NEWS
Test Adapter apg-info v0.0.x Latest
-
Aktuelle Test Version 0.0.x Veröffentlichungsdatum 26.03.2023 (0.0.1-alpha.5) Github Link https://github.com/HGlab01/ioBroker.apg-info/ Hier Adapter Beschreibung, Changelog etc.
Adapter zum Auslesen von Daten des Österreichiaschen Stromnetzes (Austrian Power Grid).
Mit dem Adapter werden zwei Arte von Parameter gelesen- Peak-Power: Zeiträume zu zu denen Peaks in den nächsten 5 Tagen erwartet werden
- Börsen Strompreis der täglichen DayAhead Auktion
Die Parameter werden so abgespeichert, dass eine Nutzung für die Steuerung von PV oder Stromverbrauchern einfach möglich sein sollte.
Vorab schon mal danke fürs Test-Feedback!
UPDATE
Adapter als Stabel Version verfügbar. Weitere Fragen/Issues bitte über Github
https://github.com/HGlab01/ioBroker.apg-info@hglab
Hallo,
werde in den nächsten Wochen auf einen flexiblen Stromtarif umstellen und habe mir sehr gefreut als ich gesehen habe das es da schon einen Adapter gibt :+1: :hugging_face: . Jedoch funktioniert er zumindest bei mir noch nicht reibungslos.
Version Adapter: 0.1.0
Node.js v18.17.1
js-controller: 5.0.12Tag 21.12
nach installieren des Adapter (später Nachmittag vorgestern 21.12) waren die Werte für Heute (21.12)+Morgen(22.12) alle da und nach Abgleich mit Epex Spot auch alle gleich. Meine Quelle: (https://www.epexspot.com/en/market-data?market_area=AT&trading_date=2023-12-22&delivery_date=2023-12-23&underlying_year=&modality=Auction&sub_modality=DayAhead&technology=&product=60&data_mode=table&period=&production_period=)Tag 22.12
Gestern (22.12) wurden mir dann die Werte für den aktuellen Tag auch korrekt angezeigt. Jedoch hatte ich auch am späten Nachmittag keine Werte für morgen (23.12).Tag 23.12
Habe mir das ganze dann heute (23.12) angesehen und habe nun für heute immer noch die Werte von gestern. Auch ein Neustart des Adapters + erneutes Ausführen hat nichts gebracht. Der einzige Datenpunkt der sich aktualisiert ist apg-info.0.online.Muss ich noch irgendwas bei der Verwendung des Adapters beachten?
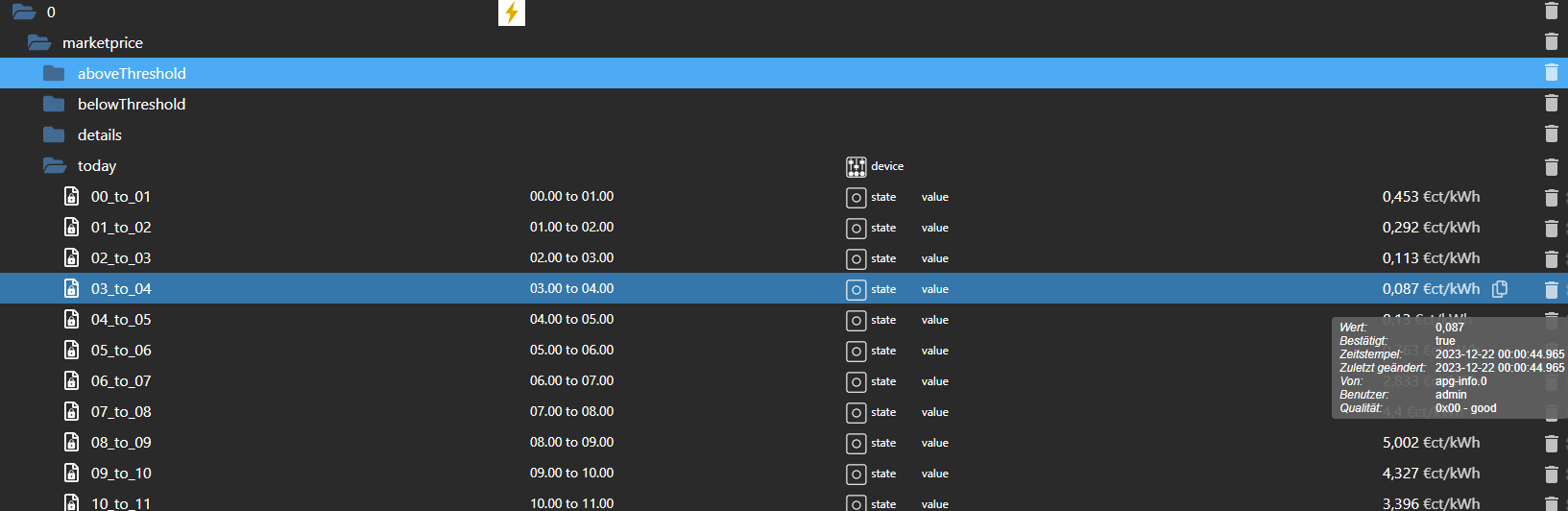
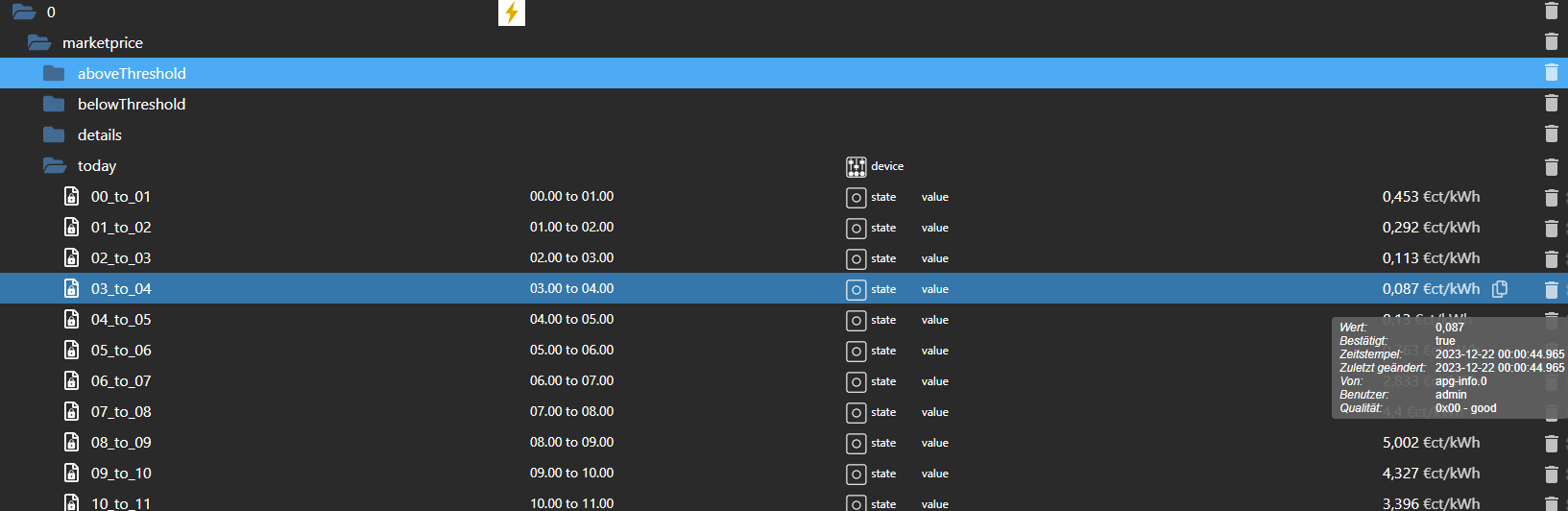
Werte im Adapter für heute 23.12:

Werte von Epex Spot für heute 23.12:

Danke im Vorraus
Schöne Grüße -
@hglab
Hallo,
werde in den nächsten Wochen auf einen flexiblen Stromtarif umstellen und habe mir sehr gefreut als ich gesehen habe das es da schon einen Adapter gibt :+1: :hugging_face: . Jedoch funktioniert er zumindest bei mir noch nicht reibungslos.
Version Adapter: 0.1.0
Node.js v18.17.1
js-controller: 5.0.12Tag 21.12
nach installieren des Adapter (später Nachmittag vorgestern 21.12) waren die Werte für Heute (21.12)+Morgen(22.12) alle da und nach Abgleich mit Epex Spot auch alle gleich. Meine Quelle: (https://www.epexspot.com/en/market-data?market_area=AT&trading_date=2023-12-22&delivery_date=2023-12-23&underlying_year=&modality=Auction&sub_modality=DayAhead&technology=&product=60&data_mode=table&period=&production_period=)Tag 22.12
Gestern (22.12) wurden mir dann die Werte für den aktuellen Tag auch korrekt angezeigt. Jedoch hatte ich auch am späten Nachmittag keine Werte für morgen (23.12).Tag 23.12
Habe mir das ganze dann heute (23.12) angesehen und habe nun für heute immer noch die Werte von gestern. Auch ein Neustart des Adapters + erneutes Ausführen hat nichts gebracht. Der einzige Datenpunkt der sich aktualisiert ist apg-info.0.online.Muss ich noch irgendwas bei der Verwendung des Adapters beachten?
Werte im Adapter für heute 23.12:

Werte von Epex Spot für heute 23.12:

Danke im Vorraus
Schöne GrüßeHat mit dem Adapter zwar nix zu tun, aber du sitzt auf dem falschen nodesource-Repo...
iob stop iob fix iob nodejs-update -
Hat mit dem Adapter zwar nix zu tun, aber du sitzt auf dem falschen nodesource-Repo...
iob stop iob fix iob nodejs-update@thomas-braun
Danke habe ich soeben erledigt :+1:@HGlab
Habe nun folgende Meldung erhalten: No marketprice found in marketprice-result for today! -
@thomas-braun
Danke habe ich soeben erledigt :+1:@HGlab
Habe nun folgende Meldung erhalten: No marketprice found in marketprice-result for today!@binkeldinkel
Hallo!
Version 0.1.2 sollte das gelöst habenEmpfehlung für den cronjob
0, 13 und 15 UhrP.s. in Zukunft bitte GitHub issue da sehe ich es rascher
-
@binkeldinkel
Hallo!
Version 0.1.2 sollte das gelöst habenEmpfehlung für den cronjob
0, 13 und 15 UhrP.s. in Zukunft bitte GitHub issue da sehe ich es rascher
Eine Bitte v Core Bereich
**Bitte cronjobs wenn technisch möglich nicht zu fixen,runden Zeitpunkten eintragen. **
Bitte die Zeitpunkte ein wenig zufällig um ein pasr Minuten streuen.
Warum?
Wenn der Adapter erfolgreichbist und eine grössere Anzahl von Installationen fast gleichzeitig zugreifen belastet das die Cloudserver merkbar. Dies hat in der Vergangenheit schon zu Reaktionen der Betreiber geführt - von höflichem Ersuchen um Massbahmen bis zur technischen Sperre für alle als ioBroker identifizierten Zugriffe und auch der Untersagung der Api Nutzung.Also BITTE nicht 13.00 sondern 12 57 oder 13.03 oder ... verwenden wenn es technisch geht.
Danke
-
@binkeldinkel
Hallo!
Version 0.1.2 sollte das gelöst habenEmpfehlung für den cronjob
0, 13 und 15 UhrP.s. in Zukunft bitte GitHub issue da sehe ich es rascher
@hglab
Super danke.
Funktioniert nun ohne Probleme:+1:Den cronjob hab ich mal wie von dir beschrieben + Empfehlung von @mcm57 eingestellt.
Hätte ich gleich in GitHub geschaut hätte ich auch gesehen das es schon eine neuere Version gibt:innocent:
-
@hglab
Super danke.
Funktioniert nun ohne Probleme:+1:Den cronjob hab ich mal wie von dir beschrieben + Empfehlung von @mcm57 eingestellt.
Hätte ich gleich in GitHub geschaut hätte ich auch gesehen das es schon eine neuere Version gibt:innocent:
@binkeldinkel
Der Adapter verteilt es auch zufällig, aber doppelt hält besser....
Mitternacht ist es wichtig NACH Mitternacht sonst ist heute noch nicht heute 😉 -
Ich würde gerne den Threat noch einmal hochholen.
Was bedeuten bei den Einstellungen der Schwellenwert? usw.
leider finde ich keine Beschreibung zum Adapter. -
Ich würde gerne den Threat noch einmal hochholen.
Was bedeuten bei den Einstellungen der Schwellenwert? usw.
leider finde ich keine Beschreibung zum Adapter.@australien Wenn man sich die Datenpunkte des Adapters ansieht, wird, denke ich, rasch klar, dass der Schwellenwert dazu dient um einfach die Werte nach über/unter dem Schwellenwert getrennt darzustellen
-
Hi Leute,
hat schon jemand erfolgreich die APG Stundenpreise graphisch per Diagramm in VIS dargestellt bekommen ?
Ich hätte schon mehrere Anläufe versucht, aber bekomme es einfach nicht hin.Ich hätte es gerne ähnlich oder genaus so dargestellt wie in dem Awattar Thread hier:
https://forum.iobroker.net/topic/50329/awattar-strompreise-visualisieren/3

Falls jemand eine Lösung hat würde ich mich freuen.
Beste Grüße
-
Hi Leute,
hat schon jemand erfolgreich die APG Stundenpreise graphisch per Diagramm in VIS dargestellt bekommen ?
Ich hätte schon mehrere Anläufe versucht, aber bekomme es einfach nicht hin.Ich hätte es gerne ähnlich oder genaus so dargestellt wie in dem Awattar Thread hier:
https://forum.iobroker.net/topic/50329/awattar-strompreise-visualisieren/3

Falls jemand eine Lösung hat würde ich mich freuen.
Beste Grüße
-
Danke für den Hinweis. Das hab ich übersehen.
Eine Frage dazu:
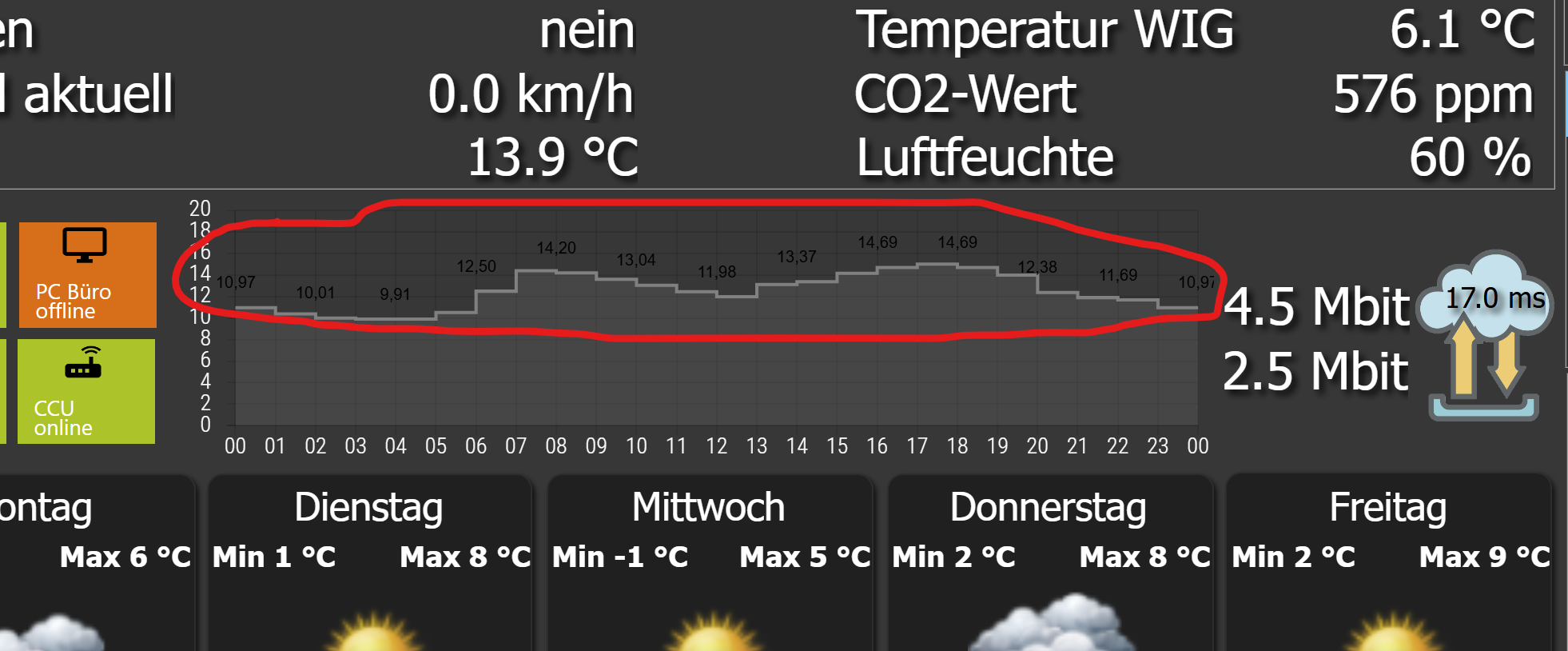
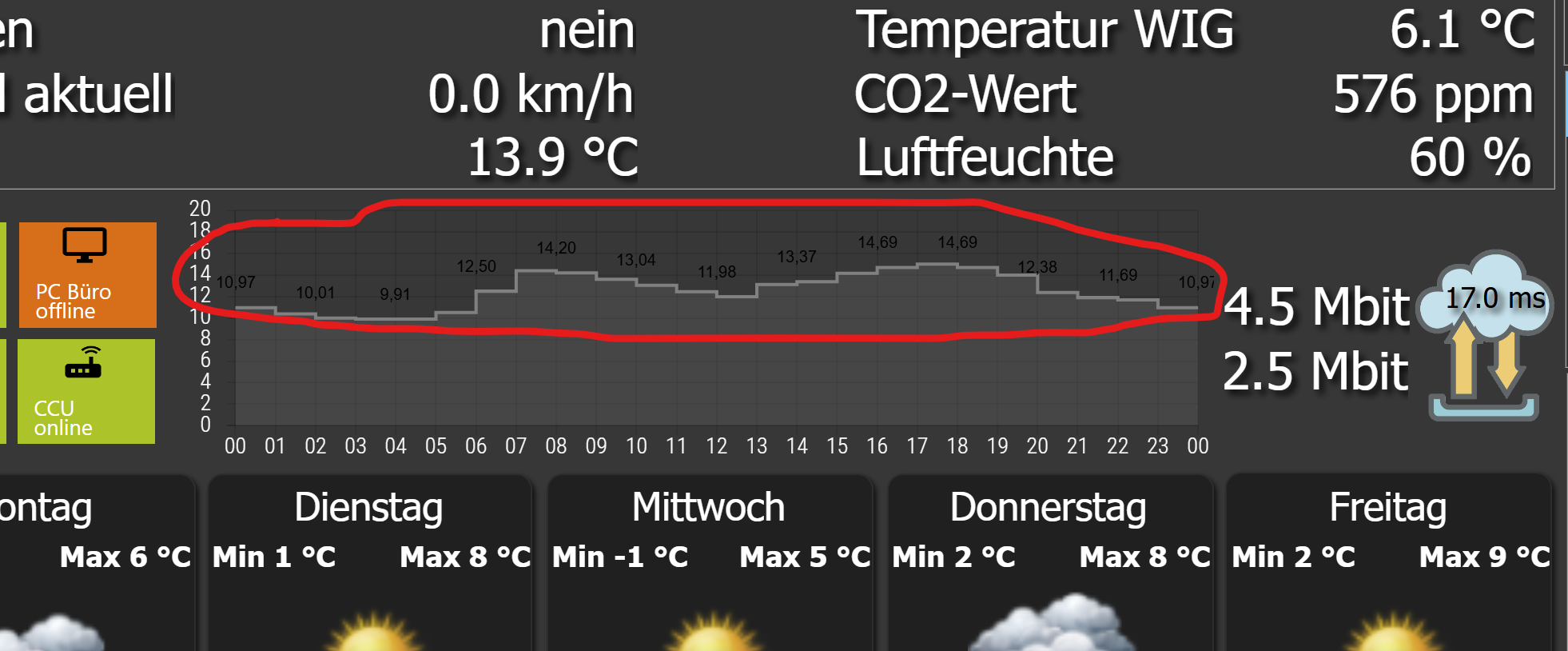
Weißt du wie ich die Farbe der Werte in dem Widget ändern kann ?
Ich würde sie gerne auf weiß ändern, kriegs aber nicht hin...
Auch die Farbe der Linie bzw. die halbtransparente Füllung des Bereichs darunter schaffe ich nicht farblich zu ändern...
Danke.
Beste Grüße
-
Danke für den Hinweis. Das hab ich übersehen.
Eine Frage dazu:
Weißt du wie ich die Farbe der Werte in dem Widget ändern kann ?
Ich würde sie gerne auf weiß ändern, kriegs aber nicht hin...
Auch die Farbe der Linie bzw. die halbtransparente Füllung des Bereichs darunter schaffe ich nicht farblich zu ändern...
Danke.
Beste Grüße
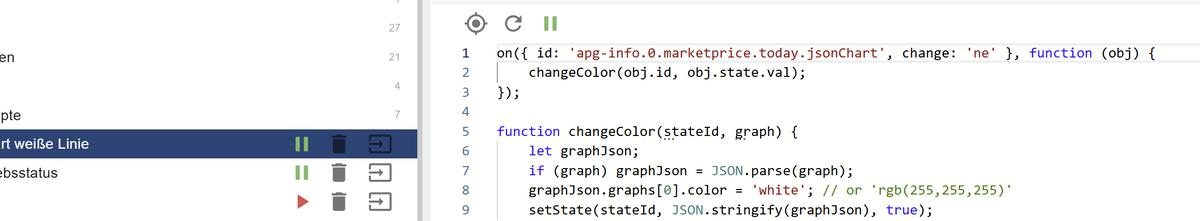
@qlink
so sollte es gehenon({ id: 'apg-info.0.marketprice.today.jsonChart', change: 'ne' }, function (obj) { changeColor(obj.id, obj.state.val); }); function changeColor(stateId, graph) { let graphJson; if (graph) graphJson = JSON.parse(graph); graphJson.graphs[0].color = 'white'; // or 'rgb(255,255,255)' setState(stateId, JSON.stringify(graphJson), true); }Bei weiteren Fragen bitte lieber über Github - der Test ist schon lange abgeschlossen
Weitere Parameter analog Color mit Bsp.Wert:
"line_Thickness": 3, "line_pointSize": 0, "line_pointSizeHover": 0, "datalabel_minDigits": 2, "datalabel_maxDigits": 2, "line_PointColor": "rgba(0, 0, 0, 0)", "datalabel_fontSize": 10, "datalabel_color": "black" -
@qlink
so sollte es gehenon({ id: 'apg-info.0.marketprice.today.jsonChart', change: 'ne' }, function (obj) { changeColor(obj.id, obj.state.val); }); function changeColor(stateId, graph) { let graphJson; if (graph) graphJson = JSON.parse(graph); graphJson.graphs[0].color = 'white'; // or 'rgb(255,255,255)' setState(stateId, JSON.stringify(graphJson), true); }Bei weiteren Fragen bitte lieber über Github - der Test ist schon lange abgeschlossen
Weitere Parameter analog Color mit Bsp.Wert:
"line_Thickness": 3, "line_pointSize": 0, "line_pointSizeHover": 0, "datalabel_minDigits": 2, "datalabel_maxDigits": 2, "line_PointColor": "rgba(0, 0, 0, 0)", "datalabel_fontSize": 10, "datalabel_color": "black" -
Danke, aber wo muss ich das Script hinkopieren/ausführen ?
Gehört das unter vis wo rein, oder in javascript ?Beste Grüße
-
Wenn ich ein neues Javascript erstelle und dieses dann mit deinem Code ausführe ändert sich bei der Chart Darstellung leider nichts.
Oder muss ich zusätzlich sonst noch etwas machen ?
@qlink
verstehst du den Code denn du da nun aktiviert? Ich frage nur um zu wissen auf welcher Ebene ich dir da helfen kannwas du checken kannst/solltest
- gibt es den Datenpunkt apg-info.0.marketprice.today.jsonChart bei dir?
- das Script läuft nur, wenn sich an dem Datenpunkt was ändert --> also wird es frühestens eine weiße Linie geben, wenn neue Werte (neuer Tag) da sind
- du kannst mal die Funktion mit Logs wie folgt erweitern um zu sehen ob was passiert
- damit du gleich Änderungen siehst kannst du in den Datenpunkt apg-info.0.marketprice.today.jsonChart gehen und bei dem langen Inhalt einfach gleich in der ersten Zeile ein Leerzeichen hinzufügen. Dadurch gibt es eine Änderung und das Script triggert (siehe Punkt 2)
function changeColor(stateId, graph) { log('graph: ' + JSON.stringify(graph)); if (graph) { let graphJson = JSON.parse(graph); graphJson.graphs[0].color = 'white'; // or 'rgb(255,255,255)' log('graphJson: ' + JSON.stringify(graphJson); setState(stateId, JSON.stringify(graphJson), true); } }Wenn du mehr Hilfe brauchst wäre eine Discord-Session sinnvoller
-
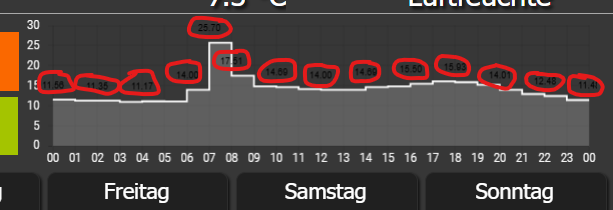
Ahh, das war der entscheidende Hinweis. Dass die Linie erst weiß wird wenn der Datenpunkt aktualisiert wird war mir nicht klar.
Funktioniert perfekt nach dem Test mit dem Leerzeichen... :)Jetzt würde mich nur noch interessieren wie ich die einzelnen Werte der Linie ebenfalls in weiß oder ggfs. in einer anderen Farbe dargestellt bekomme ?

-
@qlink
so sollte es gehenon({ id: 'apg-info.0.marketprice.today.jsonChart', change: 'ne' }, function (obj) { changeColor(obj.id, obj.state.val); }); function changeColor(stateId, graph) { let graphJson; if (graph) graphJson = JSON.parse(graph); graphJson.graphs[0].color = 'white'; // or 'rgb(255,255,255)' setState(stateId, JSON.stringify(graphJson), true); }Bei weiteren Fragen bitte lieber über Github - der Test ist schon lange abgeschlossen
Weitere Parameter analog Color mit Bsp.Wert:
"line_Thickness": 3, "line_pointSize": 0, "line_pointSizeHover": 0, "datalabel_minDigits": 2, "datalabel_maxDigits": 2, "line_PointColor": "rgba(0, 0, 0, 0)", "datalabel_fontSize": 10, "datalabel_color": "black"die Antwort liegt hier
@hglab said in Test Adapter apg-info v0.0.x Latest:
Weitere Parameter analog Color mit Bsp.Wert:
"line_Thickness": 3, "line_pointSize": 0, "line_pointSizeHover": 0, "datalabel_minDigits": 2, "datalabel_maxDigits": 2, "line_PointColor": "rgba(0, 0, 0, 0)", "datalabel_fontSize": 10, "datalabel_color": "black"im Klartext ein weitere Zeile:
graphJson.graphs[0].datalabel_color= 'white'; -
die Antwort liegt hier
@hglab said in Test Adapter apg-info v0.0.x Latest:
Weitere Parameter analog Color mit Bsp.Wert:
"line_Thickness": 3, "line_pointSize": 0, "line_pointSizeHover": 0, "datalabel_minDigits": 2, "datalabel_maxDigits": 2, "line_PointColor": "rgba(0, 0, 0, 0)", "datalabel_fontSize": 10, "datalabel_color": "black"im Klartext ein weitere Zeile:
graphJson.graphs[0].datalabel_color= 'white';@hglab said in Test Adapter apg-info v0.0.x Latest:
"datalabel_maxDigits": 2,
Vielen Dank für deine Hilfe !
Jetzt hab ichs so wie ichs wollte :)
Hier das Javascript, falls jemand copy/pasten will:
on({ id: 'apg-info.0.marketprice.today.jsonChart', change: 'ne' }, function (obj) { changeColor(obj.id, obj.state.val); }); function changeColor(stateId, graph) { let graphJson; if (graph) graphJson = JSON.parse(graph); graphJson.graphs[0].color = 'white'; // or 'rgb(255,255,255)' graphJson.graphs[0].datalabel_color= 'white'; graphJson.graphs[0].datalabel_minDigits= 1; graphJson.graphs[0].datalabel_maxDigits= 1; setState(stateId, JSON.stringify(graphJson), true); }


