NEWS
Test Adapter flexcharts - Stapeldiagramme und mehr
-
@jrbwh So.... Mal ein Stand, mit der ich grundsätzlich zufrieden bin. (Farben nicht final usw., aber es geht mal alles)
Was macht das Chart?
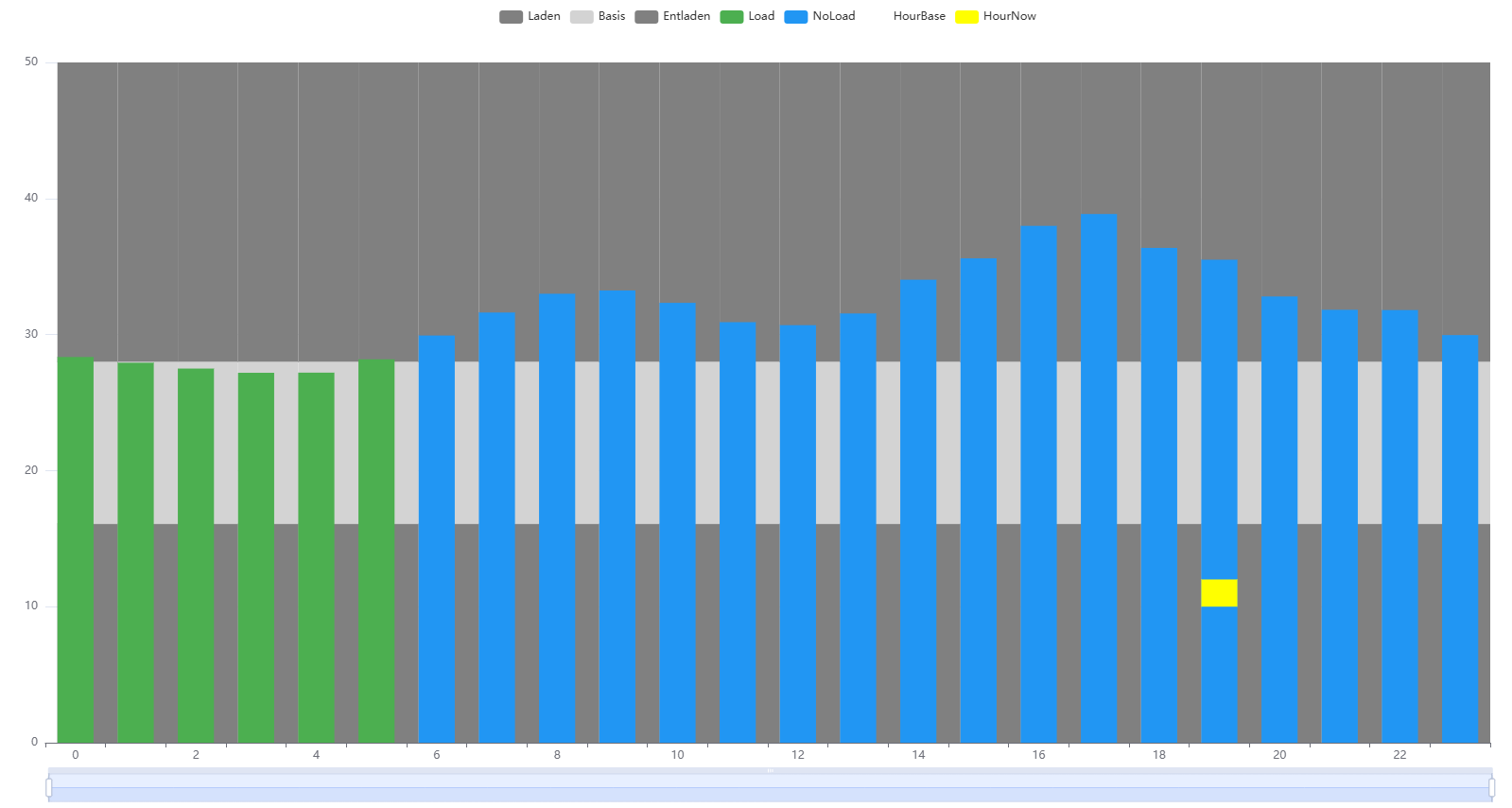
Ich habe einen dynamischen Stromtarif über Tibber. Die einzelnen Bars zeigen den Strompreis für die jeweilige Stunde an. Ist der Bar grün heißt es, dass der Strompreis unterhalb der eingestellten Schwelle zum Laden des Autos ist (sprich: da würde es geladen werden)
Der gelbe "Punkt" markiert die aktuelle Stunde.
Im Hintergrund zeigt die untere Fläche an, wenn der Speicher aus dem Netz geladen würde. (Also den Preis, den ich als Schwellwert eingestellt habe)
Die obere Fläche ist der Bereich, in dem der Speicher entladen werden würde.
Blockly zur Erzeugung:
-
@jrbwh So.... Mal ein Stand, mit der ich grundsätzlich zufrieden bin. (Farben nicht final usw., aber es geht mal alles)
Was macht das Chart?
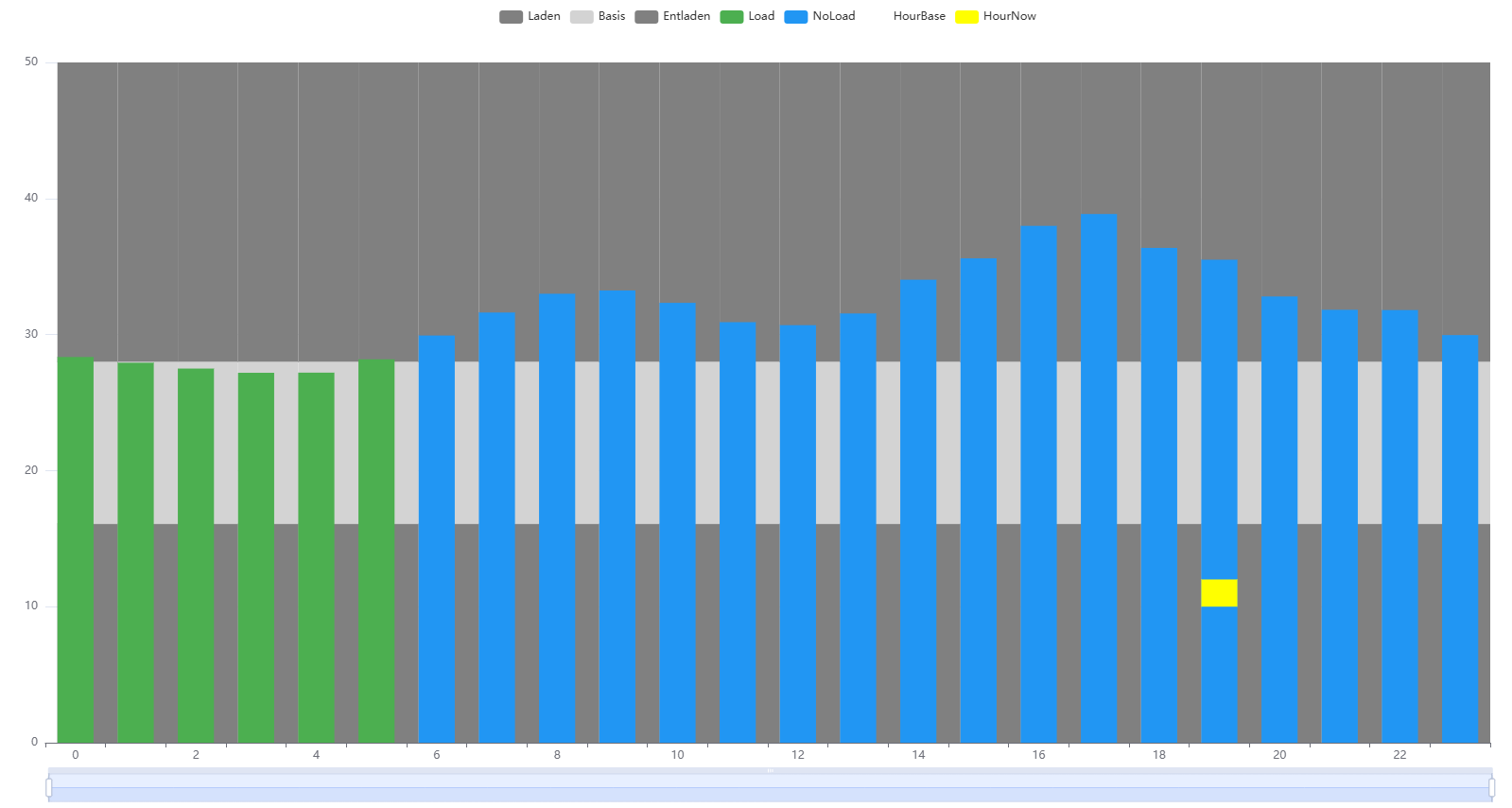
Ich habe einen dynamischen Stromtarif über Tibber. Die einzelnen Bars zeigen den Strompreis für die jeweilige Stunde an. Ist der Bar grün heißt es, dass der Strompreis unterhalb der eingestellten Schwelle zum Laden des Autos ist (sprich: da würde es geladen werden)
Der gelbe "Punkt" markiert die aktuelle Stunde.
Im Hintergrund zeigt die untere Fläche an, wenn der Speicher aus dem Netz geladen würde. (Also den Preis, den ich als Schwellwert eingestellt habe)
Die obere Fläche ist der Bereich, in dem der Speicher entladen werden würde.
Blockly zur Erzeugung:
@merlin123 Klasse! Danke fürs Blockly.
-
@merlin123 Klasse! Danke fürs Blockly.
Ich kämpfe aktuell noch mit 3 Sachen:
- Wie kann ich die Legende oben ausblenden? Ich hab was gefunden, dass man bei "option" irgendwie
"legend": {"show":"false"}
machen sollte, aber ich bekomme das nicht hin. Ich weiß nicht, wo und wie ich das option einbauen muss. - Im Diagramm sind die vertikalen Linien, welche die x Achsen Einteilung darstellen. Wie bekomme ich die weg?
- Wie bekomme ich das unter dem Chart weg? Da ich keine Ahnung habe, wie man das nennt, weiß ich nicht, wonach ich suchen soll....
Bonusfrage:
Ich sehe es richtig, dass es immer genausoviele Werte in einer Datenreihe geben muss wie Einteilungen auf der X-Achse? (also wenn ich statt 0-23 Uhr 0 bis 6 Uhr des Folgetages an der X-Achse habe muss jede Datenreihe nicht nur 24 sondern 30 Werte haben?) Zumindest wenn ich nur die X-Achse verlängere zeigt er das Diagramm nicht mehr an. (Gibt es eigentlich ne Debug Möglichkeit um zu sehen, was den stört?) - Wie kann ich die Legende oben ausblenden? Ich hab was gefunden, dass man bei "option" irgendwie
-
Ich kämpfe aktuell noch mit 3 Sachen:
- Wie kann ich die Legende oben ausblenden? Ich hab was gefunden, dass man bei "option" irgendwie
"legend": {"show":"false"}
machen sollte, aber ich bekomme das nicht hin. Ich weiß nicht, wo und wie ich das option einbauen muss. - Im Diagramm sind die vertikalen Linien, welche die x Achsen Einteilung darstellen. Wie bekomme ich die weg?
- Wie bekomme ich das unter dem Chart weg? Da ich keine Ahnung habe, wie man das nennt, weiß ich nicht, wonach ich suchen soll....
Bonusfrage:
Ich sehe es richtig, dass es immer genausoviele Werte in einer Datenreihe geben muss wie Einteilungen auf der X-Achse? (also wenn ich statt 0-23 Uhr 0 bis 6 Uhr des Folgetages an der X-Achse habe muss jede Datenreihe nicht nur 24 sondern 30 Werte haben?) Zumindest wenn ich nur die X-Achse verlängere zeigt er das Diagramm nicht mehr an. (Gibt es eigentlich ne Debug Möglichkeit um zu sehen, was den stört?)@merlin123 Ich suche mir immer auf Apache ECharts ein Example-Chart, das in etwa meinen Vorstellungen entspricht oder ein gewünschtes Feature enthält und schaue mir den zugehörigen Code an. Mit ein wenig rumspielen am Code sieht man meist sehr schnell, wie's funktioniert.
Zu 1: Du hast Doch schon
"legend": {},im Code stehen. Entweder Du machst daraus"legend": {"show": false},oder Du entfernst es komplett. Beides bringt die Legende zum Verschwinden.Zu 2: Ich vermute, das ist ein Effekt Deiner "Hintergrundgestaltung". Vielleicht da mal an den Parametern rumspielen.
Zu 3: Meinst Du den "dataZoom"? Einfach den entsprechenden Block entfernen oder
"show": falsesetzen - Wie kann ich die Legende oben ausblenden? Ich hab was gefunden, dass man bei "option" irgendwie
-
Ich kämpfe aktuell noch mit 3 Sachen:
- Wie kann ich die Legende oben ausblenden? Ich hab was gefunden, dass man bei "option" irgendwie
"legend": {"show":"false"}
machen sollte, aber ich bekomme das nicht hin. Ich weiß nicht, wo und wie ich das option einbauen muss. - Im Diagramm sind die vertikalen Linien, welche die x Achsen Einteilung darstellen. Wie bekomme ich die weg?
- Wie bekomme ich das unter dem Chart weg? Da ich keine Ahnung habe, wie man das nennt, weiß ich nicht, wonach ich suchen soll....
Bonusfrage:
Ich sehe es richtig, dass es immer genausoviele Werte in einer Datenreihe geben muss wie Einteilungen auf der X-Achse? (also wenn ich statt 0-23 Uhr 0 bis 6 Uhr des Folgetages an der X-Achse habe muss jede Datenreihe nicht nur 24 sondern 30 Werte haben?) Zumindest wenn ich nur die X-Achse verlängere zeigt er das Diagramm nicht mehr an. (Gibt es eigentlich ne Debug Möglichkeit um zu sehen, was den stört?)Das Ganze ist immer nach demselben Muster gestrickt. Es sind alles vom Prinzip her Objektnotationen. Beispiel ..
"legend": {
"layout": "vertical",
"align": "right",
"verticalAlign": "middle"
},Was man alles als Felder eintragen kann, findest du in den vielen Beispielen auf der Website von FlexCharts.
Vorsicht! Nicht alles geht über die API. Beispielsweise funktioniert die Option darkmode nicht hierüber, da bedarf's eines Parameters im http-String.
- Wie kann ich die Legende oben ausblenden? Ich hab was gefunden, dass man bei "option" irgendwie
-
@merlin123 Ich suche mir immer auf Apache ECharts ein Example-Chart, das in etwa meinen Vorstellungen entspricht oder ein gewünschtes Feature enthält und schaue mir den zugehörigen Code an. Mit ein wenig rumspielen am Code sieht man meist sehr schnell, wie's funktioniert.
Zu 1: Du hast Doch schon
"legend": {},im Code stehen. Entweder Du machst daraus"legend": {"show": false},oder Du entfernst es komplett. Beides bringt die Legende zum Verschwinden.Zu 2: Ich vermute, das ist ein Effekt Deiner "Hintergrundgestaltung". Vielleicht da mal an den Parametern rumspielen.
Zu 3: Meinst Du den "dataZoom"? Einfach den entsprechenden Block entfernen oder
"show": falsesetzen -
Das Ganze ist immer nach demselben Muster gestrickt. Es sind alles vom Prinzip her Objektnotationen. Beispiel ..
"legend": {
"layout": "vertical",
"align": "right",
"verticalAlign": "middle"
},Was man alles als Felder eintragen kann, findest du in den vielen Beispielen auf der Website von FlexCharts.
Vorsicht! Nicht alles geht über die API. Beispielsweise funktioniert die Option darkmode nicht hierüber, da bedarf's eines Parameters im http-String.
-
@legro Das Grundprinzip habe ich halbwegs verstanden. Muss halt noch lernen, wie die einzelnen Elemente heißen und welche Werte in Anführungszeichen müssen und welche nicht.
Was die Anführungszeichen betrifft: Die Werte sog. primitiver Datentypen werden stets ohne diese Zeichen angegeben.
Derzeit bin ich voll mit der Visualisierung und Steuerung unserer Heizung beschäftigt. Da hoffe ich darauf, dass endlich die neueste Firmware eingespielt wird und ich wieder Zeit für FlexCharts finde.
Ich denke zurzeit darüber nach, ob ich ein Chart als Objekt in JavaScript definieren könnte und durch dessen Methoden dann die Optionen steuerbar zu machen. Wenn das gelingen sollte, würde ich das Ganze dann in Blockly-Bausteinen verfügbar machen (wollen).
Das Gefrickel, mittels Blockly das JSON zusammenzuflicken, möchte ich mir auf Dauer nicht antun.
-
Was die Anführungszeichen betrifft: Die Werte sog. primitiver Datentypen werden stets ohne diese Zeichen angegeben.
Derzeit bin ich voll mit der Visualisierung und Steuerung unserer Heizung beschäftigt. Da hoffe ich darauf, dass endlich die neueste Firmware eingespielt wird und ich wieder Zeit für FlexCharts finde.
Ich denke zurzeit darüber nach, ob ich ein Chart als Objekt in JavaScript definieren könnte und durch dessen Methoden dann die Optionen steuerbar zu machen. Wenn das gelingen sollte, würde ich das Ganze dann in Blockly-Bausteinen verfügbar machen (wollen).
Das Gefrickel, mittels Blockly das JSON zusammenzuflicken, möchte ich mir auf Dauer nicht antun.
Nochmal danke an alle, die mir geholfen haben.
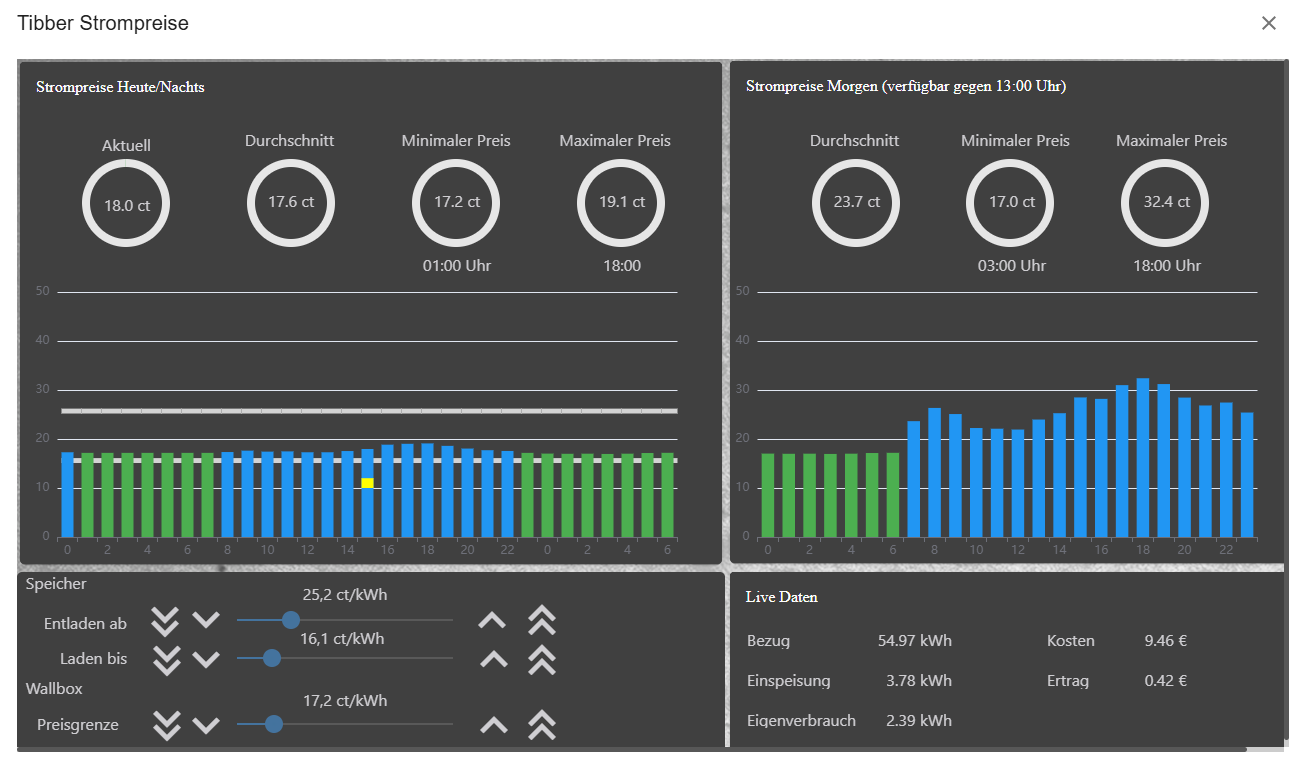
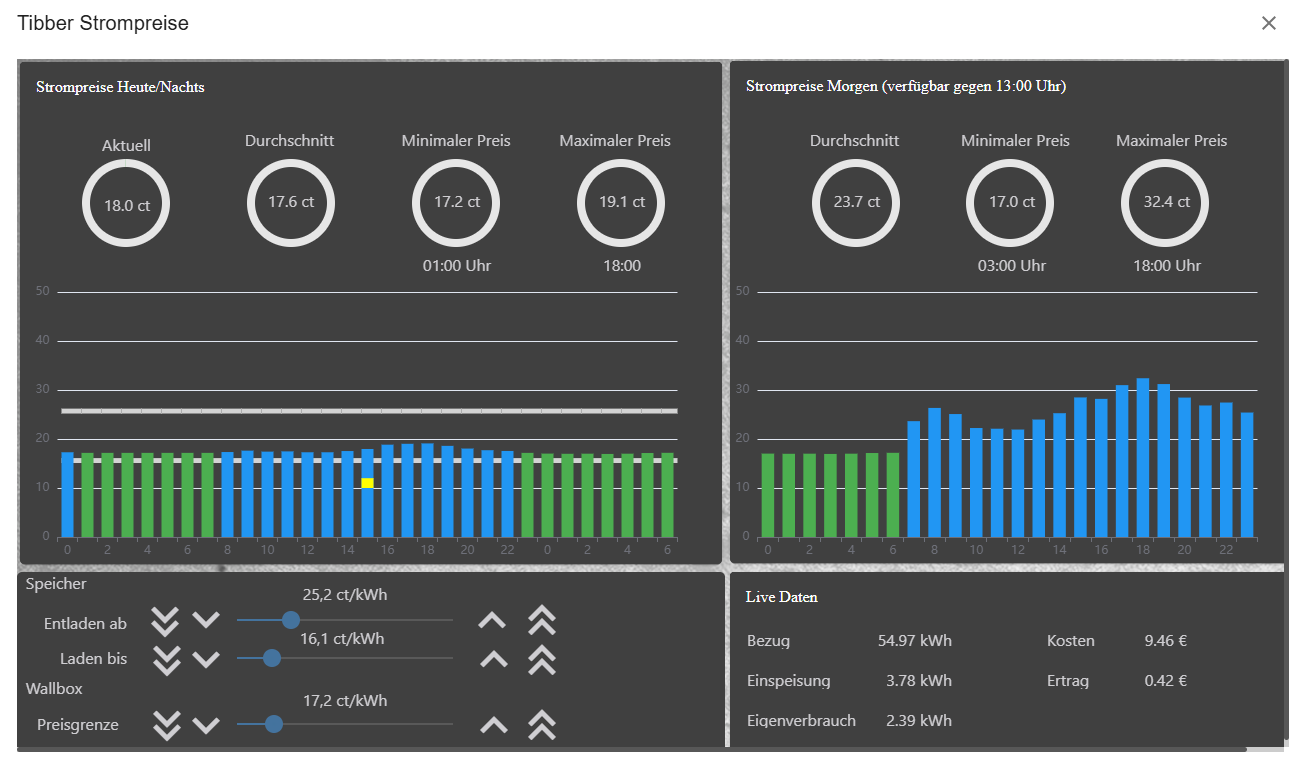
so sieht da jetzt aktuell aus. Damit bin ich schon recht zufrieden :)
Das Einzige, was ich noch nicht rausgefunden habe:
Das Diagramm wird ja beim Aufruf erzeugt. Wenn sich dann Werte ändern, werden die nicht direkt sichtbar. Aktuell behelfe ich mir mit einem Refresh alle 10 Sekunden.
Gibt es da eine elegantere Lösung?
-
Nochmal danke an alle, die mir geholfen haben.
so sieht da jetzt aktuell aus. Damit bin ich schon recht zufrieden :)
Das Einzige, was ich noch nicht rausgefunden habe:
Das Diagramm wird ja beim Aufruf erzeugt. Wenn sich dann Werte ändern, werden die nicht direkt sichtbar. Aktuell behelfe ich mir mit einem Refresh alle 10 Sekunden.
Gibt es da eine elegantere Lösung?
@merlin123 Sieht schick aus!
Refresh ist die einzige Möglichkeit fürs Update. Da der Adapter keine aktive Instanz hat, ist es nicht möglich, auf eine Änderung des States zu reagieren.
-
@jrbwh Ok. Danke Dir für die Info :)
Das reagieren auf Werteänderungen wäre noch ne coole Sache, keine Ahnung, ob das irgendwie machbar wäre. Oder zumindest auf einen Datenpunkt um den Refresh anzustoßen. Mit nem zyklischen Refresh sieht das halt irgendwie komisch aus ;)
-
@jrbwh Ok. Danke Dir für die Info :)
Das reagieren auf Werteänderungen wäre noch ne coole Sache, keine Ahnung, ob das irgendwie machbar wäre. Oder zumindest auf einen Datenpunkt um den Refresh anzustoßen. Mit nem zyklischen Refresh sieht das halt irgendwie komisch aus ;)
@merlin123 sagte in Test Adapter flexcharts - Stapeldiagramme und mehr:
@jrbwh Ok. Danke Dir für die Info :)
Das reagieren auf Werteänderungen wäre noch ne coole Sache, keine Ahnung, ob das irgendwie machbar wäre. Oder zumindest auf einen Datenpunkt um den Refresh anzustoßen. Mit nem zyklischen Refresh sieht das halt irgendwie komisch aus ;)
Ja, das sehe ich auch so. Mit dem aktuellen Design als Web-Extension sehe ich da aber keine Möglichkeit zur Umsetzung.
-
@merlin123 sagte in Test Adapter flexcharts - Stapeldiagramme und mehr:
@jrbwh Ok. Danke Dir für die Info :)
Das reagieren auf Werteänderungen wäre noch ne coole Sache, keine Ahnung, ob das irgendwie machbar wäre. Oder zumindest auf einen Datenpunkt um den Refresh anzustoßen. Mit nem zyklischen Refresh sieht das halt irgendwie komisch aus ;)
Ja, das sehe ich auch so. Mit dem aktuellen Design als Web-Extension sehe ich da aber keine Möglichkeit zur Umsetzung.
-
Hallo @jrbwh,
danke für den tollen Adapter! Bin bei eCharts schon verzweifelt, weil gerade die Balkendiagramme recht schlecht unterstützt wurden. Das klappt mit deinem Adapter sehr gut. Ich würde mir die Charts gerne per Telegram zusenden lassen, im eCharts-Adapter kann man dafür einen JPG Renderer definieren und das Bild im Dateisystem speichern und das dann verschicken. Eine entsprechende Möglichkeit habe ich in flexcharts nicht gefunden.
Ist es irgendwie möglich, ein JPG-Bild von einem Chart zu erzeugen?
Danke,
Neopholus@neopholus Es ist doch möglich, ein Chart als Datei zu exportieren. Wenn Du folgendes innerhalb der Chart-Definition ergänzt, erscheint ein Download-Button im Chart. Klickt man den, wird ein PNG-File im Download-Ordner erzeugt:
"toolbox": { "show": true, "feature":{ "saveAsImage":{ "type": "jpg", "name": "meinDiagramm", "backgroundColor":"#ffffff", "pixelRatio":2 } } },Bei mir wird immer ein PNG erzeugt, auch wenn ich "jpg" angebe.
Hilft Dir das?Herzlichen Dank an @legro für den Hinweis auf dieses Feature!
-
Gegen Ende der hier entstehenden Dokumentation zu unserer Visualisierung solltest du eine möglich Lösung finden.
-
Gegen Ende der hier entstehenden Dokumentation zu unserer Visualisierung solltest du eine möglich Lösung finden.
-
Guten Morgen,
ich möchte benfalls eine von tibber bereitgestellte Datei in einem Balkendiagram darstellen. Hat jemand eine Schritt für Schritt Anleitung? Verstehe nicht wo ich die json Datei von tibber

einfügen soll das mir das angezeigt wird. Irgendwo muss ja ein template rein, aber wo und wie?
echarts und flexcharts sind installiert.Danke!
-
Guten Morgen,
ich möchte benfalls eine von tibber bereitgestellte Datei in einem Balkendiagram darstellen. Hat jemand eine Schritt für Schritt Anleitung? Verstehe nicht wo ich die json Datei von tibber

einfügen soll das mir das angezeigt wird. Irgendwo muss ja ein template rein, aber wo und wie?
echarts und flexcharts sind installiert.Danke!
@sms Dazu gibt es ja schon eine ausführliche Diskussion im Adapter tibberLink. Mir ist deshalb nicht ganz klar, was Dir an Info fehlt. Die Vorgehensweise, um per State ein Diagramm zu erzeugen ist im Readme beschrieben. Kurz zusammengefasst:
- Du musst einen State im json-Format erzeugen, der das Format der cChart-Options hat und Deine Daten als "series" enthält
- Du übergibst die State-ID an flexcharts. Der eCharts-Adapter wird dabei übrigens nicht benötigt.
Um ein passendes eChart-Options Template zu bekommen, gehst Du am besten auf die Beispielseite von Apache eCharts, suchst Dir ein Beispiel-Chart, das einigermaßen zu Deinen Vorstellung passt und zeigst das an. Dann kannst Du online den Chart-Code verändern und direkt ausprobieren. Wenn alles passt übernimmst Du diesen Code in den State für flexcharts. Nun musst Du per Skript nur noch Deine Daten einfügen.
-
@jrbwh sagte in Test Adapter flexcharts - Stapeldiagramme und mehr:
@sms Dazu gibt es ja schon eine ausführliche Diskussion im Adapter tibberLink. Mir ist deshalb nicht ganz klar, was Dir an Info fehlt. Die Vorgehensweise, um per State ein Diagramm zu erzeugen ist im Readme beschrieben. Kurz zusammengefasst:
- Du musst einen State im json-Format erzeugen, der das Format der cChart-Options hat und Deine Daten als "series" enthält
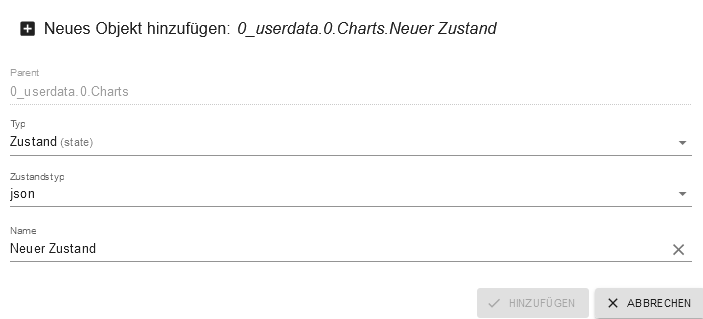
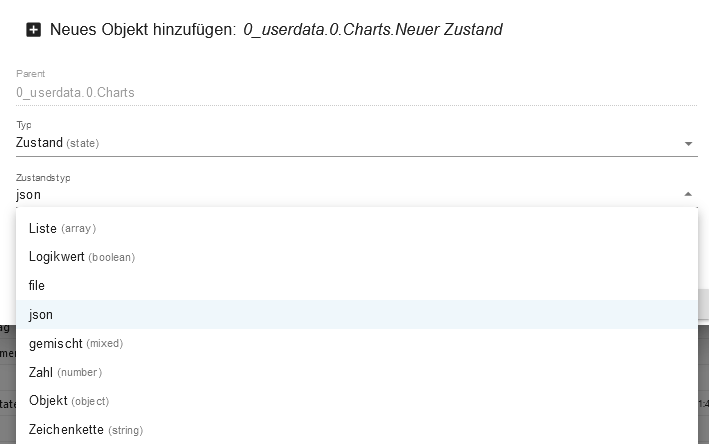
Das verstehe ich nicht bzw. bekomme ich nicht hin. Denke du meinst einen DP erzeugen? Aber was für einen?
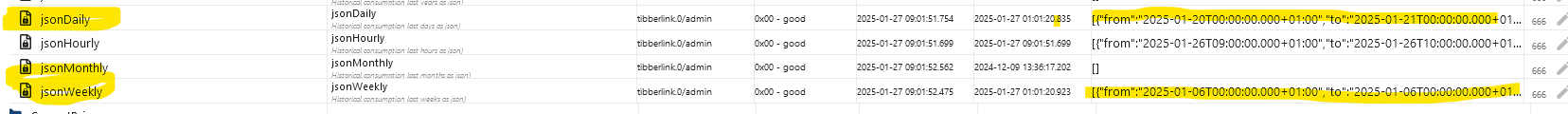
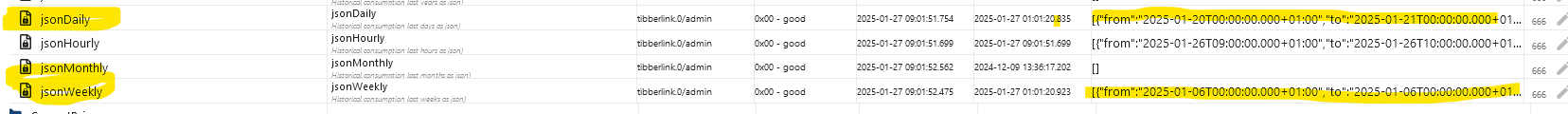
hier?


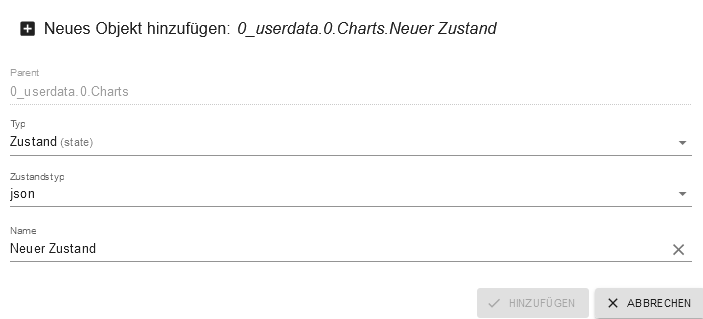
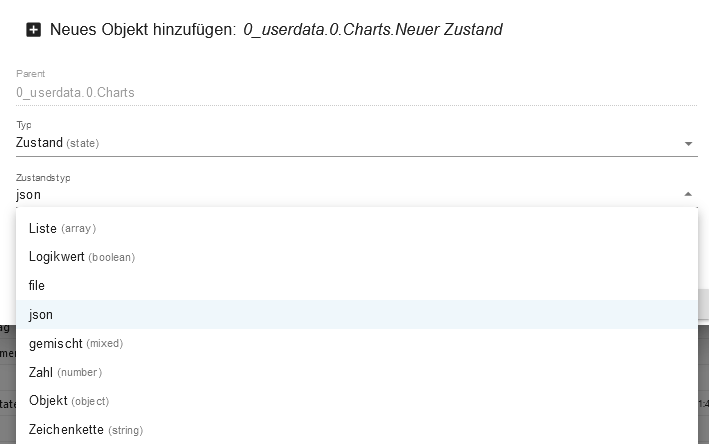
Dann müsste ich doch hier was einfügen können?

-
@jrbwh sagte in Test Adapter flexcharts - Stapeldiagramme und mehr:
@sms Dazu gibt es ja schon eine ausführliche Diskussion im Adapter tibberLink. Mir ist deshalb nicht ganz klar, was Dir an Info fehlt. Die Vorgehensweise, um per State ein Diagramm zu erzeugen ist im Readme beschrieben. Kurz zusammengefasst:
- Du musst einen State im json-Format erzeugen, der das Format der cChart-Options hat und Deine Daten als "series" enthält
Das verstehe ich nicht bzw. bekomme ich nicht hin. Denke du meinst einen DP erzeugen? Aber was für einen?
hier?


Dann müsste ich doch hier was einfügen können?

@sms Ja, ich meine einen DP. Ich nutze kein Tibber und kenne auch den tibberLink-Adapter nicht. Aber @ReblausGT hat ja hier die Vorgehensweise schön beschrieben.
Wenn Du die Funktionsweise von flexcharts verstehen möchtest, empfehle ich, die Beispiele im Readme auszuprobieren.
@ReblausGT @Merlin123 Falls ihr ein praktikables Verfahren für die Aufbereitung der tibberLink-Daten für flexcharts habt, wäre es super, ihr könntet das als Diskussionsbeitrag bei flexcharts teilen.




