NEWS
jarvis v3.1.x - just another remarkable vis
-
Hallo,
nach den letzten updates habe ich folgende Fehlermeldung zur backupzeit
backitup.0 2024-09-03 02:42:36.601 warn [iobroker/jarvis] settings "theme" not found
könnt ihr weiterhelfen?
zzt läuft die iobroker mit Version 7.0.23 und jarvis v3.1.8 proMfG
-
@myhome-0 Ab v3.1.8 wurde der DP jarvis.0.theme gelöscht. Ab v3.2.0-beta.62? wird er wieder angelegt. (aber nicht installieren!)
Entweder man ignoriert es oder man legt den DP neu an. -
jarvis - just another remarkable vis
Besonderes Dank an @MCU, @RkcCorian und die vielen Tester, die die alpha unermüdlich auf Bugs getestet haben.
:question: Was ist jarvis? // Warum jarvis?
siehe https://forum.iobroker.net/post/711191
:exclamation: v3.0.x vs. v3.1.x: Was ist zu beachten?
Es gibt strukturelle Änderungen im Datenpunkt
jarvis.X.widgets. Hier erfolgt eine Konvertierung beim Upgrade zu v3.1. Mit der Version v3.0.15 ist diese Änderungen auch rückwärtskompatibel, so dass einfach zwischen den Versionen gewechselt werden kann.:star2: v3.0.x vs. v3.1x: Was ist neu?
siehe https://github.com/users/Zefau/projects/2/views/15
Highlights :exclamation:
- (pro) Eigene Skripte laden / ausführen (#492), dadurch auch Nutzung von jQuery bzw. anderen Frameworks (#1805)
- (pro) Laden externer CSS-Dateien (Import für CSS) (#1728)
- (pro) Bindings: Für Seiten und Tabs (#1352)
- (pro) Bindings: Erweitert auf Feld (Body Stil, Icon Stil, usw) und Ergebnis (#1021)
- (pro) Bindings: selected TAB Stil definieren (#1733)
- (pro) Auswahlwert mit Funktionen (#1018)
- (pro) Log in / Authentication (#662)
- (pro) Secure configuration / settings via password or pin (#166)
- Widget Mobile Sortierung angeben (#571)
- Modul ScriptStatus (neu): Überblick über alle Skripte von ioBroker.javascript inkl. starten / stoppen (#38)
- Modul AdapterLog (neu): Überblick über das ioBroker Log (#37)
- Modul Map: Standort-Verfolgung von Geräten (#1784)
- Modul JsonTable: JSON-Objekte anzeigbar machen (#1829)
- (pro) Modul HistoryGraph: Series-Einstellungen einstellbar (#1377)
- (pro) Modul HistoryGraph:
formatterCallback der yAchse(n) / xAchse konfigurierbar (#1459) - (pro) Modul HistoryGraph:
min/maxCallback der xAchse konfigurierbar (#2050) - Pro-Bezahlung per Überweisung (ohne PayPal) (#1900)
Weitere Features
- Modul iFrame: Interaktion verhindern (#1880)
- Modul iFrame: Erweiterung Sandbox-Optionen (#1679)
- Modul HomeKitTile: Geräte Icon als Icon verwenden (#1418)
- Modul DisplayImage: Bild auf Basis eines Datenpunkts ein- / ausblenden (#1409)
- Modul DateTime: Trennung von Datum- und Zeitangabe (zum dediziertem Styling) (#1724 / #1242)
- Modul DateTime: Zeit wird serverzeitig (aus ioBroker) geladen und nicht client-seitig (#1951)
- Widget per Button als Vollbild darstellen (#589)
- Widget-Vollbild auch durch Doppelklick (#1732)
- Untermenü auf mobiler Seite (#1348)
- Sprung ins Layout direkt zur aktuellen Seite (via F9) (#1059)
Komponenten
- TimePickerBody/Action sowie DatePickerBody/Action (Zeitsteuerung & Timer) (#569)
- ButtonGroup: mehrere Buttons nebeneinander (#871 / #572)
setOn/setOffals Callback (#1926), siehe Wiki- SaturationSliderBody / WhiteSliderBody (neu) (#1448)
- LightHueAction / LightColorAction (ColorPicker) (#602)
- SecondaryStates: Labels ein-/ausblenden (#690)
- SecondaryStates: Farbgestaltung an-/ausschalten (#723)
- BlindLevelAction: Auch für elektrische Fenster (#1583)
- SwitchAction: Acknowledge flag (#647)
- Impulsdauer Taster konfigurierbar (#1893)
- LightColorState; Wählbares Icon mit der State-Farbe anzeigen (#1848)
- LightHueBody: Max-HUE einstellbar machen (#1425)
Einstellungen
- Hamburger Menü für Seiten Navigation bei nur einer vorhandenen Seite ausblenden (#1624)
- Hide Scrollbar (#287)
- Option to disable Swipe (#1274)
- regelmäßiger Reload konfigurierbar (#1952)
Design
- provide selected colours as CSS variable (#1406)
- Geräte-Popup mit zusätzlicher Klasse (#1639)
- HistoryGraph / Chart: Nutzung von CSS-Variablen für Farben (#1313)
- HistoryGraph: zusätzliche CSS-Selektor-Klassen (#1522)
AdapterImport
- Import Silvercrest Branded HMIP Window Contacts (#1822)
- Fehlende/unvollständige HM-IP Geräte (#1613)
- Import / adapt devices and layout from ioBroker.zigbee2mqtt (#2033)
- Neues HomematicIP Thermostat HmIP-eTRV-C-2 (#1957)
- Homematic IP Geräte - HmIP-FSM16 - HmIP-PDT (#1683)
- Asksin++ Homebrew Geräte (#1612)
- Homematic IP Wired (#1746)
- Sollten euch noch Geräte fehlen, bitte ein Issue auf GitHub öffnen (via https://github.com/Zefau/ioBroker.jarvis/issues)
Sonstiges
- Adapter Info in ioBroker - Link zum Wiki (#1620)
- Upgrade to Vue 3 (#1214)
- Refactor and Performance Improvements (#1655)
- Prüfung verwendeter IDs auf Duplikate (#1366)
:speaking_head_in_silhouette: jarvis übersetzen / translate jarvis
Gibt es jemanden, der eine andere Sprache nativ als Muttersprache spricht und Lust hat, jarvis zu übersetzen?
Siehe https://github.com/Zefau/jarvis.i18n
__
Anyone who speaks another language fluently / mother tongue and likes to translate jarvis?
See https://github.com/Zefau/jarvis.i18n
:heartpulse: v3: Unterstützung durch Pro-Account
Die v3 führt einen Pro-Account ein, mit der diverse Pro-Features genutzt werden können. Ab v3 ist jarvis damit Freemium, was bedeutet, dass jarvis grundsätzlich in vielen Belangen kostenlos ist (und bleibt), ihr aber das Projekt unterstützen könnt und dann einen gewissen erweiterten Umfang habt. Eine Auflistung von Pro-Features gibt es via Github-Issues. Außerdem gibt es eine Diskussion zum Thema Pro-Account inkl. Feature-Auflistung.
Das Abonnement kann in den jarvis Einstellungen via PayPal gekauft werden, ist jederzeit kündbar und läuft bei Kündigung bis zum bezahlten Ende fort (also mindestens 1 Jahr). Sofern es Schwierigkeiten gibt, meldet euch gerne bei mir via ioBroker.jarvis@mailbox.org.
:exclamation: Nach dem Kauf bitte die Lizenz in den Datenpunkt
jarvis.0.info.prokopieren, sofern dies automatisch nicht geklappt haben sollte.Bitte versteht die eingeführte Möglichkeit des Abonnements nicht nur als reine Bezahlung, sondern auch als Unterstützung zur Weiterentwicklung des Adapters. Vielen Dank für euren Support!
@zefau erst einmal danke für diesen super Adapter.
Auf dem Update auf v3.2.0-rc.1 bekomme ich quasi nur noch eine Startansicht. Unten wird noch einmal angezeigt das ich Pro bin und weiter geht es nicht. Ist das schon bekannt ?
Gruß André

-
@zefau erst einmal danke für diesen super Adapter.
Auf dem Update auf v3.2.0-rc.1 bekomme ich quasi nur noch eine Startansicht. Unten wird noch einmal angezeigt das ich Pro bin und weiter geht es nicht. Ist das schon bekannt ?
Gruß André

@gelberlemmy habe diese Anfrage in 3.2 verschoben.
-
Probleme mit Echart nach update,
habe eine Anfrage versehentlich unter Jarvis 3.0 erstellt.
Könnte das jemand ggf. verschieben?Nachtrag: zusätzlich erscheint im Protokoll die Warnung "instance system.adapter.echarts.0 terminated due to SIGKILL"
-
Probleme mit Echart nach update,
habe eine Anfrage versehentlich unter Jarvis 3.0 erstellt.
Könnte das jemand ggf. verschieben?Nachtrag: zusätzlich erscheint im Protokoll die Warnung "instance system.adapter.echarts.0 terminated due to SIGKILL"
@myhome-0
Update auf welche Versionen?
Upload füradminundeChartsgemacht?
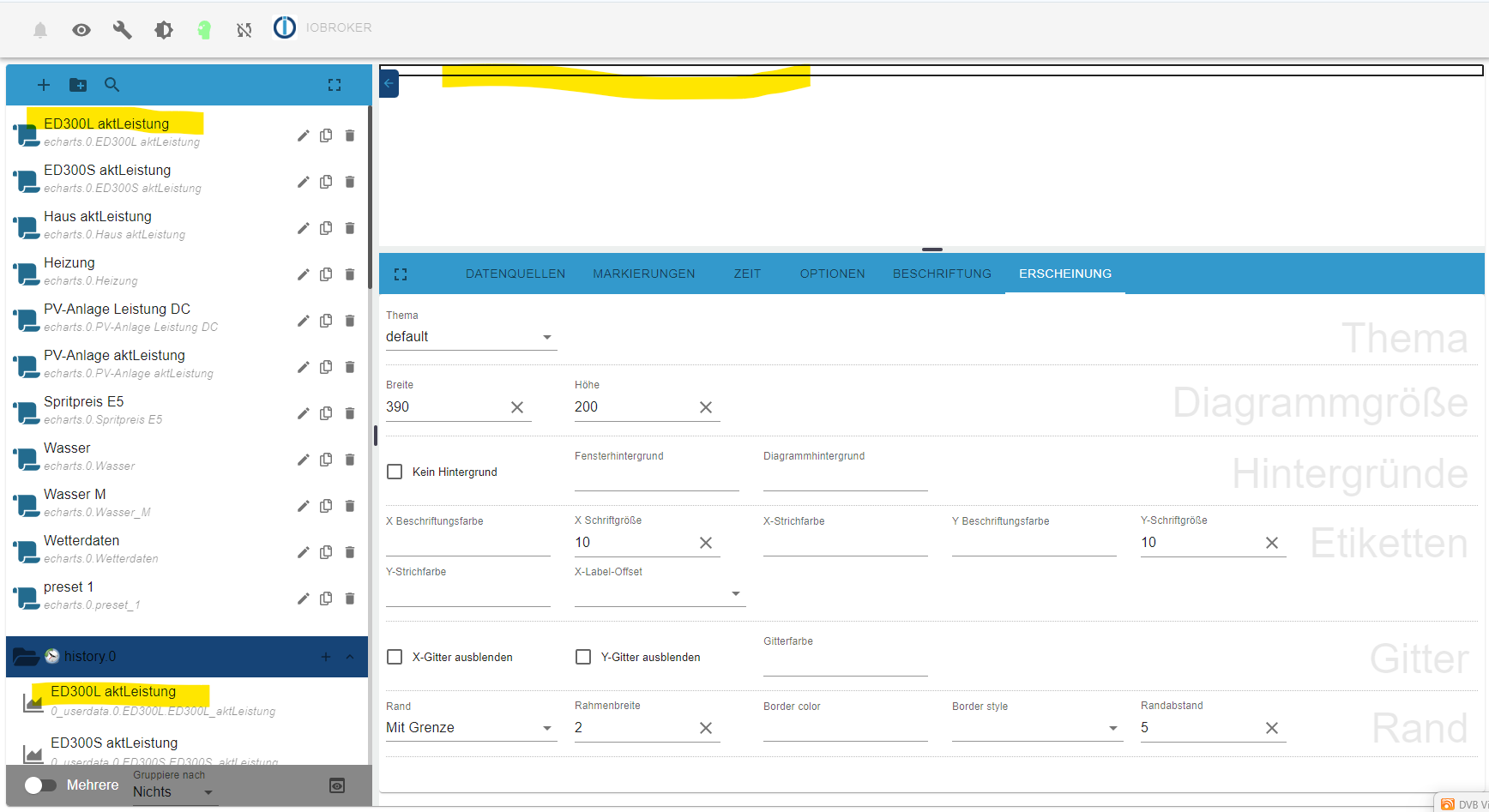
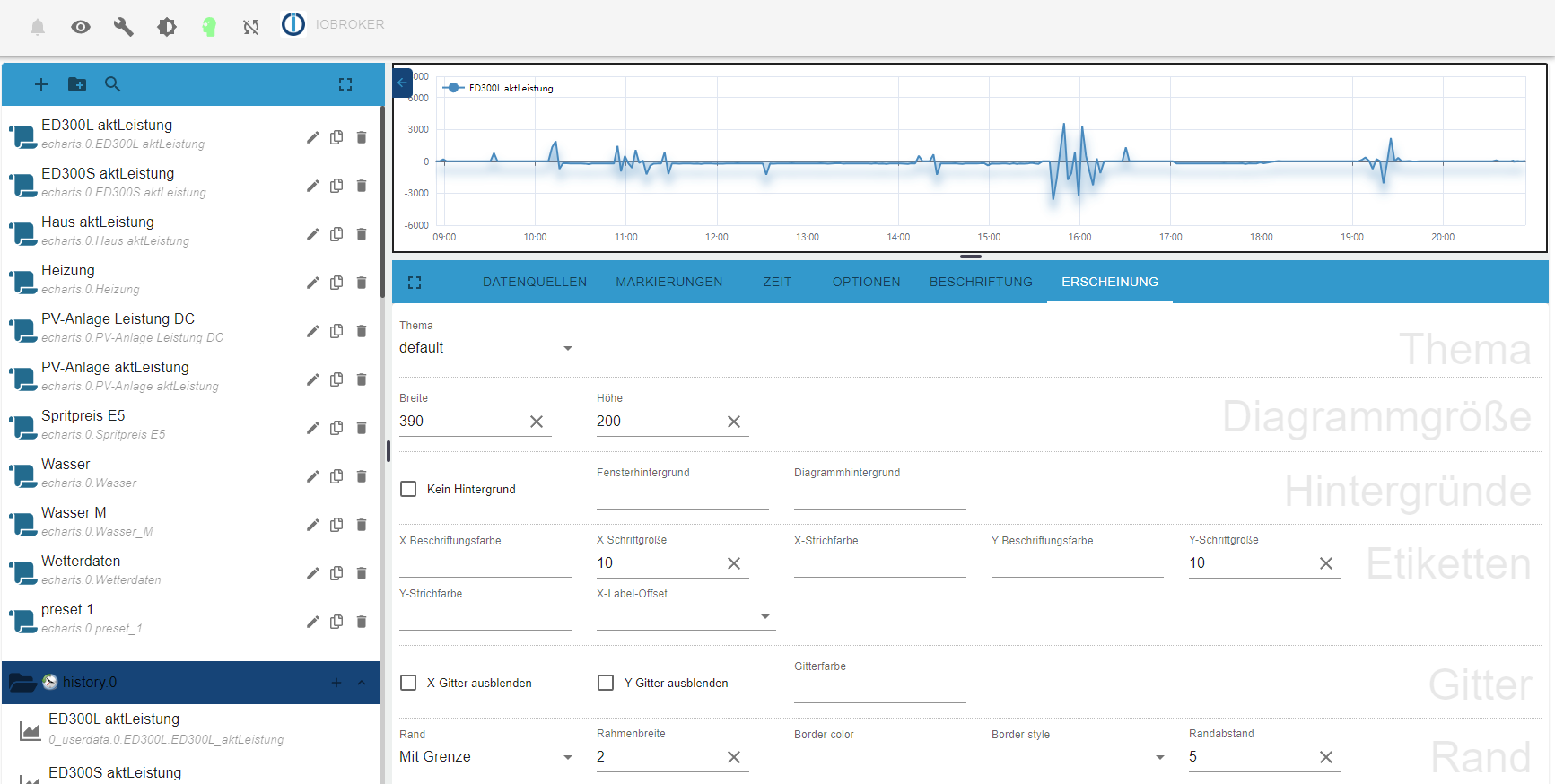
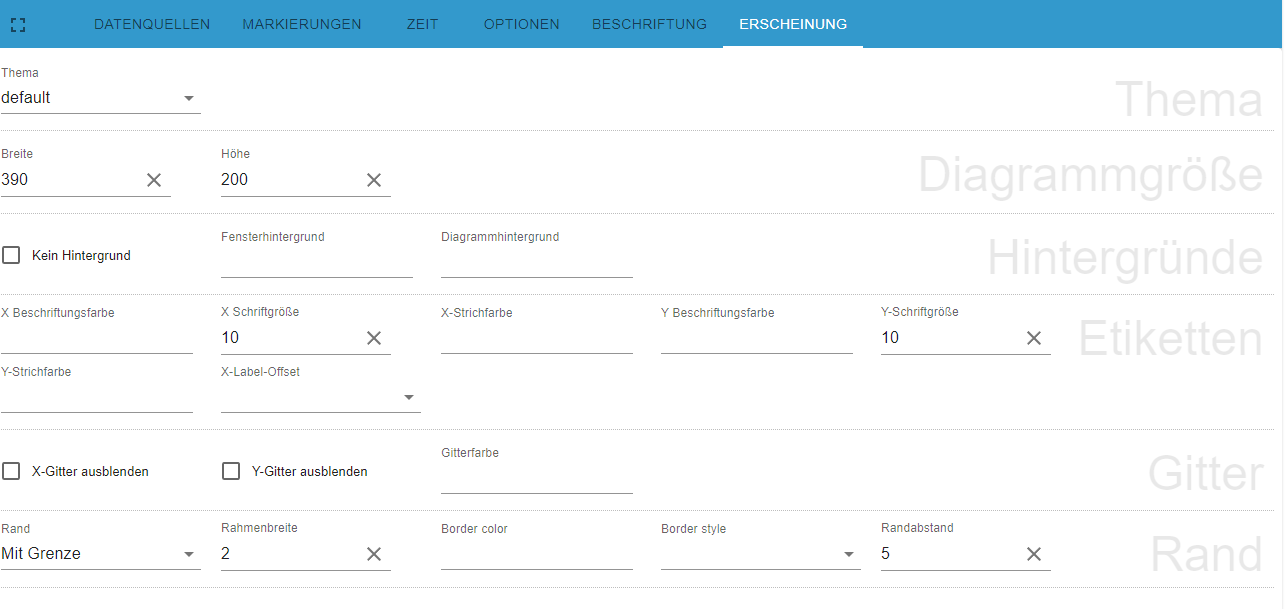
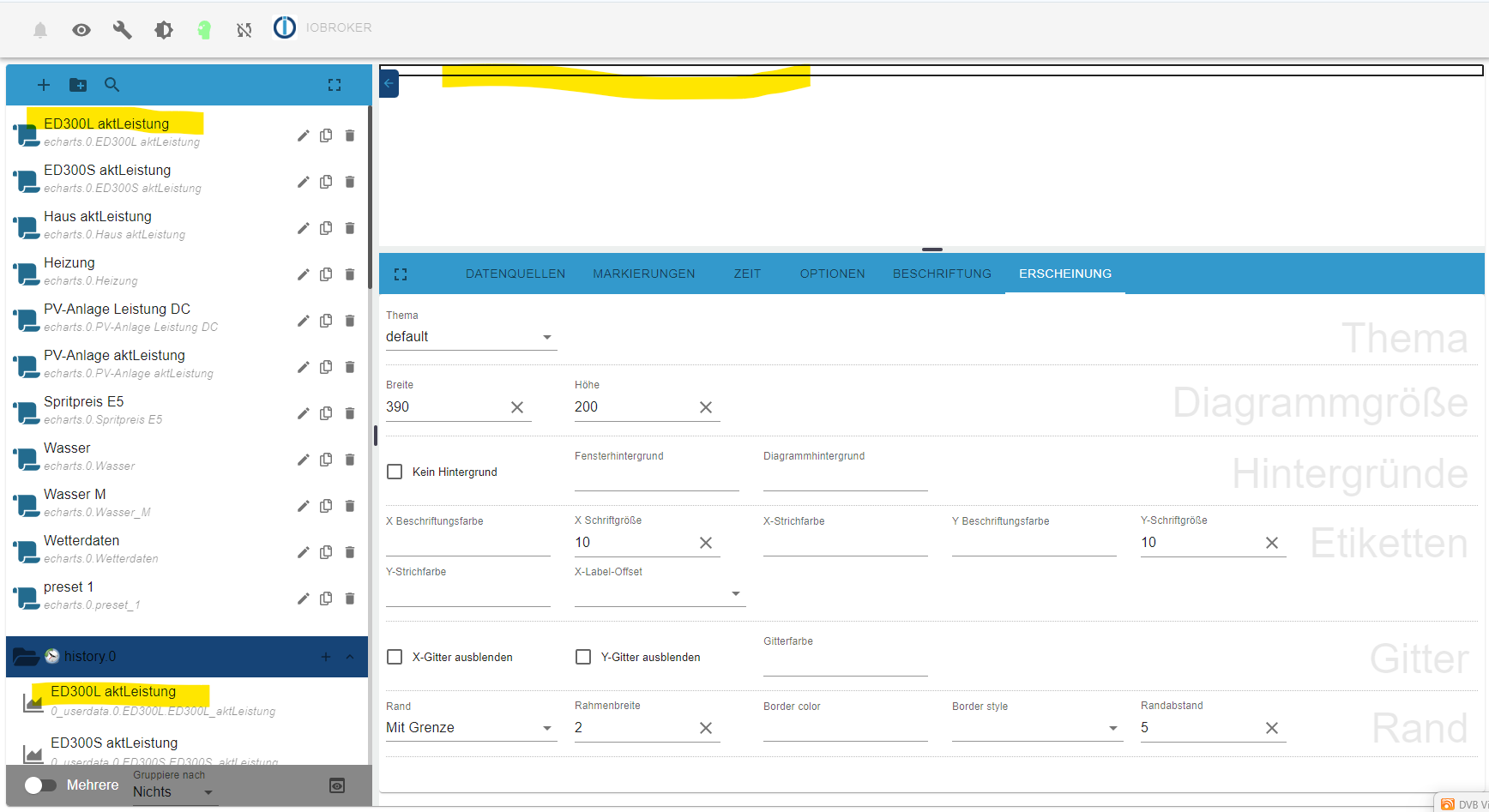
Neustart vom System?Die Darstellung funktioniert weder im Frame noch als Einzelaufruf über den Link.
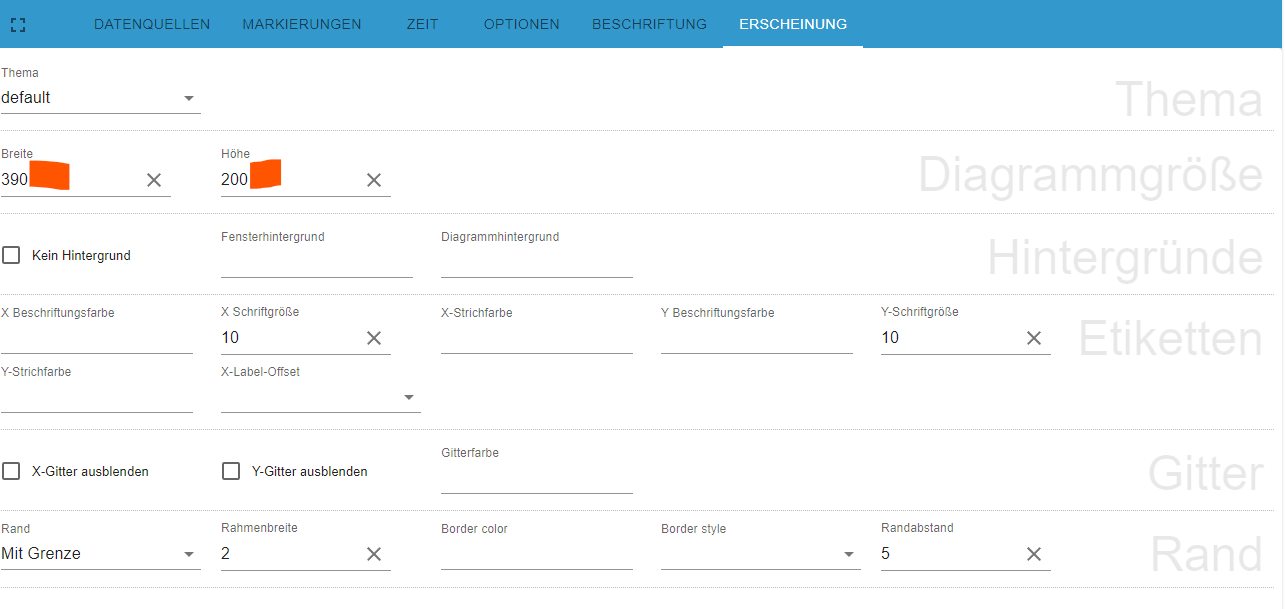
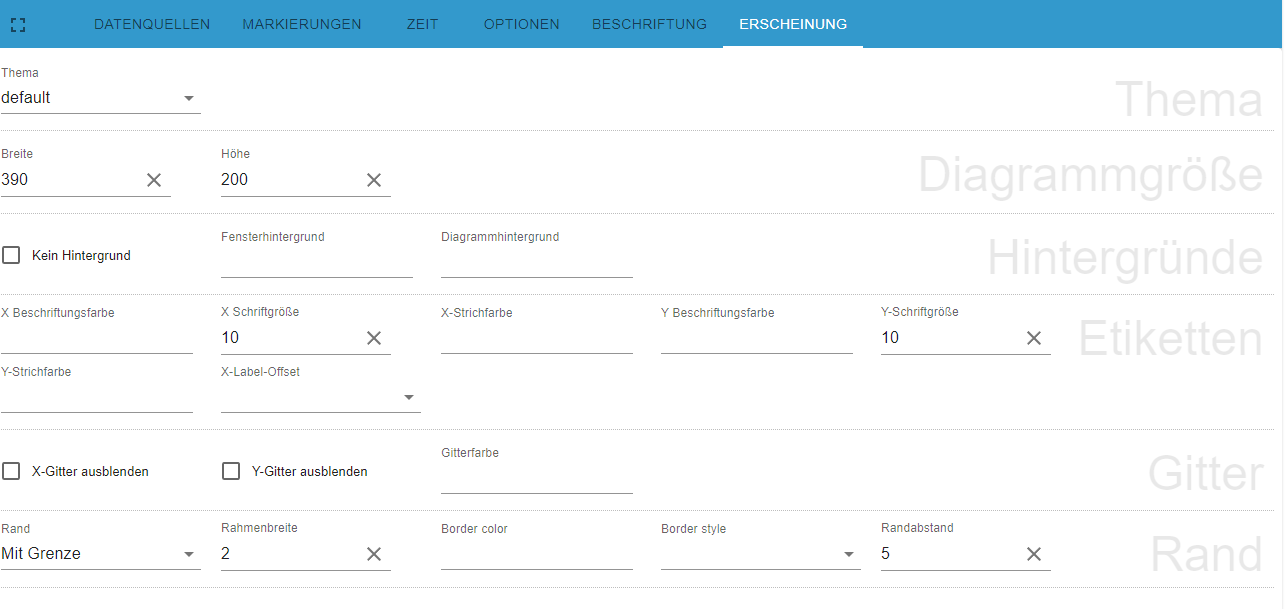
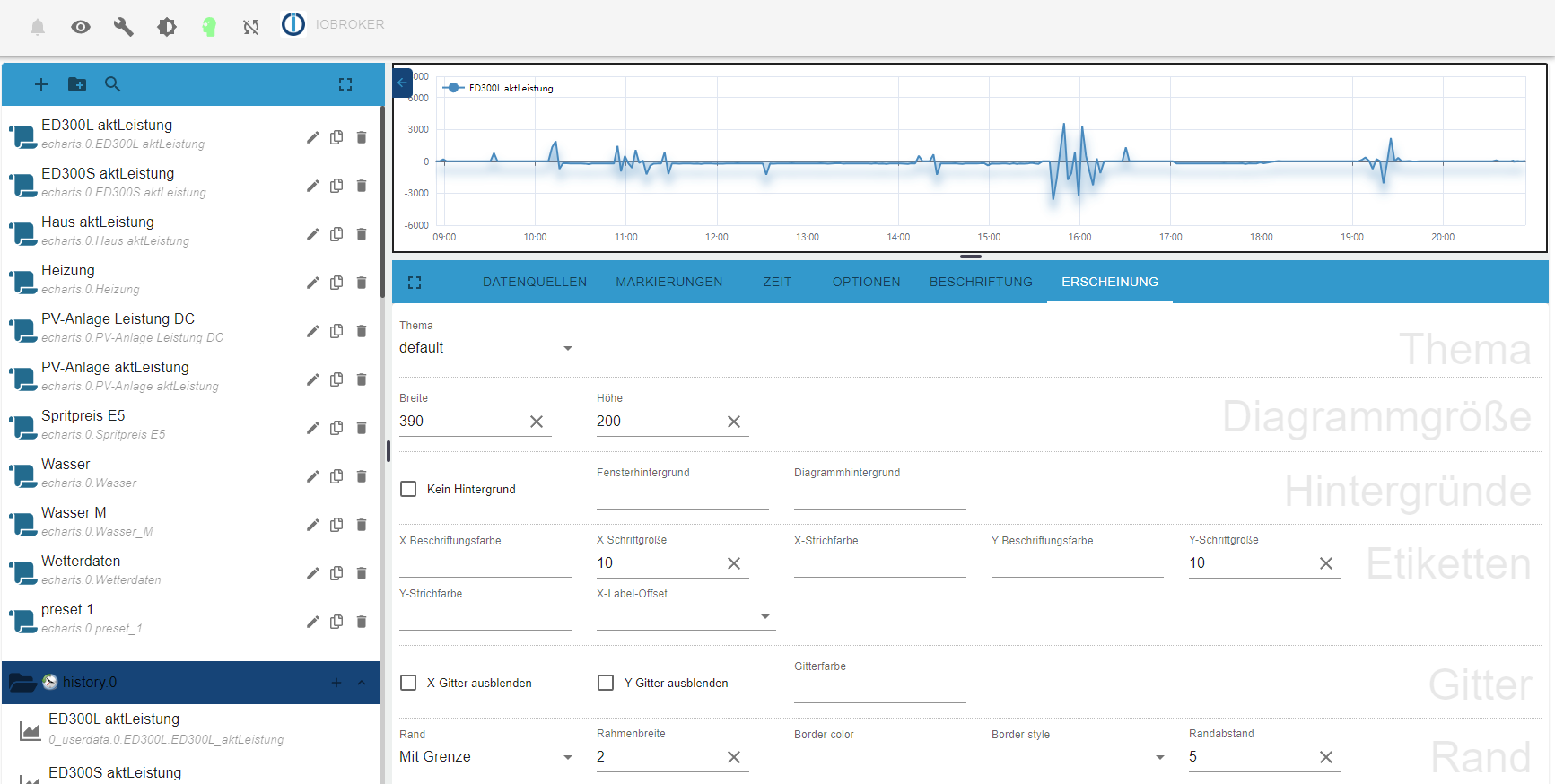
Welche Einstellungen? Bitte als Bild.
Welcher Einzelaufruf? Meinst du direkt in eCharts? Dann liegt das Problem im eCharts und nicht an jarvis? -
@myhome-0
Update auf welche Versionen?
Upload füradminundeChartsgemacht?
Neustart vom System?Die Darstellung funktioniert weder im Frame noch als Einzelaufruf über den Link.
Welche Einstellungen? Bitte als Bild.
Welcher Einzelaufruf? Meinst du direkt in eCharts? Dann liegt das Problem im eCharts und nicht an jarvis?@mcu
admin auf 7.1.2
echart auf 1.9.2mit Einzelaufruf meine ich den Aufruf per Link aus Echart "WEB" direkt im Explorer
mit Frame den Aufruf in Jarvis per iFramebeide Host wurden durch das Admin-Update eh neu gestartet oder liege ich da falsch?
Wie bereits geschrieben, wenn ich die Höhe im Quelltext verändere wird die Grafik angezeigt.

Wenn ich die Grafik im Echart aufrufe tritt der Fehler auch auf, wähle ich dann eine Grafik aus der history.0 und dann wieder den Chart wird er mir zumindest im Echart angezeigt.


Ich hoffe, dass kam einigermaßen verständlich rüber?
MfG
Jens -
@mcu
admin auf 7.1.2
echart auf 1.9.2mit Einzelaufruf meine ich den Aufruf per Link aus Echart "WEB" direkt im Explorer
mit Frame den Aufruf in Jarvis per iFramebeide Host wurden durch das Admin-Update eh neu gestartet oder liege ich da falsch?
Wie bereits geschrieben, wenn ich die Höhe im Quelltext verändere wird die Grafik angezeigt.

Wenn ich die Grafik im Echart aufrufe tritt der Fehler auch auf, wähle ich dann eine Grafik aus der history.0 und dann wieder den Chart wird er mir zumindest im Echart angezeigt.


Ich hoffe, dass kam einigermaßen verständlich rüber?
MfG
Jens@myhome-0 sagte in jarvis v3.1.x - just another remarkable vis:
beide Host wurden durch das Admin-Update eh neu gestartet oder liege ich da falsch?
Wird nicht automatisch neu gestartet.
Vielleicht reicht ein Upload vom eCharts?iob upload echarts -
@myhome-0 sagte in jarvis v3.1.x - just another remarkable vis:
beide Host wurden durch das Admin-Update eh neu gestartet oder liege ich da falsch?
Wird nicht automatisch neu gestartet.
Vielleicht reicht ein Upload vom eCharts?iob upload echarts -
@mcu
als Notlösung habe ich versucht, im Styles die Höhe der Klasse dauerhaft einzustellen.echarts-for-react { height: 180px !important; }das klappt leider nicht
-
@myhome-0 Versuche es mal so
.jarvis-widget-ddde6194-017a-4907-854a-de4390f86abb iframe { width: 100%; height: 180px !important; }Es ist aber ein Fehler in eCharts, also auch dort ein Issue absetzen.
-
@myhome-0 Versuche es mal so
.jarvis-widget-ddde6194-017a-4907-854a-de4390f86abb iframe { width: 100%; height: 180px !important; }Es ist aber ein Fehler in eCharts, also auch dort ein Issue absetzen.
-
wohin mit dem Issue?
bei github wird ein komplett anderer Versionsstand beschrieben.
Sry, bin nur user -
das klappt nicht,
der iframe wird meines Erachtens nach auch richtig geladen.
Da div-Element mit der Klasse "echarts-for-react " wird mit Height=0px geladen.Hier liegt wohl das Problem, wie du bereits geschrieben hast.
Vielen Dank
-
@mcu
ja, id hatte ich angepassthab dann aber doch noch die Ursache gefunden,
es lag an den fehlenden Einheiten für Breite und Höhe
war bei der vorherigen Version kein Thema...Vielen Dank
-
Hallo,
ist es möglich die Werte mehrerer Datenpunkte aus ioBroker in einer DropdownAction zu hinterlegen und der Wert des ausgewählten Dropdowns in den Dp (Trigger) zu speichern? Ich habe 4 Datenpunkte (bool) und möchte in Jarvis anhand der Dropdown auswählen, welchen dieser DP ich nutzen möchte. Den "durchgeschleiften" Wert möchte ich dann weiter verwenden.
ioBroker v7.1.5
Jarvis v3.1.8 proMit freundlichen Grüßen
-
Hallo,
ist es möglich die Werte mehrerer Datenpunkte aus ioBroker in einer DropdownAction zu hinterlegen und der Wert des ausgewählten Dropdowns in den Dp (Trigger) zu speichern? Ich habe 4 Datenpunkte (bool) und möchte in Jarvis anhand der Dropdown auswählen, welchen dieser DP ich nutzen möchte. Den "durchgeschleiften" Wert möchte ich dann weiter verwenden.
ioBroker v7.1.5
Jarvis v3.1.8 proMit freundlichen Grüßen
@chrischi-0 Kannst du mal ein Beispiel geben, hab es noch nicht verstanden.
DP1 false DP1 true DP2 false DP2 true DP3 false DP3 true DP4 false DP4 trueWas soll jetzt passieren?
Wenn man dies in der DropdownAction nutzt, wählt man einen Wert aus, steht im Trigger der Wert.