NEWS
Test Adapter flexcharts - Stapeldiagramme und mehr
-
Das Ganze ist immer nach demselben Muster gestrickt. Es sind alles vom Prinzip her Objektnotationen. Beispiel ..
"legend": {
"layout": "vertical",
"align": "right",
"verticalAlign": "middle"
},Was man alles als Felder eintragen kann, findest du in den vielen Beispielen auf der Website von FlexCharts.
Vorsicht! Nicht alles geht über die API. Beispielsweise funktioniert die Option darkmode nicht hierüber, da bedarf's eines Parameters im http-String.
-
@legro Das Grundprinzip habe ich halbwegs verstanden. Muss halt noch lernen, wie die einzelnen Elemente heißen und welche Werte in Anführungszeichen müssen und welche nicht.
Was die Anführungszeichen betrifft: Die Werte sog. primitiver Datentypen werden stets ohne diese Zeichen angegeben.
Derzeit bin ich voll mit der Visualisierung und Steuerung unserer Heizung beschäftigt. Da hoffe ich darauf, dass endlich die neueste Firmware eingespielt wird und ich wieder Zeit für FlexCharts finde.
Ich denke zurzeit darüber nach, ob ich ein Chart als Objekt in JavaScript definieren könnte und durch dessen Methoden dann die Optionen steuerbar zu machen. Wenn das gelingen sollte, würde ich das Ganze dann in Blockly-Bausteinen verfügbar machen (wollen).
Das Gefrickel, mittels Blockly das JSON zusammenzuflicken, möchte ich mir auf Dauer nicht antun.
-
Was die Anführungszeichen betrifft: Die Werte sog. primitiver Datentypen werden stets ohne diese Zeichen angegeben.
Derzeit bin ich voll mit der Visualisierung und Steuerung unserer Heizung beschäftigt. Da hoffe ich darauf, dass endlich die neueste Firmware eingespielt wird und ich wieder Zeit für FlexCharts finde.
Ich denke zurzeit darüber nach, ob ich ein Chart als Objekt in JavaScript definieren könnte und durch dessen Methoden dann die Optionen steuerbar zu machen. Wenn das gelingen sollte, würde ich das Ganze dann in Blockly-Bausteinen verfügbar machen (wollen).
Das Gefrickel, mittels Blockly das JSON zusammenzuflicken, möchte ich mir auf Dauer nicht antun.
Nochmal danke an alle, die mir geholfen haben.
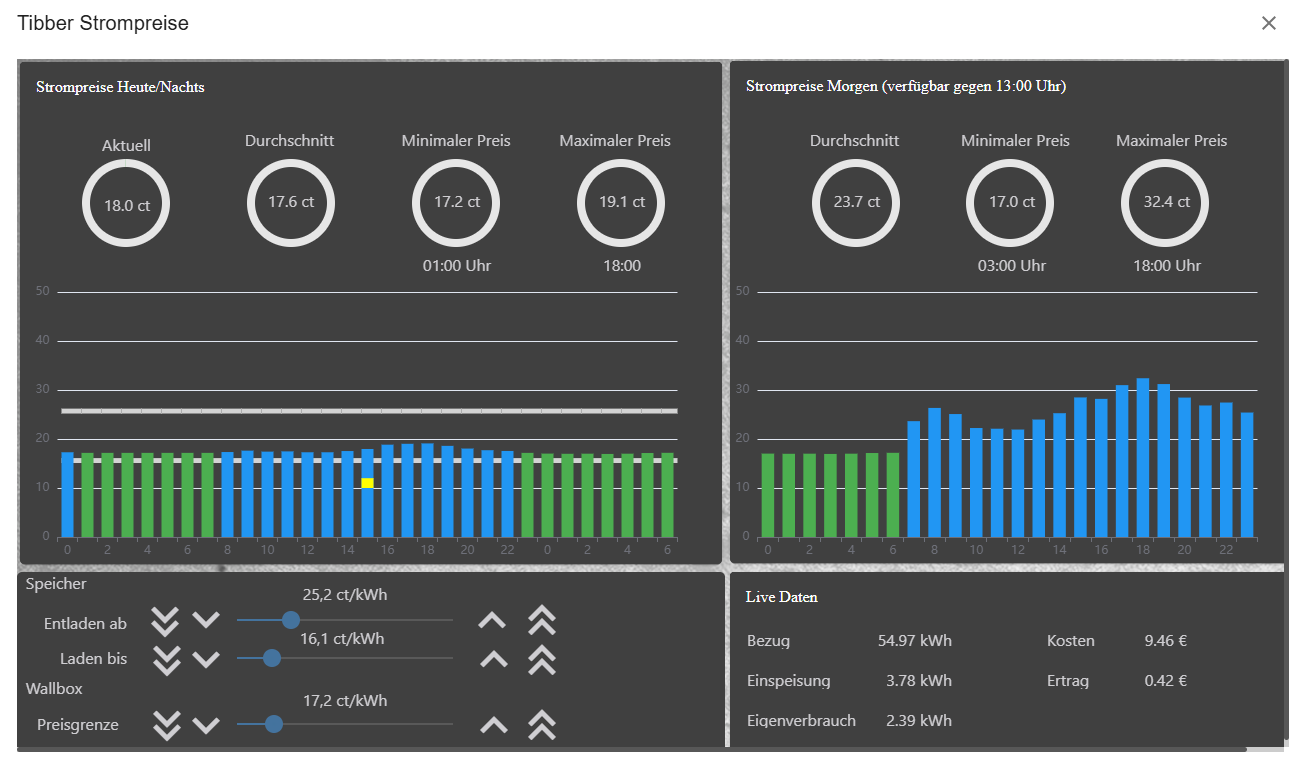
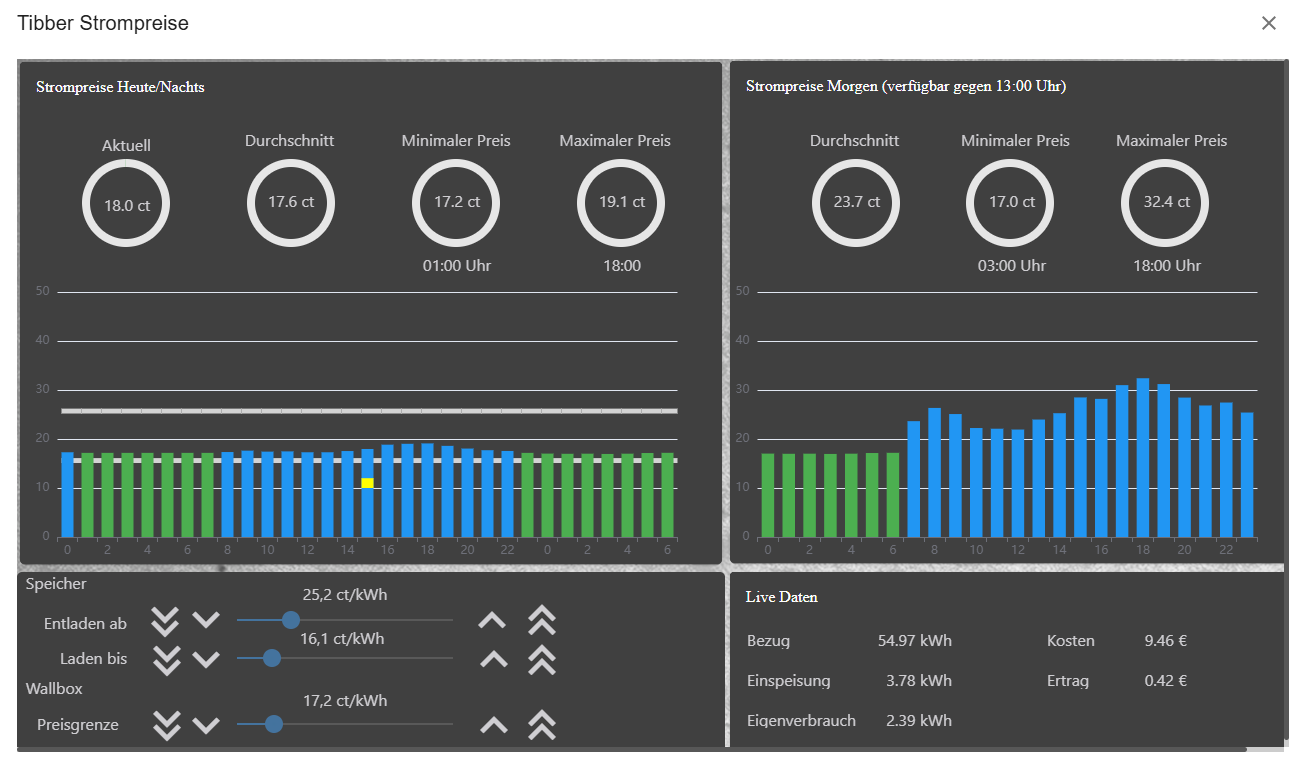
so sieht da jetzt aktuell aus. Damit bin ich schon recht zufrieden :)
Das Einzige, was ich noch nicht rausgefunden habe:
Das Diagramm wird ja beim Aufruf erzeugt. Wenn sich dann Werte ändern, werden die nicht direkt sichtbar. Aktuell behelfe ich mir mit einem Refresh alle 10 Sekunden.
Gibt es da eine elegantere Lösung?
-
Nochmal danke an alle, die mir geholfen haben.
so sieht da jetzt aktuell aus. Damit bin ich schon recht zufrieden :)
Das Einzige, was ich noch nicht rausgefunden habe:
Das Diagramm wird ja beim Aufruf erzeugt. Wenn sich dann Werte ändern, werden die nicht direkt sichtbar. Aktuell behelfe ich mir mit einem Refresh alle 10 Sekunden.
Gibt es da eine elegantere Lösung?
@merlin123 Sieht schick aus!
Refresh ist die einzige Möglichkeit fürs Update. Da der Adapter keine aktive Instanz hat, ist es nicht möglich, auf eine Änderung des States zu reagieren.
-
@jrbwh Ok. Danke Dir für die Info :)
Das reagieren auf Werteänderungen wäre noch ne coole Sache, keine Ahnung, ob das irgendwie machbar wäre. Oder zumindest auf einen Datenpunkt um den Refresh anzustoßen. Mit nem zyklischen Refresh sieht das halt irgendwie komisch aus ;)
-
@jrbwh Ok. Danke Dir für die Info :)
Das reagieren auf Werteänderungen wäre noch ne coole Sache, keine Ahnung, ob das irgendwie machbar wäre. Oder zumindest auf einen Datenpunkt um den Refresh anzustoßen. Mit nem zyklischen Refresh sieht das halt irgendwie komisch aus ;)
@merlin123 sagte in Test Adapter flexcharts - Stapeldiagramme und mehr:
@jrbwh Ok. Danke Dir für die Info :)
Das reagieren auf Werteänderungen wäre noch ne coole Sache, keine Ahnung, ob das irgendwie machbar wäre. Oder zumindest auf einen Datenpunkt um den Refresh anzustoßen. Mit nem zyklischen Refresh sieht das halt irgendwie komisch aus ;)
Ja, das sehe ich auch so. Mit dem aktuellen Design als Web-Extension sehe ich da aber keine Möglichkeit zur Umsetzung.
-
@merlin123 sagte in Test Adapter flexcharts - Stapeldiagramme und mehr:
@jrbwh Ok. Danke Dir für die Info :)
Das reagieren auf Werteänderungen wäre noch ne coole Sache, keine Ahnung, ob das irgendwie machbar wäre. Oder zumindest auf einen Datenpunkt um den Refresh anzustoßen. Mit nem zyklischen Refresh sieht das halt irgendwie komisch aus ;)
Ja, das sehe ich auch so. Mit dem aktuellen Design als Web-Extension sehe ich da aber keine Möglichkeit zur Umsetzung.
-
Hallo @jrbwh,
danke für den tollen Adapter! Bin bei eCharts schon verzweifelt, weil gerade die Balkendiagramme recht schlecht unterstützt wurden. Das klappt mit deinem Adapter sehr gut. Ich würde mir die Charts gerne per Telegram zusenden lassen, im eCharts-Adapter kann man dafür einen JPG Renderer definieren und das Bild im Dateisystem speichern und das dann verschicken. Eine entsprechende Möglichkeit habe ich in flexcharts nicht gefunden.
Ist es irgendwie möglich, ein JPG-Bild von einem Chart zu erzeugen?
Danke,
Neopholus@neopholus Es ist doch möglich, ein Chart als Datei zu exportieren. Wenn Du folgendes innerhalb der Chart-Definition ergänzt, erscheint ein Download-Button im Chart. Klickt man den, wird ein PNG-File im Download-Ordner erzeugt:
"toolbox": { "show": true, "feature":{ "saveAsImage":{ "type": "jpg", "name": "meinDiagramm", "backgroundColor":"#ffffff", "pixelRatio":2 } } },Bei mir wird immer ein PNG erzeugt, auch wenn ich "jpg" angebe.
Hilft Dir das?Herzlichen Dank an @legro für den Hinweis auf dieses Feature!
-
Gegen Ende der hier entstehenden Dokumentation zu unserer Visualisierung solltest du eine möglich Lösung finden.
-
Gegen Ende der hier entstehenden Dokumentation zu unserer Visualisierung solltest du eine möglich Lösung finden.
-
Guten Morgen,
ich möchte benfalls eine von tibber bereitgestellte Datei in einem Balkendiagram darstellen. Hat jemand eine Schritt für Schritt Anleitung? Verstehe nicht wo ich die json Datei von tibber

einfügen soll das mir das angezeigt wird. Irgendwo muss ja ein template rein, aber wo und wie?
echarts und flexcharts sind installiert.Danke!
-
Guten Morgen,
ich möchte benfalls eine von tibber bereitgestellte Datei in einem Balkendiagram darstellen. Hat jemand eine Schritt für Schritt Anleitung? Verstehe nicht wo ich die json Datei von tibber

einfügen soll das mir das angezeigt wird. Irgendwo muss ja ein template rein, aber wo und wie?
echarts und flexcharts sind installiert.Danke!
@sms Dazu gibt es ja schon eine ausführliche Diskussion im Adapter tibberLink. Mir ist deshalb nicht ganz klar, was Dir an Info fehlt. Die Vorgehensweise, um per State ein Diagramm zu erzeugen ist im Readme beschrieben. Kurz zusammengefasst:
- Du musst einen State im json-Format erzeugen, der das Format der cChart-Options hat und Deine Daten als "series" enthält
- Du übergibst die State-ID an flexcharts. Der eCharts-Adapter wird dabei übrigens nicht benötigt.
Um ein passendes eChart-Options Template zu bekommen, gehst Du am besten auf die Beispielseite von Apache eCharts, suchst Dir ein Beispiel-Chart, das einigermaßen zu Deinen Vorstellung passt und zeigst das an. Dann kannst Du online den Chart-Code verändern und direkt ausprobieren. Wenn alles passt übernimmst Du diesen Code in den State für flexcharts. Nun musst Du per Skript nur noch Deine Daten einfügen.
-
@jrbwh sagte in Test Adapter flexcharts - Stapeldiagramme und mehr:
@sms Dazu gibt es ja schon eine ausführliche Diskussion im Adapter tibberLink. Mir ist deshalb nicht ganz klar, was Dir an Info fehlt. Die Vorgehensweise, um per State ein Diagramm zu erzeugen ist im Readme beschrieben. Kurz zusammengefasst:
- Du musst einen State im json-Format erzeugen, der das Format der cChart-Options hat und Deine Daten als "series" enthält
Das verstehe ich nicht bzw. bekomme ich nicht hin. Denke du meinst einen DP erzeugen? Aber was für einen?
hier?


Dann müsste ich doch hier was einfügen können?

-
@jrbwh sagte in Test Adapter flexcharts - Stapeldiagramme und mehr:
@sms Dazu gibt es ja schon eine ausführliche Diskussion im Adapter tibberLink. Mir ist deshalb nicht ganz klar, was Dir an Info fehlt. Die Vorgehensweise, um per State ein Diagramm zu erzeugen ist im Readme beschrieben. Kurz zusammengefasst:
- Du musst einen State im json-Format erzeugen, der das Format der cChart-Options hat und Deine Daten als "series" enthält
Das verstehe ich nicht bzw. bekomme ich nicht hin. Denke du meinst einen DP erzeugen? Aber was für einen?
hier?


Dann müsste ich doch hier was einfügen können?

@sms Ja, ich meine einen DP. Ich nutze kein Tibber und kenne auch den tibberLink-Adapter nicht. Aber @ReblausGT hat ja hier die Vorgehensweise schön beschrieben.
Wenn Du die Funktionsweise von flexcharts verstehen möchtest, empfehle ich, die Beispiele im Readme auszuprobieren.
@ReblausGT @Merlin123 Falls ihr ein praktikables Verfahren für die Aufbereitung der tibberLink-Daten für flexcharts habt, wäre es super, ihr könntet das als Diskussionsbeitrag bei flexcharts teilen.
-
@sms Ja, ich meine einen DP. Ich nutze kein Tibber und kenne auch den tibberLink-Adapter nicht. Aber @ReblausGT hat ja hier die Vorgehensweise schön beschrieben.
Wenn Du die Funktionsweise von flexcharts verstehen möchtest, empfehle ich, die Beispiele im Readme auszuprobieren.
@ReblausGT @Merlin123 Falls ihr ein praktikables Verfahren für die Aufbereitung der tibberLink-Daten für flexcharts habt, wäre es super, ihr könntet das als Diskussionsbeitrag bei flexcharts teilen.
@jrbwh Die Frage ist: Was verstehst Du unter praktikabel? Ich hab ein Blockly, das mit das visualisiert und einträgt, wann das Auto geladen würde und die Grenzen für Speicher laden/entladen.
Kann das mal einstellen.
-
@jrbwh Die Frage ist: Was verstehst Du unter praktikabel? Ich hab ein Blockly, das mit das visualisiert und einträgt, wann das Auto geladen würde und die Grenzen für Speicher laden/entladen.
Kann das mal einstellen.
-
@merlin123 Ja, genau sowas meine ich mit praktikabel! Danke!
Das kann - mindestens - als super Startpunkt für eine eigene Implementierung dienen.
@sms Hoffe, das hilft Dir auch weiter.
-
Mir geht es ja nicht um die Anzeige des tibber Strompreises, das war ja in einen anderen Thread erklärt und habe ich hinbekommen.
Was ich jetzt nicht hinbekomme, ist das Anzeigen eines anderen json DP. Ich weiß nicht bzw. lese nicht heraus was für einen ich erstellen soll und dann wo eintragen. Das war ja meine Frage. :-(
-
Mir geht es ja nicht um die Anzeige des tibber Strompreises, das war ja in einen anderen Thread erklärt und habe ich hinbekommen.
Was ich jetzt nicht hinbekomme, ist das Anzeigen eines anderen json DP. Ich weiß nicht bzw. lese nicht heraus was für einen ich erstellen soll und dann wo eintragen. Das war ja meine Frage. :-(
-
@sms Mit diesen Infos fällt mir eine Antwort schwer. Wenn Du einen Beispieldatensatz postest und Deine Vorstellung beschreibst, wie das Diagramm aussehen soll, kann ich mir ein paar Gedanken dazu machen.
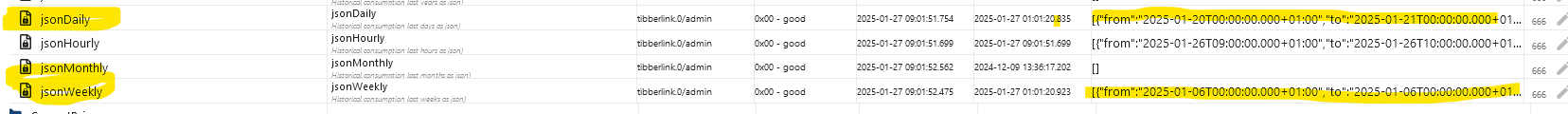
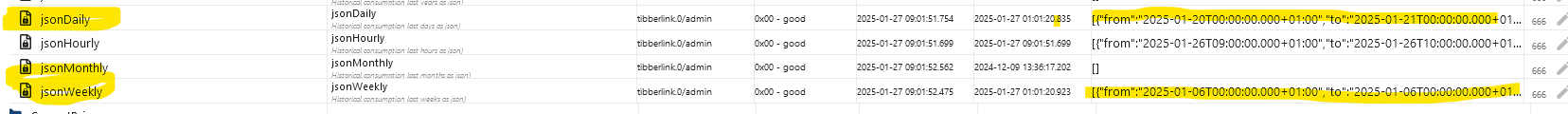
@jrbwh ich möchte ebenfalls eine von tibber bereitgestellte Datei in einem Balkendiagram darstellen.
Verstehe nicht wo ich die json Datei von tibber

Angezeigt werden sollen einmal die Gesamtkosten (totalcost) und der Gesamtverbrauch (consumption)
[{"from":"2025-01-06T00:00:00.000+01:00","to":"2025-01-06T00:00:00.000+01:00","cost":10.7284204741,"unitPrice":0.287942,"unitPriceVAT":0.045974,"consumption":37.259,"consumptionUnit":"kWh","totalCost":10.3727235241,"unitCost":10.7284204741,"currency":"EUR"},{"from":"2025-01-13T00:00:00.000+01:00","to":"2025-01-13T00:00:00.000+01:00","cost":14.5018410257,"unitPrice":0.298478,"unitPriceVAT":0.047656,"consumption":48.586,"consumptionUnit":"kWh","totalCost":14.0038652957,"unitCost":14.5018410257,"currency":"EUR"},{"from":"2025-01-20T00:00:00.000+01:00","to":"2025-01-20T00:00:00.000+01:00","cost":16.5644088827,"unitPrice":0.385434,"unitPriceVAT":0.06154,"consumption":42.976,"consumptionUnit":"kWh","totalCost":16.0664331527,"unitCost":16.5644088827,"currency":"EUR"},{"from":"2025-01-27T00:00:00.000+01:00","to":"2025-01-27T00:00:00.000+01:00","cost":13.6840366474,"unitPrice":0.360961,"unitPriceVAT":0.057632,"consumption":37.91,"consumptionUnit":"kWh","totalCost":13.1860609174,"unitCost":13.6840366474,"currency":"EUR"}]einfügen soll das mir das angezeigt wird. Irgendwo muss ja ein template rein, aber wo und wie?
Adresse ist ja dann: http://iobroker-ip:8082/flexcharts/echarts.html?source=state&id=...
Danke!




