\", \"start\": \"0:00\", \"ende“: \"23:59\", \"type\": \"Kälte\" }"]Vorlage im Adapter:
{ "action": "${status}", "start": "${starttime}", "ende“: "${endtime}", "type": "${warntypename}" \}@bergjet
Der Fehler wird mich noch in meinem Grab verfolgen. Weiß nicht mehr wie der sich ursprünglich in die Vorlage eingeschlichen hat... Ich werde da in der nächsten Version nen replace() einbauen.{ "action": "${status}", "start": "${starttime}", "ende“: "${endtime}", "type": "${warntypename}" \}"ende“:e“:Da muß ein
"hin.EDIT bitte rückmelden obs geht, wenn ja kann ich die issue auf github schließen
in der nächsten Version des Adapters sieht das dann so im code aus:
JSON.parse(msg.text.replace('„', '"').replace('“', '"'))Ich hoffe mal das keiner der Dienste auf die idee kommt die komischen Gänsefüsse zu verwenden, wenn doch warnt mich jetzt schon. Hm ich versuchs erstmal ohne und dann mit replace :)
-
@bergjet
Der Fehler wird mich noch in meinem Grab verfolgen. Weiß nicht mehr wie der sich ursprünglich in die Vorlage eingeschlichen hat... Ich werde da in der nächsten Version nen replace() einbauen.{ "action": "${status}", "start": "${starttime}", "ende“: "${endtime}", "type": "${warntypename}" \}"ende“:e“:Da muß ein
"hin.EDIT bitte rückmelden obs geht, wenn ja kann ich die issue auf github schließen
in der nächsten Version des Adapters sieht das dann so im code aus:
JSON.parse(msg.text.replace('„', '"').replace('“', '"'))Ich hoffe mal das keiner der Dienste auf die idee kommt die komischen Gänsefüsse zu verwenden, wenn doch warnt mich jetzt schon. Hm ich versuchs erstmal ohne und dann mit replace :)
@ticaki sagte in Test Adapter Weather-Warnings:
EDIT bitte rückmelden obs geht, wenn ja kann ich die issue auf github schließen
Fehlermeldung kommt nicht mehr, aber der Datenpunkt weather-warnings.0.provider.activeWarnings_json zeigt jetzt
[] -
@ticaki sagte in Test Adapter Weather-Warnings:
EDIT bitte rückmelden obs geht, wenn ja kann ich die issue auf github schließen
Fehlermeldung kommt nicht mehr, aber der Datenpunkt weather-warnings.0.provider.activeWarnings_json zeigt jetzt
[]und was macht der unter zamg? Ist eine Warnung da?
-
@bergjet
Das ist ein Fehler, ich sehe das du unter zamg im activeWarnings_json einen eintrag hast. Schaue ich mir heute abend an. -
Ich sehe ja das da was nicht stimmt, aber entweder hab ich das mir schon behoben... oder magie... keine Ahnung ich hab jetzt 20 Minuten rum probiert und er schreibt mir jedesmal die Warnung ins activeWarnings_json.
Und dann habe ich das hier bemerkt:
Die Fehlerbehebung habe ich heute mit den "" commited und anscheinend in den letzten Tagen gefunden und behoben. Wohl als ich oben geschrieben habe da stimmt was nicht... Echt Gedächnis - Sieb - :)
gibt dann wohl ne 0.7.2
Die bitte etwas genauer testen habe 2 Funktionen umgeschrieben, nicht dass da was falsch läuft.
0.7.2 (2025-01-13)
- (ticaki) Replacing „ and “ in the json template before parsing with "
- (ticaki) Fixing activeWarning_json (adapter.0.provider.activeWarning_json)
-
Ich sehe ja das da was nicht stimmt, aber entweder hab ich das mir schon behoben... oder magie... keine Ahnung ich hab jetzt 20 Minuten rum probiert und er schreibt mir jedesmal die Warnung ins activeWarnings_json.
Und dann habe ich das hier bemerkt:
Die Fehlerbehebung habe ich heute mit den "" commited und anscheinend in den letzten Tagen gefunden und behoben. Wohl als ich oben geschrieben habe da stimmt was nicht... Echt Gedächnis - Sieb - :)
gibt dann wohl ne 0.7.2
Die bitte etwas genauer testen habe 2 Funktionen umgeschrieben, nicht dass da was falsch läuft.
0.7.2 (2025-01-13)
- (ticaki) Replacing „ and “ in the json template before parsing with "
- (ticaki) Fixing activeWarning_json (adapter.0.provider.activeWarning_json)
@ticaki Habe das mit den "" jetzt auch behoben (hatte eine Vorlage kopiert und ein eingefügt).
Funktioniert nun.
Hast du eine Idee, wie man die Farbe der Wetterwarnung anzeigen kann?
Ich kann die ganze Zeile einfärben mit dem hex Farben Datenfeld, das geht (gelbe Wetterwarnung - gelbe Zeile). Aber wäre es möglich, sowas wie das emoji einzufügen, also bei gelber Warnung einen gelben Punkt? -
@ticaki Habe das mit den "" jetzt auch behoben (hatte eine Vorlage kopiert und ein eingefügt).
Funktioniert nun.
Hast du eine Idee, wie man die Farbe der Wetterwarnung anzeigen kann?
Ich kann die ganze Zeile einfärben mit dem hex Farben Datenfeld, das geht (gelbe Wetterwarnung - gelbe Zeile). Aber wäre es möglich, sowas wie das emoji einzufügen, also bei gelber Warnung einen gelben Punkt?Ja das geht
siehe beispiel in den Vorlagen (ohne die umschließenden "" hab das aus dem Code):
NewMessageWithArray: "Luke, wir haben eine neue Warnung ${Warntypename} ab ${starttime} erhalten, sieht aus wie ein ${_CustomArray}", _CustomArray: "${[Keks,Sturmtrooper,Tie-Jäger,Imperialer Kreuzer,Todesstern]warnlevelnumber}",Also z.B.:
_warnlevel:${[🟢,🟡,🟠,🔴,🔴]warnlevelnumber}umd dann
${_warnlevel}in deinem Json als eine Spalte verwenden. Das führende_ist bei eigenen Variablen wichtig (wenn ich mich recht entsinne) -
@ticaki Habe das mit den "" jetzt auch behoben (hatte eine Vorlage kopiert und ein eingefügt).
Funktioniert nun.
Hast du eine Idee, wie man die Farbe der Wetterwarnung anzeigen kann?
Ich kann die ganze Zeile einfärben mit dem hex Farben Datenfeld, das geht (gelbe Wetterwarnung - gelbe Zeile). Aber wäre es möglich, sowas wie das emoji einzufügen, also bei gelber Warnung einen gelben Punkt?Ich mache dann das issue zu :)
-
Ja das geht
siehe beispiel in den Vorlagen (ohne die umschließenden "" hab das aus dem Code):
NewMessageWithArray: "Luke, wir haben eine neue Warnung ${Warntypename} ab ${starttime} erhalten, sieht aus wie ein ${_CustomArray}", _CustomArray: "${[Keks,Sturmtrooper,Tie-Jäger,Imperialer Kreuzer,Todesstern]warnlevelnumber}",Also z.B.:
_warnlevel:${[🟢,🟡,🟠,🔴,🔴]warnlevelnumber}umd dann
${_warnlevel}in deinem Json als eine Spalte verwenden. Das führende_ist bei eigenen Variablen wichtig (wenn ich mich recht entsinne) -
@ticaki sagte in Test Adapter Weather-Warnings:
${[🟢,🟡,🟠,🔴,🔴]warnlevelnumber}Hast du eine Idee, was man anstelle der färbigen Punkte anderes nehmen kann, sie werden nämlich am Anzeige-Bildschirm (iPad) nicht dargestellt.
Mal gucken ob die anzeigt werden
🥴😘😭😩❤️🙁🤨🥰😙😥🥶
Die hab ich mit dem iPad eingefügt, dann würde ich vorschlagen das du auf dem Ipad die roten Punkte suchst und sie von dort aus einfügst und schaust ob es geht.
-
Mal gucken ob die anzeigt werden
🥴😘😭😩❤️🙁🤨🥰😙😥🥶
Die hab ich mit dem iPad eingefügt, dann würde ich vorschlagen das du auf dem Ipad die roten Punkte suchst und sie von dort aus einfügst und schaust ob es geht.