NEWS
Skript zur Visualisierung von Sendungen (Parcel-Adapter)
-
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
@nashra starte das Skript einmal neu. Ich habe aber keine Zeilen 206 oder 211?
Ro75.
Hatte ich schon, aber immer 206 und 211 obwohl nicht vorhanden, seltsam.
-
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
@nashra starte das Skript einmal neu. Ich habe aber keine Zeilen 206 oder 211?
Ro75.
Hatte ich schon, aber immer 206 und 211 obwohl nicht vorhanden, seltsam.
-
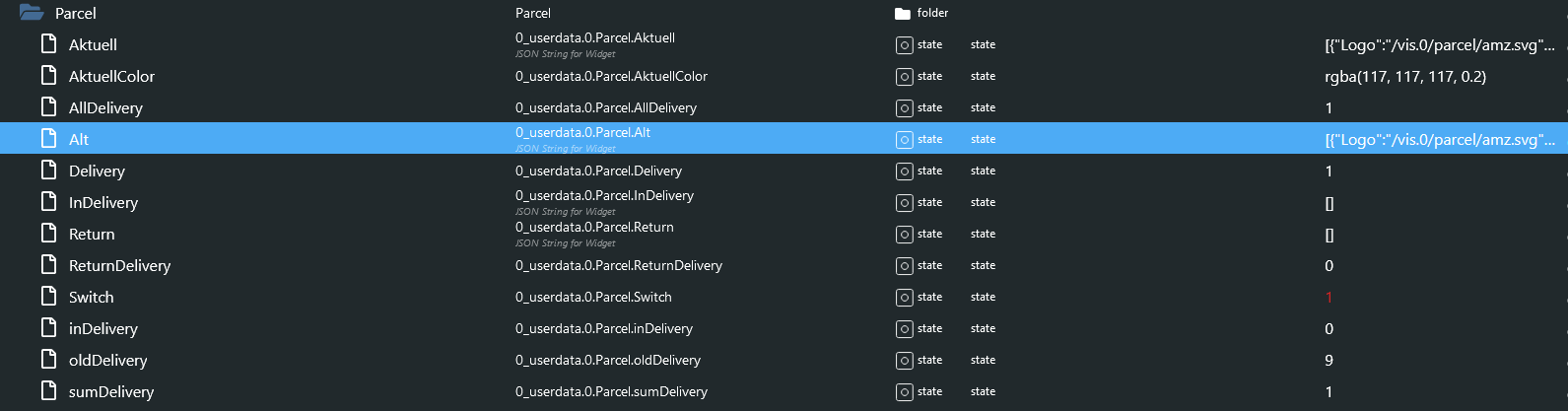
@nashra wurden die Datenpunkte angelegt? Parcel-Adapter funktioniert? Sind alle Voraussetzungen (wie oben genannt) erfüllt?
Ro75.
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
@nashra wurden die Datenpunkte angelegt? Parcel-Adapter funktioniert? Sind alle Voraussetzungen (wie oben genannt) erfüllt?
Ro75.
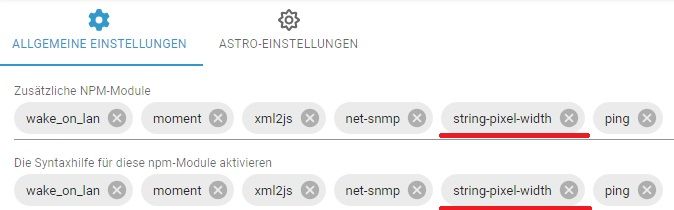
Ja, DP vorhanden, Parcel 0.2.8, MD 0.5.94, NPM-Modul eingetragen, Javascript-Adapter 8.8.3
Script gerade nochmal neu angelegt, jetzt meldet er 207 und 212, ist der bekloppt.Nachtrag:
Ist mir gerade aufgefallen. Wenn ich die einzelnen Tasten anwähle dann kommtjavascript.0 10:49:05.102 warn at Object.ParcelListGenerator (script.js.Allerlei.Parcel-Ro75:128:5) -
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
@nashra wurden die Datenpunkte angelegt? Parcel-Adapter funktioniert? Sind alle Voraussetzungen (wie oben genannt) erfüllt?
Ro75.
Ja, DP vorhanden, Parcel 0.2.8, MD 0.5.94, NPM-Modul eingetragen, Javascript-Adapter 8.8.3
Script gerade nochmal neu angelegt, jetzt meldet er 207 und 212, ist der bekloppt.Nachtrag:
Ist mir gerade aufgefallen. Wenn ich die einzelnen Tasten anwähle dann kommtjavascript.0 10:49:05.102 warn at Object.ParcelListGenerator (script.js.Allerlei.Parcel-Ro75:128:5) -
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
@nashra parcel-adapter eingerichtet und liefert dieser auch Daten?
Ro75.
Ja, Daten sind vorhanden. Siehe noch Nachtrag letzter Eintrag
-
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
@nashra parcel-adapter eingerichtet und liefert dieser auch Daten?
Ro75.
Ja, Daten sind vorhanden. Siehe noch Nachtrag letzter Eintrag
-

-
@nashra das sieht alles gut aus. Damit sollte in der VIS auch alles kommen. Warum du Warnmeldungen bekommst, keine Ahnung.
Ro75.
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
@nashra das sieht alles gut aus. Damit sollte in der VIS auch alles kommen. Warum du Warnmeldungen bekommst, keine Ahnung.
Ro75.
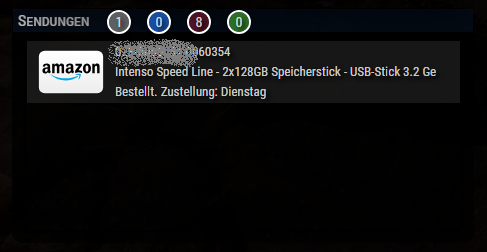
Wirklich seltsam, DP ok und in VIS wird auch alles sauber angezeigt :thinking_face:
-
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
@nashra das sieht alles gut aus. Damit sollte in der VIS auch alles kommen. Warum du Warnmeldungen bekommst, keine Ahnung.
Ro75.
Wirklich seltsam, DP ok und in VIS wird auch alles sauber angezeigt :thinking_face:
-
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
@nashra zeig mir nochmal dein einkopiertes Skript.
Ro75.
//Version 1.0.0 //09.11.2024 //Ersteller Ro75. //Voraussetzungen (Version 1.0.0 getestet mit) //NodeJS: 20.x //Javascript-Adapter: 8.7.6 //Admin-Adapter: 7.0.23 //JS-Controller: 6.0.11 var pixelWidth = require('string-pixel-width'); const sMainDataPath = '0_userdata.0.Parcel.'; const JSONParcelAlt = sMainDataPath+'Alt'; const JSONParcelDelivery = sMainDataPath+'Delivery'; const JSONParcelInDelivery = sMainDataPath+'InDelivery'; const JSONParcelReturn = sMainDataPath+'Return'; const JSONParcelAktuell = sMainDataPath+'Aktuell'; const JSONColor = sMainDataPath+'AktuellColor'; const Delivery = sMainDataPath+'Delivery'; const inDelivery = sMainDataPath+'inDelivery'; const oldDelivery = sMainDataPath+'oldDelivery'; const ReturnDelivery = sMainDataPath+'ReturnDelivery'; const sumDelivery = sMainDataPath+'sumDelivery'; const AllDelivery = sMainDataPath+'AllDelivery'; CreateDP(JSONParcelAlt, '', 'JSON'); CreateDP(JSONParcelDelivery, '', 'JSON'); CreateDP(JSONParcelInDelivery, '', 'JSON'); CreateDP(JSONParcelReturn, '', 'JSON'); CreateDP(JSONParcelAktuell, '', 'JSON'); CreateDP(JSONColor, '', 'string'); CreateDP(Delivery, '', 'number'); CreateDP(inDelivery, '', 'number'); CreateDP(oldDelivery, '', 'number'); CreateDP(ReturnDelivery, '', 'number'); CreateDP(sumDelivery, '', 'number'); CreateDP(AllDelivery, '', 'number'); CreateDP(sMainDataPath+'Switch', '', 'number'); function TextNorm(sText, sFonts, vFontSize, bBold, bItalic, vPixel) { if(vPixel == 0) { return sText; } else { let nText; for (let i = 0; i < sText.length; i++) { nText = sText.slice(0,i+1); const width = pixelWidth(nText, { font: sFonts, size: vFontSize, bold: bBold, italic: bItalic }); if(width >= vPixel) { break; } } return nText; } } function TextFilter(sText = '') { return sText.replace(' undefined Stopps','').replace('00:00:00-00:00:00','').replace(' Paket ist in der letzten Lieferstation angekommen',''); } function ParcelListGenerator() { let Liste_Neu = []; let Liste_Alt = []; let Liste_In = []; let Liste_Return = []; var CountDelivery = 0; var CountinDelivery = 0; var CountoldDelivery = 0; var CountReturnDelivery = 0; const arr = JSON.parse(getState('parcel.0.allProviderJson').val); for (let i = 0; i < arr.length; i++) { let sLogo = '/vis.0/parcel/'+arr[i].source.toLowerCase()+'.svg'; let sText = arr[i].id+'<br>'+TextNorm(arr[i].name, 'Georgia', 12, false, false, 330)+'<br>'+TextNorm(TextFilter(arr[i].status), 'Georgia', 12, false, false, 330); if(arr[i].delivery_status == 1) { CountoldDelivery++; Liste_Alt.push({ Logo: sLogo, Text: sText, Info: 'zugestellt' }) } else if(arr[i].delivery_status == 5) { CountReturnDelivery++; Liste_Return.push({ Logo: sLogo, Text: sText, Info: 'Rücksendung' }) } else if(arr[i].delivery_status == 20) { CountDelivery++; Liste_Neu.push({ Logo: sLogo, Text: sText, Info: 'bestellt' }) } else if(arr[i].delivery_status == 30) { CountDelivery++; Liste_Neu.push({ Logo: sLogo, Text: sText, Info: 'versendet' }) } else if(arr[i].delivery_status >= 40) { CountinDelivery++; Liste_In.push({ Logo: sLogo, Text: sText, Info: 'in Zustellung' }) } else { CountDelivery++; Liste_Neu.push({ Logo: sLogo, Text: sText, Info: 'unbekannt' }) } } setState(JSONParcelAlt, JSON.stringify(Liste_Alt), true); setState(JSONParcelReturn, JSON.stringify(Liste_Return), true); setState(Delivery, CountDelivery, true); setState(inDelivery, CountinDelivery, true); setState(oldDelivery, CountoldDelivery, true); setState(ReturnDelivery, CountReturnDelivery, true); setState(sumDelivery, CountDelivery+CountinDelivery, true); let ListAnzeige = getState(sMainDataPath+'Switch').val; //0 = automatik, ansonsten die gewählte (alles über VIS) if (ListAnzeige == 0) { setState(AllDelivery, CountDelivery+CountinDelivery+CountReturnDelivery, true); if (CountinDelivery >= 1) { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_In)) { setState(JSONParcelAktuell, JSON.stringify(Liste_In), true); setState(JSONColor, 'rgba(31, 96, 196, 0.2)', true); } } else if (CountDelivery >= 1) { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Neu)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Neu), true); setState(JSONColor, 'rgba(117, 117, 117, 0.2)', true); } } else if (CountDelivery+CountinDelivery == 0 && CountReturnDelivery >= 1) { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Return)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Return), true); setState(JSONColor, 'rgba(55, 135, 45, 0.2)', true); } } else { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Alt)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Alt), true); setState(JSONColor, 'rgba(96, 22, 42, 0.2)', true); } } } else if (ListAnzeige == 1) { setState(AllDelivery, CountDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Neu)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Neu), true); setState(JSONColor, 'rgba(117, 117, 117, 0.2)', true); } } else if (ListAnzeige == 2) { setState(AllDelivery, CountinDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_In)) { setState(JSONParcelAktuell, JSON.stringify(Liste_In), true); setState(JSONColor, 'rgba(31, 96, 196, 0.2)', true); } } else if (ListAnzeige == 3) { setState(AllDelivery, CountoldDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Alt)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Alt), true); setState(JSONColor, 'rgba(96, 22, 42, 0.2)', true); } } else if (ListAnzeige == 4) { setState(AllDelivery, CountReturnDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Return)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Return), true); setState(JSONColor, 'rgba(55, 135, 45, 0.2)', true); } } Liste_Neu = []; Liste_Alt = []; Liste_In = []; Liste_Return = []; } function CreateDP(sDP='',sDPName='', sType='', sUnit='') { if (!existsState(sDP)) { if(sType == 'number') { createState(sDP, 0, {name: sDPName, type: 'number', unit: sUnit, read: true, write: true}); } else if (sType == 'string') { createState(sDP, '', {name: sDPName, type: 'string', unit: sUnit, read: true, write: true}); } else if (sType == 'boolean') { createState(sDP, false, {name: sDPName, type: 'boolean', read: true, write: true}); } else if (sType == 'JSON') { createState(sDP, '[]', {read: true, write: true, desc: 'JSON String for Widget', type: 'string', def: '[]'}); } } } on({id: 'parcel.0.allProviderJson', change: 'ne'}, ParcelListGenerator); on({id: sMainDataPath+'Switch', change: 'ne'}, ParcelListGenerator); ParcelListGenerator(); -
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
@nashra zeig mir nochmal dein einkopiertes Skript.
Ro75.
//Version 1.0.0 //09.11.2024 //Ersteller Ro75. //Voraussetzungen (Version 1.0.0 getestet mit) //NodeJS: 20.x //Javascript-Adapter: 8.7.6 //Admin-Adapter: 7.0.23 //JS-Controller: 6.0.11 var pixelWidth = require('string-pixel-width'); const sMainDataPath = '0_userdata.0.Parcel.'; const JSONParcelAlt = sMainDataPath+'Alt'; const JSONParcelDelivery = sMainDataPath+'Delivery'; const JSONParcelInDelivery = sMainDataPath+'InDelivery'; const JSONParcelReturn = sMainDataPath+'Return'; const JSONParcelAktuell = sMainDataPath+'Aktuell'; const JSONColor = sMainDataPath+'AktuellColor'; const Delivery = sMainDataPath+'Delivery'; const inDelivery = sMainDataPath+'inDelivery'; const oldDelivery = sMainDataPath+'oldDelivery'; const ReturnDelivery = sMainDataPath+'ReturnDelivery'; const sumDelivery = sMainDataPath+'sumDelivery'; const AllDelivery = sMainDataPath+'AllDelivery'; CreateDP(JSONParcelAlt, '', 'JSON'); CreateDP(JSONParcelDelivery, '', 'JSON'); CreateDP(JSONParcelInDelivery, '', 'JSON'); CreateDP(JSONParcelReturn, '', 'JSON'); CreateDP(JSONParcelAktuell, '', 'JSON'); CreateDP(JSONColor, '', 'string'); CreateDP(Delivery, '', 'number'); CreateDP(inDelivery, '', 'number'); CreateDP(oldDelivery, '', 'number'); CreateDP(ReturnDelivery, '', 'number'); CreateDP(sumDelivery, '', 'number'); CreateDP(AllDelivery, '', 'number'); CreateDP(sMainDataPath+'Switch', '', 'number'); function TextNorm(sText, sFonts, vFontSize, bBold, bItalic, vPixel) { if(vPixel == 0) { return sText; } else { let nText; for (let i = 0; i < sText.length; i++) { nText = sText.slice(0,i+1); const width = pixelWidth(nText, { font: sFonts, size: vFontSize, bold: bBold, italic: bItalic }); if(width >= vPixel) { break; } } return nText; } } function TextFilter(sText = '') { return sText.replace(' undefined Stopps','').replace('00:00:00-00:00:00','').replace(' Paket ist in der letzten Lieferstation angekommen',''); } function ParcelListGenerator() { let Liste_Neu = []; let Liste_Alt = []; let Liste_In = []; let Liste_Return = []; var CountDelivery = 0; var CountinDelivery = 0; var CountoldDelivery = 0; var CountReturnDelivery = 0; const arr = JSON.parse(getState('parcel.0.allProviderJson').val); for (let i = 0; i < arr.length; i++) { let sLogo = '/vis.0/parcel/'+arr[i].source.toLowerCase()+'.svg'; let sText = arr[i].id+'<br>'+TextNorm(arr[i].name, 'Georgia', 12, false, false, 330)+'<br>'+TextNorm(TextFilter(arr[i].status), 'Georgia', 12, false, false, 330); if(arr[i].delivery_status == 1) { CountoldDelivery++; Liste_Alt.push({ Logo: sLogo, Text: sText, Info: 'zugestellt' }) } else if(arr[i].delivery_status == 5) { CountReturnDelivery++; Liste_Return.push({ Logo: sLogo, Text: sText, Info: 'Rücksendung' }) } else if(arr[i].delivery_status == 20) { CountDelivery++; Liste_Neu.push({ Logo: sLogo, Text: sText, Info: 'bestellt' }) } else if(arr[i].delivery_status == 30) { CountDelivery++; Liste_Neu.push({ Logo: sLogo, Text: sText, Info: 'versendet' }) } else if(arr[i].delivery_status >= 40) { CountinDelivery++; Liste_In.push({ Logo: sLogo, Text: sText, Info: 'in Zustellung' }) } else { CountDelivery++; Liste_Neu.push({ Logo: sLogo, Text: sText, Info: 'unbekannt' }) } } setState(JSONParcelAlt, JSON.stringify(Liste_Alt), true); setState(JSONParcelReturn, JSON.stringify(Liste_Return), true); setState(Delivery, CountDelivery, true); setState(inDelivery, CountinDelivery, true); setState(oldDelivery, CountoldDelivery, true); setState(ReturnDelivery, CountReturnDelivery, true); setState(sumDelivery, CountDelivery+CountinDelivery, true); let ListAnzeige = getState(sMainDataPath+'Switch').val; //0 = automatik, ansonsten die gewählte (alles über VIS) if (ListAnzeige == 0) { setState(AllDelivery, CountDelivery+CountinDelivery+CountReturnDelivery, true); if (CountinDelivery >= 1) { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_In)) { setState(JSONParcelAktuell, JSON.stringify(Liste_In), true); setState(JSONColor, 'rgba(31, 96, 196, 0.2)', true); } } else if (CountDelivery >= 1) { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Neu)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Neu), true); setState(JSONColor, 'rgba(117, 117, 117, 0.2)', true); } } else if (CountDelivery+CountinDelivery == 0 && CountReturnDelivery >= 1) { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Return)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Return), true); setState(JSONColor, 'rgba(55, 135, 45, 0.2)', true); } } else { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Alt)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Alt), true); setState(JSONColor, 'rgba(96, 22, 42, 0.2)', true); } } } else if (ListAnzeige == 1) { setState(AllDelivery, CountDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Neu)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Neu), true); setState(JSONColor, 'rgba(117, 117, 117, 0.2)', true); } } else if (ListAnzeige == 2) { setState(AllDelivery, CountinDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_In)) { setState(JSONParcelAktuell, JSON.stringify(Liste_In), true); setState(JSONColor, 'rgba(31, 96, 196, 0.2)', true); } } else if (ListAnzeige == 3) { setState(AllDelivery, CountoldDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Alt)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Alt), true); setState(JSONColor, 'rgba(96, 22, 42, 0.2)', true); } } else if (ListAnzeige == 4) { setState(AllDelivery, CountReturnDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Return)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Return), true); setState(JSONColor, 'rgba(55, 135, 45, 0.2)', true); } } Liste_Neu = []; Liste_Alt = []; Liste_In = []; Liste_Return = []; } function CreateDP(sDP='',sDPName='', sType='', sUnit='') { if (!existsState(sDP)) { if(sType == 'number') { createState(sDP, 0, {name: sDPName, type: 'number', unit: sUnit, read: true, write: true}); } else if (sType == 'string') { createState(sDP, '', {name: sDPName, type: 'string', unit: sUnit, read: true, write: true}); } else if (sType == 'boolean') { createState(sDP, false, {name: sDPName, type: 'boolean', read: true, write: true}); } else if (sType == 'JSON') { createState(sDP, '[]', {read: true, write: true, desc: 'JSON String for Widget', type: 'string', def: '[]'}); } } } on({id: 'parcel.0.allProviderJson', change: 'ne'}, ParcelListGenerator); on({id: sMainDataPath+'Switch', change: 'ne'}, ParcelListGenerator); ParcelListGenerator(); -
@nashra alles OK. Ich kann jetzt zu den Warnungen nichts finden. Welche Logstufe hat der JS-Adapter? Ggfs. mal auf Info und dann schauen was kommt.
Ro75.
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
@nashra alles OK. Ich kann jetzt zu den Warnungen nichts finden. Welche Logstufe hat der JS-Adapter? Ggfs. mal auf Info und dann schauen was kommt.
Ro75.
Der JS steht auf Info, ich stell mal auf Debug und schau ws da kommt
-
Also bei Debug alles sauber, keine Fehler oder sonstwas.
Zurück auf Info und Script neu gestartet, keine Warn mehr.
Lag wohl nur daran das der JS mal neu gestartet werden muß.
Trotzdem Danke @Ro75 -
Also bei Debug alles sauber, keine Fehler oder sonstwas.
Zurück auf Info und Script neu gestartet, keine Warn mehr.
Lag wohl nur daran das der JS mal neu gestartet werden muß.
Trotzdem Danke @Ro75 -
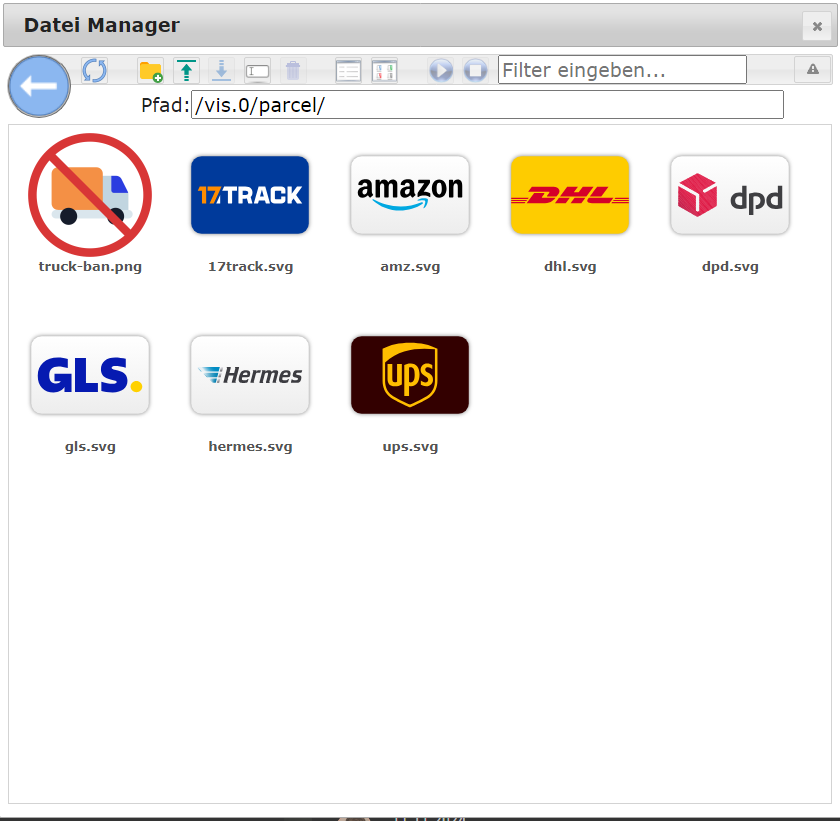
@ro75 Ich muss mal ne blöde Frage stellen. Ich bin in vis nicht so bewandert. Ich scheitere gerade daran, die Bilder in den ioB zu bekommen. Mit einigen Mühen habe ich unter 'Dateien' im Ordner 'vis' (nicht vis.0) einen Ordner 'parcel' erstellt. Hochladen der Bilder klappt bei mir nicht. An welcher Stelle mache ich den Fehler?
-
@ro75 Ich muss mal ne blöde Frage stellen. Ich bin in vis nicht so bewandert. Ich scheitere gerade daran, die Bilder in den ioB zu bekommen. Mit einigen Mühen habe ich unter 'Dateien' im Ordner 'vis' (nicht vis.0) einen Ordner 'parcel' erstellt. Hochladen der Bilder klappt bei mir nicht. An welcher Stelle mache ich den Fehler?
-
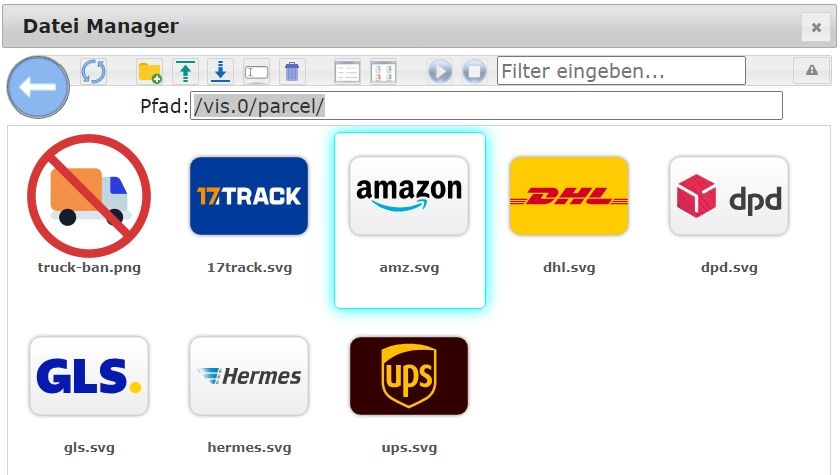
@rene55 vis ist falsch!
VIS >> Setup >> Dateimanager

Gehe in den Ordner vis.0. In der Symbolleiste findest du Symbole für Ordner anlegen (Ornder mit grünem Plus) und dem Upload (grüner Pfeil nach oben).
Ro75.
@ro75 Oh, da war ich ja völlig falsch! Also alles in der Vis-Oberfläche machen, ok. Den Dateimanager habe ich gefunden. Bin auch zum Ordner /vis.0 navigiert. Leider kann ich hier (mit dem grünen +) keinen neuen Ordner erstellen. 'Ordner erstellen nicht möglich'
-
@ro75 Oh, da war ich ja völlig falsch! Also alles in der Vis-Oberfläche machen, ok. Den Dateimanager habe ich gefunden. Bin auch zum Ordner /vis.0 navigiert. Leider kann ich hier (mit dem grünen +) keinen neuen Ordner erstellen. 'Ordner erstellen nicht möglich'
-
@rene55 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
'Ordner erstellen nicht möglich'
zeigen.
Ro75.