NEWS
Rolle eines Objektes auslesen
-
@joergh sagte: Jetzt hab ich es hinbekommen!
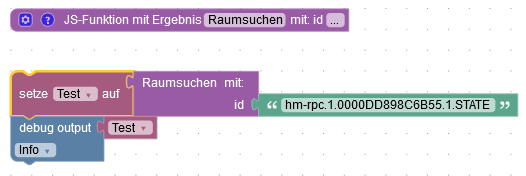
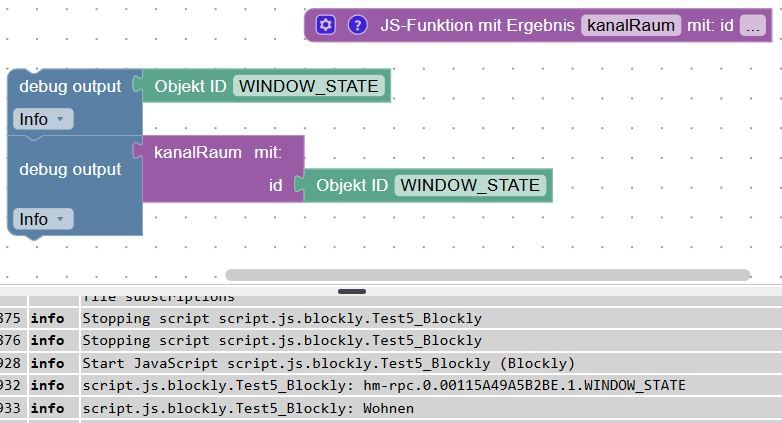
Möchtest du dann den zugehörigen Raum abfragen, wird eine JS-Funktion mit Ergebnis benötigt.
id = id.substring(0, id.lastIndexOf('.')); // parentID (Kanal) if(existsObject(id)) { let room = getObject(id, 'rooms').enumNames[0]; if(typeof room == 'object') room = room.de; return room; }
-
@joergh sagte: Jetzt hab ich es hinbekommen!
Möchtest du dann den zugehörigen Raum abfragen, wird eine JS-Funktion mit Ergebnis benötigt.
id = id.substring(0, id.lastIndexOf('.')); // parentID (Kanal) if(existsObject(id)) { let room = getObject(id, 'rooms').enumNames[0]; if(typeof room == 'object') room = room.de; return room; }
-
@paul53 Ok. Schade, dass das nicht auch wie mit functions funktioniert. Danke für den Code!
@joergh sagte: Schade, dass das nicht auch wie mit functions funktioniert.
Die Selektion funktioniert auch mit (rooms=raum). Aber du willst ja nicht nach Räumen selektieren, sondern bei offenem Fenster den zugehörigen Raumnamen, der dem Kanal (parentObject) zugewiesen ist, ausgeben.
-
@joergh sagte: Schade, dass das nicht auch wie mit functions funktioniert.
Die Selektion funktioniert auch mit (rooms=raum). Aber du willst ja nicht nach Räumen selektieren, sondern bei offenem Fenster den zugehörigen Raumnamen, der dem Kanal (parentObject) zugewiesen ist, ausgeben.
@paul53 sagte in Rolle eines Objektes auslesen:
@joergh sagte: Schade, dass das nicht auch wie mit functions funktioniert.
Die Selektion funktioniert auch mit (rooms=raum). Aber du willst ja nicht nach Räumen selektieren, sondern bei offenem Fenster den zugehörigen Raumnamen, der dem Kanal (parentObject) zugewiesen ist, ausgeben.
Genau.
-
@joergh sagte: Schade, dass das nicht auch wie mit functions funktioniert.
Die Selektion funktioniert auch mit (rooms=raum). Aber du willst ja nicht nach Räumen selektieren, sondern bei offenem Fenster den zugehörigen Raumnamen, der dem Kanal (parentObject) zugewiesen ist, ausgeben.
-
@paul53
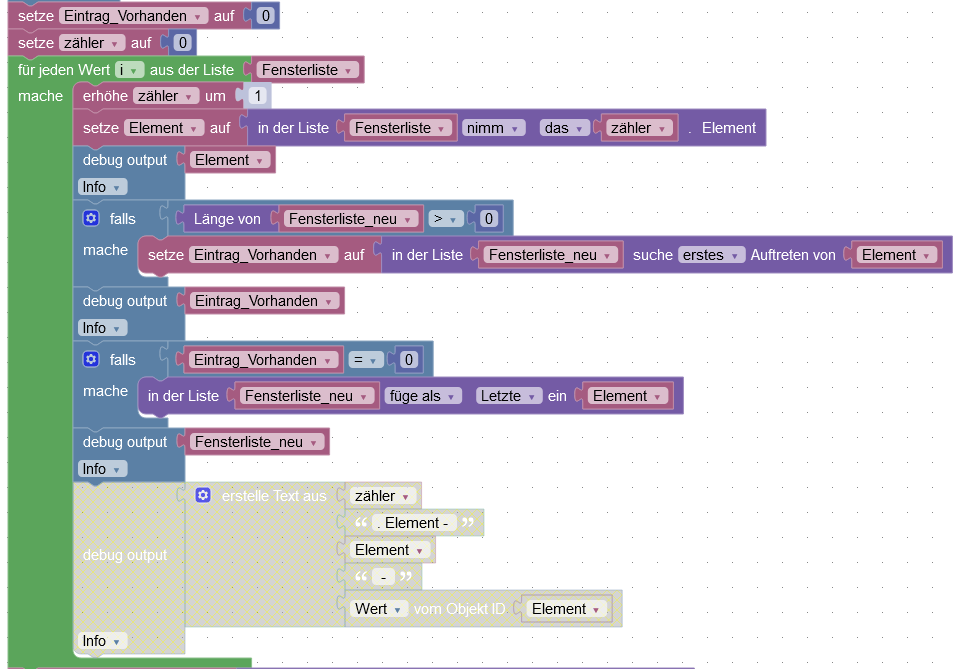
Warum wirft er mir hier eine Fehlermeldung "TypeError: Fensterliste_neu.push is not a function" beim Eintragen des Elements als letzten Eintrag in die Liste?
-
@joergh sagte: Eintragen des Elements als letzten Eintrag in die Liste?
Ist
Fensterliste_neuals leere Liste initialisiert worden?
Das sieht recht unstrukturiert aus (z.B.Elemententhält eine Datenpunkt-ID).
Was möchtest du erreichen?@paul53 sagte in Rolle eines Objektes auslesen:
@joergh sagte: Eintragen des Elements als letzten Eintrag in die Liste?
Ist
Fensterliste_neuals leere Liste initialisiert worden?
Das sieht recht unstrukturiert aus (z.B.Elemententhält eine Datenpunkt-ID).
Was möchtest du erreichen?Das ist genau so beabsichtigt. Ich will die IDs in einer Liste abspeichern.
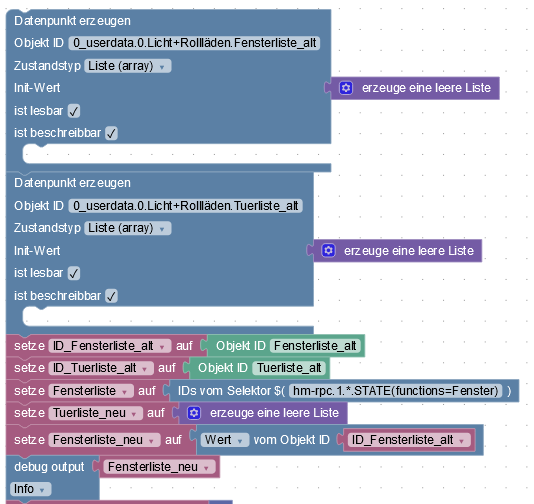
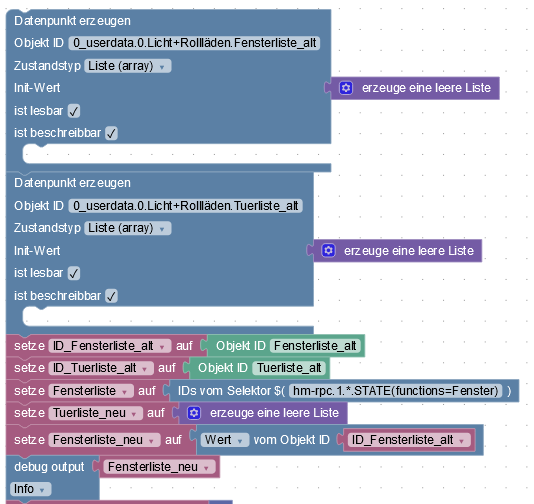
Es gibt eine alte Liste und die wird mit der neuen Liste verglichen. Sollten neue IDs aufgetaucht sein, die als "Fenster" deklariert sind, so werden diese zu der alten Liste hinzugefügt und in der "Fensterliste_neu" gespeichert.Anbei der obere Teil

P.S.: In dieser Version ohne initiales Element in der alten Liste wirft er auch noch einen length Fehler aus, aber das ist nicht der Punkt. Ich kann da auch einen sinnlosen Init-Wert einfügen.
-
@joergh sagte: Eintragen des Elements als letzten Eintrag in die Liste?
Ist
Fensterliste_neuals leere Liste initialisiert worden?
Das sieht recht unstrukturiert aus (z.B.Elemententhält eine Datenpunkt-ID).
Was möchtest du erreichen?@paul53 sagte in Rolle eines Objektes auslesen:
@joergh sagte: Eintragen des Elements als letzten Eintrag in die Liste?
Ist
Fensterliste_neuals leere Liste initialisiert worden?
Das sieht recht unstrukturiert aus (z.B.Elemententhält eine Datenpunkt-ID).
Was möchtest du erreichen?Hat sich erledigt. Auf einmal geht es...
-
@paul53 sagte in Rolle eines Objektes auslesen:
@joergh sagte: Eintragen des Elements als letzten Eintrag in die Liste?
Ist
Fensterliste_neuals leere Liste initialisiert worden?
Das sieht recht unstrukturiert aus (z.B.Elemententhält eine Datenpunkt-ID).
Was möchtest du erreichen?Das ist genau so beabsichtigt. Ich will die IDs in einer Liste abspeichern.
Es gibt eine alte Liste und die wird mit der neuen Liste verglichen. Sollten neue IDs aufgetaucht sein, die als "Fenster" deklariert sind, so werden diese zu der alten Liste hinzugefügt und in der "Fensterliste_neu" gespeichert.Anbei der obere Teil

P.S.: In dieser Version ohne initiales Element in der alten Liste wirft er auch noch einen length Fehler aus, aber das ist nicht der Punkt. Ich kann da auch einen sinnlosen Init-Wert einfügen.
@joergh sagte: Sollten neue IDs aufgetaucht sein, die als "Fenster" deklariert sind, so werden diese zu der alten Liste hinzugefügt und in der "Fensterliste_neu" gespeichert.
Wozu soll das gut sein? Bei Skriptstart werden alle Fenster erfasst - auch neue.
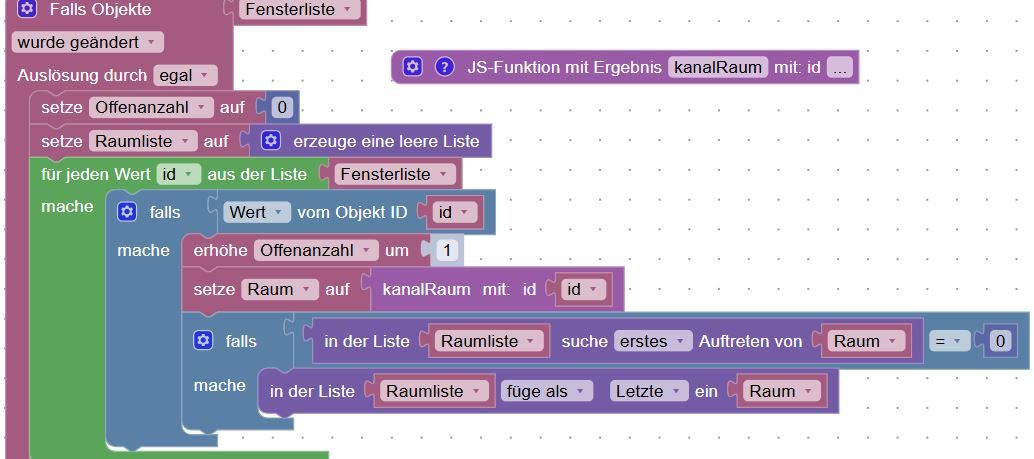
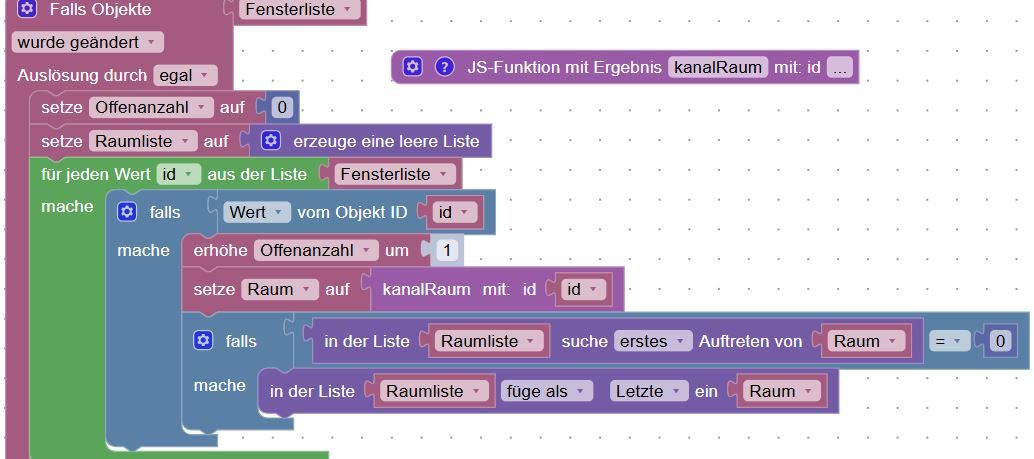
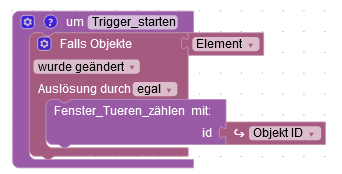
Vorschlag zur Erfassung offener Fenster und deren Räume:

-
@joergh sagte: Sollten neue IDs aufgetaucht sein, die als "Fenster" deklariert sind, so werden diese zu der alten Liste hinzugefügt und in der "Fensterliste_neu" gespeichert.
Wozu soll das gut sein? Bei Skriptstart werden alle Fenster erfasst - auch neue.
Vorschlag zur Erfassung offener Fenster und deren Räume:

@paul53 Das ist der Anfang einer Logik und nicht das Ende. Erstmal muss das funktionieren und das tut es jetzt auch. Ich will die Liste der IDs speichern und wenn ein neuer Sensor dazu kommt, dann soll er den mit aufnehmen. So verhindere ich, dass wenn die Funktionen mal wieder verschwinden er nicht mehr weiß was ein Fenstersensor ist. Das fällt mir nämlich immer erst dann auf, wenn ich irgendwann keine Ansage mehr bekomme welches Fenster gerade offen ist. Dazu speichere ich mir die Räume und nutze das anstatt der direkt ausgelesenen Werte, die immer wieder mal weg sind.
Danke ansonsten für die Hilfe.
-
@joergh sagte: Jetzt hab ich es hinbekommen!
Möchtest du dann den zugehörigen Raum abfragen, wird eine JS-Funktion mit Ergebnis benötigt.
id = id.substring(0, id.lastIndexOf('.')); // parentID (Kanal) if(existsObject(id)) { let room = getObject(id, 'rooms').enumNames[0]; if(typeof room == 'object') room = room.de; return room; }
@paul53 sagte in Rolle eines Objektes auslesen:
@joergh sagte: Jetzt hab ich es hinbekommen!
Möchtest du dann den zugehörigen Raum abfragen, wird eine JS-Funktion mit Ergebnis benötigt.
id = id.substring(0, id.lastIndexOf('.')); // parentID (Kanal) if(existsObject(id)) { let room = getObject(id, 'rooms').enumNames[0]; if(typeof room == 'object') room = room.de; return room; }
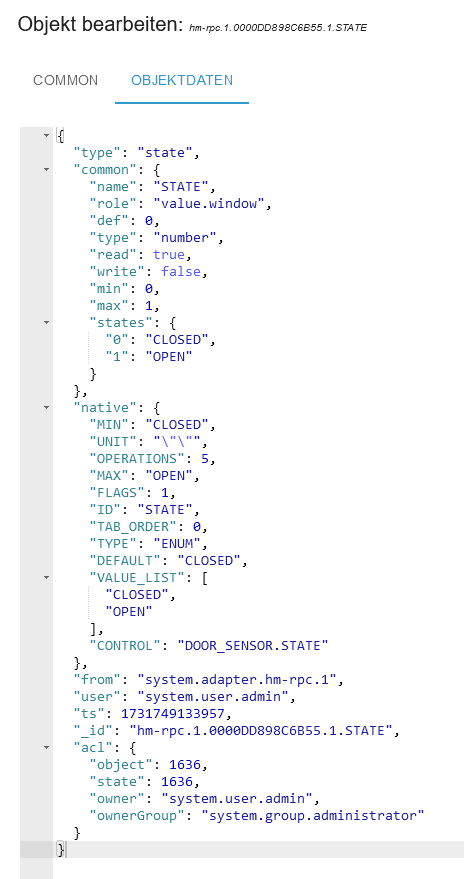
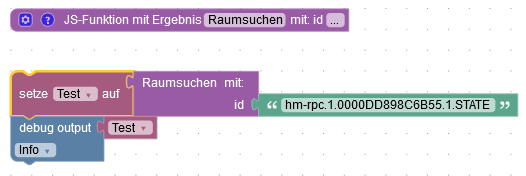
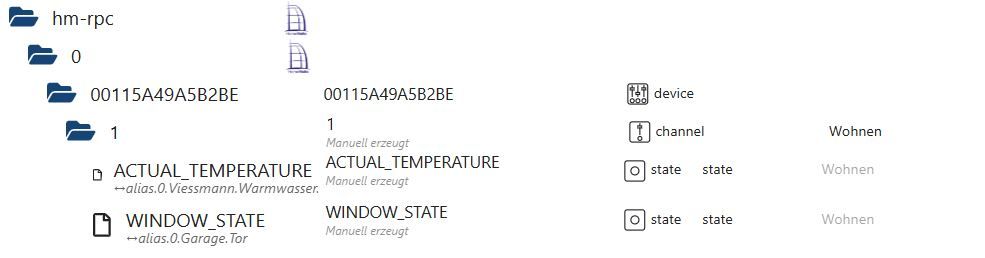
Welches Format muss denn die id haben?
Wenn ich ihm die DP-ID gebe, findet er nichts...
-
@paul53 Das ist der Anfang einer Logik und nicht das Ende. Erstmal muss das funktionieren und das tut es jetzt auch. Ich will die Liste der IDs speichern und wenn ein neuer Sensor dazu kommt, dann soll er den mit aufnehmen. So verhindere ich, dass wenn die Funktionen mal wieder verschwinden er nicht mehr weiß was ein Fenstersensor ist. Das fällt mir nämlich immer erst dann auf, wenn ich irgendwann keine Ansage mehr bekomme welches Fenster gerade offen ist. Dazu speichere ich mir die Räume und nutze das anstatt der direkt ausgelesenen Werte, die immer wieder mal weg sind.
Danke ansonsten für die Hilfe.
-
@paul53 sagte in Rolle eines Objektes auslesen:
@joergh sagte: Jetzt hab ich es hinbekommen!
Möchtest du dann den zugehörigen Raum abfragen, wird eine JS-Funktion mit Ergebnis benötigt.
id = id.substring(0, id.lastIndexOf('.')); // parentID (Kanal) if(existsObject(id)) { let room = getObject(id, 'rooms').enumNames[0]; if(typeof room == 'object') room = room.de; return room; }
Welches Format muss denn die id haben?
Wenn ich ihm die DP-ID gebe, findet er nichts...
-
@joergh sagte: wenn ein neuer Sensor dazu kommt
Dann müssen "hm-rpc.1" und "hm-rega.0" neu gestartet werden und anschließend die Javascript-Instanz. Und alles ist gut.
-
@joergh sagte in Rolle eines Objektes auslesen:
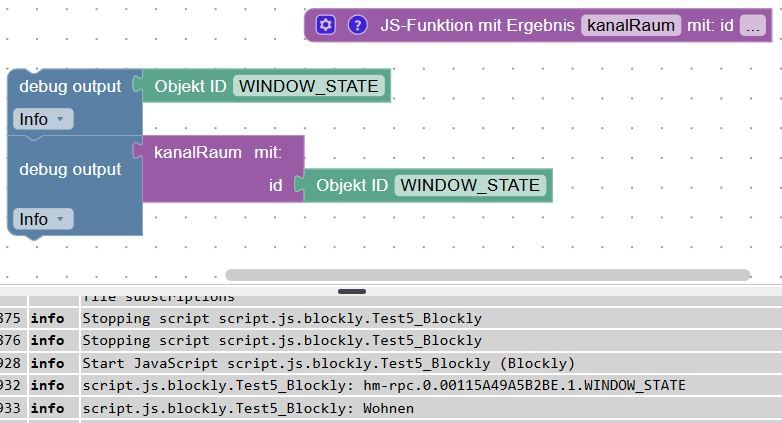
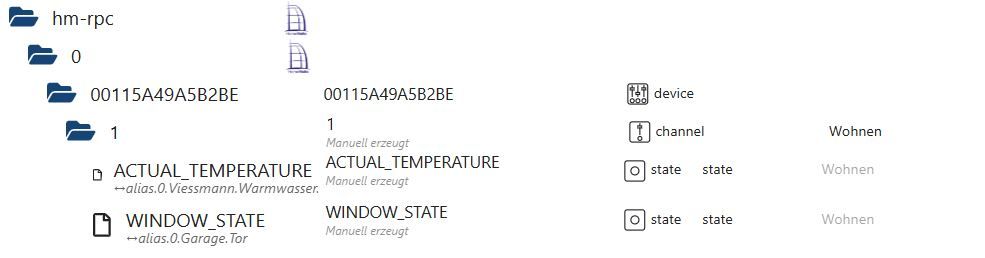
Wenn ich ihm die DP-ID gebe, findet er nichts...
Bei mir funktioniert es.


-
@joergh sagte in Rolle eines Objektes auslesen:
Wenn ich ihm die DP-ID gebe, findet er nichts...
Bei mir funktioniert es.


-
@paul53 Wenn ich in einem Skript Trigger starte, das Skript selbst dann stoppe oder neustarte, werden dann die erzeugten Trigger auch gestoppt?
-
@joergh sagte: Skript selbst dann stoppe oder neustarte, werden dann die erzeugten Trigger auch gestoppt?
Bei Skriptstop werden die Trigger im Skript gelöscht und bei Skriptstart neu erzeugt.
-
@paul53 Ich meine die, die ich nicht vorher fest programmiert habe, sondern die ich durch das Programm anlegen lasse, z.B. durch Aufruf einer Funktion, in die ich das packe...?

Werden die auch mit gestoppt?
-
@paul53
Danke erneut für die Auskunft.Weitere Frage: Bisher ist es, soweit ich weiß, nicht möglich mehrere Cronjobs mit variablen Namen automatisiert zu starten und zu beenden, korrekt?
Die Idee ist, wenn ein Fenster geöffnet wird, für jedes, einen dazugehörigen Cronjob mit einer regelmäßigen Aktion zu starten, also z.B. nach X Minuten eine Erinnerung zu senden.
Da ich in den Blockly Bausteinen wie z.B. "Intervall" oder Cronjob nur fixe Namen vergeben kann und keine variablen, würde beim zweiten Fenster ein Intervall mit dem gleichen Namen gestartet, was dazu führt, dass man sie nicht mehr korrekt beenden kann oder gibt es hier inzwischen andere Möglichkeiten?