NEWS
[GELÖST] Hintergrundfarbe abhängig vom Wert ändern
-
Hi miteinander,
ich weiß das die Frage schon öfters gestellt worden ist, aber irgenwie bekomme ich es nicht auf die reihe..
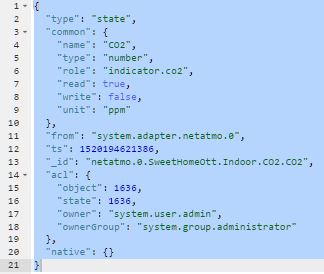
Also ich benutze ein widget "basic - Number" zur Abfrage von folgenden Objekt:

Die RAW sagt das der Wert als Number vorliegt:

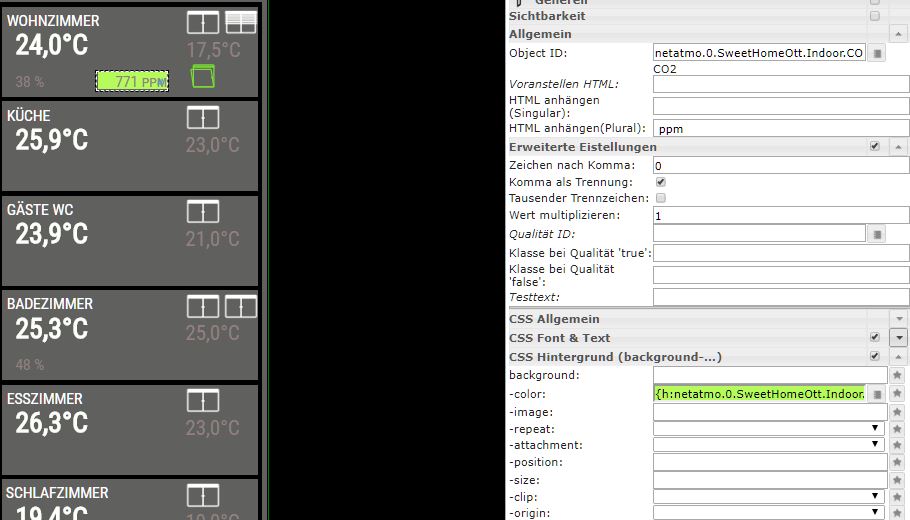
Im View edit wird mir auch eine Farbe für den Hintergrund angezeigt, wenn auch die Falsche….

Die Formatierung für die Hintergrundfarbe abhängig vom Wert, ist folgende:{h:netatmo.0.SweetHomeOtt.Indoor.CO2.CO2; h <=725 "#b5fb5b" : h >725 "#f3ed49" : h >=1180 "#e93535"}Wo ist der Fehler? Bin ein wenig am Zweifeln ob das überhauptet
Danke, schöne Ostern und Gruß,
Tom
-
Hallo,
ich weiß nicht, ob das so funktioniert:
{h:netatmo.0.SweetHomeOtt.Indoor.CO2.CO2; h <=725 "#b5fb5b" : h >725 "#f3ed49" : h >=1180 "#e93535"}Du verwendest ja drei Bedingungen, nicht zwei. Eigentlich kenne ich die Kurz-Schreibweise in bindings nur mit zwei Bedingungen.
WENN BEDINGUNG DANN EINS SONST ZWEI: (a>b) ? 1 : 2
Hier sind es drei Bedingungen, das Fragezeichen fehlt und zwei Bedingungen sind gleichzeitig erfüllt, wenn der Wert über 725 ist. Welche Bedingung gilt dann?
Probier mal nur so:
{h:netatmo.0.SweetHomeOtt.Indoor.CO2.CO2; h <=725 ? "#b5fb5b" : "#f3ed49"}Gruß
Pix
-
Hi Pix,
das funktioniert:
{h:netatmo.0.SweetHomeOtt.Indoor.CO2.CO2; h <=725 ? "#b5fb5b" : "#f3ed49"}das auch:
{h:netatmo.0.SweetHomeOtt.Indoor.CO2.CO2; h <=725 ? "#b5fb5b" : h <=1080 ? "#f3ed49" : "#e93535"}Somit hätte ich ja meine 3 Werte?
<=725 Grün
<=1080 Gelb
1080 Rot
Vielen Dank!
Gruß,
Tom
-
Hi Pix,
das funktioniert:
{h:netatmo.0.SweetHomeOtt.Indoor.CO2.CO2; h <=725 ? "#b5fb5b" : "#f3ed49"}das auch:
{h:netatmo.0.SweetHomeOtt.Indoor.CO2.CO2; h <=725 ? "#b5fb5b" : h <=1080 ? "#f3ed49" : "#e93535"}Somit hätte ich ja meine 3 Werte?
<=725 Grün
<=1080 Gelb
1080 Rot
Vielen Dank!
Gruß,
Tom
@tomdeboom sagte in [GELÖST] Hintergrundfarbe abhängig vom Wert ändern:
{h:netatmo.0.SweetHomeOtt.Indoor.CO2.CO2; h <=725 ? "#b5fb5b" : "#f3ed49"}
Hallo, ich hoffe es gibt euch noch. Bei mir funktioniert das leider noch nicht. Könnt ihr mal kurz drüber schauen.
Danke euch
{h:netatmo.1.Wetterstation.Elisa.CO2.CO2; h <=400 ? "#4aa621" : "#f3ed49"}
 Bild Link)
Bild Link)Es bleibt grün, egal welcher Wert angezeigt wird
-
@tomdeboom sagte in [GELÖST] Hintergrundfarbe abhängig vom Wert ändern:
{h:netatmo.0.SweetHomeOtt.Indoor.CO2.CO2; h <=725 ? "#b5fb5b" : "#f3ed49"}
Hallo, ich hoffe es gibt euch noch. Bei mir funktioniert das leider noch nicht. Könnt ihr mal kurz drüber schauen.
Danke euch
{h:netatmo.1.Wetterstation.Elisa.CO2.CO2; h <=400 ? "#4aa621" : "#f3ed49"}
 Bild Link)
Bild Link)Es bleibt grün, egal welcher Wert angezeigt wird
-
@andreas-kerzel Bin grad drüber gestolpert, weil ich das auch brauchte. Im Editor bleibt es immer grün, jedoch in der Vis Anzeige ist es dann richtig
Wie kann ich den HIntegrund eines Widget für folgenden Fall ändern?
0-50 = grün
50-99 = gelb
grösser 100 = rot -
Wie kann ich den HIntegrund eines Widget für folgenden Fall ändern?
0-50 = grün
50-99 = gelb
grösser 100 = rot@tg70 said in [GELÖST] Hintergrundfarbe abhängig vom Wert ändern:
0-50 = grün
50-99 = gelb
grösser 100 = rotErst kleinergleich 50 abfragen, dann größer 100, dann else
-
Hallo, ich grabe den Threat nochmal aus, geht das ganze auch mit Text Werten anstatt mit Zahlen?
Habe folgendes probiert:{a:hass.0.entities.select.x40_ultra_complete_cleaning_mode.state; a ="sweeping" ? "#ffe41f" : a ="mopping" ? "#fa0000" : "#000000"}oder
{a:hass.0.entities.select.x40_ultra_complete_cleaning_mode.state; a =sweeping ? "#ffe41f" : a =mopping ? "#fa0000" : "#000000"}Aber es geht leider nicht, vielleicht hat jemand einen Tip? :-)
EDIT
Erledigt, habs gefunden (zweimal == muss dort stehen):
{h:hass.0.entities.select.x40_ultra_complete_cleaning_mode.state;h == "sweeping" ? "#ffe41f" :"#000000"}


