NEWS
[gelöst] "Gestylt" "Aus Liste ausw...": Textfarbe unwirksam
-
Guten Tag,
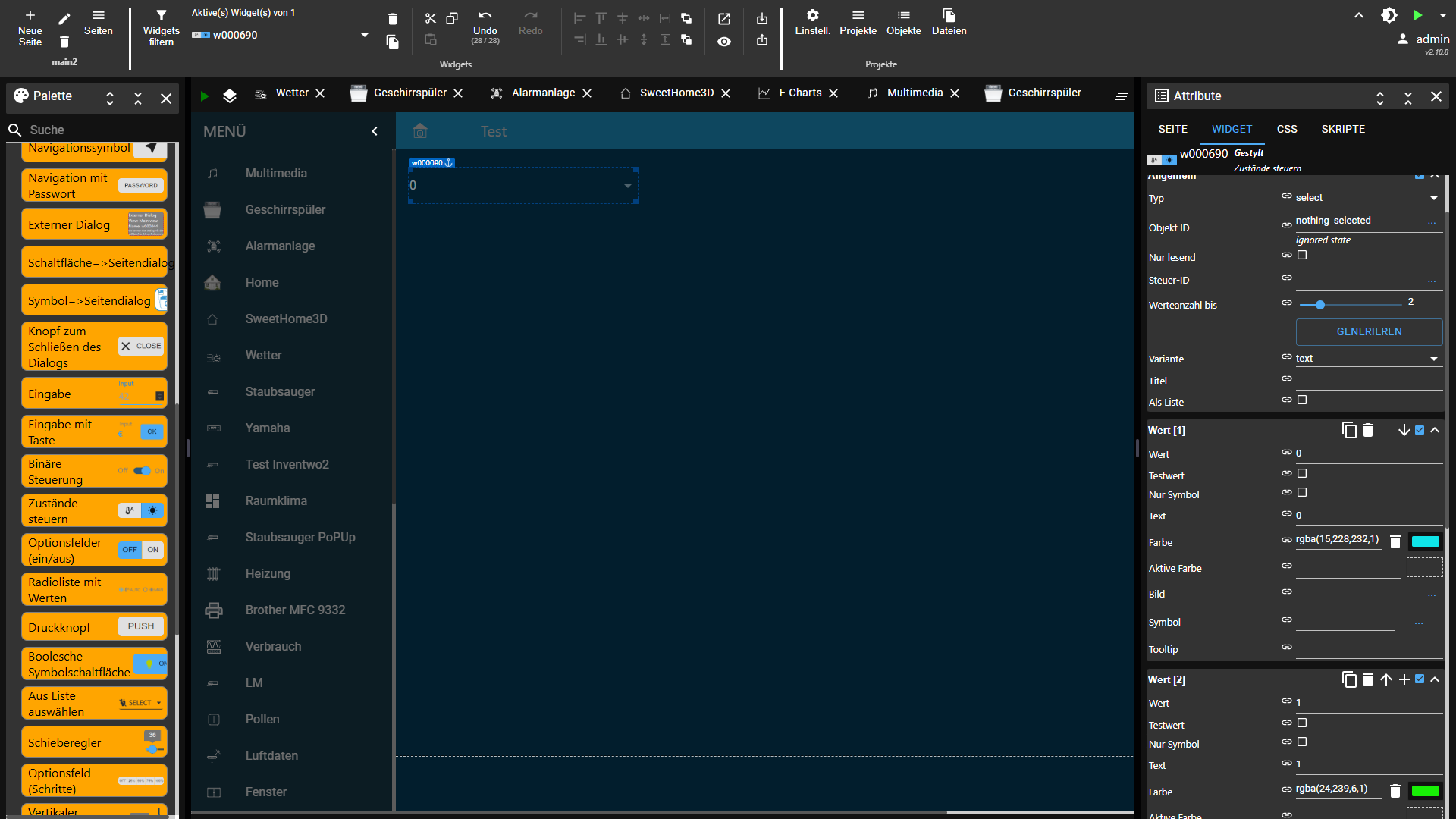
nach der Übernahme meiner VIS1-Visualisierung schaffe ich es nicht, in VIS2 beim Widgettyp
"Gestylt" -> "Aus Liste auswählen" die Textfarbe von schwarz auf irgendeine andere Farbe zu ändern.
Die Farbe habe ich unter "CSS Font & Text" -> "Farbe" versucht einzustellen, vergeblich.
Auf dunkelblauem Hintergrund kann man deshalb nichts erkennen:
Falls dieser Widgettyp nicht mehr unterstützt wird, welches andere könnte ich verwenden?
Vielen Dank![ { "tpl": "tplJquiSelectList", "data": { "oid": "hm-rpc.0.MEQ0089257.2.SET_TEMPERATURE", "g_css_font_text": true, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "height": "240", "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "bindings": [], "count": 14, "value1": "4.0", "text1": "off", "g_states-1": true, "value2": "4.5", "text2": "4.5", "g_states-2": true, "value3": "12", "text3": "12", "g_states-3": true, "value4": "18", "text4": "18", "g_states-4": true, "value5": "18.5", "text5": "18.5", "g_states-5": true, "value6": "19", "text6": "19", "g_states-6": true, "value7": "19.5", "text7": "19.5", "g_states-7": true, "value8": "20", "text8": "20", "g_states-8": true, "value9": "20.5", "text9": "20.5", "g_states-9": true, "value10": "21", "text10": "21", "g_states-10": true, "value11": "21.5", "text11": "21.5", "g_states-11": true, "value12": "22", "text12": "22", "g_states-12": true, "value13": "30", "text13": "30", "g_states-13": true, "value14": "30.5", "text14": "on", "g_states-14": true, "type": "select" }, "style": { "left": 181, "top": 114, "width": "60px", "height": "20px", "z-index": "20", "bindings": [], "background-color": "", "color": "rgba(255,255,255,1)" }, "widgetSet": "jqui", "_id": "i000001" } ] -
Guten Tag,
nach der Übernahme meiner VIS1-Visualisierung schaffe ich es nicht, in VIS2 beim Widgettyp
"Gestylt" -> "Aus Liste auswählen" die Textfarbe von schwarz auf irgendeine andere Farbe zu ändern.
Die Farbe habe ich unter "CSS Font & Text" -> "Farbe" versucht einzustellen, vergeblich.
Auf dunkelblauem Hintergrund kann man deshalb nichts erkennen:
Falls dieser Widgettyp nicht mehr unterstützt wird, welches andere könnte ich verwenden?
Vielen Dank![ { "tpl": "tplJquiSelectList", "data": { "oid": "hm-rpc.0.MEQ0089257.2.SET_TEMPERATURE", "g_css_font_text": true, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "height": "240", "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "bindings": [], "count": 14, "value1": "4.0", "text1": "off", "g_states-1": true, "value2": "4.5", "text2": "4.5", "g_states-2": true, "value3": "12", "text3": "12", "g_states-3": true, "value4": "18", "text4": "18", "g_states-4": true, "value5": "18.5", "text5": "18.5", "g_states-5": true, "value6": "19", "text6": "19", "g_states-6": true, "value7": "19.5", "text7": "19.5", "g_states-7": true, "value8": "20", "text8": "20", "g_states-8": true, "value9": "20.5", "text9": "20.5", "g_states-9": true, "value10": "21", "text10": "21", "g_states-10": true, "value11": "21.5", "text11": "21.5", "g_states-11": true, "value12": "22", "text12": "22", "g_states-12": true, "value13": "30", "text13": "30", "g_states-13": true, "value14": "30.5", "text14": "on", "g_states-14": true, "type": "select" }, "style": { "left": 181, "top": 114, "width": "60px", "height": "20px", "z-index": "20", "bindings": [], "background-color": "", "color": "rgba(255,255,255,1)" }, "widgetSet": "jqui", "_id": "i000001" } ]@iobroker2001 Nachtrag:
Auch eine Neuanlage dieses Widgets bringt keine Änderung.
Könnte jemand bitte bestätigen, dass dieses Widget insofern funktioniert, als dass man die Textfarbe einstellen kann?
Andernfalls Alternativen?Danke!
-
Guten Tag,
nach der Übernahme meiner VIS1-Visualisierung schaffe ich es nicht, in VIS2 beim Widgettyp
"Gestylt" -> "Aus Liste auswählen" die Textfarbe von schwarz auf irgendeine andere Farbe zu ändern.
Die Farbe habe ich unter "CSS Font & Text" -> "Farbe" versucht einzustellen, vergeblich.
Auf dunkelblauem Hintergrund kann man deshalb nichts erkennen:
Falls dieser Widgettyp nicht mehr unterstützt wird, welches andere könnte ich verwenden?
Vielen Dank![ { "tpl": "tplJquiSelectList", "data": { "oid": "hm-rpc.0.MEQ0089257.2.SET_TEMPERATURE", "g_css_font_text": true, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "height": "240", "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "bindings": [], "count": 14, "value1": "4.0", "text1": "off", "g_states-1": true, "value2": "4.5", "text2": "4.5", "g_states-2": true, "value3": "12", "text3": "12", "g_states-3": true, "value4": "18", "text4": "18", "g_states-4": true, "value5": "18.5", "text5": "18.5", "g_states-5": true, "value6": "19", "text6": "19", "g_states-6": true, "value7": "19.5", "text7": "19.5", "g_states-7": true, "value8": "20", "text8": "20", "g_states-8": true, "value9": "20.5", "text9": "20.5", "g_states-9": true, "value10": "21", "text10": "21", "g_states-10": true, "value11": "21.5", "text11": "21.5", "g_states-11": true, "value12": "22", "text12": "22", "g_states-12": true, "value13": "30", "text13": "30", "g_states-13": true, "value14": "30.5", "text14": "on", "g_states-14": true, "type": "select" }, "style": { "left": 181, "top": 114, "width": "60px", "height": "20px", "z-index": "20", "bindings": [], "background-color": "", "color": "rgba(255,255,255,1)" }, "widgetSet": "jqui", "_id": "i000001" } ] -
@sigi234 Danke!
-
@iobroker2001 @sigi234 Habe genau das idente Problem - der selektierte Text ist auf dem schwarzen Hintergrund nicht lesbar. Die Schriftfarbe lässt sich hierfür nicht verändern - auch nicht im Gestylt - Zustände steuern. ??
Vis2 V2.11.2
Gibt´s hierzu eine Lösung? -
@iobroker2001 @sigi234 Habe genau das idente Problem - der selektierte Text ist auf dem schwarzen Hintergrund nicht lesbar. Die Schriftfarbe lässt sich hierfür nicht verändern - auch nicht im Gestylt - Zustände steuern. ??
Vis2 V2.11.2
Gibt´s hierzu eine Lösung?@tok sagte in [gelöst] "Gestylt" "Aus Liste ausw...": Textfarbe unwirksam:
@iobroker2001 @sigi234 Habe genau das idente Problem - der selektierte Text ist auf dem schwarzen Hintergrund nicht lesbar. Die Schriftfarbe lässt sich hierfür nicht verändern - auch nicht im Gestylt - Zustände steuern. ??
Vis2 V2.11.2
Gibt´s hierzu eine Lösung?
Farben sind erst in der Runtime sichtbar
-
@sigi234 Danke, das ist die Lösung!
Eine Frage hab ich noch: in der Liste (dropdown) möchte ich für das aktive Element nicht die Schriftfarbe sondern die Hintergrundfarbe der jeweiligen Zeile ändern.
Ist dies über CSS möglich .. und wenn ja wie ?Zusatz:
Konnte ich mir selbst beantworten :-).css-18e6bv3.Mui-selected { background-color: #4384D0; }


