NEWS
Widgets in der Vis 2 können nicht ausgewählt werden
-
@tenjo78 sagte in Widgets in der Vis 2 können nicht ausgewählt werden:
@sigi234 v2.9.64
Ok, ist das bei Allen Widgets, hast du ein neues Projekt erstell oder von VIS1 importierte?
https://forum.iobroker.net/topic/74773/vis-vis-2-übersicht-widgetkompatibilität?_=1733234650721
-
@tenjo78 sagte in Widgets in der Vis 2 können nicht ausgewählt werden:
@sigi234 v2.9.64
Ok, ist das bei Allen Widgets, hast du ein neues Projekt erstell oder von VIS1 importierte?
https://forum.iobroker.net/topic/74773/vis-vis-2-übersicht-widgetkompatibilität?_=1733234650721
-
@tenjo78 sagte in Widgets in der Vis 2 können nicht ausgewählt werden:
@sigi234 alles neu. Bei 0 gestartet und es ist völlig egal was ich auswähle
Browser Cache mal komplett geleert?
Was kommt bei F12 in der Konsole? -
@tenjo78 sagte in Widgets in der Vis 2 können nicht ausgewählt werden:
@sigi234 alles neu. Bei 0 gestartet und es ist völlig egal was ich auswähle
Browser Cache mal komplett geleert?
Was kommt bei F12 in der Konsole? -
@tenjo78 sagte in Widgets in der Vis 2 können nicht ausgewählt werden:
@sigi234 alles neu. Bei 0 gestartet und es ist völlig egal was ich auswähle
Browser Cache mal komplett geleert?
Was kommt bei F12 in der Konsole?@sigi234
Uncaught (in promise) QuotaExceededError: Failed to execute 'setItem' on 'Storage': Setting the value of 'main.Dashboard.widgets' exceeded the quota.
at Bt.setSelectedWidgets (Editor.jsx:1131:33)
at m.onMouseDown (visBaseWidget.tsx:601:32)
at onMouseDown (visBaseWidget.tsx:2057:87)
at Object.ke (react-dom.production.min.js:54:317)
at Be (react-dom.production.min.js:54:471)
at react-dom.production.min.js:55:35
at Io (react-dom.production.min.js:105:68)
at Fo (react-dom.production.min.js:106:380)
at react-dom.production.min.js:117:104
at ll (react-dom.production.min.js:273:42) -
@sigi234
Uncaught (in promise) QuotaExceededError: Failed to execute 'setItem' on 'Storage': Setting the value of 'main.Dashboard.widgets' exceeded the quota.
at Bt.setSelectedWidgets (Editor.jsx:1131:33)
at m.onMouseDown (visBaseWidget.tsx:601:32)
at onMouseDown (visBaseWidget.tsx:2057:87)
at Object.ke (react-dom.production.min.js:54:317)
at Be (react-dom.production.min.js:54:471)
at react-dom.production.min.js:55:35
at Io (react-dom.production.min.js:105:68)
at Fo (react-dom.production.min.js:106:380)
at react-dom.production.min.js:117:104
at ll (react-dom.production.min.js:273:42)Bitte benutzt die Code Tags Funktion -> </>
Hier gehts zur Hilfe. -
@sigi234
Uncaught (in promise) QuotaExceededError: Failed to execute 'setItem' on 'Storage': Setting the value of 'main.Dashboard.widgets' exceeded the quota.
at Bt.setSelectedWidgets (Editor.jsx:1131:33)
at m.onMouseDown (visBaseWidget.tsx:601:32)
at onMouseDown (visBaseWidget.tsx:2057:87)
at Object.ke (react-dom.production.min.js:54:317)
at Be (react-dom.production.min.js:54:471)
at react-dom.production.min.js:55:35
at Io (react-dom.production.min.js:105:68)
at Fo (react-dom.production.min.js:106:380)
at react-dom.production.min.js:117:104
at ll (react-dom.production.min.js:273:42)@tenjo78
Erstell mal ein neues Projekt und teste ein Widget -
@sigi234
der Cache ist geleert, ich habe mehrere Projekte neu gestartet. Immer das selbe Problem. Letzten Sonntag ging es mit 2 Rahmen, Datum und Uhrzeit. Dann habe ich den nächsten Rahmen einfügen wollen, da war wieder feierabend.Failed to load resource: the server responded with a status of 404 (Not Found) 8Editor.jsx:1131 Uncaught (in promise) QuotaExceededError: Failed to execute 'setItem' on 'Storage': Setting the value of 'main.Dashboard.widgets' exceeded the quota. at Bt.setSelectedWidgets (Editor.jsx:1131:33) at m.onMouseDown (visBaseWidget.tsx:601:32) at onMouseDown (visBaseWidget.tsx:2057:87) at Object.ke (react-dom.production.min.js:54:317) at Be (react-dom.production.min.js:54:471) at react-dom.production.min.js:55:35 at Io (react-dom.production.min.js:105:68) at Fo (react-dom.production.min.js:106:380) at react-dom.production.min.js:117:104 at ll (react-dom.production.min.js:273:42) [NEU] Erläutern von Konsolenfehlern mithilfe von Copilot in Edge: Klicken Sie auf , um einen Fehler zu erklären. Weitere Informationen Nicht mehr anzeigen 6Editor.jsx:1131 Uncaught (in promise) QuotaExceededError: Failed to execute 'setItem' on 'Storage': Setting the value of 'main.Dashboard.widgets' exceeded the quota. at Bt.setSelectedWidgets (Editor.jsx:1131:33) at m.onMouseDown (visBaseWidget.tsx:601:32) at onMouseDown (visBaseWidget.tsx:2057:87) at Object.ke (react-dom.production.min.js:54:317) at Be (react-dom.production.min.js:54:471) at react-dom.production.min.js:55:35 at Io (react-dom.production.min.js:105:68) at Fo (react-dom.production.min.js:106:380) at react-dom.production.min.js:117:104 at ll (react-dom.production.min.js:273:42) Bt.setSelectedWidgets @ Editor.jsx:1131 onMouseDown @ visBaseWidget.tsx:601 onMouseDown @ visBaseWidget.tsx:2057 ke @ react-dom.production.min.js:54 Be @ react-dom.production.min.js:54 (anonym) @ react-dom.production.min.js:55 Io @ react-dom.production.min.js:105 Fo @ react-dom.production.min.js:106 (anonym) @ react-dom.production.min.js:117 ll @ react-dom.production.min.js:273 Le @ react-dom.production.min.js:52 Go @ react-dom.production.min.js:109 Kt @ react-dom.production.min.js:74 Gt @ react-dom.production.min.js:73 visCanWidget.jsx:1325 can't render tplMaListTempHumid w000007 on "Dashboard": renderWidget @ visCanWidget.jsx:1325 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 0 - TypeError: Cannot read properties of undefined (reading 'tplMdListTempHumid')TypeError: Cannot read properties of undefined (reading 'tplMdListTempHumid') renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 1 - at Object.eval (tplMaListTempHumid.js:28:55) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 2 - at n.render (http://192.168.178.95:8082/vis-2/lib/js/can.custom.js:2229:46) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 3 - at t.template.fn (http://192.168.178.95:8082/vis-2/lib/js/can.custom.js:2223:26) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 4 - at r (http://192.168.178.95:8082/vis-2/lib/js/can.custom.js:1370:29) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 5 - at Function.renderTo (http://192.168.178.95:8082/vis-2/lib/js/can.custom.js:1449:63) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 6 - at Function.renderAs (http://192.168.178.95:8082/vis-2/lib/js/can.custom.js:1465:39) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 7 - at e.view.e.template (http://192.168.178.95:8082/vis-2/lib/js/can.custom.js:1401:47) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 8 - at m.renderWidget (http://192.168.178.95:8082/vis-2/static/js/143.59aaad96.chunk.js:1:280724) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 9 - at m.componentDidMount (http://192.168.178.95:8082/vis-2/static/js/143.59aaad96.chunk.js:1:260558) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 10 - at xi (http://192.168.178.95:8082/vis-2/static/js/main.f305bc29.js:2:7595442) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 6Editor.jsx:1131 Uncaught (in promise) QuotaExceededError: Failed to execute 'setItem' on 'Storage': Setting the value of 'main.Dashboard.widgets' exceeded the quota. at Bt.setSelectedWidgets (Editor.jsx:1131:33) at m.onMouseDown (visBaseWidget.tsx:601:32) at onMouseDown (visBaseWidget.tsx:2057:87) at Object.ke (react-dom.production.min.js:54:317) at Be (react-dom.production.min.js:54:471) at react-dom.production.min.js:55:35 at Io (react-dom.production.min.js:105:68) at Fo (react-dom.production.min.js:106:380) at react-dom.production.min.js:117:104 at ll (react-dom.production.min.js:273:42) -
@sigi234
der Cache ist geleert, ich habe mehrere Projekte neu gestartet. Immer das selbe Problem. Letzten Sonntag ging es mit 2 Rahmen, Datum und Uhrzeit. Dann habe ich den nächsten Rahmen einfügen wollen, da war wieder feierabend.Failed to load resource: the server responded with a status of 404 (Not Found) 8Editor.jsx:1131 Uncaught (in promise) QuotaExceededError: Failed to execute 'setItem' on 'Storage': Setting the value of 'main.Dashboard.widgets' exceeded the quota. at Bt.setSelectedWidgets (Editor.jsx:1131:33) at m.onMouseDown (visBaseWidget.tsx:601:32) at onMouseDown (visBaseWidget.tsx:2057:87) at Object.ke (react-dom.production.min.js:54:317) at Be (react-dom.production.min.js:54:471) at react-dom.production.min.js:55:35 at Io (react-dom.production.min.js:105:68) at Fo (react-dom.production.min.js:106:380) at react-dom.production.min.js:117:104 at ll (react-dom.production.min.js:273:42) [NEU] Erläutern von Konsolenfehlern mithilfe von Copilot in Edge: Klicken Sie auf , um einen Fehler zu erklären. Weitere Informationen Nicht mehr anzeigen 6Editor.jsx:1131 Uncaught (in promise) QuotaExceededError: Failed to execute 'setItem' on 'Storage': Setting the value of 'main.Dashboard.widgets' exceeded the quota. at Bt.setSelectedWidgets (Editor.jsx:1131:33) at m.onMouseDown (visBaseWidget.tsx:601:32) at onMouseDown (visBaseWidget.tsx:2057:87) at Object.ke (react-dom.production.min.js:54:317) at Be (react-dom.production.min.js:54:471) at react-dom.production.min.js:55:35 at Io (react-dom.production.min.js:105:68) at Fo (react-dom.production.min.js:106:380) at react-dom.production.min.js:117:104 at ll (react-dom.production.min.js:273:42) Bt.setSelectedWidgets @ Editor.jsx:1131 onMouseDown @ visBaseWidget.tsx:601 onMouseDown @ visBaseWidget.tsx:2057 ke @ react-dom.production.min.js:54 Be @ react-dom.production.min.js:54 (anonym) @ react-dom.production.min.js:55 Io @ react-dom.production.min.js:105 Fo @ react-dom.production.min.js:106 (anonym) @ react-dom.production.min.js:117 ll @ react-dom.production.min.js:273 Le @ react-dom.production.min.js:52 Go @ react-dom.production.min.js:109 Kt @ react-dom.production.min.js:74 Gt @ react-dom.production.min.js:73 visCanWidget.jsx:1325 can't render tplMaListTempHumid w000007 on "Dashboard": renderWidget @ visCanWidget.jsx:1325 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 0 - TypeError: Cannot read properties of undefined (reading 'tplMdListTempHumid')TypeError: Cannot read properties of undefined (reading 'tplMdListTempHumid') renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 1 - at Object.eval (tplMaListTempHumid.js:28:55) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 2 - at n.render (http://192.168.178.95:8082/vis-2/lib/js/can.custom.js:2229:46) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 3 - at t.template.fn (http://192.168.178.95:8082/vis-2/lib/js/can.custom.js:2223:26) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 4 - at r (http://192.168.178.95:8082/vis-2/lib/js/can.custom.js:1370:29) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 5 - at Function.renderTo (http://192.168.178.95:8082/vis-2/lib/js/can.custom.js:1449:63) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 6 - at Function.renderAs (http://192.168.178.95:8082/vis-2/lib/js/can.custom.js:1465:39) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 7 - at e.view.e.template (http://192.168.178.95:8082/vis-2/lib/js/can.custom.js:1401:47) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 8 - at m.renderWidget (http://192.168.178.95:8082/vis-2/static/js/143.59aaad96.chunk.js:1:280724) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 9 - at m.componentDidMount (http://192.168.178.95:8082/vis-2/static/js/143.59aaad96.chunk.js:1:260558) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 10 - at xi (http://192.168.178.95:8082/vis-2/static/js/main.f305bc29.js:2:7595442) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 6Editor.jsx:1131 Uncaught (in promise) QuotaExceededError: Failed to execute 'setItem' on 'Storage': Setting the value of 'main.Dashboard.widgets' exceeded the quota. at Bt.setSelectedWidgets (Editor.jsx:1131:33) at m.onMouseDown (visBaseWidget.tsx:601:32) at onMouseDown (visBaseWidget.tsx:2057:87) at Object.ke (react-dom.production.min.js:54:317) at Be (react-dom.production.min.js:54:471) at react-dom.production.min.js:55:35 at Io (react-dom.production.min.js:105:68) at Fo (react-dom.production.min.js:106:380) at react-dom.production.min.js:117:104 at ll (react-dom.production.min.js:273:42)Teste mal einen anderen Browser. Welchen nimmst du?
-
@sigi234
der Cache ist geleert, ich habe mehrere Projekte neu gestartet. Immer das selbe Problem. Letzten Sonntag ging es mit 2 Rahmen, Datum und Uhrzeit. Dann habe ich den nächsten Rahmen einfügen wollen, da war wieder feierabend.Failed to load resource: the server responded with a status of 404 (Not Found) 8Editor.jsx:1131 Uncaught (in promise) QuotaExceededError: Failed to execute 'setItem' on 'Storage': Setting the value of 'main.Dashboard.widgets' exceeded the quota. at Bt.setSelectedWidgets (Editor.jsx:1131:33) at m.onMouseDown (visBaseWidget.tsx:601:32) at onMouseDown (visBaseWidget.tsx:2057:87) at Object.ke (react-dom.production.min.js:54:317) at Be (react-dom.production.min.js:54:471) at react-dom.production.min.js:55:35 at Io (react-dom.production.min.js:105:68) at Fo (react-dom.production.min.js:106:380) at react-dom.production.min.js:117:104 at ll (react-dom.production.min.js:273:42) [NEU] Erläutern von Konsolenfehlern mithilfe von Copilot in Edge: Klicken Sie auf , um einen Fehler zu erklären. Weitere Informationen Nicht mehr anzeigen 6Editor.jsx:1131 Uncaught (in promise) QuotaExceededError: Failed to execute 'setItem' on 'Storage': Setting the value of 'main.Dashboard.widgets' exceeded the quota. at Bt.setSelectedWidgets (Editor.jsx:1131:33) at m.onMouseDown (visBaseWidget.tsx:601:32) at onMouseDown (visBaseWidget.tsx:2057:87) at Object.ke (react-dom.production.min.js:54:317) at Be (react-dom.production.min.js:54:471) at react-dom.production.min.js:55:35 at Io (react-dom.production.min.js:105:68) at Fo (react-dom.production.min.js:106:380) at react-dom.production.min.js:117:104 at ll (react-dom.production.min.js:273:42) Bt.setSelectedWidgets @ Editor.jsx:1131 onMouseDown @ visBaseWidget.tsx:601 onMouseDown @ visBaseWidget.tsx:2057 ke @ react-dom.production.min.js:54 Be @ react-dom.production.min.js:54 (anonym) @ react-dom.production.min.js:55 Io @ react-dom.production.min.js:105 Fo @ react-dom.production.min.js:106 (anonym) @ react-dom.production.min.js:117 ll @ react-dom.production.min.js:273 Le @ react-dom.production.min.js:52 Go @ react-dom.production.min.js:109 Kt @ react-dom.production.min.js:74 Gt @ react-dom.production.min.js:73 visCanWidget.jsx:1325 can't render tplMaListTempHumid w000007 on "Dashboard": renderWidget @ visCanWidget.jsx:1325 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 0 - TypeError: Cannot read properties of undefined (reading 'tplMdListTempHumid')TypeError: Cannot read properties of undefined (reading 'tplMdListTempHumid') renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 1 - at Object.eval (tplMaListTempHumid.js:28:55) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 2 - at n.render (http://192.168.178.95:8082/vis-2/lib/js/can.custom.js:2229:46) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 3 - at t.template.fn (http://192.168.178.95:8082/vis-2/lib/js/can.custom.js:2223:26) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 4 - at r (http://192.168.178.95:8082/vis-2/lib/js/can.custom.js:1370:29) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 5 - at Function.renderTo (http://192.168.178.95:8082/vis-2/lib/js/can.custom.js:1449:63) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 6 - at Function.renderAs (http://192.168.178.95:8082/vis-2/lib/js/can.custom.js:1465:39) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 7 - at e.view.e.template (http://192.168.178.95:8082/vis-2/lib/js/can.custom.js:1401:47) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 8 - at m.renderWidget (http://192.168.178.95:8082/vis-2/static/js/143.59aaad96.chunk.js:1:280724) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 9 - at m.componentDidMount (http://192.168.178.95:8082/vis-2/static/js/143.59aaad96.chunk.js:1:260558) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 visCanWidget.jsx:1329 10 - at xi (http://192.168.178.95:8082/vis-2/static/js/main.f305bc29.js:2:7595442) renderWidget @ visCanWidget.jsx:1329 componentDidMount @ visCanWidget.jsx:136 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 zi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 yl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:269 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 6Editor.jsx:1131 Uncaught (in promise) QuotaExceededError: Failed to execute 'setItem' on 'Storage': Setting the value of 'main.Dashboard.widgets' exceeded the quota. at Bt.setSelectedWidgets (Editor.jsx:1131:33) at m.onMouseDown (visBaseWidget.tsx:601:32) at onMouseDown (visBaseWidget.tsx:2057:87) at Object.ke (react-dom.production.min.js:54:317) at Be (react-dom.production.min.js:54:471) at react-dom.production.min.js:55:35 at Io (react-dom.production.min.js:105:68) at Fo (react-dom.production.min.js:106:380) at react-dom.production.min.js:117:104 at ll (react-dom.production.min.js:273:42)@tenjo78 sagte in Widgets in der Vis 2 können nicht ausgewählt werden:
Letzten Sonntag ging es mit 2 Rahmen, Datum und Uhrzeit.
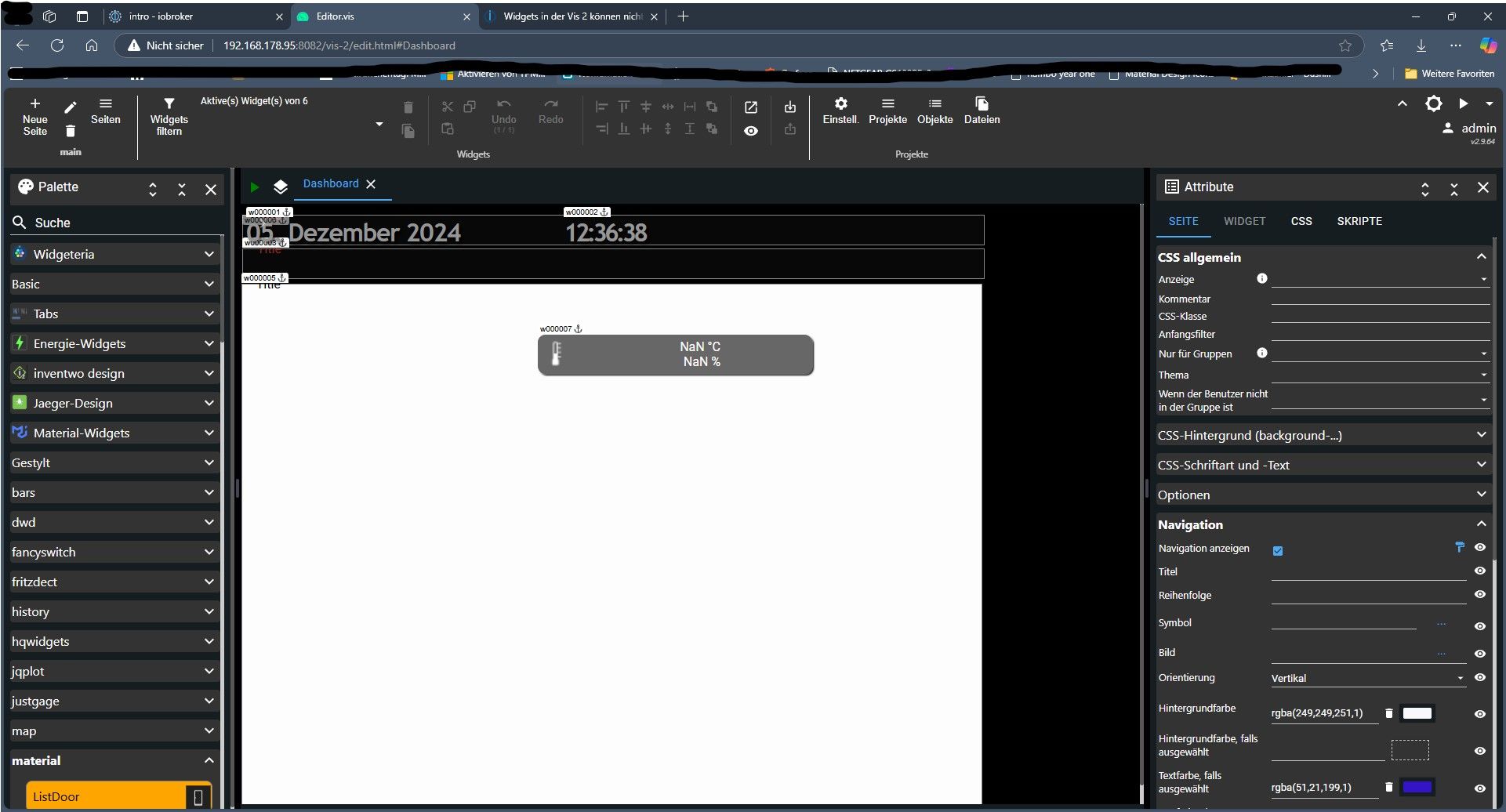
Zeig mal einen Screenshot davon
-
@sigi234 Microsft edge
wenn ich mit der Maus über die Widgets fahre, verändern sie die Farbe, aber ich kann nichts auswählen. Auch die rechte Maustaste kann ich nicht groß nutzen bei einem Widget.

@tenjo78
Du verwendest nicht kompatibel Widgets mit Vis2


