NEWS
VIS2 - vis-inventwo taster und Link erstellen
-
Hallo Zusammen,
ich bin neu hier und habe auch noch nicht viel Erfahrung mit Raspberry bzw. IO Broker. Mit der vis-inventwo möchte ich:-
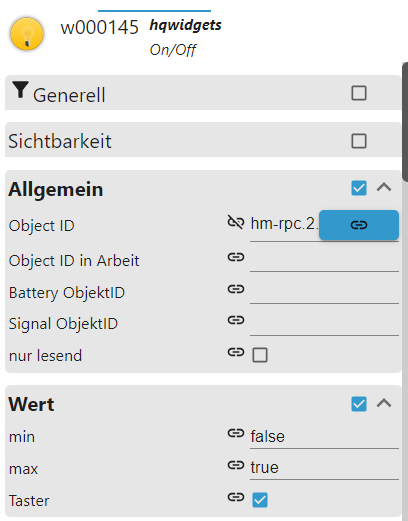
einen Taster erstellen, der Datenpunkt ist eine Platine von Homematic, im Objekt wird dies als Schalter angezeigt. Ich habe in Foren gelesen Button als Taster funktionieren soll. Ich habe es leider nicht hinbekommen, es schaltet nur ein und bleibt dabei.
-
Ich möchte mit der VIS Multi oder Universal einen Link erstellen, bei Multi bekomme ich eine neue Seite mit dieser Meldung: File true not found: {}
In der Vis Basic habe ich das alles hinbekommen aber ich hätte es gerne im Design Inventwo.
Wäre super wenn mir jemand helfen könnte.
Gruß
Thorsten
-
-
Hallo Zusammen,
ich bin neu hier und habe auch noch nicht viel Erfahrung mit Raspberry bzw. IO Broker. Mit der vis-inventwo möchte ich:-
einen Taster erstellen, der Datenpunkt ist eine Platine von Homematic, im Objekt wird dies als Schalter angezeigt. Ich habe in Foren gelesen Button als Taster funktionieren soll. Ich habe es leider nicht hinbekommen, es schaltet nur ein und bleibt dabei.
-
Ich möchte mit der VIS Multi oder Universal einen Link erstellen, bei Multi bekomme ich eine neue Seite mit dieser Meldung: File true not found: {}
In der Vis Basic habe ich das alles hinbekommen aber ich hätte es gerne im Design Inventwo.
Wäre super wenn mir jemand helfen könnte.
Gruß
Thorsten
@thorsten4-71 ein Taster ist immer true, sprich es wird immer auf true getriggert
@thorsten4-71 sagte in VIS2 - vis-inventwo taster und Link erstellen:
bei Multi bekomme ich eine neue Seite mit dieser Meldung: File true not found: {
was hast du denn eingestellt bzw was möchtst du anzeigen?
-
-
@thorsten4-71 ein Taster ist immer true, sprich es wird immer auf true getriggert
@thorsten4-71 sagte in VIS2 - vis-inventwo taster und Link erstellen:
bei Multi bekomme ich eine neue Seite mit dieser Meldung: File true not found: {
was hast du denn eingestellt bzw was möchtst du anzeigen?
@crunchip
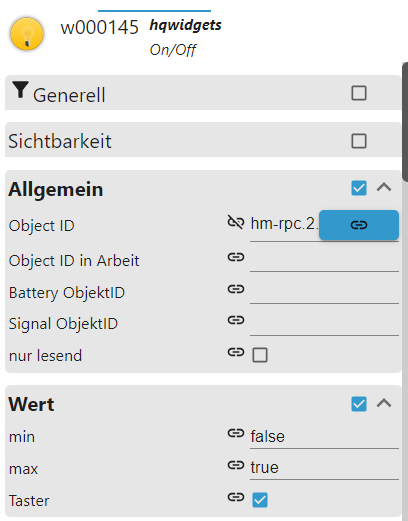
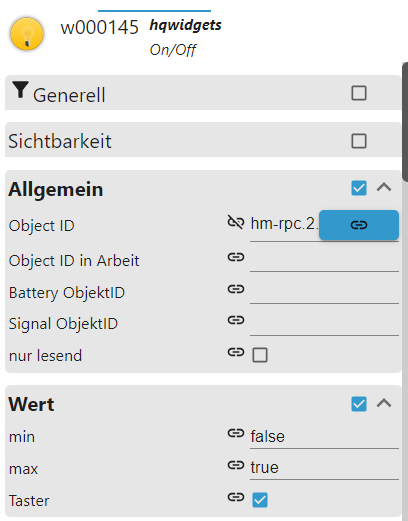
Vielen Dank für Deine Rückmeldung beim Taster habe ich folgendes eingestellt im Basic und das funktioniert aber ich möchte das gerne im Inventwo:

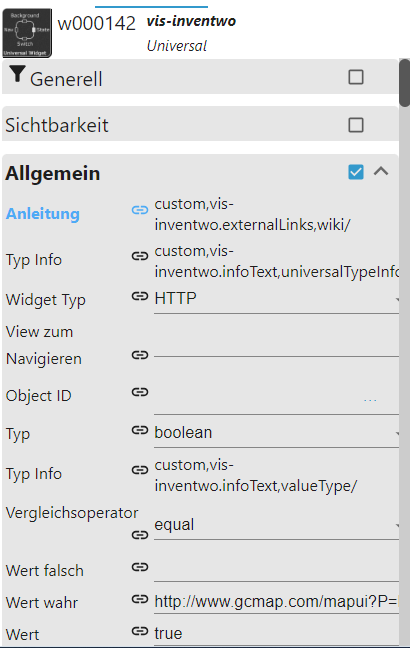
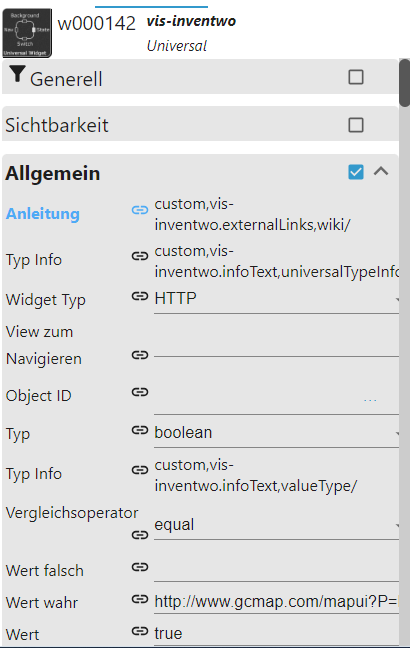
Beim Link möchte ich eine Webseite anzeigen lassen:

Was mache ich da falsch? -
@crunchip
Vielen Dank für Deine Rückmeldung beim Taster habe ich folgendes eingestellt im Basic und das funktioniert aber ich möchte das gerne im Inventwo:

Beim Link möchte ich eine Webseite anzeigen lassen:

Was mache ich da falsch?@thorsten4-71 sagte in VIS2 - vis-inventwo taster und Link erstellen:
aber ich möchte das gerne im Inventwo:
Daher zeigen
Hab vis2 selbst noch nicht in Verwendung, daher mal nach dem passenden Thread gesucht, Vllt ist da was informatives dabei
https://forum.iobroker.net/post/1146718 -
@thorsten4-71 ich verwende "Taster" schon lange mit den Inventwo-Widgets. Allerdings habe ich das nicht in der VIS gelöst sondern per Skript, Die Widgets schalten Datenpunkte auf die Blockly-Trigger reagieren welche diese nach festen Zeit (500 bis 700ms sind ganz gut) wieder auf false setzen.
-
@crunchip
Vielen Dank für Deine Rückmeldung beim Taster habe ich folgendes eingestellt im Basic und das funktioniert aber ich möchte das gerne im Inventwo:

Beim Link möchte ich eine Webseite anzeigen lassen:

Was mache ich da falsch?@thorsten4-71 sagte in VIS2 - vis-inventwo taster und Link erstellen:
Beim Link möchte ich eine Webseite anzeigen lassen
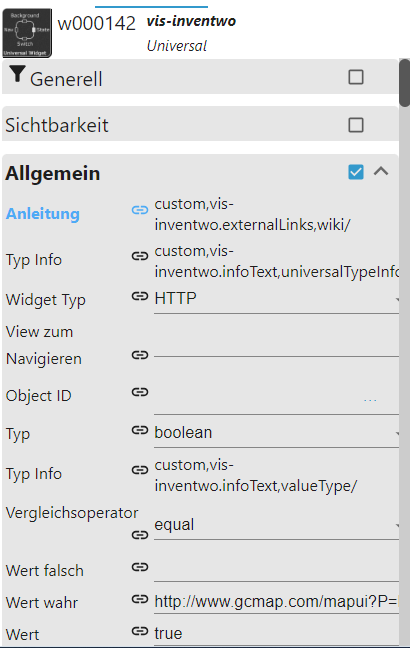
Dann mach dir eine view mit nem HTML widget deiner Webseite und im inventwo widget legst du dann diese view fest
-
@thorsten4-71 ich verwende "Taster" schon lange mit den Inventwo-Widgets. Allerdings habe ich das nicht in der VIS gelöst sondern per Skript, Die Widgets schalten Datenpunkte auf die Blockly-Trigger reagieren welche diese nach festen Zeit (500 bis 700ms sind ganz gut) wieder auf false setzen.
@bananajoe Könntest Du mir das bitte genau beschreiben, ich habe leider noch nicht die Erfahrung. Dank Dir.
-
@thorsten4-71 sagte in VIS2 - vis-inventwo taster und Link erstellen:
Beim Link möchte ich eine Webseite anzeigen lassen
Dann mach dir eine view mit nem HTML widget deiner Webseite und im inventwo widget legst du dann diese view fest
@crunchip Vielen Dank für Deine Hilfe :slightly_smiling_face:
-
@bananajoe Könntest Du mir das bitte genau beschreiben, ich habe leider noch nicht die Erfahrung. Dank Dir.
@thorsten4-71 sagte in VIS2 - vis-inventwo taster und Link erstellen:
@bananajoe Könntest Du mir das bitte genau beschreiben, ich habe leider noch nicht die Erfahrung. Dank Dir.
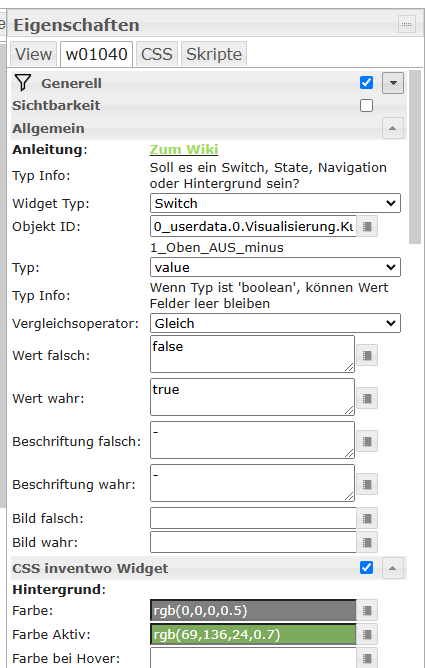
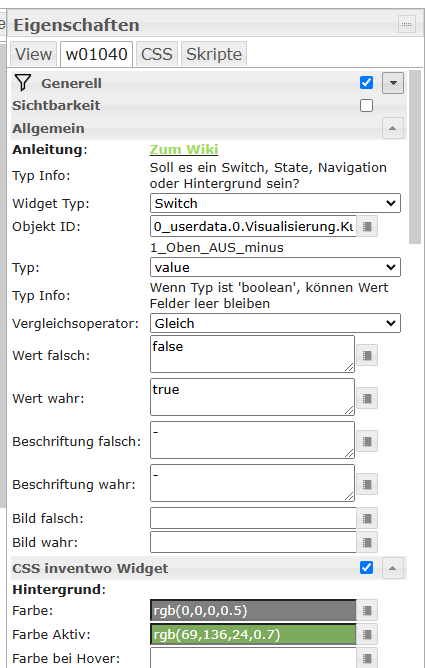
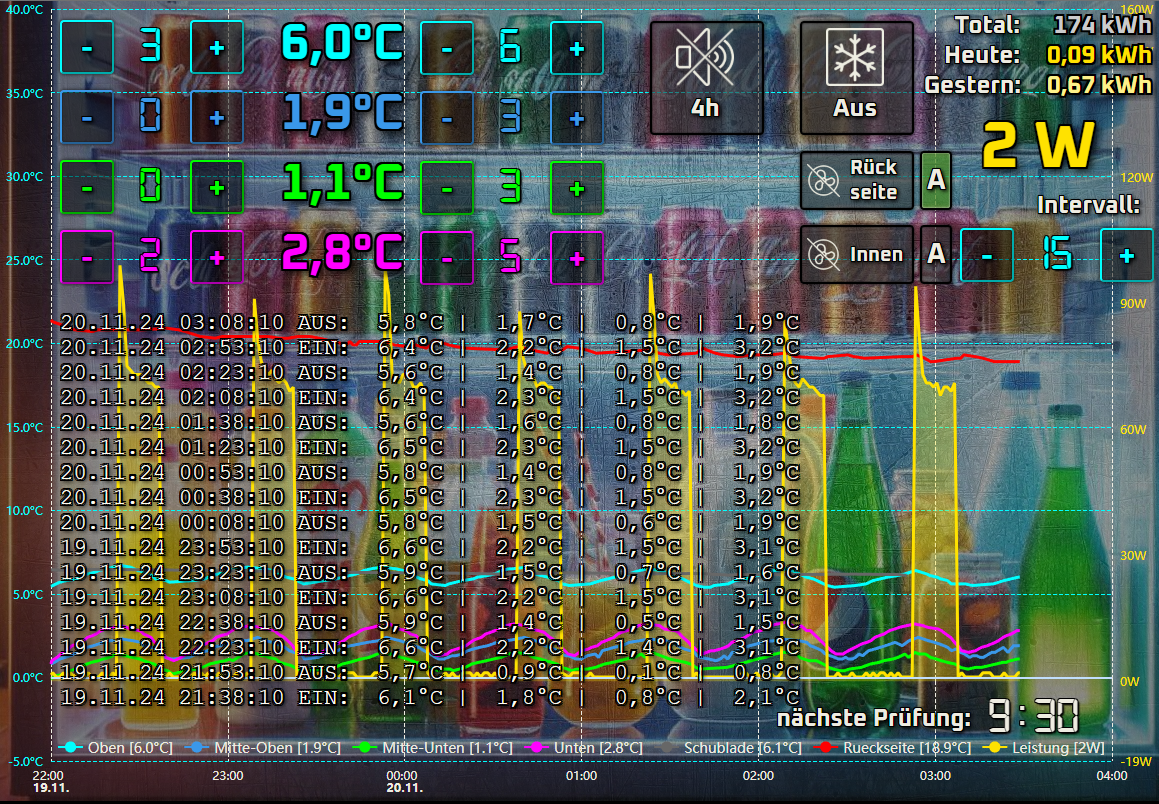
Ich habe in der VIS zum Beispiel diese beiden + und - Widgets, realisiert mit Inventwo:

Der Minus:

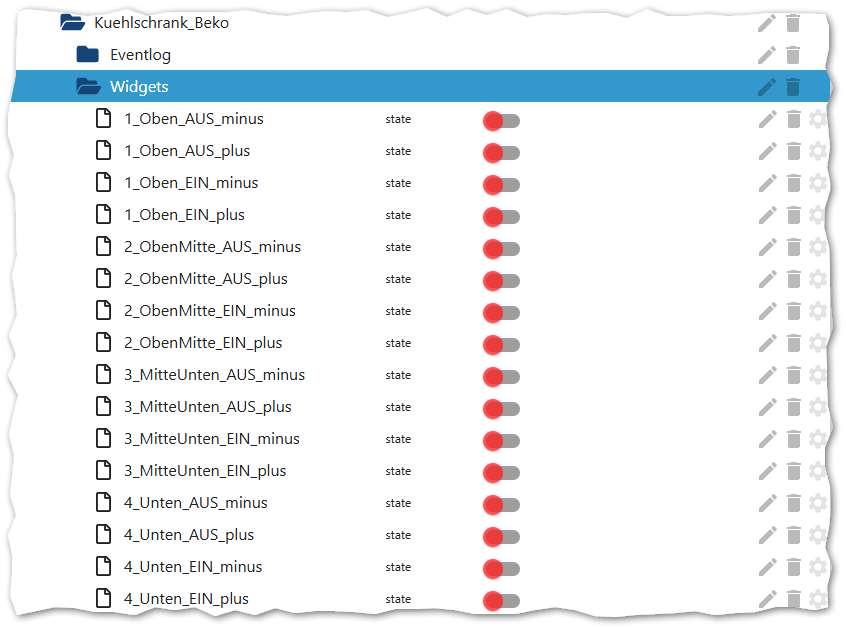
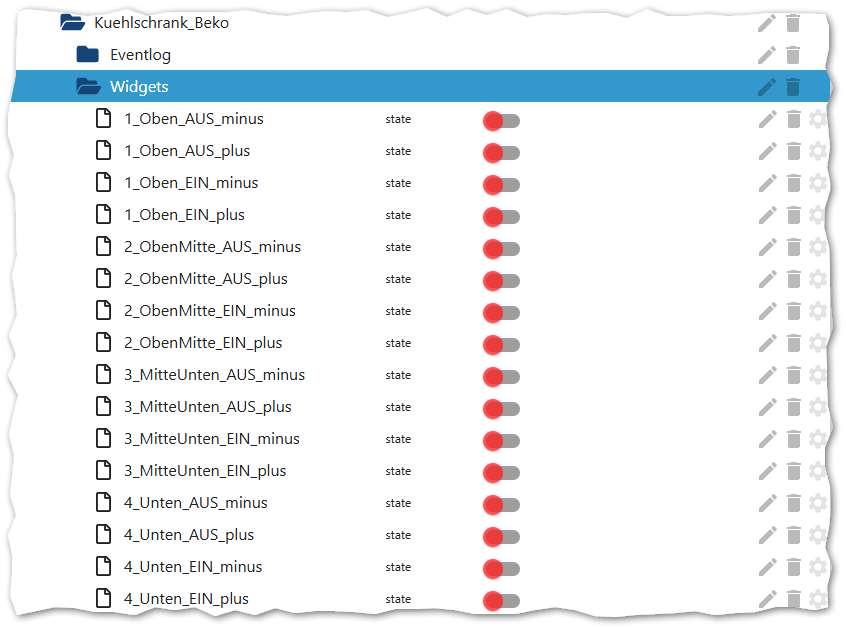
zeigt auf den Datenpunkt:0_userdata.0.Visualisierung.Kuehlschrank_Beko.Widgets.1_Oben_AUS_minuseiner von vielen für diese View:

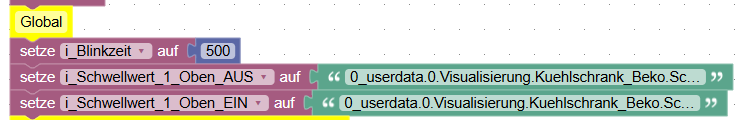
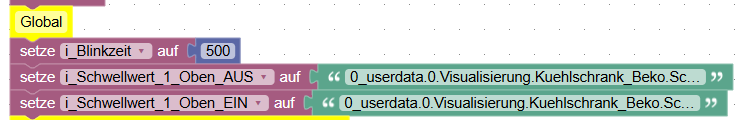
Da habe ich ein Blockly Skript bei dem ich erst einmal Pauschal diese Werte definiere:

Dasi_Blinkzeitist wie lange der Button "aufblinken" soll, also nach dem antippen grün ist und dann wieder schwarz wird, als Feedback. In einer Variable damit ich das leicht für alle Widgets auf einmal ändern kann. 500 ist mein Geschmack, 750 wäre dann etwas länger, spiel damit herum was dir gefällt.
Die anderen beiden Datenpunkte definieren die Zahl die ich dort ändere, also die 3 aus meinem Screenshot bzw. dessen Datenpunkt.
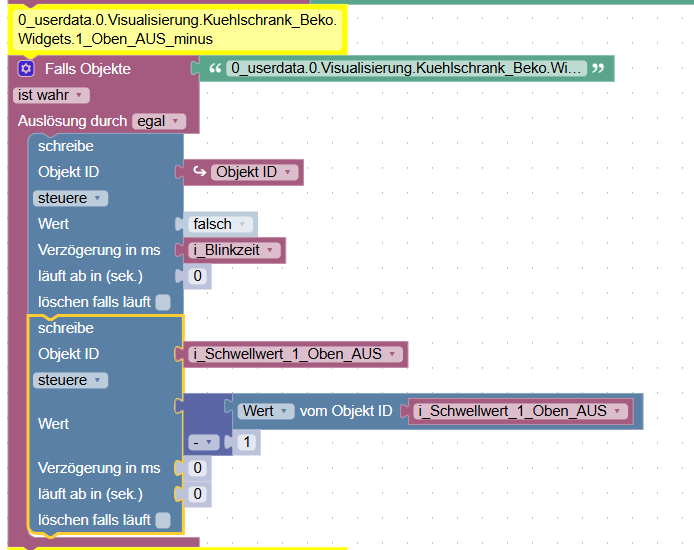
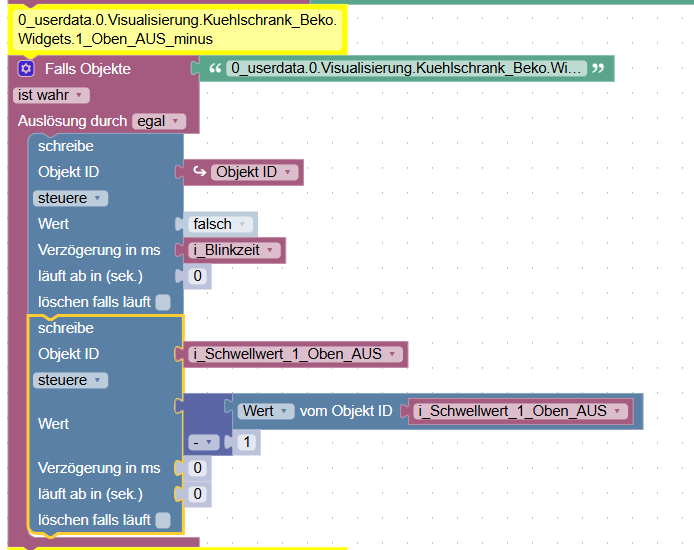
Für das Minus-Widget gibt es nun folgendes Skript darunter:

Der erste Schreibe-Block setzt also nach der definierteni_Blinkzeitden Datenpunkt wieder von Wahr auf Falsch zurück, der 2. Schreibe-Block macht das eigentlich gewünschte was das Widget aka "Der Minus Taster" auslösen soll.Klar, wirkt umständlich, hey für jedes Widget tatsächlich einen eigenen Blockly-Schnipsel und einen eigenen Trigger?
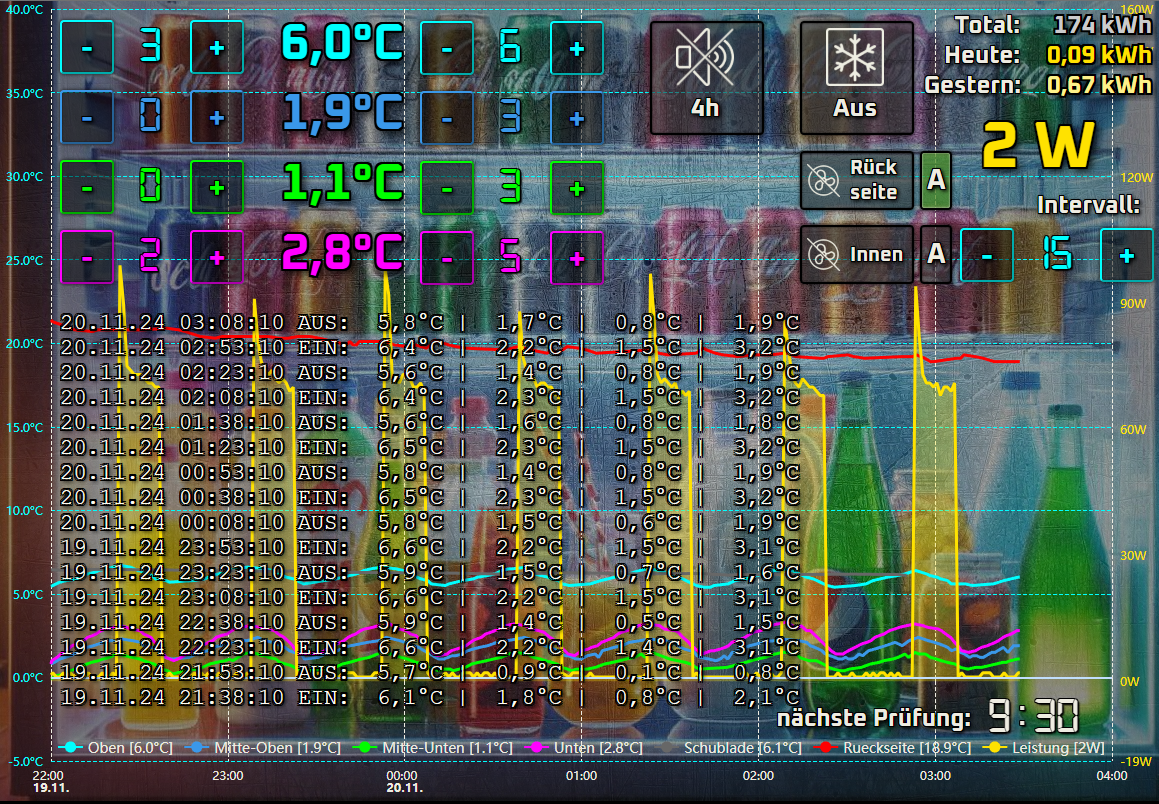
Jupp. Funktioniert, hier eine die View wo ich das 18 mal verwende:

Man könnte auch einen Trigger-Block nehmen der dann auf alle + und - reagiert und im Skript dann auswerten welcher es war. Das Skript ist dann aber etwas komplizierter.
Wie du siehst habe ich mir in die Kommentare die dazu gehörigen Datenpunkte geschrieben (in 2 Zeilen damit man alles sieht) für die Übersichtlichkeit. Zudem setzte ich an die Datenpunktauswahl immer einen Textblock und kopiere den Pfad in diesen. Finde ich übersichtlicher, ich habe 2 Monitore und auf dem 2. dann die Objekte-Ansicht ständig geöffnet, so kopiere ich mir den Pfad einfach heraus und füge ihn wieder ein. Und ich kann nach dem Pfad in den Skripten suchen und er markiert mir den Eintrag dann auch passend.Edit: Typos
-
@thorsten4-71 sagte in VIS2 - vis-inventwo taster und Link erstellen:
@bananajoe Könntest Du mir das bitte genau beschreiben, ich habe leider noch nicht die Erfahrung. Dank Dir.
Ich habe in der VIS zum Beispiel diese beiden + und - Widgets, realisiert mit Inventwo:

Der Minus:

zeigt auf den Datenpunkt:0_userdata.0.Visualisierung.Kuehlschrank_Beko.Widgets.1_Oben_AUS_minuseiner von vielen für diese View:

Da habe ich ein Blockly Skript bei dem ich erst einmal Pauschal diese Werte definiere:

Dasi_Blinkzeitist wie lange der Button "aufblinken" soll, also nach dem antippen grün ist und dann wieder schwarz wird, als Feedback. In einer Variable damit ich das leicht für alle Widgets auf einmal ändern kann. 500 ist mein Geschmack, 750 wäre dann etwas länger, spiel damit herum was dir gefällt.
Die anderen beiden Datenpunkte definieren die Zahl die ich dort ändere, also die 3 aus meinem Screenshot bzw. dessen Datenpunkt.
Für das Minus-Widget gibt es nun folgendes Skript darunter:

Der erste Schreibe-Block setzt also nach der definierteni_Blinkzeitden Datenpunkt wieder von Wahr auf Falsch zurück, der 2. Schreibe-Block macht das eigentlich gewünschte was das Widget aka "Der Minus Taster" auslösen soll.Klar, wirkt umständlich, hey für jedes Widget tatsächlich einen eigenen Blockly-Schnipsel und einen eigenen Trigger?
Jupp. Funktioniert, hier eine die View wo ich das 18 mal verwende:

Man könnte auch einen Trigger-Block nehmen der dann auf alle + und - reagiert und im Skript dann auswerten welcher es war. Das Skript ist dann aber etwas komplizierter.
Wie du siehst habe ich mir in die Kommentare die dazu gehörigen Datenpunkte geschrieben (in 2 Zeilen damit man alles sieht) für die Übersichtlichkeit. Zudem setzte ich an die Datenpunktauswahl immer einen Textblock und kopiere den Pfad in diesen. Finde ich übersichtlicher, ich habe 2 Monitore und auf dem 2. dann die Objekte-Ansicht ständig geöffnet, so kopiere ich mir den Pfad einfach heraus und füge ihn wieder ein. Und ich kann nach dem Pfad in den Skripten suchen und er markiert mir den Eintrag dann auch passend.Edit: Typos
@bananajoe Vielen Dank, ich werde es am Wochenende ausprobieren.


