NEWS
Grafik ohne History erstellen
-
Das weiß ich nicht mehr genau.
Hat schon ein "wenig" gedauert, aber lange keine 12 Sek....EDIT
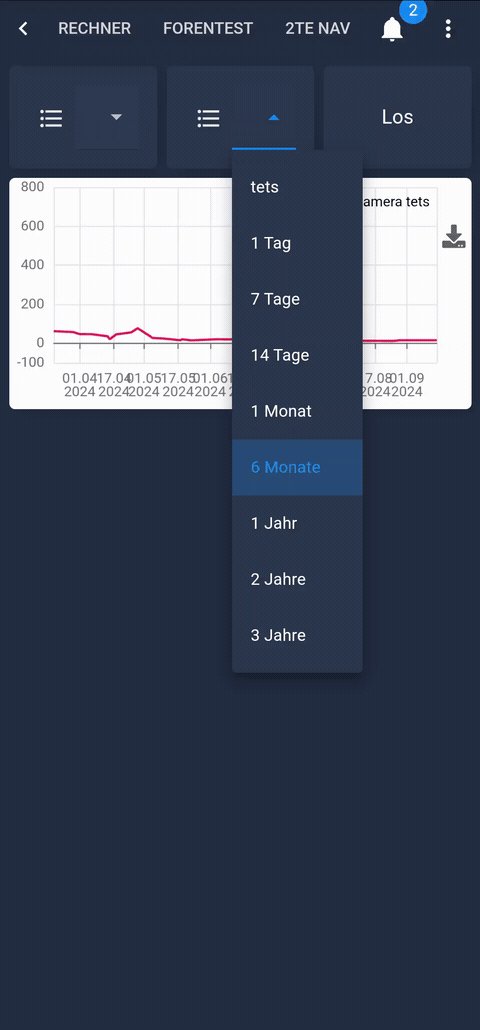
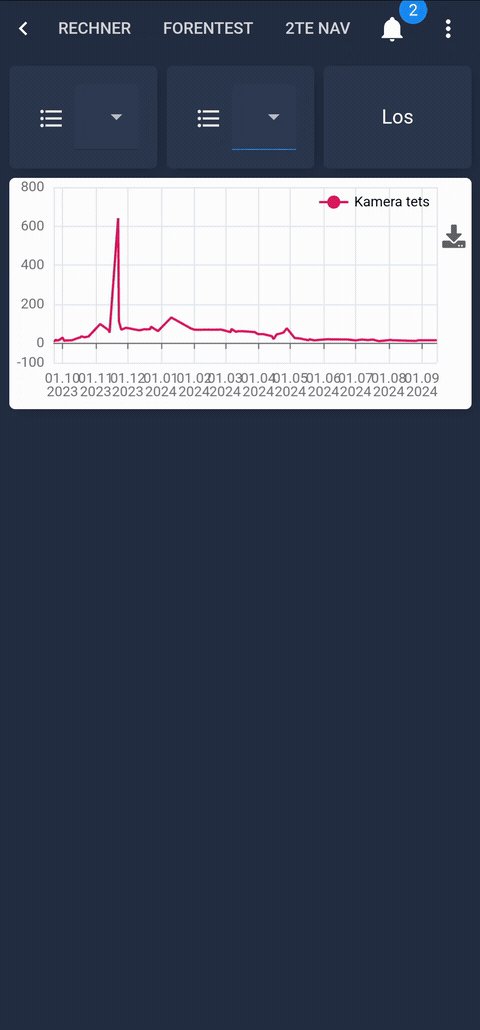
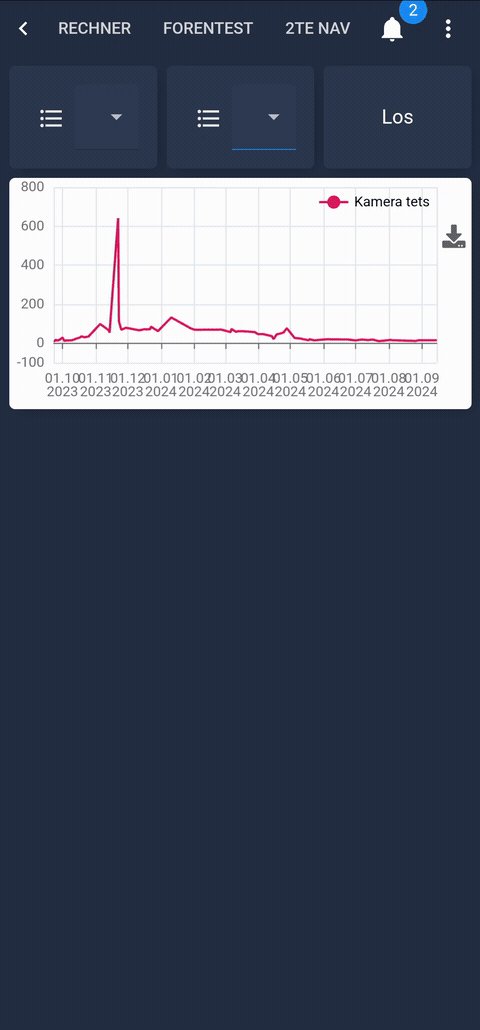
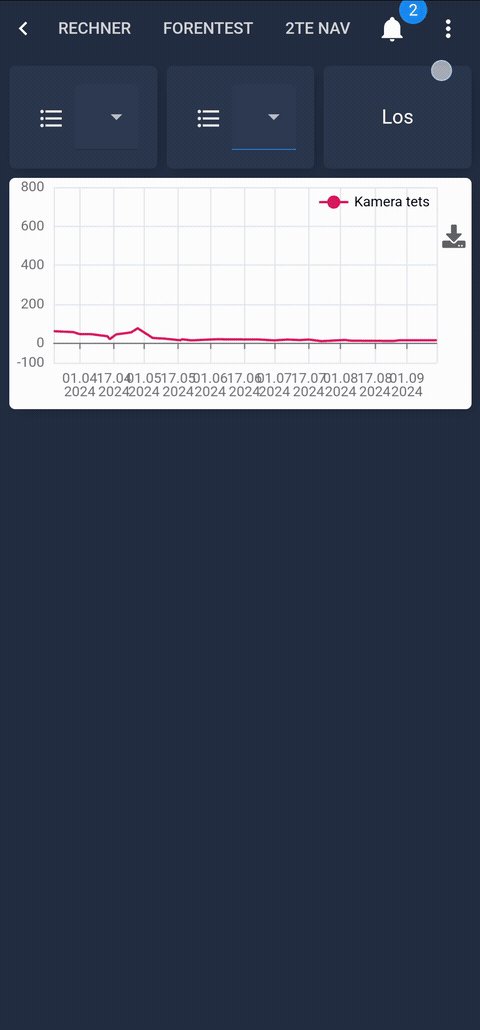
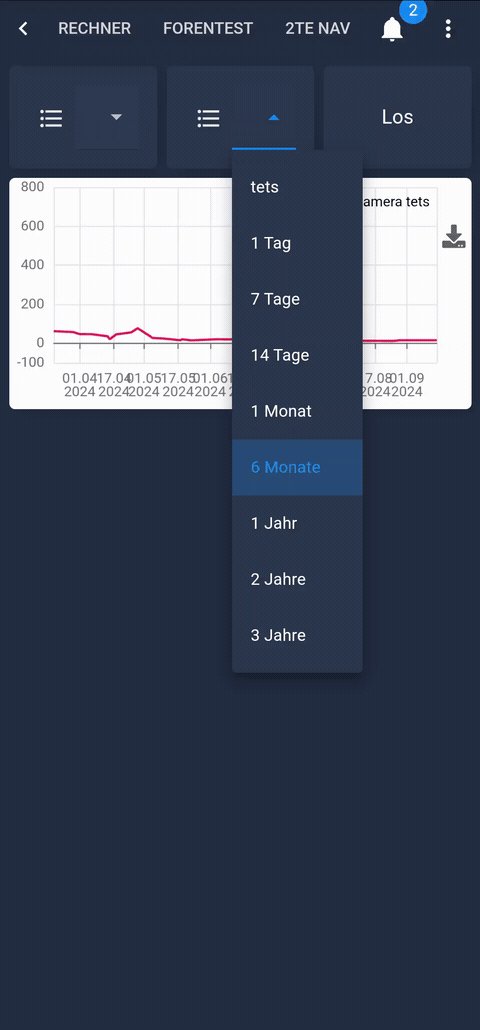
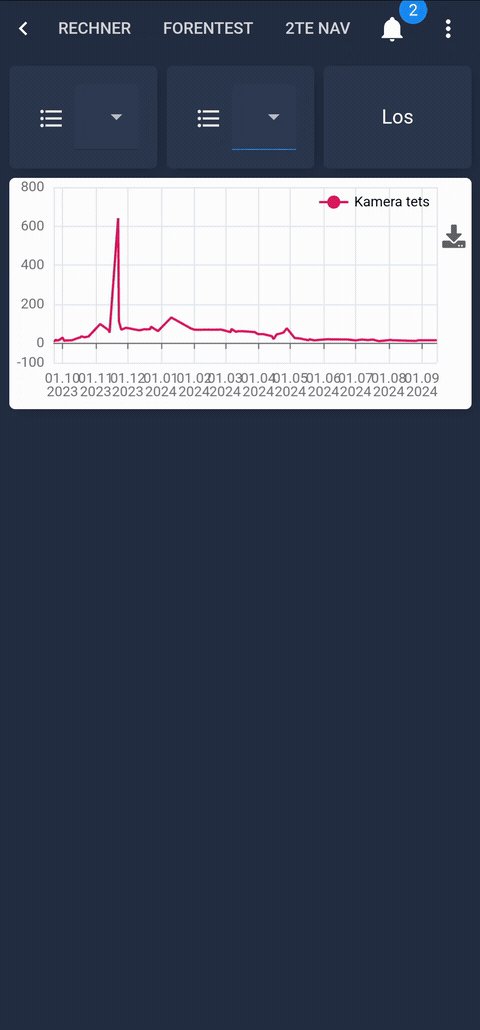
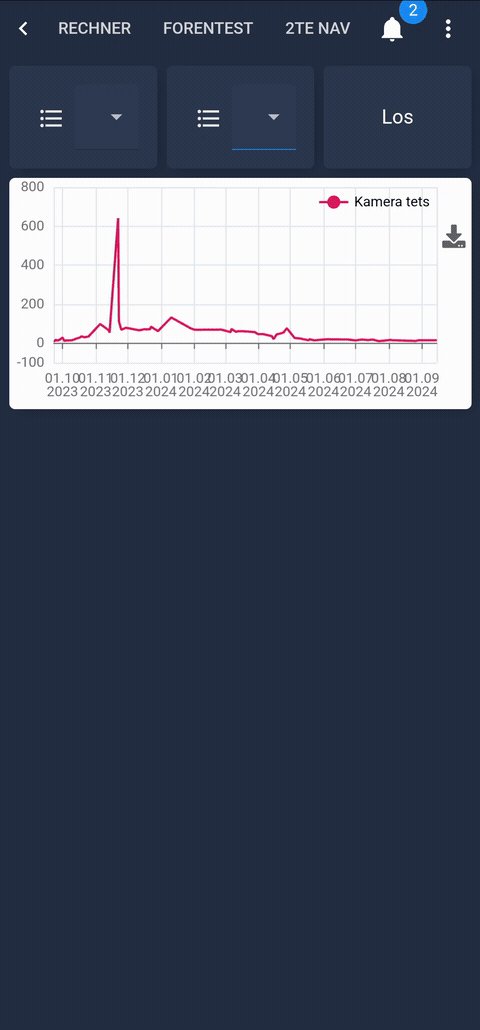
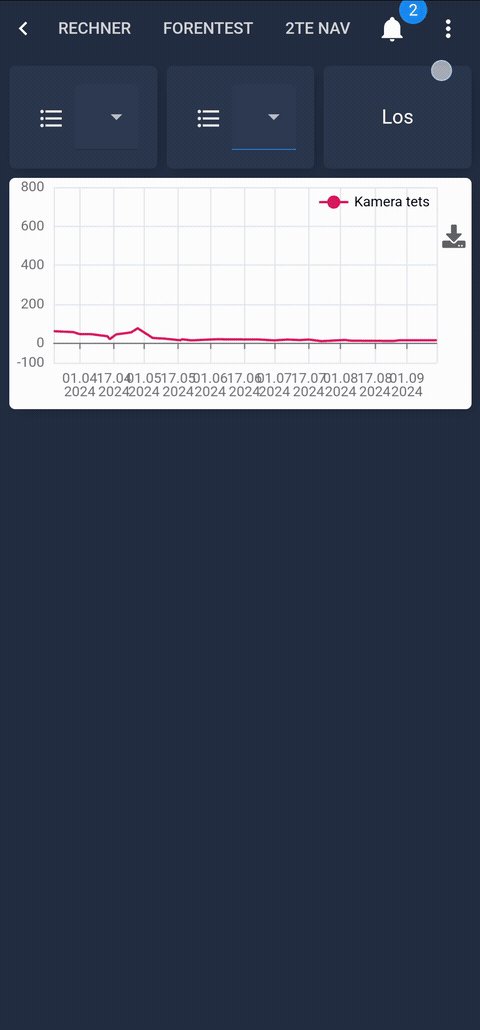
Es braucht die Zeit ab da wo ich auf "los# drücke, also keine Sekunde (nehmt die view nicht für voll, war damals nur ein test):

-
Das weiß ich nicht mehr genau.
Hat schon ein "wenig" gedauert, aber lange keine 12 Sek....EDIT
Es braucht die Zeit ab da wo ich auf "los# drücke, also keine Sekunde (nehmt die view nicht für voll, war damals nur ein test):

-
@david-g
Ja eine Sekunde wäre für mich auch ausreichend, aber es dauert bei mir eeeewig. Wahrscheinlich hab ich einen zu kleinen Rechner...@delphinis
Lädt ein normales Chart denn wesentlich schneller in den der View, Zb nach einem Browserrefresh? -
@delphinis
Lädt ein normales Chart denn wesentlich schneller in den der View, Zb nach einem Browserrefresh?@david-g
ja, die Views, welche ich mit dem Flex-Adapter gebaut habe, sind wesentlich schneller mit viel mehr Daten. Auch ein EChart mit History-Werten lädt viel schneller. Geht auch ein paar sekunden, wäre aber ok.
Ich werde wohl mal abwarten bis der flexchart-Adapter offiziell erhältlich ist. Sollte bald soweit sein. -
@david-g
ja, die Views, welche ich mit dem Flex-Adapter gebaut habe, sind wesentlich schneller mit viel mehr Daten. Auch ein EChart mit History-Werten lädt viel schneller. Geht auch ein paar sekunden, wäre aber ok.
Ich werde wohl mal abwarten bis der flexchart-Adapter offiziell erhältlich ist. Sollte bald soweit sein. -
-
@delphinis @David-G Der Adapter flexcharts ist im Beta-Repo als Version 0.1.6 verfügbar und läuft aus meiner Sicht stabil unter Linux und Windows. Der Adapter funktioniert als Web-Extension des Web-Adapters.
Wenn man die Daten ohnehin per Skript zusammenbauen muss, bietet sich das Konzept von flexcharts an.
-
@delphinis @David-G Der Adapter flexcharts ist im Beta-Repo als Version 0.1.6 verfügbar und läuft aus meiner Sicht stabil unter Linux und Windows. Der Adapter funktioniert als Web-Extension des Web-Adapters.
Wenn man die Daten ohnehin per Skript zusammenbauen muss, bietet sich das Konzept von flexcharts an.
@jrbwh
Kann ich bestätigen. Bisher lief alles problemlos, was ich versucht hab. Warte nur noch auf den offiziellen Adapter ;-)
eCharts ist da sehr vielseitig einsetzbar und ich überlege mir, welche Charts ich nun darauf migrieren will. Ist halt doch ein ziemlicher Aufwand alles zu coden. Aber für spezielle Wünsche kann ich den jetzt immer einsetzen :-) -
@delphinis @David-G Der Adapter flexcharts ist im Beta-Repo als Version 0.1.6 verfügbar und läuft aus meiner Sicht stabil unter Linux und Windows. Der Adapter funktioniert als Web-Extension des Web-Adapters.
Wenn man die Daten ohnehin per Skript zusammenbauen muss, bietet sich das Konzept von flexcharts an.
-
Ich hab mir das auch mal angeschaut.
Wollte ein Stacked Chard erstellen mit 5DPs, hab auber vorerst beim einlesen aufgegeben 🤣.
Ist mir irgendwie zu hoch ^^.In Blockly müsste es komfortabel gehen.
@david-g
Hier ist die Dokumentation zu der Bibliothek, die ich hinter dem Echarts Adapter steht.
Wenn der Adapter installiert ist, ist auch die Bibliothek in vis geladen und verfügbar
d.h. man muss eigentlich nur noch mit dem Jahres Skript Adapter ein entsprechenden Skript Block mit tag bauen, welcher in einen Datenpunkt geschrieben wird.
Dieser Datenpunkt wird dann in einem html Widget dann per binding angezeigt.https://echarts.apache.org/handbook/en/get-started
ob es funktioniert, kann man einfach ausprobieren, indem man den folgenden Abschnitt mal in einem Datenbank speichert und diesen Datenpunkt dann per Binding einfügt, wie gerade beschrieben
<div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // Initialize the echarts instance based on the prepared dom var myChart = echarts.init(document.getElementById('main')); // Specify the configuration items and data for the chart var option = { title: { text: 'ECharts Getting Started Example' }, tooltip: {}, legend: { data: ['sales'] }, xAxis: { data: ['Shirts', 'Cardigans', 'Chiffons', 'Pants', 'Heels', 'Socks'] }, yAxis: {}, series: [ { name: 'sales', type: 'bar', data: [5, 20, 36, 10, 10, 20] } ] }; // Display the chart using the configuration items and data just specified. myChart.setOption(option); </script> -
@david-g
Hier ist die Dokumentation zu der Bibliothek, die ich hinter dem Echarts Adapter steht.
Wenn der Adapter installiert ist, ist auch die Bibliothek in vis geladen und verfügbar
d.h. man muss eigentlich nur noch mit dem Jahres Skript Adapter ein entsprechenden Skript Block mit tag bauen, welcher in einen Datenpunkt geschrieben wird.
Dieser Datenpunkt wird dann in einem html Widget dann per binding angezeigt.https://echarts.apache.org/handbook/en/get-started
ob es funktioniert, kann man einfach ausprobieren, indem man den folgenden Abschnitt mal in einem Datenbank speichert und diesen Datenpunkt dann per Binding einfügt, wie gerade beschrieben
<div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // Initialize the echarts instance based on the prepared dom var myChart = echarts.init(document.getElementById('main')); // Specify the configuration items and data for the chart var option = { title: { text: 'ECharts Getting Started Example' }, tooltip: {}, legend: { data: ['sales'] }, xAxis: { data: ['Shirts', 'Cardigans', 'Chiffons', 'Pants', 'Heels', 'Socks'] }, yAxis: {}, series: [ { name: 'sales', type: 'bar', data: [5, 20, 36, 10, 10, 20] } ] }; // Display the chart using the configuration items and data just specified. myChart.setOption(option); </script> -
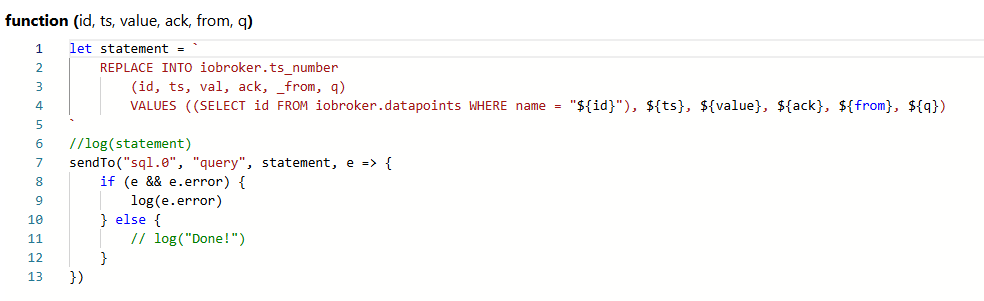
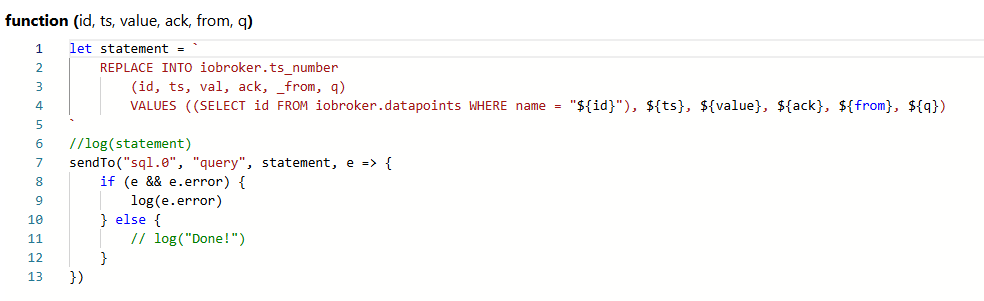
Ich habe so etwas mal für den pvforecast mal gebaut, man braucht einen Datenpunkt wo die SQL-History aktiviert ist:

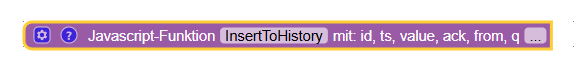
Das nutze ich um das JSON des pvforecast-adapters in die SQL-Datenbank zu schreiben:

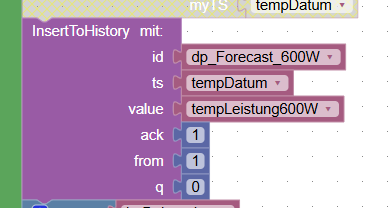
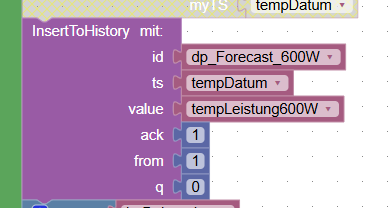
Wie man sieht kann man beim schreiben den Zeitstempel angeben.
Umgemünzt auf die hier vorhandenen Datenpunkte könnte man per Skript den Objektbaum abgrasen, sich die gewünschten Werte herausholen und dann mit Datum und Uhrzeit in den SQL-Datenpunkt schreiben:

Das könnte man vermutlich auch auf den InfluxDB oder den History ummünzen.
Der Vorteil ist das man nicht zum Zeitpunkt schreiben muss für den der Wert steht, man nachträglich oder im voraus schreiben und gibt den gewünschten Zeitpunkt/Zeitstempel mit an.Das Ergebnis kann problemlos in eChart & Co verwendet werden.
Anmerkung: Die Funktion ist nicht von mir, hab auf die schnelle nicht gefunden wer das für mich ausgeklingelt hat
Edit: Gefunden! https://forum.iobroker.net/post/1000879 -
Ich habe so etwas mal für den pvforecast mal gebaut, man braucht einen Datenpunkt wo die SQL-History aktiviert ist:

Das nutze ich um das JSON des pvforecast-adapters in die SQL-Datenbank zu schreiben:

Wie man sieht kann man beim schreiben den Zeitstempel angeben.
Umgemünzt auf die hier vorhandenen Datenpunkte könnte man per Skript den Objektbaum abgrasen, sich die gewünschten Werte herausholen und dann mit Datum und Uhrzeit in den SQL-Datenpunkt schreiben:

Das könnte man vermutlich auch auf den InfluxDB oder den History ummünzen.
Der Vorteil ist das man nicht zum Zeitpunkt schreiben muss für den der Wert steht, man nachträglich oder im voraus schreiben und gibt den gewünschten Zeitpunkt/Zeitstempel mit an.Das Ergebnis kann problemlos in eChart & Co verwendet werden.
Anmerkung: Die Funktion ist nicht von mir, hab auf die schnelle nicht gefunden wer das für mich ausgeklingelt hat
Edit: Gefunden! https://forum.iobroker.net/post/1000879Hatte auch mal ein Script laufen in manuell in die SQL geschrieben. War glaube weil Sourceanalytix immer am Beginn des Tages schreibt und nicht am Ende, das hatte mein Chart was verwirrt.
Sehe nur den Zusammenhang hier zum topic nicht ^^.
EDIT
Dein Edit geht sogar auf meinen Beitrag ^^. -
Hatte auch mal ein Script laufen in manuell in die SQL geschrieben. War glaube weil Sourceanalytix immer am Beginn des Tages schreibt und nicht am Ende, das hatte mein Chart was verwirrt.
Sehe nur den Zusammenhang hier zum topic nicht ^^.
EDIT
Dein Edit geht sogar auf meinen Beitrag ^^.@david-g sagte in Grafik ohne History erstellen:
Sehe nur den Zusammenhang hier zum topic nicht ^^.
Öhm, @Delphinis hat stündliche Werte aus einem Wettervorhersage-Adapter die in einzelnen Datenpunkten landen,
soweit ich das überflogen habe kommen die aber nicht stündlich rein sondern in einem Schwung.Und so könnte man die passend in die Datenbank schreiben.